Java, android ņŖżĒä░Ēŗ░10
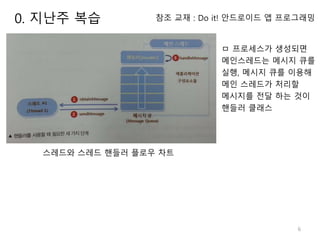
- 2. 2 Ńģü ņŖżļĀłļō£(Thread)ņØś ĒĢäņÜöņä▒ - ļ®öņØĖ ņĢĪĒŗ░ļ╣äĒŗ░ļŖö ĒĢśļéśņØś ĒöäļĪ£ņäĖņŖżļĪ£ ņ▓śļ”¼ * ļīĆĻĖ░ņŗ£Ļ░äņØ┤ ĻĖĖņ¢┤ņ¦ł ņŗ£ ļ¦ÄņØĆ ņŗ£Ļ░äņØ┤ ĒĢäņÜö - ļ®ĆĒŗ░ņŖżļĀłļöö ļ░®ņŗØņ£╝ļĪ£ ĒĢ┤Ļ▓░ Ļ░ĆļŖź, ļ®öļ¬©ļ”¼ ļ”¼ņåīņŖż Ļ│Ąņ£Ā - ļ”¼ņåīņŖżļź╝ Ļ│Ąņ£ĀĒĢśĻĖ░ ļĢīļ¼ĖņŚÉ ļŹ░ļō£ļØĮ(Deadlock)ļ░£ņāØ Ļ░ĆļŖź - ļ¤░ĒāĆņ×ä ņśłņÖĖļØ╝ņä£ ņ░ŠĻĖ░Ļ░Ć Ēלļō¼ - ņĢłļō£ļĪ£ņØ┤ļō£ņŚÉņäĀ ņ×Éļ░öņØś Ēæ£ņżĆ Threadņ¦ĆņøÉ ņ░ĖņĪ░ ĻĄÉņ×¼ : Do it! ņĢłļō£ļĪ£ņØ┤ļō£ ņĢ▒ ĒöäļĪ£ĻĘĖļלļ░Ź0. ņ¦Ćļé£ņŻ╝ ļ│ĄņŖĄ
- 3. 3 ņŗżĒ¢ēĒÖöļ®┤ ņ░ĖņĪ░ ĒöäļĪ£ņĀØĒŖĖ : SampleJavaThread ļŗżņÜ┤ļĪ£ļō£ : easyspub.com0. ņ¦Ćļé£ņŻ╝ ļ│ĄņŖĄ
- 4. 4 ņ░ĖņĪ░ ĒöäļĪ£ņĀØĒŖĖ : SampleJavaThread ļŗżņÜ┤ļĪ£ļō£ : easyspub.com ļ▓äĒŖ╝ Ēä░ņ╣śņŗ£ ņŖżļĀłļō£ņŚÉņä£ ļ░øņØĆ Ļ░ÆņØä ņČ£ļĀź ĒĢ© MainActivityņØś ņåīņŖż 0. ņ¦Ćļé£ņŻ╝ ļ│ĄņŖĄ
- 5. 5 ņ░ĖņĪ░ ĒöäļĪ£ņĀØĒŖĖ : SampleJavaThread ļŗżņÜ┤ļĪ£ļō£ : easyspub.com MainActivityņØś ņåīņŖż ĒÖöļ®┤ņØ┤ ļ│┤ņØ┤Ļ│Ā ņ׳ņØäļĢī ņŖżļĀłļō£ļź╝ ņŗżĒ¢ē ĒÖöļ®┤ņØ┤ Ļ║╝ņĀĖ ņ׳ņØäļĢī ņŖżļĀłļō£ļź╝ ņżæņ¦Ć 0. ņ¦Ćļé£ņŻ╝ ļ│ĄņŖĄ
- 6. 6 Ńģü ĒöäļĪ£ņäĖņŖżĻ░Ć ņāØņä▒ļÉśļ®┤ ļ®öņØĖņŖżļĀłļō£ļŖö ļ®öņŗ£ņ¦Ć ĒüÉļź╝ ņŗżĒ¢ē, ļ®öņŗ£ņ¦Ć ĒüÉļź╝ ņØ┤ņÜ®ĒĢ┤ ļ®öņØĖ ņŖżļĀłļō£Ļ░Ć ņ▓śļ”¼ĒĢĀ ļ®öņŗ£ņ¦Ćļź╝ ņĀäļŗ¼ ĒĢśļŖö Ļ▓āņØ┤ ĒĢĖļōżļ¤¼ Ēü┤ļלņŖż ņŖżļĀłļō£ņÖĆ ņŖżļĀłļō£ ĒĢĖļōżļ¤¼ ĒöīļĪ£ņÜ░ ņ░©ĒŖĖ ņ░ĖņĪ░ ĻĄÉņ×¼ : Do it! ņĢłļō£ļĪ£ņØ┤ļō£ ņĢ▒ ĒöäļĪ£ĻĘĖļלļ░Ź0. ņ¦Ćļé£ņŻ╝ ļ│ĄņŖĄ
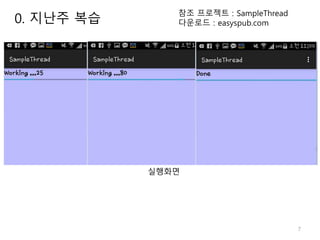
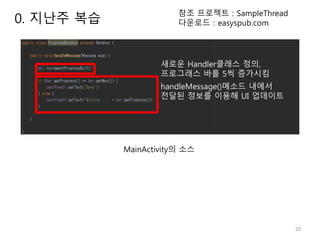
- 7. 7 ņ░ĖņĪ░ ĒöäļĪ£ņĀØĒŖĖ : SampleThread ļŗżņÜ┤ļĪ£ļō£ : easyspub.com ņŗżĒ¢ēĒÖöļ®┤ 0. ņ¦Ćļé£ņŻ╝ ļ│ĄņŖĄ
