Workflow twig, bower y gulp
- 1. Optimiza tu frontend workflow con Twig, Bower y Gulp
- 2. Manel L├│pez Torrent Ingeniero en inform├Ītica Web Developer @mloptor malotor@gmail.com Jon├Īs Talavera Ingeniero t. en inform├Ītica Web Developer @jonas_tg jonastg@gmail.com
- 4. Frontend +
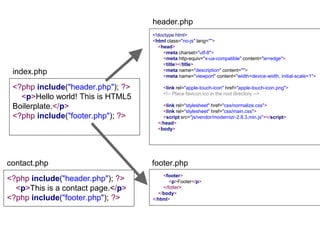
- 6. ┬┐C├│mo cre├Ībamos nuestros sitios html?
- 7. <?php include("header.php"); ?> <p>Hello world! This is HTML5 Boilerplate.</p> <?php include("footer.php"); ?> <!doctype html> <html class="no-js" lang=""> <head> <meta charset="utf-8"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <title></title> <meta name="description" content=""> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="apple-touch-icon" href="apple-touch-icon.png"> <!-- Place favicon1.ico in the root directory --> <link rel="stylesheet" href="css/normalize.css"> <link rel="stylesheet" href="css/main.css"> <script src=/slideshow/workflow-twig-bower-y-gulp-52334437/52334437/"js/vendor/modernizr-2.8.3.min.js"></script> </head> <body> <footer> <p>Footer</p> </fotter> </body> </html> index.php header.php footer.php <?php include("header.php"); ?> <p>This is a contact page.</p> <?php include("footer.php"); ?> contact.php
- 9. Twig
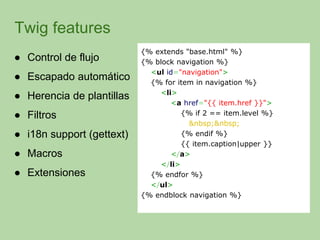
- 10. ŌŚÅ Control de flujo ŌŚÅ Escapado autom├Ītico ŌŚÅ Herencia de plantillas ŌŚÅ Filtros ŌŚÅ i18n support (gettext) ŌŚÅ Macros ŌŚÅ Extensiones {% extends "base.html" %} {% block navigation %} <ul id="navigation"> {% for item in navigation %} <li> <a href="{{ item.href }}"> {% if 2 == item.level %} {% endif %} {{ item.caption|upper }} </a> </li> {% endfor %} </ul> {% endblock navigation %} Twig features
- 14. Twig templates HTML Static site ?
- 16. Twig templates Markdown files HTML Static site HTML files
- 17. $ cd project_folder/ $ curl -O https://download.sculpin.io/sculpin.phar $ chmod +x sculpin.phar $ sudo mv sculpin.php /usr/bin/sculpin $ sculpin install Instalar Sculping
- 18. app/ ŌööŌöĆŌöĆ config Ōö£ŌöĆŌöĆ sculpin_kernel.yml ŌööŌöĆŌöĆ sculpin_site.yml # The contents of this file are parsed and made available as # via `site.*`. So for example, {{ site.title }} can be used # in a template to get the contents of the `title` key. title: PHPValencia Demo subtitle: Gulp, Bower and Twig /app/config/sculpin_site.yml Variables Globales
- 19. source/ Ōö£ŌöĆŌöĆ _layouts Ōöé ŌööŌöĆŌöĆ default.html Ōö£ŌöĆŌöĆ about.md Ōö£ŌöĆŌöĆ css Ōöé ŌööŌöĆŌöĆ styles.css Ōö£ŌöĆŌöĆ img Ōöé ŌööŌöĆŌöĆ slideshow Ōöé Ōö£ŌöĆŌöĆ image1.jpg Ōöé Ōö£ŌöĆŌöĆ image2.jpg Ōöé Ōö£ŌöĆŌöĆ image3.jpg Ōöé ŌööŌöĆŌöĆ image4.jpg Ōö£ŌöĆŌöĆ index.html ŌööŌöĆŌöĆ js ŌööŌöĆŌöĆ javascript.js
