Responsive Web design _2013
Download as PPTX, PDF0 likes551 views
The document discusses responsive web design, including its history beginning in 2010, the basic principles of using flexible grid layouts, images, and videos along with media queries to adapt designs based on screen size. Responsive design allows a single website to be accessed from any device by using fluid, proportional layouts and flexible media. The basic techniques are supported by most modern browsers and tools exist to help designers implement responsive designs.
1 of 35
Downloaded 12 times



































Recommended


Texto ANTECEDENTES HISTORICOSMarianaMora17
╠²
El ├Ībaco fue la primera computadora hace 5000 a├▒os. En 1642, Blaise Pascal invent├│ la calculadora con rueda num├®rica para ayudar a su padre, llamada la Pascalina. En 1694, Wilhelm von Leibniz mejor├│ la Pascalina inventando una m├Īquina de multiplicar que utilizaba ruedas y mecanismos. Las calculadoras mec├Īnicas no se usaron ampliamente hasta despu├®s de 1820.

USO DE LAS TIC SEMANA 1IBETH TATIANA GUAPACHO LAGUNA
╠²
Este documento discute el uso de las TIC en la educaci├│n. Explica que las redes sociales son ├║tiles pero requieren reglas claras. Recomienda que los profesores conozcan las preferencias de los estudiantes y usen las TIC de manera creativa, por ejemplo, creando perfiles en redes sociales para compartir material educativo. Concluye que la interacci├│n entre profesores y estudiantes puede mejorar al aprovechar positivamente las herramientas digitales.ąśč鹊ą│ąĖ čĆą░ą▒ąŠčéčŗ ąØąÉąŁąÜ "ąŁąĮąĄčĆą│ąŠą░č鹊ą╝" ąĘą░ 9 ą╝ąĄčüčÅčåąĄą▓ 2015 ą│ąŠą┤ą░



ąśč鹊ą│ąĖ čĆą░ą▒ąŠčéčŗ ąØąÉąŁąÜ "ąŁąĮąĄčĆą│ąŠą░č鹊ą╝" ąĘą░ 9 ą╝ąĄčüčÅčåąĄą▓ 2015 ą│ąŠą┤ą░ąØąÉąĢąÜ ┬½ąĢąĮąĄčĆą│ąŠą░č鹊ą╝┬╗
╠²
ąśč鹊ą│ąĖ čĆą░ą▒ąŠčéčŗ ąØąÉąŁąÜ "ąŁąĮąĄčĆą│ąŠą░č鹊ą╝" ąĘą░ 9 ą╝ąĄčüčÅčåąĄą▓ 2015 ą│ąŠą┤ą░

Relato de uma Jovem Obreira (Forte)Morebad
╠²
Gabriela ├® uma jovem obreira de 15 anos que est├Ī passando por d├║vidas sobre sua capacidade para o minist├®rio. Ela recebeu cr├Łticas de outros obreiros que a fizeram questionar seu chamado. Ap├│s uma ora├¦├Żo sincera diante de Deus, Gabriela se sente renovada em seu prop├│sito. O novo pastor auxiliar, Pr. Pablo, oferece apoio e incentivo para que ela continue seguindo seu chamado.

Inscripci├│n estudiantes nuevos a├▒o 2014 (1)colegionusefa
╠²
Este documento proporciona instrucciones para la inscripci├│n de nuevos estudiantes en el colegio para el a├▒o 2014. Indica que las inscripciones se realizar├Īn del 1 al 20 de octubre a trav├®s de la p├Īgina web del colegio. Los funcionarios policiales deben estar afiliados a los servicios de bienestar social para inscribir a sus hijos, mientras que para inscribir sobrinos o nietos necesitan un c├│digo especial. Tambi├®n pueden inscribirse hijos de militares. El documento lista los requisitos de matr├Łcula

Cursos, Tratamientos Y Meditaciones
terapiasalternativas38
╠²
El documento habla sobre Reiki, una terapia energ├®tica que ayuda a la salud del cuerpo, mente y esp├Łritu gestionando desarmon├Łas. Reiki no solo es compatible con tratamientos m├®dicos, sino que tambi├®n se puede aplicar a distancia o en animales y plantas. El Reiki surgi├│ de sistemas curativos similares en culturas nativas y fue desarrollado por Usui en el siglo XX despu├®s de estudiar en un monasterio Zen. Reiki se usa en m├Īs de 1000 centros m├®dicos en pa├Łses como EE. UU. y el

Que son y su funcion web 2.0- slideshare- youtubeLupita Rodas
╠²
Este documento describe tres herramientas de la Web 2.0: la Web 2.0, ║▌║▌▀ŻShare y YouTube. La Web 2.0 permite la colaboraci├│n y el intercambio de informaci├│n entre usuarios a trav├®s de redes sociales y wikis. ║▌║▌▀ŻShare permite compartir presentaciones en l├Łnea de forma gratuita. YouTube es un sitio que permite a los usuarios subir y ver videos de forma gratuita.

Cfes ssubsidios sociojuridico2014S├Łlvia Mafalda
╠²
Este documento apresenta uma an├Īlise preliminar da atua├¦├Żo de assistentes sociais no campo sociojur├Łdico no Brasil. Ele descreve a caracteriza├¦├Żo do sociojur├Łdico e os principais espa├¦os de atua├¦├Żo profissional, como o Poder Judici├Īrio, Minist├®rio P├║blico e Defensoria P├║blica. Tamb├®m aborda os resultados de um mapeamento nacional realizado sobre o servi├¦o social nestas ├Īreas e reflete sobre os desafios e dilemas da atua├¦├Żo profissional.the flow October 29 2015



the flow October 29 2015Emily Federer
╠²
EPA Administrator Gina McCarthy met with private sector leaders on September 30th to discuss national actions for achieving trash-free waters. They discussed technology breakthroughs related to plastics, strategies for changing public littering behaviors, and business programs to prevent trash from entering waterways. Many innovative ideas were proposed, such as a technology challenge, an anti-litter campaign tied to branding, and corporate partnerships to reduce trash in urban watersheds. EPA will share these ideas and look to implement promising proposals.

