Mengenal javascript
- 1. NeoTutor Mengenal JavaScript Anda mungkin sudah sering kali mendengar tentang JavaScript, tetapi belum tahu fungsi dan cara kerjanya yang sebenarnya. Untuk anda yang ingin mengenal JavaScript, NeoTek menguraikannya disertai contoh- contoh yang dapat anda praktikkan langsung. AVASCRIPT ADALAH SALAH SATU JENIS BAHASA SCRIPTING ditulis di antara tag pembuka dan tag penutup. Tag <script> J (scripting language) yang dimasukkan ke dalam dokumen HTML. Bahasa scripting merupakan bagian ini berfungsi untuk memasukkan script ke dalam dokumen HTML secara umum. Sedangkan untuk menentukan bahasa “kecil” dari bahasa pemrograman (programming language). scripting yang dipakai digunakan atribut type atau language. Bahasa scripting dapat dibedakan atas dua kelompok, yaitu Perhatikan contoh sintaks berikut: a. Bahasa scripting yang dieksekusi oleh server, disebut server- side scripting, sangat bergantung pada kemampuan server. <script type = "text/javascript"> Contoh: ASP (Active Server Pages), PHP (Hypertext --- statement javascript Prepocessor), dan JSP (Java Server Pages). --- statement javascript --- statement javascript b. Bahasa scripting yang dieksekusi oleh client (dalam hal ini </script> browser), disebut client-side scripting, sangat bergantung pada kemampuan browser. Contoh: JavaScript dan VBScript. Javascript pertama kali dikembangkan oleh Netscape dan kini atau telah didukung oleh browser-browser yang kondang seperti IE (Interner Explorer) versi 4.0 ke atas dan Netscape versi 3.0 ke atas. <script language = "javascript"> --- statement javascript Sebelum Mempelajari JavaScript --- statement javascript --- statement javascript Agar mudah dalam mempelajari JavaScript, berikut adalah hal </script> yang harus anda perhatikan sebelum mulai mempelajarinya a. Anda harus mengerti atau setidaknya mengenal HTML. Javascript ini nantinya akan dituliskan bersama dokumen Masalah Browser HTML, sehingga akan sangat menyulitkan jika anda tidak Sebagaimana telah kita pahami bersama, penggunaan Java- mengerti HTML. Script sangat bergantung pada browser. Untuk browser - b. Anda harus menggunakan browser yang mendukung browser yang tidak mendukung JavaScript, statement - JavaScript. Misal, Internet Explorer atau Netscape. statement akan ditampilkan sebagai teks biasa pada dokumen HTML, tentu hal ini akan sangat mengganggu tampilan c. Text editor untuk membuat file-file JavaScript maupun dokumen HTML anda. Untuk menghindari hal tersebut maka dokumen HTML. Anda bisa menggunakan Notepad, atau maka dapat digunakan tag komentar HTML <!--- --->. text editor lain. Sehingga syntaxnya akan menjadi seperti berikut: Keunggulan JavaScript Dengan JavaScript dapat dibuat suatu dokumen HTML yang <script language = "javascript"> dinamis dan interaktif. Banyak aplikasi yang menarik yang <!-- bisa dibuat dengan Javascript, misalnya saja animasi text, jam, ---statement javascript random image, validasi form dan masih banyak lagi yang lain. ---statement javascript ---statement javascript Sintaks Umum --> Javascript dituliskan langsung pada dokumen HTML de- </script> ngan menggunakan tag <script>. Statement-statement 22 NeoTek Mei 2002
