Lezione 7
- 1. LEZIONE 7 WEB DESIGN I
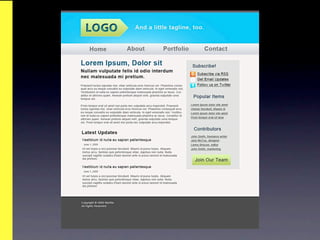
- 2. COME REALIZZARE UN SITO
- 4. 1. LAYOUT
- 6. 1. LAYOUT 2. HTML 3. CSS
- 7. 1. LAYOUT 2. HTML 3. CSS 4. VALIDAZIONE
- 8. 1. LAYOUT
- 10. TAGLIARE IL PSD Occorre ricavare dal PSD le IMMAGINI che ci serviranno nel CSS del sito.
- 11. RICORDA!
- 12. RICORDA! Usare il minor numero possibile di immagini
- 13. RICORDA! Usare il minor numero possibile di immagini Ridurre la dimensione delle immagini senza ridurne visibilmente la qualit├Ā.
- 14. SELECT COPY VS. PASTE ogni singola immagine
- 15. Le IMMAGINI per il nostro SITO ŌĆó header ŌĆó header nella zona con effetto luce ŌĆó footer ŌĆó sfondo pulsante "Join our team" ŌĆó icone RSS, e-mail e Twitter
- 16. RICORDA! Ō×Ī di usare il comando "Save for Web & devices" per salvare le immagini Ō×Ī Foto: JPEG High, Optimized, Quality=60 Ō×Ī Immagine con trasparenza: PNG-24 Ō×Ī di dare nomi sensati alle immagini
- 17. 2. HTML
- 18. Creiamo la CARTELLA del SITO MySite images index.html style.css
- 22. index-01.html
- 23. Consigli Ō£ō Aggiungete un commento che segnali la chiusura di ogni <div> Ō£ō Nel creare l'HTML si parte dalla macro- struttura del sito, ossia dalle aree principali. Ō£ō Ad ogni "rettangolo" che rappresenta una zona, corrisponde un div
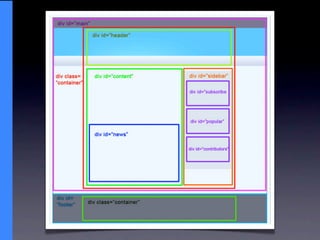
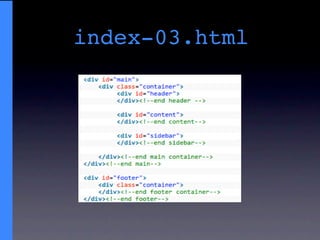
- 24. Altri div strutturali ŌĆó Nel sito che stiamo creando vogliamo che header e footer si espandano inde’¼ünitamente a destra e a sinistra. ŌĆó Per├▓, il contenuto del sito ha una larghezza ben de’¼ünita (non si espande come header e footer). ŌĆó Ci servono altri div.
- 26. index-02.html
- 27. index-03.html
- 28. Aggiungere il contenuto ŌĆó Ora che abbiamo creato la struttura della pagina con i div, possiamo passare all'inserimento dei contenuti. ŌĆó Dobbiamo prima capire quali elementi utilizzare per ciascuna parte di contenuto.
- 34. 3. CSS
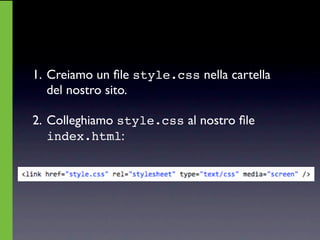
- 35. 1. Creiamo un ’¼üle style.css nella cartella del nostro sito. 2. Colleghiamo style.css al nostro ’¼üle index.html:
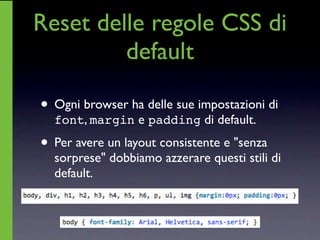
- 36. Reset delle regole CSS di default ŌĆó Ogni browser ha delle sue impostazioni di font, margin e padding di default. ŌĆó Per avere un layout consistente e "senza sorprese" dobbiamo azzerare questi stili di default.