Ugel qu├Łmica org├Īnicajoseprimofe
╠²
El documento describe una serie de experimentos realizados para reconocer cualitativamente la presencia de elementos organ├│genos como carbono, hidr├│geno, ox├Łgeno y nitr├│geno en diferentes sustancias org├Īnicas. Se utilizaron m├®todos como la combusti├│n, reacciones con cal sodada y permanganato de potasio. Los resultados permitieron identificar la presencia de estos elementos en sustancias como az├║car, alb├║mina, case├Łna, goma, pl├Īstico y aceite lubricante. Adicionalmente, se describi├│ un procedimiento para obtenerClose reading power point 



Close reading power point Casey Hodgkinson
╠²
1) John Anderton is being chased by his former colleagues after being convicted of a pre-crime he claims he did not commit and will not commit.
2) The chase scene represents the beginning of John understanding the flaws in the pre-crime system and losing trust in the organization he used to work for.
3) The attitudes of John and his former colleagues create confusion as they are trying to both escape and capture someone they used to be close to, representing the complexities of humanity.B. schlosseri Poster



B. schlosseri PosterRebecca Williams
╠²
1. The ascidian Botryllus schlosseri practices allorecognition, distinguishing self from non-self, which is determined by a single histocompatibility locus called FuHC. FuHC exhibits high polymorphism and determines whether contacting colonies will fuse.
2. RNA and cDNA were obtained from B. schlosseri and two genes in the FuHC locus, FuHC Tm and FuHC sec, were amplified and cloned using E. coli. for sequencing.
3. As of December 2013, FuHC Tm had been fully sequenced with plans to sequence FuHC sec. Population genetic testing will examine evidence of natural selection on FuHC, expected to show balancing selection maintaining polymorphism.Advancio, Inc. Academy: Responsive Web Design



Advancio, Inc. Academy: Responsive Web DesignAdvancio
╠²
Responsive web design allows a website to adapt to different screen sizes using fluid grids, scalable images, and media queries. It involves developing sites using relative units like percentages instead of pixels so elements resize proportionately. Media queries allow different CSS stylesheets to be loaded depending on screen width, orientiation, resolution and other factors. This allows a single website to be accessed seamlessly on any device from phones to desktops to tablets without needing separate mobile sites.Responsive Web Design



Responsive Web DesignVladimir Zhidal
╠²
Responsive web design allows sites to adapt to different screen sizes and devices. Key techniques include using flexible layouts with relative units, media queries to apply styles conditionally, responsive images, and grid systems. The viewport meta tag controls scaling. Flexbox and grids help build flexible layout structures. Tables can be made responsive by scrolling or rearranging content for small screens. Mobile-first and content-focused approaches support responsive goals.Responsive web designing ppt(1)



Responsive web designing ppt(1)admecindia1
╠²
In today's internet scenario responsive websites are the most popular way of putting a website in worldwide web, as this a form in which your website can be seen in multiple devices without any problem. In this slide we tried to explain step by step processes in responsive website design.Responsive Web Designing Fundamentals



Responsive Web Designing FundamentalsADMEC Multimedia Institute
╠²
This presentation is entirely for new responsive website designers. We have given basics and very useful tips to create a very basic responsive website. Apart from this you will read very useful facts and records about mobile website designing here.Responsive Web Design



Responsive Web DesignJustin Avery
╠²
Responsive web design is an approach to web design that makes web pages render well on a variety of devices and screen sizes. It uses flexible grids and layouts, flexible images and media queries. Media queries allow the page styling to adapt to different screen sizes and resolutions by applying different CSS styles. A responsive web design uses a flexible grid system, flexible images and media, and media queries to automatically adjust for different screen sizes and devices.Responsive web design



Responsive web designZeeshan Khan
╠²
This document discusses responsive web design. It defines responsive design as adjusting a website's layout to different screen sizes and devices. Key aspects of responsive design include fluid grids that adapt to different widths, responsive images that scale appropriately, and responsive fonts whose size adjusts. Media queries allow applying CSS styles conditionally based on screen width. The ideal fluid layout works across browsers from 780px to 1260px, accommodating most users. Responsive images avoid sending large files to small devices. Responsive typography optimizes line lengths for readability.Responsive web design



Responsive web designBen MacNeill
╠²
This presentation introduces responsive web design which allows websites to automatically adapt their layout to different screen sizes. It discusses using a flexible grid system, flexible images and media, and media queries to create a single adaptive design. The strategy is to use a linear mobile-first approach and progressively enhance the design for larger screens using media queries. This allows the site to work on any device while providing the best experience for each form factor.Going Responsive with WordPress



Going Responsive with WordPressJames Cryer
╠²
The document discusses responsive web design and how to implement it in WordPress. It defines the key components of responsive design as flexible grids, flexible images and media, and media queries. It then provides examples and recommendations for how to use flexible grids, flexible images, and media queries to make a WordPress site responsive on different devices.Responsive Web Designs



Responsive Web DesignsNusrat Khanom
╠²
Welcome To
Responsive web design basics | SEO Expate BD Ltm.
how to design websites that adapt to the requirements and capabilities of the device being used to view them. Web browsing on mobile devices is expanding at an astounding rate, yet these devices frequently have limited display space and necessitate a different approach to information organization. accompanies consumers' needs and those of the gadgets they utilize. Depending on the size and capabilities of the gadget, the layout alters. On a phone, for instance, consumers might see content presented in a single column perspective; on a tablet, the same content might be presented in two columns.
Screen sizes for phones, "phablets," tablets, workstations, game consoles, TVs, and even wearables range widely. Your site must be able to adapt to any screen size, whether they exist now or in the future, as screen sizes are constantly changing. Devices also come with a variety of features that let us engage with them. For instance, some of your guests will use touchscreen technology. All of these factors are taken into account in contemporary responsive design to enhance the user experience.
the viewport setting
A meta viewport tag needs to be placed in the document's head for pages that are responsive to different screen sizes. A meta viewport tag instructs the browser how to adjust the page's size and scaling. The meta viewport value width=device-width informs the page to resize its width in device-independent pixels to match the width of the screen. A device (or density) independent pixel is a representation of a single pixel that, on a screen with high pixel density, may include numerous actual pixels. This enables the page's content to reflow to fit various screen sizes, whether it is displayed on a tiny mobile phone or a huge desktop monitor.
Adapt content size to viewport
Users are accustomed to browsing websites vertically on desktop computers and mobile devices, but not horizontally. Forcing the user to zoom out or scroll horizontally in order to view the entire page leads to a poor user experience.
It's simple to inadvertently produce page content that doesn't exactly fit into the designated viewport when designing a mobile site with a meta viewport tag. The viewport may scroll horizontally, for instance, if an image is displayed at a width that is greater than the viewport. To avoid forcing the user to scroll horizontally, you should resize this content to fill the viewport's width. The content is not properly scaled for the viewport. You can automate the process of finding overflowing content with the use of Lighthouse audit.
Images
A scrollbar will appear if an image's fixed dimensions are larger than the viewport. The solution to this issue is to set the maximum width for all pictures to 100%. If the viewport size is smaller than the picture, the image will be shrunk to fit the available space. The image won't expand any larger than its actual size because the max-width, not thResponsive web designing