- 20. source/ Ōö£ŌöĆŌöĆ _layouts Ōöé ŌööŌöĆŌöĆ default.html Ōö£ŌöĆŌöĆ about.md Ōö£ŌöĆŌöĆ css Ōöé ŌööŌöĆŌöĆ styles.css Ōö£ŌöĆŌöĆ img Ōöé ŌööŌöĆŌöĆ slideshow Ōöé Ōö£ŌöĆŌöĆ image1.jpg Ōöé Ōö£ŌöĆŌöĆ image2.jpg Ōöé Ōö£ŌöĆŌöĆ image3.jpg Ōöé ŌööŌöĆŌöĆ image4.jpg Ōö£ŌöĆŌöĆ index.html ŌööŌöĆŌöĆ js ŌööŌöĆŌöĆ javascript.js
- 21. <!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>{% block title %}{{ page.title }}{% endblock %}</title> {% block stylesheets %}{% endblock %} <script src=/slideshow/workflow-twig-bower-y-gulp-52334437/52334437/"js/javascript.js"></script> <link rel="stylesheet" href="css/styles.css"/> </head> <body> {% block content_wrapper %}{% block content %}{% endblock %}{% endblock %} {% block javascripts %}{% endblock %} </body> </html> /source/_layouts/default.html
- 22. source/ Ōö£ŌöĆŌöĆ _layouts Ōöé ŌööŌöĆŌöĆ default.html Ōö£ŌöĆŌöĆ about.md Ōö£ŌöĆŌöĆ css Ōöé ŌööŌöĆŌöĆ styles.css Ōö£ŌöĆŌöĆ img Ōöé ŌööŌöĆŌöĆ slideshow Ōöé Ōö£ŌöĆŌöĆ image1.jpg Ōöé Ōö£ŌöĆŌöĆ image2.jpg Ōöé Ōö£ŌöĆŌöĆ image3.jpg Ōöé ŌööŌöĆŌöĆ image4.jpg Ōö£ŌöĆŌöĆ index.html ŌööŌöĆŌöĆ js ŌööŌöĆŌöĆ javascript.js
- 23. source/ Ōö£ŌöĆŌöĆ _layouts Ōöé ŌööŌöĆŌöĆ default.html Ōö£ŌöĆŌöĆ about.md Ōö£ŌöĆŌöĆ css Ōöé ŌööŌöĆŌöĆ styles.css Ōö£ŌöĆŌöĆ img Ōöé ŌööŌöĆŌöĆ slideshow Ōöé Ōö£ŌöĆŌöĆ image1.jpg Ōöé Ōö£ŌöĆŌöĆ image2.jpg Ōöé Ōö£ŌöĆŌöĆ image3.jpg Ōöé ŌööŌöĆŌöĆ image4.jpg Ōö£ŌöĆŌöĆ index.html ŌööŌöĆŌöĆ js ŌööŌöĆŌöĆ javascript.js
- 24. --- layout: default title: Home --- <nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data- toggle="collapse" data-target="#navbar" aria-expanded="false" aria- controls="navbar"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Project name</a> </div> /index.html
- 25. --- layout: default title: Home --- <nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data- toggle="collapse" data-target="#navbar" aria-expanded="false" aria- controls="navbar"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Project name</a> </div> /index.html Block Content
- 26. --- layout: default title: Markdown --- An h1 header ============ Paragraphs are separated by a blank line. 2nd paragraph. *Italic*, **bold**, and `monospace`. Itemized lists look like: * this one * that one * the other one Note that --- not considering the asterisk --- the actual text content starts at 4-columns in. /about.md
- 27. output_dev/ Ōö£ŌöĆŌöĆ about Ōöé ŌööŌöĆŌöĆ index.html Ōö£ŌöĆŌöĆ components Ōöé Ōö£ŌöĆŌöĆ bootstrap Ōöé Ōö£ŌöĆŌöĆ highlightjs Ōöé Ōö£ŌöĆŌöĆ jquery Ōöé Ōö£ŌöĆŌöĆ require-built.js Ōöé Ōö£ŌöĆŌöĆ require.config.js Ōöé Ōö£ŌöĆŌöĆ require.css Ōöé ŌööŌöĆŌöĆ require.js Ōö£ŌöĆŌöĆ css Ōöé ŌööŌöĆŌöĆ styles.css Ōö£ŌöĆŌöĆ img Ōöé ŌööŌöĆŌöĆ slideshow Ōö£ŌöĆŌöĆ index.html ŌööŌöĆŌöĆ js ŌööŌöĆŌöĆ javascript.js $ sculpin generate --watch --server http://localhost:8000
- 28. Bower Gestor de paquetes para la Web ŌŚÅ > 34700 paquetes disponibles (junio 2015). ŌŚÅ Necesita nodejs & npm y git. ŌŚÅ Versionado sem├Īntico (Semver).
