mobylet ケータイサイト30分クッキング
- 1. ケータイサイト 30 分クッキング Seasar Conference 2009 Autumn Shin Takeuchi
- 2. プロフィール 竹内真( TAKEUCHI SHIN ) id:stakeuchi 株式会社レイハウオリ 代表取締役 CTO mobylet 作ってます。 事業立案や、たまにちょっとしたデザインやったり。 経営と財務管理もやります。 株式会社ビズリーチ Chief Architect High-Class 求人サイト「ビズリーチ」を 1 人で制作中。 株式会社リクルート パートナー 共通化を推進したり、フレームワークを作ったり。 セキュリティ /SEO/ モバイルも担当しています。 ▼
- 3. このセッションでは何やるの? ケータイサイトを実際に作ってみます。 「 mobytter 」を作ってみましょう。 「 Twitter 」みたいにつぶやけるサイト 3 キャリア携帯対応します。 Google App Engine にアップして、公開させます。 T2-Framework を使います。 もちろん mobylet は使います。 時間がある限りリッチなサイトにしてみます。 ▼
- 4. 作る前に。。。 ちょっとお勉強しましょう。 mobylet とは? T2-Framework とは? Google App Engine とは? ▼
- 5. mobylet (モビレット)とは? 携帯 Web アプリを作るためのフレームワーク 色々な FW や DI コンテナと一緒に使える (確認済: Seasar2 ( SAStruts )、 T2 等) 最小設定は Filter を仕掛けるだけ 外部ライブラリにほぼ非依存(※) Google App Engine for Java に対応している mobylet に出来ること 絵文字の入出力に「 勝手に対応 」 キャリアや機種を「 勝手に判別 」 携帯サイトに便利な機能が「 勝手に標準搭載 」 ▼
- 6. T2-Framework とは? とってもシンプルな Web フレームワーク 極めて小さなフレームワーク REST ライクな綺麗な URL を簡単に使える 拡張性が高く、色んな DI コンテナを使える Google App Engine for Java に対応している もっと詳しく言うと。。。 この後のセッションを聞いて下さい! ▼
- 7. Google App Engine とは? Google のインフラが使えるクラウドサービス Google のミニ環境が無料で使える(※) 今年の 4 月 7 日から Java が利用可能になった Eclipse と親和性が高く、 Java エンジニアに優しい 色々な制限もあります RDBMS が使えない( Bigtable が利用可能) Thread が使えない ファイルの書き込みが出来ない その他( Mail 等も)色々制限がある ▼
- 8. mobylet+T2 / Google App Engine これまでの悩み 携帯サイトはインターネット上に公開しなければ実機で見れないけど、 Java インフラは高価! ちょっとしたサイトを作るだけなのに、やたらと大規模な構成( FW 等)になりがち! そもそも Java で作ると携帯依存の問題が膨大! mobylet+T2 / Google App Engine の場合 全部解決!!!超 Easy !! ▼
- 9. それではそろそろ作り始めましょうか 準備 Eclipse のインストール(デモは Version 3.3 ) 流石にこれはデモしません。。。 Google App Engine のアカウント取得 ちょっとだけ説明します。 Google App Engine 用の Eclipse plug-in ちょっとだけ説明します。 mobylet + T2 / Google App Engine ここからデモになります。 ▼
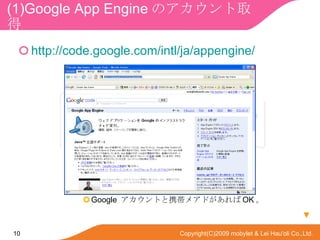
- 10. (1)Google App Engine のアカウント取得 http://code.google.com/intl/ja/appengine/ Google アカウントと携帯メアドがあれば OK 。 ▼
- 11. (2)Google App Engine Eclipse Plug-in [1] http://code.google.com/intl/ja/appengine/docs/java/tools/eclipse.html Plug-in を Eclipse にインストールします ▼
- 12. (2)Google App Engine Eclipse Plug-in [2] インストールすると こんな感じになります。( GAE のアイコンが現れます) ▼
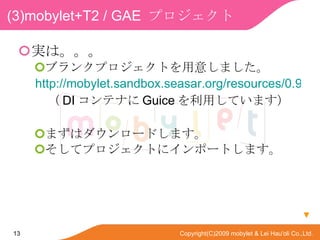
- 13. (3)mobylet+T2 / GAE プロジェクト 実は。。。 ブランクプロジェクトを用意しました。 http://mobylet.sandbox.seasar.org/resources/0.9.1/mobylet-blank-t2gae.zip ( DI コンテナに Guice を利用しています) まずはダウンロードします。 そしてプロジェクトにインポートします。 ▼
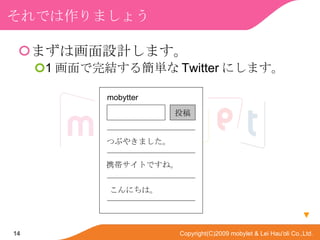
- 14. それでは作りましょう まずは画面設計します。 1 画面で完結する簡単な Twitter にします。 ▼ mobytter 投稿 つぶやきました。 携帯サイトですね。 こんにちは。
