Accessible and Mobile Web: Same Problems, Same Solutions?
- 1. Dr. Yeliz Yesilada Human Centred Web Lab (HCW) Information Management Group University of Manchester, UK Accessible and Mobile Web: Same Problems, Same Solutions? W3C Recommendations on Mobile Web Applications
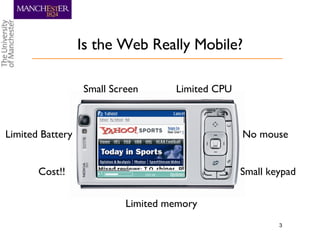
- 3. Is the Web Really Mobile? Small Screen Limited Battery Cost!! No mouse Small keypad Limited memory Limited CPU
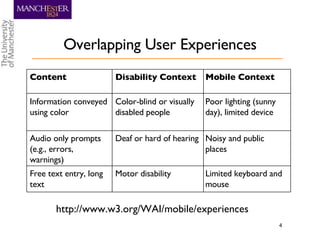
- 4. Overlapping User Experiences http://www.w3.org/WAI/mobile/experiences Limited keyboard and mouse Motor disability Free text entry, long text Noisy and public places Deaf or hard of hearing Audio only prompts (e.g., errors, warnings) Poor lighting (sunny day), limited device Color-blind or visually disabled people Information conveyed using color Mobile Context Disability Context Content
- 5. Same Problems? People with disabilities using computers have similar interaction limitations as people without disabilities who are using mobile devices. Both experience similar barriers when interacting with Web sites. There is also significant overlap between the design solutions for both. Temporary disability and situationally-induced impairments!
- 6. W3C Guidelines and Best Practices The Web Content Accessibility Guidelines (WCAG ) is a guide for making a Web site accessible to people with disabilities. http://www.w3.org/TR/wcag/ The Mobile Web Best Practices (MWBP) is a guide for making a Web site usable from a mobile device. It includes best practices that aim to improve the user experience of the mobile Web users. http://www.w3.org/TR/mobile-bp/
- 7. Mobile Web Best Practices Make Web access on all devices seamless, reliable, cost-effective . Set of 10 principles and 60 best practices to keep in mind when creating mobile content. Audience: creators of Web Sites (developers, interaction and graphic designers) A W3C Recommendation since 29 July 2008. http://www.w3.org/TR/mobile-bp/
- 8. A Mobile Web Best Practice Stay away from known hazards: [TABLES LAYOUT] Do not use tables for layout.
- 9. A Mobile Web Best Practice Keep it Small: [PAGE SIZE LIMIT] Ensure that the overall size of page is appropriate to the memory limitations of the device.
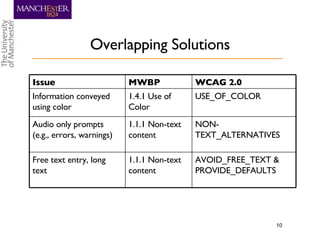
- 10. Overlapping Solutions AVOID_FREE_TEXT & PROVIDE_DEFAULTS 1.1.1 Non-text content Free text entry, long text NON-TEXT_ALTERNATIVES 1.1.1 Non-text content Audio only prompts (e.g., errors, warnings) USE_OF_COLOR 1.4.1 Use of Color Information conveyed using color WCAG 2.0 MWBP Issue
- 11. MWBP and WCAG Together A technical report that describes the relationships, overlaps and differences between the Web Content Accessibility Guidelines (WCAG) and the Mobile Web Best Practices (MWBP). It consists of a number of pages: How to cover both WCAG 2.0 and MWBP 1.0? How to cover WCAG if you have covered MWBP? How to cover MWBP if you have covered WCAG? http://www.w3.org/TR/mwbp-wcag/
- 12. Conclusions Good user experience is important. Best Practices and standards in a fragmented world plays a crucial role. W3C Web Content Accessibility Guidelines (WCAG); W3C Mobile Web Best Practices (MWBP). Good design benefits all.
- 13. Resources Mobile Web Best Practices: http://www.w3.org/TR/mobile-bp/ Web Content Accessibility Guidelines: http://www.w3.org/TR/WCAG/ Shared Web Experiences: Barriers Common to Mobile Device Users and People with Disabilities: http://www.w3.org/WAI/mobile/experiences Web Content Accessibility and Mobile Web: http://www.w3.org/WAI/mobile/ Relationship between Mobile Web Best Practices (MWBP) and Web Content Accessibility Guidelines (WCAG): http://www.w3.org/TR/mwbp-wcag/
- 14. Acknowledgement RIAM is funded by the UK Engineering and Physical Sciences Research Council (EPSRC). Thanks to HCW Lab! http://hcw.cs.manchester.ac.uk/







![A Mobile Web Best Practice Stay away from known hazards: [TABLES LAYOUT] Do not use tables for layout.](https://image.slidesharecdn.com/yelizyesilada-090424022813-phpapp01/85/Accessible-and-Mobile-Web-Same-Problems-Same-Solutions-8-320.jpg)
![A Mobile Web Best Practice Keep it Small: [PAGE SIZE LIMIT] Ensure that the overall size of page is appropriate to the memory limitations of the device.](https://image.slidesharecdn.com/yelizyesilada-090424022813-phpapp01/85/Accessible-and-Mobile-Web-Same-Problems-Same-Solutions-9-320.jpg)