Responsive web designingAanand Bohara
╠²
This document provides an overview of responsive web design. It defines responsive design as designing websites to be compatible across different devices through flexible layouts. The document outlines some of the key elements of responsive design like meta tags, CSS media queries, grid systems and frameworks. It also lists advantages of responsive design for both users and designers, such as optimized viewing experience, reduced development and maintenance costs.Introduction to Responsive Web Design



Introduction to Responsive Web DesignShawn Calvert
╠²
Responsive web design (RWD) creates dynamic changes to a website's appearance depending on the screen size and orientation of the device being used to view it. It uses media queries and breakpoints, which allow different style rules for different screen widths. A mobile-first approach designs for mobile screens first before adjusting styles for larger screens.More Related Content
Viewers also liked (11)


Inscripci├│n estudiantes nuevos a├▒o 2014 (1)colegionusefa
╠²
Este documento proporciona instrucciones para la inscripci├│n de nuevos estudiantes en el colegio para el a├▒o 2014. Indica que las inscripciones se realizar├Īn del 1 al 20 de octubre a trav├®s de la p├Īgina web del colegio. Los funcionarios policiales deben estar afiliados a los servicios de bienestar social para inscribir a sus hijos, mientras que para inscribir sobrinos o nietos necesitan un c├│digo especial. Tambi├®n pueden inscribirse hijos de militares. El documento lista los requisitos de matr├Łcula

Cursos, Tratamientos Y Meditaciones
terapiasalternativas38
╠²
El documento habla sobre Reiki, una terapia energ├®tica que ayuda a la salud del cuerpo, mente y esp├Łritu gestionando desarmon├Łas. Reiki no solo es compatible con tratamientos m├®dicos, sino que tambi├®n se puede aplicar a distancia o en animales y plantas. El Reiki surgi├│ de sistemas curativos similares en culturas nativas y fue desarrollado por Usui en el siglo XX despu├®s de estudiar en un monasterio Zen. Reiki se usa en m├Īs de 1000 centros m├®dicos en pa├Łses como EE. UU. y el

Que son y su funcion web 2.0- slideshare- youtubeLupita Rodas
╠²
Este documento describe tres herramientas de la Web 2.0: la Web 2.0, ║▌║▌▀ŻShare y YouTube. La Web 2.0 permite la colaboraci├│n y el intercambio de informaci├│n entre usuarios a trav├®s de redes sociales y wikis. ║▌║▌▀ŻShare permite compartir presentaciones en l├Łnea de forma gratuita. YouTube es un sitio que permite a los usuarios subir y ver videos de forma gratuita.

Cfes ssubsidios sociojuridico2014S├Łlvia Mafalda
╠²
Este documento apresenta uma an├Īlise preliminar da atua├¦├Żo de assistentes sociais no campo sociojur├Łdico no Brasil. Ele descreve a caracteriza├¦├Żo do sociojur├Łdico e os principais espa├¦os de atua├¦├Żo profissional, como o Poder Judici├Īrio, Minist├®rio P├║blico e Defensoria P├║blica. Tamb├®m aborda os resultados de um mapeamento nacional realizado sobre o servi├¦o social nestas ├Īreas e reflete sobre os desafios e dilemas da atua├¦├Żo profissional.the flow October 29 2015



the flow October 29 2015Emily Federer
╠²
EPA Administrator Gina McCarthy met with private sector leaders on September 30th to discuss national actions for achieving trash-free waters. They discussed technology breakthroughs related to plastics, strategies for changing public littering behaviors, and business programs to prevent trash from entering waterways. Many innovative ideas were proposed, such as a technology challenge, an anti-litter campaign tied to branding, and corporate partnerships to reduce trash in urban watersheds. EPA will share these ideas and look to implement promising proposals.

Ugel qu├Łmica org├Īnicajoseprimofe
╠²
El documento describe una serie de experimentos realizados para reconocer cualitativamente la presencia de elementos organ├│genos como carbono, hidr├│geno, ox├Łgeno y nitr├│geno en diferentes sustancias org├Īnicas. Se utilizaron m├®todos como la combusti├│n, reacciones con cal sodada y permanganato de potasio. Los resultados permitieron identificar la presencia de estos elementos en sustancias como az├║car, alb├║mina, case├Łna, goma, pl├Īstico y aceite lubricante. Adicionalmente, se describi├│ un procedimiento para obtenerClose reading power point 



Close reading power point Casey Hodgkinson
╠²
1) John Anderton is being chased by his former colleagues after being convicted of a pre-crime he claims he did not commit and will not commit.
2) The chase scene represents the beginning of John understanding the flaws in the pre-crime system and losing trust in the organization he used to work for.
3) The attitudes of John and his former colleagues create confusion as they are trying to both escape and capture someone they used to be close to, representing the complexities of humanity.B. schlosseri Poster



B. schlosseri PosterRebecca Williams
╠²
1. The ascidian Botryllus schlosseri practices allorecognition, distinguishing self from non-self, which is determined by a single histocompatibility locus called FuHC. FuHC exhibits high polymorphism and determines whether contacting colonies will fuse.
2. RNA and cDNA were obtained from B. schlosseri and two genes in the FuHC locus, FuHC Tm and FuHC sec, were amplified and cloned using E. coli. for sequencing.
3. As of December 2013, FuHC Tm had been fully sequenced with plans to sequence FuHC sec. Population genetic testing will examine evidence of natural selection on FuHC, expected to show balancing selection maintaining polymorphism.Similar to Responsive Web design _2013 (20)
Advancio, Inc. Academy: Responsive Web Design



