Mume HTML5 Intro
1 like533 views
This document discusses HTML5 multimedia capabilities including canvas, audio, video, local storage and web applications. It provides code examples for drawing shapes and images on canvas, embedding audio and video, and using local storage. It also lists additional resources for learning HTML5 and thanks those who have helped with learning HTML5. The document appears to be from a presentation on HTML5 multimedia given by Erik Duval of KU Leuven.
1 of 32
Download to read offline
































Recommended
20111014 mu me_html5



20111014 mu me_html5Erik Duval
Ėý
The document discusses HTML5 multimedia capabilities including canvas, video, audio, and local storage. It provides code examples of drawing on a canvas using JavaScript, playing video and audio, and using local storage to create a simple counter. The document recommends resources for learning more about HTML5 and thanks others for their contributions. It promotes HTML5 as a way to add multimedia without plugins like Flash.2019.06.01 Konva.js ė íĻęŧíë canvas 2D ę·ļëí―. ė íëļ ėļëĪėž (ëŊļëĶŽëģīęļ° ėīëŊļė§) ė ėíī ë§ëĪęļ°



2019.06.01 Konva.js ė íĻęŧíë canvas 2D ę·ļëí―. ė íëļ ėļëĪėž (ëŊļëĶŽëģīęļ° ėīëŊļė§) ė ėíī ë§ëĪęļ°JunHo Kim
Ėý
The document discusses Konva.js, an HTML5 2D canvas library for building dynamic, interactive graphics and animations. It can be used to create graphics and animations using <canvas> elements and JavaScript. Examples are provided of how Konva.js can be used to build drag-and-drop interfaces, add filters like blur and grayscale to images, and handle events. Links are included to the Konva.js documentation website which provides information on its core features and code samples for building games and animations with the library.JavaScript Promises and the issue of Progress - SmashingConf Freiburg Jam Ses...



JavaScript Promises and the issue of Progress - SmashingConf Freiburg Jam Ses...Christian Heilmann
Ėý
This document summarizes a discussion between Chris Heilmann and others about JavaScript promises and progressive enhancement. Some key points discussed include:
- Creating content that works independently of JavaScript as much as possible while using JavaScript to enhance the experience
- Spending more time building interfaces and less time ensuring everything works without JavaScript breaking
- Prioritizing sensible error handling and fallback options over trying to prevent all possible errors
- Avoiding unnecessary network dependencies and focusing on overall security rather than preventing JavaScript from breakingAFUP Lorraine - Symfony Webpack Encore



AFUP Lorraine - Symfony Webpack EncoreEngineor
Ėý
Introduction to Symfony Webpack Encore, demonstrating how it helps with cache busting, using SASS, LESS, Typescript and so on.Flash Widget Tutorial



Flash Widget Tutorialhussulinux
Ėý
The document provides instructions on:
1. Creating a PHP script to retrieve data from a database and output it in a format readable by Flash.
2. Designing the Flash widget interface to display the data.
3. Using ActionScript in Flash to make a request to the PHP script via LoadVars, retrieve the returned data, and populate the widget.
4. Embedding the Flash widget on a website using an embed tag.JavaScript Like Itâs 2013



JavaScript Like Itâs 2013OutSystems
Ėý
This document discusses strategies for improving JavaScript development in 2013 and beyond. It recommends:
1) Knowing your language thoroughly by reading documentation
2) Learning to use developer tools like Firebug and DevTools effectively
3) Building applications with future-proofing in mind through techniques like feature detection instead of browser detection.Debugger



DebuggerEb Styles
Ėý
This document discusses various debugging tools for web development including FireBug, the debugger in Internet Explorer 8, and alternatives. It explains that FireBug and the IE8 debugger allow inspecting HTML, CSS, DOM elements and JavaScript, which is useful for debugging websites. It provides links to tutorials on using these debuggers.Geekspeak: Javascript



Geekspeak: Javascriptlisakennelly
Ėý
JavaScript is a programming language designed to add interactivity to web pages. It was created to allow non-programmers to add dynamic elements and animations to their web designs. JavaScript code is written in scripts that are embedded directly in HTML and can manipulate elements on a web page without reloading. Examples show how JavaScript can be used to preload images and swap images on mouseover and mouseout events to create image rollovers.Desenvolvimento web com jQuery Mobile



Desenvolvimento web com jQuery MobilePablo Garrido
Ėý
Palestra sobre desenvolvimento mobile com JQuery Mobile apresentada na semana de tecnologia 2012 da Universidade EstÃĄcio de SÃĄ3d web



3d webKevin Vandecar
Ėý
This document discusses bringing 3D to the web using technologies like WebGL, THREE.js, and Autodesk Forge. It provides examples of using 3D on the web for creative, commercial, and industrial purposes. Autodesk Forge and its Model Derivative API and Viewer are presented as easier options for adding 3D to the web compared to lower-level APIs like WebGL. Considerations for mobile and VR/AR are also mentioned.Desktop, Web e Mobile



Desktop, Web e MobilePaulo Moura
Ėý
Paulo Moura discusses different technologies for desktop, web, and mobile development. He covers front-end technologies like HTML5, CSS3, and JavaScript frameworks like Angular and React. He also discusses back-end technologies like Java, C#, PHP, and Ruby. For mobile development, he mentions technologies like iOS with Objective-C and Swift, Android with Java, and cross-platform with tools like React Native and Ionic that allow using JavaScript. He concludes that JavaScript can be used everywhere from web to desktop to mobile applications.Future of Web Development



Future of Web DevelopmentZeno Rocha
Ėý
The document discusses the future of web development and frameworks like jQuery, YUI, Backbone, React, and Angular. It also discusses technologies like HTML5, CSS preprocessors like LESS and SASS, and JavaScript alternatives like Dart, TypeScript, and CoffeeScript. The rest summarizes Liferay's goals to provide RESTful APIs, routing systems, dynamic storage, multi-device support, and improve developer workflow to attract new developers and industries.Professional web development with libraries



