н”„лЎ нҠём—”л“ңмҠӨн„°л”” E03 - Javascript intro.
- 1. н”„лЎ нҠём—”л“ң мҠӨн„°л”” CH.03. JS intro.
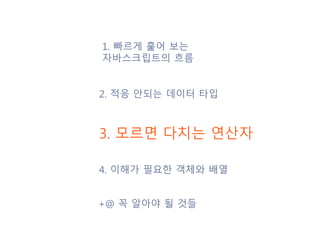
- 2. 1. л№ лҘҙкІҢ нӣ‘м–ҙ ліҙлҠ” мһҗл°”мҠӨнҒ¬лҰҪнҠёмқҳ нқҗлҰ„ 2. м Ғмқ‘ м•ҲлҗҳлҠ” лҚ°мқҙн„° нғҖмһ… 3. лӘЁлҘҙл©ҙ лӢӨм№ҳлҠ” м—°мӮ°мһҗ 4. мқҙн•ҙк°Җ н•„мҡ”н•ң к°қмІҙмҷҖ л°°м—ҙ +@ кјӯ м•Ңм•„м•ј лҗ кІғл“Ө лӘҮ к°Җм§Җ
- 3. 1. л№ лҘҙкІҢ нӣ‘м–ҙ ліҙлҠ” мһҗл°”мҠӨнҒ¬лҰҪнҠёмқҳ нқҗлҰ„ 2. м Ғмқ‘ м•ҲлҗҳлҠ” лҚ°мқҙн„° нғҖмһ… 3. лӘЁлҘҙл©ҙ лӢӨм№ҳлҠ” м—°мӮ°мһҗ 4. мқҙн•ҙк°Җ н•„мҡ”н•ң к°қмІҙмҷҖ л°°м—ҙ +@ кјӯ м•Ңм•„м•ј лҗ кІғл“Ө
- 4. Javascript кіөл¶Җн• кІҢ мһҲлӮҳ? нҺҳмқҙм§Җ м „мІҙ мғҲлЎң кі м№Ё Validation мІҙнҒ¬ м •лҸ„ к°„лӢЁн•ң мқҙлІӨ нҠё л°ңмғқ 1. л№ лҘҙкІҢ нӣ‘м–ҙ ліҙлҠ” мһҗл°”мҠӨнҒ¬лҰҪнҠёмқҳ нқҗлҰ„
- 5. AJAXмқҳ л“ұмһҘ Sync -> Async н•ҳл“ңмӣЁм–ҙвҶ‘ Javascript м—” 진мқҳ л°ңм „ 1. л№ лҘҙкІҢ нӣ‘м–ҙ ліҙлҠ” мһҗл°”мҠӨнҒ¬лҰҪнҠёмқҳ нқҗлҰ„
- 6. нҷңмҡ©лІ”мң„ нҷ•лҢҖ SPA(Single Page Application) н•ҳмқҙлёҢлҰ¬л“ң мӣ№м•ұ Node.js 1. л№ лҘҙкІҢ нӣ‘м–ҙ ліҙлҠ” мһҗл°”мҠӨнҒ¬лҰҪнҠёмқҳ нқҗлҰ„
- 7. мқёкё°к°Җ м•„мЈј к·ёлғҘ Best Programming Language 2015 1. л№ лҘҙкІҢ нӣ‘м–ҙ ліҙлҠ” мһҗл°”мҠӨнҒ¬лҰҪнҠёмқҳ нқҗлҰ„
- 8. лӢЁм–ҙлЎң ліҙлҠ” м—ӯмӮ¬ Brendan Eich Mocha -> Live Script -> Javascript <-> Jscript ECMA(European Computer Manufacturers Association) - л¬ёлІ•кіј мқҳлҜёлҘј н‘ңмӨҖнҷ”н•ҳм—¬ мқјл°ҳм Ғмқё лӘ©м Ғм—җ м“ё мҲҳ мһҲкі н”Ңлһ«нҸјмқ„ к°ҖлҰ¬м§Җ м•Ҡмңјл©° м ңмЎ°мӮ¬м—җ мӨ‘лҰҪмқё мҠӨнҒ¬лҰҪнҠё м–ём–ҙ TC39 - л„·мҠӨмјҖмқҙн”„, л§ҲмқҙнҒ¬лЎңмҶҢн”„нҠё, м„ , ліјлһңл“ң, NOMBAS л“ұ Javascript 1.0 -> 1.1 -> ECMA-262 -> 2нҢҗ -> 3нҢҗ -> 4нҢҗ(нҸҗкё°) -> 5 нҢҗ -> 6нҢҗ https://ko.wikipedia.org/wiki/ECMAмҠӨнҒ¬лҰҪнҠё 1. л№ лҘҙкІҢ нӣ‘м–ҙ ліҙлҠ” мһҗл°”мҠӨнҒ¬лҰҪнҠёмқҳ нқҗлҰ„
- 9. 1. л№ лҘҙкІҢ нӣ‘м–ҙ ліҙлҠ” мһҗл°”мҠӨнҒ¬лҰҪнҠёмқҳ нқҗлҰ„ 2. м Ғмқ‘ м•ҲлҗҳлҠ” лҚ°мқҙн„° нғҖмһ… 3. мқөмҲҷн•ҳм§Җ м•ҠмқҖ м—°мӮ°мһҗ 4. мқҙн•ҙк°Җ н•„мҡ”н•ң к°қмІҙмҷҖ л°°м—ҙ +@ кјӯ м•Ңм•„м•ј лҗ кІғл“Ө
