Java, android мҠӨн„°нӢ°7
- 2. 1. л·°(View) - м»ЁнҠёлЎӨмқҙлӮҳ мң„м ҜмңјлЎң л¶ҲлҰ¬лҠ” UIкө¬м„ұмҡ”мҶҢ - м—¬лҹ¬ к°ңмқҳ л·°лҘј нҸ¬н•Ён•ҳкі мһҲлҠ” кІғмқҖ л·°к·ёлЈ№ - л·°к°Җ л·°к·ёлЈ№мқ„ мғҒмҶҚк°ҖлҠҘ ->л·°м•Ҳм—җ л·°к·ёлЈ№мқҙ мЎҙмһ¬, UIмқҳ мһҗм—°мҠӨлҹ¬мӣҖ 2. л Ҳмқҙм•„мӣғ(Layout) - л·° к·ёлЈ№м—җм„ң мһҗмЈјмӮ¬мҡ©н•ҳлҠ” л·°мқҳ л°°м№ҳл°©мӢқ - мұ„мҡ°кё°, л°©н–Ҙ, м •л ¬л°©н–Ҙл“ұ лӢӨм–‘н•ң мҶҚм„ұ - лҰ¬лӢҲм–ҙ, мғҒлҢҖ, н”„л Ҳмһ„, н…Ңмқҙлё” л Ҳмқҙм•„мӣғ мЎҙмһ¬ - нӣЁм”¬ м ҒмқҖ XML мҪ”л“ңлЎң нҷ”л©ҙ кө¬м„ұ к°ҖлҠҘ м°ёмЎ° көҗмһ¬ : Do it! м•Ҳл“ңлЎңмқҙл“ң н”„лЎңк·ёлһҳл°Қ 2 0. м§ҖлӮңмЈј ліөмҠө
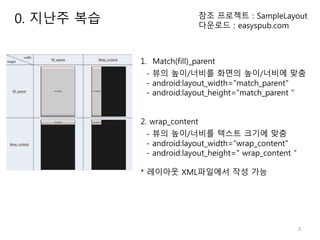
- 3. м°ёмЎ° н”„лЎңм қнҠё : SampleLayout лӢӨмҡҙлЎңл“ң : easyspub.com 1. Match(fill)_parent - л·°мқҳ лҶ’мқҙ/л„Ҳ비лҘј нҷ”л©ҙмқҳ лҶ’мқҙ/л„Ҳ비м—җ л§һм¶Ө - android:layout_width="match_parent" - android:layout_height="match_parent " 2. wrap_content - л·°мқҳ лҶ’мқҙ/л„Ҳ비лҘј н…ҚмҠӨнҠё нҒ¬кё°м—җ л§һм¶Ө - android:layout_width=вҖңwrap_content" - android:layout_height=" wrap_content вҖң * л Ҳмқҙм•„мӣғ XMLнҢҢмқјм—җм„ң мһ‘м„ұ к°ҖлҠҘ 3 0. м§ҖлӮңмЈј ліөмҠө
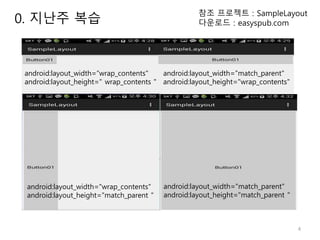
- 4. м°ёмЎ° н”„лЎңм қнҠё : SampleLayout лӢӨмҡҙлЎңл“ң : easyspub.com android:layout_width=вҖңwrap_contents" android:layout_height=" wrap_contents " android:layout_width="match_parent" android:layout_height="match_parent " android:layout_width="match_parent" android:layout_height="wrap_contents" android:layout_width="wrap_contents" android:layout_height="match_parent " 4 0. м§ҖлӮңмЈј ліөмҠө
