さらに一歩踏み込んだ颁厂厂3の使い方!コツとポイントを理解して 楽しくサイトを彩る方法
- 1. さらに一歩踏み込んだ颁厂厂3の使い方! コツとポイントを理解して 楽しくサイトを彩る方法 Photo and Design sonsun 鍋坂 理恵
- 3. 颁厂厂3について
- 6. 主なCSS3プロパティ box-shadow CSS Animations FlexBox text-shadow CSS Gradients CSS Columns border-radius CSS Re?ections Media Queries opacity CSS 2D Transforms rgba()?hsla() CSS 3D Transforms box-sizing CSS Transitions Background Size Multiple backgrounds border-image
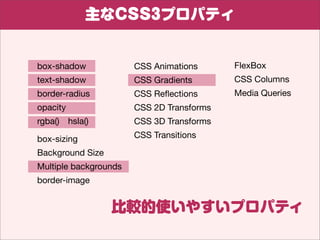
- 7. 主なCSS3プロパティ box-shadow CSS Animations FlexBox text-shadow CSS Gradients CSS Columns border-radius CSS Re?ections Media Queries opacity CSS 2D Transforms rgba()?hsla() CSS 3D Transforms box-sizing CSS Transitions Background Size Multiple backgrounds border-image 比較的使いやすいプロパティ
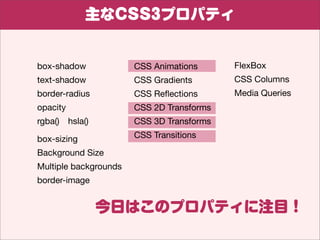
- 8. 主なCSS3プロパティ box-shadow CSS Animations FlexBox text-shadow CSS Gradients CSS Columns border-radius CSS Re?ections Media Queries opacity CSS 2D Transforms rgba()?hsla() CSS 3D Transforms box-sizing CSS Transitions Background Size Multiple backgrounds border-image 今日はこのプロパティに注目!
- 12. 记述方法を理解しよう
- 13. Transforms
- 14. Transforms ???拡大縮小、変形、回転、ゆがみ などの表現 2D Transform 3D Transform translate 移動 translate 移動 rotate 回転 rotate 回転 scale 拡大縮小 scale 拡大縮小 skew ゆがみ(傾斜) skew ゆがみ matrix 変形指定 matrix 変形指定 perspective 遠近効果
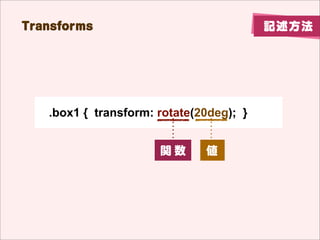
- 15. Transforms 記述方法 .box1 { transform: rotate(20deg); } 関数 値
- 16. 2D transform 記述方法 <div class="box1">SAMPLE</div> CSS .box1 { transform: rotate(20deg); } 右回 に り 20度回転さ る せ
- 17. 2D transform 記述方法 <div class="box1">SAMPLE</div> CSS .box1 { transform: skewX(15deg); } X軸に15度 傾斜させる
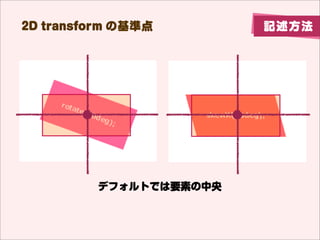
- 18. 2D transform の基準点 記述方法 デフォルトでは要素の中央
- 19. 2D transform の基準点 記述方法 基準点を設定する transform-originプロパティ .box1 { transform-origin: 100% 100%; } X軸 Y軸 left, right, top, bottomの指定も可能
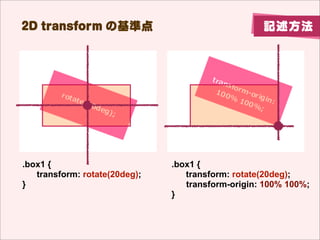
- 20. 2D transform の基準点 記述方法 .box1 { .box1 { transform: rotate(20deg); transform: rotate(20deg); } transform-origin: 100% 100%; }
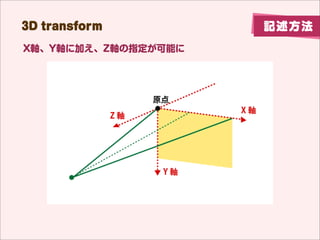
- 21. 3D transform 記述方法 X軸、Y軸に加え、Z軸の指定が可能に
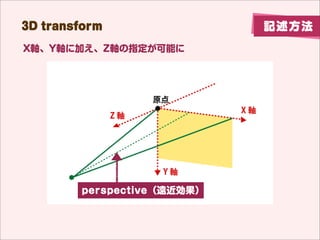
- 22. 3D transform 記述方法 X軸、Y軸に加え、Z軸の指定が可能に perspective(遠近効果)
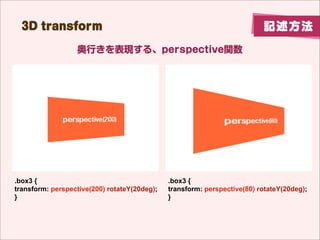
