Zen coding15min
- 1. Zen Coding @15min 2012 .03.30 : Stu dy me eti ng @ clw it inc .
- 2. What is Zen-Coding Zen Coding is an editor plugin for high-speed HTML, XML, XSL (or any other structured code format) coding and editing. ( http://code.google.com/p/zen-coding/ ) Aptana TextMate Notepad++ Emacs Eclipse Coda Dreamweaver Vim and more ...
- 3. Uh... Yes, I know. It is CSS style intelligent code snippets. http://www.flickr.com/photos/lentzstudios/3884839779/
- 4. Right!
- 6. How to SpeedUp Expand Abbreviation i.e. snippets
- 7. How to SpeedUp Expand Abbreviation Update <img> Size Wrap with Merge Lines Abbreviation Remove Tag Balance Tag Inward/Outward Split/Join Tag Go to Next/Previous Toggle Comment Edit Point
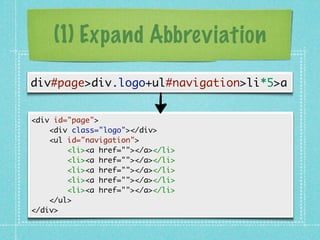
- 8. (1) Expand Abbreviation div#page>div.logo+ul#navigation>li*5>a <div id="page"> ? ? <div class="logo"></div> ? ? <ul id="navigation"> ? ? ? ? <li><a href=""></a></li> ? ? ? ? <li><a href=""></a></li> ? ? ? ? <li><a href=""></a></li> ? ? ? ? <li><a href=""></a></li> ? ? ? ? <li><a href=""></a></li> ? ? </ul> </div>
- 9. (2) Wrap with Abbreviation <div> <p|>Hello world</p> </div> abbreviation ¡° div.wrap ¡° <div> <div class=¡±wrap¡±> <p>Hello world</p> </div> </div>
- 10. (2) Wrap with Abbreviation <div> <p>Hel|lo world</p> </div> abbreviation ¡° div.wrap ¡° <div> <p><div class=¡±wrap¡±>Hello world</div></p> </div>
- 11. (2) Wrap with Abbreviation <div> About us Cat|alog Contacts </div> abbreviation ¡° ul#nav>li*>a ¡° <div> <ul id=¡±nav¡±> <li><a href=¡±¡±>About us</a></li> <li><a href=¡±¡±>Catalog</a></li> <li><a href=¡±¡±>Contacts</a></li> </ul> </div>
- 12. (3) Balance Tag Inward/Out ward <div> <ul id=¡±nav¡±> <li><a href=¡±¡±>|About us</a></li> <li><a href=¡±¡±>Catalog</a></li> <li><a href=¡±¡±>Contacts</a></li> </ul> </div> inward? <div> <ul id=¡±nav¡±> <li><a href=¡±¡±>About us</a></li> <li><a href=¡±¡±>Catalog</a></li> <li><a href=¡±¡±>Contacts</a></li> </ul> </div>
- 13. (3) Balance Tag Inward/Out ward <div> <ul id=¡±nav¡±> <li><a href=¡±¡±>|About us</a></li> <li><a href=¡±¡±>Catalog</a></li> <li><a href=¡±¡±>Contacts</a></li> </ul> </div> out ward? <div> <ul id=¡±nav¡±> <li><a href=¡±¡±>About us</a></li> <li><a href=¡±¡±>Catalog</a></li> <li><a href=¡±¡±>Contacts</a></li> </ul> </div>
- 14. (3) Balance Tag Inward/Out ward <div> <ul id=¡±nav¡±> |<li><a href=¡±¡±>About us</a></li> <li><a href=¡±¡±>Catalog</a></li> <li><a href=¡±¡±>Contacts</a></li> </ul> </div> inward? <div> <ul id=¡±nav¡±> <li><a href=¡±¡±>About us</a></li> <li><a href=¡±¡±>Catalog</a></li> <li><a href=¡±¡±>Contacts</a></li> </ul> </div>