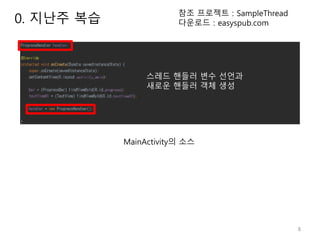
- 8. 8 ņ░ĖņĪ░ ĒöäļĪ£ņĀØĒŖĖ : SampleThread ļŗżņÜ┤ļĪ£ļō£ : easyspub.com MainActivityņØś ņåīņŖż ņŖżļĀłļō£ ĒĢĖļōżļ¤¼ ļ│Ćņłś ņäĀņ¢ĖĻ│╝ ņāłļĪ£ņÜ┤ ĒĢĖļōżļ¤¼ Ļ░Øņ▓┤ ņāØņä▒ 0. ņ¦Ćļé£ņŻ╝ ļ│ĄņŖĄ
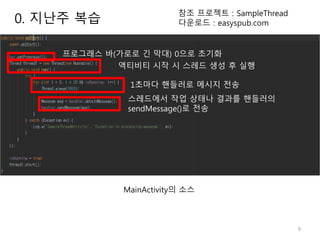
- 9. 9 ņ░ĖņĪ░ ĒöäļĪ£ņĀØĒŖĖ : SampleThread ļŗżņÜ┤ļĪ£ļō£ : easyspub.com MainActivityņØś ņåīņŖż ĒöäļĪ£ĻĘĖļלņŖż ļ░ö(Ļ░ĆļĪ£ļĪ£ ĻĖ┤ ļ¦ēļīĆ) 0ņ£╝ļĪ£ ņ┤łĻĖ░ĒÖö ņĢĪĒŗ░ļ╣äĒŗ░ ņŗ£ņ×æ ņŗ£ ņŖżļĀłļō£ ņāØņä▒ Ēøä ņŗżĒ¢ē 1ņ┤łļ¦łļŗż ĒĢĖļōżļ¤¼ļĪ£ ļ®öņŗ£ņ¦Ć ņĀäņåĪ ņŖżļĀłļō£ņŚÉņä£ ņ×æņŚģ ņāüĒā£ļéś Ļ▓░Ļ│╝ļź╝ ĒĢĖļōżļ¤¼ņØś sendMessage()ļĪ£ ņĀäņåĪ 0. ņ¦Ćļé£ņŻ╝ ļ│ĄņŖĄ
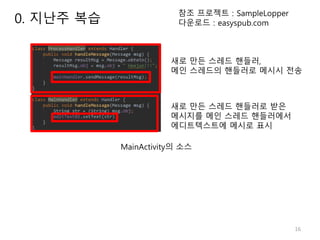
- 10. 10 ņ░ĖņĪ░ ĒöäļĪ£ņĀØĒŖĖ : SampleThread ļŗżņÜ┤ļĪ£ļō£ : easyspub.com handleMessage()ļ®öņåīļō£ ļé┤ņŚÉņä£ ņĀäļŗ¼ļÉ£ ņĀĢļ│┤ļź╝ ņØ┤ņÜ®ĒĢ┤ UI ņŚģļŹ░ņØ┤ĒŖĖ MainActivityņØś ņåīņŖż ņāłļĪ£ņÜ┤ HandlerĒü┤ļלņŖż ņĀĢņØś, ĒöäļĪ£ĻĘĖļלņŖż ļ░öļź╝ 5ņö® ņ”ØĻ░Ćņŗ£Ēé┤ 0. ņ¦Ćļé£ņŻ╝ ļ│ĄņŖĄ
- 11. 11 ņ░ĖņĪ░ ĒöäļĪ£ņĀØĒŖĖ : SampleThread ļŗżņÜ┤ļĪ£ļō£ : easyspub.com Activity_main.xmlņØś ņåīņŖż ņ¦äĒ¢ēņāüĒā£ļź╝ Ēæ£ĻĖ░ĒĢśĻĖ░ ņ£äĒĢ£ ĒöäļĪ£ĻĘĖļלņŖż ļ░öļź╝ ņĀĢņØś 0. ņ¦Ćļé£ņŻ╝ ļ│ĄņŖĄ
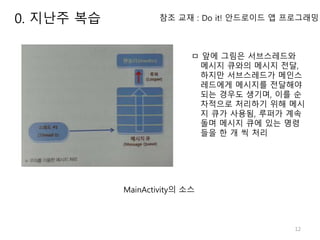
- 12. 12 MainActivityņØś ņåīņŖż Ńģü ņĢ×ņŚÉ ĻĘĖļ”╝ņØĆ ņä£ļĖīņŖżļĀłļō£ņÖĆ ļ®öņŗ£ņ¦Ć ĒüÉņÖĆņØś ļ®öņŗ£ņ¦Ć ņĀäļŗ¼, ĒĢśņ¦Ćļ¦ī ņä£ļĖīņŖżļĀłļō£Ļ░Ć ļ®öņØĖņŖż ļĀłļō£ņŚÉĻ▓ī ļ®öņŗ£ņ¦Ćļź╝ ņĀäļŗ¼ĒĢ┤ņĢ╝ ļÉśļŖö Ļ▓ĮņÜ░ļÅä ņāØĻĖ░ļ®░, ņØ┤ļź╝ ņł£ ņ░©ņĀüņ£╝ļĪ£ ņ▓śļ”¼ĒĢśĻĖ░ ņ£äĒĢ┤ ļ®öņŗ£ ņ¦Ć ĒüÉĻ░Ć ņé¼ņÜ®ļÉ©, ļŻ©ĒŹ╝Ļ░Ć Ļ│äņåŹ ļÅīļ®░ ļ®öņŗ£ņ¦Ć ĒüÉņŚÉ ņ׳ļŖö ļ¬ģļĀ╣ ļōżņØä ĒĢ£ Ļ░£ ņö® ņ▓śļ”¼ ņ░ĖņĪ░ ĻĄÉņ×¼ : Do it! ņĢłļō£ļĪ£ņØ┤ļō£ ņĢ▒ ĒöäļĪ£ĻĘĖļלļ░Ź0. ņ¦Ćļé£ņŻ╝ ļ│ĄņŖĄ
