4 dw parte2-modifiche
- 1. Modifiche dentro DW (e qualche ritorno su ID)
- 2. ÔÇó Altra overview di DW ÔÇó modifiche:CSS ÔÇó modifiche: audio/video ÔÇó modifiche: font embeddati
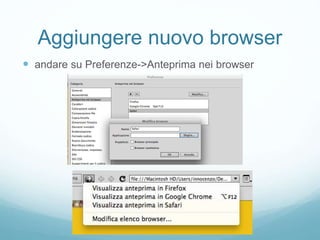
- 3. Aggiungere nuovo browser ÔÇó andare su Preferenze->Anteprima nei browser
- 4. Prima di iniziare  come fatto con InDesign, per ragioni di brevità nelle slide Dreamweaver verrà abbreviato in DW  Non ci sono nuove nozioni di base, si prendono come riferimento le nozioni apprese nella prima parte del corso  background-color  color  display  uso del tag <span>
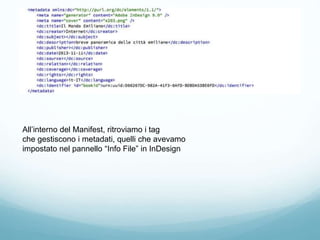
- 5. All’interno del Manifest, ritroviamo i tag che gestiscono i metadati, quelli che avevamo impostato nel pannello “Info File” in InDesign
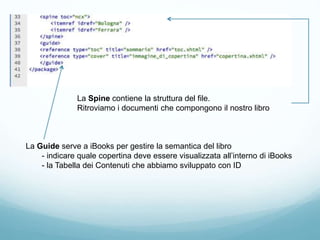
- 6. La Spine contiene la struttura del file. Ritroviamo i documenti che compongono il nostro libro La Guide serve a iBooks per gestire la semantica del libro - indicare quale copertina deve essere visualizzata all’interno di iBooks - la Tabella dei Contenuti che abbiamo sviluppato con ID
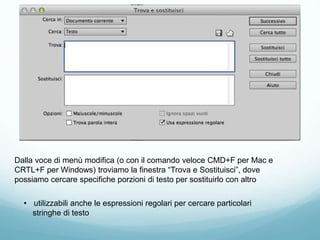
- 7. Dalla voce di menù modifica (o con il comando veloce CMD+F per Mac e CRTL+F per Windows) troviamo la finestra “Trova e Sostituisci”, dove possiamo cercare specifiche porzioni di testo per sostituirlo con altro • utilizzabili anche le espressioni regolari per cercare particolari stringhe di testo
- 8. stessa cosa si può ritrovare in qualsiasi altro editor appena visti, come Textwrangler
- 9. i link vengono gestiti come fossero contenuti dentro un sito web. In questo caso si distingue tra: - link assoluti, quelli che puntano in un altro sito <a href=“http://www.labnova.it”>ulteriori info</a> - link relativi, quelli che puntano in un altro punto del testo - <a href=“ferrara.xhtml”>altra città</a>
- 10. Modifiche:CSS
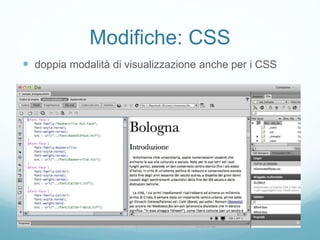
- 11. Modifiche: CSS  doppia modalità di visualizzazione anche per i CSS