- 15. Google App Engine で ID を取得 アプリケーション ID を取得する アプリケーション ID が URL となったり、デプロイ時のキーになったりするので、最初に取っておく。 今回は「 mobytter 」で取ってみる。 時間が無いかもしれないので ID だけ取得済み。 下の URL から取得する(あらかじめ GAE のアカウントが必要です) https://appengine.google.com/ ▼
- 16. (4) 設定ファイルを確認しましょう WEB-INF/web.xml フィルタの設定をチェックします。 WEB-INF/logging.properties WEB-INF/appengine-web.xml ログの設定をチェックします(基本そのまま) META-INF/jdoconfig.xml JDO の設定をチェックします(基本そのまま) logback.xml ログ( T2 )の設定をチェックします(そのまま) ▼
- 17. (5)mobylet.xml [1] mobylet.xml の設定をチェックする initializers/chain 初期化クラスの設定(内部コンテナの初期化) emoji emoji/basedir 絵文字のキャリア間変換設定ファイル配置場所 emoji/imagePath OTHER キャリアでの絵文字画像出力パス device device/basedir バリューエンジン社の端末プロファイル設置場所 ▼
- 18. (5)mobylet.xml [2] mobylet.xml その他の設定 through/carrier mobylet に余計な処理をさせたくないキャリアの設定 proxy proxy/host proxy/port プロキシサーバが介在する通信処理を行う場合に設定 default default/contentType HTML/XHTML のどちらかを指定可能(初期値は HTML ) ▼
- 19. (6) 静的なトップページの作成 [1] index.jsp の作成 今回は直接 JSP にアクセスさせたくないので「 WEB-INF/view/ 」の下とかに作りましょう。 とりあえずタイトル部とフォーム部だけ作ってみましょう。 こっそり絵文字も入れてみましょう。 ▼
- 20. (6) 静的なトップページの作成 [2] page ディレクティブ <%@page pageEncoding=“UTF-8” isELIgnored=“false” %> Content-Type は mobylet が設定するので書かなくて良い。 GAE/J はデフォルトで EL 式が使えないので、 isELIgnored=“false” を指定する。 ▼
- 21. (6) 静的なトップページの作成 [3] taglib ディレクティブ どうせ使うので 2 つ書いておきます <%taglib prefix=“c” uri=“http://java.sun.com/jsp/jslt/core” %> <%taglib prefix=“m” uri=“http://taglib.mobylet.org” %> GAE では include-prelude が使えないので common.jsp とかに taglib 指定を書いておくようなことが出来ないので注意。 ▼
- 22. (7) 静的なトップページの Page クラス [1] TopPage.class T2 で REST ライクな URL を使いたい。 名前は何でも良いので、これにする。 POJO ( Plain Old Java Object )で良い。 rootpackage 配下の page パッケージに作る。 ▼
- 23. (7) 静的なトップページの Page クラス [2] TopPage クラスにアノテーションを付ける @SingletonScope シングルトンインスタンスで良い時はこれを付ける。 @Page(“/top”) http://hoge.com /top としてアクセスさせる指定 GAE はコンテキストパスが無いので↑な感じになる。 ▼
- 24. (7) 静的なトップページの Page クラス [3] 処理するメソッドを作る public Navigation index(WebContext context) 処理メソッドは Navigator クラスを返すお決まり 引数は色々設定可能だが、 WebContext を取る王道でやってみましょう @Default アノテーションを付ける GET でも POST でも、どんな Method でリクエストされても処理出来るように、このアノテーションを付けます。 限定したい場合は @GET とか @POST とか使います ▼
- 25. (7) 静的なトップページの Page クラス [4] JSP を表示する return Forward.to(“/WEB-INF/view/index.jsp”) JSP のパスを指定して表示させる。 Forward.to() を使うことで、 WEB-INF 以下のパスも指定可能。 ▼
- 26. (8) 投稿を処理する Page クラス [1] PostPage.class とりあえず同じように作っておきましょう URL は「 post 」にしましょう メソッドは相変わらず @Default にします 処理したら表示ページに返しましょう Redirect.to(“/top”) ▼
