Instagram - The Print Feature
- 1. I N T R O D U C E S Project 3. Team X. 2014 UXDI Winter students: Angelynn Nakaguchi, Gregg Antonucci, Roxanne Mustafa, Lucas Polavieja
- 2. T H E P R I N T F E A T U R E Project 3. Team X. 2014 UXDI Winter students: Angelynn Nakaguchi, Gregg Antonucci, Roxanne Mustafa, Lucas Polavieja
- 3. About the product Instagram is currently a mobile application for people who want to share pictures or videos with followers. It is designed for quick, easy, on-the-go sharing with the ability to comment, like and tag people in photos.! ! ! ! ŌĆ© About the project ! To diversify its revenue stream beyond just advertising, Instagram is a adding a new feature to itŌĆÖs app. It will now allow users to customize and purchase physical versions of their photos.! ! In this case study we will:! ŌĆó identify where in the app we will introduce this feature! ŌĆó describe how people edit and customize their photos for printing! ŌĆó show a ’¼éow for selecting and editing photos! ŌĆó show a checkout and delivery ’¼éow! Project 3. Team X. T H E P R I N T F E A T U R E
- 4. Case ŌĆ© study Discovery! User research! Design iterations! Prototype! Looking ahead Project 3. Team X. T H E P R I N T F E A T U R E
- 5. Discovery Process How much can we change the App?! What is User Behavior within the App?! Where can we perform new functions in the App?! Who would this feature be used by? Discovery Project 3. Team X. User research Design T H E Prototype P R I N T F E A T U R E Looking ahead
- 6. Discovery Research Signi’¼ücant increase in users when new feature is added. Sources ŌĆ© QuantcastŌĆ© Gigaom Discovery Project 3. Team X. User research Design T H E Prototype P R I N T F E A T U R E Looking ahead
- 7. MANY! PRODUCTS Discovery Competitive analysis ŌĆó SHUTTERFLY ŌĆó ŌĆó MOO.COM ARTIFACT UPRISING FUTURE ŌĆó PRINTSTAGRAM FEWER! FEATURES MANY ! FEATURES ŌĆó SNAPSTAGRAM ŌĆó ŌĆó ŌĆó INSTAGRAM FOXGRAM KANVESS FEWER! PRODUCTS Discovery Project 3. Team X. User research Design T H E Prototype P R I N T F E A T U R E Looking ahead
- 8. User ŌĆ© research By theŌĆ© numbers Method: ! We surveyed Instagram users with 10 questions about printing behavior.! ! ! Findings: ! ŌĆó ŌĆó ŌĆó ŌĆó Discovery Project 3. Team X. More women print than men.! Of the women and men who did print, the majority were mostly printing gifts. ! The content of the pictures was mainly family, friends and travel.! A large percentage of Instagram users do print but only a small percentage were printing Instagram photos. User research Design T H E Prototype P R I N T F E A T U R E Looking ahead
- 9. User ŌĆ© research By theŌĆ© numbers Discovery Project 3. Team X. User research Opportunities identi’¼üed: ! ŌĆó ŌĆó ŌĆó Easy to use! Customization! Unique products! ŌĆó ŌĆó ŌĆó ŌĆó ŌĆó individuals: squares, retro/polaroids style prints! mini-books! stickers, tattoos! ’¼éip video - convert videos to ’¼éip book! calendar (future item) Design T H E Prototype P R I N T F E A T U R E Looking ahead
- 10. User ŌĆ© research Personas Mary Childs Monica Lone John Smith AGE 35-40! 25-30! 30-35! STATUS Married, with one child Single Married, with two children. QUOTE ŌĆ£I donŌĆÖt like to share ŌĆ£I like the idea of everything I do but I like to scrapbooking and printing, give giftsŌĆØ like frames, but I just never get around to it.ŌĆØ ŌĆ£The kids grow up so fast. ŌĆ© I donŌĆÖt want to miss a thing. Printed photos feel more permanent.ŌĆØ CHARACTERISTICS Very creative (artsy-crafty)! Tech Savy! Very creative (artsy-crafty)! Tech Savy! Non-creative! Tech Savy! Prints Sometimes! Gift Giver Power User of Social Media! Does Not Prints Often! Likes Humorous Gifts Power User of Social Media! Prints Often! Takes Pics Often of Family Wants to print more with ! minimal effort.! Wants to print more mementos. Wants collect mementos of ! family and kids! Wants to make quality prints! easily and affordably. BEHAVIORS GOALS Discovery Project 3. Team X. ! Power User of Social Media! Wants to give gifts to others! that matter.! Wants to print special occasions for herself. User research Design T H E Prototype P R I N T F E A T U R E Looking ahead
- 11. DesignŌĆ© iteration 1 Print path YOUR FEED YOUR PROFILE SAVE! TAG (to queue) FOLLOWERS PROFILE SELECT PRODUCT PRINT EDITING CART NEW PROJECT CURRENT PROJECT PRINT SCENARIOS ADD PHOTOS INSTAGRAM PAST PROJECT NEW PRINT PROJECT PRINT HISTORY Discovery Project 3. Team X. User research Design Iterations T H E Prototype P R I N T F E A T U R E Looking ahead
