Making burgers with JavaScript
- 1. KILL ALL HUMANS! I. Robot Forensic Anthropologist Making Burgers with JavaScript November 11, 2010 Saturday, November 13, 2010
- 2. Who am I Saturday, November 13, 2010
- 3. Who am I ? Diogo Antunes Saturday, November 13, 2010
- 4. Who am I ? Diogo Antunes ? JavaScript developer @ SAPO Saturday, November 13, 2010
- 5. Who am I ? Diogo Antunes ? JavaScript developer @ SAPO ? @dicode Saturday, November 13, 2010
- 6. Who am I ? Diogo Antunes ? JavaScript developer @ SAPO ? @dicode ? http://js.sapo.pt Saturday, November 13, 2010
- 7. Should I stay or should I go? Saturday, November 13, 2010
- 8. Should I stay or should I go? ? we are going to talk about JavaScript Saturday, November 13, 2010
- 9. Should I stay or should I go? ? we are going to talk about JavaScript ? so I will skip some steps Saturday, November 13, 2010
- 10. Should I stay or should I go? ? we are going to talk about JavaScript ? so I will skip some steps ? but feel free to bug me if you need Saturday, November 13, 2010 donĪ»t like JavaScript????
- 11. Should I stay or should I go? Saturday, November 13, 2010 GO AWAY!!! http://images.icanhascheezburger.com/completestore/ 2008/12/22/128744751250625583.jpg
- 12. What are we talking about? Saturday, November 13, 2010
- 13. What are we talking about? ? JavaScript Saturday, November 13, 2010 thank you captain obvious http://www.eiaonline.com/uploaded_images/captobvious-738633-747223.jpg
- 14. What are we talking about? ? JavaScript ? Rapha?l - JavaScript Library Saturday, November 13, 2010
- 15. What are we talking about? ? JavaScript ? Rapha?l - JavaScript Library ? LibSAPO.js - for event handling and stu? Saturday, November 13, 2010
- 16. What are we talking about? ? JavaScript ? Rapha?l - JavaScript Library ? LibSAPO.js - for event handling and stu? ? and more... Saturday, November 13, 2010 if we have time... basically
- 17. Rapha?l - wtf? Saturday, November 13, 2010 http://chericos.org/system/?les/images/raphael_logo.jpg
- 18. Rapha?l - wtf? ? JavaScript library to simplify work with vector graphics Saturday, November 13, 2010
- 19. Rapha?l - wtf? ? JavaScript library to simplify work with vector graphics ? uses SVG W3C recommendation and VML Saturday, November 13, 2010
- 20. Rapha?l - wtf? ? JavaScript library to simplify work with vector graphics ? uses SVG W3C recommendation and VML ? so every graphic element is a DOM Node Saturday, November 13, 2010
- 21. Rapha?l - wtf? ? JavaScript library to simplify work with vector graphics ? uses SVG W3C recommendation and VML ? so every graphic element is a DOM Node ? so you can add events to it... YAY! Saturday, November 13, 2010
- 22. Rapha?l - wtf? ? JavaScript library to simplify work with vector graphics ? uses SVG W3C recommendation and VML ? so every graphic element is a DOM Node ? so you can add events to it... YAY! ? supports FF3+ SF3+ Ch5+ Op9.5+ IE6+ Saturday, November 13, 2010
- 23. Rapha?l - why? Saturday, November 13, 2010
- 24. Rapha?l - why? ? lightweight - 20k Saturday, November 13, 2010
- 25. Rapha?l - why? ? lightweight - 20k ? cross browser support Saturday, November 13, 2010
- 26. Rapha?l - why? ? lightweight - 20k ? cross browser support ? itĪ»s easy to work with Saturday, November 13, 2010