- 27. (8) 投稿を処理する Page クラス [2] せっかくなので DI してみる Mobylet インスタンスを DI する。 META-INF/services/com.google.inject.module src/org/mobylet/t2gae/MobyletModule Page クラスを @RequestScope に変更 Mobylet インスタンスが RequestScope のため @Inject protected Mobylet mobylet; これで DI 可能 これで色々な情報が取れます ▼
- 28. (9) 投稿を Bigtable にストアする [1] まずは Bigtable を超簡単に理解しましょう。 Bigtable とは「 key-value 」ストアエンジンです。 イメージは Java の HashMap みたいなものです。 Map に put したら DB に保存されていると思えば、イメージは大体オッケイです。 Map から get したら DB からデータが取得できていると思えば、イメージは大体オッケイです。 今回は JDO を使って Bigtable にアクセスするので、 JDOQL なる、変な Query が使えますが、あまり気にしない方が良いです。 詳しく知りたい方は以下の URL へ! http:// code.google.com/intl/ja/appengine/docs/java/datastore / さらに詳しく知りたい方は「ひがさんのセッション」へ! ▼
- 29. (9) 投稿を Bigtable にストアする [2] ストアするデータクラスを作りましょう 一意になる key と、格納したいメンバを持つデータクラスを作ります。 Long key 一意なキーを自動採番させます。 String comment 投稿したコメントをここに入れます Date postDate 投稿日時をここに入れ、この日時でソートします。 Class 名は CommentDto とでもしておきます。 rootpackage/page 以外のパッケージに作りましょう ▼
- 30. (9) 投稿を Bigtable にストアする [3] データクラスにアノテーションを付ける クラスに付けるアノテーション @PersistenceCapable(identityType=IdentityType.APPLICATION) JDO を使ってデータの格納 / 取得をするために必要 Key となるメンバに付けるアノテーション @PrimaryKey @Persistent(valueStrategy=IdGeneratorStrategy.IDENTITY) 自動採番させるための指定です メンバに付けるアノテーション @Persistent Bigtable に格納することを宣言するものです ▼
- 31. (9) 投稿を Bigtable にストアする [4] 格納するデータインスタンスを作りましょう Request からパラメータを取得します。 Request request = context.getRequest(); String comment = request.getParameter(“comment); Null チェックでもしておきましょうか。 if (StringUtils.isEmpty(comment)) { Redirect.to(“/top”); } 格納するデータインスタンスを作ります。 CommentDto dto = new CommentDto(); dto.setComment(comment); dto.setPostDate(new Date()); ▼
- 32. (9) 投稿を Bigtable にストアする [5] PersistenceManager を使って store します。 ブランクプロジェクト付属の PMF クラスを使って取得します。 PMF.get().getPersistenceManager(); makePersistent メソッドで store して、終わったらちゃんとクローズします。 try { pm.makePersistent(dto); } finally { pm.close(); } ▼
- 33. (10) ストアした情報を取得 / 表示する [1] まずは取得する やっぱり PersistenceManager を使います。 PMF.get().getPersistenceManager(); Query クラスを使って取得したいと思います。(他にも方法はありますが) Query query = pm.newQuery(CommentDto.class); ソート条件を指定します query.setOrdering(“postDate desc”); 先頭の 30 件だけ表示することにします query.setRange(0, 30); オブジェクトのリストを取得します (List<CommentDto>)query.execute(); 取得し終わったらちゃんとクローズします ▼
- 34. (10) ストアした情報を取得 / 表示する [2] Request の属性に情報を設定する CommentDto のリストからコメントだけを抜き出してリスト化する 大人の事情により( GAE のページを読んでね) CommentDto のメンバは public じゃないので、 JSP でアクセスしやすいように入れ替えます。 List<String> commentStrList = new ArrayList<String>(); for (CommentDto commentObj : commentList) { commentStrList.add(commentObj.getComment()); } リクエストの属性に設定する context.getRequest().setAttribute(“list”, commentStrList); ▼