Advancio, Inc. Academy: Responsive Web DesignAdvancio
╠²
Responsive web design allows a website to adapt to different screen sizes using fluid grids, scalable images, and media queries. It involves developing sites using relative units like percentages instead of pixels so elements resize proportionately. Media queries allow different CSS stylesheets to be loaded depending on screen width, orientiation, resolution and other factors. This allows a single website to be accessed seamlessly on any device from phones to desktops to tablets without needing separate mobile sites.Responsive Web Design



Responsive Web DesignVladimir Zhidal
╠²
Responsive web design allows sites to adapt to different screen sizes and devices. Key techniques include using flexible layouts with relative units, media queries to apply styles conditionally, responsive images, and grid systems. The viewport meta tag controls scaling. Flexbox and grids help build flexible layout structures. Tables can be made responsive by scrolling or rearranging content for small screens. Mobile-first and content-focused approaches support responsive goals.Responsive web designing ppt(1)



Responsive web designing ppt(1)admecindia1
╠²
In today's internet scenario responsive websites are the most popular way of putting a website in worldwide web, as this a form in which your website can be seen in multiple devices without any problem. In this slide we tried to explain step by step processes in responsive website design.Responsive Web Designing Fundamentals



Responsive Web Designing FundamentalsADMEC Multimedia Institute
╠²
This presentation is entirely for new responsive website designers. We have given basics and very useful tips to create a very basic responsive website. Apart from this you will read very useful facts and records about mobile website designing here.Responsive Web Design



Responsive Web DesignJustin Avery
╠²
Responsive web design is an approach to web design that makes web pages render well on a variety of devices and screen sizes. It uses flexible grids and layouts, flexible images and media queries. Media queries allow the page styling to adapt to different screen sizes and resolutions by applying different CSS styles. A responsive web design uses a flexible grid system, flexible images and media, and media queries to automatically adjust for different screen sizes and devices.Responsive web design



Responsive web designZeeshan Khan
╠²
This document discusses responsive web design. It defines responsive design as adjusting a website's layout to different screen sizes and devices. Key aspects of responsive design include fluid grids that adapt to different widths, responsive images that scale appropriately, and responsive fonts whose size adjusts. Media queries allow applying CSS styles conditionally based on screen width. The ideal fluid layout works across browsers from 780px to 1260px, accommodating most users. Responsive images avoid sending large files to small devices. Responsive typography optimizes line lengths for readability.Responsive web design



Responsive web designBen MacNeill
╠²
This presentation introduces responsive web design which allows websites to automatically adapt their layout to different screen sizes. It discusses using a flexible grid system, flexible images and media, and media queries to create a single adaptive design. The strategy is to use a linear mobile-first approach and progressively enhance the design for larger screens using media queries. This allows the site to work on any device while providing the best experience for each form factor.Going Responsive with WordPress



Going Responsive with WordPressJames Cryer
╠²
The document discusses responsive web design and how to implement it in WordPress. It defines the key components of responsive design as flexible grids, flexible images and media, and media queries. It then provides examples and recommendations for how to use flexible grids, flexible images, and media queries to make a WordPress site responsive on different devices.Responsive Web Designs



Responsive Web DesignsNusrat Khanom
╠²
Welcome To
Responsive web design basics | SEO Expate BD Ltm.
how to design websites that adapt to the requirements and capabilities of the device being used to view them. Web browsing on mobile devices is expanding at an astounding rate, yet these devices frequently have limited display space and necessitate a different approach to information organization. accompanies consumers' needs and those of the gadgets they utilize. Depending on the size and capabilities of the gadget, the layout alters. On a phone, for instance, consumers might see content presented in a single column perspective; on a tablet, the same content might be presented in two columns.
Screen sizes for phones, "phablets," tablets, workstations, game consoles, TVs, and even wearables range widely. Your site must be able to adapt to any screen size, whether they exist now or in the future, as screen sizes are constantly changing. Devices also come with a variety of features that let us engage with them. For instance, some of your guests will use touchscreen technology. All of these factors are taken into account in contemporary responsive design to enhance the user experience.
the viewport setting
A meta viewport tag needs to be placed in the document's head for pages that are responsive to different screen sizes. A meta viewport tag instructs the browser how to adjust the page's size and scaling. The meta viewport value width=device-width informs the page to resize its width in device-independent pixels to match the width of the screen. A device (or density) independent pixel is a representation of a single pixel that, on a screen with high pixel density, may include numerous actual pixels. This enables the page's content to reflow to fit various screen sizes, whether it is displayed on a tiny mobile phone or a huge desktop monitor.
Adapt content size to viewport
Users are accustomed to browsing websites vertically on desktop computers and mobile devices, but not horizontally. Forcing the user to zoom out or scroll horizontally in order to view the entire page leads to a poor user experience.
It's simple to inadvertently produce page content that doesn't exactly fit into the designated viewport when designing a mobile site with a meta viewport tag. The viewport may scroll horizontally, for instance, if an image is displayed at a width that is greater than the viewport. To avoid forcing the user to scroll horizontally, you should resize this content to fill the viewport's width. The content is not properly scaled for the viewport. You can automate the process of finding overflowing content with the use of Lighthouse audit.
Images
A scrollbar will appear if an image's fixed dimensions are larger than the viewport. The solution to this issue is to set the maximum width for all pictures to 100%. If the viewport size is smaller than the picture, the image will be shrunk to fit the available space. The image won't expand any larger than its actual size because the max-width, not thResponsive web designing



Responsive web designingAanand Bohara
╠²
This document provides an overview of responsive web design. It defines responsive design as designing websites to be compatible across different devices through flexible layouts. The document outlines some of the key elements of responsive design like meta tags, CSS media queries, grid systems and frameworks. It also lists advantages of responsive design for both users and designers, such as optimized viewing experience, reduced development and maintenance costs.Introduction to Responsive Web Design