Professional web development with librariesChristian Heilmann
Ėý
A brownbag presentation at IPC media in London about the need to use libraries to make web development much less random and more professional. Get the audio at: http://www.archive.org/details/ProfessionalWebDevelopmentWithLibrariesAngularJS for Legacy Apps



AngularJS for Legacy AppsPeter Drinnan
Ėý
This document provides instructions for integrating AngularJS into an existing legacy HTML application. It describes how to add an Angular "micro-app" by specifying a container div with Angular directives like ng-app and ng-controller. The Angular code, including a module, controller, and function calls from the legacy code, can be kept separate. Template views can also be added using ng-view and routing configuration. The process is described as relatively simple and allowing incremental integration of Angular without rewriting the entire application.Hello angular



Hello angularManfred Wuits
Ėý
The document summarizes an AngularJS meetup presentation about the speaker's 8 months of experience using AngularJS. It includes code examples for a basic "Hello World" app using AngularJS, an app with a controller, and an overview of key AngularJS features like MVC architecture, data binding, templates and dependency injection. It concludes by mentioning some AngularJS app showcases the speaker has created.HTML5, The Open Web, and what it means for you - MDN Hack Day, Sao Paulo



HTML5, The Open Web, and what it means for you - MDN Hack Day, Sao PauloRobert Nyman
Ėý
HTML5 introduces new semantic elements like <header>, <nav>, <article>, and <section> to provide more meaning and better accessibility. It also defines new form input types, 2D/3D graphics via Canvas and WebGL, offline applications, geolocation, audio, and video elements. While browser support continues to improve with HTML5 features through sites like caniuse.com, some features may not work identically or at all across browsers yet. However, HTML5 is the future of the open web and its standards will continue to be supported and built upon.jQuery Mobile - Desenvolvimento para dispositivos mÃģveis



jQuery Mobile - Desenvolvimento para dispositivos mÃģveisPablo Garrido
Ėý
The document discusses jQuery Mobile, a framework for building mobile web applications. It provides an overview of jQuery Mobile, including its support for multiple devices and platforms, real-time updates, and HTML5 capabilities. It also covers common jQuery Mobile elements like toolbars, buttons, lists, and forms; themes; and when to use jQuery Mobile for a project.Library Program Technology in Ukraine & Romania



Library Program Technology in Ukraine & RomaniaMark Belinsky
Ėý
The document discusses various topics related to Web 3.0 and new media such as cloud computing, wikis, blogs, social networking, crowdsourcing, analytics, and more. It also covers technologies like Dropbox, Delicious, Gmail, and formats like ebooks, QR codes, and podcasting. The document promotes joining the Digital Democracy organization on social media platforms like Facebook, Twitter, YouTube, and Flickr.Calender



CalenderRobart Rathinam
Ėý
This document includes code to customize the styling and functionality of jQuery datepicker widgets. It loads jQuery and jQuery UI libraries, defines CSS styles for datepicker elements, and initializes two datepicker widgets with different formatting and options using jQuery.HTML5, the new buzzword



HTML5, the new buzzwordFrÃĐdÃĐric Harper
Ėý
The document is a presentation about HTML5. It discusses what HTML5 is, some of the new elements it introduces like canvas, video, audio, and geolocation. It also covers new features like CSS3 media queries, web fonts using WOFF, and whether HTML5 is ready for use. The presentation encourages trying out HTML5 and provides some resources for learning more.Creating Responsive Experiences



Creating Responsive ExperiencesTim Kadlec
Ėý
The document discusses responsive web design and the need to create responsive experiences rather than just responsive layouts. It highlights how responsive design has evolved from simply modifying layouts for different screens to incorporating device capabilities and context to create smarter, more tailored experiences. New techniques like native device APIs allow richer, more engaging interactions. The key is moving beyond layout to designing experiences that respond to users and their unique contexts rather than just their devices.Leave No One Behind with HTML5 - FFWD.PRO, Croatia



Leave No One Behind with HTML5 - FFWD.PRO, CroatiaRobert Nyman
Ėý
This document provides an overview of HTML5 features including accessibility, video, canvas, history API, fullscreen API, camera API, pointer lock API, and polyfills. It emphasizes the open nature of the web and encourages trying new things with HTML5.Dashboard



DashboardFajar Baskoro
Ėý
This document provides a list of 10 resources for creating dashboards in Google Sheets, including tutorials, videos, and templates. The resources cover techniques for building dashboards, courses on dashboards, YouTube videos demonstrating dashboard features, an editable dashboard template, information on the SheetsCon conference for Sheets users, options for connecting Sheets to other apps using Zapier, and an example of building a dashboard with Google Forms and Data Studio.Seaside - Why should you care? (OSDC.fr 2010)



Seaside - Why should you care? (OSDC.fr 2010)jfitzell
Ėý
This document introduces Seaside, a web framework and application platform built using Smalltalk. It is template-free, open-source, and provides security benefits compared to traditional web frameworks by avoiding things like tag soup, separate templates, and directly passing around IDs. Seaside aims to optimize web development by taking away pain points like waiting for edit/compile/run cycles and focusing on building exceptional product features. The document encourages learning more about Seaside's benefits like full object-oriented debugging and security at www.seaside.st.JavaScript APIs - The Web is the Platform - MDN Hack Day, Sao Paulo



JavaScript APIs - The Web is the Platform - MDN Hack Day, Sao PauloRobert Nyman
Ėý
The document provides an overview of various JavaScript APIs available for building web applications, including Browser ID for authentication, drag and drop, fullscreen mode, camera access, WebRTC, pointer lock, IndexedDB, battery status, and vibration. It also briefly mentions Boot to Gecko and the telephony and SMS APIs available in B2G.YUI introduction to build hack interfaces



YUI introduction to build hack interfacesChristian Heilmann
Ėý
The Yahoo User Interface Library (YUI) is a JavaScript framework that helps build web applications by abstracting away browser inconsistencies and issues. It includes CSS solutions for layouts and typography, JavaScript utilities, and tested widgets like AutoComplete, DataTable, Button, Calendar, and more. All components are fully documented and have examples to learn from. YUI makes it easier to build interfaces without dealing with browser pain points and allows chaining of animations through custom events.Mmpng



