アプリリニューアルの際に意識した AndroidアプリらしさNewsPicksらしさとは
- 2. Koji Matsubara (@_koji_matsu_) NewsPicks Engineer. ?元組込みエンジニアです(ガラケーとかを作ってました) ?NewsPicks アプリを今はメインで開発しています。
- 4. ビジネスに特化した2つのサービス 高度な企業?産業分析のためのデータベース 経済を専門とするニュースアプリ500 導 入 企 業 社 以 上 200 購 読 者 万 人 ※数値:2016年12月时点
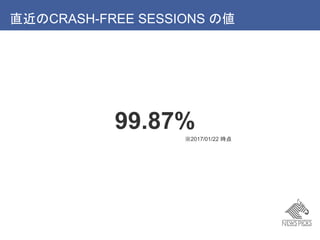
- 6. 2015年当時の旧NewsPicksアプリの問題点 ? NewsPicks Androidアプリの専任が居なかった ? iOS と Android で UI/UX が (ほぼ) 共通 ? 通信量が多い ? ? ニュースのスクロールが遅い ? Crashlytics の CRASH-FREE SESSIONS の値が悪い
- 8. UI/UX の改修 ? 如何にニュース、コメントを見やすくするか ? フォントサイズの見直し ? 各コンポーネント毎の Margin/Padding を調整する ? Android らしい UI/UX を採用する ? 基本的に Google の Material Design を用いる ? Ripple Effect, Elevation (高さの概念)を意識する ? Android にはバックボタンがある事を意識する! ? メニューを整理する (iOSも一緒に) ? ハンバーガーメニューはあえて採用しない ? Bottom navigation を採用する (デザインの検討中にMaterial Design のガイドラインに加 わったので安心して Android にも採用) https://material.io/guidelines/components/bottom-navigation.html
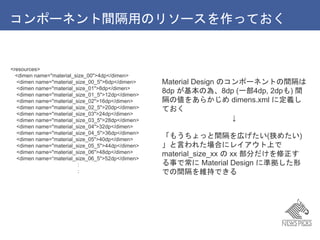
- 9. コンポーネント間隔用のリソースを作っておく <resources> <dimen name="material_size_00">4dp</dimen> <dimen name="material_size_00_5">6dp</dimen> <dimen name="material_size_01">8dp</dimen> <dimen name="material_size_01_5">12dp</dimen> <dimen name="material_size_02">16dp</dimen> <dimen name="material_size_02_5">20dp</dimen> <dimen name="material_size_03">24dp</dimen> <dimen name="material_size_03_5">28dp</dimen> <dimen name="material_size_04">32dp</dimen> <dimen name="material_size_04_5">36dp</dimen> <dimen name="material_size_05">40dp</dimen> <dimen name="material_size_05_5">44dp</dimen> <dimen name="material_size_06">48dp</dimen> <dimen name=“material_size_06_5">52dp</dimen> : : Material Design のコンポーネントの間隔は 8dp が基本の為、8dp (一部4dp, 2dpも) 間 隔の値をあらかじめ dimens.xml に定義し ておく ↓ 「もうちょっと間隔を広げたい(狭めたい) 」と言われた場合にレイアウト上で material_size_xx の xx 部分だけを修正す る事で常に Material Design に準拠した形 での間隔を維持できる
- 10. UI 改修後 (トップ)
- 11. UI 改修後 (メニュー)
- 13. 通信量削減 ? 通信ライブラリとして Volley を採用 ? Retrofit も検討したが既存のロジックとの親和性を優先 ? Http 通信は OkHttp3 を経由 ? 画像表示は Glide を採用 ? Glide も Http 通信は OkHttp3 を経由 (okhttp3-integration) ? 一部の通信は Volley をに処理が渡る前に (Volley の Queue に enqueue する前に ) JSON を返却するロジックを作成 ? Volley, Glide 共にメモリ、ディスクキャッシュを有効化
- 14. レイアウトの最適化 ? 特にList/Recycler View 内の item 用のレイアウトを作る 場合明確な理由が無い限り LinearLayout を使わない ? Relative/FrameLayout で大概の事はできる ? レイアウトのネストを可能な限り減らす ? 最悪4.0系の端末だと StackOverFlow になる場合も…
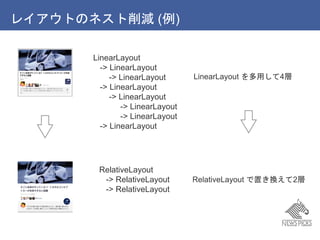
- 15. レイアウトのネスト削減 (例) LinearLayout -> LinearLayout -> LinearLayout -> LinearLayout -> LinearLayout -> LinearLayout -> LinearLayout -> LinearLayout RelativeLayout -> RelativeLayout -> RelativeLayout LinearLayout を多用して4層 RelativeLayout で置き換えて2層
- 18. ?UI/UX を Android に最適化する ?通信量は特にキャッシュを気をつける ?CRASH-FREE 率は 99% 以上を維持する ?PlayストアのStarを4.0以上に…
- 19. 最後に… NewsPicks では、エンジニアを 随時募集しています。 ?NewsPicks アプリのココを直してやりたい! ?Android に一家言あるぞ! というような方、是非声をかけてもらえると嬉しいです。
- 20. One more thing…
- 22. ありがとうございます