Introduction to Responsive Web DesignShawn Calvert
╠²
Responsive web design (RWD) creates dynamic changes to a website's appearance depending on the screen size and orientation of the device being used to view it. It uses media queries and breakpoints, which allow different style rules for different screen widths. A mobile-first approach designs for mobile screens first before adjusting styles for larger screens.Media queries A to Z



Media queries A to ZShameem Reza
╠²
Media queries is very important for developing Modern Websites. This slide will guide you about Media queries. After watching this, you don't need any other tutorial or lessons.Responsive Web Design - What You Need to Know to Get Started



Responsive Web Design - What You Need to Know to Get Startedjennybchicken
╠²
Responsive web design (RWD) uses fluid grids and flexible images to provide optimal viewing experiences across different devices. It involves using media queries and conditional CSS to progressively enhance a website for different screen sizes rather than separate mobile sites. Key aspects of RWD include flexible grids, media queries, and flexible images and media. Popular frameworks like 960 Grid System help build flexible layouts. More websites are adopting RWD to create responsive designs that work on any device.Responsive Web Designed for your communication and marketing needs



Responsive Web Designed for your communication and marketing needsSEGIC
╠²
This presentation will give you an overview of the application of Responsive Web Designed. Obviously a live presentation would show you the application in ActionResponsive Web Design for Universal Access



Responsive Web Design for Universal AccessKate Walser
╠²
The document discusses responsive web design for universal access. It summarizes Kate Walser's presentation on responsive design and accessibility. The presentation covers what responsive design is, how it works using fluid grids, flexible images and media queries, and how responsive design can improve accessibility by adjusting content and layouts for different devices. It also provides exercises for attendees to evaluate websites on mobile devices and plan responsive designs.Responsive Web Design & APEX Theme 25



Responsive Web Design & APEX Theme 25Christian Rokitta
╠²
The document discusses responsive web design techniques for building responsive applications in APEX, including:
- Using CSS media queries like @media to adapt layouts based on screen size and orientation.
- Implementing grid systems with CSS frameworks like Theme 25 to create responsive page templates.
- Leveraging APEX features like region attributes and client-side detection to conditionally render content.
- Additional techniques like responsive tabs, conditional hiding of content, and reflowing data tables.CSS3 Media Queries: Mobile Elixir or CSS Snake Oil



CSS3 Media Queries: Mobile Elixir or CSS Snake Oiljameswillweb
╠²
CSS Media Queries have received a justifiable amount of hype lately. However, do they really represent a new way to take your web content mobile or do they promise more than they deliver? In this session lynda.com senior author James Williamson breaks down media queries, how to use them, and where they belong in your mobile development medicine chest.Responsive Web Design (HeadStart TechTalks)



Responsive Web Design (HeadStart TechTalks)Tirthesh Ganatra
╠²
The document discusses responsive web design (RWD), which is an approach to building websites that dynamically adapt their layout to different screen sizes and devices. It covers the key features of RWD, including flexible grids, images, and using CSS3 media queries to detect screen sizes and orientations. The benefits of RWD are also summarized, such as improved performance, saving time and money. Popular RWD frameworks like Foundation and Bootstrap are also mentioned.An Introduction to Responsive Design



An Introduction to Responsive DesignValtech UK
╠²
This document introduces responsive design and discusses how to build websites flexibly for different screen sizes and devices. It answers common questions about responsive design, advocates flexibility over adapting to specific devices, and provides tips on content optimization, legacy browser support, responsive tools, and following a responsive design process.[SF HTML5] Responsive Cross-Device Development with Web Standards (2013)![[SF HTML5] Responsive Cross-Device Development with Web Standards (2013)](https://cdn.slidesharecdn.com/ss_thumbnails/rwd-web-standards-sfhtml5-170412200009-thumbnail.jpg?width=560&fit=bounds)
![[SF HTML5] Responsive Cross-Device Development with Web Standards (2013)](https://cdn.slidesharecdn.com/ss_thumbnails/rwd-web-standards-sfhtml5-170412200009-thumbnail.jpg?width=560&fit=bounds)
![[SF HTML5] Responsive Cross-Device Development with Web Standards (2013)](https://cdn.slidesharecdn.com/ss_thumbnails/rwd-web-standards-sfhtml5-170412200009-thumbnail.jpg?width=560&fit=bounds)
![[SF HTML5] Responsive Cross-Device Development with Web Standards (2013)](https://cdn.slidesharecdn.com/ss_thumbnails/rwd-web-standards-sfhtml5-170412200009-thumbnail.jpg?width=560&fit=bounds)
[SF HTML5] Responsive Cross-Device Development with Web Standards (2013)Tomomi Imura
╠²
This document discusses cross-device development using web standards. It covers the concepts of adaptive design, responsive design, fluid layouts, media queries and responsive images. For layouts, it discusses moving from fixed tables and floats to newer CSS techniques like flexible boxes, multi-column layouts, and CSS grids. It provides examples of fluid layouts using these techniques. It also covers media queries in depth, including using them for breakpoints, device characteristics like orientation and resolution. The document discusses challenges and solutions for responsive images, including resolution switching, art direction, high DPI images, and emerging standards like srcset and the picture element.Recently uploaded (20)
Transform Your Future with Front-End Development Training



Transform Your Future with Front-End Development TrainingVtechlabs
╠²
Kickstart your career in web development with our front-end web development course in Vadodara. Learn HTML, CSS, JavaScript, React, and more through hands-on projects and expert mentorship. Our front-end development course with placement includes real-world training, mock interviews, and job assistance to help you secure top roles like Front-End Developer, UI/UX Developer, and Web Designer.
Join VtechLabs today and build a successful career in the booming IT industry!MIND Revenue Release Quarter 4 2024 - Finacial Presentation



MIND Revenue Release Quarter 4 2024 - Finacial PresentationMIND CTI
╠²
MIND Revenue Release Quarter 4 2024 - Finacial PresentationTechnology use over time and its impact on consumers and businesses.pptx



Technology use over time and its impact on consumers and businesses.pptxkaylagaze
╠²
In this presentation, I will discuss how technology has changed consumer behaviour and its impact on consumers and businesses. I will focus on internet access, digital devices, how customers search for information and what they buy online, video consumption, and lastly consumer trends.
World Information Architecture Day 2025 - UX at a Crossroads