- 27. Rapha?l - why? ? lightweight - 20k ? cross browser support ? itĪ»s easy to work with ? made by Dmitry Baranovskiy who totally ROCKS!!! Saturday, November 13, 2010
- 28. Rapha?l - how? Saturday, November 13, 2010
- 29. Rapha?l - how? ? download it Saturday, November 13, 2010
- 30. Rapha?l - how? ? download it ? include it in your html <script type="text/javascript" src=/slideshow/making-burgers-with-javascript/5768627/"raphael.js"></script> Saturday, November 13, 2010
- 31. Rapha?l - how? ? download it ? include it in your html <script type="text/javascript" src=/slideshow/making-burgers-with-javascript/5768627/"raphael.js"></script> ? and code it! Saturday, November 13, 2010 So in your script tag you can use Raphael but wait... what does this really do? and have
- 32. Rapha?l - demos Saturday, November 13, 2010 You can check the website and see
- 33. Rapha?l - demos Saturday, November 13, 2010 a tiger
- 34. Rapha?l - demos Saturday, November 13, 2010 text rendering - helvetica example
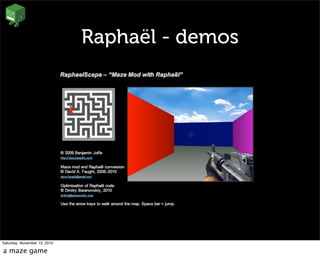
- 35. Rapha?l - demos Saturday, November 13, 2010 a maze game
- 36. Rapha?l - demos Saturday, November 13, 2010 how to rotate images
- 37. Rapha?l - demos Saturday, November 13, 2010 well, event the logo is vector based
- 38. Rapha?l - the basics ? creating your canvas Saturday, November 13, 2010
- 39. Rapha?l - the basics ? creating your canvas var canvas = Raphael("container", 400, 300); Saturday, November 13, 2010 creating a canvas on element with id container, giving it width 400 and height 300
- 40. Rapha?l - the basics ? creating your canvas var canvas = Raphael("container", 400, 300); var canvas = Raphael(container, 400, 300); Saturday, November 13, 2010 creating a canvas on element container (previously selected or created), giving it width 400 and height 300
- 41. Rapha?l - the basics ? creating your canvas var canvas = Raphael("container", 400, 300); var canvas = Raphael(container, 400, 300); var canvas = Raphael(10, 10, 400, 300); Saturday, November 13, 2010 creating a canvas on top 10 and left 10 of your page giving it width 400 and height 300
- 42. Rapha?l - the primitives var paper = Raphael(10,10, 500, 500); paper.circle(100, 100, 50); Saturday, November 13, 2010 circle args (xcenter, ycenter, radius)
- 43. Rapha?l - the primitives ? var paper = Raphael(10,10, 500, 500); paper.rect(200, 200, 100, 50); Saturday, November 13, 2010 rect args (x, y, width, height)
- 44. Rapha?l - the primitives var paper = Raphael(10,10, 500, 500); paper.rect(300, 300, 100, 50, 5); Saturday, November 13, 2010 rect with rounded corners args (x, y, width, height, radius)
- 45. Rapha?l - the primitives var paper = Raphael(10,10, 500, 500); paper.ellipse(400, 400, 40, 20); Saturday, November 13, 2010 ellipse args (xcenter, ycenter, hradius, vradius)
- 46. Rapha?l - see it happen var paper = Raphael(10, 10, 500, 500); var path = paper.path("M20 20L245 245"); Saturday, November 13, 2010 create a path - move to 20, 20 Line Till 145, 145
- 47. Rapha?l - see it happen ? var paper = Raphael(10, 10, 500, 500); var path = paper.path("M20 20L245 245"); var square = paper.rect(15, 15, 10, 10); Saturday, November 13, 2010 create a rectangule
