Flashup13 Basic Training of Flare3D
- 1. 「Flare3D入門講座 簡単な3Dのゲームを作ってみよう」 2012.3.4(日) 場所:株式会社KDDIウェブコミュニケーションズ様 セミナールーム 特別協賛:株式会社KDDIウェブコミュニケーションズ様 FLASHUP#13 orange-suzuki.com 鈴木克史 1
- 3. 1. Flare3Dについて 2. Flare3D Studioのデモ 3. サンプルを使って簡単な3Dゲームを作ってみよう 3
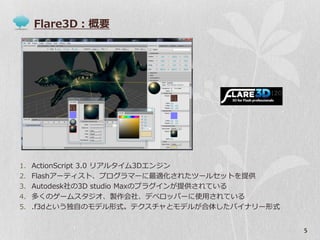
- 5. Flare3D:概要 1. ActionScript 3.0 リ?ルタ?ム3Dエンジン 2. Flash?ーテ?スト、プログラマーに最適化されたツールセットを提供 3. Autodesk社の3D studio Maxのプラグ?ンが提供されている 4. 多くのゲームスタジオ、製作会社、デベロッパーに使用されている 5. .f3dという独自のモデル形式。テクスチャとモデルが合体したバ?ナリー形式 5
- 6. Flare3D:ラ?センス 1. 非商用ラ?センス 学習用、または非商用のためのラ?センス。無料で使うことができます。 2. 商用ラ?センス 商用使用のためのラ?センス。 1ラ?センスにつき、年間$496のサブスクリプション制。 3. コーポレートラ?センス カスタマ?ズ可能なラ?センス。要問い合わせ 6
- 11. Flare3D:ショーケース SHERWOOD DUNGEON http://www.mmorpg.ca/sherwoodalpha.html (Flashデモ) http://www.sherwooddungeon.com/ (公式サ?ト) カナダのゲームクリエイター?Gene Endrody氏が一人 で作ったという月刊100万UUを誇る無料のオンライ ンゲーム。 元々Shockwave版だったものの、現在Flash版 を開発中とのこと。 11
- 12. Flare3D Studio デモンストレーション orange-suzuki.com 12
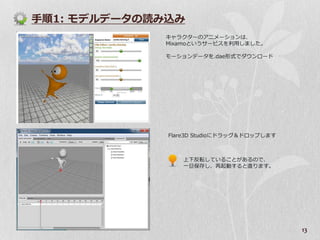
- 13. 手順1: モデルデータの読み込み キャラクターの?ニメーションは、 Mixamoというサービスを利用しました。 モーションデータを.dae形式でダウンロード Flare3D Studioにドラッグ&ドロップします 上下反転していることがあるので、 一旦保存し、再起動すると直ります。 13
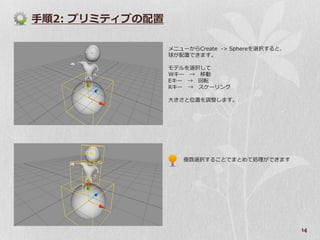
- 14. 手順2: プリミテ?ブの配置 メニューからCreate -> Sphereを選択すると、 球が配置できます。 モデルを選択して Wキー → 移動 Eキー → 回転 Rキー → スケーリング 大きさと位置を調整します。 複数選択することでまとめて処理ができます 14
- 15. 手順3: テクスチャの設定 画像フ??ルをモデルにドラッグ&ドロップするだけで テクスチャの設定ができます マテリ?ルにスペキュラー、スペキュラーマップを設定。 光の反射を表現できます。 スペキュラーマップのリピートの値を変更して、 ちょっと変わった効果が表現できます。 15
- 16. 手順4: 配置を?レンジ キャラクターと地球をまとめて選択し、 Edit -> Duplicate で複製します。 そのまま移動させて、配置を?レンジします。 右クリックで、デフォルトカメラの?ングル変更、 ホ?ール操作でズームを変更できます。 16
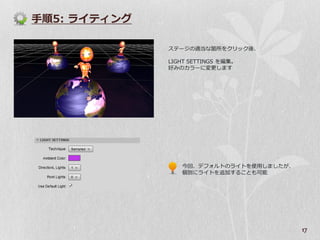
- 17. 手順5: ラ?テ?ング ステージの適当な箇所をクリック後、 LIGHT SETTINGS を編集。 好みのカラーに変更します 今回、デフォルトのラ?トを使用しましたが、 個別にラ?トを追加することも可能 17
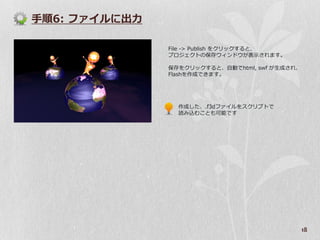
- 18. 手順6: フ??ルに出力 File -> Publish をクリックすると、 プロジェクトの保存ウ?ンドウが表示されます。 保存をクリックすると、自動でhtml, swf が生成され、 Flashを作成できます。 作成した、.f3dフ??ルをスクリプトで 読み込むことも可能です 18
- 19. ~休憩タ?ム~ 19
- 20. 贵濒补谤别3顿で简単な ミニゲームを作ってみよう orange-suzuki.com 20
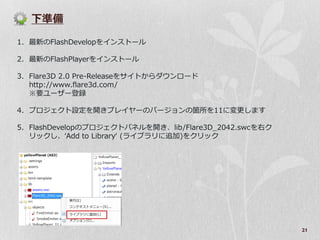
- 21. 下準備 1. 最新のFlashDevelopを?ンストール 2. 最新のFlashPlayerを?ンストール 3. Flare3D 2.0 Pre-Releaseをサ?トからダウンロード http://www.flare3d.com/ ※要ユーザー登録 4. プロジェクト設定を開きプレ?ヤーのバージョンの箇所を11に変更します 5. FlashDevelopのプロジェクトパネルを開き、lib/Flare3D_2042.swcを右ク リックし、‘Add to Library‘ (ラ?ブラリに追加)をクリック 21