- 10. лҚ°мқҙн„° нғҖмһ…мқҖ лӘҮ к°Җм§Җ? 2. м Ғмқ‘ м•ҲлҗҳлҠ” лҚ°мқҙн„° нғҖмһ… Undefined Null Boolean String Number and Object typeof м—°мӮ°мһҗлЎң нҷ•мқё к°ҖлҠҘ
- 11. JavaмҷҖ лӢӨлҘё м җ лӘҮ к°Җм§Җ * Dynamic typing мҲ«мһҗлҘј н‘ңнҳ„н•ҳлҠ”лҚ°м—җ Number type н•ҳлӮҳл§Ң мЎҙмһ¬, мҶҢмҲҳ н‘ңнҳ„м—җ л¶ҖлҸҷмҶҢмҲҳм җ мӮ¬мҡ© Stringмқҳ н‘ңнҳ„м—җ Double/Single quotation л‘ҳ лӢӨ мӮ¬мҡ© к°ҖлҠҘ Stringмқҙ м°ёмЎ°нғҖмһ…мқҙ м•„лӢҢ кё°ліёнғҖмһ…. 2. м Ғмқ‘ м•ҲлҗҳлҠ” лҚ°мқҙн„° нғҖмһ…
- 12. * Dynamic typing 2. м Ғмқ‘ м•ҲлҗҳлҠ” лҚ°мқҙн„° нғҖмһ… * Dynamic typing Dynamic typing = Javascript is a loosly ty ped of dynamic language. (spec.) ліҖмҲҳлҘј м„ м–ён• л•Ң нғҖмһ…мқ„ м§Җм •н•ҳм§Җ м•Ҡм•„лҸ„ лҗңлӢӨ. => мҪ”л“ң мӢӨн–үмӢңм—җ вҖңл¬ёл§ҘвҖқм—җ л”°лқј лҚ°мқҙн„° нғҖмһ…мқҙ кІ°м •лҗңлӢӨ. // Java к°ңл°ңмһҗм—җкІҢ мқөмҲҷн•ң нҳ• нғң // int a = 1; // н•ҳм§Җл§Ң... var a; a = null; a = 1; a = 'str'; a = []; a = {};
- 13. мқҙкІғмқҙ к°ҖлҠҘн•ң мқҙмң ? 2. м Ғмқ‘ м•ҲлҗҳлҠ” лҚ°мқҙн„° нғҖмһ… мӢӨн–ү мӢңм җмқҳ л¬ёл§Ҙм—җ л”°лқј ліҖмҲҳлҘј Wrapper ClassлЎң к°җмӢјлӢӨ. мқҙ Wrapper к°қмІҙлҠ” мӮ¬мҡ©мқҙ лҒқлӮҳл©ҙ мӢңмҠӨн…ңмқҙ нҡҢмҲҳн•ҙк°„лӢӨ. * Wrapper Class : мһҗл°”мҠӨнҒ¬лҰҪнҠём—җлҠ” м„ё к°Җм§Җ н•өмӢ¬ кё°ліё лҚ°мқҙн„° нғҖмһ… к°Ғк°Ғм—җ лҢҖмқ‘лҗҳ лҠ” Wrapper нҒҙлһҳмҠӨк°Җ м •мқҳлҗҳм–ҙ мһҲлӢӨ. WrapperлҠ” кё°ліё лҚ°мқҙн„° нғҖ мһ… к°’кіј лҸҷмқјн•ң к°’мқ„ лӢҙкі мһҲкі , лҚ°мқҙн„° мЎ°мһ‘мқ„ мң„н•ң н”„лЎңнҚјнӢ°мҷҖ л©”м„ңл“ңлҸ„ к°Җм§Җкі мһҲлӢӨ. * Dynamic typing
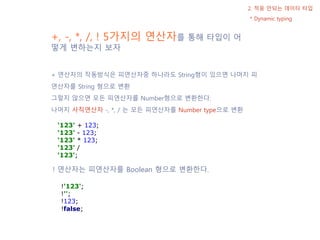
- 14. +, -, *, /, ! 5к°Җм§Җмқҳ м—°мӮ°мһҗлҘј нҶөн•ҙ нғҖмһ…мқҙ м–ҙ л–»кІҢ ліҖн•ҳлҠ”м§Җ ліҙмһҗ 2. м Ғмқ‘ м•ҲлҗҳлҠ” лҚ°мқҙн„° нғҖмһ… + м—°мӮ°мһҗмқҳ мһ‘лҸҷл°©мӢқмқҖ н”јм—°мӮ°мһҗмӨ‘ н•ҳлӮҳлқјлҸ„ Stringнҳ•мқҙ мһҲмңјл©ҙ лӮҳлЁём§Җ н”ј м—°мӮ°мһҗлҘј String нҳ•мңјлЎң ліҖнҷҳ к·ёл Үм§Җ м•Ҡмңјл©ҙ лӘЁл“ н”јм—°мӮ°мһҗлҘј Numberнҳ•мңјлЎң ліҖнҷҳн•ңлӢӨ. лӮҳлЁём§Җ мӮ¬м№ҷм—°мӮ°мһҗ -, *, / лҠ” лӘЁл“ н”јм—°мӮ°мһҗлҘј Number typeмңјлЎң ліҖнҷҳ * Dynamic typing '123' + 123; '123' - 123; '123' * 123; '123' / '123'; ! м—°мӮ°мһҗлҠ” н”јм—°мӮ°мһҗлҘј Boolean нҳ•мңјлЎң ліҖнҷҳн•ңлӢӨ. !'123'; !''; !123; !false;
