Xe extension ņĀ£ņĢł ļ░Å ĻĖ░ĒÜŹ2
- 1. XE Extension ņĀ£ņĢł ļ░Å ĻĖ░ĒÜŹ ļ░░ņåĪņČöņĀü ļ¬©ļōł 2011108182 Ļ╣Ćņ×¼ļ”░
- 2. XE ļĪ£ ļ¦īļōĀ ļŗżņ¢æĒĢ£ ņć╝ĒĢæļ¬░
- 3. ĻĘĖļ”¼Ļ│Ā ĻĘĖ ļ¦īĒü╝ ļ¦ÄņØĆ ņé¼ņÜ®ņ×ÉļōżņØ┤ ņ×ÉņŗĀņØś ļ¼╝ĒÆłņØ┤ ņ¢┤ļööņŚÉ ņ׳ļŖöņ¦Ć ĒÖĢņØĖņØä ĒĢśĻ│Ā ņ׳ņŖĄļŗłļŗż.
- 4. ŪĻśņ¦Ćļ¦ī
- 5. ļé┤ ļŗśņØĆ ņ¢┤ļöö ņ»ż ņÖöņØäĻ╣ī? CLICK
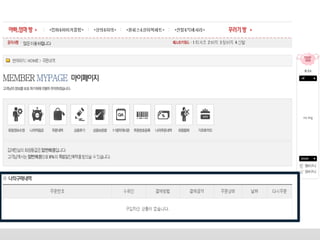
- 6. ņØ┤ņĀ£ļŖö ņĢī ņłś ņ׳ņØäĻ╣ī? AGAIN
- 8. CLICK
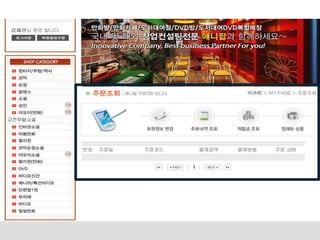
- 10. CLICK
- 12. CLICK
- 15. CLICK
- 17. ’ü░ ļ░░ņåĪ ņ£äņ╣śļź╝ ĒÖĢņØĖ ĒĢśĻĖ░ ņ£äĒĢ┤ņä£ 2~3ļŗ©Ļ│äņØś ļÅÖņ×æņØ┤ ĒĢäņÜöĒĢ© (ņśł)ļ®öņØĖ ĒÄśņØ┤ņ¦Ć -> ņŻ╝ļ¼Ė ĒÄśņØ┤ņ¦Ć -> ņåĪņןļ▓łĒśĖ ĒÖĢņØĖ -> ĒāØļ░░ņé¼ ņé¼ ņØ┤ĒŖĖņŚÉņä£ ņåĪņןļ▓łĒśĖ ņ×ģļĀź -> ĒÖĢņØĖ) ’ü░ ĒĢ£ Ļ░£ņØś ņŗĖņØ┤ĒŖĖņŚÉņä£ļ¦ī ļ░░ņåĪņČöņĀüņØ┤ļØ╝ļŖö ļ×ĆņØ┤ ņ׳ņØī. ’ü░ ļ░░ņåĪņČöņĀüļÅä ņĀ£Ē£┤ņé¼ņØś ĒāØļ░░ņé¼ļ¦ī ņ£äņ╣śļ¦ī ņĢī ņłś ņ׳ņØä Ļ▓āņØ┤ļØ╝ ņČö ņĖĪ
- 18. ļ╣Āļź┤Ļ│Ā Ļ░äĒÄĖĒĢśĻ▓ī ļ│╝ ņłś ņŚåņØäĻ╣ī?
