Lecture 6 - Comm Lab: Web @ ITP
- 1. Communications Lab :: Web Lecture 6: More advanced examples
- 2. Announcements JavaScript assignment #5 due today. Office hours by appointment?only?this week.
- 3. Final Projects Final Project Ideas - User Experience Presentations
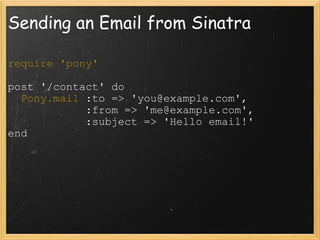
- 4. Sending an Email from Sinatra require 'pony' post '/contact' do ? Pony.mail :to => 'you@example.com', ? ? ? ? ? ? :from => 'me@example.com', ? ? ? ? ? ? :subject => 'Hello email!' end
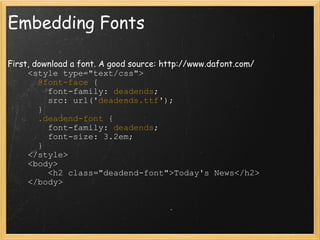
- 5. Sending an Email from Sinatra require 'pony' post '/send_email' do? ? ? Pony.mail ( ? ? ? :from => params[:name] + /slideshow/lecture-6-comm-lab-web-itp/9864023/"</slideshow/lecture-6-comm-lab-web-itp/9864023/" + params[:email] + /slideshow/lecture-6-comm-lab-web-itp/9864023/">/slideshow/lecture-6-comm-lab-web-itp/9864023/", ? ? ? :to => 'my_email@gmail.com', ? ? ? :subject => params[:name] + /slideshow/lecture-6-comm-lab-web-itp/9864023/" has sent you an email/slideshow/lecture-6-comm-lab-web-itp/9864023/", ? ? ? :body => params[:message], ? ? ? ......) ? ? redirect '/success'? end
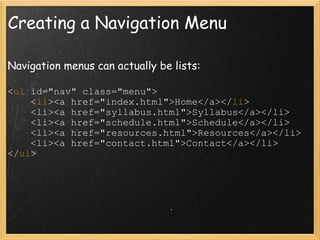
- 6. Sending an Email from Sinatra require 'pony' post '/send_email' do? ? ? Pony.mail( ? ? ? :from => params[:name] + /slideshow/lecture-6-comm-lab-web-itp/9864023/"</slideshow/lecture-6-comm-lab-web-itp/9864023/" + params[:email] + /slideshow/lecture-6-comm-lab-web-itp/9864023/">/slideshow/lecture-6-comm-lab-web-itp/9864023/", ? ? ? :to => 'my_email@gmail.com', ? ? ? :subject => params[:name] + /slideshow/lecture-6-comm-lab-web-itp/9864023/" has sent you an email/slideshow/lecture-6-comm-lab-web-itp/9864023/", ? ? ? :body => params[:message], ? ? ? :port => '587', ? ? ? :via => :smtp, ? ? ? :via_options => {? ? ? ? ? :address ? ? ? ? ? ? ?=> 'smtp.gmail.com',? ? ? ? ? :port ? ? ? ? ? ? ? ? => '587',? ? ? ? ? :enable_starttls_auto => true,? ? ? ? ? :user_name ? ? ? ? ? ?=> 'my_email',? ? ? ? ? :password ? ? ? ? ? ? => 'p@55w0rd',? ? ? ? ? :authentication ? ? ? => :plain,? ? ? ? ? :domain ? ? ? ? ? ? ? => 'example.com' ? ? ? }) ? ? redirect '/success'? end
- 7. Email Resources http://www.sinatrarb.com/faq.html#email http://ididitmyway.heroku.com/past/2010/12/4/ an_email_contact_form_in_sinatra/ https://github.com/adamwiggins/pony
- 8. Embedding a Video in HTML 1. Go to youtube.com 2. Click on /slideshow/lecture-6-comm-lab-web-itp/9864023/"Share/slideshow/lecture-6-comm-lab-web-itp/9864023/" 3. Click on /slideshow/lecture-6-comm-lab-web-itp/9864023/"embed/slideshow/lecture-6-comm-lab-web-itp/9864023/" 4. Copy the HTML and paste it in your HTML file
- 9. Embedding Fonts Sometimes you may want to use a font that's not web safe If you use a font face the user doesn't have on their computer, the browser will find the closest installed font and use it instead The solution? Embedded fonts! ?Downsides: Use sparingly, since fonts take a long time to download . This will significantly slow down your web pages. Different browsers accept different types of fonts.