- 15. мқҙлҹ¬н•ң м„ұм§Ҳмқ„ мқҙмҡ©н•ҳл©ҙ нҳ•ліҖнҷҳмқ„ к°„лӢЁнһҲ н• мҲҳ мһҲлӢӨ. 2. м Ғмқ‘ м•ҲлҗҳлҠ” лҚ°мқҙн„° нғҖмһ… * Dynamic typing // string нҳ•мңјлЎң ліҖнҷҳ var x = 123; x += ''; // number нҳ•мңјлЎң ліҖнҷҳ (*, -, / м—°мӮ°мһҗлҘј нҷңмҡ©) var x = '123' x *= 1; // Boolean нҳ•мңјлЎң ліҖнҷҳ var x = ''; x = !!x;
- 16. кё°ліёнғҖмһ…кіј м°ёмЎ°нғҖмһ… 2. м Ғмқ‘ м•ҲлҗҳлҠ” лҚ°мқҙн„° нғҖмһ… Javascriptмқҳ Primitive types лҘј м ңмҷён•ң лӮҳлЁём§Җ лӘЁл“ лҚ°мқҙн„°нғҖмһ…мқҖ м°ёмЎ°нғҖмһ…. Javaмқҳ Stringмқҙ м°ёмЎ°нғҖмһ…мқё кІғкіј лҢҖмЎ°лҗңлӢӨ. // кё°ліёнғҖмһ… var a = 1; var b = a; a = 2; console.log('a : ', a, ' / ', 'b : ', b); // м°ёмЎ°нғҖмһ… var a = {k:1}; var b = a; a.k = 2; console.log('a : ', a, ' / ', 'b : ', b);
- 17. 1. л№ лҘҙкІҢ нӣ‘м–ҙ ліҙлҠ” мһҗл°”мҠӨнҒ¬лҰҪнҠёмқҳ нқҗлҰ„ 2. м Ғмқ‘ м•ҲлҗҳлҠ” лҚ°мқҙн„° нғҖмһ… 3. лӘЁлҘҙл©ҙ лӢӨм№ҳлҠ” м—°мӮ°мһҗ 4. мқҙн•ҙк°Җ н•„мҡ”н•ң к°қмІҙмҷҖ л°°м—ҙ +@ кјӯ м•Ңм•„м•ј лҗ кІғл“Ө
- 18. == м—°мӮ°мһҗ 3. лӘЁлҘҙл©ҙ лӢӨм№ҳлҠ” м—°мӮ°мһҗ ==, != м—°мӮ°мһҗ : к°’мқ„ 비көҗ -> кІҪмҡ°м—җ л”°лқј мһҗлҸҷ нҳ•ліҖнҷҳмқҙ л°ңмғқ The Abstract Equality Comparison Algorithm http://www.ecma-international.org/ecma-262/5.1/#sec-11.9.3 '' == 0; undefined == null; true == 1; false == 0; '1234' == 1234;
- 19. === м—°мӮ°мһҗ ===, !== м—°мӮ°мһҗ : к°’кіј нғҖмһ… лӘЁл‘җлҘј 비көҗ -> мһҗлҸҷ нҳ•ліҖнҷҳмқҙ л°ңмғқ н•ҳм§Җ м•ҠмқҢ. The Strict Equality Comparison Algorithm http://www.ecma-international.org/ecma-262/5.1/#sec-11.9.6 * м •нҷ•н•ң 비көҗлҘј мң„н•ҙм„ңлҠ” ==, != ліҙлӢӨлҠ” ===, !== мӮ¬мҡ© к¶ҢмһҘ '' === 0; undefined === null; true === 1; 3. лӘЁлҘҙл©ҙ лӢӨм№ҳлҠ” м—°мӮ°мһҗ
- 20. () - Grouping operator 1 + 2 * 3 == 7; (1 + 2) * 3 == 9; ({}).__proto__.constructor === Object; (1==true) && (function(){ console.log('1==true') })(); 3. лӘЁлҘҙл©ҙ лӢӨм№ҳлҠ” м—°мӮ°мһҗ * м—°мӮ° мҡ°м„ мҲңмң„лҘј м§Җм •н• мҲҳ мһҲлӢӨ. * () м•Ҳм—җ мһҲлҠ” мӢқмқҳ м—°мӮ° кІ°кіјлҘј л°ӣм•„м„ң мӮ¬мҡ©н• мҲҳ мһҲлӢӨ.