- 23. 3D transform 記述方法 奥行きを表現する、perspective関数 .box3 { .box3 { transform: perspective(200) rotateY(20deg); transform: perspective(80) rotateY(20deg); } }
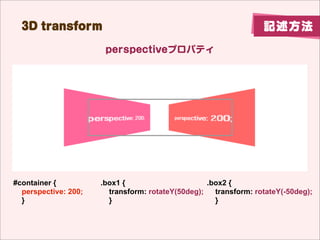
- 24. 3D transform 記述方法 perspectiveプロパティ #container { .box1 { .box2 { perspective: 200; transform: rotateY(50deg); transform: rotateY(-50deg); } } }
- 25. 3D transform の基準点 記述方法 X軸、Y軸、Z軸の基準点が設定できる デフォルトではX軸Y軸は要素の中心、Z軸は「0」となる .box { .box { transform: perspective(250) transform: perspective(250) rotateY(20deg); rotateY(20deg); transform-origin: 100% 100% 0; transform-origin: 0% 0% 0; } }
- 26. 要素の里返し 記述方法 transform: rotateY(180deg); 裏面を表示させるかどうか backface-visibilityプロパティ backface-visibility: hidden; ????表示させない backface-visibility: visible; ? ???表示させる X方向なら 垂直に反転
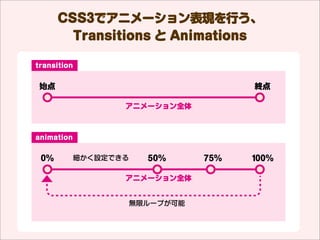
- 27. 颁厂厂3でアニメーション表现を行う、 Transitions と Animations transition 始点 終点 アニメーション全体 animation 0% 細かく設定できる 50% 75% 100% アニメーション全体 無限ループが可能
- 28. Transitions
- 29. アニメ ションの ーショ アニメー 長さを ンの 点の設定 設定 始点と終 Transitions アニメ ョ ン全体の ーショ ア ニメーシ る 遅延の ンの を調節す 設定 速度進行
- 30. Transitions 4つのプロパティ 記述方法 transition-property transition-duration transition-timing-function transition-delay
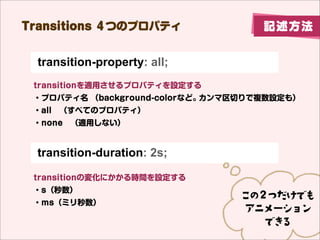
- 31. Transitions 4つのプロパティ 記述方法 transition-property: all; transitionを適用させるプロパティを設定する ?プロパティ名 (background-colorなど。カンマ区切りで複数設定も) ?all?(すべてのプロパティ) ?none?(適用しない) transition-duration: 2s; transitionの変化にかかる時間を設定する ?s(秒数) ?ms(ミリ秒数) こ2 だ で のつ け も ア メ シ ン ニ ー ョ でる き
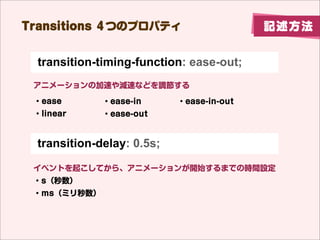
- 32. Transitions 4つのプロパティ 記述方法 transition-timing-function: ease-out; アニメーションの加速や減速などを調節する ?ease ?ease-in ?ease-in-out ?linear ?ease-out transition-delay: 0.5s; イベントを起こしてから、アニメーションが開始するまでの時間設定 ?s(秒数) ?ms(ミリ秒数)
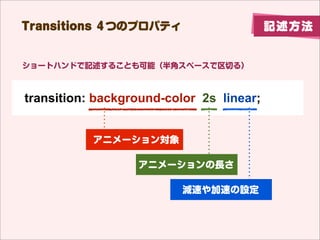
- 33. Transitions 4つのプロパティ 記述方法 ショートハンドで記述することも可能(半角スペースで区切る) transition: background-color 2s linear; アニメーション対象 アニメーションの長さ 減速や加速の設定
- 34. Transitions 4つのプロパティ 記述方法 ショートハンドで記述することも可能(半角スペースで区切る) transition: background-color 2s linear; 実際に動きを 見てみましょ う アニメーション対象 demo アニメーションの長さ 減速や加速の設定
- 35. Animations
- 36. アニメ ムによる ーショ キ ーフレー 途中か ンを ら変化 細 かい指定 できる Animations ションに 無限ル ク ープが ユ ーザーア る 設定で 再生でき きる 関係なく
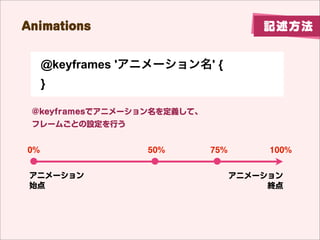
- 37. Animations 記述方法 @keyframes 'アニメーション名' { } @keyframesでアニメーション名を定義して、 フレームごとの設定を行う 0% 50% 75% 100% アニメーション アニメーション 始点 終点
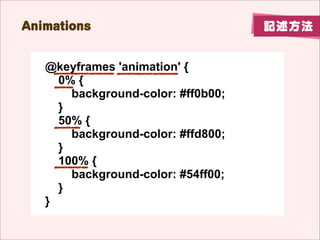