- 37. Centrare il contenuto ŌĆó Header e footer si estendono all'in’¼ünito, mentre il contenuto del sito ├© tutto in 800px e centrato rispetto alla ’¼ünestra (non ├© il font ad essere centrato, ma il contenuto del sito)
- 38. style-02.css
- 39. Ricorda! Ō×Ī Cos├¼ come per la creazione della pagina in XHTML, per la realizzazione del CSS si parte dall'alto e si procede verso il basso.
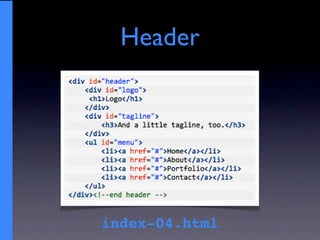
- 40. Header ŌĆó Cominciamo con l'assegnare lo sfondo all'header. ŌĆó Lo sfondo di #main sar├Ā header_slice.jpg dell'header, mentre lo sfondo di .container all'interno di #main sar├Ā header.jpg
- 43. Logo ŌĆó Per usare l'immagine del logo utilizziamo una tecnica chiamata "image replacement". ŌĆó Mettiamo l'immagine come sfondo del tag h1 e poi spostiamo la scritta all'interno di h1 molto a sinistra con la propriet├Ā text-indent style-05.css
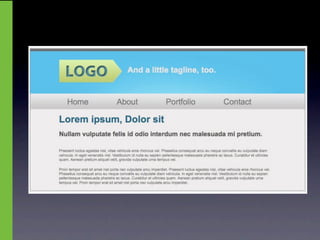
- 44. ŌĆó Nel nostro layout, l'immagine del logo si trova a met├Ā della fascia azzurra (in verticale). ŌĆó Come spostiamo l'immagine del logo? style-06.css
- 46. Tagline Come spostiamo la tagline accanto al logo?
- 47. ŌĆó Per spostare la tagline accanto al logo dobbiamo usare la propriet├Ā float. Ō×Ī float ├© molto pi├╣ usata rispetto a position. Ō×Ī Ogni volta che si usa un float, si deve usare un clear.
- 48. Ō×Ī Quando non si ├© sicuri del comportamento e delle dimensioni di un elemento, ├© utilissimo aggiungere un bordo. style-07.css
- 50. Navigazione ŌĆó Cambiamo per prima cosa i font della navigazione, cos├¼ da poter determinare con esattezza la posizione delle voci. ŌĆó Ricordiamoci che stiamo assegnando stili a dei link all'interno dei list item. ŌĆó Dobbiamo eliminare i pallini marcatori di lista.
- 51. ŌĆó Anche in questo caso, per allineare le voci del menu di navigazione, utilizziamo la propriet├Ā float (quindi dovremo usare un clear). ŌĆó Si sarebbe anche potuto usare display: inline; perch├® le voci del menu di navigazione non hanno un'immagine di sfondo.
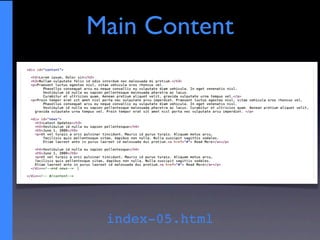
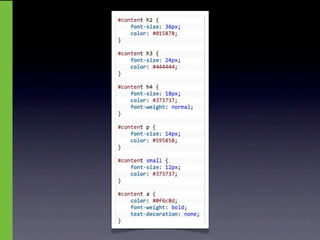
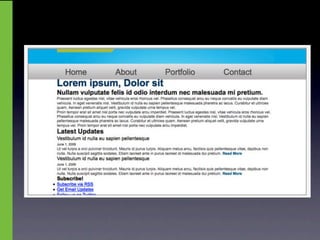
- 53. Contenuto ŌĆó Cominciamo ad impostare i font (dimensione, colore e font-weight), cos├¼ da avere pi├╣ chiare le spaziature tra gli elementi testuali.
