GDG Women DevfestW
- 1. GDG Women DevfestW 2013.03.10 HTML5ĪĮĪīĪŊÆÕÍĻĪÎ WebĨÚĐ`ĨļĪōŨũĪë ÂÝÐýĨĮĨķĨĪĨó?ŨôĖŲĪČĪâŨÓ
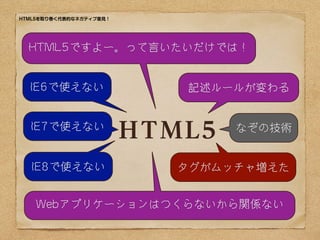
- 5. HTML5ĪōČĄĪęĪŊīúąíĩÄĪĘĨÍĨŽĨÆĨĢĨÖŌâŌĢĄ HTML5ĪĮĪđĪčĐ`ĄĢĪÃĪÆŅÔĪĪĪŋĪĪĪĀĪąĪĮĪÏĢĄ IE6ĪĮĘđĪĻĪĘĪĪ ÓĘöĨëĐ`ĨëĪŽäĪïĪë IE7ĪĮĘđĪĻĪĘĪĪ HTML5 ĪĘĪūĪΞžÐg IE8ĪĮĘđĪĻĪĘĪĪ ĨŋĨ°ĪŽĨāĨÃĨÁĨãĪĻĪŋ WebĨĒĨŨĨęĨąĐ`Ĩ·ĨįĨóĪÏĪÄĪŊĪéĪĘĪĪĪŦĪéévSĪĘĪĪ
- 6. ąá°ÕēŅģĒ5ĪĮ°ÂąðēúĨĩĨĪĨČĪōŨéĪāĨáĨęĨÃĨČ classĪäidĪÎÃüÃûĪĮĪārégĪŽpĪë Ĩ―Đ`ĨđĪŽŌĪäĪđĪĪ divĪĀĪéĪąĪËĪĘĪéĪĘĪĪ ĨŋĨ°ĪŽĪĻĪŋ HTML5 data-**ĪÎĘôÐÔĪōŨÔÓÉĪËŨũĪėĪë ĪģĪÎĘËĪōĀûÓÃĪ·ĪŋjQueryĨŨĨéĨ°ĨĪĨóĪŽ ĀûÓÃĪĮĪĪë ÍōĪŽŌŧĪÎrĪËîmĪėĪëjQueryĨŨĨéĨ°ĨĪĨóĪηųĪŽÚĪŽĪë
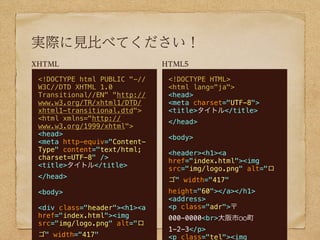
- 7. gëHĪËŌąČĪŲĪÆĪŊĪĀĪĩĪĪĢĄ XHTML HTML5 <!DOCTYPE html PUBLIC "-// <!DOCTYPE HTML> W3C//DTD XHTML 1.0 <html lang="ja"> Transitional//EN" "http:// <head> www.w3.org/TR/xhtml1/DTD/ <meta charset="UTF-8"> xhtml1-transitional.dtd"> <title>ĨŋĨĪĨČĨë</title> <html xmlns="http:// </head> www.w3.org/1999/xhtml"> <head> <body> <meta http-equiv="Content- Type" content="text/html; <header><h1><a charset=UTF-8" /> href="index.html"><img <title>ĨŋĨĪĨČĨë</title> src=/tomokoNeko/gdg-women-devfestw/"img/logo.png" alt="Ĩí </head> Ĩī" width="417" <body> height="60"></a></h1> <address> <div class="header"><h1><a <p class="adr">Ļ href="index.html"><img 000-0000<br>īóÚæĘÐĄðĄðîŪ src=/tomokoNeko/gdg-women-devfestw/"img/logo.png" alt="Ĩí 1-2-3</p> Ĩī" width="417" <p class="tel"><img