- 19. ļ░░ņåĪ ņČöņĀü ļ¬©ļōł ’ü░ ņåĪņןļ▓łĒśĖļź╝ ņØ┤ņÜ®ĒĢ┤ņä£ ĒāØļ░░ņé¼ ĒÖłĒÄśņØ┤ņ¦ĆņŚÉņä£ ņĀĢļ│┤ļź╝ ņ¢╗ņ¢┤ ņś┤ (ņŖżļ¦łĒŖĖ ĒāØļ░░ļØ╝ļŖö ņ¢┤ĒöīņØ┤ ņĪ┤ņ×¼) ’ü░ ņĀĢļ│┤ļź╝ ļ░öĒāĢņ£╝ļĪ£ ļīĆļץņĀüņØĖ ņ£äņ╣śļź╝ GooGleMap API ļź╝ ĒåĄ ĒĢśņŚ¼ ļ│┤ņŚ¼ņżī ’ü░ ļĪ£ĻĘĖņØĖ ņŗ£ ļ░░ņåĪņČöņĀüņØ┤ļØ╝ļŖö ņé¼ņØ┤ļō£ ļ®öļē┤Ļ░Ć ņāØĻĖ░ļ®░ Ēü┤ļ”Łņŗ£ ĒīØņŚģņ░ĮņØä ļø░ņøĆ
- 20. ĻĖ░ ļŖź ’ü░ ļĪ£ĻĘĖņØĖ ņŗ£ ņé¼ņØ┤ļō£ļ®öļē┤ņŚÉ ļ░░ņåĪņČöņĀüņØ┤ ņāØĻ╣Ć ļ®öļē┤ļź╝ ļłäļź┤ļ®┤ ĒīØņŚģņ░ĮņØ┤ ļéśĒāĆļéśļ®░ ļ░░ņåĪņĀĢļ│┤ļź╝ ļ│┤ņŚ¼ņżī ’ü░ ļ░░ņåĪļ¼╝ĒÆłĻ│╝ ņČöņĀü ņ£äņ╣śļ¦īņØä ļ│┤ņŚ¼ņŻ╝ļ®░ ļŗżļźĖ ņĀĢļ│┤(Ļ░ĆĻ▓®, ļ░░ņåĪ ņØ╝, ļ¼╝ĒÆłļ▓łĒśĖ ļō▒)ļŖö ņĪ░ĒÜīĒÄśņØ┤ņ¦ĆĒĢ┤ņä£ ĒÖĢņØĖ Ļ░ĆļŖź ’ü░ ļ░░ņåĪņĀĢļ│┤ņÖĆ ĻĘĖ ļ░æņŚÉ ņ¦ĆļÅäļź╝ ļ│┤ņŚ¼ņŻ╝Ļ│Ā ņ¦ĆļÅäņŚÉ ļ¼╝ĒÆłņØ┤ ņ¦Ćļéś ņÖöļŹś ļ░░ņåĪņ¦Ć ņĀĢļ│┤ļź╝ Ēæ£ņŗ£ĒĢ┤ņŻ╝Ļ│Ā ļ│┤ņŚ¼ņżī
- 21. ĻĄ¼ Ēśä ’ü░ ņåĪņןļ▓łĒśĖļź╝ ņØ┤ņÜ®ĒĢśņŚ¼ ĒāØļ░░ņé¼ļĪ£ļČĆĒä░ ņĀĢļ│┤ļź╝ ņ¢╗ņ£╝ļ®┤ ņ¢╗ņØĆ ņĀĢļ│┤ņŚÉņä£ ĒĢäņÜöĒĢ£ ņĀĢļ│┤(ņ£äņ╣ś,Ēśäņ×¼ņāüĒā£)ļź╝ ņČ£ļĀźņŗ£Ēé┤ ’ü░ ļ░░ņåĪņן ņ£äņ╣śļź╝ ņØ┤ņÜ®ĒĢśņŚ¼ ĻĄ¼ĻĖĆļ¦ĄņŚÉņä£ Ļ▓ĆņāēĒĢśņŚ¼ ņ£äņ╣śņŚÉ ļ¦ł ņ╗żļź╝ ļČÖņØ┤Ļ│Ā ļ¦łņ╗żļź╝ ņäĀņ£╝ļĪ£ ņØ┤ņ¢┤ņä£ ļ│┤ņŚ¼ņżī ’ü░ ļ¦łņ╗żļź╝ Ēü┤ļ”Łņŗ£ ļ░░ņåĪņ¦ĆņŚÉņä£ņØś ņāüĒā£ļź╝ ļ│┤ņŚ¼ņżī(ļÅäņ░®,ļ░£ņåĪ)