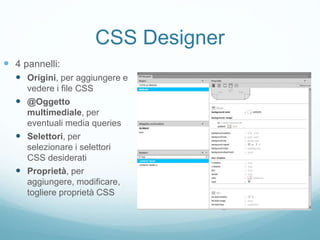
- 12. CSS Designer  4 pannelli:  Origini, per aggiungere e vedere i file CSS  @Oggetto multimediale, per eventuali media queries  Selettori, per selezionare i selettori CSS desiderati  Proprietà, per aggiungere, modificare, togliere proprietà CSS
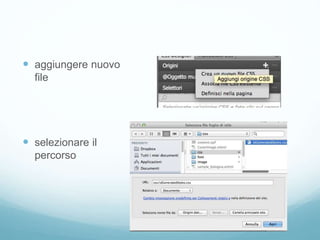
- 13. ÔÇó aggiungere nuovo file ÔÇó selezionare il percorso
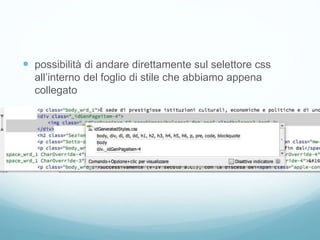
- 14.  possibilità di andare direttamente sul selettore css all’interno del foglio di stile che abbiamo appena collegato
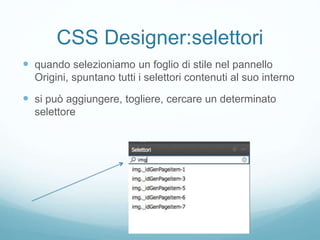
- 15. CSS Designer:selettori  quando selezioniamo un foglio di stile nel pannello Origini, spuntano tutti i selettori contenuti al suo interno  si può aggiungere, togliere, cercare un determinato selettore
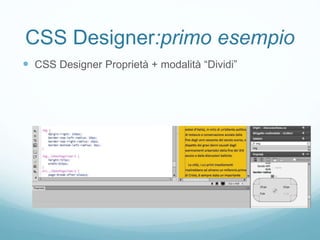
- 16. CSS Designer:primo esempio  CSS Designer Proprietà + modalità “Dividi”
- 17. ePub Zen Garden su ePub Zen Garden si trovano varie fonti di ispirazione per strutturare un particolare stile CSS
- 18. ePub Zen Garden andando a vedere con il browser il codice sorgente, possiamo risalire allo stile CSS utilizzato
- 19. ePub Zen Garden ricopiamolo il codice sul foglio di stile (creato in maniera automatico da ID) e salviamo
- 20. In alternativa, possiamo salvare il nostro CSS in un file a parte (esempio AltroStile.css)
- 21. PRIMO STEP  Studio dell’interfaccia  Importare la cartella OeBPS  Possibili collegamenti ai fogli di stile  Utilizzare il pannello “Origini” del CSS Designer  Utilizzo del pannello proprietà  Cambiare lo stile di font allo stile di paragrafo “Sezione”
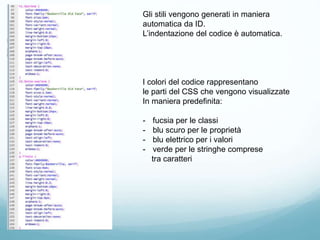
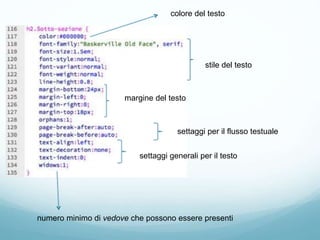
- 22. Gli stili vengono generati in maniera automatica da ID. L’indentazione del codice è automatica. I colori del codice rappresentano le parti del CSS che vengono visualizzate In maniera predefinita: - fucsia per le classi - blu scuro per le proprietà - blu elettrico per i valori - verde per le stringhe comprese tra caratteri