- 8. ŨĒŌâĩã HTML5ĪËĪđĪëĪČĢĄ ąØĪšĪ·ĪâĨđĐ`ĨŅĐ`ĪĘCÄÜĪŽ ļķĪŊĪïĪąĪĮĪÏoĪĪĪĮĪđĢĄĢĄ ÐÂŌĪäĨęĨËĨåĐ`ĨĒĨëĪΚBrĄĒ ĪÄĪĪĪĮĪË HTML5ŧŊĪđĪëĪÎĪŽĪŠĪđĪđĪáĪĮĪđĄĢ ĄļĪĘĪóĪŦHTML5ĪŽĪđĪīĪĪĪéĪ·ĪĪĪĮĪđĄđĪĘĪÉĪČŅÔĪÃĪÆHTML5ŧŊĪĀĪąĪÎ ?ĨęĨËĨåĐ`ĨĒĨë°ļžþĪōĪČĪëĪČááĪĮĀ§ĪęĪ―ĪĶĪĘĪÎĪĮÝĪōĪÄĪąĪÆĪŊĪĀĪĩĪĪĢĄĢĐ
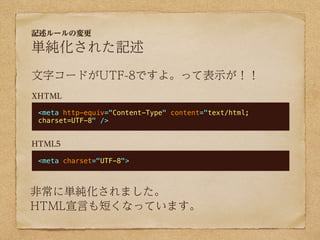
- 11. html5shivĪÎĘđĪĪ·― <!--[if lt IE 9]> <script src=/tomokoNeko/gdg-women-devfestw/"jsĨÕĨĄĨĪĨëĪōļņž{Ī·ĪÆĪĪĪëĨÕĨĐĨëĨĀ/html5shiv.js"></script> <![endif]--> ĪģĪėĪōheadÄÚĪËøĪÞzĪāĪČđÅĪĪIEĪĮĪâHTML5 ĪÎŌŠËØĪĮąĀĪėĪŽĪĮĪÞĪŧĪóĄĢ ËÆĪŋÃûĮ°ĪÎĄļhtml5shimĄđĪâĪĒĪęĪÞĪđĪŽĄĒ ĪÉĪÁĪéĪâÍŽĪļĪĮĪđĄĢ
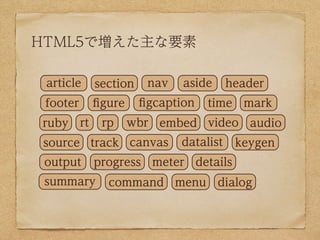
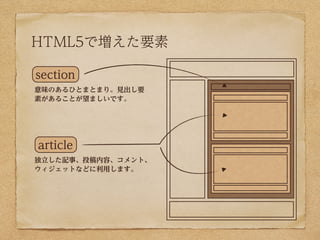
- 13. HTML5ĪĮĪĻĪŋÖũĪĘŌŠËØ article section nav aside header footer ?gure ?gcaption time mark ruby rt rp wbr embed video audio source track canvas datalist keygen output progress meter details summary command menu dialog
- 14. HTML5ĪĮĪĻĪŋÖũĪĘŌŠËØĪĮ divĪÎīúĪïĪęĪËĘđĪĻĪ―ĪĶĪĘÎï article section nav aside header footer ?gure ?gcaption time īó·ÖpĪęĪÞĪ·ĪŋĢĄ ĪģĪėĪĘĪéŌĪĻĪéĪėĪ―ĪĶĪĮĪđĪÍĢĄĢĄ
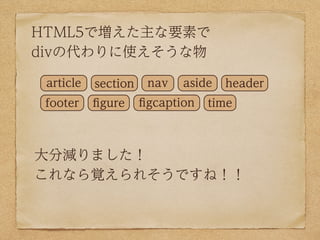
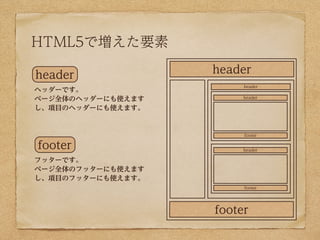
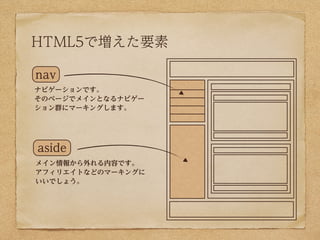