- 5. м°ёмЎ° н”„лЎңм қнҠё : SampleLayout лӢӨмҡҙлЎңл“ң : easyspub.com г…Ү м•„мқҙл””лЎң л·° м°ҫкё° findViewByID(r.id.(л·°мқҙлҰ„)) н•ҙлӢ№л·°лҘј м°ҫм•„м„ң л©”мҶҢл“ңм—җ 추к°Җ нҶ мҠӨнҠё л©”мӢңм§Җ м¶ңл Ҙ 5 0. м§ҖлӮңмЈј ліөмҠө
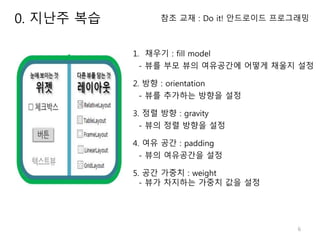
- 6. 1. мұ„мҡ°кё° : fill model - л·°лҘј л¶ҖлӘЁ л·°мқҳ м—¬мң кіөк°„м—җ м–ҙл–»кІҢ мұ„мҡём§Җ м„Өм • 2. л°©н–Ҙ : orientation - л·°лҘј 추к°Җн•ҳлҠ” л°©н–Ҙмқ„ м„Өм • 3. м •л ¬ л°©н–Ҙ : gravity - л·°мқҳ м •л ¬ л°©н–Ҙмқ„ м„Өм • 4. м—¬мң кіөк°„ : padding - л·°мқҳ м—¬мң кіөк°„мқ„ м„Өм • 5. кіөк°„ к°ҖмӨ‘м№ҳ : weight - л·°к°Җ м°Ём§Җн•ҳлҠ” к°ҖмӨ‘м№ҳ к°’мқ„ м„Өм • м°ёмЎ° көҗмһ¬ : Do it! м•Ҳл“ңлЎңмқҙл“ң н”„лЎңк·ёлһҳл°Қ 6 0. м§ҖлӮңмЈј ліөмҠө
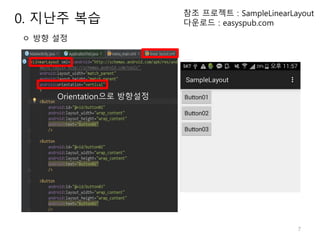
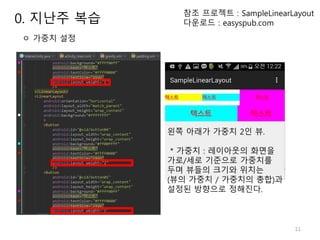
- 7. 7 м°ёмЎ° н”„лЎңм қнҠё : SampleLinearLayout лӢӨмҡҙлЎңл“ң : easyspub.com г…Ү л°©н–Ҙ м„Өм • OrientationмңјлЎң л°©н–Ҙм„Өм • 0. м§ҖлӮңмЈј ліөмҠө
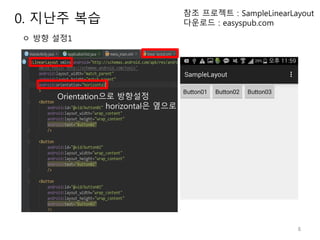
- 8. 8 OrientationмңјлЎң л°©н–Ҙм„Өм • horizontalмқҖ мҳҶмңјлЎң г…Ү л°©н–Ҙ м„Өм •1 м°ёмЎ° н”„лЎңм қнҠё : SampleLinearLayout лӢӨмҡҙлЎңл“ң : easyspub.com0. м§ҖлӮңмЈј ліөмҠө
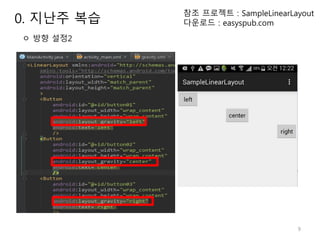
- 9. 9 м°ёмЎ° н”„лЎңм қнҠё : SampleLinearLayout лӢӨмҡҙлЎңл“ң : easyspub.com г…Ү л°©н–Ҙ м„Өм •2 0. м§ҖлӮңмЈј ліөмҠө
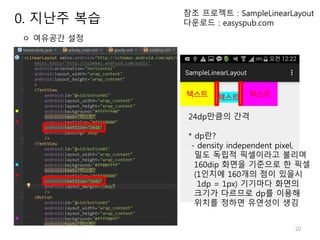