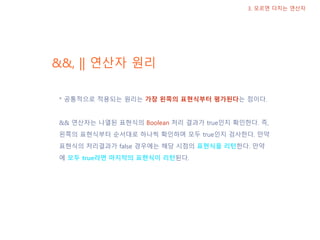
- 21. &&, || м—°мӮ°мһҗ 3. лӘЁлҘҙл©ҙ лӢӨм№ҳлҠ” м—°мӮ°мһҗ var x = (1 && true && "str" && {}); // ? var x = (1 || true || "str" || {}); // ? var x = (1 && true || "str" || {}); // ? if(a==b) stop(); (a==b) && stop(); // мқҙлҹ° кІҪмҡ°м—җлҠ” ifлҘј м“°лҠ” нҺёмқҙ мўӢлӢӨ. м•„лһҳ м—°мӮ°мқҳ кІ°кіјлҘј мҳҲмғҒн•ҙліҙмһҗ.
- 22. &&, || м—°мӮ°мһҗ мӣҗлҰ¬ * кіөнҶөм ҒмңјлЎң м Ғмҡ©лҗҳлҠ” мӣҗлҰ¬лҠ” к°ҖмһҘ мҷјмӘҪмқҳ н‘ңнҳ„мӢқл¶Җн„° нҸүк°ҖлҗңлӢӨлҠ” м җмқҙлӢӨ. && м—°мӮ°мһҗлҠ” лӮҳм—ҙлҗң н‘ңнҳ„мӢқмқҳ Boolean мІҳлҰ¬ кІ°кіјк°Җ trueмқём§Җ нҷ•мқён•ңлӢӨ. мҰү, мҷјмӘҪмқҳ н‘ңнҳ„мӢқл¶Җн„° мҲңм„ңлҢҖлЎң н•ҳлӮҳм”© нҷ•мқён•ҳл©° лӘЁл‘җ trueмқём§Җ кІҖмӮ¬н•ңлӢӨ. л§Ңм•Ҫ н‘ңнҳ„мӢқмқҳ мІҳлҰ¬кІ°кіјк°Җ false кІҪмҡ°м—җлҠ” н•ҙлӢ№ мӢңм җмқҳ н‘ңнҳ„мӢқмқ„ лҰ¬н„ҙн•ңлӢӨ. л§Ңм•Ҫ м—җ лӘЁл‘җ trueлқјл©ҙ л§Ҳм§Җл§үмқҳ н‘ңнҳ„мӢқмқҙ лҰ¬н„ҙлҗңлӢӨ. 3. лӘЁлҘҙл©ҙ лӢӨм№ҳлҠ” м—°мӮ°мһҗ
- 23. &&, || м—°мӮ°мһҗ мӣҗлҰ¬ || м—°мӮ°мһҗлҠ” л°ҳлҢҖлЎң н•ҳлӮҳлқјлҸ„ trueк°Җ мһҲлҠ”м§Җ нҷ•мқён•ҳл©°, лӘЁл‘җ false мқё кІҪмҡ° л§Ҳм§Җл§үмқҳ н‘ңнҳ„мӢқмқҙ лҰ¬н„ҙлҗңлӢӨ. 3. лӘЁлҘҙл©ҙ лӢӨм№ҳлҠ” м—°мӮ°мһҗ var x = (0 || false || "" || null || undefined); // ? var x = (0 || false && "a" || null || undefined); // ? var x = (0 || true && "a" || null || undefined); // ? * мң„мҷҖ к°ҷмқҖ л°©мӢқмқҖ н‘ңнҳ„мӢқмқҳ к°’м—җ л”°лқј мӣҗм№ҳ м•ҠлҠ” мһ‘лҸҷмқ„ н• мҲҳ мһҲмңј лҜҖлЎң &&, ||лҠ” true, falseлҘј нҢҗлі„н•ҳлҠ” мҡ©лҸ„лЎңл§Ң нҷ•мқён•ҳлҠ” кІғмқ„ к¶ҢмһҘ
- 24. м—°мӮ°мһҗ м •лҰ¬ м—°мӮ°мһҗмқҳ м„ұкІ©м—җ л”°лқј м—°мӮ°мқҳ лҢҖмғҒмқҙ лҗҳлҠ” лҚ°мқҙн„°мқҳ нғҖмһ…мқҙ ліҖн•ңлӢӨ. => м—°мӮ°мһҗлҘј ліҙкі м–ҙл–Ө лҚ°мқҙн„°нғҖмһ…мқҙ лҗ м§Җ м¶”лЎ н• мҲҳ мһҲм–ҙм•ј н•ңлӢӨ. мҳҲ) л…јлҰ¬ м—°мӮ°мһҗ(&&, || л“ұ) : Boolean нҳ• мӮ°мҲ м—°мӮ°мһҗ(+, -, *, / л“ұ) : Number нҳ• л¶Җм • м—°мӮ°мһҗ(!) : Boolean нҳ• 3. лӘЁлҘҙл©ҙ лӢӨм№ҳлҠ” м—°мӮ°мһҗ
- 25. 1. л№ лҘҙкІҢ нӣ‘м–ҙ ліҙлҠ” мһҗл°”мҠӨнҒ¬лҰҪнҠёмқҳ нқҗлҰ„ 2. м Ғмқ‘ м•ҲлҗҳлҠ” лҚ°мқҙн„° нғҖмһ… 3. лӘЁлҘҙл©ҙ лӢӨм№ҳлҠ” м—°мӮ°мһҗ 4. мқҙн•ҙк°Җ н•„мҡ”н•ң к°қмІҙмҷҖ л°°м—ҙ +@ кјӯ м•Ңм•„м•ј лҗ кІғл“Ө