- 2. NeoTutor Secara sekilas masalah telah selesai. Namun ternyata tidak de- Integrasi ke Dokumen HTML mikian, karena baris terakhir yaitu tag penutup komentar ---> Sebagaimana dijelaskan di atas, JavaScript merupakan script akan dianggap sebagai statement pada browser yang mendu- yang terintegrasi dengan dokumen HTML. Ada dua cara kung JavaScript, sehingga mungkin akan memunculkan pesan untuk menggunakan JavaScript pada dokumen HTML yaitu: error ketika dieksekusi. Untuk menghindari hal ini maka di depannya diberi tanda dua garis miring (//) yang merupakan a. Langsung dituliskan pada dokumen HTML bersangkutan tanda komentar pada JavaScript. Sehingga sintkas umumnya Pada dasarnya JavaScript dapat diletakkan di mana saja dalam menjadi seperti berikut: dokumen HTML, namun yang paling sering digunakan yaitu : Pada bagian kepala dokumen <script language = "javascript"> Yaitu di antara tag <head>. JavaScript pada bagian ini akan <!-- dieksekusi ketika dipanggil, misalnya bila terjadi suatu even --- statement javascript tertentu. Perhatikan sintaks berikut: --- statement javascript --- statement javascript //--> <body> </script> <script language = "javascript"> <!-- --- statement javascript Penggunaan Tanda Titik Koma --- statement javascript //--> Tanda titik koma ( ; ) digunakan untuk memisahkan statement </script> yang satu dengan yang lainnya. Penggunaan tanda titik koma </body> dalam Javascript bersifat opsional, kecuali jika beberapa state- </html> ment dituliskan dalam satu baris maka penggunaan tanda titik koma sebagai pemisah menjadi keharusan. Jika tiap statement ditulis pada baris-baris yang berbeda, maka tanda titik koma Pada bagian badan dokumen tidak lagi diperlukan. Namun jika tetap dituliskan maka tidak menjadi masalah. Yaitu di antara tag <body>. Javascrript pada bagian ini akan dieksekusi langsung ketika bagian tersebut diload. Perhatikan Perhatikan contoh sintaks berikut: sintaks berikut : <script language = "javascript"> <script language = "javascript"> <!-- <!-- // syntax berikut benar : --- statement javascript --- statement javascript --- statement javascript --- statement javascript; --- statement javascript --- statement1; statement2; statement3; //--> // syntax berikut salah : </script> --- statement1 statement2 statement3 //--> </script> Jumlah JavaScript yang bisa dimasukkan ke dalam suatu do- kumen HTML tidaklah dibatasi, sehingga adakalanya kita Komentar Program menggunakan JavaScript pada bagian kepala maupun badan dokumen secara bersamaan. Perhatikan sintaks berikut: Kadangkala komentar atau catatan kecil perlu disertakan pada JavaScript. Fungsinya untuk memudahkan pemahaman kita terhadap alur program dalam script. Ada dua cara untuk <html> memasukkan komentar dalam Javascript, yaitu <head> <script language = "javascript"> a. Komentar satu baris, diawali dengan dua tanda garis miring <!-- ( // ). Jika komentar lebih dari satu baris maka, tiap baris --- statement javascript harus diawali dengan tanda //. //--> b. Komentar lebih dari satu baris, diawali dengan tanda /* </script> dan diakhiri dengan tanda */. </head> <body> Perhatikan contoh berikut: <script language = "javascript"> <!-- <script language = "javascript"> --- statement javascript <!-- //--> // ini contoh kementar satu baris </script> // kalau lebih dari satu baris </body> // tiap baris harus dimulai dengan tanda // </html> /* atau bisa juga dengan menggunakan tanda seperti ini untuk b. Eksternal File memberikan komentar lebih dari satu baris Yaitu dengan menuliskan statement-statement Javascript */ dalam suatu file terpisah yang khusus dengan ekstensi file .js //--> Lalu untuk mengakses file tersebut dari dokumen HTML </script> masih dengan menggunakan tag <script> dengan tambahan Mei 2002 NeoTek 23