MmpngLaurie Lyon, MSCS
Ėý
I filmed two pre-event and one event trailer for Mudgy and Millie. A book by Susan Nipp, and a trail established in Coeur d'Alene, Idaho.Js girls 12/3



Js girls 12/3æĶ åū
Ėý
This document provides an overview of JavaScript including its history and uses. It discusses JavaScript in 3 rounds: Round 1 covers JavaScript basics, Round 2 covers advanced JavaScript, and Round 3 discusses jobs and career opportunities working with JavaScript. The document outlines JavaScript's origins in 1995 and how it evolved from LiveScript to JavaScript to ECMAScript. It also lists some popular JavaScript libraries and frameworks like Node.js, Angular, and React.Assignment1 B 0



Assignment1 B 0Mahmoud
Ėý
The document provides instructions for Assignment 1B, which involves writing a command line tool in Objective-C. Students are to create functions that demonstrate usage of various Objective-C classes and frameworks based on sections outlined in the document. The tool will be tested based on its output, code structure, and adherence to the sections' requirements. Hints are provided for each section and debugging.Handout 00 0



Handout 00 0Mahmoud
Ėý
This document provides an overview and introduction to the CS193P iPhone programming course at Stanford. It outlines the course goals, which are to teach object-oriented application development for iPhone and iPod Touch using Objective-C and Cocoa Touch. It introduces the instructors and TAs, provides information about lectures, assignments, prerequisites, and grading. It also discusses the course website, textbook, honor code, and frequently asked questions.More Related Content
What's hot (20)
Desenvolvimento web com jQuery Mobile



Desenvolvimento web com jQuery MobilePablo Garrido
Ėý
Palestra sobre desenvolvimento mobile com JQuery Mobile apresentada na semana de tecnologia 2012 da Universidade EstÃĄcio de SÃĄ3d web



3d webKevin Vandecar
Ėý
This document discusses bringing 3D to the web using technologies like WebGL, THREE.js, and Autodesk Forge. It provides examples of using 3D on the web for creative, commercial, and industrial purposes. Autodesk Forge and its Model Derivative API and Viewer are presented as easier options for adding 3D to the web compared to lower-level APIs like WebGL. Considerations for mobile and VR/AR are also mentioned.Desktop, Web e Mobile



Desktop, Web e MobilePaulo Moura
Ėý
Paulo Moura discusses different technologies for desktop, web, and mobile development. He covers front-end technologies like HTML5, CSS3, and JavaScript frameworks like Angular and React. He also discusses back-end technologies like Java, C#, PHP, and Ruby. For mobile development, he mentions technologies like iOS with Objective-C and Swift, Android with Java, and cross-platform with tools like React Native and Ionic that allow using JavaScript. He concludes that JavaScript can be used everywhere from web to desktop to mobile applications.Future of Web Development



Future of Web DevelopmentZeno Rocha
Ėý
The document discusses the future of web development and frameworks like jQuery, YUI, Backbone, React, and Angular. It also discusses technologies like HTML5, CSS preprocessors like LESS and SASS, and JavaScript alternatives like Dart, TypeScript, and CoffeeScript. The rest summarizes Liferay's goals to provide RESTful APIs, routing systems, dynamic storage, multi-device support, and improve developer workflow to attract new developers and industries.Professional web development with libraries



Professional web development with librariesChristian Heilmann
Ėý
A brownbag presentation at IPC media in London about the need to use libraries to make web development much less random and more professional. Get the audio at: http://www.archive.org/details/ProfessionalWebDevelopmentWithLibrariesAngularJS for Legacy Apps



AngularJS for Legacy AppsPeter Drinnan
Ėý
This document provides instructions for integrating AngularJS into an existing legacy HTML application. It describes how to add an Angular "micro-app" by specifying a container div with Angular directives like ng-app and ng-controller. The Angular code, including a module, controller, and function calls from the legacy code, can be kept separate. Template views can also be added using ng-view and routing configuration. The process is described as relatively simple and allowing incremental integration of Angular without rewriting the entire application.Hello angular



Hello angularManfred Wuits
Ėý
The document summarizes an AngularJS meetup presentation about the speaker's 8 months of experience using AngularJS. It includes code examples for a basic "Hello World" app using AngularJS, an app with a controller, and an overview of key AngularJS features like MVC architecture, data binding, templates and dependency injection. It concludes by mentioning some AngularJS app showcases the speaker has created.HTML5, The Open Web, and what it means for you - MDN Hack Day, Sao Paulo



HTML5, The Open Web, and what it means for you - MDN Hack Day, Sao PauloRobert Nyman
Ėý
HTML5 introduces new semantic elements like <header>, <nav>, <article>, and <section> to provide more meaning and better accessibility. It also defines new form input types, 2D/3D graphics via Canvas and WebGL, offline applications, geolocation, audio, and video elements. While browser support continues to improve with HTML5 features through sites like caniuse.com, some features may not work identically or at all across browsers yet. However, HTML5 is the future of the open web and its standards will continue to be supported and built upon.jQuery Mobile - Desenvolvimento para dispositivos mÃģveis



jQuery Mobile - Desenvolvimento para dispositivos mÃģveisPablo Garrido
Ėý
The document discusses jQuery Mobile, a framework for building mobile web applications. It provides an overview of jQuery Mobile, including its support for multiple devices and platforms, real-time updates, and HTML5 capabilities. It also covers common jQuery Mobile elements like toolbars, buttons, lists, and forms; themes; and when to use jQuery Mobile for a project.Library Program Technology in Ukraine & Romania



Library Program Technology in Ukraine & RomaniaMark Belinsky
Ėý
The document discusses various topics related to Web 3.0 and new media such as cloud computing, wikis, blogs, social networking, crowdsourcing, analytics, and more. It also covers technologies like Dropbox, Delicious, Gmail, and formats like ebooks, QR codes, and podcasting. The document promotes joining the Digital Democracy organization on social media platforms like Facebook, Twitter, YouTube, and Flickr.Calender