- 29. Semantic versioning ŌŚÅ Formato: MAJOR.MINOR.PATCH: ŌŚŗ MAJOR: cambios que hacen incompatible la API actual. ŌŚŗ MINOR: nueva funcionalidad que mantiene la compatibilidad hacia atr├Īs. ŌŚŗ PATCH: cambios menores, correcci├│n de bugs. ŌŚÅ Se permiten etiquetas como extensiones del formato MAJOR.MINOR.PATH. Ej.: 1.0.0-alpha, 2.3.0-beta
- 30. ŌŚÅ Operadores: ŌŚŗ <, >, <=, >=, =: operadores de comparaci├│n. Ō¢Ā <2.0.0 Ō¢Ā >=1.8.0 ŌŚŗ hyphen-range: define un conjunto de valores posibles Ō¢Ā 0.8.0 - 2.0.0 ~= 0.8.0 >= v <= 2.0.0 ŌŚŗ X-range: x, * para modificar uno de los valores de x.y.z Ō¢Ā * ~= v >= 0.0.0 Ō¢Ā 1.5.x = 1.5.* ~= 1.5.0 <= v < 1.6.0
- 31. ŌŚÅ Operadores: ŌŚŗ ~ (tilde): permite cambios en el valor menor de x.y.z especificado. Ō¢Ā ~1.2.3 ~= 1.2.3 <= v < 1.3 (igual a 1.2.x) Ō¢Ā ~1 ~= 1.0.0 <= v < 2.0.0 (igual a 1.x.x) ŌŚŗ ^ (caret): permite cambios en el primer valor de versi├│n desde la izquierda distinto de cero Ō¢Ā ^1.2.3 ~= 1.2.3 <= v < 2.0.0 Ō¢Ā ^0.2.3 ~= 0.2.3 <= v < 0.3.0 Ō¢Ā ^0.0.3 ~= 0.0.3 <= v < 0.0.4
- 32. ŌŚÅ Bower API: ŌŚŗ $ bower init: crea un fichero bower.json de forma interactiva. ŌŚŗ $ bower install [--save] <name#version>: instala un nuevo paquete. ŌŚŗ $ bower list: lista los paquetes instalados y posibles actualizaciones. ŌŚŗ $ bower update [<name>]: actualiza paquetes instalados o uno espec├Łfico. ŌŚŗ $ bower info <name>: muestra info sobre un paquete.
- 33. ŌŚÅ bower.json:
- 34. Gulp Automatiza tareas comunes ŌŚÅ Basado en streams & pipes. ŌŚÅ Funcionalidad mediante plugins. ŌŚÅ Maximiza la ejecuci├│n de tareas en paralelo.
- 35. Gulp vs Grunt ŌŚÅ C├│digo vs configuraci├│n. ŌŚÅ Plugins vs tareas predefinidas. ŌŚÅ Streams vs ficheros temporales. ŌŚÅ ~ 1500 plugins vs ~ 4400 plugins
- 36. ŌŚÅ Gulp API: ŌŚŗ gulp.src(globs[, options]): devuelve un stream de lectura que se puede dirigir a un plugin.
- 37. ŌŚÅ Gulp API: ŌŚŗ gulp.dest(path[, options]): escribe un flujo de datos en disco.
- 38. ŌŚÅ Gulp API: ŌŚŗ gulp.task(name[, deps], fn): define una tarea.
- 39. ŌŚÅ Gulp API: ŌŚŗ gulp.watch(glob[, options], tasks): observa un conjunto de ficheros y se ejecutan tareas cuando cambian.
- 41. Demo
- 42. Gracias por asistir!!! Esperamos que os haya gustado :D
Editor's Notes
- #4: En esta sesi├│n vamos a hablar de estas 3 herramientas que har├Īn que nuestro trabajo diar├Ło con el frontend sea mucho m├Īs productivo. Esta son Twig , Bower y Gulp). Yo os voy a hablar de la parte de Twig y Jon├Īs se encargar├Ī de Bower y Gulp.
- #7: ┬┐C├│mo cre├Ībamos hace 15 a├▒os los sitios web?
- #8: Basicamente los que controlaban un poco de PHP se montaban sus plantillas de forma manual para poder reutilizar un poco de c├│digo.
- #9: Despues apareci├│n Smarty, un motor de plantillas que nos facilitaba bastante la creaci├│n de estos sitios.
- #10: En el 2012 aparece Twig a escena.
- #11: Creado por Creado por Armin Ronacher Fabien Potencier twig nos ofrece muchas nuevas posibilidades como: Control del flujo entro de las pantillas Escapado autom├Ītica Herencia de plantillas Filtros i18n sortes Macros Podemos crear nuestras propias extensiones
- #12: Como todos sab├®is Twig se introduce como motor de plantillas por defecto en Drupal 8 y Symfony.
