Ó╣âÓŞÜÓŞäÓŞžÓŞ▓ÓŞíÓŞúÓŞ╣Ó╣ëÓŞŚÓŞÁÓ╣ł5 ÓŞüÓŞ▓ÓŞúÓŞ¬ÓŞúÓ╣ëÓŞ▓ÓŞçÓŞáÓŞ▓ÓŞ×Ó╣ÇÓŞäÓŞąÓŞĚÓ╣łÓŞşÓŞÖÓ╣äÓŞźÓŞž (Tweened Animation)
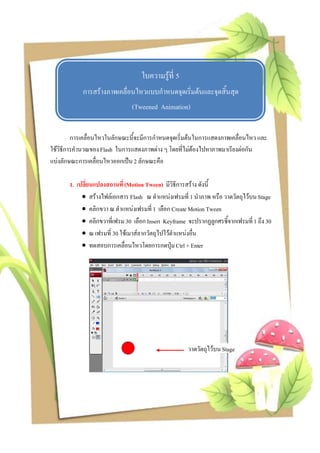
- 1. Ó╣âÓŞÜÓŞäÓŞžÓŞ▓ÓŞíÓŞúÓŞ╣Ó╣ëÓŞŚÓŞÁÓ╣ł 5 ÓŞüÓŞ▓ÓŞúÓŞ¬ÓŞúÓ╣ëÓŞ▓ÓŞçÓŞáÓŞ▓ÓŞ×Ó╣ÇÓŞäÓŞąÓŞĚÓ╣łÓŞşÓŞÖÓ╣äÓŞźÓŞžÓ╣üÓŞÜÓŞÜÓŞüÓŞ▓ÓŞźÓŞÖÓŞöÓŞłÓŞŞÓŞöÓ╣ÇÓŞúÓŞ┤Ó╣łÓŞíÓŞĽÓ╣ëÓŞÖÓ╣üÓŞąÓŞ░ÓŞłÓŞŞÓŞöÓŞ¬ÓŞ┤Ó╣ëÓŞÖÓŞ¬ÓŞŞÓŞö (Tweened Animation) ÓŞüÓŞ▓ÓŞúÓ╣ÇÓŞäÓŞąÓŞĚÓ╣łÓŞşÓŞÖÓ╣äÓŞźÓŞžÓ╣âÓŞÖÓŞąÓŞ▒ÓŞüÓŞęÓŞôÓŞ░ÓŞÖÓŞÁÓ╣ëÓŞłÓŞ░ÓŞíÓŞÁÓŞüÓŞ▓ÓŞúÓŞüÓŞ▓ÓŞźÓŞÖÓŞöÓŞłÓŞŞÓŞöÓ╣ÇÓŞúÓŞ┤Ó╣łÓŞíÓŞĽÓ╣ëÓŞÖÓ╣âÓŞÖÓŞüÓŞ▓ÓŞúÓ╣üÓŞ¬ÓŞöÓŞçÓŞáÓŞ▓ÓŞ×Ó╣ÇÓŞäÓŞąÓŞĚÓ╣łÓŞşÓŞÖÓ╣äÓŞźÓŞž Ó╣üÓŞąÓŞ░ Ó╣âÓŞŐÓ╣ëÓŞžÓŞ┤ÓŞśÓŞÁÓŞüÓŞ▓ÓŞúÓŞäÓŞ▓ÓŞÖÓŞžÓŞôÓŞéÓŞşÓŞç Flash Ó╣âÓŞÖÓŞüÓŞ▓ÓŞúÓ╣üÓŞ¬ÓŞöÓŞçÓŞáÓŞ▓ÓŞ×ÓŞĽÓ╣łÓŞ▓ÓŞç Ó╣ć Ó╣éÓŞöÓŞóÓŞŚÓŞÁÓ╣łÓ╣äÓŞíÓ╣łÓŞĽÓ╣ëÓŞşÓŞçÓ╣äÓŞŤÓŞźÓŞ▓ÓŞáÓŞ▓ÓŞ×ÓŞíÓŞ▓Ó╣ÇÓŞúÓŞÁÓŞóÓŞçÓŞĽÓ╣łÓŞşÓŞüÓŞ▒ÓŞÖ Ó╣üÓŞÜÓ╣łÓŞçÓŞąÓŞ▒ÓŞüÓŞęÓŞôÓŞ░ÓŞüÓŞ▓ÓŞúÓ╣ÇÓŞäÓŞąÓŞĚÓ╣łÓŞşÓŞÖÓ╣äÓŞźÓŞžÓŞşÓŞşÓŞüÓ╣ÇÓŞŤÓ╣çÓŞÖ 2 ÓŞąÓŞ▒ÓŞüÓŞęÓŞôÓŞ░ÓŞäÓŞĚÓŞş 1. Ó╣ÇÓŞŤÓŞąÓŞÁÓ╣łÓŞóÓŞÖÓ╣üÓŞŤÓŞąÓŞçÓŞ¬ÓŞľÓŞ▓ÓŞÖÓŞŚÓŞÁÓ╣ł (Motion Tween) ÓŞíÓŞÁÓŞžÓŞ┤ÓŞśÓŞÁÓŞüÓŞ▓ÓŞúÓŞ¬ÓŞúÓ╣ëÓŞ▓ÓŞç ÓŞöÓŞ▒ÓŞçÓŞÖÓŞÁÓ╣ë ´éĚ ÓŞ¬ÓŞúÓ╣ëÓŞ▓ÓŞçÓ╣äÓŞčÓŞąÓ╣îÓ╣ÇÓŞşÓŞüÓŞ¬ÓŞ▓ÓŞú Flash ÓŞô ÓŞĽÓŞ▓Ó╣üÓŞźÓŞÖÓ╣łÓŞçÓ╣ÇÓŞčÓŞúÓŞíÓŞŚÓŞÁÓ╣ł 1 ÓŞÖÓŞ▓ÓŞáÓŞ▓ÓŞ× ÓŞźÓŞúÓŞĚÓŞş ÓŞžÓŞ▓ÓŞöÓŞžÓŞ▒ÓŞĽÓŞľÓŞŞÓ╣äÓŞžÓ╣ëÓŞÜÓŞÖ Stage ´éĚ ÓŞäÓŞąÓŞ┤ÓŞüÓŞéÓŞžÓŞ▓ ÓŞô ÓŞĽÓŞ▓Ó╣üÓŞźÓŞÖÓ╣łÓŞçÓ╣ÇÓŞčÓŞúÓŞíÓŞŚÓŞÁÓ╣ł 1 Ó╣ÇÓŞąÓŞĚÓŞşÓŞü Create Motion Tween ´éĚ ÓŞäÓŞąÓŞ┤ÓŞüÓŞéÓŞžÓŞ▓ÓŞŚÓŞÁÓ╣łÓ╣ÇÓŞčÓŞúÓŞí 30 Ó╣ÇÓŞąÓŞĚÓŞşÓŞü Insert Keyframe ÓŞłÓŞ░ÓŞŤÓŞúÓŞ▓ÓŞüÓŞĆÓŞąÓŞ╣ÓŞüÓŞĘÓŞúÓŞŐÓŞÁÓ╣ëÓŞłÓŞ▓ÓŞüÓ╣ÇÓŞčÓŞúÓŞíÓŞŚÓŞÁÓ╣ł 1 ÓŞľÓŞÂÓŞç 30 ´éĚ ÓŞô Ó╣ÇÓŞčÓŞúÓŞíÓŞŚÓŞÁÓ╣ł 30 Ó╣âÓŞŐÓ╣ëÓ╣ÇÓŞíÓŞ▓ÓŞ¬Ó╣îÓŞąÓŞ▓ÓŞüÓŞžÓŞ▒ÓŞĽÓŞľÓŞŞÓ╣äÓŞŤÓ╣äÓŞžÓ╣ëÓŞĽÓŞ▓Ó╣üÓŞźÓŞÖÓ╣łÓŞçÓŞşÓŞĚÓ╣łÓŞÖ ´éĚ ÓŞŚÓŞöÓŞ¬ÓŞşÓŞÜÓŞüÓŞ▓ÓŞúÓ╣ÇÓŞäÓŞąÓŞĚÓ╣łÓŞşÓŞÖÓ╣äÓŞźÓŞžÓ╣éÓŞöÓŞóÓŞüÓŞ▓ÓŞúÓŞüÓŞöÓŞŤÓŞŞÓ╣łÓŞí Ctrl + Enter ÓŞžÓŞ▓ÓŞöÓŞžÓŞ▒ÓŞĽÓŞľÓŞŞÓ╣äÓŞžÓ╣ëÓŞÜÓŞÖ Stage
- 2. ÓŞäÓŞąÓŞ┤ÓŞüÓŞéÓŞžÓŞ▓ ÓŞô ÓŞĽÓŞ▓Ó╣üÓŞźÓŞÖÓ╣łÓŞçÓ╣ÇÓŞčÓŞúÓŞíÓŞŚÓŞÁÓ╣ł 1 Ó╣ÇÓŞąÓŞĚÓŞşÓŞü Create Motion Tween ÓŞäÓŞąÓŞ┤ÓŞüÓŞéÓŞžÓŞ▓ ÓŞô ÓŞĽÓŞ▓Ó╣üÓŞźÓŞÖÓ╣łÓŞçÓ╣ÇÓŞčÓŞúÓŞíÓŞŚÓŞÁÓ╣ł 