CalenderRobart Rathinam
Ėý
This document includes code to customize the styling and functionality of jQuery datepicker widgets. It loads jQuery and jQuery UI libraries, defines CSS styles for datepicker elements, and initializes two datepicker widgets with different formatting and options using jQuery.HTML5, the new buzzword



HTML5, the new buzzwordFrÃĐdÃĐric Harper
Ėý
The document is a presentation about HTML5. It discusses what HTML5 is, some of the new elements it introduces like canvas, video, audio, and geolocation. It also covers new features like CSS3 media queries, web fonts using WOFF, and whether HTML5 is ready for use. The presentation encourages trying out HTML5 and provides some resources for learning more.Creating Responsive Experiences



Creating Responsive ExperiencesTim Kadlec
Ėý
The document discusses responsive web design and the need to create responsive experiences rather than just responsive layouts. It highlights how responsive design has evolved from simply modifying layouts for different screens to incorporating device capabilities and context to create smarter, more tailored experiences. New techniques like native device APIs allow richer, more engaging interactions. The key is moving beyond layout to designing experiences that respond to users and their unique contexts rather than just their devices.Leave No One Behind with HTML5 - FFWD.PRO, Croatia



Leave No One Behind with HTML5 - FFWD.PRO, CroatiaRobert Nyman
Ėý
This document provides an overview of HTML5 features including accessibility, video, canvas, history API, fullscreen API, camera API, pointer lock API, and polyfills. It emphasizes the open nature of the web and encourages trying new things with HTML5.Dashboard



DashboardFajar Baskoro
Ėý
This document provides a list of 10 resources for creating dashboards in Google Sheets, including tutorials, videos, and templates. The resources cover techniques for building dashboards, courses on dashboards, YouTube videos demonstrating dashboard features, an editable dashboard template, information on the SheetsCon conference for Sheets users, options for connecting Sheets to other apps using Zapier, and an example of building a dashboard with Google Forms and Data Studio.Seaside - Why should you care? (OSDC.fr 2010)



Seaside - Why should you care? (OSDC.fr 2010)jfitzell
Ėý
This document introduces Seaside, a web framework and application platform built using Smalltalk. It is template-free, open-source, and provides security benefits compared to traditional web frameworks by avoiding things like tag soup, separate templates, and directly passing around IDs. Seaside aims to optimize web development by taking away pain points like waiting for edit/compile/run cycles and focusing on building exceptional product features. The document encourages learning more about Seaside's benefits like full object-oriented debugging and security at www.seaside.st.JavaScript APIs - The Web is the Platform - MDN Hack Day, Sao Paulo



JavaScript APIs - The Web is the Platform - MDN Hack Day, Sao PauloRobert Nyman
Ėý
The document provides an overview of various JavaScript APIs available for building web applications, including Browser ID for authentication, drag and drop, fullscreen mode, camera access, WebRTC, pointer lock, IndexedDB, battery status, and vibration. It also briefly mentions Boot to Gecko and the telephony and SMS APIs available in B2G.YUI introduction to build hack interfaces



YUI introduction to build hack interfacesChristian Heilmann
Ėý
The Yahoo User Interface Library (YUI) is a JavaScript framework that helps build web applications by abstracting away browser inconsistencies and issues. It includes CSS solutions for layouts and typography, JavaScript utilities, and tested widgets like AutoComplete, DataTable, Button, Calendar, and more. All components are fully documented and have examples to learn from. YUI makes it easier to build interfaces without dealing with browser pain points and allows chaining of animations through custom events.Mmpng



MmpngLaurie Lyon, MSCS
Ėý
I filmed two pre-event and one event trailer for Mudgy and Millie. A book by Susan Nipp, and a trail established in Coeur d'Alene, Idaho.Js girls 12/3



Js girls 12/3æĶ åū
Ėý
This document provides an overview of JavaScript including its history and uses. It discusses JavaScript in 3 rounds: Round 1 covers JavaScript basics, Round 2 covers advanced JavaScript, and Round 3 discusses jobs and career opportunities working with JavaScript. The document outlines JavaScript's origins in 1995 and how it evolved from LiveScript to JavaScript to ECMAScript. It also lists some popular JavaScript libraries and frameworks like Node.js, Angular, and React.Viewers also liked (8)
Assignment1 B 0



Assignment1 B 0Mahmoud
Ėý
The document provides instructions for Assignment 1B, which involves writing a command line tool in Objective-C. Students are to create functions that demonstrate usage of various Objective-C classes and frameworks based on sections outlined in the document. The tool will be tested based on its output, code structure, and adherence to the sections' requirements. Hints are provided for each section and debugging.Handout 00 0



Handout 00 0Mahmoud
Ėý
This document provides an overview and introduction to the CS193P iPhone programming course at Stanford. It outlines the course goals, which are to teach object-oriented application development for iPhone and iPod Touch using Objective-C and Cocoa Touch. It introduces the instructors and TAs, provides information about lectures, assignments, prerequisites, and grading. It also discusses the course website, textbook, honor code, and frequently asked questions.01 introduction



01 introductionrakesyh
Ėý
This document introduces the CS193P iPhone Application Development course, providing information about the lecturers, TAs, requirements, assignments, and goals of building iPhone applications using Objective-C and Cocoa Touch. Students are encouraged to complete a survey by the next day to be considered for enrollment in the limited slots for the popular course.More! @ ED-MEDIA



More! @ ED-MEDIAGonzalo Parra
Ėý
The document describes More!, a mobile application that allows researchers to easily discover more information about speakers and topics from conferences. More! uses QR codes linked to researcher profiles containing publications, social media profiles, etc. to provide context. It was inspired by music identification app Shazam. An evaluation found it was easy to use and helped users learn more about speakers. Further work includes automatic data gathering and understanding user experiences.Mume JQueryMobile Intro



Mume JQueryMobile IntroGonzalo Parra
Ėý
This document discusses jQuery Mobile, a mobile web framework built on jQuery and jQuery UI. It is optimized for touch interactions and uses progressive enhancement to provide a good experience across different mobile device capabilities. Key features highlighted include support for mobile events like tap and swipe, navigation between pages within a single HTML document, and transition effects between pages. The document provides code examples and resources for further learning jQuery Mobile.Mobile development