- 48. Rapha?l - see it happen var paper = Raphael(10, 10, 500, 500); var path = paper.path("M20 20L245 245"); var square = paper.rect(15, 15, 10, 10); square.animateAlong(path, 4000); Saturday, November 13, 2010 make the rectangule animate through the path
- 49. Rapha?l - see it happen var paper = Raphael(10, 10, 500, 500); var path = paper.path("M20 20L245 245"); var square = paper.rect(15, 15, 10, 10); square.animateAlong(path, 4000, function(){ setInterval(function(){ square.rotate(1); }, 10); }); Saturday, November 13, 2010 and animate rotation in the end...
- 50. Rapha?l - text ? you can use raphael with cufon to enhance your site look Saturday, November 13, 2010 you can use raphael with cufon to enhance your site look - do not abuse!!!
- 51. Rapha?l - demo svg to js :) ? so you use some graphic sw to make an svg Saturday, November 13, 2010 like gimp or illustrator
- 52. Rapha?l - demo svg to js :) ? so you use some graphic sw to make an svg ? then you want to use it with Rapha?l Saturday, November 13, 2010
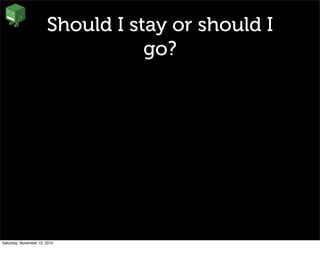
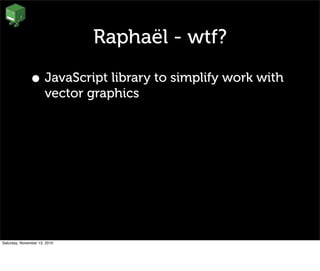
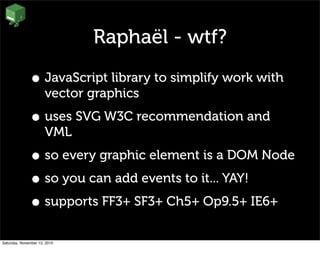
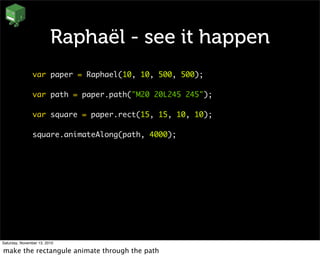
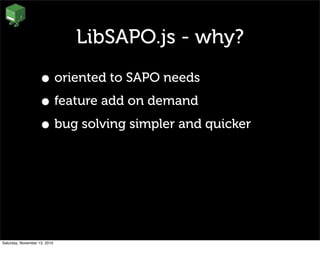
- 53. Rapha?l - demo svg to js :) <?xml version="1.0" encoding="utf-8"?> <!-- Generator:Adobe Illustrator 15.0.1, SVG Export Plug-In . SVGVersion: 6.00 Build 0) --> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg version="1.1" id="Layer_2" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="296px" height="86.811px" viewBox="0 0 296 86.811" enable-background="new 0 0 296 86.811" xml:space="preserve"> <linearGradient id="SVGID_1_" gradientUnits="userSpaceOnUse" x1="52.7769" y1="-4.7632" x2="271.7753" y2="83.2362"> <stop offset="0" style="stop-color:#FBB31B"/> <stop offset="1" style="stop-color:#FDD858"/> </linearGradient> <path ?ll="url(#SVGID_1_)" d="M6.767,10.197c0,0,1.997,14.082,20.844,19.404c3.484,1.108,20.097,5.415,25.104,9.688 c0.44,0.134,17.162,10.868,20.787,14.432s14.347,11.632,19.921,16.735s11.465,12.482,12.739,12.85s3.293,0.924,4.941,0 s4.771-4.134,6.861-6.232s10.98-7.547,13.433-8.96s10.315-5.903,13.327-7.751s17.265-11.646,21.045-15.457 c3.192-1.106,6.315-2.958,8.493-3.347s25.459-4.583,27.804-1.907c3.803-0.711,9.068-2.409,10.987-3.34s6.605-3.521,6.605-3.521 s7.754-3.467,10.855-3.186c3.104,0.282,6.045,1.998,14.852-1.344c8.809-3.342,14.371-9.2,19.752-7.401s17.279,10.287,15.77,21.276 c0.26,2.564-1.074,11.543,0.408,11.562c1.48,0.02,8.861-0.249,8.699-2.838s-3.24-16.284-6.578-20.747 c-3.336-4.463-9.035-13.457-17.533-15.738c-2.246-0.005-87.95-1.256-104.335-4.177S71.715,1.003,59.395,2.384 c-3.461,0.802-22.562-0.335-32.25,2.391S6.767,10.197,6.767,10.197z"/> </svg> Saturday, November 13, 2010 when you edit and svg ?le in a text editor you get
- 54. Rapha?l - demo svg to js :) <?xml version="1.0" encoding="utf-8"?> <!-- Generator:Adobe Illustrator 15.0.1, SVG Export Plug-In . SVGVersion: 6.00 Build 0) --> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg version="1.1" id="Layer_2" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="296px" height="86.811px" viewBox="0 0 296 86.811" enable-background="new 0 0 296 86.811" xml:space="preserve"> <linearGradient id="SVGID_1_" gradientUnits="userSpaceOnUse" x1="52.7769" y1="-4.7632" x2="271.7753" y2="83.2362"> <stop offset="0" style="stop-color:#FBB31B"/> <stop