CSS Basics
- 1. By Super Coder Cascading Style Sheet (CSS) Tutorial
- 2. Topics â—Ź Introduction â—Ź Syntax â—Ź Selector â—Ź Using CSS in HTML Pages â—Ź CSS Rules â—Ź CSS Fonts â—Ź CSS Text Formating â—Ź CSS Box Model â—Ź CSS Backgrounds â—Ź CSS Normal and Beyond Flow â—Ź CSS Positioning
- 3. Introduction Cascading Style Sheets (CSS) Applies to HTML Pages For Designing the Layout and View Appearance of Your Website. A styled HTML document produced by the CSS body { background: yellow; } p { color: red;font-size: 20px; } Color Font Using Css Color Background
- 4. Introduction Complete Example <!DOCTYPE html> <html> <head> <title>CSS Style</title> <style type="text/css"> body { background: yellow; } p { color: red;font-size: 20px; } </style> </head> <body> <p>Hello World</p> </body> </html> Opening CSS Styles CSS Property name CSS Property Value CSS Selector Closing CSS Stylesheet
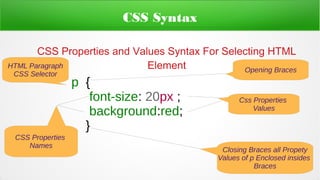
- 5. CSS Syntax CSS Properties and Values Syntax For Selecting HTML Element p { font-size: 20px ; background:red; } Css Properties Values Closing Braces all Propety Values of p Enclosed insides Braces Opening Braces HTML Paragraph CSS Selector CSS Properties Names
- 6. CSS Syntax css selector { property-name:values } Css Selector - HTML Dom Elements Selecting By Elements Tag,Class name or By id. Property-name : background , font-size , color , text-alignment etc. Property -values : orange , 17px, center, etc.
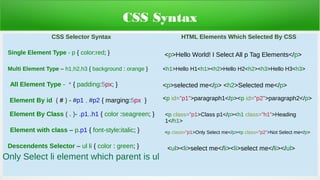
- 7. CSS Syntax CSS Selector Syntax HTML Elements Which Selected By CSS Only Select li element which parent is ul <h1>Hello H1<h1><h2>Hello H2<h2><h3>Hello H3<h3> <p>Hello World! I Select All p Tag Elements</p> Multi Element Type – h1,h2,h3 { background : orange } Single Element Type - p { color:red; } All Element Type - * { padding:5px; } <p>selected me</p> <h2>Selected me</p> Element By id ( # ) - #p1 , #p2 { marging:5px } <p id=”p1”>paragraph1</p><p id=”p2”>paragraph2</p> Element By Class ( . )- .p1,.h1 { color :seagreen; } <p class=”p1>Class p1</p><h1 class=”h1”>Heading 1</h1> Element with class – p.p1 { font-style:italic; } <p class=”p1>Only Select me</p><p class=”p2”>Not Select me</p> Descendents Selector – ul li { color : green; } <ul><li>select me</li><li>select me</li></ul>
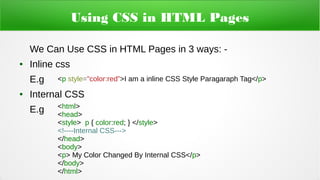
- 8. Using CSS in HTML Pages We Can Use CSS in HTML Pages in 3 ways: - ● Inline css E.g ● Internal CSS E.g <p style=”color:red”>I am a inline CSS Style Paragaraph Tag</p> <html> <head> <style> p { color:red; } </style> <!----Internal CSS---> </head> <body> <p> My Color Changed By Internal CSS</p> </body> </html>
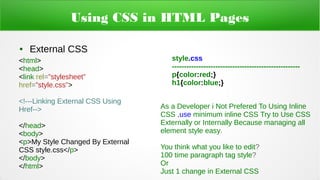
- 9. Using CSS in HTML Pages ● External CSS <html> <head> <link rel=”stylesheet” href=”style.css”> <!---Linking External CSS Using href--> </head> <body> <p>My Style Changed By External CSS style.css</p> </body> </html> style.css ----------------------------------------------------- p{color:red;} h1{color:blue;} As a Developer i Not Prefered To Using Inline CSS .use minimum inline CSS Try to Use CSS Externally or Internally Because managing all element style easy. You think what you like to edit? 100 time paragraph tag style? Or Just 1 change in External CSS
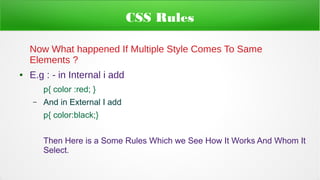
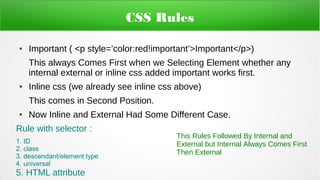
- 10. CSS Rules Now What happened If Multiple Style Comes To Same Elements ? ● E.g : - in Internal i add p{ color :red; } – And in External I add p{ color:black;} Then Here is a Some Rules Which we See How It Works And Whom It Select.