World Information Architecture Day 2025 - UX at a CrossroadsJoshua Randall
╠²
User Experience stands at a crossroads: will we live up to our potential to design a better world? or will we be co-opted by ŌĆ£product managementŌĆØ or another business buzzword?
Looking backwards, this talk will show how UX has repeatedly failed to create a better world, drawing on industry data from Nielsen Norman Group, Baymard, MeasuringU, WebAIM, and others.
Looking forwards, this talk will argue that UX must resist hype, say no more often and collaborate less often (you read that right), and become a true profession ŌĆö in order to be able to design a better world.Revolutionizing-Government-Communication-The-OSWAN-Success-Story



Revolutionizing-Government-Communication-The-OSWAN-Success-Storyssuser52ad5e
╠²
¤īÉ ØŚóØŚ”ØŚ¬ØŚöØŚĪ ØŚ”ØśéØŚ░ØŚ░ØŚ▓ØśĆØśĆ ØŚ”ØśüØŚ╝ØŚ┐Øśå ¤ÜĆ
ØŚóØŚ║ØŚ╗ØŚČØŚ╣ØŚČØŚ╗ØŚĖ ØŚ¦ØŚ▓ØŚ░ØŚĄØŚ╗ØŚ╝ØŚ╣ØŚ╝ØŚ┤Øśå╠² is proud to be a part of the ØŚóØŚ▒ØŚČØśĆØŚĄØŚ« ØŚ”ØśüØŚ«ØśüØŚ▓ ØŚ¬ØŚČØŚ▒ØŚ▓ ØŚöØŚ┐ØŚ▓ØŚ« ØŚĪØŚ▓ØśüØśäØŚ╝ØŚ┐ØŚĖ (ØŚóØŚ”ØŚ¬ØŚöØŚĪ) success story! By delivering seamless, secure, and high-speed connectivity, OSWAN has revolutionized e-ØŚÜØŚ╝ØśāØŚ▓ØŚ┐ØŚ╗ØŚ«ØŚ╗ØŚ░ØŚ▓ ØŚČØŚ╗ ØŚóØŚ▒ØŚČØśĆØŚĄØŚ«, enabling efficient communication between government departments and enhancing citizen services.
Through our innovative solutions, ØŚóØŚ║ØŚ╗ØŚČØŚ╣ØŚČØŚ╗ØŚĖ ØŚ¦ØŚ▓ØŚ░ØŚĄØŚ╗ØŚ╝ØŚ╣ØŚ╝ØŚ┤Øśå has contributed to making governance smarter, faster, and more transparent. This milestone reflects our commitment to driving digital transformation and empowering communities.
¤ōĪ ØŚ¢ØŚ╝ØŚ╗ØŚ╗ØŚ▓ØŚ░ØśüØŚČØŚ╗ØŚ┤ ØŚóØŚ▒ØŚČØśĆØŚĄØŚ«, ØŚśØŚ║ØŚĮØŚ╝ØśäØŚ▓ØŚ┐ØŚČØŚ╗ØŚ┤ ØŚÜØŚ╝ØśāØŚ▓ØŚ┐ØŚ╗ØŚ«ØŚ╗ØŚ░ØŚ▓!
Backstage Software Templates for Java Developers



Backstage Software Templates for Java DevelopersMarkus Eisele
╠²
As a Java developer you might have a hard time accepting the limitations that you feel being introduced into your development cycles. Let's look at the positives and learn everything important to know to turn Backstag's software templates into a helpful tool you can use to elevate the platform experience for all developers.Cloud of everything Tech of the 21 century in Aviation



Cloud of everything Tech of the 21 century in AviationAssem mousa
╠²
AI, Block chain, Digital Currency, Cloud, Cloud of Things, Tactile Internet, Digital Twins, IOT, AR, VR, MR, U commerce, data and robotics."
What Makes "Deep Research"? A Dive into AI Agents



What Makes "Deep Research"? A Dive into AI AgentsZilliz
╠²
About this webinar:
Unless you live under a rock, you will have heard about OpenAIŌĆÖs release of Deep Research on Feb 2, 2025. This new product promises to revolutionize how we answer questions requiring the synthesis of large amounts of diverse information. But how does this technology work, and why is Deep Research a noticeable improvement over previous attempts? In this webinar, we will examine the concepts underpinning modern agents using our basic clone, Deep Searcher, as an example.
Topics covered:
Tool use
Structured output
Reflection
Reasoning models
Planning
Types of agentic memoryFuture-Proof Your Career with AI Options



Future-Proof Your Career with AI OptionsDianaGray10
╠²
Learn about the difference between automation, AI and agentic and ways you can harness these to further your career. In this session you will learn:
Introduction to automation, AI, agentic
Trends in the marketplace
Take advantage of UiPath training and certification
In demand skills needed to strategically position yourself to stay ahead
ŌØō If you have any questions or feedback, please refer to the "Women in Automation 2025" dedicated Forum thread. You can find there extra details and updates.TrustArc Webinar - Building your DPIA/PIA Program: Best Practices & Tips



TrustArc Webinar - Building your DPIA/PIA Program: Best Practices & TipsTrustArc
╠²
Understanding DPIA/PIAs and how to implement them can be the key to embedding privacy in the heart of your organization as well as achieving compliance with multiple data protection / privacy laws, such as GDPR and CCPA. Indeed, the GDPR mandates Privacy by Design and requires documented Data Protection Impact Assessments (DPIAs) for high risk processing and the EU AI Act requires an assessment of fundamental rights.
How can you build this into a sustainable program across your business? What are the similarities and differences between PIAs and DPIAs? What are the best practices for integrating PIAs/DPIAs into your data privacy processes?
Whether you're refining your compliance framework or looking to enhance your PIA/DPIA execution, this session will provide actionable insights and strategies to ensure your organization meets the highest standards of data protection.
Join our panel of privacy experts as we explore:
- DPIA & PIA best practices
- Key regulatory requirements for conducting PIAs and DPIAs
- How to identify and mitigate data privacy risks through comprehensive assessments
- Strategies for ensuring documentation and compliance are robust and defensible
- Real-world case studies that highlight common pitfalls and practical solutionsSMART SENTRY CYBER THREAT INTELLIGENCE IN IIOT