- 26. м„ м–ёл°©лІ• 4. мқҙн•ҙк°Җ н•„мҡ”н•ң к°қмІҙмҷҖ л°°м—ҙ // к°қмІҙ : {}, new object() var obj = {}; var obj = new Object(); // л°°м—ҙ : [], new Array() var arr = [] var arr = new Array(); * newлҘј м“°кё° ліҙлӢӨлҠ” лӢЁмҲңн•ң нҳ•нғңлҘј м„ нҳё. мӨ„м—¬м„ң н‘ңнҳ„н•ҳлҠ” кІғмқҙ лҜёлҚ•.
- 27. м„ м–ёл°©лІ•м—җ л”°лҘё мӢӨн–үмҶҢмҡ”мӢңк°„ м„ұлҠҘн…ҢмҠӨнҠё 4. мқҙн•ҙк°Җ н•„мҡ”н•ң к°қмІҙмҷҖ л°°м—ҙ var arr = new Array(); var arr = []; http://jindo.dev.naver.com/jsMatch/index.html?d=11&openResult=1
- 28. м„ м–ёл°©лІ•м—җ л”°лҘё мӢӨн–үмҶҢмҡ”мӢңк°„ м„ұлҠҘн…ҢмҠӨнҠё 4. мқҙн•ҙк°Җ н•„мҡ”н•ң к°қмІҙмҷҖ л°°м—ҙ http://jindo.dev.naver.com/jsMatch/index.html?d=14&openResult=1 var obj = new Object(); var obj = {};
- 29. Javascript л°°м—ҙмқҳ нҠ№мҲҳн•ң м җ 4. мқҙн•ҙк°Җ н•„мҡ”н•ң к°қмІҙмҷҖ л°°м—ҙ * Javascript л°°м—ҙмқҳ нҠ№мҲҳн•ң м җмқҖ л°°м—ҙмқҳ кёёмқҙк°Җ лҸҷм ҒмңјлЎң ліҖн•ңлӢӨлҠ” м җкіј length мҶҚм„ұмқҳ к°’мқ„ мЎ°м •н•ЁмңјлЎңмҚЁ л°°м—ҙмқҳ нҒ¬кё°лҘј нҷ•мһҘн•ҳкұ°лӮҳ 축мҶҢмӢңнӮ¬ мҲҳ мһҲлӢӨлҠ” м җмқҙлӢӨ. к·ёлҰ¬кі лӢӨм–‘н•ң мһҗлЈҢнҳ•мқ„ лӢҙмқ„ мҲҳ мһҲлӢӨ. <- лӢ№м—°н•ң мқҙм•јкё° (dynamic typing) var arr = []; // arr.length == 0 arr.push(1); // arr.length == 1 arr.push(2); // arr.length == 2 arr.push(3); // arr.length == 3 arr.pop(); // arr.length == 2 arr.length = 1; // лӮҳлЁём§Җ мҡ”мҶҢлҠ” мӮӯм ң arr.length = 5; // лӮҳлЁём§Җ мҡ”мҶҢлҠ” undefined
- 30. мң мӮ¬л°°м—ҙ 4. мқҙн•ҙк°Җ н•„мҡ”н•ң к°қмІҙмҷҖ л°°м—ҙ к°қмІҙ, String wrapper class, document.getElementsByTagName("div") л“ұ л°°м—ҙкіј мң мӮ¬н•ң кө¬мЎ° var obj = {a:1, b:2, c:3}; for(idx in obj) { console.log(obj[idx]); }; var str_wrapper = new String('abcdefg'); console.dir(str_wrapper); console.dir(document.getElementsByTagName("div"));
- 31. 1. л№ лҘҙкІҢ нӣ‘м–ҙ ліҙлҠ” мһҗл°”мҠӨнҒ¬лҰҪнҠёмқҳ нқҗлҰ„ 2. м Ғмқ‘ м•ҲлҗҳлҠ” лҚ°мқҙн„° нғҖмһ… 3. лӘЁлҘҙл©ҙ лӢӨм№ҳлҠ” м—°мӮ°мһҗ 4. мқҙн•ҙк°Җ н•„мҡ”н•ң к°қмІҙмҷҖ л°°м—ҙ +@ кјӯ м•Ңм•„м•ј лҗ кІғл“Ө
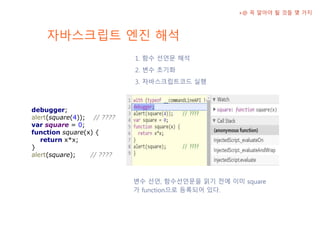
- 32. +@ кјӯ м•Ңм•„м•ј лҗ кІғл“Ө лӘҮ к°Җм§Җ 1. н•ЁмҲҳ м„ м–ёл¬ё н•ҙм„қ 2. ліҖмҲҳ мҙҲкё°нҷ” 3. мһҗл°”мҠӨнҒ¬лҰҪнҠёмҪ”л“ң мӢӨн–ү мһҗл°”мҠӨнҒ¬лҰҪнҠё 엔진 н•ҙм„қ ліҖмҲҳ м„ м–ё, н•ЁмҲҳм„ м–ёл¬ёмқ„ мқҪкё° м „м—җ мқҙлҜё square к°Җ functionмңјлЎң л“ұлЎқлҗҳм–ҙ мһҲлӢӨ. debugger; alert(square(4)); // ???? var square = 0; function square(x) { return x*x; } alert(square); // ????
- 33. Functionм—җ мӮ¬мҡ©лҗҳлҠ” нҢҢлқјлҜён„°лҠ” лҸҷм ҒмқҙлӢӨ лҸҷм Ғ нҢҢлқјлҜён„° function func(arr) { arr = arr || []; if (arr.length == 0) { console.log('Error') } else { console.log(arr) } } func(); // нҢҢлқјлҜён„°к°Җ м—Ҷмқ„ л•Ң func([1,2,3]); // нҢҢлқјлҜён„°к°Җ мһҲмқ„ л•Ң +@ кјӯ м•Ңм•„м•ј лҗ кІғл“Ө лӘҮ к°Җм§Җ
- 34. лҸҷм Ғ нҢҢлқјлҜён„° мқҙкІғмқҙ к°ҖлҠҘн•ң мқҙмң лҠ” Arguments мҳӨлёҢм қнҠё л•Ңл¬ё => нҢҢлқјлҜёмқҳ typeмқҙлӮҳ к°ҜмҲҳлЎң н•ЁмҲҳмқҳ мҳӨлІ„лЎңл”©мқҙ л¶Ҳк°ҖлҠҘ. JavascripлҠ” мқҙлҰ„мңјлЎңл§Ң м°ёмЎ°. +@ кјӯ м•Ңм•„м•ј лҗ кІғл“Ө лӘҮ к°Җм§Җ function printArg() { console.log(arguments); } printArg(1); printArg(1,'a'); printArg(1,'a',{},[1,2,3]);
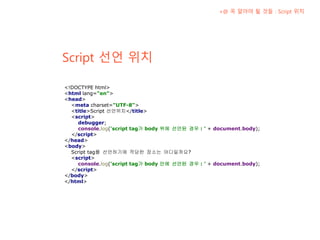
- 35. +@ кјӯ м•Ңм•„м•ј лҗ кІғл“Ө : Script мң„м№ҳ Script м„ м–ё мң„м№ҳ <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Script м„ м–ёмң„м№ҳ</title> <script> debugger; console.log('script tagк°Җ body мң„м—җ м„ м–ёлҗң кІҪмҡ° : ' + document.body); </script> </head> <body> Script tagлҘј м„ м–ён•ҳкё°м—җ м ҒлӢ№н•ң мһҘмҶҢлҠ” м–ҙл””мқјк№Ңмҡ”? <script> console.log('script tagк°Җ body м•Ҳм—җ м„ м–ёлҗң кІҪмҡ° : ' + document.body); </script> </body> </html>
- 36. +@ кјӯ м•Ңм•„м•ј лҗ кІғл“Ө : Script мң„м№ҳ HTML, CSS, Scriptмқҳ л°”лҘё мң„м№ҳ мў…н•© <!DOCTYPE html> <html lang="en"> <head> <!-- headм—җлҠ” meta м •ліҙлҘј мһ‘м„ұн•©лӢҲлӢӨ. --> <meta charset="UTF-8"> <title>html, css, script м„ м–ёмң„м№ҳ</title> <!-- css import мң„м№ҳ --> <link rel="stylesheet" src=/slideshow/e03-javascript-intro/61147426/"/css/myCss.css"/> <style> /* cssлҘј нҢҢмқј лӮҙл¶Җм—җм„ң м •мқҳн• кІҪмҡ° м—¬кё°м—җ кё°мһ¬н•©лӢҲлӢӨ. */ span { color: red; } </style> </head> <body> bodyм—җ кё°мһ¬ н• Contents <!-- script import мң„м№ҳ --> <script src="/js/myJs.js"></script> <script> debugger; document.body.innerHTML = "<span>ScriptлЎң 추к°Җн•ң Contents</span>"; </script> </body> </html>