- 3. NeoTutor atribut src untuk menentukan nama file .js bersangkutan. <html> Perhatikan contoh berikut : <head> Buat file yang berisi statement JavaScript berikut dengan <title>File Javascript Pertama</title> Notepad, lalu simpan dengan nama contoh.js </head> <body> --- statement javascript Tulisan ini dibuat dengan HTML biasa. --- statement javascript <br> --- statement javascript <script language = "javascript"> <!-- document.write("Tulisan ini dibuat dengan Javascript!") Maka kemudian jika ingin mengakses file tersebut dari suatu //--> dokumen HTML sintaksnya adalah sebagai berikut: </script> </body> <html> </html> <head> <script language = "javascript" src=/slideshow/mengenal-javascript/13026255/"contoh.js"> Sekarang mari kita coba jika kita menggunakan eksternal file. </script> Pertama buat dulu file satu.js seperti berikut dengan Notepad. </head> Lalu kita panggil dari dokumen HTML dengan cara sebagai <body> berikut : <script language = "javascript" src=/slideshow/mengenal-javascript/13026255/"contoh.js"> </script> document.write(“Tulisan ini dibuat dengan Javascript”) </body> </html> Nah, sekarang coba jalankan di browser Anda! Bagaimana hasilnya? Sama bukan? Penting untuk diingat bahwa dalam file .js anda tidak boleh menyertakan tag <script> karena akan terjadi error, yang perlu dituliskan hanyalah statement-statement JavaScriptnya saja secara langsung. <html> File Pertama <head> <title>File Pertama Javascript</title> Setelah mengetahui beberapa hal dasar tentang Javascript seka- </head> rang marilah kita mencoba membuat sebuah dokumen HTML <body> yang mengandung JavaScript sebagai latihan. Silakan tulis Tulisan ini dibuat dengan HTML biasa. dengan Notepad, lalu simpan dengan nama coba.htm. <br> Jika sudah coba jalankan di browser! Bagaimana hasilnya? <script language = "javascript" src="satu.js"> Penjelasan: </script> Di sini kita telah menggunakan statement document.write() </body> yang merupakan statement yang digunakan untuk menulis- </html> kan pada dokumen HTML. Sepuluh Fakta JavaScript yang Perlu Anda Ketahui EMPELAJARI SUATU BAHASA BARU SANGAT MENANTANG, se- bekerja dengan objek, pada JavScript anda tidak dapat M bab mungkin sulit memahami apa kegunaannya dan letak bahasa itu bila dipandang secara keseluruhan. Di menetapkan subclass. Model objek pada JavaScript bersifat instance-based, bukan inheritance-based. bawah ini terdapat sepuluh fakta mengenai JavScript sebagai ba- 6. JavaScript bersifat Event-Driven. Kebanyakan kode yang han pemahaman dasar sebelum anda mempelajarinya lebih jauh. akan anda ciptakan pada JavaScript merupakan tanggapan 1. JavaScript Melekat pada HTML. Mungkin inilah fakta ter- terhadap event yang diciptakan oleh pemakai dalam sistem. penting. JavaScript tidak mempunyai user interface sendiri 7. JavaScript bukanlah Java. Java dan JavaScript diciptakan untuk berinteraksi dengan pemakai. oleh dua perusahaan yang berbeda. Bahwa ada kesamaan 2. JavaScript bersifat Browser-Dependent. JavaScript semata- nama, sepenuhnya hanyalah untuk keperluan pemasaran. mata hanya bahasa scripting dan bukannya tool tersendiri. 8. JavaScript bersifat Multifungsional. JavaScript bersifat Software yang menjalankan kode-kode JavaScript yang multifacet dan dapat digunakan untuk pelbagai masalah anda buat adalah Web browser yang mendukungnya. sehubungan dengan Web. 3. JavaScript adalah Interpreted Language. Seperti kebanyakan 9. JavaScript Masih Berevolusi. Bukan saja anda harus bahasa scripting lainnya, JavaScript diterjemahkan (interpreted) mempertimbangakn browser apa saja yang mendukung sewaktu dioperasikan (runtime) oleh browser sebelum JavaScript, melainkan juga intersi JavaScript (JScript) apa dijalankan (executed). yang didukungnya. 