offset="1" style="stop-color:#FDD858"/> </linearGradient> <path ?ll="url(#SVGID_1_)" d="M6.767,10.197c0,0,1.997,14.082,20.844,19.404c3.484,1.108,20.097,5.415,25.104,9.688 c0.44,0.134,17.162,10.868,20.787,14.432s14.347,11.632,19.921,16.735s11.465,12.482,12.739,12.85s3.293,0.924,4.941,0 s4.771-4.134,6.861-6.232s10.98-7.547,13.433-8.96s10.315-5.903,13.327-7.751s17.265-11.646,21.045-15.457 c3.192-1.106,6.315-2.958,8.493-3.347s25.459-4.583,27.804-1.907c3.803-0.711,9.068-2.409,10.987-3.34s6.605-3.521,6.605-3.521 s7.754-3.467,10.855-3.186c3.104,0.282,6.045,1.998,14.852-1.344c8.809-3.342,14.371-9.2,19.752-7.401s17.279,10.287,15.77,21.276 c0.26,2.564-1.074,11.543,0.408,11.562c1.48,0.02,8.861-0.249,8.699-2.838s-3.24-16.284-6.578-20.747 c-3.336-4.463-9.035-13.457-17.533-15.738c-2.246-0.005-87.95-1.256-104.335-4.177S71.715,1.003,59.395,2.384 c-3.461,0.802-22.562-0.335-32.25,2.391S6.767,10.197,6.767,10.197z"/> </svg> Saturday, November 13, 2010 you have path info for rapha?l use
- 55. Rapha?l - demo svg to js :) <?xml version="1.0" encoding="utf-8"?> <!-- Generator:Adobe Illustrator 15.0.1, SVG Export Plug-In . SVGVersion: 6.00 Build 0) --> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg version="1.1" id="Layer_2" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="296px" height="86.811px" viewBox="0 0 296 86.811" enable-background="new 0 0 296 86.811" xml:space="preserve"> <linearGradient id="SVGID_1_" gradientUnits="userSpaceOnUse" x1="52.7769" y1="-4.7632" x2="271.7753" y2="83.2362"> <stop offset="0" style="stop-color:#FBB31B"/> <stop offset="1" style="stop-color:#FDD858"/> </linearGradient> <path ?ll="url(#SVGID_1_)" d="M6.767,10.197c0,0,1.997,14.082,20.844,19.404c3.484,1.108,20.097,5.415,25.104,9.688 c0.44,0.134,17.162,10.868,20.787,14.432s14.347,11.632,19.921,16.735s11.465,12.482,12.739,12.85s3.293,0.924,4.941,0 s4.771-4.134,6.861-6.232s10.98-7.547,13.433-8.96s10.315-5.903,13.327-7.751s17.265-11.646,21.045-15.457 c3.192-1.106,6.315-2.958,8.493-3.347s25.459-4.583,27.804-1.907c3.803-0.711,9.068-2.409,10.987-3.34s6.605-3.521,6.605-3.521 s7.754-3.467,10.855-3.186c3.104,0.282,6.045,1.998,14.852-1.344c8.809-3.342,14.371-9.2,19.752-7.401s17.279,10.287,15.77,21.276 c0.26,2.564-1.074,11.543,0.408,11.562c1.48,0.02,8.861-0.249,8.699-2.838s-3.24-16.284-6.578-20.747 c-3.336-4.463-9.035-13.457-17.533-15.738c-2.246-0.005-87.95-1.256-104.335-4.177S71.715,1.003,59.395,2.384 c-3.461,0.802-22.562-0.335-32.25,2.391S6.767,10.197,6.767,10.197z"/> </svg> Saturday, November 13, 2010 and you have color info for linear gradient
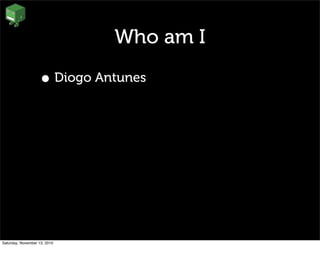
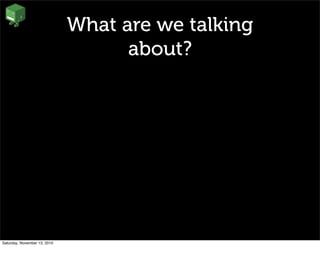
- 56. Rapha?l - demo svg to js :) var paper = Raphael(0, 0, 296, 87); Saturday, November 13, 2010 get your stage done
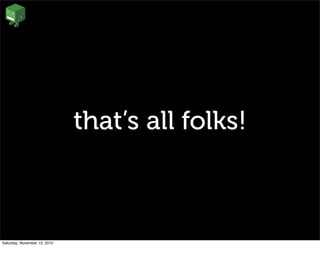
- 57. Rapha?l - demo svg to js :) var paper = Raphael(0, 0, 296, 87); var cheesePath = paper.path("M6.767,10.197c0,0,1.997,14.082,20.844,19.404c3.484,1.108,20.097,5.415,25.104,9.688"+ "c0.44,0.134,17.162,10.868,20.787,14.432s14.347,11.632,19.921,16.735s11.465,12.482,12.739,12.85s3.293,0.924,4.941,0"+ "s4.771-4.134,6.861-6.232s10.98-7.547,13.433-8.96s10.315-5.903,13.327-7.751s17.265-11.646,21.045-15.457"+ "c3.192-1.106,6.315-2.958,8.493-3.347s25.459-4.583,27.804-1.907c3.803-0.711,9.068-2.409,10.987-3.34s6.605-3.521,6.605-3.521"+ "s7.754-3.467,10.855-3.186c3.104,0.282,6.045,1.998,14.852-1.344c8.809-3.342,14.371-9.2,19.752-7.401s17.279,10.287,15.77,21.276"+ "c0.26,2.564-1.074,11.543,0.408,11.562c1.48,0.02,8.861-0.249,8.699-2.838s-3.24-16.284-6.578-20.747"+ "c-3.336-4.463-9.035-13.457-17.533-15.738c-2.246-0.005-87.95-1.256-104.335-4.177S71.715,1.003,59.395,2.384"+ "c-3.461,0.802-22.562-0.335-32.25,2.391S6.767,10.197,6.767,10.197z"); Saturday, November 13, 2010 put your path in it