- 37. * м¶ңмІҳ : ECMA5 Specification : http://www.ecma-international.org/ecma-262/5.1/ MDN : https://developer.mozilla.org/ko/docs/Web/JavaScript/Data_structures мһҗл°”мҠӨнҒ¬лҰҪнҠё мҷ„лІҪ к°Җмқҙл“ң 5/E - лҚ°мқҙ비л“ң н”Ңлһҳл„Ҳкұҙ лӘ°мһ…! мһҗл°”мҠӨнҒ¬лҰҪнҠё вҖ“ к№ҖмҳҒліҙ н”„лЎ нҠём—”л“ң к°ңл°ңмһҗлҘј мң„н•ң мһҗл°”мҠӨнҒ¬лҰҪнҠё н”„лЎңк·ёлһҳл°Қ - лӢҲмҪңлқјмҠӨ мһҗм№ҙмҠӨ NHNмқҖ мқҙл ҮкІҢ н•ңлӢӨ! мһҗл°”мҠӨнҒ¬лҰҪнҠё м„ұлҠҘ мқҙм•јкё° - л°•мһ¬м„ұ, мӢ¬мғҒлҜј, м–‘м •к¶Ң, нҷ©мӨҖнҳё мҡ°лҰ¬ лЁёлҰ¬м—җ мЈјлЁ№м§Ҳмқ„ н•ҙ лҢҖлҠ” мұ…мқҙ м•„лӢҲлқјл©ҙ, мҡ°лҰ¬к°Җ мҷң к·ёлҹ° мұ…мқ„ мқҪм–ҙм•ј н•ңлӢЁ л§җ мқёк°Җ? - н”„лһҖмё м№ҙн”„м№ҙ












![* Dynamic typing
2. м Ғмқ‘ м•ҲлҗҳлҠ” лҚ°мқҙн„° нғҖмһ…
* Dynamic typing
Dynamic typing = Javascript is a loosly ty
ped of dynamic language. (spec.)
ліҖмҲҳлҘј м„ м–ён• л•Ң нғҖмһ…мқ„ м§Җм •н•ҳм§Җ м•Ҡм•„лҸ„
лҗңлӢӨ.
=> мҪ”л“ң мӢӨн–үмӢңм—җ вҖңл¬ёл§ҘвҖқм—җ л”°лқј лҚ°мқҙн„°
нғҖмһ…мқҙ кІ°м •лҗңлӢӨ.
// Java к°ңл°ңмһҗм—җкІҢ мқөмҲҷн•ң нҳ•
нғң
// int a = 1;
// н•ҳм§Җл§Ң...
var a;
a = null;
a = 1;
a = 'str';
a = [];
a = {};](https://image.slidesharecdn.com/e03-160420140533/85/E03-Javascript-intro-12-320.jpg)













![м„ м–ёл°©лІ•
4. мқҙн•ҙк°Җ н•„мҡ”н•ң к°қмІҙмҷҖ л°°м—ҙ
// к°қмІҙ : {}, new object()
var obj = {};
var obj = new Object();
// л°°м—ҙ : [], new Array()
var arr = []
var arr = new Array();
* newлҘј м“°кё° ліҙлӢӨлҠ” лӢЁмҲңн•ң нҳ•нғңлҘј м„ нҳё.
мӨ„м—¬м„ң н‘ңнҳ„н•ҳлҠ” кІғмқҙ лҜёлҚ•.](https://image.slidesharecdn.com/e03-160420140533/85/E03-Javascript-intro-26-320.jpg)
![м„ м–ёл°©лІ•м—җ л”°лҘё мӢӨн–үмҶҢмҡ”мӢңк°„ м„ұлҠҘн…ҢмҠӨнҠё
4. мқҙн•ҙк°Җ н•„мҡ”н•ң к°қмІҙмҷҖ л°°м—ҙ
var arr = new Array();
var arr = [];
http://jindo.dev.naver.com/jsMatch/index.html?d=11&openResult=1](https://image.slidesharecdn.com/e03-160420140533/85/E03-Javascript-intro-27-320.jpg)

![Javascript л°°м—ҙмқҳ нҠ№мҲҳн•ң м җ
4. мқҙн•ҙк°Җ н•„мҡ”н•ң к°қмІҙмҷҖ л°°м—ҙ
* Javascript л°°м—ҙмқҳ нҠ№мҲҳн•ң м җмқҖ л°°м—ҙмқҳ кёёмқҙк°Җ лҸҷм ҒмңјлЎң ліҖн•ңлӢӨлҠ” м җкіј
length мҶҚм„ұмқҳ к°’мқ„ мЎ°м •н•ЁмңјлЎңмҚЁ л°°м—ҙмқҳ нҒ¬кё°лҘј нҷ•мһҘн•ҳкұ°лӮҳ 축мҶҢмӢңнӮ¬ мҲҳ
мһҲлӢӨлҠ” м җмқҙлӢӨ.