- 35. (10) ストアした情報を取得 / 表示する [2] JSP に表示する <c:forEach> とか使って表示する <c:forEach items=“${list}” var=“comment”> <div>${comment}</div> </c:forEach> <hr /> とか使って見やすくしてみる サニタイジングもした方が良いですね ▼
- 36. (11) とうとう GAE にデプロイする [1] Eclipse を使ってデプロイする Project を右クリックして「 Google 」 -> 「 Deploy to App Engine 」を選択 「 App Engine project settings 」でアプリケーション ID とかを設定する アプリケーション ID は「 mobytter 」にする 出来たらパスワードを入力して、「配置」ボタンをクリック! 上手く行っていれば以下の URL で動くはず! http:// mobytter.appspot.com /top/ ▼
- 37. (11) とうとう GAE にデプロイする [2] QR コードで簡単アクセス 近距離の方はこちら ▼
- 38. (12) おめでとうございます! というわけで 30 分程度で小さな携帯サイトが作れました! 是非みなさんも試してみてください! ▼
- 39. 番外編 [1] Mail を使った投稿 MailBoxer サービスを使う 株式会社レイハウオリの ASP でメールの内容から URL をキックしてくれるサービスがあります。 http:// mailboxer.jp / これが使えるように新しい Page クラスを作ってみる。( MailBoxerPage ) デプロイして実験する ▼
- 40. 番外編 [1] Mail を使った投稿 QR コードで簡単アクセス 近距離の方はこちら ▼
- 41. 番外編 [2] mobytter ロゴのサイズ調整 mobytter のロゴを使ってみる しかし、携帯のブラウザサイズはまちまちなので、解像度の高いブラウザだと「ちっっっっちゃな」ロゴになっちゃう。 mobylet のブラウザサイズ別画像サイズ出し分け機能を使ってオートリサイズして出力してみる。 (注意)最近 GAE/J の Image API の実装が変わった際に、リサイズ後の画像は PC ブラウザでは表示出来るが、 docomo/SoftBank で表示出来ないケースが発生しています。 ▼
- 42. 以上 ご清聴ありがとうございました。 <ご連絡はこちら> [email_address] http://mobylet.sandbox.seasar.org/ http:// www.leihauoli.com /











![(2)Google App Engine Eclipse Plug-in [1] http://code.google.com/intl/ja/appengine/docs/java/tools/eclipse.html Plug-in を Eclipse にインストールします ▼](https://image.slidesharecdn.com/mobylet20090912-090916140126-phpapp01/85/mobylet-30-11-320.jpg)
![(2)Google App Engine Eclipse Plug-in [2] インストールすると こんな感じになります。( GAE のアイコンが現れます) ▼](https://image.slidesharecdn.com/mobylet20090912-090916140126-phpapp01/85/mobylet-30-12-320.jpg)




![(5)mobylet.xml [1] mobylet.xml の設定をチェックする initializers/chain 初期化クラスの設定(内部コンテナの初期化) emoji emoji/basedir 絵文字のキャリア間変換設定ファイル配置場所 emoji/imagePath OTHER キャリアでの絵文字画像出力パス device device/basedir バリューエンジン社の端末プロファイル設置場所 ▼](https://image.slidesharecdn.com/mobylet20090912-090916140126-phpapp01/85/mobylet-30-17-320.jpg)
![(5)mobylet.xml [2] mobylet.xml その他の設定 through/carrier mobylet に余計な処理をさせたくないキャリアの設定 proxy proxy/host proxy/port プロキシサーバが介在する通信処理を行う場合に設定 default default/contentType HTML/XHTML のどちらかを指定可能(初期値は HTML ) ▼](https://image.slidesharecdn.com/mobylet20090912-090916140126-phpapp01/85/mobylet-30-18-320.jpg)