- 10. Embedding Fonts First, download a font. A good source:?http://www.dafont.com/ ? ? <style type=/slideshow/lecture-6-comm-lab-web-itp/9864023/"text/css/slideshow/lecture-6-comm-lab-web-itp/9864023/"> ? ? ? @font-face { ? ? ? ? font-family: deadends ; ? ? ? ? src: url(/slideshow/lecture-6-comm-lab-web-itp/9864023/&); ? ? ? } ? ? ? .deadend-font { ? ? ? ? font-family: deadends ; ? ? ? ? font-size: 3.2em; ? ? ? } ? ? </style> ? ? <body>? ?? ??? ? <h2 class=/slideshow/lecture-6-comm-lab-web-itp/9864023/"deadend-font/slideshow/lecture-6-comm-lab-web-itp/9864023/">Today's News</h2>? ?? ? </body>
- 11. Embedding Fonts An alternative is to use typekit , compatible with all browsers https://typekit.com/ Hundreds of free web-safe fonts on Google web fonts : http://www.google.com/webfonts
- 12. Creating a Navigation Menu Navigation menus can actually be lists: < ul id=/slideshow/lecture-6-comm-lab-web-itp/9864023/"nav/slideshow/lecture-6-comm-lab-web-itp/9864023/" class=/slideshow/lecture-6-comm-lab-web-itp/9864023/"menu/slideshow/lecture-6-comm-lab-web-itp/9864023/"> ?? ? < li ><a href=/slideshow/lecture-6-comm-lab-web-itp/9864023/"index.html/slideshow/lecture-6-comm-lab-web-itp/9864023/">Home</a></ li > ?? ? <li><a href=/slideshow/lecture-6-comm-lab-web-itp/9864023/"syllabus.html/slideshow/lecture-6-comm-lab-web-itp/9864023/">Syllabus</a></li> ?? ? <li><a href=/slideshow/lecture-6-comm-lab-web-itp/9864023/"schedule.html/slideshow/lecture-6-comm-lab-web-itp/9864023/">Schedule</a></li> ?? ? <li><a href=/slideshow/lecture-6-comm-lab-web-itp/9864023/"resources.html/slideshow/lecture-6-comm-lab-web-itp/9864023/">Resources</a></li> ?? ? <li><a href=/slideshow/lecture-6-comm-lab-web-itp/9864023/"contact.html/slideshow/lecture-6-comm-lab-web-itp/9864023/">Contact</a></li> </ ul >
- 13. Creating a Navigation Menu Adding CSS: ? ? ? ul.menu, ul.menu li, ul.menu ul { ? ? ? ? list-style: none; ? ? ? } ? ? ? ul.menu li { ? ? ? ? padding: 7px 10px; ? ? ? ? border-style: solid; ? ? ? ? border-width: 1px 1px 1px 0; ? ? ? ? border-color: #fff #d9d9d9 #d9d9d9; ? ? ? ? background-color: #f6f6f6; ? ? ? ? float: left; ? ? ? }
- 14. Creating a Navigation Menu Some more ideas: http://www.hongkiat.com/blog/drop-down-menu-30-free-scripts-to-enhance-header-navigation/
- 15. A Simple Image Gallery Download Galleria:?http://galleria.aino.se/download/ Unzip Galleria in your directory. In your html file, include the following two JavaScript files: ? ? <script src=/slideshow/lecture-6-comm-lab-web-itp/9864023/" http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.js /slideshow/lecture-6-comm-lab-web-itp/9864023/"></script> ? ? <script src=/slideshow/lecture-6-comm-lab-web-itp/9864023/" galleria/galleria-1.2.5.min.js /slideshow/lecture-6-comm-lab-web-itp/9864023/"></script>
- 16. A Simple Image Gallery 4. Define a div with a /slideshow/lecture-6-comm-lab-web-itp/9864023/"gallery/slideshow/lecture-6-comm-lab-web-itp/9864023/" id (required) and list all the images you want inside of it. ? ? <div id=/slideshow/lecture-6-comm-lab-web-itp/9864023/"gallery/slideshow/lecture-6-comm-lab-web-itp/9864023/"> ? ? ? <img src=/slideshow/lecture-6-comm-lab-web-itp/9864023/"photo1.jpg/slideshow/lecture-6-comm-lab-web-itp/9864023/"> ? ? ? <img src=/slideshow/lecture-6-comm-lab-web-itp/9864023/"photo2.jpg/slideshow/lecture-6-comm-lab-web-itp/9864023/"> ? ? ? <img src=/slideshow/lecture-6-comm-lab-web-itp/9864023/"photo3.jpg/slideshow/lecture-6-comm-lab-web-itp/9864023/"> ? ? </div>
