Introduction_to_computershfffffffffffffffffffffffffffffffffffffffffffffff_and_the_internet.pptx
- 1. 1 chapter 1 Introduction To Computers & The Internet
- 2. 2 ’é× Introduction ’é× The evolution of the internet ’é× Web basics ’é× Define URL and domain names ’é× Static and Dynamic Websites ’é× Client-Side Scripting versus Server- Side Scripting. ’é× World Wide Web Consortium (W3C) Lecture Outlines
- 3. 3 ’üČ Define Internet basics ’üČ Understand world wide web basics ’üČ Distinguish between Static and Dynamic Web Sites ’üČ Differentiate between client-side language and Server-Side Script language Lecture Objectives
- 4. 4 Introduction ’üČ Welcome to the exciting and rapidly evolving world of Internet and web programming! ’üČ The Internet and web programming technologies are designed to be portable ’üČ allowing you to design web pages and applications that run across an enormous range of Internet-enabled devices.
- 5. 5 The evolution of the internet ’é× The Internet is a worldwide collection of networks that links millions of businesses, government agencies, educational institutions, and individuals. ’é× In the late 1960s, ARPA (the Advanced Research Projects Agency) rolled out blueprints for networking. The main computer systems of about a dozen ARPA-funded universities and research institutions. ’é× ARPA proceeded to implement the ARPANET, which eventually evolved into todayŌĆÖs Internet. THE INTERNET
- 6. 6 ’é× Rather than enabling researchers to share each otherŌĆÖs computers, it rapidly became clear that communicating quickly and easily via electronic mail. this was the key early benefit of the ARPANET. ’é× ARPANET had two main goals: Allow scientists at different physical locations to share information and work Function even if part of the network were disabled or destroyed ŌæĀ ŌæĪ The evolution of the internet
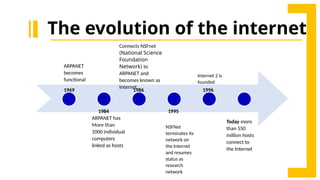
- 7. 7 1969 ARPANET becomes functional 1984 ARPANET has More than 1000 individual computers linked as hosts 1986 Connects NSFnet (National Science Foundation Network) to ARPANET and becomes known as Internet 1995 NSFNet terminates its network on the Internet and resumes status as research network Internet 2 is founded Today more than 550 million hosts connect to the Internet 1996 The evolution of the internet
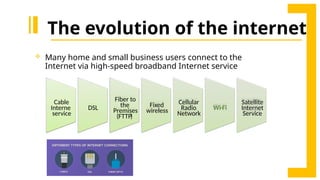
- 8. 8 The evolution of the internet ’üČ Many home and small business users connect to the Internet via high-speed broadband Internet service Cable Interne service DSL Fiber to the Premises ) FTTP ( Fixed wireless Cellular Radio Network Wi-Fi Satellite Internet Service
- 9. 9 The evolution of the internet How to access the Internet? ’üČ Many organization and businesses have direct access to the Internet using special high-speed communication lines and equipment. ’üČ Another way to access the Internet is through Internet Service Provider (ISP) (A commercial organization with permanent connection to the Internet that sells temporary connections to subscribers). ’üČ To access the Internet, an existing network need to pay a small registration fee.
- 10. 10 ’é¦ WWW (World Wide Web ): 1. allows computer users to execute web-based applications 2. locate and view multimedia-based documents on almost any subject over the Internet. ’é¦ HTML (HyperText Markup Language): In 1989, Tim Berners-Lee of CERN (the European Organization for Nuclear Research) began to develop a technology for sharing information via hyperlinked text documents. ’é¦ HTTP (Hypertext Transfer Protocol ): Tim Berners-Lee also wrote the (HTTP) witch is a communications protocol used to send information over the web. Web Basics Concepts.
- 11. 11 ’é¦ Web client: is an application that communicates with a web server, using HTTP. ’é¦ Web server is software and hardware that uses HTTP and other protocols to respond to client requests made over the World Wide Web. ’é¦ The main job of a web server is to display website content through storing, processing and delivering webpages to users. Web Basics Concepts. ’é¦ Web browser: is a software application for accessing information on the World Wide Web. ’é¦ E.g., Google Chrome, Apple Safari, Microsoft Internet Explorer (Edge), Mozilla Firefox, Opera. ’é¦ Web site: A collection of linked Web pages that has a common theme or focus. ’é¦ E.g., IAU website ŌĆó Home page: The main page that all the pages on a particular Web site are organized around and link back to it
- 12. 12 HTTP (Hypertext Transfer Protocol) ’é× A set of rules for exchanging files such as text, graphic images, sound, video, and other multimedia files on the Web. When the user clicks a hyperlink in the web page , a web server locates the requested web page and sends it to the userŌĆÖs web browser. ’é× Web browsers send HTTP requests for web pages and their associated files. ’é× The two most common HTTP request types (HTTP request methods) are GET and POST. ’é× Web servers send HTTP responses back to the web browsers. HTTP Request (GET / POST) HTTP Response Web Basics Concepts.