- 12. DesignŌĆ© iteration 1 Method: ! Sketches Discovery Project 3. Team X. User research The group created paper prototypes in PopApp and Flinto. Design Iterations T H E Prototype P R I N T F E A T U R E Looking ahead
- 13. DesignŌĆ© iteration 1 Prototypes Findings: ! ŌĆó ŌĆó ŌĆó Opportunities identi’¼üed: ! Most users did not like the location of the print icon.! Users did not see clearly how to add pictures.! Editing and arranging photos from sources was not clear. 1. PopApp Discovery Project 3. Team X. User research Design Iterations T H E ŌĆó ŌĆó ŌĆó A way to catalog/save/view the pictures saved from the feed into a print queue. ! Make ŌĆ£Save to PrintŌĆØ part of ŌĆ£likeŌĆØ and ŌĆ£commentŌĆØ features.! Security features need to address the user who may not want any print noti’¼ücations. 2. Flinto Prototype P R I N T F E A T U R E Looking ahead
- 14. DesignŌĆ© iteration 1 Flinto Discovery Project 3. Team X. User research Design Iterations T H E Prototype P R I N T F E A T U R E Looking ahead
- 15. DesignŌĆ© iteration 1 Findings: ! Security Allowing others to print shared photos may be enough of a security concern to drive some users away. Settings need to be clear and customizable. Opportunities identi’¼üed: 2. Default Settings: restriction of ŌĆ© the access for other users to print userŌĆÖs photos. 1. New ŌĆ£PrintŌĆØ option in Settings. Discovery Project 3. Team X. User research Design Iterations T H E 3. ŌĆ£Allow PrintingŌĆØ setting: Selective print access - the user can manually select who is allowed to print his/her photos. Prototype P R I N T F E A T U R E Looking ahead
- 16. DesignŌĆ© iteration 1 Noti’¼ücation PIC SEND PRINT REQUEST PROJECT Discovery Project 3. Team X. User research FOLLOWERS PROFILE Design Iterations T H E : PRINT REQUEST RECEVIED? No Noti’¼ücation but request is stored FROM PEOPLE I KNOW Only Noti’¼ücations from Followers FROM EVERYONE FOLLOWERS PROFILE : PRINT REQUEST NOTIFICATION TURNED OFF BASED ON FOLLOWERS SETTINGS Noti’¼ücations from anyone Prototype P R I N T F E A T U R E Looking ahead
- 17. DesignŌĆ© iteration 1 Print request Discovery Project 3. Team X. User research Design Iterations T H E Prototype P R I N T F E A T U R E Looking ahead
- 18. DesignŌĆ© iteration 1 Method: ! The group created a prototype using Axure.! Hypothesis ! ! Findings: ! ŌĆó ŌĆó Most users were confused about the function of the print icon.! Users did not understand how to create print projects.! ! ! Opportunities identi’¼üed:! ŌĆó ŌĆó ŌĆó ŌĆó Discovery Project 3. Team X. User research Print icon should be in an obvious place.! Check out ’¼éow should function like a hub.! Saved pictures should be accessible for future use, so that Users can tag pictures and refer to them at a later time.! Push the User throughout the ŌĆ© checkout ’¼éow. Design Iterations T H E Prototype P R I N T F E A T U R E Looking ahead
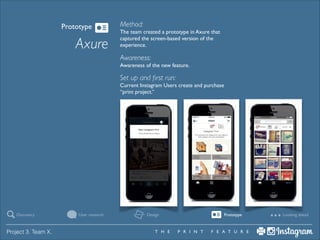
- 19. Prototype Axure Method: ! The team created a prototype in Axure that captured the screen-based version of the experience.! ! Awareness: ! Awareness of the new feature.! ! Set up and ’¼ürst run:! Current Instagram Users create and purchase ŌĆ£print project.ŌĆØ! ! ! Discovery Project 3. Team X. User research Design T H E Prototype P R I N T F E A T U R E Looking ahead
- 20. Looking ahead Moving forward ŌĆó ŌĆó ŌĆó ŌĆó Need easier access to project history.! Further engagement through tapping on the picture - not looking below picture.! Is Brand willing to change new design of hiding header in feed to stay static so user can see interaction with print icon.! Is there a bridge between home, print and purchase part of app -hamburger menu? Core product experience:! ŌĆó ŌĆó ŌĆó ŌĆó Discovery Project 3. Team X. User research Print Icon is Intuitive! Editing is Clear! Checkout Flow is clear! Starting Project is Clear Design T H E Overall Impression:! ŌĆó Not disruptive to primary user behavior (sharing and posting photos and videos). Prototype P R I N T F E A T U R E Looking ahead
- 21. S E E P R O T O T Y P E T H A N K Y O U Project 3. Team X. 2014 UXDI Winter students: Angelynn Nakaguchi, Gregg Antonucci, Roxanne Mustafa, Lucas Polavieja