Wireframing
- 2. What is it? What is wireframing? Wireframing is an important step in any screen design process. It allows you to define the information hierarchy of your design, making it easier for you to plan the layout according to how you want your user to process the information
- 3. Importance Why its important? It's like an architectural blueprint; you need to see it in two- dimensional black and white diagrams before understanding how to build your app. Know where information is going to go before building pixel layers in photoshop, or writing code. Wireframes are useful in determining how the user interacts with the interface. Wireframes can contain various states of button or menu behaviors.
- 4. Research Getting Inspired Observe what other designers or apps are doing for their wireframes, you will slowly get a picture in your mind of how a wireframe helps to organize information for the screen.
- 5. Process Designing Process Design is an organic process and thus different designers approach wireframing and its translation to visuals or code in different ways. Find the process that brings out your own strengths and you are most comfortable with.
- 7. Mobile Tools Balsamiq Balsamiq (http://balsamiq.com) is a paid product that allows you to rapidly make wireframes that look like sketches. Itâs obvious that the wireframe is not a finished product but a work in progress. There is a huge library of reusable components which you can drag and drop very easily to design your wireframes.
- 8. Mobile Tools JustinMind JustinMind (http://justinmind.com) enables you to create wireframes and interactive prototypes with rich interactions. FluidUI FluidUI (http://fluidui.com) for rapid prototyping and team collaboration on large projects.
- 9. Layout Layout Elements Start by drawing boxes on the grid. Think about the order of information you would like to present to your visitors, top to bottom is the easiest, followed by left to right.
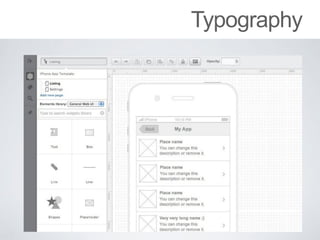
- 10. Typography Typography integration After you are satisfied with how the boxes are laid out, start dropping in bits and pieces of your content to get a feel of whether the information is being well-structured. The rule of thumb is the same: the information you want to deliver to your audience has to be clear, even in a black and white wireframe.
- 11. by: Typography
- 12. by: High-def High-definition wireframes Making a wireframe high definition means simply adding more details, as much as possible, without going too granular into the visual details. It may mean filling in the actual copy into the wireframe and trying to determine the ideal font-sizes:
- 13. Visual Visual Translation As wireframe design concludes you will move towards designing the graphical user interface (GUI). Using Illustrator or Photoshop youâll create the graphical elements that will be placed on top of the wireframe screens and eventually laid into the app development environment.
- 14. Recap âĒ Wireframes should be done prior to coding or UIdesign âĒ Wireframes are your appâs architectural blueprint âĒ Research other apps and findinspiration âĒ Mobile wireframe tools enable rapid iterations âĒ Layout elements on screen and tie the app screens together âĒ Start simple before goinghigh-def