SMART SENTRY CYBER THREAT INTELLIGENCE IN IIOTTanmaiArni
╠²
SMART SENTRY CYBER THREAT INTELLIGENCE IN IIOTFl studio crack version 12.9 Free Download



Fl studio crack version 12.9 Free Downloadkherorpacca127
╠²
Google the copied link ¤æē¤Å╗¤æē¤Å╗ https://activationskey.com/download-latest-setup/
¤æł¤Å╗¤æł¤Å╗
The ultimate guide to FL Studio 12.9 Crack, the revolutionary digital audio workstation that empowers musicians and producers of all levels. This software has become a cornerstone in the music industry, offering unparalleled creative capabilities, cutting-edge features, and an intuitive workflow.
With FL Studio 12.9 Crack, you gain access to a vast arsenal of instruments, effects, and plugins, seamlessly integrated into a user-friendly interface. Its signature Piano Roll Editor provides an exceptional level of musical expression, while the advanced automation features empower you to create complex and dynamic compositions.The Future of Repair: Transparent and Incremental by Botond Dénes



The Future of Repair: Transparent and Incremental by Botond DénesScyllaDB
╠²
Regularly run repairs are essential to keep clusters healthy, yet having a good repair schedule is more challenging than it should be. Repairs often take a long time, preventing running them often. This has an impact on data consistency and also limits the usefulness of the new repair based tombstone garbage collection. We want to address these challenges by making repairs incremental and allowing for automatic repair scheduling, without relying on external tools.FinTech - US Annual Funding Report - 2024.pptx



FinTech - US Annual Funding Report - 2024.pptxTracxn
╠²
US FinTech 2024, offering a comprehensive analysis of key trends, funding activities, and top-performing sectors that shaped the FinTech ecosystem in the US 2024. The report delivers detailed data and insights into the region's funding landscape and other developments. We believe this report will provide you with valuable insights to understand the evolving market dynamics.[Webinar] Scaling Made Simple: Getting Started with No-Code Web Apps![[Webinar] Scaling Made Simple: Getting Started with No-Code Web Apps](https://cdn.slidesharecdn.com/ss_thumbnails/webinarscalingmadesimplegettingstartedwithno-codewebapps-mar52025-250305183437-f03c78a3-thumbnail.jpg?width=560&fit=bounds)
![[Webinar] Scaling Made Simple: Getting Started with No-Code Web Apps](https://cdn.slidesharecdn.com/ss_thumbnails/webinarscalingmadesimplegettingstartedwithno-codewebapps-mar52025-250305183437-f03c78a3-thumbnail.jpg?width=560&fit=bounds)
![[Webinar] Scaling Made Simple: Getting Started with No-Code Web Apps](https://cdn.slidesharecdn.com/ss_thumbnails/webinarscalingmadesimplegettingstartedwithno-codewebapps-mar52025-250305183437-f03c78a3-thumbnail.jpg?width=560&fit=bounds)
![[Webinar] Scaling Made Simple: Getting Started with No-Code Web Apps](https://cdn.slidesharecdn.com/ss_thumbnails/webinarscalingmadesimplegettingstartedwithno-codewebapps-mar52025-250305183437-f03c78a3-thumbnail.jpg?width=560&fit=bounds)
[Webinar] Scaling Made Simple: Getting Started with No-Code Web AppsSafe Software
╠²
Ready to simplify workflow sharing across your organization without diving into complex coding? With FME Flow Apps, you can build no-code web apps that make your data work harder for you ŌĆö fast.
In this webinar, weŌĆÖll show you how to:
Build and deploy Workspace Apps to create an intuitive user interface for self-serve data processing and validation.
Automate processes using Automation Apps. Learn to create a no-code web app to kick off workflows tailored to your needs, trigger multiple workspaces and external actions, and use conditional filtering within automations to control your workflows.
Create a centralized portal with Gallery Apps to share a collection of no-code web apps across your organization.
Through real-world examples and practical demos, youŌĆÖll learn how to transform your workflows into intuitive, self-serve solutions that empower your team and save you time. We canŌĆÖt wait to show you whatŌĆÖs possible!Wondershare Dr.Fone Crack Free Download 2025



Wondershare Dr.Fone Crack Free Download 2025maharajput103
╠²
copy & paste ¤æē ¤¤ĀŌ׿Ō׿¤Īć https://filedownloadx.com/download-link/
Wondershare Dr.Fone Crack is a comprehensive mobile phone management and recovery software designed to help users recover lost data, repair system issues, and manage mobile devices. It supports both Android and iOS platforms, offering a wide range of features aimed at restoring files, repairing software problems, and backing up or transferring data.Technology use over time and its impact on consumers and businesses.pptx



Technology use over time and its impact on consumers and businesses.pptxkaylagaze
╠²
In this presentation, I explore how technology has changed consumer behaviour and its impact on consumers and businesses. I will focus on internet access, digital devices, how customers search for information and what they buy online, video consumption, and lastly consumer trends.UiPath Automation Developer Associate Training Series 2025 - Session 1