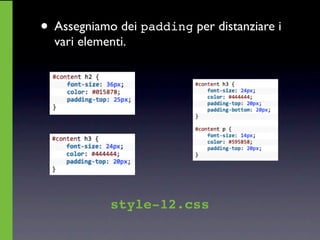
- 56. ŌĆó Assegniamo dei padding per distanziare i vari elementi. style-12.css
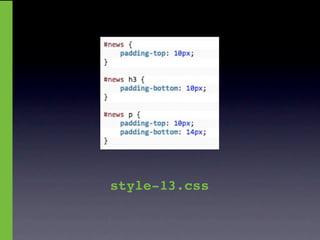
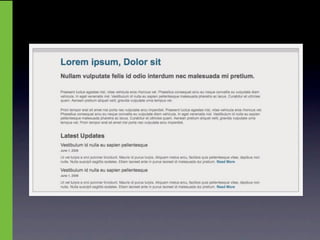
- 58. News Dobbiamo: ŌĆó spostare un po' pi├╣ in basso nella pagina la sezione delle news, ŌĆó togliere un po' di padding da h3, ŌĆó ridurre lo spazio sopra ai paragra’¼ü, ŌĆó aggiungere del padding tra le due news.
- 59. style-13.css
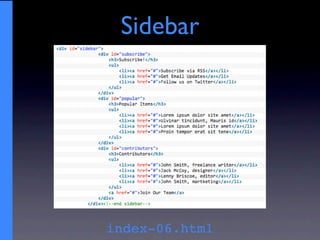
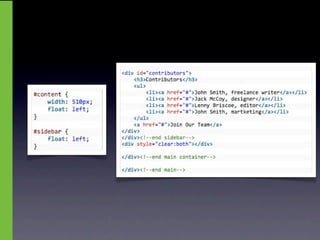
- 61. Sidebar ŌĆó Per spostare la sidebar accanto a content, utilizziamo la propriet├Ā float (e quindi dovremo aggiungere un <div class="clear"></div> in index.html) Ō×Ī ├ł buona norma impostare le larghezze degli elementi a cui si applica il float.
- 63. ŌĆó Sistemiamo la posizione della sidebar con i margin (margin-left e margin-top in questo caso). ŌĆó Aggiungiamo inoltre altre informazioni sui font e sul background che deriviamo dal PSD.
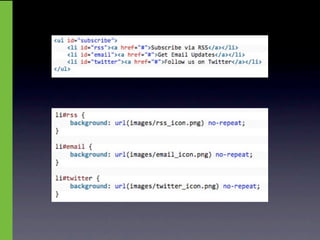
- 65. ŌĆó Dobbiamo adesso aggiungere le icone di RSS, e-mail e Twitter alle rispettive voci. ŌĆó Sfruttiamo la propriet├Ā del background per gli elementi <li>. ŌĆó Dobbiamo aggiungere un id a ciascun <li> per poter assegnare l'immagine giusta ad ogni elemento.
- 67. ŌĆó Se ci dovessero essere problemi nell'allineamento dell'immagine con il contenuto di <li>, si possono utilizzare le propriet├Ā margin e padding per sistemarli.
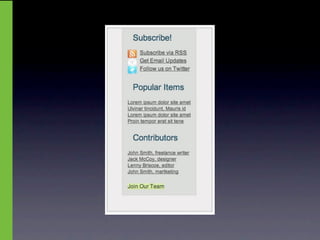
- 69. Pulsante "Join Our Team" ŌĆó Dobbiamo aggiungere una class al link del pulsante per potervi fare riferimento in maniera immediata.
- 71. ŌĆó Spostiamo il pulsante pi├╣ a destra utilizzando margin-left. ŌĆó Per "ingrandire" lo sfondo, aggiungiamo dei padding.
- 72. ŌĆó Con l'aggiunta dei padding, l'elemento ha cambiato dimensioni e adesso appare troppo spostato a destra. ŌĆó Riduciamo a 14px il margin-left che avevamo impostato a 30px.
- 73. ŌĆó Per aumentare lo spazio tra il pulsante ed il bordo inferiore della sidebar, aggiungiamo un padding-bottom a quest'ultima.
- 74. ŌĆó Il bordo del pulsante non ├© stato "tagliato" dal PSD perch├® pu├▓ essere aggiunto facilmente mediante la propriet├Ā border.