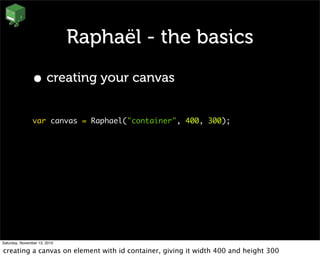
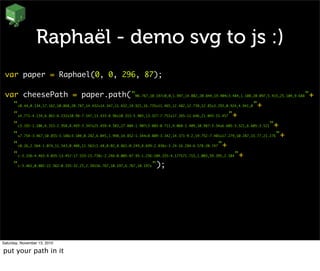
- 58. Rapha?l - demo svg to js :) var paper = Raphael(0, 0, 296, 87); var cheesePath = paper.path("M6.767,10.197c0,0,1.997,14.082,20.844,19.404c3.484,1.108,20.097,5.415,25.104,9.688"+ "c0.44,0.134,17.162,10.868,20.787,14.432s14.347,11.632,19.921,16.735s11.465,12.482,12.739,12.85s3.293,0.924,4.941,0"+ "s4.771-4.134,6.861-6.232s10.98-7.547,13.433-8.96s10.315-5.903,13.327-7.751s17.265-11.646,21.045-15.457"+ "c3.192-1.106,6.315-2.958,8.493-3.347s25.459-4.583,27.804-1.907c3.803-0.711,9.068-2.409,10.987-3.34s6.605-3.521,6.605-3.521"+ "s7.754-3.467,10.855-3.186c3.104,0.282,6.045,1.998,14.852-1.344c8.809-3.342,14.371-9.2,19.752-7.401s17.279,10.287,15.77,21.276"+ "c0.26,2.564-1.074,11.543,0.408,11.562c1.48,0.02,8.861-0.249,8.699-2.838s-3.24-16.284-6.578-20.747"+ "c-3.336-4.463-9.035-13.457-17.533-15.738c-2.246-0.005-87.95-1.256-104.335-4.177S71.715,1.003,59.395,2.384"+ "c-3.461,0.802-22.562-0.335-32.25,2.391S6.767,10.197,6.767,10.197z"); cheesePath.attr({fill: '0-#FBB31B-#FDD858', stroke: 'none'}); Saturday, November 13, 2010 add the linear gradient ?angle?-?colour?[-?colour?[:?offset?]]*-?colour? removed the stroke so doesnĪ»t default to black
- 59. Rapha?l - demo svg to js :) SVG ?le Rapha?l Saturday, November 13, 2010 rapha?l version rendered in chrome now make it easy you have a php script that does this
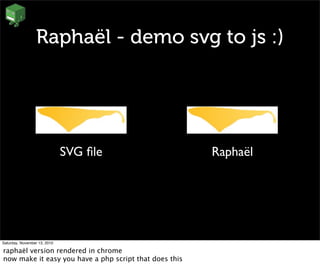
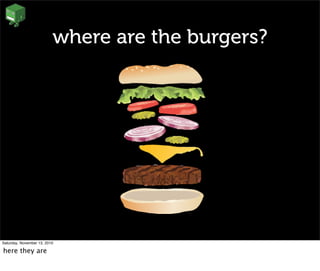
- 60. where are the burgers? Saturday, November 13, 2010
- 61. where are the burgers? Saturday, November 13, 2010 here they are
- 62. where are the burgers? Saturday, November 13, 2010 big deal... i can do that in my sleep http://zedomax.com/blog/wp-content/uploads/2009/02/burger-bed.jpg
- 63. letĪ»s make a game! Saturday, November 13, 2010 http://techau.tv/blog/images/GameOnExhibitionmythoughts_12815/GameOn.jpg
- 64. letĪ»s make a game! ? using rapha?l to manage graphics Saturday, November 13, 2010
- 65. letĪ»s make a game! ? using rapha?l to manage graphics ? and LibSAPO.js to handle events and stu? Saturday, November 13, 2010
- 66. LibSAPO.js - wtf? Saturday, November 13, 2010
- 67. LibSAPO.js - wtf? ? SAPO JavaScript Library Saturday, November 13, 2010
- 68. LibSAPO.js - wtf? ? SAPO JavaScript Library ? previously Prototypejs based Saturday, November 13, 2010
- 69. LibSAPO.js - wtf? ? SAPO JavaScript Library ? previously Prototypejs based ? now Prototypejs free :) Saturday, November 13, 2010
- 70. LibSAPO.js - wtf? ? SAPO JavaScript Library ? previously Prototypejs based ? now Prototypejs free :) ? module oriented Saturday, November 13, 2010
- 71. LibSAPO.js - why? Saturday, November 13, 2010
- 72. LibSAPO.js - why? ? oriented to SAPO needs Saturday, November 13, 2010
