Power point J query dan penggunaannya sebagai validasi form
- 2. Apa itu Jquery? ï‚ž JQuery adalah library Javascript yang dibuat untuk memudahkan pembuatan website dengan HTML yang berjalan di sisi Client.
- 3. Perkembangan JQuery ï‚ž JQuery diluncurkan pada tanggal 26 Januari 2006 di Barcamp NYC oleh John Resig dan berlisensi ganda di bawah MIT dan GPL.
- 4. Fitur JQuery ï‚ž ï‚ž ï‚ž ï‚ž ï‚ž ï‚ž ï‚ž ï‚ž ï‚ž ï‚ž Didalam Jquery terdapat berbagai macam fitur yang menunjang peran dan fungsi dari Jquery ini diantaranya: Beberapa Fitur yang ada di JQuery : Dalam Pemakaian menggunakan seleksi element DOM, sehingga website lebih dinamis dan interaktif. JQuery bisa memanipulasi Class pada CSS dan Support CSS 3 Event AJAX Efek-efek dan animasi Ekstensi dan Plug-ins Kompatibilitas dengan hampir semua Browser modern Keperluan lain seperti : User Agent, Feature detection dan lainnya
- 5. Kemampuan dasar JQuery ï‚ž ï‚ž ï‚ž ï‚ž ï‚ž ï‚ž ï‚ž ï‚ž Kemudahan mengakses elemen-elemen HTML Memanipulasi elemen HTML Memanipulasi CSS Penanganan event HTML Efek-efek javascript dan animasi Modifikasi HTML DOM AJAX Menyederhanakan kode javascript lainnya
- 6. Fungsi JQuery Mengakses bagian halaman tertentu dengan mudah ï‚ž Menambahkan animasi ke halaman ï‚ž Mengambil informasi dari server tanpa me-refresh seluruh halaman ï‚ž Menyederhanakan penulisan Javascript biasa ï‚ž
- 7. Kelebihan yang dimiliki JQuery ï‚ž ï‚ž ï‚ž ï‚ž Menyederhanakan penggunaan javascript, karena kita cukup menggunakan fungsi dari library javascript yang telah ada. Termasuk mempercepat coding javascript dalam sebuah website. Dibandingkan kita harus mulai sebuah script javascript dari nol. Fungsi-fungsi yang disediakan didokumentasikan dengan baik beserta contoh penggunaannya, baca di situs http://jquery.com hal ini mempermudah dalam pembelajaran jquery. Support terhadap CSS1-3 selector, untuk fleksibilitas desain antar muka halaman website dan interaksinya. Website yang dibangun dengan jquery akan lebih interaktif dan menarik.
- 8. Kekurangan pada JQuery ï‚ž ï‚ž Meskipun diklaim jquery memiliki beban kerja yang ringan (load CPU dan RAM) untuk browser, tetap saja lebih ringan (cepat di-load) website yang tidak menggunakan jquery, alias HTML murni. Dari sisi server hosting pun, CPU dan RAM harus mengalokasikan resource yang mereka miliki untuk menangani request terhadap jquery. Pada level tertentu request yang sangat banyak (sangat-sangat banyak) akan membebani server. Solusi: host jquery pada situs lain, seperti Google yang menyediakan request jquery dari servernya.
- 9. Persiapan membuat validasi form ï‚ž Untuk membuat validasi form dengan JQuery, pertama yang harus Anda siapkan adalah script core jQuery nya sendiri, serta script plugin validasi formnya (jquery.validate.js).
- 10. ï‚ž Selanjutnya kita bikin contoh formnya <html> <head> <title>jQuery Validation</title> <script src=/slideshow/j-query-dan-penggunaannya-sebagai-validasi-form/28752971/"jquery.js"></script> <script src="jquery.validate.js"></script> <script> $(document).ready(function(){ $("#formku").validate(); }); </script> <style type="text/css"> label.error { color: red; padding-left: .5em; } </style> </head> <body> <form id="formku"> <table border="0"> <tr><td>Nama Anda</td><td>:</td><td><input name="nama" class="required" minlength="3" /></td></tr> <tr><td>Email Anda</td><td>:</td><td><input name="email" class="required email" /></td></tr> <tr><td>Usia Anda</td><td>:</td><td><input name="usia" class="required number" /></td></tr> <tr><td>Tanggal Lahir Anda</td><td>:</td><td><input name="tgl" class="required date" /></td></tr> <tr><td>URL Anda</td><td>:</td><td><input name="url" class="required url" /></td></tr> <tr><td>Alamat Anda</td><td>:</td><td><input name="alamat" /></td></tr> <tr valign="top"><td>Komentar Anda</td><td>:</td><td><textarea name="komentar" class="required" /></textarea></td></tr> </table> <p> <input class="submit" type="submit" value="Submit"/> </p> </form> </body> </html>
- 11. Setelah form contoh seperti di atas dibuat, jangan lupa meletakkan script jquery.js dan jquery.validate.js nya di satu folder yang sama dengan form tersebut, atau di folder manapun terserah asal path nya disesuaikan pada bagian ï‚ž <script src=/slideshow/j-query-dan-penggunaannya-sebagai-validasi-form/28752971//slideshow/j-query-dan-penggunaannya-sebagai-validasi-form/28752971/"jquery.js"></script><script src="jquery.validate.js"></script> ï‚ž
- 12. Selanjutnya perhatikan id formnya, dalam contoh di atas adalah ‘formku’. Pastikan id formnya sama pada bagian  $("#formku").validate(); 
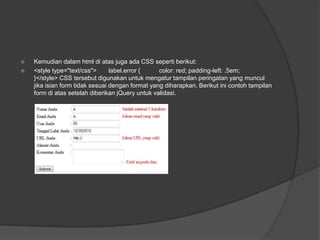
- 13. ï‚ž ï‚ž Kemudian dalam html di atas juga ada CSS seperti berikut: <style type="text/css"> label.error { color: red; padding-left: .5em; }</style> CSS tersebut digunakan untuk mengatur tampilan peringatan yang muncul jika isian form tidak sesuai dengan format yang diharapkan. Berikut ini contoh tampilan form di atas setelah diberikan jQuery untuk validasi.
- 14. SEKIAN DAN TERIMA KASIH

































![Tugas[1] 0317-[tryanita]-[1411511676]](https://cdn.slidesharecdn.com/ss_thumbnails/tugas1-0317-tryanita-1411511676-170220051050-thumbnail.jpg?width=560&fit=bounds)




![Tugas[1] 0317-[dewiapriliani]-[1412510602](https://cdn.slidesharecdn.com/ss_thumbnails/tugas1-0317-dewiapriliani-1412510602-170221120837-thumbnail.jpg?width=560&fit=bounds)


