![(6) 静的なトップページの作成 [1] index.jsp の作成 今回は直接 JSP にアクセスさせたくないので「 WEB-INF/view/ 」の下とかに作りましょう。 とりあえずタイトル部とフォーム部だけ作ってみましょう。 こっそり絵文字も入れてみましょう。 ▼](https://image.slidesharecdn.com/mobylet20090912-090916140126-phpapp01/85/mobylet-30-19-320.jpg)
![(6) 静的なトップページの作成 [2] page ディレクティブ <%@page pageEncoding=“UTF-8” isELIgnored=“false” %> Content-Type は mobylet が設定するので書かなくて良い。 GAE/J はデフォルトで EL 式が使えないので、 isELIgnored=“false” を指定する。 ▼](https://image.slidesharecdn.com/mobylet20090912-090916140126-phpapp01/85/mobylet-30-20-320.jpg)
![(6) 静的なトップページの作成 [3] taglib ディレクティブ どうせ使うので 2 つ書いておきます <%taglib prefix=“c” uri=“http://java.sun.com/jsp/jslt/core” %> <%taglib prefix=“m” uri=“http://taglib.mobylet.org” %> GAE では include-prelude が使えないので common.jsp とかに taglib 指定を書いておくようなことが出来ないので注意。 ▼](https://image.slidesharecdn.com/mobylet20090912-090916140126-phpapp01/85/mobylet-30-21-320.jpg)
![(7) 静的なトップページの Page クラス [1] TopPage.class T2 で REST ライクな URL を使いたい。 名前は何でも良いので、これにする。 POJO ( Plain Old Java Object )で良い。 rootpackage 配下の page パッケージに作る。 ▼](https://image.slidesharecdn.com/mobylet20090912-090916140126-phpapp01/85/mobylet-30-22-320.jpg)
![(7) 静的なトップページの Page クラス [2] TopPage クラスにアノテーションを付ける @SingletonScope シングルトンインスタンスで良い時はこれを付ける。 @Page(“/top”) http://hoge.com /top としてアクセスさせる指定 GAE はコンテキストパスが無いので↑な感じになる。 ▼](https://image.slidesharecdn.com/mobylet20090912-090916140126-phpapp01/85/mobylet-30-23-320.jpg)
![(7) 静的なトップページの Page クラス [3] 処理するメソッドを作る public Navigation index(WebContext context) 処理メソッドは Navigator クラスを返すお決まり 引数は色々設定可能だが、 WebContext を取る王道でやってみましょう @Default アノテーションを付ける GET でも POST でも、どんな Method でリクエストされても処理出来るように、このアノテーションを付けます。 限定したい場合は @GET とか @POST とか使います ▼](https://image.slidesharecdn.com/mobylet20090912-090916140126-phpapp01/85/mobylet-30-24-320.jpg)
![(7) 静的なトップページの Page クラス [4] JSP を表示する return Forward.to(“/WEB-INF/view/index.jsp”) JSP のパスを指定して表示させる。 Forward.to() を使うことで、 WEB-INF 以下のパスも指定可能。 ▼](https://image.slidesharecdn.com/mobylet20090912-090916140126-phpapp01/85/mobylet-30-25-320.jpg)
![(8) 投稿を処理する Page クラス [1] PostPage.class とりあえず同じように作っておきましょう URL は「 post 」にしましょう メソッドは相変わらず @Default にします 処理したら表示ページに返しましょう Redirect.to(“/top”) ▼](https://image.slidesharecdn.com/mobylet20090912-090916140126-phpapp01/85/mobylet-30-26-320.jpg)
![(8) 投稿を処理する Page クラス [2] せっかくなので DI してみる Mobylet インスタンスを DI する。 META-INF/services/com.google.inject.module src/org/mobylet/t2gae/MobyletModule Page クラスを @RequestScope に変更 Mobylet インスタンスが RequestScope のため @Inject protected Mobylet mobylet; これで DI 可能 これで色々な情報が取れます ▼](https://image.slidesharecdn.com/mobylet20090912-090916140126-phpapp01/85/mobylet-30-27-320.jpg)