- 23. colore del testo stile del testo margine del testo settaggi per il flusso testuale settaggi generali per il testo numero minimo di vedove che possono essere presenti
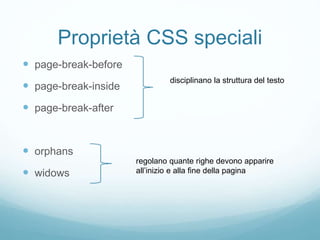
- 24. Proprietà CSS speciali  page-break-before  page-break-inside  page-break-after  orphans  widows disciplinano la struttura del testo regolano quante righe devono apparire all’inizio e alla fine della pagina
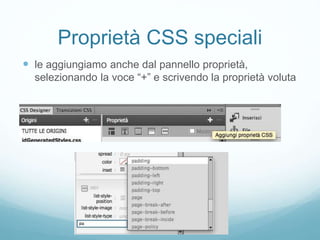
- 25. Proprietà CSS speciali  le aggiungiamo anche dal pannello proprietà, selezionando la voce “+” e scrivendo la proprietà voluta
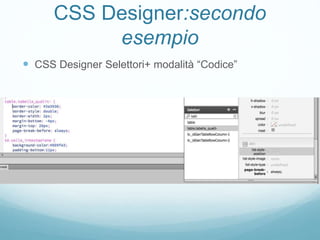
- 26. CSS Designer:secondo esempio  CSS Designer Selettori+ modalità “Codice”
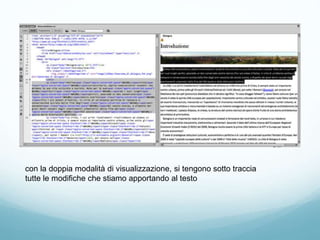
- 27. con la doppia modalità di visualizzazione, si tengono sotto traccia tutte le modifiche che stiamo apportando al testo
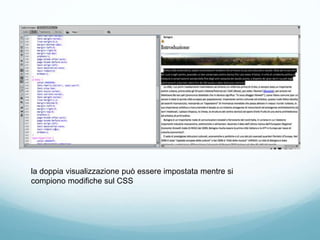
- 28. la doppia visualizzazione può essere impostata mentre si compiono modifiche sul CSS
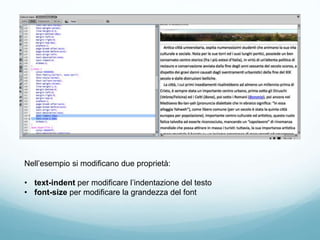
- 29. Nell’esempio si modificano due proprietà: • text-indent per modificare l’indentazione del testo • font-size per modificare la grandezza del font
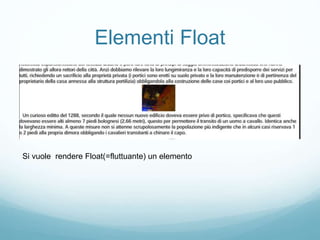
- 30. Elementi Float Si vuole rendere Float(=fluttuante) un elemento
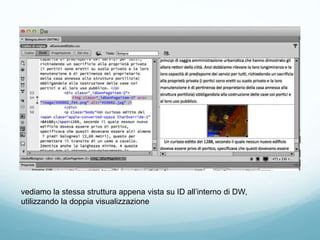
- 31. vediamo la stessa struttura appena vista su ID all’interno di DW, utilizzando la doppia visualizzazione
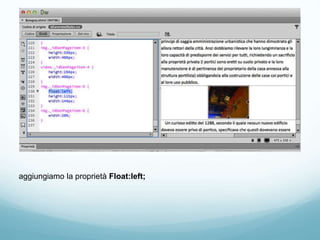
- 32. aggiungiamo la proprietà Float:left;
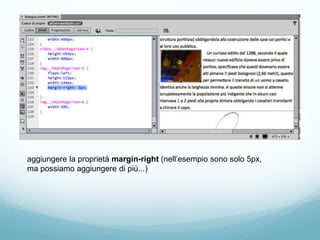
- 33. Problemi: il testo è troppo attaccato al bordo dell’immagine
- 34. aggiungere la proprietà margin-right (nell’esempio sono solo 5px, ma possiamo aggiungere di più...)
- 35. risultato finale su Adobe Digital Editions procedura fattibile anche con le versioni CS6, CS5.5 etc.