- 22. GoogleMap API ’ü░ ņ¦ĆļÅäļŖö ĻĄ¼ĻĖĆņŚÉņä£ ņĀ£ļÅÖĒĢśļŖö Google Maps JavaScript API v3 ņŚÉ ņ׳ļŖö google.maps ņØä ņé¼ņÜ®ĒĢśņŚ¼ ļéśĒāĆļāä ’ü░ google.maps.Map ļ®öņåīļō£ļĪ£ ņ¦ĆļÅäļź╝ ļéśĒāĆļé┤ņżī ’ü░ google.maps.places ņ£äņ╣śĻ▓Ćņāē ļØ╝ņØ┤ļĖīļ¤¼ļ”¼ ’ü░ google.maps.Polyline ļäśĻ▓©ņżĆ ņ£äņ╣śļź╝ ņäĀņ£╝ļĪ£ ņØ┤ņ¢┤ņżī
- 23. ļČĆņĪ▒ĒĢ£ ņĀÉ ’ü░ ņé¼ņÜ®ņ×ÉĻ░ĆņŚÉ Ļ░äĒÄĖĒĢśĻ▓ī ļ│┤ņŚ¼ņŻ╝ĻĖ░ ņ£äĒĢśņŚ¼ ĒĢäņÜöĒĢ£ ņĀĢļ│┤ļ¦īņØä ņČ£ļĀźĒĢśņŚ¼ ņ×ÉņäĖĒĢ£ ņĀĢļ│┤ļŖö ļ░░ņåĪņāüņäĖĒÄśņØ┤ņ¦ĆņŚÉ ļōżņ¢┤Ļ░Ć ļ│╝ ņłś ņ׳ņØī ’ü░ ļ¼╝ĒÆłņØ┤ ļ░░ņåĪņ¦ĆņŚÉ ļÅäņ░®ĒĢ┤ņä£ ĒāØļ░░ņé¼ņŚÉņä£ ņāüĒā£ļź╝ Ļ░▒ņŗĀņØä ĒĢ┤ ņĢ╝ ņĀĢļ│┤Ļ░Ć ņŚģļŹ░ņØ┤ĒŖĖ ļÉśĻĖ░ ļĢīļ¼ĖņŚÉ ņĀĢĒÖĢĒĢśņ¦Ć ņĢŖņØä ņłś ņ׳ņØī ’ü░ ļŗżņØīņ£äņ╣śĻ░Ć ņ¢┤ļööņØĖņ¦Ć ņ׳ļŖöņ¦Ć ņĢī ņłś ņŚåņØī
- 24. ļ░░ņåĪņĪ░ĒÜī ĒÄśņØ┤ņ¦Ćļ░░ņåĪņČöņĀü ļ®öļē┤ ĒÖłĒÄśņØ┤ņ¦Ć ņĀæņåŹ ļ░░ņåĪļ¼╝ĒÆł ņ׳ņØī ļ░░ņåĪļ¼╝ĒÆł ņŚåņØī ļ░░ņåĪņČöņĀü ĒīØņŚģņŚ┤ļ”╝ ņĢīļ”╝ņ░Į ņŚ┤ļ”╝
- 25. ņé¼ņÜ®ņ×É ņŗ£ļéśļ”¼ņśż ’ü░ ĒÖłĒÄśņØ┤ņ¦ĆņŚÉ ņĀæņåŹņØä ĒĢ£ļŗż. ’ü░ ļ░░ņåĪļ¼╝ĒÆłņŚÉ ļīĆĒĢ£ ņāüņäĖņĀĢļ│┤ļź╝ ņĢīĻ│Ā ņŗČņ£╝ļ®┤ ļ░░ņåĪņĪ░ĒÜīĒÄśņØ┤ ņ¦ĆļĪ£ Ļ░äļŗż. ’ü░ ļ░░ņåĪļ¼╝ĒÆłņŚÉ ļīĆĒĢ£ Ēśäņ×¼ ņāüĒā£ļź╝ ņČöņĀüĒĢśĻ│Ā ņŗČņ£╝ļ®┤ ņé¼ņØ┤ļō£ļ®ö ļē┤ņŚÉ ņāØņä▒ļÉ£ ļ░░ņåĪņČöņĀüļ®öļē┤ļź╝ Ēü┤ļ”ŁĒĢ£ļŗż ’ü░ Ēśäņ×¼ ļ░░ņåĪņżæņØĖ ņāüĒÆłņØ┤ ņ׳ņ£╝ļ®┤ ĒīØņŚģņ░ĮņØ┤ ņŚ┤ļ”¼ļ®┤ņä£ ņĀĢļ│┤ļź╝ ļ│┤ņŚ¼ņżĆļŗż ’ü░ ļ░░ņåĪņżæņØĖ ņāüĒÆłņØ┤ ņŚåņ£╝ļ®┤ "ļ░░ņåĪņżæņØĖ ļ¼╝ĒÆłņØ┤ ņŚåņŖĄļŗłļŗż."ļØ╝ ļŖö ņĢīļ”╝ņ░ĮņØ┤ ļéśņś©ļŗż
- 27. ļ¬©ļōł ņČöĻ░Ć ņśłņāü ŌæĪ CLICK ļ░░ņåĪ ĒÖĢņØĖ
- 28. ļ¬©ļōł ņČöĻ░Ć ņśłņāü Ōæó CLICK ļ░░ ņåĪ ĒÖĢ
- 29. ļ¬©ļōł ņČöĻ░Ć ņśłņāü ŌæŻ
- 30. Ļ│Āļ¦ÖņŖĄļŗłļŗż
- 31. ’ü░ ņ×ÉļŻīļź╝ ņ£äĒĢ£ ņĀ£ļĪ£ļ│┤ļō£ļĪ£ ņĀ£ņ×æ ļÉ£ ņé¼ņØ┤ĒŖĖļź╝ ņ░ŠņĢśņ£╝ļéś ņĀ£ņĢłĒĢśļĀżļŖö ļ¬©ļōłņØś ĒŖ╣ ņä▒ņāü ņé¼ņØ┤ĒŖĖņØś ļ¼╝ĒÆłņØä ņ¦üņĀæ ĻĄ¼ļ¦żĒĢ©ņ£╝ļĪ£ņä£ ĒÖĢņØĖņØä ĒĢĀ ņłśļŖö ņŚåņŚłņŖĄļŗłļŗż. ’ü░ ņśłļź╝ ļōżĻĖ░ ņ£äĒĢ┤ņä£ ņĀ£ļĪ£ļ│┤ļō£ļĪ£ļŖö ņĀ£ņ×æļÉśņ¦Ć ņĢŖņĢśņ¦Ćļ¦ī ņĀ£Ļ░Ć ņé¼ņÜ®ĒĢśĻ│Āņ׳ļŖö ņØĖĒä░ ļäĘļÅäņä£ ņé¼ņØ┤ĒŖĖļź╝ ņØś ņśłļź╝ ļōżņ¢┤ņä£ ņś¼ļĀĖņŖĄļŗłļŗż. ’ü░ ņĢäņ¦ü ņø╣ņØä ņל ļ¬░ļØ╝ņä£ ĻĄ¼ĻĖĆļ¦Ąļ¦īņØä ļø░ņÜ░Ļ│Ā ļ╣äņŖĘĒĢśĻ▓ī ļ│┤ņØ┤Ļ▓īļ¦ī ļ¦īļōżņ¢┤ņä£ ļČÖņŚ¼ļäŻ ņŚłņŖĄļŗłļŗż. ’ü░ ņĢäņ¦ü ĒöäļĪ£ĻĘĖļלļ░ŹņŚÉ ļīĆĒĢ£ ņØ┤ĒĢ┤Ļ░Ć ņŚåņ¢┤ņä£ google api ļź╝ Ļ▓ĆņāēĒĢśļ®┤ņä£ ņØ┤ļ¤░ ļ®öņåī ļō£ņŚÉ ņØ┤ļ¤░ĻĖ░ļŖźņØ┤ ņ׳ļŗżĻ│Ā ņāØĻ░üļÉśļŖö Ļ▓āņØä Ļ░ĆņĀĖņÖĆņä£ ņĀĢĒÖĢĒĢ£ ņØ┤ĒĢ┤ļÅäļŖö ļ¢©ņ¢┤ņ¦É