- 10. 10 г…Ү м—¬мң кіөк°„ м„Өм • м°ёмЎ° н”„лЎңм қнҠё : SampleLinearLayout лӢӨмҡҙлЎңл“ң : easyspub.com 24dpл§ҢнҒјмқҳ к°„кІ© * dpлһҖ? - density independent pixel, л°ҖлҸ„ лҸ…лҰҪм Ғ н”Ҫм…Җмқҙлқјкі л¶ҲлҰ¬л©° 160dip нҷ”л©ҙмқ„ кё°мӨҖмңјлЎң н•ң н”Ҫм…Җ (1мқём№ҳм—җ 160к°ңмқҳ м җмқҙ мһҲмқ„мӢң 1dp = 1px) кё°кё°л§ҲлӢӨ нҷ”л©ҙмқҳ нҒ¬кё°к°Җ лӢӨлҘҙлҜҖлЎң dpлҘј мқҙмҡ©н•ҙ мң„м№ҳлҘј м •н•ҳл©ҙ мң м—°м„ұмқҙ мғқк№Җ 0. м§ҖлӮңмЈј ліөмҠө
- 11. 11 г…Ү к°ҖмӨ‘м№ҳ м„Өм • м°ёмЎ° н”„лЎңм қнҠё : SampleLinearLayout лӢӨмҡҙлЎңл“ң : easyspub.com мҷјмӘҪ м•„лһҳк°Җ к°ҖмӨ‘м№ҳ 2мқё л·°. * к°ҖмӨ‘м№ҳ : л Ҳмқҙм•„мӣғмқҳ нҷ”л©ҙмқ„ к°ҖлЎң/м„ёлЎң кё°мӨҖмңјлЎң к°ҖмӨ‘м№ҳлҘј л‘җл©° л·°л“Өмқҳ нҒ¬кё°мҷҖ мң„м№ҳлҠ” (л·°мқҳ к°ҖмӨ‘м№ҳ / к°ҖмӨ‘м№ҳмқҳ мҙқн•©)кіј м„Өм •лҗң л°©н–ҘмңјлЎң м •н•ҙ진лӢӨ. 0. м§ҖлӮңмЈј ліөмҠө
- 12. 12 1. мғҒлҢҖ/н”„л Ҳмһ„/н…Ңмқҙлё” л Ҳмқҙм•„мӣғ 2. л Ҳмқҙм•„мӣғм—җм„ңмқҳ нҷ”л©ҙм „нҷҳ 3. мҠӨнҒ¬лЎӨл·°
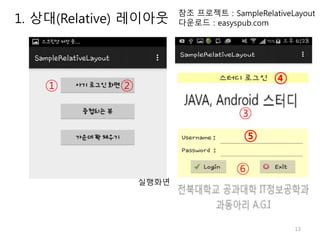
- 13. 13 1. мғҒлҢҖ(Relative) л Ҳмқҙм•„мӣғ м°ёмЎ° н”„лЎңм қнҠё : SampleRelativeLayout лӢӨмҡҙлЎңл“ң : easyspub.com мӢӨн–үнҷ”л©ҙ в‘ в‘ў в‘Ў в‘Ј в‘Ө в‘Ҙ
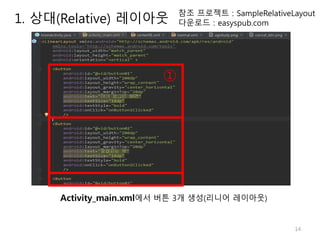
- 14. 14 1. мғҒлҢҖ(Relative) л Ҳмқҙм•„мӣғ м°ёмЎ° н”„лЎңм қнҠё : SampleRelativeLayout лӢӨмҡҙлЎңл“ң : easyspub.com Activity_main.xmlм—җм„ң лІ„нҠј 3к°ң мғқм„ұ(лҰ¬лӢҲм–ҙ л Ҳмқҙм•„мӣғ) в‘
- 15. 15 1. мғҒлҢҖ(Relative) л Ҳмқҙм•„мӣғ м°ёмЎ° н”„лЎңм қнҠё : SampleRelativeLayout лӢӨмҡҙлЎңл“ң : easyspub.com MainActivity.javaм—җм„ң лІ„нҠјнҒҙлҰӯ л©”мҶҢл“ң л¶Җ분 лІ„нҠј нҒҙлҰӯмӢң normalл Ҳмқҙм•„мӣғмңјлЎң нҷ”л©ҙ м „нҷҳ в‘Ў
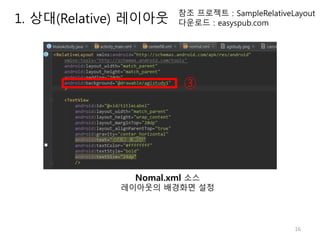