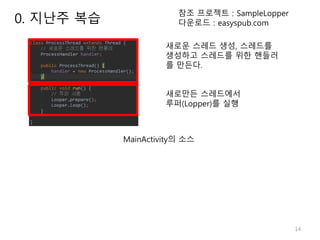
- 13. 13 ņ░ĖņĪ░ ĒöäļĪ£ņĀØĒŖĖ : SampleLopper ļŗżņÜ┤ļĪ£ļō£ : easyspub.com ņŗżĒ¢ēĒÖöļ®┤ 0. ņ¦Ćļé£ņŻ╝ ļ│ĄņŖĄ
- 14. 14 ņ░ĖņĪ░ ĒöäļĪ£ņĀØĒŖĖ : SampleLopper ļŗżņÜ┤ļĪ£ļō£ : easyspub.com ņāłļĪ£ņÜ┤ ņŖżļĀłļō£ ņāØņä▒, ņŖżļĀłļō£ļź╝ ņāØņä▒ĒĢśĻ│Ā ņŖżļĀłļō£ļź╝ ņ£äĒĢ£ ĒĢĖļōżļ¤¼ ļź╝ ļ¦īļōĀļŗż. MainActivityņØś ņåīņŖż ņāłļĪ£ļ¦īļōĀ ņŖżļĀłļō£ņŚÉņä£ ļŻ©ĒŹ╝(Lopper)ļź╝ ņŗżĒ¢ē 0. ņ¦Ćļé£ņŻ╝ ļ│ĄņŖĄ
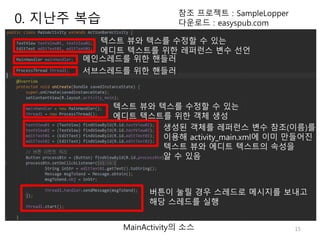
- 15. 15 ņ░ĖņĪ░ ĒöäļĪ£ņĀØĒŖĖ : SampleLopper ļŗżņÜ┤ļĪ£ļō£ : easyspub.com MainActivityņØś ņåīņŖż ĒģŹņŖżĒŖĖ ļĘ░ņÖĆ ĒģŹņŖżļź╝ ņłśņĀĢĒĢĀ ņłś ņ׳ļŖö ņŚÉļööĒŖĖ ĒģŹņŖżĒŖĖļź╝ ņ£äĒĢ£ ļĀłĒŹ╝ļ¤░ņŖż ļ│Ćņłś ņäĀņ¢Ė ļ®öņØĖņŖżļĀłļō£ļź╝ ņ£äĒĢ£ ĒĢĖļōżļ¤¼ ņä£ļĖīņŖżļĀłļō£ļź╝ ņ£äĒĢ£ ĒĢĖļōżļ¤¼ ņāØņä▒ļÉ£ Ļ░Øņ▓┤ļź╝ ļĀłĒŹ╝ļ¤░ņŖż ļ│Ćņłś ņ░ĖņĪ░(ņØ┤ļ”ä)ļź╝ ņØ┤ņÜ®ĒĢ┤ activity_main.xmlņŚÉ ņØ┤ļ»Ė ļ¦īļōżņ¢┤ņ¦ä ĒģŹņŖżĒŖĖ ļĘ░ņÖĆ ņŚÉļööĒŖĖ ĒģŹņŖżĒŖĖņØś ņåŹņä▒ņØä ņĢī ņłś ņ׳ņØī ļ▓äĒŖ╝ņØ┤ ļłīļ”┤ Ļ▓ĮņÜ░ ņŖżļĀłļō£ļĪ£ ļ®öņŗ£ņ¦Ćļź╝ ļ│┤ļé┤Ļ│Ā ĒĢ┤ļŗ╣ ņŖżļĀłļō£ļź╝ ņŗżĒ¢ē ĒģŹņŖżĒŖĖ ļĘ░ņÖĆ ĒģŹņŖżļź╝ ņłśņĀĢĒĢĀ ņłś ņ׳ļŖö ņŚÉļööĒŖĖ ĒģŹņŖżĒŖĖļź╝ ņ£äĒĢ£ Ļ░Øņ▓┤ ņāØņä▒ 0. ņ¦Ćļé£ņŻ╝ ļ│ĄņŖĄ
- 16. 16 ņ░ĖņĪ░ ĒöäļĪ£ņĀØĒŖĖ : SampleLopper ļŗżņÜ┤ļĪ£ļō£ : easyspub.com MainActivityņØś ņåīņŖż ņāłļĪ£ ļ¦īļōĀ ņŖżļĀłļō£ ĒĢĖļōżļ¤¼, ļ®öņØĖ ņŖżļĀłļō£ņØś ĒĢĖļōżļ¤¼ļĪ£ ļ®öņŗ£ņŗ£ ņĀäņåĪ ņāłļĪ£ ļ¦īļōĀ ņŖżļĀłļō£ ĒĢĖļōżļ¤¼ļĪ£ ļ░øņØĆ ļ®öņŗ£ņ¦Ćļź╝ ļ®öņØĖ ņŖżļĀłļō£ ĒĢĖļōżļ¤¼ņŚÉņä£ ņŚÉļööĒŖĖĒģŹņŖżĒŖĖņŚÉ ļ®öņŗ£ļĪ£ Ēæ£ņŗ£ 0. ņ¦Ćļé£ņŻ╝ ļ│ĄņŖĄ
- 17. 17 ņ░ĖņĪ░ ĒöäļĪ£ņĀØĒŖĖ : SampleLopper ļŗżņÜ┤ļĪ£ļō£ : easyspub.com1. ņŖżļĀłļō£ņÖĆ ņĢĀļŗłļ®öņØ┤ņģś ņŗżĒ¢ēĒÖöļ®┤