30 Insert Keyframe ÓŞô ÓŞĽÓŞ▓Ó╣üÓŞźÓŞÖÓ╣łÓŞçÓ╣ÇÓŞčÓŞúÓŞíÓŞŚÓŞÁÓ╣ł 30 Ó╣âÓŞŐÓ╣ëÓ╣ÇÓŞíÓŞ▓ÓŞ¬Ó╣î ÓŞąÓŞ▓ÓŞüÓŞžÓŞ▒ÓŞĽÓŞľÓŞŞÓ╣äÓŞŤÓŞžÓŞ▓ÓŞçÓ╣äÓŞžÓ╣ëÓŞĽÓŞ▓Ó╣üÓŞźÓŞÖÓ╣łÓŞçÓŞşÓŞĚÓ╣łÓŞÖ
- 3. 2. Ó╣ÇÓŞŤÓŞąÓŞÁÓ╣łÓŞóÓŞÖÓ╣üÓŞŤÓŞąÓŞçÓŞąÓŞ▒ÓŞüÓŞęÓŞôÓŞ░Ó╣ÇÓŞöÓŞ┤ÓŞí (Shape Tween) ÓŞíÓŞÁÓŞžÓŞ┤ÓŞśÓŞÁÓŞüÓŞ▓ÓŞúÓŞ¬ÓŞúÓ╣ëÓŞ▓ÓŞç ÓŞöÓŞ▒ÓŞçÓŞÖÓŞÁÓ╣ë ´éĚ ÓŞ¬ÓŞúÓ╣ëÓŞ▓ÓŞçÓ╣äÓŞčÓŞąÓ╣îÓ╣ÇÓŞşÓŞüÓŞ¬ÓŞ▓ÓŞú Flash ÓŞŚÓŞÁÓ╣łÓ╣ÇÓŞčÓŞúÓŞí 1 ÓŞžÓŞ▓ÓŞöÓŞžÓŞ▒ÓŞĽÓŞľÓŞŞÓŞžÓŞçÓŞüÓŞąÓŞíÓ╣äÓŞžÓ╣ëÓŞÜÓŞÖ Stage ´éĚ ÓŞäÓŞąÓŞ┤ÓŞüÓŞéÓŞžÓŞ▓ ÓŞô ÓŞĽÓŞ▓Ó╣üÓŞźÓŞÖÓ╣łÓŞçÓ╣ÇÓŞčÓŞúÓŞíÓŞŚÓŞÁÓ╣ł 1 Ó╣ÇÓŞąÓŞĚÓŞşÓŞü Create Shape Tween ´éĚ ÓŞäÓŞąÓŞ┤ÓŞüÓŞéÓŞžÓŞ▓ÓŞŚÓŞÁÓ╣łÓ╣ÇÓŞčÓŞúÓŞí 30 Ó╣ÇÓŞąÓŞĚÓŞşÓŞü Insert Keyframe ÓŞłÓŞ░ÓŞŤÓŞúÓŞ▓ÓŞüÓŞĆÓŞąÓŞ╣ÓŞüÓŞĘÓŞúÓŞŐÓŞÁÓ╣ëÓŞłÓŞ▓ÓŞüÓ╣ÇÓŞčÓŞúÓŞíÓŞŚÓŞÁÓ╣ł 1 ÓŞľÓŞÂÓŞç 30 ´éĚ ÓŞô Ó╣ÇÓŞčÓŞúÓŞíÓŞŚÓŞÁÓ╣ł 30 ÓŞąÓŞÜÓŞúÓŞ╣ÓŞŤÓŞáÓŞ▓ÓŞ×Ó╣ÇÓŞöÓŞ┤ÓŞí ÓŞ¬ÓŞúÓ╣ëÓŞ▓ÓŞçÓŞúÓŞ╣ÓŞŤÓŞ¬ÓŞÁÓ╣łÓ╣ÇÓŞźÓŞąÓŞÁÓ╣łÓŞóÓŞí Ó╣âÓŞŐÓ╣ëÓ╣ÇÓŞíÓŞ▓ÓŞ¬Ó╣îÓŞąÓŞ▓ÓŞüÓŞžÓŞ▒ÓŞĽÓŞľÓŞŞÓ╣äÓŞŤÓ╣äÓŞžÓ╣ëÓŞĽÓŞ▓Ó╣üÓŞźÓŞÖÓ╣łÓŞçÓŞşÓŞĚÓ╣łÓŞÖ ´éĚ ÓŞŚÓŞöÓŞ¬ÓŞşÓŞÜÓŞüÓŞ▓ÓŞúÓ╣ÇÓŞäÓŞąÓŞĚÓ╣łÓŞşÓŞÖÓ╣äÓŞźÓŞžÓ╣éÓŞöÓŞóÓŞüÓŞ▓ÓŞúÓŞüÓŞöÓŞŤÓŞŞÓ╣łÓŞí Ctrl + Enter ÓŞžÓŞ▓ÓŞöÓŞžÓŞ▒ÓŞĽÓŞľÓŞŞÓŞžÓŞçÓŞüÓŞąÓŞíÓ╣äÓŞžÓ╣ëÓŞÜÓŞÖ Stage ÓŞäÓŞąÓŞ┤ÓŞüÓŞéÓŞžÓŞ▓ ÓŞô ÓŞĽÓŞ▓Ó╣üÓŞźÓŞÖÓ╣łÓŞçÓ╣ÇÓŞčÓŞúÓŞíÓŞŚÓŞÁÓ╣ł 1 Ó╣ÇÓŞąÓŞĚÓŞşÓŞü Create Shape Tween
- 4. ÓŞäÓŞąÓŞ┤ÓŞüÓŞéÓŞžÓŞ▓ ÓŞô ÓŞĽÓŞ▓Ó╣üÓŞźÓŞÖÓ╣łÓŞçÓ╣ÇÓŞčÓŞúÓŞíÓŞŚÓŞÁÓ╣ł 30 Ó╣ÇÓŞąÓŞĚÓŞşÓŞü Insert Keyframe ÓŞłÓŞ░ÓŞŤÓŞúÓŞ▓ÓŞüÓŞĆÓŞąÓŞ╣ÓŞüÓŞĘÓŞúÓŞłÓŞ▓ÓŞüÓ╣ÇÓŞčÓŞúÓŞíÓŞŚÓŞÁÓ╣ł 1 ÓŞľÓŞÂÓŞç 30
- 5. Ó╣ÇÓŞčÓŞúÓŞíÓŞŚÓŞÁÓ╣ł 30 ÓŞąÓŞÜÓŞúÓŞ╣ÓŞŤÓŞžÓŞçÓŞüÓŞąÓŞí Ó╣üÓŞąÓ╣ëÓŞžÓŞžÓŞ▓ÓŞöÓŞúÓŞ╣ÓŞŤÓŞ¬ÓŞÁÓ╣łÓ╣ÇÓŞźÓŞąÓŞÁÓ╣łÓŞóÓŞí ÓŞ×ÓŞúÓ╣ëÓŞşÓŞíÓŞüÓŞ▒ÓŞÜÓŞüÓŞ▓ÓŞúÓ╣âÓŞŐÓ╣ëÓ╣ÇÓŞíÓŞ▓ÓŞ¬Ó╣î ÓŞąÓŞ▓ÓŞüÓŞžÓŞ▒ÓŞĽÓŞľÓŞŞÓ╣äÓŞŤÓ╣äÓŞžÓ╣ëÓŞĽÓŞ▓Ó╣üÓŞźÓŞÖÓ╣łÓŞçÓŞşÓŞĚÓ╣łÓŞÖ ÓŞŚÓŞÁÓ╣łÓŞíÓŞ▓ : ÓŞáÓŞŞÓŞŐÓŞçÓŞäÓ╣î ÓŞłÓŞ▒ÓŞÖÓŞŚÓŞúÓ╣îÓ╣ÇÓŞŤÓŞąÓ╣łÓŞç. (2554). ÓŞźÓŞÖÓŞ▒ÓŞçÓŞ¬ÓŞĚÓŞşÓ╣ÇÓŞúÓŞÁÓŞóÓŞÖÓ╣ÇÓŞ×ÓŞ┤Ó╣łÓŞíÓ╣ÇÓŞĽÓŞ┤ÓŞí ÓŞüÓŞ▓ÓŞúÓ╣âÓŞŐÓ╣ëÓ╣éÓŞŤÓŞúÓ╣üÓŞüÓŞúÓŞí Adobe Flash CS3. ÓŞŤÓŞŚÓŞŞÓŞíÓŞśÓŞ▓ÓŞÖÓŞÁ : ÓŞíÓŞÁÓ╣ÇÓŞöÓŞÁÓŞó ÓŞşÓŞ┤ÓŞÖÓ╣ÇÓŞŚÓŞąÓŞąÓŞ┤Ó╣ÇÓŞłÓŞÖÓŞőÓ╣î Ó╣ÇÓŞŚÓŞäÓ╣éÓŞÖÓ╣éÓŞąÓŞóÓŞÁ.