- 16. 16 1. мғҒлҢҖ(Relative) л Ҳмқҙм•„мӣғ м°ёмЎ° н”„лЎңм қнҠё : SampleRelativeLayout лӢӨмҡҙлЎңл“ң : easyspub.com Nomal.xml мҶҢмҠӨ л Ҳмқҙм•„мӣғмқҳ л°°кІҪнҷ”л©ҙ м„Өм • в‘ў
- 17. 17 1. мғҒлҢҖ(Relative) л Ҳмқҙм•„мӣғ м°ёмЎ° н”„лЎңм қнҠё : SampleRelativeLayout лӢӨмҡҙлЎңл“ң : easyspub.com Nomal.xml мҶҢмҠӨ мғҲлЎңмҡҙ н…ҚмҠӨнҠёл·° 1к°ң мғқм„ұ Layout_alignparentTop м„Өм •мңјлЎң н…ҚмҠӨнҠёл·°к°Җ мғҒлӢЁм—җ мң„м№ҳн•ҳкІҢ лҗЁ Layout_marginTop м„Өм • мңјлЎң 20dpл–Ём–ҙ진 мғҒлӢЁм—җ н…ҚмҠӨнҠёл·° мғқм„ұ в‘Ј
- 18. 18 1. мғҒлҢҖ(Relative) л Ҳмқҙм•„мӣғ м°ёмЎ° н”„лЎңм қнҠё : SampleRelativeLayout лӢӨмҡҙлЎңл“ң : easyspub.com Nomal.xml мҶҢмҠӨ мғҲлЎңмҡҙ н…ҚмҠӨнҠёл·° 2к°ң мғқм„ұ/мҶҚм„ұ м„Өм • (м•„мқҙл””мҷҖ 비л°ҖлІҲнҳё) EditTextм„Өм •мқ„ н•ЁмңјлЎң н•ҙлӢ№ н…ҚмҠӨнҠёл·°м—җм„ң нғҖмқҙн•‘мқҙ к°ҖлҠҘн•ҙм§җ в‘ӨcenterInParentм„Өм •мқ„ н•ЁмңјлЎңмҚЁ н•ҙлӢ№ л Ҳмқҙ м•„мӣғмқҙ м •мӨ‘м•ҷм—җ мң„м№ҳ в‘Ө
- 19. 19 1. мғҒлҢҖ(Relative) л Ҳмқҙм•„мӣғ м°ёмЎ° н”„лЎңм қнҠё : SampleRelativeLayout лӢӨмҡҙлЎңл“ң : easyspub.com н•ҳлӢЁл¶Җм—җ мІҙнҒ¬/м—‘мҠӨ лІ„нҠјмқ„ л°°кІҪмңјлЎңн•ң лІ„нҠј мғқм„ұ мІҙнҒ¬лІ„нҠјмқ„ мң„н•ң мғҒлҢҖл Ҳмқҙм•„мӣғм„Өм • (alignParentLeft) м—‘мҠӨлІ„нҠјмқ„ мң„н•ң мғҒлҢҖл Ҳмқҙм•„мӣғм„Өм • (alignParentRight)
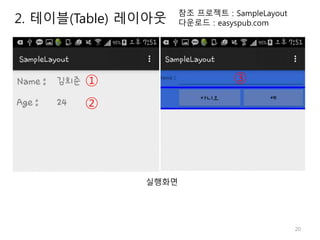
- 20. 20 2. н…Ңмқҙлё”(Table) л Ҳмқҙм•„мӣғ м°ёмЎ° н”„лЎңм қнҠё : SampleLayout лӢӨмҡҙлЎңл“ң : easyspub.com мӢӨн–үнҷ”л©ҙ в‘ в‘Ў в‘ў
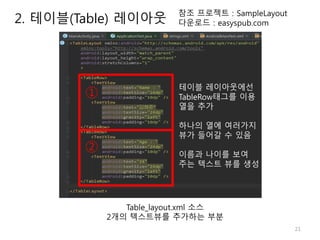