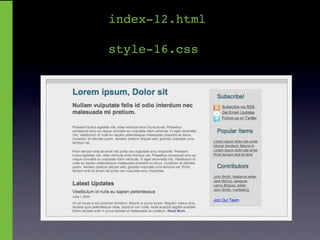
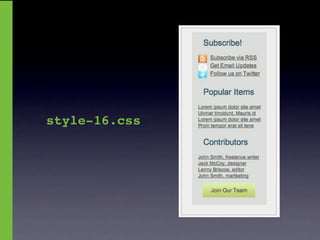
- 75. style-16.css
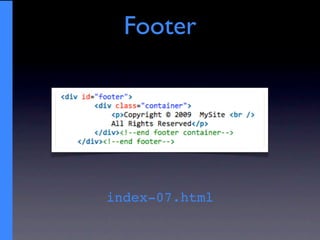
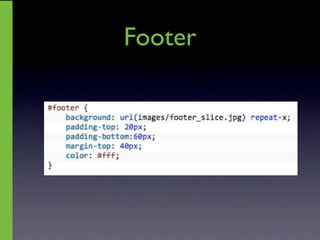
- 76. Footer
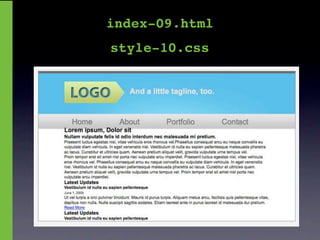
- 77. Il risultato ’¼ünale index.html style.css
- 78. ŌĆó A questo punto, si possono fare delle piccole variazioni, perch├® il risultato nel browser non ├© sempre identico a quello del PSD. ŌĆó Pu├▓ essere ad esempio necessario rivedere alcune spaziature per facilitare la lettura o migliorare le proporzioni del sito nella ’¼ünestra del browser.
- 79. 4. VALIDAZIONE
- 80. W3C VALIDATION SERVICE ŌĆó http://validator.w3.org/ : validazione del markup ŌĆó http://jigsaw.w3.org/css-validator/ : validazione dei fogli di stile
- 81. ŌĆó La validazione ci permette di individuare gli eventuali errori presenti nelle nostre pagine. ŌĆó E' importante utilizzare la DOCTYPE corretta, altrimenti si generano errori. ŌĆó Il validatore d├Ā anche dei warning: non sono errori, ma sarebbe meglio evitarli.
- 82. Controllate sempre: Ō£ō di aver chiuso correttamente i tag Ō£ō di aver chiuso le "..." negli attributi XHTML Ō£ō di aver messo i ; alla ’¼üne di ogni regola CSS Ō£ō di aver chiuso tutte le } nel CSS
- 83. ŌĆó Firebug ├© di grandissimo aiuto per determinare i valori di margin, padding e width.
- 84. Trovate il tutorial seguito in questa lezione a questo indirizzo: http://goo.gl/Dsk3O
Editor's Notes
- #2: \n
- #3: \n
- #4: \n
- #5: \n
- #6: \n
- #7: \n
- #8: \n
- #9: \n
- #10: \n
- #11: \n
- #12: \n
- #13: \n
- #14: \n
- #15: \n
- #16: \n
- #17: \n
- #18: \n
- #19: \n
- #20: \n
- #21: \n
- #22: \n
- #23: \n
- #24: \n
- #25: \n
- #26: \n
- #27: \n
- #28: \n
- #29: \n
- #30: \n
- #31: \n
- #32: \n
- #33: \n
- #34: \n
- #35: \n
- #36: \n
- #37: \n
- #38: \n
- #39: \n
- #40: \n
- #41: \n
- #42: \n
- #43: \n
- #44: \n
- #45: \n
- #46: \n
- #47: \n
- #48: \n
- #49: \n
- #50: \n
- #51: \n
- #52: \n
- #53: \n
- #54: \n
- #55: \n
- #56: \n
- #57: \n
- #58: \n
- #59: \n
- #60: \n
- #61: \n
- #62: \n
- #63: \n
- #64: \n
- #65: \n
- #66: \n
- #67: \n
- #68: \n
- #69: \n
- #70: \n
- #71: \n
- #72: \n
- #73: \n
- #74: \n
- #75: \n
- #76: \n
- #77: \n
- #78: \n
- #79: \n
- #80: \n
- #81: \n
- #82: \n
- #83: \n