Mobile developmentGonzalo Parra
Ėý
The document summarizes Gonzalo Parra's presentation on mobile development. It discusses the differences between iPhone and Android development platforms. Native apps are developed using iOS SDK and Objective-C, while mobile web apps can be developed for any smartphone using HTML, CSS, and JavaScript. It also presents Gonzalo's case study on a social discovery tool called "More!" which inspired the use of QR codes to share researcher profiles but was limited and could be improved with a native mobile app.Bootstrapping iPhone Development



Bootstrapping iPhone DevelopmentThoughtWorks
Ėý
iPhone, the next generation mobile platform has revolutionized the way one uses phones as it's a combination of a phone, an iPod and an internet device. The iPhone is a richer platform for application delivery due to an exponential growth and wide spread usage.
The critical factor, for a successful mobile application is the end user experience: application usability, reliability, and performance which the iPhone delivers in style. There are thousands of applications created by hundreds of developers for the iPhone. This kind of innovation helps you start developing the next generation of innovative mobile applications now.
Topics Covered
* Current State of iPhone Development
* Fast Track to Objective C
* Fast Track to XCode and Interface Builder
* Getting Productive using OR-Framework, Testing, Serialization
Munjal Budhabhatti is a senior solution developer at ThoughtWorks. He possesses over 10 years of experience in designing large-scale enterprise applications and has implemented innovative solutions for some of the largest microfinance, insurance and financial organizations. He loves writing well-designed enterprise applications using Agile processes. His article on "Test-Driven Development and Continuous Integration for Mobile Applications" was recently published in the Microsoft Architecture Journal.iOS Development Introduction



iOS Development IntroductionGonzalo Parra
Ėý
This document provides an overview of iOS development. It discusses the core components of iOS like the OSX kernel, frameworks like UIKit and Foundation, and the MVC design pattern. It also covers various iOS frameworks like Core OS, Core Services, Media and Cocoa Touch. The document demonstrates a simple iOS app using MVC with Xcode and Interface Builder. It provides code examples for a basic "Hello World" app, calculator app and map app using MapKit.Similar to Mume HTML5 Intro (20)
HTML 5 - Overview



HTML 5 - OverviewMarcelio Leal
Ėý
HTML 5 is the latest version of the HTML standard. It includes several new elements and features to improve structure and behavior. Some key changes include new semantic elements like <article>, <aside>, <header>, and <footer>; built-in support for audio and video; the <canvas> element for drawing graphics; and forms with new input types. HTML 5 aims to simplify HTML and separate structure and presentation, making code cleaner and pages more accessible. It is developed jointly by the WHATWG and W3C organizations.The Devil and HTML5



The Devil and HTML5Myles Braithwaite
Ėý
The document provides an overview of HTML5 and its new features. It begins by explaining that HTML5 is not a programming language and is mainly used to write web pages. It then discusses how browsers have become application platforms, prompting the need to adopt HTML5. The document outlines some of the major new features in HTML5, including semantic elements like header and nav, new input types, geolocation, local storage, offline web applications, and video playback. It also addresses questions around the future of Flash and which companies are pushing adoption of HTML5.Mitigate Maliciousness -- jQuery Europe 2013



Mitigate Maliciousness -- jQuery Europe 2013Mike West
Ėý
jQuery has made it possible for developers to move more and more complex application logic down from the server to the client. This is a huge opportunity for JavaScript developers, and at the same time presents a tempting target for folks with malicious intent. It's more critical than ever to ensure that we're doing the right things with regard to security, and happily, modern browsers are here to help. Here, we'll talk about some of the new ways in which you can mitigate the effects of cross-site scripting and other attacks.Upload[1]![Upload[1]](https://cdn.slidesharecdn.com/ss_thumbnails/upload1-150713003350-lva1-app6892-thumbnail.jpg?width=560&fit=bounds)
![Upload[1]](https://cdn.slidesharecdn.com/ss_thumbnails/upload1-150713003350-lva1-app6892-thumbnail.jpg?width=560&fit=bounds)
![Upload[1]](https://cdn.slidesharecdn.com/ss_thumbnails/upload1-150713003350-lva1-app6892-thumbnail.jpg?width=560&fit=bounds)
![Upload[1]](https://cdn.slidesharecdn.com/ss_thumbnails/upload1-150713003350-lva1-app6892-thumbnail.jpg?width=560&fit=bounds)
Upload[1]mirjana stojanova
Ėý
This document is the HTML code for the upload page on the šÝšÝßĢShare website. It includes metadata, scripts, and styling to display the page content which encourages users to discover, share and present presentations, infographics and videos on the largest professional content sharing community. The page code provides options for users to upload, login or sign up for an account.[convergese] Adaptive Images in Responsive Web Design![[convergese] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/2012-adaptive-images-convergese-120509135732-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[convergese] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/2012-adaptive-images-convergese-120509135732-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[convergese] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/2012-adaptive-images-convergese-120509135732-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[convergese] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/2012-adaptive-images-convergese-120509135732-phpapp01-thumbnail.jpg?width=560&fit=bounds)
[convergese] Adaptive Images in Responsive Web DesignChristopher Schmitt
Ėý
This document discusses responsive image techniques for adaptive web design. It begins by explaining browser sniffing versus feature testing, and recommends using feature testing to determine browser width, screen resolution, and bandwidth instead of browser sniffing. It then covers techniques like using background-size to control image sizes, SVG for smaller file sizes, and font-based solutions. The document also discusses server-side techniques like .htaccess rewrite rules and client-side techniques like picture and HiSRC. It advocates for a mobile-first approach using CSS media queries and a single pixel GIF for responsive images.Xxx



Xxxsyfwan
Ėý
This document is the HTML source code for the šÝšÝßĢShare homepage at www.slideshare.net. It contains metadata, scripts, and code for the site navigation, header, footer, and various page elements like notifications and ads. The document outlines the basic structure and components of the šÝšÝßĢShare homepage.HTML5 for Mobile