- #13: Pero, twig tambien lo podemos usar de forma ŌĆ£standaloneŌĆØ para crear otro tipo de aplicaciones que no parten de un framework o que no necesitan uno de estos frameworks de base. Estas aplicaciones son aplicaciones js de Apache Cordova, OnePage Application hechas con AngularJS o React o incluso p├Īginas simples hechas en HTML5, JS y CSS3.
- #15: ┬┐C├│mo podemos crear unos html est├Īticos a partir de las plantillas de twig?
- #16: Hay varias herramientas en internet que nos facilitan el trabajo. Entre las que vi la que m├Īs me gust├│ fu├® Sculping.
- #17: Sculpin es un generador de html est├Īticos a partir de plantillas de twig, archivos html y archivos markdown.
- #18: Lo primero que tenemos que hacer es instalarlo en nuestro proyecto. Para ello descargamos el phar y de damos permisos de ejecuci├│n. Lo podemos instalar de forma global en el sistema.
- #20: Lo siguiente es crear nuestro directorio con los fuentes.
- #21: Lo primero que vemos es tener los layouts de twig dentro de la carpeta ŌĆ£_layoutsŌĆØ. Aquellas carpetas que tengan el gui├│n bajo delante sculpin no las procesar├Ī.
- #23: Lo segundo ser├Ī tener los archivos de imagenes , javascript y css de nuestro proyecto. Este tipo de archivos tampoc se procesan por parte de sculpin.
- #24: Y por ├║ltimo los archivos html y markdown son los que va a procesar sculpin.
- #25: Estoy archivos tiene unos textos de cabecera donde indicaremos el layout que se debemos usar podemos pasar diferentes variables al template. Despues de esta cabecera vendr├Ī el bloque ŌĆ£content.ŌĆØ
- #27: Como podemos ver podemos definir archivos en formato markdown
- #28: Una vez hemos creado esta estructura b├Īsica
- #29: Bower es un gestor de paquetes para la Web. Entre los paquetes disponibles podemos encontrar frameworks (Angular, Bootstrap, React, ...), librer├Łas (jQuery, lodash, underscore, ŌĆ”), utilidades (Modernizr, ŌĆ”) y assets (font-awesome, ŌĆ”). Estad├Łsticas: http://bower.io/stats/ Bower vs npm: web/nodejs, flat dependencies/nested dependencies. Se instala con npm install -g bower
- #30: Semver http://semver.org/
- #33: Bower API http://bower.io/docs/api/
- #35: http://gulpjs.com/
- #36: http://gulpjs.com/plugins/ http://gruntjs.com/plugins
































![ŌŚÅ Bower API:
ŌŚŗ $ bower init: crea un fichero bower.json de forma
interactiva.
ŌŚŗ $ bower install [--save] <name#version>: instala un
nuevo paquete.
ŌŚŗ $ bower list: lista los paquetes instalados y posibles
actualizaciones.
ŌŚŗ $ bower update [<name>]: actualiza paquetes
instalados o uno espec├Łfico.
ŌŚŗ $ bower info <name>: muestra info sobre un paquete.](https://image.slidesharecdn.com/workflowtwigbowerygulp-150902111614-lva1-app6892/85/Workflow-twig-bower-y-gulp-32-320.jpg)



![ŌŚÅ Gulp API:
ŌŚŗ gulp.src(globs[, options]): devuelve un stream de
lectura que se puede dirigir a un plugin.](https://image.slidesharecdn.com/workflowtwigbowerygulp-150902111614-lva1-app6892/85/Workflow-twig-bower-y-gulp-36-320.jpg)
![ŌŚÅ Gulp API:
ŌŚŗ gulp.dest(path[, options]): escribe un flujo de datos en
disco.](https://image.slidesharecdn.com/workflowtwigbowerygulp-150902111614-lva1-app6892/85/Workflow-twig-bower-y-gulp-37-320.jpg)
![ŌŚÅ Gulp API:
ŌŚŗ gulp.task(name[, deps], fn): define una tarea.](https://image.slidesharecdn.com/workflowtwigbowerygulp-150902111614-lva1-app6892/85/Workflow-twig-bower-y-gulp-38-320.jpg)
![ŌŚÅ Gulp API:
ŌŚŗ gulp.watch(glob[, options], tasks): observa un
conjunto de ficheros y se ejecutan tareas cuando
cambian.](https://image.slidesharecdn.com/workflowtwigbowerygulp-150902111614-lva1-app6892/85/Workflow-twig-bower-y-gulp-39-320.jpg)