- 18. 18 ņ░ĖņĪ░ ĒöäļĪ£ņĀØĒŖĖ : SampleLopper ļŗżņÜ┤ļĪ£ļō£ : easyspub.com1. ņŖżļĀłļō£ņÖĆ ņĢĀļŗłļ®öņØ┤ņģś ņŗżĒ¢ēĒÖöļ®┤
- 19. 19 ņ░ĖņĪ░ ĒöäļĪ£ņĀØĒŖĖ : SampleLopper ļŗżņÜ┤ļĪ£ļō£ : easyspub.com1. ņŖżļĀłļō£ņÖĆ ņĢĀļŗłļ®öņØ┤ņģś ņŗżĒ¢ēĒÖöļ®┤
- 20. 20 ņ░ĖņĪ░ ĒöäļĪ£ņĀØĒŖĖ : SampleLopper ļŗżņÜ┤ļĪ£ļō£ : easyspub.com1. ņŖżļĀłļō£ņÖĆ ņĢĀļŗłļ®öņØ┤ņģś ņŗżĒ¢ēĒÖöļ®┤
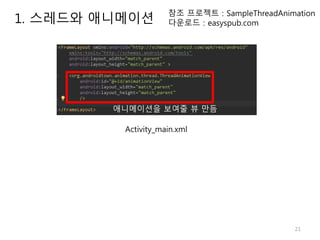
- 21. 21 ņ░ĖņĪ░ ĒöäļĪ£ņĀØĒŖĖ : SampleThreadAnimation ļŗżņÜ┤ļĪ£ļō£ : easyspub.com1. ņŖżļĀłļō£ņÖĆ ņĢĀļŗłļ®öņØ┤ņģś Activity_main.xml ņĢĀļŗłļ®öņØ┤ņģśņØä ļ│┤ņŚ¼ņżä ļĘ░ ļ¦īļō¼
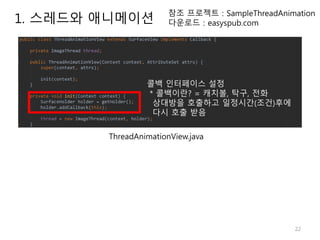
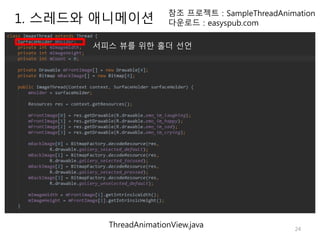
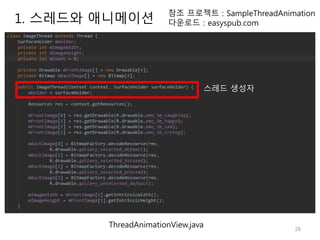
- 22. 22 1. ņŖżļĀłļō£ņÖĆ ņĢĀļŗłļ®öņØ┤ņģś ņ░ĖņĪ░ ĒöäļĪ£ņĀØĒŖĖ : SampleThreadAnimation ļŗżņÜ┤ļĪ£ļō£ : easyspub.com ņĮ£ļ░▒ ņØĖĒä░ĒÄśņØ┤ņŖż ņäżņĀĢ * ņĮ£ļ░▒ņØ┤ļ×Ć? = ņ║Éņ╣śļ│╝, ĒāüĻĄ¼, ņĀäĒÖö ņāüļīĆļ░®ņØä ĒśĖņČ£ĒĢśĻ│Ā ņØ╝ņĀĢņŗ£Ļ░ä(ņĪ░Ļ▒┤)ĒøäņŚÉ ļŗżņŗ£ ĒśĖņČ£ ļ░øņØī ThreadAnimationView.java
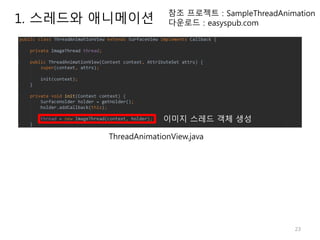
- 23. 23 1. ņŖżļĀłļō£ņÖĆ ņĢĀļŗłļ®öņØ┤ņģś ņ░ĖņĪ░ ĒöäļĪ£ņĀØĒŖĖ : SampleThreadAnimation ļŗżņÜ┤ļĪ£ļō£ : easyspub.com ņØ┤ļ»Ėņ¦Ć ņŖżļĀłļō£ Ļ░Øņ▓┤ ņāØņä▒ ThreadAnimationView.java
- 24. 24 1. ņŖżļĀłļō£ņÖĆ ņĢĀļŗłļ®öņØ┤ņģś ņ░ĖņĪ░ ĒöäļĪ£ņĀØĒŖĖ : SampleThreadAnimation ļŗżņÜ┤ļĪ£ļō£ : easyspub.com ThreadAnimationView.java ņä£Ēö╝ņŖż ļĘ░ļź╝ ņ£äĒĢ£ ĒÖĆļŹö ņäĀņ¢Ė
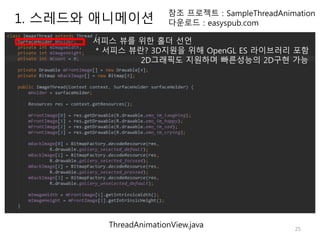