4. JavaScript suatu Loosely Typed Langauge. JavaScript 10. JavaScript Language Konteksnya Melebar. Karena suatu berbeda dengan bahasa-bahasa strong typed seperti Java langauage dan bukannya tool, JavaScript dapat juga digu- atau C++ yang padanya anda harus mendeklarasi semua nakan pada sisi server dalam lingkungan Netscape LiveWire variabel dari tipe tertentu sebelum menggunakannya. atau MS Active X Server. Juga bahasa untuk pengembang- 5. JavaScript suatu Object-Based Language. Walaupun anda an Web seperti Borland’s IntraBuilder. 24 NeoTek Mei 2002
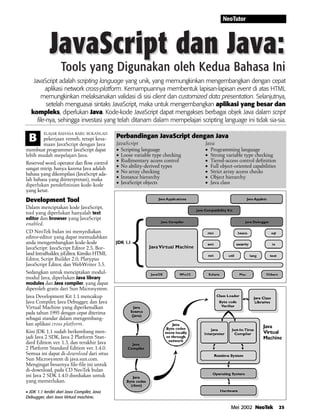
- 4. NeoTutor JavaScript dan Java: Tools yang Digunakan oleh Kedua Bahasa Ini JavaScript adalah scripting language yang unik, yang memungkinkan mengembangkan dengan cepat aplikasi network cross-platform. Kemampuannya membentuk lapisan-lapisan event di atas HTML memungkinkan melaksanakan validasi di sisi client dan customized data presentation. Selanjutnya, setelah menguasai sintaks JavaScript, maka untuk mengembangkan aplikasi yang besar dan kompleks, diperlukan Java. Kode-kode JavaScript dapat mengakses berbagai objek Java dalam script file-nya, sehingga investasi yang telah ditanam dalam mempelajari scripting language ini tidak sia-sia. ELAJAR BAHASA BARU BUKANLAH B pekerjaan remeh, tetapi kesa- maan JavaScript dengan Java Perbandingan JavaScript dengan Java JavaScript Java membuat programmer JavaScript dapat • Scripting language • Programming language lebih mudah mepelajari Java. • Loose variable type checking • Strong variable type checking Reserved word, operator dan flow control • Rudimentary access control • Tiered-access control definition sangat mirip, hanya karena Java adalah • No ability-derived types • Full object-oriented capabilities bahasa yang dikompilasi (JavaScript ada- • No array checking • Strict array access checks lah bahasa yang diinterpretasi), maka • Instance hierarchy • Object hierarchy diperlukan pendefinisian kode-kode • JavaScript objects • Java class yang ketat. Development Tool Dalam menciptakan kode JavaScript, tool yang diperlukan hanyalah text editor dan browser yang JavaScript enabled. CD NeoTek bulan ini menyediakan editor-editor yang dapat memudahkan anda mengembangkan kode-kode JavaScript: JavaScript Editor 2.5, Bor- land IntraBuilder, jsEditor, Kimiko HTML Editor, Script Builder 2.0, Platypus JavaScript Editor, dan WebWriter 3.5. Sedangkan untuk menciptakan modul- modul Java, diperlukan Java library modules dan Java compiler, yang dapat diperoleh gratis dari Sun Microsystem. Java Development Kit 1.1 mencakup Java Compiler, Java Debugger, dan Java Virtual Machine yang diperkenalkan pada tahun 1995 dengan cepat diterima sebagai standar dalam mengembang- kan aplikasi cross platform. Kini JDK 1.1 sudah berkembang men- jadi Java 2 SDK, Java 2 Platform Stan- dard Edition ver. 1.3, dan terakhir Java 2 Platform Standard Edition ver. 1.4.0. Semua ini dapat di-download dari situs Sun Microsystem di java.sun.com. Mengingat besarnya file-file ini untuk di-download, pada CD NeoTek bulan ini Java 2 SDK 1.4.0 disediakan untuk yang memerlukan. • JDK 1.1 terdiri dari Java Compiler, Java Debugger, dan Java Virtual machine. Mei 2002 NeoTek 25