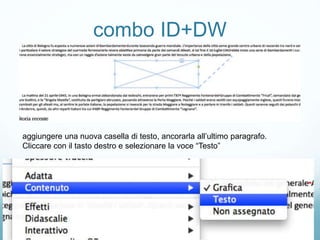
- 36. combo ID+DW aggiungere una nuova casella di testo, ancorarla all’ultimo paragrafo. Cliccare con il tasto destro e selezionare la voce “Testo”
- 37. personalizzare ulteriormente lo stile con il pannello “Stile Oggetto”
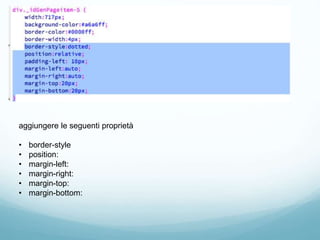
- 38. aggiungere le seguenti proprietà • border-style • position: • margin-left: • margin-right: • margin-top: • margin-bottom:
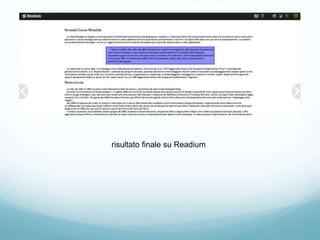
- 39. risultato finale su Readium
- 40. Adobe Kuler ÔÇó https://kuler.adobe.com ÔÇó permette ulteriori combinazioni di colore
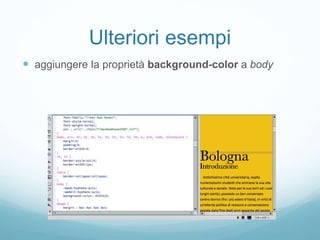
- 41. Ulteriori esempi  aggiungere la proprietà background-color a body
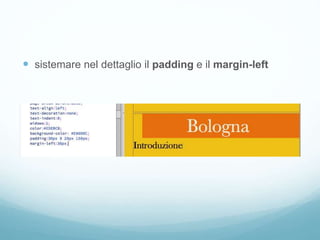
- 42. ÔÇó sistemare nel dettaglio il padding e il margin-left
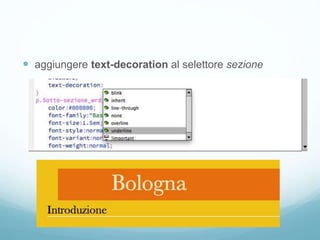
- 43. ÔÇó aggiungere text-decoration al selettore sezione
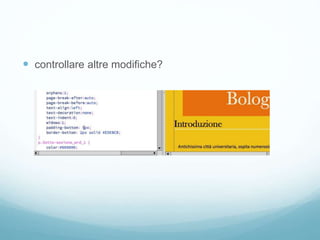
- 44. ÔÇó controllare altre modifiche?
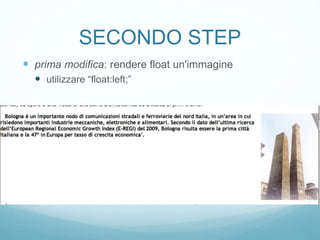
- 45. SECONDO STEP  prima modifica: rendere float un'immagine  utilizzare “float:left;”
- 46. SECONDO STEP ÔÇó seconda modifica: aggiungere uno stile personalizzato ad un'immagine
- 47. SECONDO STEP ÔÇó terza modifica: modifica dello stile CSS dello stile di paragrafo "TITOLO"
- 49. Modifiche:audio/video ÔÇó Vediamo due procedure ÔÇó Inseriamo un file audio direttamente su DW ÔÇó Inseriamo un file video su ID
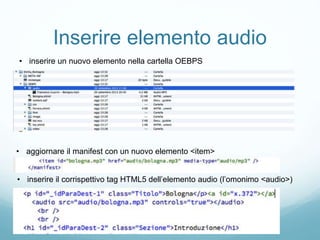
- 50. Inserire elemento audio • inserire un nuovo elemento nella cartella OEBPS • aggiornare il manifest con un nuovo elemento <item> • inserire il corrispettivo tag HTML5 dell’elemento audio (l’omonimo <audio>)
- 51. ecco il risultato su Readium
