Xamarin.Forms Application UI XAML Definition
- 1. XAMARIN MOBILE APPLICATION DEVELOPMENT COURSE Portable Class Library (PCL) using C# Chapter 4 - XAML User Interface Definition - Written by : Mr Hery Copyright® HeryIT® JM0670283-X (2017)
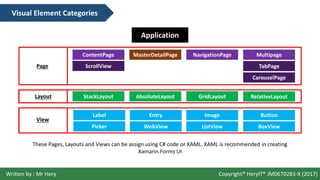
- 2. Written by : Mr Hery Copyright® HeryIT® JM0670283-X (2017) Visual Element Categories Application ContentPage MasterDetailPage NavigationPage Multipage TabPage CarouselPage StackLayout AbsoluteLayout GridLayout RelativeLayout ButtonImageEntryLabel BoxViewListViewWebViewPicker Page Layout View ScrollView These Pages, Layouts and Views can be assign using C# code or XAML. XAML is recommended in creating Xamarin.Forms UI
- 3. Written by : Mr Hery Copyright® HeryIT® JM0670283-X (2017) ContentPage ContentPage is a single screen of an application. ContentPage is a default page created by Xamarin.Forms. XAML C# Code
- 4. Written by : Mr Hery Copyright® HeryIT® JM0670283-X (2017) MasterDetailPage MasterDetailPage is a page with complete sample feature of an application i.e. sliding, listview etc.
- 5. Written by : Mr Hery Copyright® HeryIT® JM0670283-X (2017) NavigationPage Navigation page is a page with navigation button on the top nav bar (back button). It transfer between two ContentPage. C# Code
- 6. Written by : Mr Hery Copyright® HeryIT® JM0670283-X (2017) MultiPage There are Two of Multipage. MultiPage is a page contains multiple page in a single page. It is shown using certain page function; CarouselPage (sliding page) and TabbedPage (tab on top). C# Code TabPage
- 7. Written by : Mr Hery Copyright® HeryIT® JM0670283-X (2017) MultiPage CarouselPage
- 8. Written by : Mr Hery Copyright® HeryIT® JM0670283-X (2017) StackLayout
- 9. Written by : Mr Hery Copyright® HeryIT® JM0670283-X (2017) AbsoluteLayout
- 10. Written by : Mr Hery Copyright® HeryIT® JM0670283-X (2017) Views ButtonImageEntryLabel BoxViewListViewWebViewPicker View
- 11. Written by : Mr Hery Copyright® HeryIT® JM0670283-X (2017) GridLayout
- 12. Written by : Mr Hery Copyright® HeryIT® JM0670283-X (2017) Thank You Thank you! You re ready for next course.