![(9) 投稿を Bigtable にストアする [1] まずは Bigtable を超簡単に理解しましょう。 Bigtable とは「 key-value 」ストアエンジンです。 イメージは Java の HashMap みたいなものです。 Map に put したら DB に保存されていると思えば、イメージは大体オッケイです。 Map から get したら DB からデータが取得できていると思えば、イメージは大体オッケイです。 今回は JDO を使って Bigtable にアクセスするので、 JDOQL なる、変な Query が使えますが、あまり気にしない方が良いです。 詳しく知りたい方は以下の URL へ! http:// code.google.com/intl/ja/appengine/docs/java/datastore / さらに詳しく知りたい方は「ひがさんのセッション」へ! ▼](https://image.slidesharecdn.com/mobylet20090912-090916140126-phpapp01/85/mobylet-30-28-320.jpg)
![(9) 投稿を Bigtable にストアする [2] ストアするデータクラスを作りましょう 一意になる key と、格納したいメンバを持つデータクラスを作ります。 Long key 一意なキーを自動採番させます。 String comment 投稿したコメントをここに入れます Date postDate 投稿日時をここに入れ、この日時でソートします。 Class 名は CommentDto とでもしておきます。 rootpackage/page 以外のパッケージに作りましょう ▼](https://image.slidesharecdn.com/mobylet20090912-090916140126-phpapp01/85/mobylet-30-29-320.jpg)
![(9) 投稿を Bigtable にストアする [3] データクラスにアノテーションを付ける クラスに付けるアノテーション @PersistenceCapable(identityType=IdentityType.APPLICATION) JDO を使ってデータの格納 / 取得をするために必要 Key となるメンバに付けるアノテーション @PrimaryKey @Persistent(valueStrategy=IdGeneratorStrategy.IDENTITY) 自動採番させるための指定です メンバに付けるアノテーション @Persistent Bigtable に格納することを宣言するものです ▼](https://image.slidesharecdn.com/mobylet20090912-090916140126-phpapp01/85/mobylet-30-30-320.jpg)
![(9) 投稿を Bigtable にストアする [4] 格納するデータインスタンスを作りましょう Request からパラメータを取得します。 Request request = context.getRequest(); String comment = request.getParameter(“comment); Null チェックでもしておきましょうか。 if (StringUtils.isEmpty(comment)) { Redirect.to(“/top”); } 格納するデータインスタンスを作ります。 CommentDto dto = new CommentDto(); dto.setComment(comment); dto.setPostDate(new Date()); ▼](https://image.slidesharecdn.com/mobylet20090912-090916140126-phpapp01/85/mobylet-30-31-320.jpg)
![(9) 投稿を Bigtable にストアする [5] PersistenceManager を使って store します。 ブランクプロジェクト付属の PMF クラスを使って取得します。 PMF.get().getPersistenceManager(); makePersistent メソッドで store して、終わったらちゃんとクローズします。 try { pm.makePersistent(dto); } finally { pm.close(); } ▼](https://image.slidesharecdn.com/mobylet20090912-090916140126-phpapp01/85/mobylet-30-32-320.jpg)
![(10) ストアした情報を取得 / 表示する [1] まずは取得する やっぱり PersistenceManager を使います。 PMF.get().getPersistenceManager(); Query クラスを使って取得したいと思います。(他にも方法はありますが) Query query = pm.newQuery(CommentDto.class); ソート条件を指定します query.setOrdering(“postDate desc”); 先頭の 30 件だけ表示することにします query.setRange(0, 30); オブジェクトのリストを取得します (List<CommentDto>)query.execute(); 取得し終わったらちゃんとクローズします ▼](https://image.slidesharecdn.com/mobylet20090912-090916140126-phpapp01/85/mobylet-30-33-320.jpg)