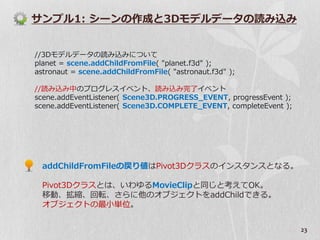
- 22. サンプル1: シーンの作成と3Dモデルデータの読み込み //シーンの作成 var scene:Scene3D = new Scene3D(this); ※引数はDisplayObject。 Scene3Dの代わりにViewer3Dを使うとマウスのドラッグ操作、 ホ?ール操作などが有効になります。 22
- 23. サンプル1: シーンの作成と3Dモデルデータの読み込み //3Dモデルデータの読み込みについて planet = scene.addChildFromFile( "planet.f3d" ); astronaut = scene.addChildFromFile( "astronaut.f3d" ); //読み込み中のプログレス?ベント、読み込み完了?ベント scene.addEventListener( Scene3D.PROGRESS_EVENT, progressEvent ); scene.addEventListener( Scene3D.COMPLETE_EVENT, completeEvent ); addChildFromFileの戻り値はPivot3Dクラスの?ンスタンスとなる。 Pivot3Dクラスとは、いわゆるMovieClipと同じと考えてOK。 移動、拡縮、回転、さらに他のオブジェクトをaddChildできる。 オブジェクトの最小単位。 23
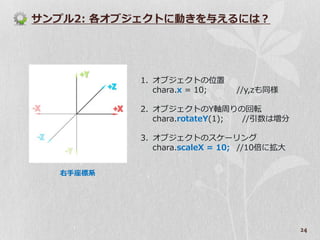
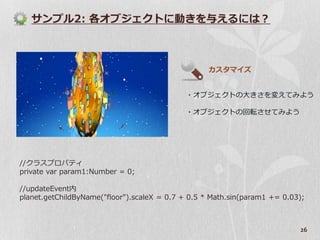
- 24. サンプル2: 各オブジェクトに動きを与えるには? 1. オブジェクトの位置 chara.x = 10; //y,zも同様 2. オブジェクトのY軸周りの回転 chara.rotateY(1); //引数は増分 3. オブジェクトのスケーリング chara.scaleX = 10; //10倍に拡大 右手座標系 24
- 25. サンプル2: 各オブジェクトに動きを与えるには? 1. 3Dモデルデータからの各オブジェクトを取得するには? sky = planet.getChildByName( “sky” ); //戻り値はPivot3D 2. userDataプロパテ?とは? Pivot3Dクラスのオブジェクトは、ユーザーが自由に使えるプロパテ?がある それが、 userDataプロパテ?(Object型)です。ここに例えば扇風機の回転ス ピードを格納することで、それぞれのスピードを保持できる。 3. メ?ンループはupdateEventで受け取ることができます。 25
- 26. サンプル2: 各オブジェクトに動きを与えるには? カスタマ?ズ ?オブジェクトの大きさを変えてみよう ?オブジェクトの回転させてみよう //クラスプロパテ? private var param1:Number = 0; //updateEvent内 planet.getChildByName("floor").scaleX = 0.7 + 0.5 * Math.sin(param1 += 0.03); 26
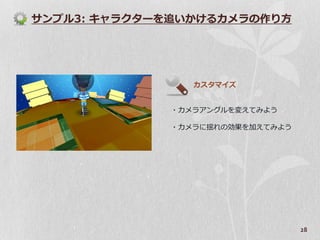
- 27. サンプル3: キャラクターを追いかけるカメラの作り方 カメラの位置と、カメラの向きを常にキャラクターからの相対値として一 定に保つ便利な関数がある 1. カメラ位置の指定: setPositionWithreference Pivot3DUtils.setPositionWithreference( scene.camera, 0, 80, -20, container, 0.1 ); 2. カメラの向きの指定: lookAtWithreference Pivot3DUtils.lookAtWithreference( scene.camera, 0, 0, 0, container, container.getDir(), 0.05 ); 27
- 28. サンプル3: キャラクターを追いかけるカメラの作り方 カスタマ?ズ ?カメラ?ングルを変えてみよう ?カメラに揺れの効果を加えてみよう 28
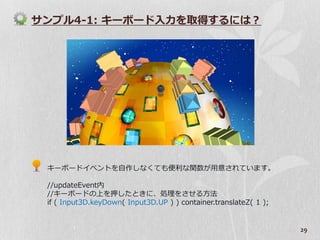
- 29. サンプル4-1: キーボード入力を取得するには? キーボード?ベントを自作しなくても便利な関数が用意されています。 //updateEvent内 //キーボードの上を押したときに、処理をさせる方法 if ( Input3D.keyDown( Input3D.UP ) ) container.translateZ( 1 ); 29
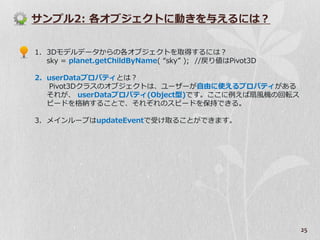