- 25. 25 1. ņŖżļĀłļō£ņÖĆ ņĢĀļŗłļ®öņØ┤ņģś ņ░ĖņĪ░ ĒöäļĪ£ņĀØĒŖĖ : SampleThreadAnimation ļŗżņÜ┤ļĪ£ļō£ : easyspub.com ThreadAnimationView.java ņä£Ēö╝ņŖż ļĘ░ļź╝ ņ£äĒĢ£ ĒÖĆļŹö ņäĀņ¢Ė * ņä£Ēö╝ņŖż ļĘ░ļ×Ć? 3Dņ¦ĆņøÉņØä ņ£äĒĢ┤ OpenGL ES ļØ╝ņØ┤ļĖīļ¤¼ļ”¼ ĒżĒĢ© 2DĻĘĖļלĒöĮļÅä ņ¦ĆņøÉĒĢśļ®░ ļ╣ĀļźĖņä▒ļŖźņØś 2DĻĄ¼Ēśä Ļ░ĆļŖź
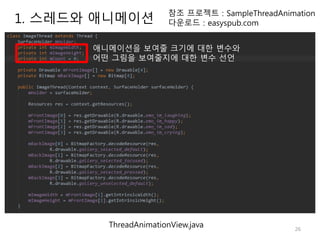
- 26. 26 1. ņŖżļĀłļō£ņÖĆ ņĢĀļŗłļ®öņØ┤ņģś ņ░ĖņĪ░ ĒöäļĪ£ņĀØĒŖĖ : SampleThreadAnimation ļŗżņÜ┤ļĪ£ļō£ : easyspub.com ThreadAnimationView.java ņĢĀļŗłļ®öņØ┤ņģśņØä ļ│┤ņŚ¼ņżä Ēü¼ĻĖ░ņŚÉ ļīĆĒĢ£ ļ│ĆņłśņÖĆ ņ¢┤ļ¢ż ĻĘĖļ”╝ņØä ļ│┤ņŚ¼ņżäņ¦ĆņŚÉ ļīĆĒĢ£ ļ│Ćņłś ņäĀņ¢Ė
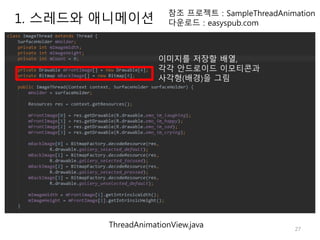
- 27. 27 1. ņŖżļĀłļō£ņÖĆ ņĢĀļŗłļ®öņØ┤ņģś ņ░ĖņĪ░ ĒöäļĪ£ņĀØĒŖĖ : SampleThreadAnimation ļŗżņÜ┤ļĪ£ļō£ : easyspub.com ThreadAnimationView.java ņØ┤ļ»Ėņ¦Ćļź╝ ņĀĆņןĒĢĀ ļ░░ņŚ┤, Ļ░üĻ░ü ņĢłļō£ļĪ£ņØ┤ļō£ ņØ┤ļ¬©Ēŗ░ņĮśĻ│╝ ņé¼Ļ░üĒśĢ(ļ░░Ļ▓Į)ņØä ĻĘĖļ”╝
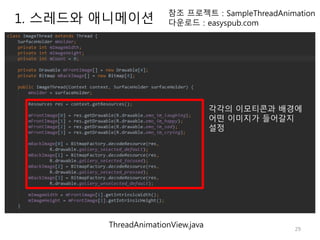
- 28. 28 1. ņŖżļĀłļō£ņÖĆ ņĢĀļŗłļ®öņØ┤ņģś ņ░ĖņĪ░ ĒöäļĪ£ņĀØĒŖĖ : SampleThreadAnimation ļŗżņÜ┤ļĪ£ļō£ : easyspub.com ThreadAnimationView.java ņŖżļĀłļō£ ņāØņä▒ņ×É
- 29. 29 1. ņŖżļĀłļō£ņÖĆ ņĢĀļŗłļ®öņØ┤ņģś ņ░ĖņĪ░ ĒöäļĪ£ņĀØĒŖĖ : SampleThreadAnimation ļŗżņÜ┤ļĪ£ļō£ : easyspub.com ThreadAnimationView.java Ļ░üĻ░üņØś ņØ┤ļ¬©Ēŗ░ņĮśĻ│╝ ļ░░Ļ▓ĮņŚÉ ņ¢┤ļ¢ż ņØ┤ļ»Ėņ¦ĆĻ░Ć ļōżņ¢┤Ļ░łņ¦Ć ņäżņĀĢ
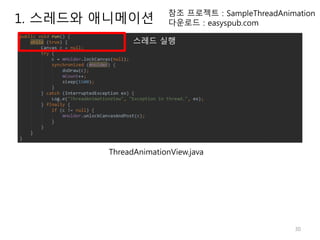
- 30. 30 1. ņŖżļĀłļō£ņÖĆ ņĢĀļŗłļ®öņØ┤ņģś ņ░ĖņĪ░ ĒöäļĪ£ņĀØĒŖĖ : SampleThreadAnimation ļŗżņÜ┤ļĪ£ļō£ : easyspub.com ThreadAnimationView.java ņŖżļĀłļō£ ņŗżĒ¢ē
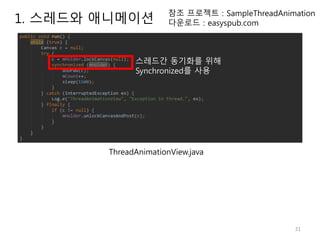
- 31. 31 1. ņŖżļĀłļō£ņÖĆ ņĢĀļŗłļ®öņØ┤ņģś ņ░ĖņĪ░ ĒöäļĪ£ņĀØĒŖĖ : SampleThreadAnimation ļŗżņÜ┤ļĪ£ļō£ : easyspub.com ThreadAnimationView.java ņŖżļĀłļō£Ļ░ä ļÅÖĻĖ░ĒÖöļź╝ ņ£äĒĢ┤ Synchronizedļź╝ ņé¼ņÜ®