HTML5 for MobileHiroshi Omata
Ėý
See also:
This is demo movie.
- HTML5 for Mobile on Flash Lite
http://www.youtube.com/watch?v=HZURT3VxdRI
- HTML5 for Mobile on i-appli (NTT docomo)
http://www.youtube.com/watch?v=ZsPbMXzbmJE
- HTML5 for Mobile on iPhone
http://www.youtube.com/watch?v=zfjBMVgdozg[HEWEBAR 2012] Adaptive Images in Responsive Web Design![[HEWEBAR 2012] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/hewebar-2012-adaptive-images-in-rwd-120729151800-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![[HEWEBAR 2012] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/hewebar-2012-adaptive-images-in-rwd-120729151800-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![[HEWEBAR 2012] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/hewebar-2012-adaptive-images-in-rwd-120729151800-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![[HEWEBAR 2012] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/hewebar-2012-adaptive-images-in-rwd-120729151800-phpapp02-thumbnail.jpg?width=560&fit=bounds)
[HEWEBAR 2012] Adaptive Images in Responsive Web DesignChristopher Schmitt
Ėý
This document discusses responsive image techniques for adaptive web design. It covers using fluid grids with percentages instead of pixels, media queries to load different CSS stylesheets for different screen widths, and setting image max-widths to 100% so they scale responsively. It also discusses feature testing browser width with JavaScript instead of browser sniffing, handling high pixel density "Retina" displays, and techniques like .htaccess rewriting, <picture> element, and JavaScript libraries to serve the most appropriate image assets. The focus is on delivering the right image for each device or screen size to optimize for bandwidth, performance, and user experience.Business of Front-end Web Development



Business of Front-end Web DevelopmentRachel Andrew
Ėý
1) Rachel Andrew discusses considerations when choosing tools and frameworks for front-end development projects, emphasizing progressive enhancement and ensuring the core experience works for all.
2) She argues against over-reliance on frameworks, which can mask issues and prevent learning core skills. Frameworks should be used lightly and evaluated on a case-by-case basis.
3) Andrew talks about the importance of standards-based development and contributing to emerging specifications like CSS Grid Layout, rather than depending entirely on pre-processors. Her goal is to encourage continued progress of the open web.HTML5



HTML5Brad Touesnard
Ėý
This document provides an overview of HTML5 and what's new in the latest version. It discusses new semantic elements like <header>, <nav>, and <article> that improve document outlining. It also covers new multimedia features like native audio and video playback without Flash, as well as 2D/3D graphics using <canvas>. Other additions include new form controls, multiple file uploading, and geolocation. While HTML5 brings many new features, it is an ongoing evolution of HTML rather than a completely new language.Google I/O 2012 - Protecting your user experience while integrating 3rd party...



Google I/O 2012 - Protecting your user experience while integrating 3rd party...Patrick Meenan
Ėý
The amount of 3rd-party content included on websites is exploding (social sharing buttons, user tracking, advertising, code libraries, etc). Learn tips and techniques for how best to integrate them into your sites without risking a slower user experience or even your sites becoming unavailable.
Video is available here: http://www.youtube.com/watch?v=JB4ulhFFdH4&feature=plcp[refreshaustin] Adaptive Images in Responsive Web Design![[refreshaustin] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv7-130410122323-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![[refreshaustin] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv7-130410122323-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![[refreshaustin] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv7-130410122323-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![[refreshaustin] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv7-130410122323-phpapp02-thumbnail.jpg?width=560&fit=bounds)
[refreshaustin] Adaptive Images in Responsive Web DesignChristopher Schmitt
Ėý
This document discusses various techniques for responsive images in web design, including browser sniffing versus feature testing, image sizes for different screen resolutions and bandwidths, and different implementation methods like .htaccess files, the <picture> element, and JavaScript libraries. It covers topics like using the browser width to determine layouts, screen resolution detection, and bandwidth testing. Workarounds discussed include using background images, SVGs, icon fonts, and compressed JPEGs. The document advocates a mobile-first approach and using CSS media queries to adapt designs based on screen size.[psuweb] Adaptive Images in Responsive Web Design![[psuweb] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-images-psuwebv2-130606095220-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[psuweb] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-images-psuwebv2-130606095220-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[psuweb] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-images-psuwebv2-130606095220-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[psuweb] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-images-psuwebv2-130606095220-phpapp01-thumbnail.jpg?width=560&fit=bounds)
[psuweb] Adaptive Images in Responsive Web DesignChristopher Schmitt
Ėý
The document discusses adaptive images in responsive web design. It covers techniques like using the browser width and screen resolution to determine the appropriate image size via JavaScript or media queries. It also discusses checking bandwidth and using techniques like picture, srcset, .htaccess rewriting, and single pixel GIFs to serve the right image. The document recommends using CSS media queries for design and covers workaround techniques like background-size, SVG, and font-based solutions.Introduccion a HTML5



Introduccion a HTML5Pablo Garaizar
Ėý
IntroducciÃģn rÃĄpida a HTML5, repasando brevemente la historia de HTML, quÃĐ APIs se aÃąaden a HTML5, y quÃĐ avances en HTML, CSS y JavaScript rodean a este estÃĄndar.html5



html5NebberCracker01
Ėý
HTML5 introduces many new features for improving the semantic structure of documents, incorporating multimedia and graphics, and interacting with forms and graphical objects. These include new elements like <video>, <audio>, <canvas>, and <svg> for embedding multimedia and graphics, as well as new form controls. CSS3 also introduces new selectors and properties for effects like rounded corners, shadows, gradients, and transformations. JavaScript APIs allow access to features like geolocation, offline storage, and communication between frames. Browser support for HTML5 features is increasing but not yet complete, so techniques like feature detection and polyfills are recommended.Progressive Downloads and Rendering