- 73. LibSAPO.js - why? ? oriented to SAPO needs ? feature add on demand Saturday, November 13, 2010
- 74. LibSAPO.js - why? ? oriented to SAPO needs ? feature add on demand ? bug solving simpler and quicker Saturday, November 13, 2010
- 75. LibSAPO.js - why? ? oriented to SAPO needs ? feature add on demand ? bug solving simpler and quicker ? modular and performance target Saturday, November 13, 2010 to fork other js framework would be harder to code reuse and recode addons
- 76. LibSAPO.js - how? Saturday, November 13, 2010
- 77. LibSAPO.js - how? ? all in http://js.sapo.pt/ Saturday, November 13, 2010
- 78. LibSAPO.js - how? ? all in http://js.sapo.pt/ ? include /SAPO/ Saturday, November 13, 2010
- 79. LibSAPO.js - how? ? all in http://js.sapo.pt/ ? include /SAPO/ ? and then the module you want Saturday, November 13, 2010
- 80. LibSAPO.js - how? ? all in http://js.sapo.pt/ ? include /SAPO/ ? and then the module you want ? in our case Saturday, November 13, 2010
- 81. LibSAPO.js - how? ? all in http://js.sapo.pt/ ? include /SAPO/ ? and then the module you want ? in our case ? /SAPO/Dom/Event/0.1/ Saturday, November 13, 2010
- 82. LibSAPO.js - demo <div id="clickMe">click Me</div> <script type="text/javascript"> var clickMe = s$('clickMe'); SAPO.Dom.Event.observe(clickMe, 'click', function(){ alert(this.innerHTML + " - DONE & handled as you like! "); }.bindObjEvent(clickMe)); </script> Saturday, November 13, 2010 this is a simple LibSAPO.js demo for event handling
- 83. the game! Saturday, November 13, 2010
- 84. the game! ? so you have two slices of bread Saturday, November 13, 2010
- 85. the game! ? so you have two slices of bread ? and 3 ingredients Saturday, November 13, 2010
- 86. the game! ? so you have two slices of bread ? and 3 ingredients ? now weĪ»re making it to other people Saturday, November 13, 2010
- 87. the game! ? so you have two slices of bread ? and 3 ingredients ? now weĪ»re making it to other people ? so you need to put the ingredients Saturday, November 13, 2010
- 88. the game! ? so you have two slices of bread ? and 3 ingredients ? now weĪ»re making it to other people ? so you need to put the ingredients ? in the correct amount and order Saturday, November 13, 2010
- 89. the game! - ingredients ? making the ingredients with rapha?l Saturday, November 13, 2010
- 90. the game! - ingredients ? making the ingredients with rapha?l ? since they are js objects you can reuse it Saturday, November 13, 2010
- 91. the game! - ingredients ? making the ingredients with rapha?l ? since they are js objects you can reuse it ? scale it Saturday, November 13, 2010
- 92. the game! - ingredients ? making the ingredients with rapha?l ? since they are js objects you can reuse it ? scale it ? and use it as many times as you want Saturday, November 13, 2010
- 93. the game! ? now lets put the elements in place and make a cute start button Saturday, November 13, 2010
- 94. the game! ? Scoreboard Saturday, November 13, 2010
- 95. the game! ? Scoreboard ? with right and wrong feedback Saturday, November 13, 2010
- 96. the game! ? letĪ»s set the events for start Saturday, November 13, 2010
- 97. the game! ? letĪ»s set the events for start ? add the elements to our burger Saturday, November 13, 2010
- 98. the game! ? letĪ»s set the events for start ? add the elements to our burger ? letĪ»s put a counter Saturday, November 13, 2010