- 52. Inserire video da ID  Utilizzare il pannello “File multimediali”
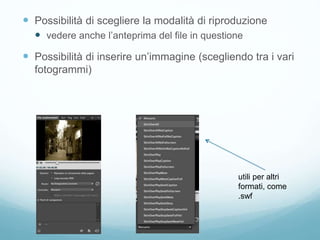
- 53.  Possibilità di scegliere la modalità di riproduzione  vedere anche l’anteprima del file in questione  Possibilità di inserire un’immagine (scegliendo tra i vari fotogrammi) utili per altri formati, come .swf
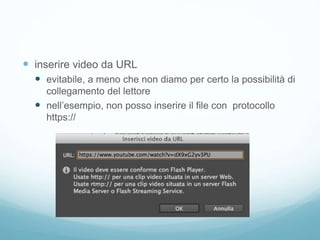
- 54.  inserire video da URL  evitabile, a meno che non diamo per certo la possibilità di collegamento del lettore  nell’esempio, non posso inserire il file con protocollo https://
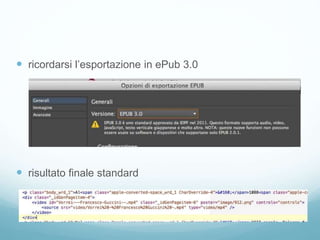
- 55.  ricordarsi l’esportazione in ePub 3.0  risultato finale standard
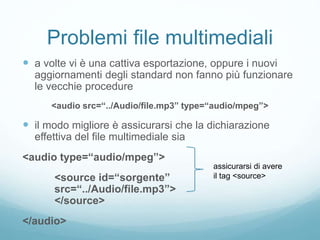
- 56. Problemi file multimediali  a volte vi è una cattiva esportazione, oppure i nuovi aggiornamenti degli standard non fanno più funzionare le vecchie procedure <audio src=/slideshow/4-dw-parte2modifiche/44266595/“../Audio/file.mp3” type=“audio/mpeg”>  il modo migliore è assicurarsi che la dichiarazione effettiva del file multimediale sia <audio type=“audio/mpeg”> <source id=“sorgente” src=/slideshow/4-dw-parte2modifiche/44266595/“../Audio/file.mp3”> </source> </audio> assicurarsi di avere il tag <source>
- 57. Problemi file multimediali ÔÇó lato codice
- 58. Problemi file multimediali  Lato progettazione (con pulsante “dal vivo”) se la modalità “progettazione” non fa andare la visualizzazione, premere sempre tasto “dal vivo”
- 59. TERZO STEP  aggiungere un elemento video dentro InDesign  aggiungere un elemento video dentro Dreamweaver  EXTRA: aggiungere uno stile CSS personalizzato all’elemento video
- 61. Aggiungere un nuovo font ÔÇó acquistare e scaricare un nuovo font ÔÇó scaricarlo anche gratis, con il consenso del creatore
- 62. Da ID...