Progressive Downloads and RenderingStoyan Stefanov
Ėý
Progressive downloads and rendering allow content to be delivered and displayed to the user incrementally to improve perceived performance. JavaScript should be placed at the bottom of the page to avoid blocking. CSS can block rendering so should also be delivered non-blocking when possible. Techniques like flushing output, non-blocking scripts, and data URIs can help deliver content progressively. MHTML and preloading can help optimize delivery across multiple HTTP requests. The overall goal is to start displaying content as soon as possible while content continues downloading in the background.[refreshpitt] Adaptive Images in Responsive Web Design![[refreshpitt] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv10-130609110047-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[refreshpitt] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv10-130609110047-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[refreshpitt] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv10-130609110047-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[refreshpitt] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv10-130609110047-phpapp01-thumbnail.jpg?width=560&fit=bounds)
[refreshpitt] Adaptive Images in Responsive Web DesignChristopher Schmitt
Ėý
Christopher Schmitt presented on adaptive images in responsive web design. He discussed using browser features like width, resolution and bandwidth to determine the best image to serve rather than browser sniffing. Feature testing methods included JavaScript, jQuery and CSS media queries. Workarounds for older browsers included background images, SVGs and font-based solutions. Compressed JPEG images were also suggested to reduce file sizes.[drupalcampatx] Adaptive Images in Responsive Web Design![[drupalcampatx] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv12v2-130623122711-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[drupalcampatx] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv12v2-130623122711-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[drupalcampatx] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv12v2-130623122711-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[drupalcampatx] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/adaptive-imagesv12v2-130623122711-phpapp01-thumbnail.jpg?width=560&fit=bounds)
[drupalcampatx] Adaptive Images in Responsive Web DesignChristopher Schmitt
Ėý
The document discusses adaptive images in responsive web design. It covers using the browser's user agent string and feature testing to determine screen resolution and bandwidth instead of browser sniffing. Methods presented include using viewport width with JavaScript, jQuery, and CSS media queries; checking screen resolution directly and considering retina displays; and avoiding bandwidth speed tests. Workarounds discussed are using background-size: 100% with images, SVG, and a "Clown Car" SVG technique loading different image files via CSS media queries.HTML5: Markup Evolved



HTML5: Markup EvolvedBilly Hylton
Ėý
HTML5: Markup Evolved documents the evolution of HTML from its origins in 1991 to the present day. It discusses key milestones like HTML 4.0 in 1999 and the unification of HTML5 efforts by the W3C and WHATWG in 2009. The document outlines new HTML5 elements, attributes, and multimedia capabilities like canvas, audio, and video. It encourages adopting HTML5 gradually through evolution rather than revolution. Resources for learning HTML5 are provided.[wcatx] Adaptive Images in Responsive Web Design![[wcatx] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/wcatx-adaptive-images-130518143751-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[wcatx] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/wcatx-adaptive-images-130518143751-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[wcatx] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/wcatx-adaptive-images-130518143751-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[wcatx] Adaptive Images in Responsive Web Design](https://cdn.slidesharecdn.com/ss_thumbnails/wcatx-adaptive-images-130518143751-phpapp01-thumbnail.jpg?width=560&fit=bounds)
[wcatx] Adaptive Images in Responsive Web DesignChristopher Schmitt
Ėý
This document discusses adaptive images in responsive web design. It begins by introducing the speaker, Christopher Schmitt, and his credentials. It then explores using the browser's user agent string and feature detection to determine screen resolution and bandwidth rather than browser sniffing. The document discusses using CSS media queries, jQuery, and the picture element to serve adaptive images. It also proposes some workaround techniques like background sizing and SVG to improve responsive images.More from Gonzalo Parra (9)
iOS Dev Intro



iOS Dev IntroGonzalo Parra
Ėý
The document provides an introduction to iOS development. It discusses what iOS is, the components of iOS like Core OS, Cocoa Touch, and Media frameworks. It explains the different types of iOS apps like native apps, mobile web apps, and apps using external frameworks. For native app development, it covers the iOS SDK, Objective-C language, Xcode tools, and MVC design pattern. It includes examples of a Hello iPhone app and calculator app to demonstrate MVC and hands-on iOS development basics.TiNYARM @ MATEL WS



TiNYARM @ MATEL WSGonzalo Parra
Ėý
This document summarizes the TiNYARM tool, which is not a reference manager but uses social media approaches to help researchers become aware of their peers' activities and filter relevant research content. It discusses how TiNYARM uses gamification and communities of practice to motivate reading. Current results found 56 active users out of 220 registered users who have read, skimmed or marked papers to read. The tool provides a simple reading list and sense of research interests but gamification was not fully convincing. Feedback and testing of the tool are encouraged.iOS Development Introduction (MuMe11)



iOS Development Introduction (MuMe11)Gonzalo Parra
Ėý
This document provides an overview of iOS development. It discusses what an iPhone is and its key components. It then explains what iOS is, including its core OS, services, and frameworks. It outlines the different types of iOS development, including native apps, mobile web apps, and external frameworks. For native apps, it covers the iOS SDK, Objective-C language, Xcode tools, and Apple Developer Program. It provides examples and discusses MVC architecture and its key classes, methods, and properties in Objective-C.More! @ EC-TEL



More! @ EC-TELGonzalo Parra
Ėý
This document describes a proposed system called "More!" that would allow conference attendees to easily find more information about presenters and their work. It would use quick response (QR) codes associated with presenters to link to profiles containing their details, publications, social media accounts, and more. This system draws inspiration from the music identification app Shazam. It aims to address the current ad hoc nature of finding additional information about conference presenters. Technical challenges that would need to be addressed include data availability and limitations of using QR codes.Research2.0



Research2.0Gonzalo Parra
Ėý
This document discusses Research 2.0 and new approaches to research that embrace openness, data sharing, and web 2.0 applications. It presents several examples throughout history that aimed to make research more open and accessible, such as universal classification systems and digital libraries. The document then introduces two applications the authors have developed - More!, a social discovery tool for finding more information about researchers and their work, and ScienceTable, an interactive visualization tool for exploring relations between research papers and authors. Both applications aim to facilitate discovery, sharing, and understanding in academic research through open data and web technologies. The document concludes by soliciting feedback on challenges, evaluations, and potential contributions to further developing open and collaborative research platforms.More! A Social Discovery Tool for Researchers