- 21. 21 2. н…Ңмқҙлё”(Table) л Ҳмқҙм•„мӣғ м°ёмЎ° н”„лЎңм қнҠё : SampleLayout лӢӨмҡҙлЎңл“ң : easyspub.com н…Ңмқҙлё” л Ҳмқҙм•„мӣғм—җм„ TableRowнғңк·ёлҘј мқҙмҡ© м—ҙмқ„ 추к°Җ н•ҳлӮҳмқҳ м—ҙм—җ м—¬лҹ¬к°Җм§Җ л·°к°Җ л“Өм–ҙк°Ҳ мҲҳ мһҲмқҢ мқҙлҰ„кіј лӮҳмқҙлҘј ліҙм—¬ мЈјлҠ” н…ҚмҠӨнҠё л·°лҘј мғқм„ұ Table_layout.xml мҶҢмҠӨ 2к°ңмқҳ н…ҚмҠӨнҠёл·°лҘј 추к°Җн•ҳлҠ” л¶Җ분 в‘ в‘Ў
- 22. 22 2. н…Ңмқҙлё”(Table) л Ҳмқҙм•„мӣғ stretchColumnsлҘј мқҙмҡ©н•ҙм„ң н…Ңмқҙлё” л Ҳмқҙ м•„мӣғмқҳ лӮЁлҠ” м№ёмқ„ мұ„мӣҢ л„Јмқ„ мҲҳ мһҲлӢӨ. в‘ў в‘ў м°ёмЎ° н”„лЎңм қнҠё : SampleScrollView лӢӨмҡҙлЎңл“ң : easyspub.com Table_layout.xml мҶҢмҠӨ
- 23. 23 3. мҠӨнҒ¬лЎӨ л·° м°ёмЎ° н”„лЎңм қнҠё : SampleScrollView лӢӨмҡҙлЎңл“ң : easyspub.com мӢӨн–үнҷ”л©ҙ
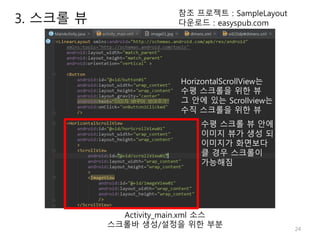
- 24. 24 3. мҠӨнҒ¬лЎӨ л·° м°ёмЎ° н”„лЎңм қнҠё : SampleLayout лӢӨмҡҙлЎңл“ң : easyspub.com HorizontalScrollViewлҠ” мҲҳнҸү мҠӨнҒ¬лЎӨмқ„ мң„н•ң л·° к·ё м•Ҳм—җ мһҲлҠ” ScrollviewлҠ” мҲҳм§Ғ мҠӨнҒ¬лЎӨмқ„ мң„н•ң л·° мҲҳнҸү мҠӨнҒ¬лЎӨ л·° м•Ҳм—җ мқҙлҜём§Җ л·°к°Җ мғқм„ұ лҗҳ мқҙлҜём§Җк°Җ нҷ”л©ҙліҙлӢӨ нҒҙ кІҪмҡ° мҠӨнҒ¬лЎӨмқҙ к°ҖлҠҘн•ҙм§җ Activity_main.xml мҶҢмҠӨ мҠӨнҒ¬лЎӨл°” мғқм„ұ/м„Өм •мқ„ мң„н•ң л¶Җ분
- 25. 25 3. мҠӨнҒ¬лЎӨ л·° м°ёмЎ° н”„лЎңм қнҠё : SampleScrollView лӢӨмҡҙлЎңл“ң : easyspub.com мҠӨнҒ¬лЎӨ/мқҙлҜём§Җ л·°лҘј мң„н•ң к°қмІҙмҷҖ мқҙлҜём§ҖлҘј ліҙм—¬мЈјкё° мң„н•ң к°қмІҙ м„ м–ё мҠӨнҒ¬лЎӨ/мқҙлҜём§Җ л·° мқҙлҰ„мқҖ XMLкіј лҸҷмқј MainActivity мҶҢмҠӨ findViewByIdлҘј мқҙмҡ©н•ҙ к°Ғк°Ғмқҳ к°қмІҙлҘј м°ёмЎ°
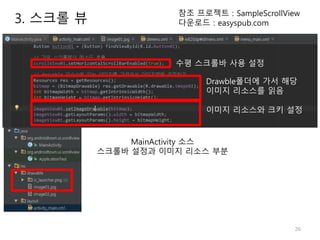