- 30. サンプル4-2: キャラクターに球上を歩かせるには? レ?の交差判定メソッドを使って、キャラクターを球上に這う動きを作ります。 レ?とは直線のことを指します。ある空間上の点と向きのベクトルを指定したものです。 ray = new RayCollision(); //レ?の作成 ray.addCollisionWith( planet.getChildByName( “floor” ), false ); //レ?に床を追加 //ループ関数内でレ?の再定義 var from:Vector3D = container.localToGlobal( new Vector3D( 0, 100, 0 ) ); var dir:Vector3D = container.getDown(); //衝突判定チェック 複雑な地形でも if ( ray.test( from, dir ) ){ var info:CollisionInfo = ray.data[0]; //衝突位置を取得 判定できる! //補正 container.setPosition( info.point.x, info.point.y, info.point.z ); container.setNormalOrientation( info.normal, 0.05 ); 30 }
- 31. サンプル5: 障害物との衝突を検出するには? 1. SphereCollision?ンスタンスを作成し、それを包むターゲットPivotオブジェクト、直径、 オフセットを代入します。 collisions = new SphereCollision( container, 3, new Vector3D( 0, 3, 0 ) ); 2. SphereCollision?ンスタンスに対して障害物を追加します。 collisions.addCollisionWith( object ); 3. ループ関数の中で、collision?ンスタンスを更新します。 collisions.slider(), ※衝突が発生した場合は、衝突データを使うことができます。 31
- 32. サンプル5: 障害物との衝突を検出するには? 計算負荷を減らすコツ 1. ローポリが大事 SphereCollisionは計算負荷が高いため、障害物は少ないポリゴン数で作成することが 大事 2. デバッグモードとリリースモードで計算負荷が大きく異なります 3. SphereCollisionは、拡大されたオブジェクトには効かないので、障害物は1倍(ノーマ ラ?ズ)しましょう 32
- 33. サンプル6: パーテ?クルを追加するには 1. ParticleEmiter3Dクラスを継承したクラス作成 2. スーパークラスのメソッドをオーバーラ?ド → 動きを実装 3. ParticleMaterial3Dクラスを作成、テクスチャ、カラー、その他のパーテ?クルに 適合するフ?ルターをセット 4. マテリ?ルとパーテ?クルテンプレートを用いて、ParticleEmiter3Dクラスを作成 5. 最後にエミッターの値を設定します。 emitParticlesPerFrame, particlesLife, decrementPerFrameなど 33
- 34. サンプル6: パーテ?クルを追加するには //?ンスタンスの定義 private var smoke:Texture3D; private var fire:Texture3D; private var fireEmiter:FireEmiter; //スモークのマテリ?ル smoke = scene.addTextureFromFile( "smoke.png" ); //火のこのマテリ?ル fire = scene.addTextureFromFile( "particle.png" ); //キャラクターから出る火のこの演出 fireEmiter = new FireEmiter( fire ); fireEmiter.parent = astronaut; //障害物から出るスモークの演出 var particles:SmokeEmiter = new SmokeEmiter( smoke ); particles.copyTransformFrom( pivot ); particles.parent = scene; 34
- 35. サンプル7: キャラクターをジャンプさせるには? //ステート(状態)を保持する変数、ジャンプの値の変数を作成 //ゲームロジックの変数 private var state:String = "run"; private var jumpValue:Number = 0; //ゲームロジックを構築します private function gameLogics():void{ switch( state ) { case "run": if ( Input3D.keyHit( Input3D.SPACE ) ) { jumpValue = 4; fireEmiter.emitParticlesPerFrame = 25; state = "jump"; container.gotoAndPlay( "jump", 3 ); } break; case "jump": if ( astronaut.y == 0 ) { state = "run"; container.gotoAndPlay( "run", 3 ); } break; } } 35