- 17. A Simple Image Gallery 5. At the end of your file, right before the body tag, add the following piece of JavaScript to define the width, height and theme of your gallery. ? ? ? <script>? ?? ? ? ? ? Galleria.loadTheme('galleria/themes/classic/ galleria.classic.min.js'); ? ? ? ? $(/slideshow/lecture-6-comm-lab-web-itp/9864023/"#gallery/slideshow/lecture-6-comm-lab-web-itp/9864023/").galleria({ ? ? ? ? ? ? width: 900, ? ? ? ? ? ? height: 700 ? ? ? ? }); ? ? </script>
- 18. Uploading Files with Sinatra get '/' do ? form = /slideshow/lecture-6-comm-lab-web-itp/9864023/"/slideshow/lecture-6-comm-lab-web-itp/9864023/" ? form += '<form action=/slideshow/lecture-6-comm-lab-web-itp/9864023/"http://itp.nyu.edu/~irs221/sinatra/upload /upload_file /slideshow/lecture-6-comm-lab-web-itp/9864023/" method=/slideshow/lecture-6-comm-lab-web-itp/9864023/" POST /slideshow/lecture-6-comm-lab-web-itp/9864023/" enctype=/slideshow/lecture-6-comm-lab-web-itp/9864023/"multipart/form-data/slideshow/lecture-6-comm-lab-web-itp/9864023/" >' ? form += '<p><label>File:</label> <input type=/slideshow/lecture-6-comm-lab-web-itp/9864023/"file/slideshow/lecture-6-comm-lab-web-itp/9864023/" name=/slideshow/lecture-6-comm-lab-web-itp/9864023/"file/slideshow/lecture-6-comm-lab-web-itp/9864023/" /></p>' ? form += '<p><input type=/slideshow/lecture-6-comm-lab-web-itp/9864023/"submit/slideshow/lecture-6-comm-lab-web-itp/9864023/" value=/slideshow/lecture-6-comm-lab-web-itp/9864023/"Upload/slideshow/lecture-6-comm-lab-web-itp/9864023/" /></p>' ? form += '</form>' ? form end
- 19. Uploading Files with Sinatra require 'dm-core' DataMapper::setup(:default, {:adapter => 'yaml', :path => 'db'}) class Image ? include DataMapper::Resource ? property :id, ? ? ? ? ? ? ? ? Serial ? property :filename, ? ? ? ? ? String end
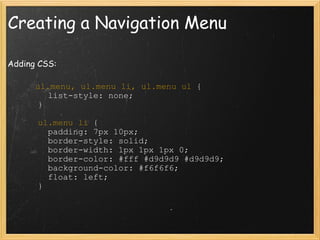
- 20. Uploading Files with Sinatra post ' /upload_file ' do ? tmpfile = params[:file][:tempfile] ? name = params[:file][:filename] ? while blk = tmpfile.read(65536) ? ? ? File.open(File.join(Dir.pwd,/slideshow/lecture-6-comm-lab-web-itp/9864023/"public/uploads/slideshow/lecture-6-comm-lab-web-itp/9864023/", name), /slideshow/lecture-6-comm-lab-web-itp/9864023/"ab/slideshow/lecture-6-comm-lab-web-itp/9864023/") { |f| f.write(blk) } ? end ? image = Image.new ? image.filename = params[:file][:filename]; ? image.save ? /slideshow/lecture-6-comm-lab-web-itp/9864023/"success <img src=/slideshow/lecture-6-comm-lab-web-itp/9864023/& end Don't forget to create the directory /slideshow/lecture-6-comm-lab-web-itp/9864023/"uploads/slideshow/lecture-6-comm-lab-web-itp/9864023/" in public first!
- 21. Uploading Files with Sinatra get '/images' do ? output = /slideshow/lecture-6-comm-lab-web-itp/9864023/" <!DOCTYPE html> ? <html> ? ? <head> ? ? ? ? ? <meta charset=utf-8 /> ? ? ? ? ? <title>Images</title> ? ? </head> ? ? <body> /slideshow/lecture-6-comm-lab-web-itp/9864023/" ? for i in Image.all ? ? output += <<-HTML <p>#{i.filename}<img src=/slideshow/lecture-6-comm-lab-web-itp/9864023/& HTML ? end ? output += /slideshow/lecture-6-comm-lab-web-itp/9864023/" </body></html> /slideshow/lecture-6-comm-lab-web-itp/9864023/" ? output end
- 22. Adding Image Gallery in Sinatra get '/images' do ? output = /slideshow/lecture-6-comm-lab-web-itp/9864023/"<!DOCTYPE html> ? <html><head> ? ? ? <meta charset=utf-8 /><title>Images</title> ?? ?? <script src=/slideshow/lecture-6-comm-lab-web-itp/9864023/& ? ? ? <script src='/~irs221/sinatra/upload/public/galleria/galleria-1.2.5.min.js'></script> ? ? </head><body> <div id='gallery'> /slideshow/lecture-6-comm-lab-web-itp/9864023/" ? for i in Image.all ? ? output += <<-HTML <img src='http://itp.nyu.edu/~irs221/sinatra/upload/public/uploads/#{i.filename}'/> HTML ? end ??