- 99. wanna play? Saturday, November 13, 2010 http://common1.csnimages.com/lf/1/hash/2328/2773778/1/Jaxx-Jr-Kids-Foam-Bean- Bag-Gamer-Chair.jpg
- 100. wanna play? ? http://dicode.org/codebits2010/ makingBurgers.html ? http://6svz.sl.pt Saturday, November 13, 2010
- 101. Questions? Saturday, November 13, 2010
- 102. Do we still have time? Saturday, November 13, 2010 http://home.btconnect.com/brettoliver1/images/Masterclock/binary_clock.jpg
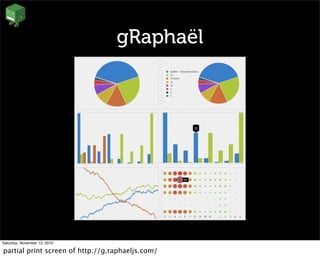
- 103. gRapha?l Saturday, November 13, 2010 partial print screen of http://g.raphaeljs.com/
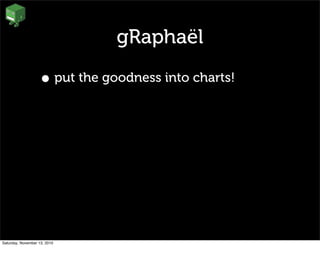
- 104. gRapha?l ? put the goodness into charts! Saturday, November 13, 2010
- 105. gRapha?l ? put the goodness into charts! ? having raphael.js included Saturday, November 13, 2010
- 106. gRapha?l ? put the goodness into charts! ? having raphael.js included ? Download and include g.raphael.js and any (or all) of g.line.js, g.bar.js, g.dot.js and g.pie.js into your HTML page Saturday, November 13, 2010
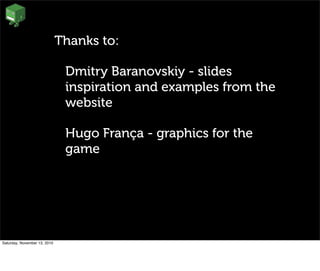
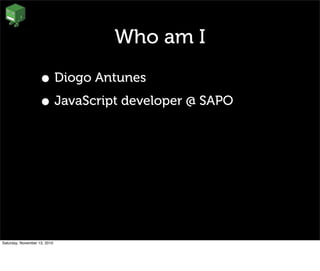
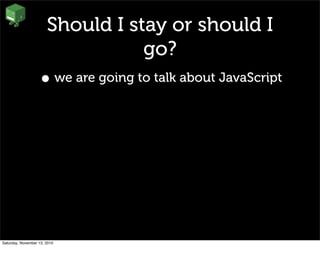
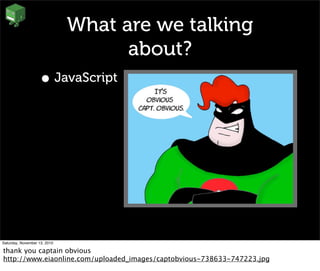
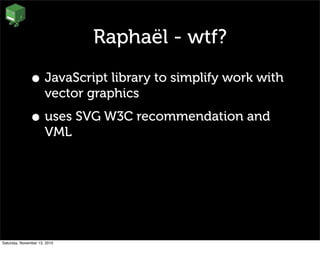
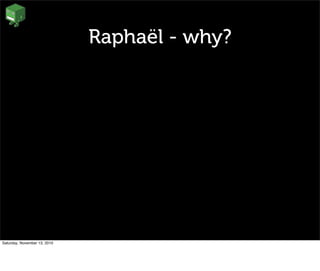
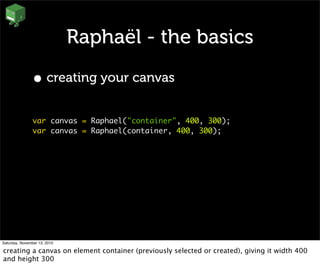
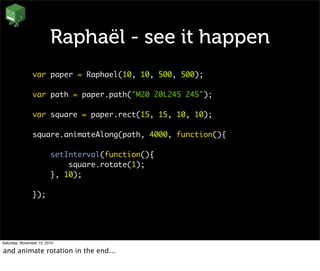
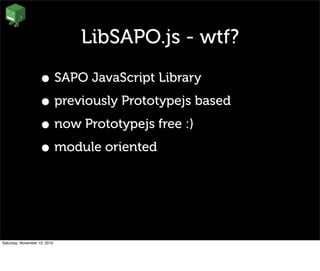
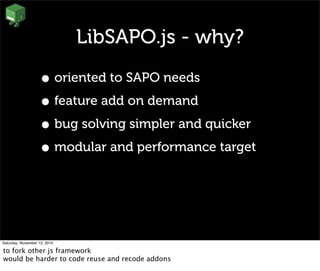
- 107. gRapha?l pie chart var r = Raphael(10, 50, 640, 480); r.g.piechart(320, 240, 100, [55, 20, 13, 32, 5, 1, 2]); Saturday, November 13, 2010 xcenter, ycenter, radius, data
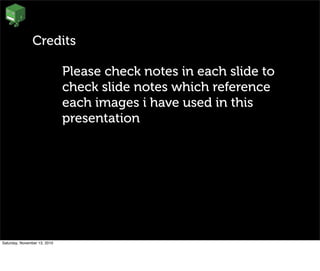
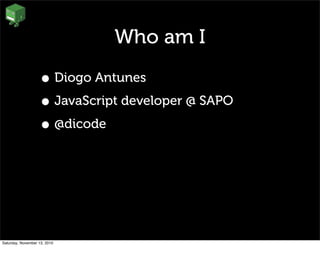
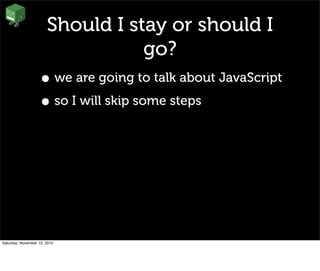
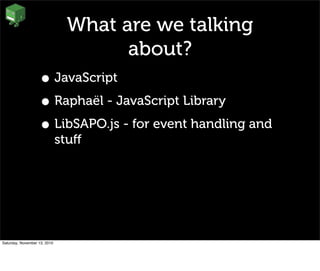
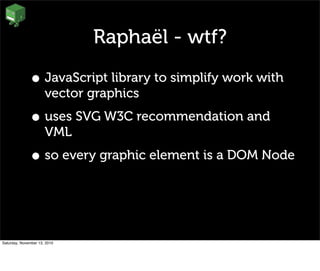
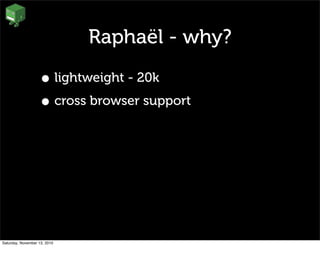
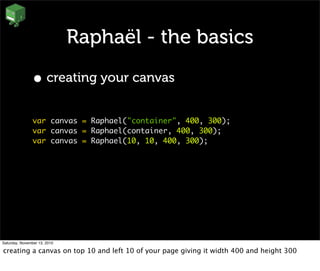
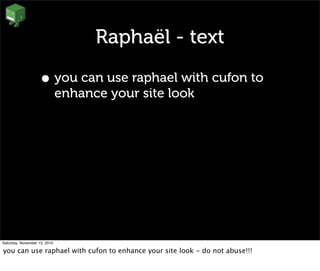
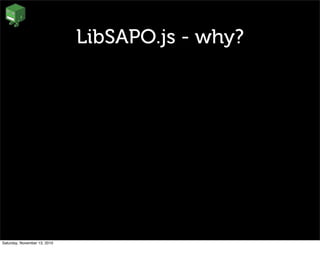
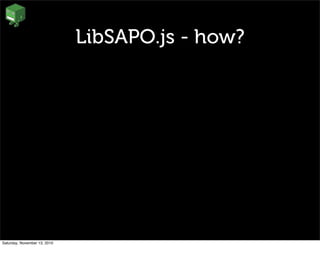
- 108. gRapha?l bar chart var r = Raphael(10, 50, 640, 480); r.g.barchart(10, 10, 320, 240, [[55, 20, 13, 32, 5, 1, 2]]); Saturday, November 13, 2010 x, y, w, h, data
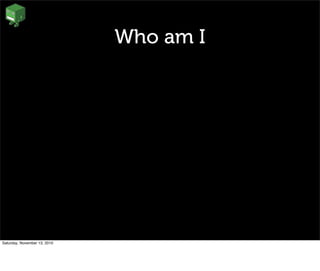
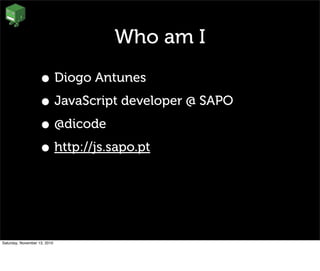
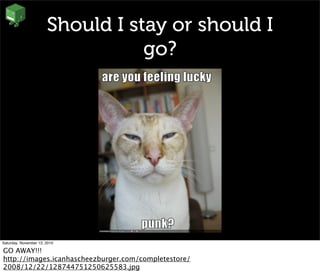
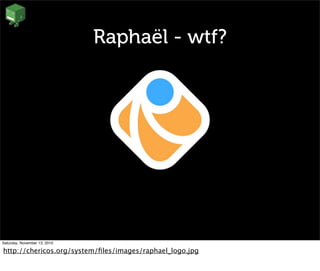
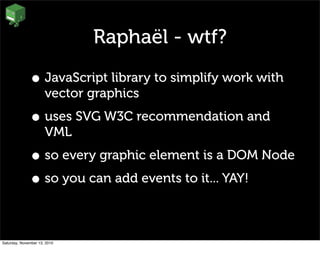
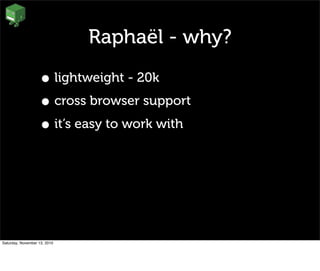
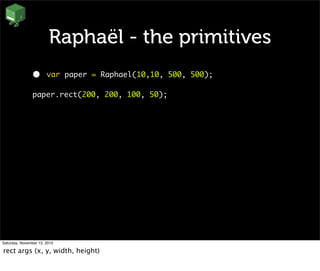
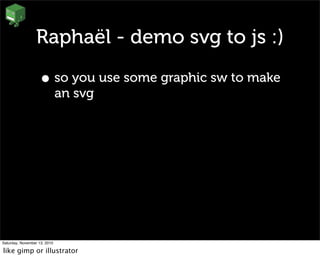
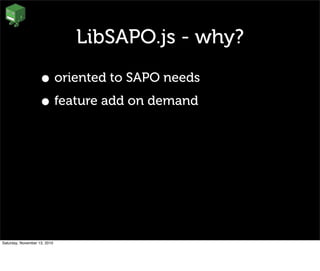
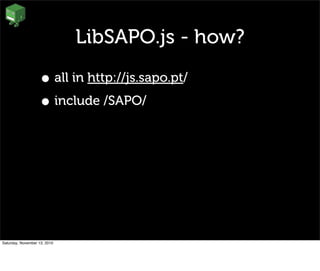
- 109. gRapha?l line chart var r = Raphael(10, 50, 640, 480); r.g.linechart(10, 10, 320, 240, [0, 1, 2, 3, 4, 5, 6], [55, 20, 13, 32, 5, 1, 2]); Saturday, November 13, 2010 x, y, w, h, xdata, ydata
- 110. gRapha?l dot chart var r = Raphael(10, 50, 640, 480); r.g.dotchart(10, 10, 320, 240, [0, 1, 2, 3, 4, 5, 6], [55, 20, 13, 32, 5, 1, 2], [1, 1, 1, 1, 1, 1, 1], {max: 3}); Saturday, November 13, 2010 x, y, w, h, xdata, ydata, caption, opts (in this case dot weight)
- 111. thatĪ»s all folks! Saturday, November 13, 2010