- 15. ąá°ÕēŅģĒ5ĪĮĪĻĪŋŌŠËØ header header header ĨØĨÃĨĀĐ`ĪĮĪđĄĢ ĨÚĐ`ĨļČŦĖåĪÎĨØĨÃĨĀĐ`ĪËĪâĘđĪĻĪÞĪđ header Ī·ĄĒíÄŋĪÎĨØĨÃĨĀĐ`ĪËĪâĘđĪĻĪÞĪđĄĢ footer footer header ĨÕĨÃĨŋĐ`ĪĮĪđĄĢ ĨÚĐ`ĨļČŦĖåĪÎĨÕĨÃĨŋĐ`ĪËĪâĘđĪĻĪÞĪđ Ī·ĄĒíÄŋĪÎĨÕĨÃĨŋĐ`ĪËĪâĘđĪĻĪÞĪđĄĢ footer footer
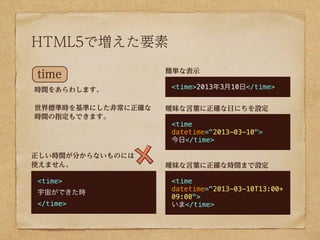
- 18. ąá°ÕēŅģĒ5ĪĮĪĻĪŋŌŠËØ š gĪĘąíĘū time régĪōĪĒĪéĪïĪ·ĪÞĪđĄĢ <time>2013Äę3ÔÂ10ČÕ</time> ĘĀ―įËĘrĪōŧųĘĪËĪ·Īŋ·ĮģĢĪËÕýī_ĪĘ áÃÁĪĘŅÔČ~ĪËÕýī_ĪĘČÕĪËĪÁĪōÔOķĻ régĪÎÖļķĻĪâĪĮĪĪÞĪđĄĢ <time datetime="2013-03-10"> ―ņČÕ</time> ÕýĪ·ĪĪrégĪŽ·ÖĪŦĪéĪĘĪĪĪâĪÎĪËĪÏ ĘđĪĻĪÞĪŧĪóĄĢ áÃÁĪĘŅÔČ~ĪËÕýī_ĪĘrégĪÞĪĮÔOķĻ <time>? <time datetime="2013-03-10T13:00+ ÓîÖæĪŽĪĮĪĪŋr 09:00"> </time> ĪĪĪÞ</time>
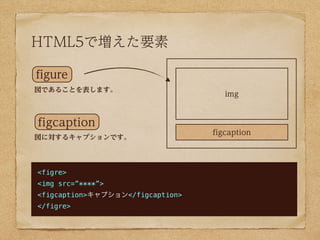
- 19. ąá°ÕēŅģĒ5ĪĮĪĻĪŋŌŠËØ figure íĪĮĪĒĪëĪģĪČĪōąíĪ·ĪÞĪđĄĢ img figcaption figcaption íĪËĪđĪëĨĨãĨŨĨ·ĨįĨóĪĮĪđĄĢ <figre>? <img src=/tomokoNeko/gdg-women-devfestw/Ąą****Ąą> <figcaption>ĨĨãĨŨĨ·ĨįĨó</figcaption> </figre>
- 20. HTML5ĪĮŌâÎķĪŽäĪïĪÃĪŋĨŋĨ°ĪÎŌŧēŋ small ÐĄĪĩĪáĪÎÎÄŨÖ ŨĒáĪäžÄŋĄĢĨģĨÔĐ`ĨéĨĪĨČĪËĪâĄĢ em Õ{?ÐąĖå Õ{ strong Õ{?ĖŦŨÖ ĪĩĪéĪËĪĪÕ{
- 21. HTML5KARUTA http://roadstohtml5.com/html5karuta/ ĨĩĨĪĨČĪËđŦé_ĪĩĪėĪÆĪĪĪëĨÐĐ`ĨļĨįĨóĪŽĪÁĪįĪĶĪÉ ÆÕÍĻĪËĨĩĨĪĨČĪō―MĪāĪÎĪËĪĪĪĪĨŋĨ°ĪŽģöĪÆĪĪĪÞĪđĢĄ
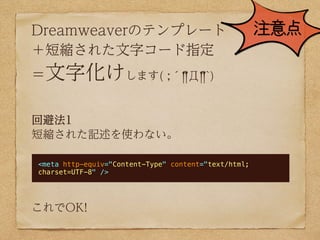