- 13. 13 Web Basics Concepts. ’üČ IP address (Internet Protocol): is a unique identification for each device on the internet. ’üČ These addresses consist of a set of four groups of numbers Activity: Can you provide your computer IP address ? ’üČ A domain name is a unique name associated with a specific IP address. For example: IP: 91.227.24.32 will get you to IAU website ’üČ Domain Name System (DNS): is a program, which coordinates the IP addresses and domain names for all computers attached to it. ’üČ Domain name server is the host computer that runs DNS software.
- 14. 14 Web Basics Concepts. ’üČ The IP address and the domain name each identify a particular device on the Internet. ’üČ However, they do not indicate where a Web pageŌĆÖs HTML document exist in on that device. ’üČ To identify a Web pages exact location, Web browsers rely on Uniform Resource Locator (URL) ’üČ URL : is a unique identifiers used to locate a particular resource on the network.
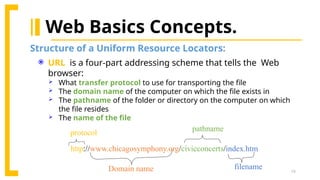
- 15. 15 Web Basics Concepts. Structure of a Uniform Resource Locators: http://www.chicagosymphony.org/civicconcerts/index.htm protocol Domain name pathname filename ’é× URL is a four-part addressing scheme that tells the Web browser: ’āś What transfer protocol to use for transporting the file ’āś The domain name of the computer on which the file exists in ’āś The pathname of the folder or directory on the computer on which the file resides ’āś The name of the file
- 17. 17 Static Web Sites static web site ’é× consists only of HTML pages that look identical users at all times. Static Web Pages ’é× exist as individual files has extension .htm or .html ’é× typically contain text, hyper links, photos, and graphics ’é× may also contain animated or interactive media such as: ’āś Movie Clips (YouTube etc.) ’āś
- 19. 19 Dynamic Web Sites Dynamic web site ’é× consists of Pages that its contents continually changing from external information sources. Dynamic Web Pages ’é× can provide Create, Retrieve, Update , and Delete functions for company records ’é× exist as files with extensions based on the type of programming used .jsp ,.php, .asp, .aspx
- 21. 21 client-side language Client-Side Scripts ’é× Scripts that execute locally within an HTML document in the userŌĆÖs web browser ’é× For client-side scripts we will primarily utilize Javascript & JQuery, are placed within HTML ’é× For example ’āś client-side scripting could check the userŌĆÖs form for errors before submitting it ’āś When click the submit button, an alert box appears telling them about the mistake
- 22. 22 Server-Side Languages Server-Side Script ’üČ Scripts that execute on the server and return resulting documents to the client ’üČ For server-side scripts we will primarily utilize the PHP language Server-side scripts are used for various purposes: ’üČ Browser detection ’üČ Database connectivity ’üČ Logon scripts (verification of username and password) ’üČ File uploading and downloading
- 23. 23 CLIENT-SIDE LANGUAGE VS. SERVER-SIDE LANGUAGES
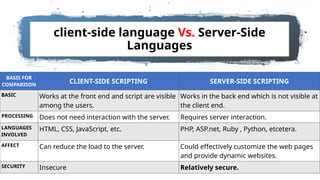
- 24. 24 client-side language Vs. Server-Side Languages BASIS FOR COMPARISON CLIENT-SIDE SCRIPTING SERVER-SIDE SCRIPTING BASIC Works at the front end and script are visible among the users. Works in the back end which is not visible at the client end. PROCESSING Does not need interaction with the server. Requires server interaction. LANGUAGES INVOLVED HTML, CSS, JavaScript, etc. PHP, ASP.net, Ruby , Python, etcetera. AFFECT Can reduce the load to the server. Could effectively customize the web pages and provide dynamic websites. SECURITY Insecure Relatively secure.
- 25. 25 W3C Consortium ’üČ Stands for "World Wide Web Consortium." The W3C is an international community that includes a full-time staff, industry experts, and several member organizations. These groups work together to develop standards for the World Wide Web. ’üČ Their mission is to lead the World Wide Web to its full potential by developing protocols and guidelines that ensure long-term growth for the Web. ’üČ Produces specifications, called Recommendations, in an effort to standardize web technologies