- 112. Diogo Antunes JavaScript developer @ SAPO twitter: @dicode email: diogo.j.antunes@co.sapo.pt im: diogoantunes@sapo.pt http://js.sapo.pt http://libsapojs.blogs.sapo.pt http://dicode.org Saturday, November 13, 2010
- 113. ? Thanks to: ? Dmitry Baranovskiy - slides inspiration and examples from the website ? Hugo Fran?a - graphics for the game Saturday, November 13, 2010
- 114. Credits Please check notes in each slide to check slide notes which reference each images i have used in this presentation Saturday, November 13, 2010


























































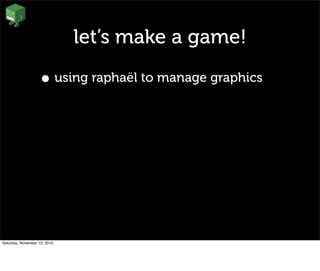
![Rapha?l - demo svg to js :)
var paper = Raphael(0, 0, 296, 87);
var cheesePath = paper.path("M6.767,10.197c0,0,1.997,14.082,20.844,19.404c3.484,1.108,20.097,5.415,25.104,9.688"+
"c0.44,0.134,17.162,10.868,20.787,14.432s14.347,11.632,19.921,16.735s11.465,12.482,12.739,12.85s3.293,0.924,4.941,0"+
"s4.771-4.134,6.861-6.232s10.98-7.547,13.433-8.96s10.315-5.903,13.327-7.751s17.265-11.646,21.045-15.457"+
"c3.192-1.106,6.315-2.958,8.493-3.347s25.459-4.583,27.804-1.907c3.803-0.711,9.068-2.409,10.987-3.34s6.605-3.521,6.605-3.521"+
"s7.754-3.467,10.855-3.186c3.104,0.282,6.045,1.998,14.852-1.344c8.809-3.342,14.371-9.2,19.752-7.401s17.279,10.287,15.77,21.276"+
"c0.26,2.564-1.074,11.543,0.408,11.562c1.48,0.02,8.861-0.249,8.699-2.838s-3.24-16.284-6.578-20.747"+
"c-3.336-4.463-9.035-13.457-17.533-15.738c-2.246-0.005-87.95-1.256-104.335-4.177S71.715,1.003,59.395,2.384"+
"c-3.461,0.802-22.562-0.335-32.25,2.391S6.767,10.197,6.767,10.197z");
cheesePath.attr({fill: '0-#FBB31B-#FDD858', stroke: 'none'});
Saturday, November 13, 2010
add the linear gradient ?angle?-?colour?[-?colour?[:?offset?]]*-?colour?
removed the stroke so doesnĪ»t default to black](https://image.slidesharecdn.com/makingburgerswithjavascript-101113095539-phpapp02/85/Making-burgers-with-JavaScript-58-320.jpg)
















































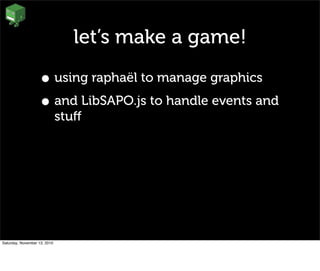
![gRapha?l
pie chart
var r = Raphael(10, 50, 640, 480);
r.g.piechart(320, 240, 100, [55, 20, 13, 32, 5, 1, 2]);
Saturday, November 13, 2010
xcenter, ycenter, radius, data](https://image.slidesharecdn.com/makingburgerswithjavascript-101113095539-phpapp02/85/Making-burgers-with-JavaScript-107-320.jpg)
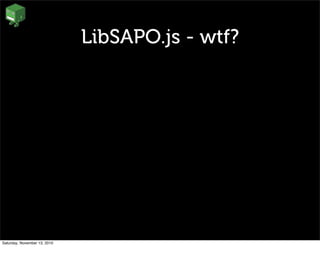
![gRapha?l
bar chart
var r = Raphael(10, 50, 640, 480);
r.g.barchart(10, 10, 320, 240, [[55, 20, 13, 32, 5, 1, 2]]);
Saturday, November 13, 2010
x, y, w, h, data](https://image.slidesharecdn.com/makingburgerswithjavascript-101113095539-phpapp02/85/Making-burgers-with-JavaScript-108-320.jpg)
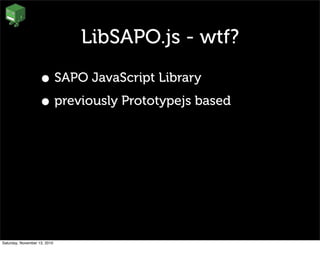
![gRapha?l
line chart
var r = Raphael(10, 50, 640, 480);
r.g.linechart(10, 10, 320, 240, [0, 1, 2, 3, 4, 5, 6],
[55, 20, 13, 32, 5, 1, 2]);
Saturday, November 13, 2010
x, y, w, h, xdata, ydata](https://image.slidesharecdn.com/makingburgerswithjavascript-101113095539-phpapp02/85/Making-burgers-with-JavaScript-109-320.jpg)
![gRapha?l
dot chart
var r = Raphael(10, 50, 640, 480);
r.g.dotchart(10, 10, 320, 240, [0, 1, 2, 3, 4, 5, 6],
[55, 20, 13, 32, 5, 1, 2], [1, 1, 1, 1, 1, 1, 1],
{max: 3});
Saturday, November 13, 2010
x, y, w, h, xdata, ydata, caption, opts (in this case dot weight)](https://image.slidesharecdn.com/makingburgerswithjavascript-101113095539-phpapp02/85/Making-burgers-with-JavaScript-110-320.jpg)