UiPath Automation Developer Associate Training Series 2025 - Session 1DianaGray10
╠²
Welcome to UiPath Automation Developer Associate Training Series 2025 - Session 1.
In this session, we will cover the following topics:
Introduction to RPA & UiPath Studio
Overview of RPA and its applications
Introduction to UiPath Studio
Variables & Data Types
Control Flows
You are requested to finish the following self-paced training for this session:
Variables, Constants and Arguments in Studio 2 modules - 1h 30m - https://academy.uipath.com/courses/variables-constants-and-arguments-in-studio
Control Flow in Studio 2 modules - 2h 15m - https:/academy.uipath.com/courses/control-flow-in-studio
Ōüē’ĖÅ For any questions you may have, please use the dedicated Forum thread. You can tag the hosts and mentors directly and they will reply as soon as possible. Responsive Web design _2013
- 2. Out Line ŌĆó INTRODUCTION ŌĆó HISTROY ŌĆó DEFINITION ŌĆó NEED OF RWD ŌĆó BASIC PRINCIPLES ŌĆó GRIDLAYOUTS ŌĆó FELXIBLE IMAGES ŌĆó FLEXIBLE VIDEO ŌĆó MEDIA QURIES ŌĆó BROWSER SUPPORT ŌĆó TOOLS ŌĆó NEED MORE INFORMATIONŌĆ”.?
- 3. History
- 4. History ŌĆó May 2010 article in A List Apart. Described the theory and practice of responsive web design in brief 2011 book titled Responsive Web Design. Responsive design was listed as #2 in Top Web Design Trends for 2012 by .net magazine after progressive enhancement at #1.
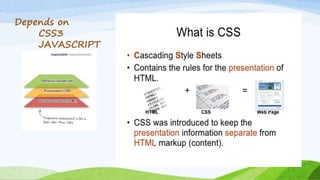
- 5. Definition ŌĆó Responsive Web Designing is a small principle of scaling a size of screen in percentages, works based on simple principles of Grid LayoutŌĆÖs, Flexible Images, Flexible VideoŌĆÖs and simple css3 and extension of Media Queries
- 6. Why We Need Ėķ░┬Č┘ŌĆ”.?
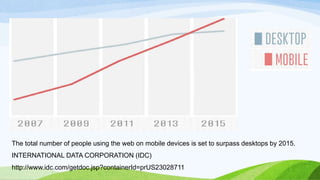
- 7. The total number of people using the web on mobile devices is set to surpass desktops by 2015. INTERNATIONAL DATA CORPORATION (IDC) http://www.idc.com/getdoc.jsp?containerId=prUS23028711
- 8. How do we cope with users having a range of different size devices?
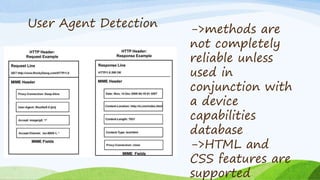
- 11. ->methods are not completely reliable unless used in conjunction with a device capabilities database ->HTML and CSS features are supported User Agent Detection
- 13. Ethan Marcotte
- 16. Basic Principles 1.The Flexible Grid Layouts 2.Flexible Images 3.Flexible Videos 4.Media Queries Well, We need only 4 ingredients for thisŌĆ”.
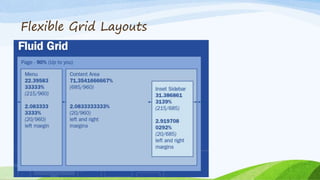
- 17. The fluid grid concept calls for page element sizing to be in relative units like percentages, rather than absolute units like pixels or points. Flexible Grid Layouts In graphic design, a grid is a structure (usually two-dimensional) made up of a series of intersecting straight (vertical, horizontal, and angular) or curved guide lines used to structure content
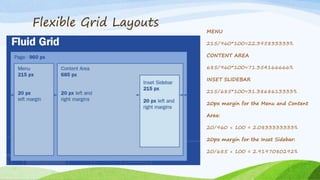
- 18. target ├Ę context ├Ś 100 = percentage target- Require Amount Of Space. context- Total Page/Grid We Have Flexible Grid Layouts
- 19. Flexible Grid Layouts MENU 215/960*100=22.395833333% CONTENT AREA 685/960*100=71.354166666% INSET SLIDEBAR 215/685*100=31.3868613333% 20px margin for the Menu and Content Area: 20/960 ├Ś 100 = 2.0833333333% 20px margin for the Inset Sidebar: 20/685 ├Ś 100 = 2.9197080292%
- 21. Flexible images are also sized in relative units, so as to prevent them from displaying outside their containing element First discovered by designer Richard Rutter, this one rule immediately provides an incredibly handy constraint for every image in our document. Now, our img element will render at whatever size it wants, as long as itŌĆÖs narrower than its containing element. But if it happens to be wider than its container, then the max-width: 100% directive forces the imageŌĆÖs width to match the width of its container Flexible Images
- 22. Flexible Images file:///D:/edu/4.1/seminor/rw d/images/clagnut.com/sandbox /imagetest/index.html file:///D:/edu/4.1/seminor/rw d/rwd/clearleft.com/index.html Img { width:100%; } } #container{ width:600px; margin-right:auto; margin-left:auto; } #left-column{ width:420px; float:left; background:red; } #right-column{ width:180px; float:right; background:green; } @media screen and(max-width: 590px) { #container{ width:100%; } #left-column{ width:70%; background:red;} #right-column{ width:30%; background:green; } img{ width:100%; } }
- 23. Flexible Video Similar situation as images, but maintaining proper proportions is a problem. A lightweight, easy-to-use Jquery plugin for fluid width video embeds http://fitvidsjs.com/ jQueries a fast, small, and feature-rich javaScript library. It makes things like html document traversal and manipulation, event handling, animation and Ajax much simpler with an easy-to-use API that works across a multitude of browsers
- 24. Flexible Video img, embed, object, video { width: 100%; } .video iframe, .video object, .video embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
- 25. Media Queries Media queries allow the page to use different CSS style rules based on characteristics of the device the site is being displayed on, most commonly the width of the browser. Media Queries is a CSS3 module allowing content rendering to adapt to conditions such as screen resolution (e.g. smartphone vs. high definition screen). When a media query is true, the corresponding style sheet or style rules are applied, following the normal cascading rules. Here is a simple example: @media screen and (min-width:500px) { ... }
- 26. Media Queries @media all and (max-width: 1024px) {...} Common Media Query Conditions min-ŌĆÉdevice-ŌĆÉwidth or min-ŌĆÉdevice-ŌĆÉheight Applied if the device screen is equal to or greater than this value max-ŌĆÉdevice-ŌĆÉwidth or max-ŌĆÉdevice-ŌĆÉheight Applied if the device screen is equal to or less than this value
- 27. What web browsers support CSS3 media queries?
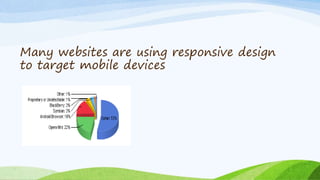
- 29. BROWSER SUPPORT Responsive design is supported by 70-80% of todayŌĆÖs web devices
- 30. How many mobile browsers support CSS3 media queries?
- 31. Many websites are using responsive design to target mobile devices
- 32. Semantic Grid System Golden Grid System Inuit.Css TOOLS