к·ёлҰ¬кі лӢӨм–‘н•ң мһҗлЈҢнҳ•мқ„ лӢҙмқ„ мҲҳ мһҲлӢӨ. <- лӢ№м—°н•ң мқҙм•јкё° (dynamic typing)
var arr = []; // arr.length == 0
arr.push(1); // arr.length == 1
arr.push(2); // arr.length == 2
arr.push(3); // arr.length == 3
arr.pop(); // arr.length == 2
arr.length = 1; // лӮҳлЁём§Җ мҡ”мҶҢлҠ” мӮӯм ң
arr.length = 5; // лӮҳлЁём§Җ мҡ”мҶҢлҠ” undefined](https://image.slidesharecdn.com/e03-160420140533/85/E03-Javascript-intro-29-320.jpg)
![мң мӮ¬л°°м—ҙ
4. мқҙн•ҙк°Җ н•„мҡ”н•ң к°қмІҙмҷҖ л°°м—ҙ
к°қмІҙ, String wrapper class, document.getElementsByTagName("div")
л“ұ л°°м—ҙкіј мң мӮ¬н•ң кө¬мЎ°
var obj = {a:1, b:2, c:3};
for(idx in obj) {
console.log(obj[idx]);
};
var str_wrapper = new String('abcdefg');
console.dir(str_wrapper);
console.dir(document.getElementsByTagName("div"));](https://image.slidesharecdn.com/e03-160420140533/85/E03-Javascript-intro-30-320.jpg)


![Functionм—җ мӮ¬мҡ©лҗҳлҠ” нҢҢлқјлҜён„°лҠ” лҸҷм ҒмқҙлӢӨ
лҸҷм Ғ нҢҢлқјлҜён„°
function func(arr) {
arr = arr || [];
if (arr.length == 0) {
console.log('Error')
} else {
console.log(arr)
}
}
func(); // нҢҢлқјлҜён„°к°Җ м—Ҷмқ„ л•Ң
func([1,2,3]); // нҢҢлқјлҜён„°к°Җ мһҲмқ„ л•Ң
+@ кјӯ м•Ңм•„м•ј лҗ кІғл“Ө лӘҮ к°Җм§Җ](https://image.slidesharecdn.com/e03-160420140533/85/E03-Javascript-intro-33-320.jpg)
![лҸҷм Ғ нҢҢлқјлҜён„°
мқҙкІғмқҙ к°ҖлҠҘн•ң мқҙмң лҠ” Arguments мҳӨлёҢм қнҠё л•Ңл¬ё
=> нҢҢлқјлҜёмқҳ typeмқҙлӮҳ к°ҜмҲҳлЎң н•ЁмҲҳмқҳ мҳӨлІ„лЎңл”©мқҙ л¶Ҳк°ҖлҠҘ. JavascripлҠ”
мқҙлҰ„мңјлЎңл§Ң м°ёмЎ°.
+@ кјӯ м•Ңм•„м•ј лҗ кІғл“Ө лӘҮ к°Җм§Җ
function printArg() {
console.log(arguments);
}
printArg(1);
printArg(1,'a');
printArg(1,'a',{},[1,2,3]);](https://image.slidesharecdn.com/e03-160420140533/85/E03-Javascript-intro-34-320.jpg)








![[D2 COMMUNITY] ECMAScript 2015 S67 seminar - 1. primitive](https://cdn.slidesharecdn.com/ss_thumbnails/1primitive-161207024601-thumbnail.jpg?width=560&fit=bounds)









![[Main Session] лҜёлһҳмқҳ Java лҜёлҰ¬ліҙкё° - м•°лІ„мҷҖ л°ңн• лқј н”„лЎңм қнҠёлҘј мӨ‘мӢ¬мңјлЎң](https://cdn.slidesharecdn.com/ss_thumbnails/java-180320135253-thumbnail.jpg?width=560&fit=bounds)

























![[Swift] Protocol (1/2)](https://cdn.slidesharecdn.com/ss_thumbnails/protocol12-200514065136-thumbnail.jpg?width=560&fit=bounds)


![[м•„кҝҲмӮ¬] The C++ Programming Language 11мһҘ м—°мӮ°мһҗ мҳӨлІ„лЎңл”©](https://cdn.slidesharecdn.com/ss_thumbnails/13-03-16-130316093555-phpapp01-thumbnail.jpg?width=560&fit=bounds)