- 22. ÓĘöĨëĐ`ĨëĪÎäļü é]ĪļĨŋĨ°ĪÎQĪĪĪŽäĪïĪęĪÞĪ·Īŋ é]ĪļĨĒĨę <img src=/tomokoNeko/gdg-women-devfestw/"homuhomu" /> é]ĪļĨĘĨ· <img src=/tomokoNeko/gdg-women-devfestw/"homuhomu"> ĪÉĪÃĪÁĪĮĪâĪĪĪĪĪóĪĮĪđĢĄ
- 23. ÓĘöĨëĐ`ĨëĪÎäļü gžŧŊĪĩĪėĪŋÓĘö ÎÄŨÖĨģĐ`ĨÉĪŽUTF-8ĪĮĪđĪčĄĢĪÃĪÆąíĘūĪŽĢĄĢĄ XHTML <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> HTML5 <meta charset="UTF-8"> ·ĮģĢĪË gžŧŊĪĩĪėĪÞĪ·ĪŋĄĢ HTMLÐûŅÔĪâķĖĪŊĪĘĪÃĪÆĪĪĪÞĪđĄĢ
- 24. ķŲ°ųąðēđģū·Éąðēđąđąð°ųĪÎĨÆĨóĨŨĨėĐ`ĨČ ŨĒŌâĩã ĢŦķĖŋsĪĩĪėĪŋÎÄŨÖĨģĐ`ĨÉÖļķĻ Ģ―ÎÄŨÖŧŊĪąĪ·ĪÞĪđ( ;??!§Ĩ?!`) ŧØąÜ·Ļ1 ķĖŋsĪĩĪėĪŋÓĘöĪōĘđĪïĪĘĪĪĄĢ <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> ĪģĪėĪĮOK!
- 25. ķŲ°ųąðēđģū·Éąðēđąđąð°ųĪÎĨÆĨóĨŨĨėĐ`ĨČ ŨĒŌâĩã ĢŦķĖŋsĪĩĪėĪŋÎÄŨÖĨģĐ`ĨÉÖļķĻ Ģ―ÎÄŨÖŧŊĪąĪ·ĪÞĪđ( ;??!§Ĩ?!`) ŧØąÜ·Ļ2 ķĖŋsĪĩĪėĪŋÓĘöĪČéLĪĪÓĘöĪōãÓÃĪđĪëĄĢ <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta charset="UTF-8"> Ũî―KĩÄĪËĨÆĨóĨŨĨėĐ`ĨČĨŋĨ°ĪōÍâĪđöšÏĪËĄĢ ĨÆĨóĨŨĨėĐ`ĨČĪōÍâĪ·ĪŋĪĒĪČĪËéLĪĪ·―ĪÎÓĘöĪōĨĩĨĪĨČÄÚÖÃQĪĮÏũģýĪđĪëĄĢ
- 26. ÓĘöĨëĐ`ĨëĪÎäļü aŌŠËØĪŽąãĀûĪËĢĄ ĨÖĨíĨÃĨŊŌŠËØĪōĨÞĐ`ĨĨóĨ°Ī·ĪÆĪÏĪĪĪąĪĘĪĪĨëĐ`Ĩë ĪŽoĪŊĪĘĪÃĪŋĪÎĪĮĄĒĘđĪĪŲĘÖĪŽÏōÉÏĪ·ĪÞĪ·ĪŋĄĢ <a href="#" > <h1>homuhomu</h1> </a> <a href="#" > <table>ĄĘĄÂÔĄ</table> </a> ĪÉĪÁĪéĪâOKĢĄĢĄ
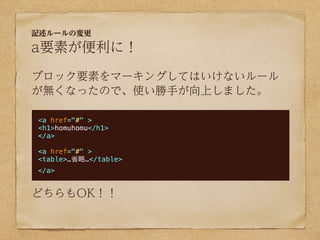