![(10) ストアした情報を取得 / 表示する [2] Request の属性に情報を設定する CommentDto のリストからコメントだけを抜き出してリスト化する 大人の事情により( GAE のページを読んでね) CommentDto のメンバは public じゃないので、 JSP でアクセスしやすいように入れ替えます。 List<String> commentStrList = new ArrayList<String>(); for (CommentDto commentObj : commentList) { commentStrList.add(commentObj.getComment()); } リクエストの属性に設定する context.getRequest().setAttribute(“list”, commentStrList); ▼](https://image.slidesharecdn.com/mobylet20090912-090916140126-phpapp01/85/mobylet-30-34-320.jpg)
![(10) ストアした情報を取得 / 表示する [2] JSP に表示する <c:forEach> とか使って表示する <c:forEach items=“${list}” var=“comment”> <div>${comment}</div> </c:forEach> <hr /> とか使って見やすくしてみる サニタイジングもした方が良いですね ▼](https://image.slidesharecdn.com/mobylet20090912-090916140126-phpapp01/85/mobylet-30-35-320.jpg)
![(11) とうとう GAE にデプロイする [1] Eclipse を使ってデプロイする Project を右クリックして「 Google 」 -> 「 Deploy to App Engine 」を選択 「 App Engine project settings 」でアプリケーション ID とかを設定する アプリケーション ID は「 mobytter 」にする 出来たらパスワードを入力して、「配置」ボタンをクリック! 上手く行っていれば以下の URL で動くはず! http:// mobytter.appspot.com /top/ ▼](https://image.slidesharecdn.com/mobylet20090912-090916140126-phpapp01/85/mobylet-30-36-320.jpg)
![(11) とうとう GAE にデプロイする [2] QR コードで簡単アクセス 近距離の方はこちら ▼](https://image.slidesharecdn.com/mobylet20090912-090916140126-phpapp01/85/mobylet-30-37-320.jpg)

![番外編 [1] Mail を使った投稿 MailBoxer サービスを使う 株式会社レイハウオリの ASP でメールの内容から URL をキックしてくれるサービスがあります。 http:// mailboxer.jp / これが使えるように新しい Page クラスを作ってみる。( MailBoxerPage ) デプロイして実験する ▼](https://image.slidesharecdn.com/mobylet20090912-090916140126-phpapp01/85/mobylet-30-39-320.jpg)
![番外編 [1] Mail を使った投稿 QR コードで簡単アクセス 近距離の方はこちら ▼](https://image.slidesharecdn.com/mobylet20090912-090916140126-phpapp01/85/mobylet-30-40-320.jpg)
![番外編 [2] mobytter ロゴのサイズ調整 mobytter のロゴを使ってみる しかし、携帯のブラウザサイズはまちまちなので、解像度の高いブラウザだと「ちっっっっちゃな」ロゴになっちゃう。 mobylet のブラウザサイズ別画像サイズ出し分け機能を使ってオートリサイズして出力してみる。 (注意)最近 GAE/J の Image API の実装が変わった際に、リサイズ後の画像は PC ブラウザでは表示出来るが、 docomo/SoftBank で表示出来ないケースが発生しています。 ▼](https://image.slidesharecdn.com/mobylet20090912-090916140126-phpapp01/85/mobylet-30-41-320.jpg)
![以上 ご清聴ありがとうございました。 <ご連絡はこちら> [email_address] http://mobylet.sandbox.seasar.org/ http:// www.leihauoli.com /](https://image.slidesharecdn.com/mobylet20090912-090916140126-phpapp01/85/mobylet-30-42-320.jpg)