More! A Social Discovery Tool for ResearchersGonzalo Parra
Ėý
This document describes a proposed tool called "Shazam for Conferences" that would allow conference attendees to discover information about presenters and presentations using their smartphones. The tool would use QR codes to fingerprint presentations, then provide attendees with details like the presenter's name, photo, contact info, publications as well as access to the presentation slides and paper. It would also link to the presenter's social media accounts to facilitate networking and sharing of conference information.MACE



MACEGonzalo Parra
Ėý
The document describes the MACE (Metadata for Architectural Contents in Europe) case study, which aims to connect existing architectural learning resources by creating a shared infrastructure and metadata standard. The objectives are to provide federated search across repositories, enrich resources with additional metadata, and create a sustainable knowledge network for both academic and professional users. It outlines the MACE classification system and portal, which aggregates over 1,200,000 metadata instances from dozens of participating repositories.ARIADNE LOM Application Profile



ARIADNE LOM Application ProfileGonzalo Parra
Ėý
This document presents metadata fields and examples based on the Learning Object Metadata (LOM) standard. It discusses the different LOM categories including general, life cycle, technical, educational, rights, and classification. Examples are provided for many of the metadata fields. The document aims to facilitate sharing and reuse of learning objects by enabling users to focus on relevant resources through the use of metadata.Iphone Presentation for MuMe09



Iphone Presentation for MuMe09Gonzalo Parra
Ėý
This document discusses tools and frameworks for developing iPhone and iPod touch applications. It introduces the iPhone/iPod touch hardware features and describes different types of applications that can be created, including native, web, external platform, and jailbroken apps. It also outlines the steps to set up development environments on Windows and Mac systems. Finally, it provides examples of using the iUI framework to build simple web apps with iPhone interfaces.Mume HTML5 Intro
- 1. Multimedia HTML5 Erik Duval Dept. Computerwetenschappen http://www.cs.kuleuven.ac.be/~erikd/
- 3. wat denken jullie? 3
- 9. html5 âĒ work-in-progress âĒ âmost modern browsers some supportâ 8
- 10. 9
- 11. 10
- 12. 11
- 13. <!DOCTYPE html><html><body> <canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;"> Your browser does not support the canvas element. </canvas> <script type="text/javascript"> var c=document.getElementById("myCanvas"); var cxt=c.getContext("2d"); cxt.ïŽllStyle="#FF0000"; cxt.ïŽllRect(0,0,150,75); </script></body></html> 12
- 14. <script type="text/javascript"> var c=document.getElementById("myCanvas"); var cxt=c.getContext("2d"); cxt.moveTo(10,10); cxt.lineTo(150,50); cxt.lineTo(10,50); cxt.stroke(); </script> 13
- 15. <script type="text/javascript"> var c=document.getElementById("myCanvas"); var cxt=c.getContext("2d"); cxt.moveTo(10,10); cxt.lineTo(150,50); cxt.lineTo(10,50); cxt.stroke(); </script> 13
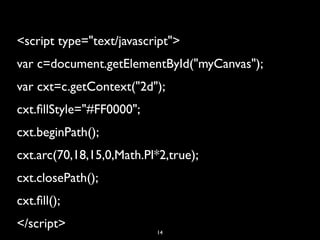
- 16. <script type="text/javascript"> var c=document.getElementById("myCanvas"); var cxt=c.getContext("2d"); cxt.ïŽllStyle="#FF0000"; cxt.beginPath(); cxt.arc(70,18,15,0,Math.PI*2,true); cxt.closePath(); cxt.ïŽll(); </script> 14
- 17. <script type="text/javascript"> var c=document.getElementById("myCanvas"); var cxt=c.getContext("2d"); cxt.ïŽllStyle="#FF0000"; cxt.beginPath(); cxt.arc(70,18,15,0,Math.PI*2,true); cxt.closePath(); cxt.ïŽll(); </script> 14
- 18. <script type="text/javascript"> var c=document.getElementById("myCanvas"); var cxt=c.getContext("2d"); var img=new Image(); img.src=/slideshow/mume-html5-intro/14896733/"img_ïŽwr.png"; cxt.drawImage(img,0,0); </script> 15
- 19. <script type="text/javascript"> var c=document.getElementById("myCanvas"); var cxt=c.getContext("2d"); var img=new Image(); img.src=/slideshow/mume-html5-intro/14896733/"img_ïŽwr.png"; cxt.drawImage(img,0,0); </script> 15
- 20. <!DOCTYPE html> <html> <body> <audio controls="controls"> <source src=/slideshow/mume-html5-intro/14896733/"song.ogg" type="audio/ogg" /> <source src="song.mp3" type="audio/mpeg" /> Your browser does not support the audio element. </audio> </body> </html> 16
- 21. <audio> 17
- 22. <video> <!DOCTYPE html><html><body> <video controls="controls" autoplay="autoplay"> <source src=/slideshow/mume-html5-intro/14896733/"movie.mp4" type="video/mp4" /> <source src="movie.ogg" type="video/ogg" /> Ėý <source src="movie.webm" type="video/webm" /> Your browser does not support the video tag. </video> </body></html> 18
- 23. âĒ zonder plug-in (ïŽash) 19
- 24. http://www.youtube.com/html5 20
- 25. 21
- 26. <script type="text/javascript"> if (localStorage.n) { localStorage.n=Number(localStorage.n) +1; } else { localStorage.n=1; } document.write("Visits: " + localStorage.n + " time(s)."); </script> <p>Refresh the page to see the counter increase.</p> <p>Close the browser window, and try again, and the counter will continue.</p> 22
- 29. 25
- 30. 26
- 31. resources & thx âĒ @kristofvc, @snakeïŽash âĒ +Steven Roose, +Bram Luyten âĒ http://www.w3schools.com/html5/ âĒ Text http://www.designzzz.com/getting-to-know-html5/ âĒ http://www.mobilehtml5.com/post/371921120/tutorial-your-ïŽrst-mobile-html5-app-the-basics âĒ http://www.slideshare.net/whafro/up-to-speed-on-html-5-and-css-3 âĒ http://html5doctor.com/ âĒ http://www.html5rocks.com/en/ âĒ http://mrdoob.com/92/Google_Gravity 27
- 32. Questions? http://erikduval.wordpress.com/ twitter: @ErikDuval 28