- 23. Adding Image Gallery in Sinatra output +=?/slideshow/lecture-6-comm-lab-web-itp/9864023/" </div><script> ? ? ? ? Galleria.loadTheme('/~irs221/sinatra/upload/public/galleria/themes/classic/galleria.classic.min.js'); ? ? ? ? $('#gallery').galleria({ ? ? ? ? ? ? width: 700, ? ? ? ? ? ? height: 500 ? ? ? ? }); ? ? </script> </body></html>/slideshow/lecture-6-comm-lab-web-itp/9864023/" ? output end ??
- 24. Sinatra Resources Sinatra Google Group:?https://groups.google.com/group/sinatrarb?pli=1 DataMapper Google Group:?http://groups.google.com/group/datamapper Reference for Sinatra Syntax and Examples:?http://rubydoc.info/gems/sinatra/1.3.1/file/ README.rdoc
- 25. Next time... Final Project Presentations!




![Sending an Email from Sinatra require 'pony' post '/send_email' do? ? ? Pony.mail ( ? ? ? :from => params[:name] + /slideshow/lecture-6-comm-lab-web-itp/9864023/"</slideshow/lecture-6-comm-lab-web-itp/9864023/" + params[:email] + /slideshow/lecture-6-comm-lab-web-itp/9864023/">/slideshow/lecture-6-comm-lab-web-itp/9864023/", ? ? ? :to => 'my_email@gmail.com', ? ? ? :subject => params[:name] + /slideshow/lecture-6-comm-lab-web-itp/9864023/" has sent you an email/slideshow/lecture-6-comm-lab-web-itp/9864023/", ? ? ? :body => params[:message], ? ? ? ......) ? ? redirect '/success'? end](https://image.slidesharecdn.com/lecture6commlabweb-111024181556-phpapp02/85/Lecture-6-Comm-Lab-Web-ITP-5-320.jpg)
![Sending an Email from Sinatra require 'pony' post '/send_email' do? ? ? Pony.mail( ? ? ? :from => params[:name] + /slideshow/lecture-6-comm-lab-web-itp/9864023/"</slideshow/lecture-6-comm-lab-web-itp/9864023/" + params[:email] + /slideshow/lecture-6-comm-lab-web-itp/9864023/">/slideshow/lecture-6-comm-lab-web-itp/9864023/", ? ? ? :to => 'my_email@gmail.com', ? ? ? :subject => params[:name] + /slideshow/lecture-6-comm-lab-web-itp/9864023/" has sent you an email/slideshow/lecture-6-comm-lab-web-itp/9864023/", ? ? ? :body => params[:message], ? ? ? :port => '587', ? ? ? :via => :smtp, ? ? ? :via_options => {? ? ? ? ? :address ? ? ? ? ? ? ?=> 'smtp.gmail.com',? ? ? ? ? :port ? ? ? ? ? ? ? ? => '587',? ? ? ? ? :enable_starttls_auto => true,? ? ? ? ? :user_name ? ? ? ? ? ?=> 'my_email',? ? ? ? ? :password ? ? ? ? ? ? => 'p@55w0rd',? ? ? ? ? :authentication ? ? ? => :plain,? ? ? ? ? :domain ? ? ? ? ? ? ? => 'example.com' ? ? ? }) ? ? redirect '/success'? end](https://image.slidesharecdn.com/lecture6commlabweb-111024181556-phpapp02/85/Lecture-6-Comm-Lab-Web-ITP-6-320.jpg)













![Uploading Files with Sinatra post ' /upload_file ' do ? tmpfile = params[:file][:tempfile] ? name = params[:file][:filename] ? while blk = tmpfile.read(65536) ? ? ? File.open(File.join(Dir.pwd,/slideshow/lecture-6-comm-lab-web-itp/9864023/"public/uploads/slideshow/lecture-6-comm-lab-web-itp/9864023/", name), /slideshow/lecture-6-comm-lab-web-itp/9864023/"ab/slideshow/lecture-6-comm-lab-web-itp/9864023/") { |f| f.write(blk) } ? end ? image = Image.new ? image.filename = params[:file][:filename]; ? image.save ? /slideshow/lecture-6-comm-lab-web-itp/9864023/"success <img src=/slideshow/lecture-6-comm-lab-web-itp/9864023/& end Don't forget to create the directory /slideshow/lecture-6-comm-lab-web-itp/9864023/"uploads/slideshow/lecture-6-comm-lab-web-itp/9864023/" in public first!](https://image.slidesharecdn.com/lecture6commlabweb-111024181556-phpapp02/85/Lecture-6-Comm-Lab-Web-ITP-20-320.jpg)