- 36. サンプル8: 敵をたおす/やられるロジックを実装するには //カメラのゆれエフェクトのための変数 private var shakeFactor:Number; // 扇風機とキャラクターとの距離によって状態を変更します // 距離がradiusより短い場合、状態をfanに変更します if ( Vector3D.distance( f.getPosition(), position ) < radius ) state = "fan"; //カメラの揺れを実装します if ( shakeFactor > 0 ) { scene.camera.x += Math.random() * shakeFactor; scene.camera.y += Math.random() * shakeFactor; scene.camera.z += Math.random() * shakeFactor; shakeFactor *= 0.9; } 36
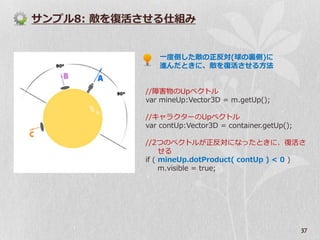
- 37. サンプル8: 敵を復活させる仕組み 一度倒した敵の正反対(球の裏側)に 進んだときに、敵を復活させる方法 //障害物のUpベクトル var mineUp:Vector3D = m.getUp(); //キャラクターのUpベクトル var contUp:Vector3D = container.getUp(); //2つのベクトルが正反対になったときに、復活さ せる if ( mineUp.dotProduct( contUp ) < 0 ) m.visible = true; 37
- 38. サンプル9: GUIを追加するには? 1. Flaフ??ルを元にFlash Professionalを用いて、SWCフ??ルを生成 2. SWCにあるシンボルをnewすることで表示します ※今回は詳細は割愛します //3Dオブジェクトの画面上での位置を取得するには private function newPop():void { var pos:Vector3D = container.getScreenCoords(); var pop:Pop = new Pop(); pop.x = pos.x; pop.y = pos.y; addChild( pop ); } 38
- 39. Special Thanks! Adrian Simonovich and Flare3D Team http://www.flare3d.com/ Building a 3D Flash game with Flare3D and Stage3D http://www.adobe.com/devnet/flashplayer/articles/flare3d-building-3d-game.html 39
- 40. おわり ご意見、ご感想、ご質問など、お気軽にお寄せください。 http://orange-suzuki.com/blog/ 40






























![サンプル4-2: キャラクターに球上を歩かせるには?
レ?の交差判定メソッドを使って、キャラクターを球上に這う動きを作ります。
レ?とは直線のことを指します。ある空間上の点と向きのベクトルを指定したものです。
ray = new RayCollision(); //レ?の作成
ray.addCollisionWith( planet.getChildByName( “floor” ), false ); //レ?に床を追加
//ループ関数内でレ?の再定義
var from:Vector3D = container.localToGlobal( new Vector3D( 0, 100, 0 ) );
var dir:Vector3D = container.getDown();
//衝突判定チェック 複雑な地形でも
if ( ray.test( from, dir ) ){
var info:CollisionInfo = ray.data[0]; //衝突位置を取得
判定できる!
//補正
container.setPosition( info.point.x, info.point.y, info.point.z );
container.setNormalOrientation( info.normal, 0.05 ); 30
}](https://image.slidesharecdn.com/flashup13-120305023714-phpapp01/85/Flashup13-Basic-Training-of-Flare3D-30-320.jpg)