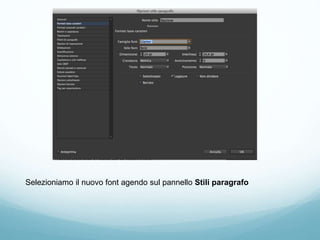
- 63. Selezioniamo il nuovo font agendo sul pannello Stili paragrafo
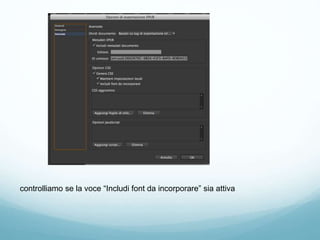
- 64. controlliamo se la voce “Includi font da incorporare” sia attiva
- 65. risultato finale su Readium
- 66. Alternativa su DW • dichiarare il nuovo font come nuovo <item> nel Manifest • scrivere una regola @font-face dove si specifica il nome del nuovo font e il percorso dove trovarlo (in questo caso nella cartella Font)
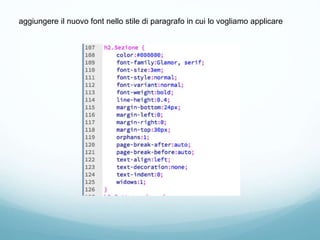
- 67. aggiungere il nuovo font nello stile di paragrafo in cui lo vogliamo applicare
- 68. esempio font gratis: Anke ÔÇó font reso disponibile dal suo stesso creatore ÔÇó ankesans.com
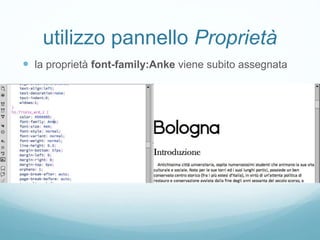
- 69. Utilizzo pannello Proprietà  Dopo averlo installato, sul pannello Proprietà andare a prendere il font in questione
- 70. utilizzo pannello Proprietà  la proprietà font-family:Anke viene subito assegnata
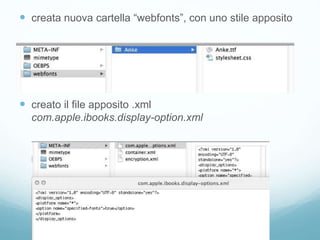
- 71.  creata nuova cartella “webfonts”, con uno stile apposito  creato il file apposito .xml com.apple.ibooks.display-option.xml
- 72. Se dovesse dar problemi sul tablet....  impostare questa configurazione: mettere la cartella webfonts dentro l’OeBPS principale  modificando anche la directory, nella proprietà src
- 73. QUARTO STEP  Aggiungere un font embeddato con DW  selezionarlo con il pannello Proprietà  importarlo con il CSS  controllare il risultato su Readium
- 74. Problemi...
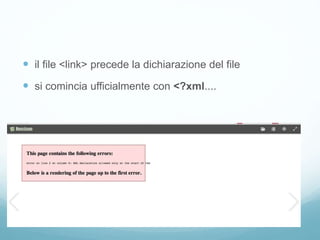
- 75. ÔÇó il file <link> precede la dichiarazione del file ÔÇó si comincia ufficialmente con <?xml....
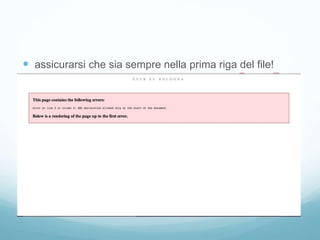
- 76. ÔÇó assicurarsi che sia sempre nella prima riga del file!
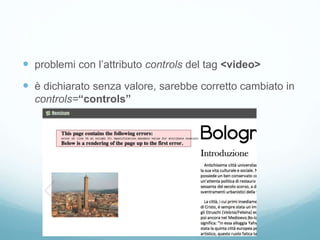
- 77.  problemi con l’attributo controls del tag <video>  è dichiarato senza valore, sarebbe corretto cambiato in controls=“controls”
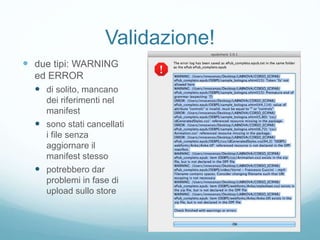
- 78. Validazione! ÔÇó due tipi: WARNING ed ERROR ÔÇó di solito, mancano dei riferimenti nel manifest ÔÇó sono stati cancellati i file senza aggiornare il manifest stesso ÔÇó potrebbero dar problemi in fase di upload sullo store
- 79. Per la prossima volta...  Provare a inserire un video  Provare ad aggiungere il seguente stile (con CSS Designer o meno) al video  fluttuante a destra  ricordarsi di aggiungere “clear:both;”  margine di 30px;  padding di 10px;  colore di sfondo arancione  border-top:dotted red 10px;