- 38. Animations 記述方法 @keyframes 'animation' { 0% { background-color: #ff0b00; } 50% { background-color: #ffd800; } 100% { background-color: #54ff00; } }
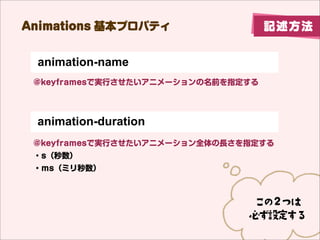
- 39. Animations 基本プロパティ 記述方法 animation-name @keyframesで実行させたいアニメーションの名前を指定する animation-duration @keyframesで実行させたいアニメーション全体の長さを指定する ?s(秒数) ?ms(ミリ秒数) こ2 は のつ 必 設 す ず 定 る
- 40. Animations 主な関連プロパティ 記述方法 animation-timing-function: ease-out; アニメーションの加速や減速などを調節する ?ease ?ease-in ?ease-in-out ?linear ?ease-out animation-delay: 0.5s; アニメーションが開始するまでの時間設定 ?s(秒数) ?ms(ミリ秒数) transition とじ 同
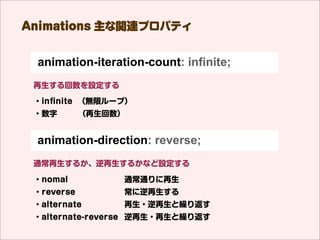
- 41. Animations 主な関連プロパティ animation-iteration-count: infinite; 再生する回数を設定する ?in?nite (無限ループ) ?数字?? (再生回数) animation-direction: reverse; 通常再生するか、逆再生するかなど設定する ?nomal 通常通りに再生 ?reverse 常に逆再生する ?alternate 再生?逆再生と繰り返す ?alternate-reverse 逆再生?再生と繰り返す
- 42. Animations 主な関連プロパティ 記述方法 animation-timing-function: ease-out; アニメーションの加速や原則などを調節する ?ease ?ease-in ?ease-in-out ?linear 実際に動きを ?ease-out 見てみましょ う dem animation-delay: 0.5s; o アニメーションが開始するまでの時間設定 ?s(秒数) ?ms(ミリ秒数)
- 43. プロパティを组み合わせた 制作例
- 44. transitionで Sample 1 ナビゲーションに動きをつける demo
- 45. transitionとtransformで Sample 2 実装するナビゲーション demo
- 46. Sample 2 animationを使った装飾例 demo
- 47. CSS3 お役立ちツール
- 48. ど ブラウ 分か ってるけ 確認す ザ対応 変 るのが 書くのが大 手間 CSS3の実装は時間がかかる??? 時間が ない! や やこしい でも使 コードが いたい !
- 49. アニメーション作成ツール Adobe Edge http://www.adobe.com/jp/products/edge.html Sencha Animator http://www.sencha.com/products/animator/ Flash Professional CS6 / Toolkit for CreateJS http://www.adobe.com/jp/products/?ash/?ash-to-html5.html/ CreateJS http://www.createjs.com/ HTML5?CSS3 JavaScript
- 50. CSS3 作成ツール Animate.CSS http://daneden.me/animate/ Stylie http://jeremyckahn.github.com/stylie/ CSS3.0 MAKER http://www.css3maker.com/ CSS3 Sandbox http://westciv.com/tools/ transform transition animation etc...
- 51. CSS3 作成ツール Grad3 http://grad3.ecoloniq.jp/ cssarrowplease http://cssarrowplease.com/ CSS3 Multi Column Layout Generator http://www.aaronlumsden.com/multicol/ 3D CSS Text Generator http://www.3dcsstext.com/ CSS3 PROPERTYS
- 52. CSS3 作成ツール border-image-generator http://border-image.com/ CSS3 PROPERTYS
- 53. まとめ
- 55. ありがと ございます う ! Photo and Design sonsun 鍋坂理恵 info@sonsun33.com Twitter : @sonsun Facebook : sonsun