- 26. 26 3. мҠӨнҒ¬лЎӨ л·° м°ёмЎ° н”„лЎңм қнҠё : SampleScrollView лӢӨмҡҙлЎңл“ң : easyspub.com мҲҳнҸү мҠӨнҒ¬лЎӨл°” мӮ¬мҡ© м„Өм • DrawbleнҸҙлҚ”м—җ к°Җм„ң н•ҙлӢ№ мқҙлҜём§Җ лҰ¬мҶҢмҠӨлҘј мқҪмқҢ мқҙлҜём§Җ лҰ¬мҶҢмҠӨмҷҖ нҒ¬нӮӨ м„Өм • MainActivity мҶҢмҠӨ мҠӨнҒ¬лЎӨл°” м„Өм •кіј мқҙлҜём§Җ лҰ¬мҶҢмҠӨ л¶Җ분
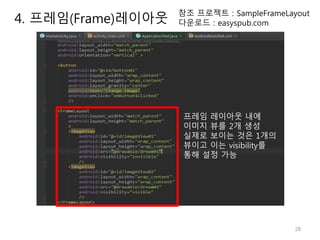
- 27. 27 4. н”„л Ҳмһ„(Frame)л Ҳмқҙм•„мӣғ м°ёмЎ° н”„лЎңм қнҠё : SampleFrameLayout лӢӨмҡҙлЎңл“ң : easyspub.com
- 28. 28 4. н”„л Ҳмһ„(Frame)л Ҳмқҙм•„мӣғ м°ёмЎ° н”„лЎңм қнҠё : SampleFrameLayout лӢӨмҡҙлЎңл“ң : easyspub.com н”„л Ҳмһ„ л Ҳмқҙм•„мӣғ лӮҙм—җ мқҙлҜём§Җ л·°лҘј 2к°ң мғқм„ұ мӢӨм ңлЎң ліҙмқҙлҠ” кІғмқҖ 1к°ңмқҳ л·°мқҙкі мқҙлҠ” visibilityлҘј нҶөн•ҙ м„Өм • к°ҖлҠҘ
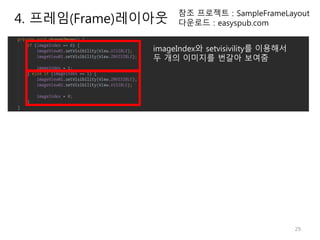
- 29. 29 4. н”„л Ҳмһ„(Frame)л Ҳмқҙм•„мӣғ м°ёмЎ° н”„лЎңм қнҠё : SampleFrameLayout лӢӨмҡҙлЎңл“ң : easyspub.com imageIndexмҷҖ setvisivilityлҘј мқҙмҡ©н•ҙм„ң л‘җ к°ңмқҳ мқҙлҜём§ҖлҘј лІҲк°Ҳм•„ ліҙм—¬мӨҢ
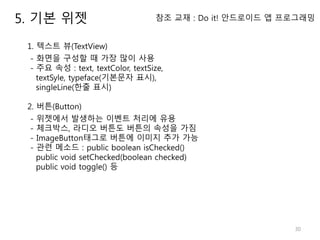
- 30. 30 5. кё°ліё мң„м Ҝ м°ёмЎ° көҗмһ¬ : Do it! м•Ҳл“ңлЎңмқҙл“ң м•ұ н”„лЎңк·ёлһҳл°Қ 1. н…ҚмҠӨнҠё л·°(TextView) - нҷ”л©ҙмқ„ кө¬м„ұн• л•Ң к°ҖмһҘ л§Һмқҙ мӮ¬мҡ© - мЈјмҡ” мҶҚм„ұ : text, textColor, textSize, textSyle, typeface(кё°ліёл¬ёмһҗ н‘ңмӢң), singleLine(н•ңмӨ„ н‘ңмӢң) 2. лІ„нҠј(Button) - мң„м Ҝм—җм„ң л°ңмғқн•ҳлҠ” мқҙлІӨнҠё мІҳлҰ¬м—җ мң мҡ© - мІҙнҒ¬л°•мҠӨ, лқјл””мҳӨ лІ„нҠјлҸ„ лІ„нҠјмқҳ мҶҚм„ұмқ„ к°Җм§җ - ImageButtonнғңк·ёлЎң лІ„нҠјм—җ мқҙлҜём§Җ 추к°Җ к°ҖлҠҘ - кҙҖл Ё л©”мҶҢл“ң : public boolean isChecked() public void setChecked(boolean checked) public void toggle() л“ұ
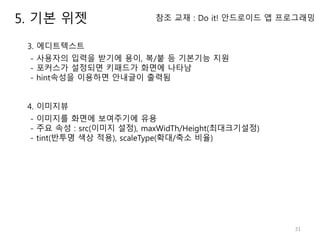