- 32. 32 1. ņŖżļĀłļō£ņÖĆ ņĢĀļŗłļ®öņØ┤ņģś ņ░ĖņĪ░ ĒöäļĪ£ņĀØĒŖĖ : SampleThreadAnimation ļŗżņÜ┤ļĪ£ļō£ : easyspub.com ThreadAnimationView.java Sleep(ms)ļź╝ ņØ┤ņÜ®ĒĢ┤ ĒĢ┤ļŗ╣ ņŗ£Ļ░ä ļ¦īĒü╝ņØś Ļ░äĻ▓®ņØä ļæÉĻ│Ā ņŖżļĀłļō£ ņŗżĒ¢ē Dodrawļ®öņåīļō£ļź╝ ņé¼ņÜ®ĒĢ┤ ĒÖöļ®┤ņŚÉ Ēæ£ņŗ£
- 33. 33 2. ĒŖĖņ£ł ņĢĀļŗłļ®öņØ┤ņģś ņ░ĖņĪ░ ĻĄÉņ×¼ : Do it! ņĢłļō£ļĪ£ņØ┤ļō£ ņĢ▒ ĒöäļĪ£ĻĘĖļלļ░Ź - ļ│┤ņŚ¼ņżä ļīĆņāüņØä ņĀüņĀłĒ׳ ņŚ░ņé░ Ēøä ĻĘĖ Ļ▓░Ļ│╝ļź╝ ņŚ░ņåŹņĀüņ£╝ļĪ£ ļööņŖżĒöīļĀłņØ┤ ->ĒĢ£ Ļ░£ņØś ļīĆņāüļ¦ī ņ׳ņ£╝ļ®┤ ņČ®ļČä - ļīĆņāüĻ│╝ ĒÜ©Ļ│╝ļĪ£ ĻĄ¼ļČä - ļīĆņāü : ļĘ░, ĻĘĖļ”¼ĻĖ░ Ļ░Øņ▓┤ * ļĘ░ : ņ£äņĀ»Ļ│╝ ļĀłņØ┤ņĢäņøā ļ¬©ļæÉ ĒżĒĢ©, ĻĘĖļ”¼ĻĖ░ Ļ░Øņ▓┤ : drawable - ĒÜ©Ļ│╝ : ņ£äņ╣ś ņØ┤ļÅÖ, ĒÖĢļīĆ/ņČĢņåī, ĒÜīņĀä, Ēł¼ļ¬ģļÅä * ņ£äņ╣ś ņØ┤ļÅÖ : translate, ĒÖĢļīĆ/ņČĢņåī : Scale, ĒÜīņĀä : Rotate, Ēł¼ļ¬ģļÅä : Alpha
- 34. 34 2. ĒŖĖņ£ł ņĢĀļŗłļ®öņØ┤ņģś ņ░ĖņĪ░ ĒöäļĪ£ņĀØĒŖĖ : SampleTwinAnimation ļŗżņÜ┤ļĪ£ļō£ : easyspub.com ņŗżĒ¢ēĒÖöļ®┤
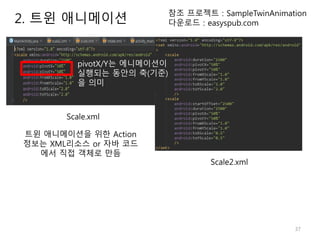
- 35. 35 2. ĒŖĖņ£ł ņĢĀļŗłļ®öņØ┤ņģś ņ░ĖņĪ░ ĒöäļĪ£ņĀØĒŖĖ : SampleTwinAnimation ļŗżņÜ┤ļĪ£ļō£ : easyspub.com Scale.xml Scale2.xml ĒŖĖņ£ł ņĢĀļŗłļ®öņØ┤ņģśņØä ņ£äĒĢ£ Action ņĀĢļ│┤ļŖö XMLļ”¼ņåīņŖż or ņ×Éļ░ö ņĮöļō£ ņŚÉņä£ ņ¦üņĀæ Ļ░Øņ▓┤ļĪ£ ļ¦īļō¼
- 36. 36 2. ĒŖĖņ£ł ņĢĀļŗłļ®öņØ┤ņģś ņ░ĖņĪ░ ĒöäļĪ£ņĀØĒŖĖ : SampleTwinAnimation ļŗżņÜ┤ļĪ£ļō£ : easyspub.com Scale.xml Scale2.xml ĒŖĖņ£ł ņĢĀļŗłļ®öņØ┤ņģśņØä ņ£äĒĢ£ Action ņĀĢļ│┤ļŖö XMLļ”¼ņåīņŖż or ņ×Éļ░ö ņĮöļō£ ņŚÉņä£ ņ¦üņĀæ Ļ░Øņ▓┤ļĪ£ ļ¦īļō¼ DurationņØĆ ņŚÉļŗłļ®öņØ┤ņģś ņ¦ĆņåŹ ņŗ£Ļ░ä