- 28. HTML5ĪōXHTMLĪËĪđĪëĪŋĪáĪËĪÏ ÖÃQĪ·ĪÆĄĒXHTMLĪËĪ·ĪÆĪ·ĪÞĪĪĪÞĪ·ĪįĪĶĄĢ ÕýŌąíŽFĪōĘđĪĶĪČÉŲĪ·SĪĮĪđĄĢ HTML5ĪÎÖũĪĘÐÂŌŌŠËØĪÎé]ĪļĨŋĨ°ĪōĪÞĪČĪáĪÆé]ĪļdivĪË /article|/section|/nav|/aside|/header|/footer|/figure |/ figcaption Ąý /div é_ĘžĨŋĨ°ĪÏĩØĩĀĪËĪĪĪĪÞĪ·ĪįĪĶ <article Ąý <div class=ĄąarticleĄą <!-- ĘđĪÃĪŋĨŋĨ°ĪĀĪąĪŽĪóĪÐĪÃĪÆÖÃQ -->











![html5shivĪÎĘđĪĪ·―
<!--[if lt IE 9]>
<script src=/tomokoNeko/gdg-women-devfestw/"jsĨÕĨĄĨĪĨëĪōļņž{Ī·ĪÆĪĪĪëĨÕĨĐĨëĨĀ/html5shiv.js"></script>
<![endif]-->
ĪģĪėĪōheadÄÚĪËøĪÞzĪāĪČđÅĪĪIEĪĮĪâHTML5
ĪÎŌŠËØĪĮąĀĪėĪŽĪĮĪÞĪŧĪóĄĢ
ËÆĪŋÃûĮ°ĪÎĄļhtml5shimĄđĪâĪĒĪęĪÞĪđĪŽĄĒ
ĪÉĪÁĪéĪâÍŽĪļĪĮĪđĄĢ](https://image.slidesharecdn.com/gdg20130310-130311093446-phpapp02/85/GDG-Women-DevfestW-11-320.jpg)










![ÓĘöĨëĐ`ĨëĪÎäļü
é]ĪļĨŋĨ°ĪÎQĪĪĪŽäĪïĪęĪÞĪ·Īŋ
é]ĪļĨĒĨę
<img src=/tomokoNeko/gdg-women-devfestw/"homuhomu" />
é]ĪļĨĘĨ·
<img src=/tomokoNeko/gdg-women-devfestw/"homuhomu">
ĪÉĪÃĪÁĪĮĪâĪĪĪĪĪóĪĮĪđĢĄ](https://image.slidesharecdn.com/gdg20130310-130311093446-phpapp02/85/GDG-Women-DevfestW-22-320.jpg)





![HTML5ĪōXHTMLĪËĪđĪëĪŋĪáĪËĪÏ
ÖÃQĪ·ĪÆĄĒXHTMLĪËĪ·ĪÆĪ·ĪÞĪĪĪÞĪ·ĪįĪĶĄĢ
ÕýŌąíŽFĪōĘđĪĶĪČÉŲĪ·SĪĮĪđĄĢ
HTML5ĪÎÖũĪĘÐÂŌŌŠËØĪÎé]ĪļĨŋĨ°ĪōĪÞĪČĪáĪÆé]ĪļdivĪË
/article|/section|/nav|/aside|/header|/footer|/figure |/
figcaption
Ąý
/div
é_ĘžĨŋĨ°ĪÏĩØĩĀĪËĪĪĪĪÞĪ·ĪįĪĶ
<article
Ąý
<div class=ĄąarticleĄą <!-- ĘđĪÃĪŋĨŋĨ°ĪĀĪąĪŽĪóĪÐĪÃĪÆÖÃQ -->](https://image.slidesharecdn.com/gdg20130310-130311093446-phpapp02/85/GDG-Women-DevfestW-28-320.jpg)