- 31. 31 5. кё°ліё мң„м Ҝ м°ёмЎ° көҗмһ¬ : Do it! м•Ҳл“ңлЎңмқҙл“ң м•ұ н”„лЎңк·ёлһҳл°Қ 3. м—җл””нҠён…ҚмҠӨнҠё - мӮ¬мҡ©мһҗмқҳ мһ…л Ҙмқ„ л°ӣкё°м—җ мҡ©мқҙ, ліө/л¶ҷ л“ұ кё°ліёкё°лҠҘ м§Җмӣҗ - нҸ¬м»ӨмҠӨк°Җ м„Өм •лҗҳл©ҙ нӮӨнҢЁл“ңк°Җ нҷ”л©ҙм—җ лӮҳнғҖлӮЁ - hintмҶҚм„ұмқ„ мқҙмҡ©н•ҳл©ҙ м•ҲлӮҙкёҖмқҙ м¶ңл ҘлҗЁ 4. мқҙлҜём§Җл·° - мқҙлҜём§ҖлҘј нҷ”л©ҙм—җ ліҙм—¬мЈјкё°м—җ мң мҡ© - мЈјмҡ” мҶҚм„ұ : src(мқҙлҜём§Җ м„Өм •), maxWidTh/Height(мөңлҢҖнҒ¬кё°м„Өм •) - tint(л°ҳнҲ¬лӘ… мғүмғҒ м Ғмҡ©), scaleType(нҷ•лҢҖ/축мҶҢ 비мңЁ)
- 32. Q & A 32
- 33. Thank you!! 33













































![мҠӨл§ҲнҠёнҸ°мқ„ нҷңмҡ©н•ң м—…л¬ҙнҳҒмӢ н”„лЎңм қнҠё[no 1]](https://cdn.slidesharecdn.com/ss_thumbnails/20103no1-100723071943-phpapp02-thumbnail.jpg?width=560&fit=bounds)











![[UBhind Analytics] м—¬н–ү л°Ҹ м§Җм—ӯм •ліҙ м•ұ мӮ¬мҡ©м„ұ 분м„қ](https://cdn.slidesharecdn.com/ss_thumbnails/ua2015v5-150902062837-lva1-app6891-thumbnail.jpg?width=560&fit=bounds)




![[NEXT] Andoridм—җ MVC нҢЁн„ҙ м Ғмҡ©н•ҳкё°](https://cdn.slidesharecdn.com/ss_thumbnails/day9mvc-141209112818-conversion-gate01-thumbnail.jpg?width=560&fit=bounds)








![[NEXT] Android к°ңл°ң кІҪн—ҳ н”„лЎңм қнҠё 1мқјм°Ё (Widget, Linear Layout)](https://cdn.slidesharecdn.com/ss_thumbnails/androidday1student-131125223958-phpapp02-thumbnail.jpg?width=560&fit=bounds)


![[D2 мҳӨн”Ҳм„ёлҜёлӮҳ]3.web view hybridapp](https://cdn.slidesharecdn.com/ss_thumbnails/3-140804011233-phpapp01-thumbnail.jpg?width=560&fit=bounds)