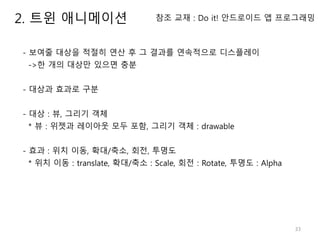
- 37. 37 2. ĒŖĖņ£ł ņĢĀļŗłļ®öņØ┤ņģś ņ░ĖņĪ░ ĒöäļĪ£ņĀØĒŖĖ : SampleTwinAnimation ļŗżņÜ┤ļĪ£ļō£ : easyspub.com Scale.xml Scale2.xml ĒŖĖņ£ł ņĢĀļŗłļ®öņØ┤ņģśņØä ņ£äĒĢ£ Action ņĀĢļ│┤ļŖö XMLļ”¼ņåīņŖż or ņ×Éļ░ö ņĮöļō£ ņŚÉņä£ ņ¦üņĀæ Ļ░Øņ▓┤ļĪ£ ļ¦īļō¼ pivotX/YļŖö ņŚÉļŗłļ®öņØ┤ņģśņØ┤ ņŗżĒ¢ēļÉśļŖö ļÅÖņĢłņØś ņČĢ(ĻĖ░ņżĆ) ņØä ņØśļ»Ė
- 38. 38 2. ĒŖĖņ£ł ņĢĀļŗłļ®öņØ┤ņģś ņ░ĖņĪ░ ĒöäļĪ£ņĀØĒŖĖ : SampleTwinAnimation ļŗżņÜ┤ļĪ£ļō£ : easyspub.com Scale.xml Scale2.xml ĒŖĖņ£ł ņĢĀļŗłļ®öņØ┤ņģśņØä ņ£äĒĢ£ Action ņĀĢļ│┤ļŖö XMLļ”¼ņåīņŖż or ņ×Éļ░ö ņĮöļō£ ņŚÉņä£ ņ¦üņĀæ Ļ░Øņ▓┤ļĪ£ ļ¦īļō¼ From(to)X/YscaleļŖö ņŗ£ņ×æĻ│╝ ļüØņØś Ēü¼ĻĖ░ ļ╣äņ£©ņØä ņ¦ĆņĀĢĒĢ┤ņżī
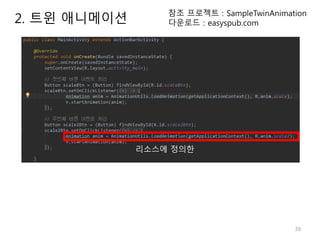
- 39. 39 2. ĒŖĖņ£ł ņĢĀļŗłļ®öņØ┤ņģś ņ░ĖņĪ░ ĒöäļĪ£ņĀØĒŖĖ : SampleTwinAnimation ļŗżņÜ┤ļĪ£ļō£ : easyspub.com ļ”¼ņåīņŖżņŚÉ ņĀĢņØśĒĢ£
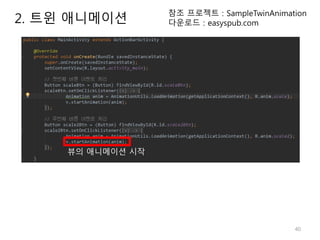
- 40. 40 2. ĒŖĖņ£ł ņĢĀļŗłļ®öņØ┤ņģś ņ░ĖņĪ░ ĒöäļĪ£ņĀØĒŖĖ : SampleTwinAnimation ļŗżņÜ┤ļĪ£ļō£ : easyspub.com ļĘ░ņØś ņĢĀļŗłļ®öņØ┤ņģś ņŗ£ņ×æ
- 41. Q & A 41
- 42. Thank you!! 42












































![[160402_ļŹ░ļĖīļŻ©Ēéż_ļ░Ģļ»╝ĻĘ╝] UniRx ņåīĻ░£](https://cdn.slidesharecdn.com/ss_thumbnails/160402unirx-160403045953-thumbnail.jpg?width=560&fit=bounds)
![[120316] node.js ĒöäļĪ£ĻĘĖļלļ░Ź 5ņן](https://cdn.slidesharecdn.com/ss_thumbnails/120316nodejsch5-120319081659-phpapp01-thumbnail.jpg?width=560&fit=bounds)

![[112] ßäēßģĄßå»ßäīßģźßå½ ßäēßģ│ßäŗßģ▒ßäæßģ│ßäÉßģ│ ßäæßģ│ßäģßģ®ßäĆßģ│ßäģßģóßäåßģĄßå╝](https://cdn.slidesharecdn.com/ss_thumbnails/112-150913114147-lva1-app6891-thumbnail.jpg?width=560&fit=bounds)