- 15. (3) Balance Tag Inward/Out ward <div> <ul id=¡±nav¡±> |<li><a href=¡±¡±>About us</a></li> <li><a href=¡±¡±>Catalog</a></li> <li><a href=¡±¡±>Contacts</a></li> </ul> </div> out ward? <div> <ul id=¡±nav¡±> <li><a href=¡±¡±>About us</a></li> <li><a href=¡±¡±>Catalog</a></li> <li><a href=¡±¡±>Contacts</a></li> </ul> </div>
- 16. (4) Go To Next/Previous Edit point <div> <div>|<span title=¡±|¡±>|</span>|</div> <p class=¡±title¡±>Lorem ipsum <a href=¡±|¡±>dolor</a> sit amet.</p> | <div> | </div> | </div>
- 17. (4) Go To Next/Previous Edit point Jump! <div> <div>|<span title=¡±|¡±>|</span>|</div> <p class=¡±title¡±>Lorem ipsum <a href=¡±|¡±>dolor</a> sit amet.</p> | <div> | </div> | </div>
- 18. (4) Go To Next/Previous Edit point Jump! <div> <div>|<span title=¡±|¡±>|</span>|</div> <p class=¡±title¡±>Lorem ipsum <a href=¡±|¡±>dolor</a> sit amet.</p> | <div> | </div> | </div>
- 19. (4) Go To Next/Previous Edit point Jump! <div> <div>|<span title=¡±|¡±>|</span>|</div> <p class=¡±title¡±>Lorem ipsum <a href=¡±|¡±>dolor</a> sit amet.</p> | <div> | </div> | </div>
- 20. (4) Go To Next/Previous Edit point Jump! <div> <div>|<span title=¡±|¡±>|</span>|</div> <p class=¡±title¡±>Lorem ipsum <a href=¡±|¡±>dolor</a> sit amet.</p> | <div> | </div> | </div>
- 21. (4) Go To Next/Previous Edit point <div> Jump! <div>|<span title=¡±|¡±>|</span>|</div> <p class=¡±title¡±>Lorem ipsum <a href=¡±|¡±>dolor</a> sit amet.</p> | <div> | </div> | </div>
- 22. (4) Go To Next/Previous Edit point <div> <div>|<span title=¡±|¡±>|</span>|</div> <p class=¡±title¡±>Lorem ipsum <a href=¡±|¡±>dolor</a> sit amet.</p> | <div> | </div> | </div>
- 23. (5) Update <img> Size <img src=/slideshow/zen-coding15min/12219417/¡±logo.jpg¡±> <img src=¡±logo.jpg¡± width=¡±96¡± height=¡±96¡±>
- 24. (6) Merge Lines <div> <div class=¡±wrap¡±>| <p>Hello world</p> </div> </div> <div> <div class=¡±wrap¡±><p>Hello world</p></div> </div>
- 25. (7) Remove Tag <div> <div class=¡±wrap¡±> <p|>Hello world</p> </div> </div> remove <div> <div class=¡±wrap¡±> | </div> </div> remove <div> | </div>
- 26. (8) Split/Join Tag <div> <div |class=¡±wrap¡±> <p>Hello world</p> </div> </div> Join <div> <div |class=¡±wrap¡±/> </div> Split <div> <div |class=¡±wrap¡±> </div> </div>
- 27. (9) Toggle Comment <div> <div class=¡±wrap¡±> <p>Hel|lo world</p> </div> </div> <div> <div class=¡±wrap¡±> <!-- <p>Hel|lo world</p> --> </div> </div>
- 28. (9) Toggle Comment <div> <div |class=¡±wrap¡±> <p>Hello world</p> </div> </div> <div> <!-- <div |class=¡±wrap¡±> <p>Hello world</p> </div> --> </div>
- 29. demo
- 30. Let¡¯s start High Speed Coding!
- 31. thank you http://twitter.com/kiyohara http://facebook.com/tomokazu.kiyohara
Editor's Notes
- \n
- \n
- \n
- \n
- \n
- \n
- \n
- \n
- \n
- \n
- \n
- \n
- \n
- \n
- \n
- \n
- \n
- \n
- \n
- \n
- \n
- \n
- \n
- \n
- \n
- \n
- \n
- \n
- \n
- \n