- 11. CSS Rules ● Important ( <p style=’color:red!important’>Important</p>) This always Comes First when we Selecting Element whether any internal external or inline css added important works first. ● Inline css (we already see inline css above) This comes in Second Position. ● Now Inline and External Had Some Different Case. Rule with selector : 1. ID 2. class 3. descendant/element type 4. universal 5. HTML attribute This Rules Followed By Internal and External but Internal Always Comes First Then External
- 12. CSS Fonts â—Ź CSS font is Very important part of CSS for Customizing Fonts in Our Webpage. We Can Customize this fonts using Css. â—Ź Change Font Weight â—Ź Change Color â—Ź Change line height (line gap between paragraph) â—Ź Change Font Size â—Ź Font Style
- 13. CSS Fonts Example: - <!DOCTYPE html> <html> <head> <title>CSS Style</title> <style type="text/css"> #p1 { color: red;font-size: 20px; } #p2{ font-family: sans-serif; line-height: 40px; } #p3{ font-style: italic;font-weight: 600; } </style> </head> <body> <p id="p1">I am p1 text with css font property color red and font size 20px </p> <p id="p2">I am p2 text with css font property font family sans-serif and line height 20px</p> <p id="p3">I am p3 with css property font style italic and font weight 600</p> </body> </html>
- 14. CSS Fonts Font Color Red Line Height is 40px Font Style is Italic Font Size is 20px Font family Sans-serif Font Weight is 600 Is likely to Bold text
- 15. CSS Text We Used CSS Text To Color, align, transform etc with text. Like Aligning Text to Center Change Letter To UpperCase Change Color of Text and Much More.
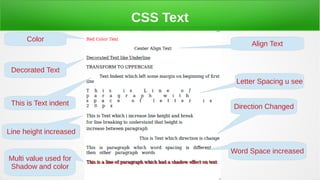
- 16. CSS Text Lets See Some Property and its Values of CSS Text. ● color – which is used to change color of text. Values like (white,red,#FFF(Hexacolor)). ● text-align : - used for aligning text values Like (left,right,center,justify). ● text-decoration : - used for decorating text Values like (underline,overline,line-through). ● text-transform : - used for changing case values like (uppercase,lowercase,capitalize). ● text-indent : - used for left some space before start paragraph value is in px (0px,10px...). ● letter-spacing : - used for adjust space between letters values in px (0px,10px...). ● line-height : used for adjust line between text value in unit (1.2 ,1.5 ,2.... ). ● direction – used to change direction of text value like (rtl) ● word-spacing : - adjust space between words value in px like ( 10px,15px ...) ● text-shadow : text shadow contain multi values for adjusting shadow and color see in e.g.
- 17. CSS Text Example Code : <!DOCTYPE html> <html> <head> <title>CSS Text</title> <style type="text/css"> #p1{ color:red; } #p2{ text-align: center; } #p3{ text-decoration: underline; } #p4 { text-transform: uppercase; } #p5 { text-indent: 50px; } #p6{ letter-spacing: 20px; } #p7 { line-height: 1.5; } #p8 { direction: rtl; } #p9{ word-spacing: 10px; } #p10 { text-shadow: 3px 2px red; } </style> </head> <body> <p id="p1">Red Color Text</p> <p id="p2">Center Align Text</p> <p id="p3">Decorated Text like Underline</p> <p id="p4">Transform To Uppercase</p> <p id="p5">Text Indent which left some margin on beginning of first line</p> <p id="p6">This is Line of paragraph with space of letter is 20px </p> <p id="p7">This is Text which i increase line height and break <br>for line breaking to understand that height is <br>increase between paragraph</p> <p id="p8">This is Text which direction is change</p> <p id="p9">This is paragraph which word spacing is different then other paragraph words</p> <p id="p10">This is a line of paragraph which had a shadow effect on text</p> </body> </html>
- 18. CSS Text Color Decorated Text This is Text indent Line height increased Align Text Letter Spacing u see Direction Changed Word Space increased Multi value used for Shadow and color
- 19. CSS Box Model All elements in HTML can be considered as boxes. In CSS, the term "box model" is used when talking about design and layout. Css BOX Model is Wraps HTML elements.It consists of: margins, borders, padding, and the content.
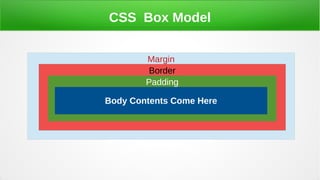
- 20. CSS Box Model Margin Border Padding Body Contents Come Here
- 21. CSS BOX Model Example <!DOCTYPE html> <html> <head> <title>Box Model</title> <style type="text/css"> body{ padding: 10px; background: red; } #box{ margin: 20px; padding: 20px; border:10px solid yellow; } </style> </head> <body> <div id="box"> <p>I m inside a box Model</p> </div> </body> </html>
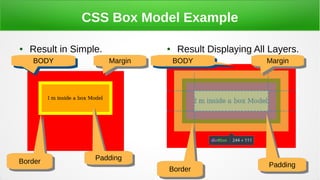
- 22. CSS Box Model Example â—Ź Result in Simple. â—Ź Result Displaying All Layers. BODYBODY MarginMargin BorderBorder PaddingPadding MarginMargin PaddingPadding BorderBorder BODYBODY