![XECon2015 :: [2-2] ļ░ĢņāüĒśä - ReactļĪ£ Ļ░£ļ░£ĒĢśļŖö SPA ņŗżļ¼┤ ņØ┤ņĢ╝ĻĖ░](https://cdn.slidesharecdn.com/ss_thumbnails/react1-160404022032-thumbnail.jpg?width=560&fit=bounds)
![[NEXT] Android Ļ░£ļ░£ Ļ▓ĮĒŚś ĒöäļĪ£ņĀØĒŖĖ 4ņØ╝ņ░© (Networking)](https://cdn.slidesharecdn.com/ss_thumbnails/day4-131216014011-phpapp02-thumbnail.jpg?width=560&fit=bounds)







![[Hello World ņ▓£ņĢłņĢäņé░] ņĢłļō£ļĪ£ņØ┤ļō£ ņ×ģļ¼Ė](https://cdn.slidesharecdn.com/ss_thumbnails/20140329gdghelloworld-140329063252-phpapp02-thumbnail.jpg?width=560&fit=bounds)




![[Ļ░ĢņØśņåīĻ░£] ĒöäļĪ£ĻĘĖļלļ░Ź ņ×ģļ¼Ėņ×ÉĻ░Ć ņĢłļō£ļĪ£ņØ┤ļō£ņÖĆ ņל ņé¼ĻĘĆļĀżļ®┤?](https://cdn.slidesharecdn.com/ss_thumbnails/8-160927141338-thumbnail.jpg?width=560&fit=bounds)





![[Spring Camp 2013] Java Configuration ņŚåņØĖ ļ¬╗ņé┤ņĢä!](https://cdn.slidesharecdn.com/ss_thumbnails/javaconfiguration-140128013032-phpapp02-thumbnail.jpg?width=560&fit=bounds)






![[IoT] MAKE with Open H/W + Node.JS - 3rd](https://cdn.slidesharecdn.com/ss_thumbnails/iotoshwnodejslesson3-150329102149-conversion-gate01-thumbnail.jpg?width=560&fit=bounds)

![[TECHCON 2019: MOBILE - Android]2.ņśłņĀ£ņŚÉņä£ļŖö ņĢīļĀżņŻ╝ņ¦Ć ņĢŖļŖö Model ņØ┤ņĢ╝ĻĖ░](https://cdn.slidesharecdn.com/ss_thumbnails/navertechconcertkimbeomjunpdf-190711081557-thumbnail.jpg?width=560&fit=bounds)








![[RAG Tutorial] 02. RAG ßäæßģ│ßäģßģ®ßäīßģ”ßå©ßäÉßģ│ ĒīīņØ┤ĒöäļØ╝ņØĖ.pdf](https://cdn.slidesharecdn.com/ss_thumbnails/02ragpublish-240714074953-8d0ec793-thumbnail.jpg?width=560&fit=bounds)








