pertemuan 3-HTML (HyperText Markup Language)
- 1. HTML
- 2. Tentang HTML format standar untuk membuat dokumen web merupakan bahasa bertanda, menggunakan rangkaian teks tertentu (tag) untuk menandai teks yang mempunyai interpretasi khusus versi terakhir : HTML 4.01 File HTML berupa file teks (plain text file), bukan binary file
- 3. Format HTML Dokumen HTML dimulai dengan <HTML> ditutup </HTML> Secara umum isi dokumen HTML terdiri dari head dan body <HTML> <head> bagian kepala dokumen </head> <body bagian tubuh dokumen </body> </HTML>
- 4. Contoh Dokumen HTML <html> <head> <title>Homepage saya</title> </head> <body> <h1>Saya</h1> <h2>Perkenalan</h2> <p>Perkenalkan, nama saya ..... Ini adalah <i>homepage</i> <b>pertama</b> saya, karena saya baru belajar tentang cara membuat <b><i>homepage</i></b>. </p> </body> </html> <!-- akhir dokumen HTML -->
- 7. HTML Authoring Tools Text Editor • OS default – notepad (Windows) – vi (Unix • Third party – EditPlus, Crimson Editor, UltraEdit (Windows) – joe (Linux) – dll Visual Editor • Macromedia DreamWeaver • MS Word, dll
- 8. Daftar Tag •<html> Dokumen •<head> Header •<title> Judul dokumen •<body> Isi dokumen •<h1> Judul paragraf •<p> Paragraf •<b> <i> <u> •<sup> <sub> Atribut •<br> Ganti baris •<font> Fontd •<li> Enumerasi •<hr> Garis mendatar •<img> Gambar •<a> Link (kaitan) •<table> Tabel •<!-- --> Komentar
- 9. Mengenai Penulisan Tag Tag dibentuk oleh suatu kata (keyword) yang diapit oleh tanda kurung lancip (<tag>) Tag boleh ditulis dalam huruf kecil maupun kapital Tag harus berpasangan, yaitu tag awal diikuti tag akhir, kecuali tag tunggal <p> teks </p> <br> <hr /> Di antara tag awal dan tag akhir bisa terdapat tag lain Penulisan tag tidak boleh tumpang tindih <tag1><tag2> teks </tag1></tag2> penulisan yang salah → <tag1><tag2> teks </tag2></tag1> penulisan yang benar →
- 10. Mengenai Penulisan HTML Browser HTML menginterpretasikan satu atau beberapa space yang berdekatan sebagai sebuah space teks teks teks teks dianggap sebagai : teks teks teks teks Browser HTML menginterpretasikan Carriage Return (Enter) dan indentasi (Tab) sebagai sebuah space Ada beberapa karakter khusus yang dapat direpresentasikan dengan kode tertentu – spasi – < < – > > – & & – " "
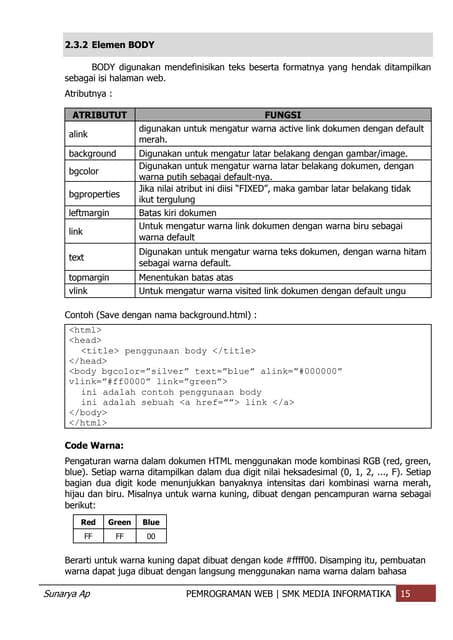
- 11. Tag Dasar • HTML: menandai awal dan akhir dokumen HTML <html>dokumen</html> • Head: menandai bagian header dokumen HTML <head>header</head> • Title: memberi judul pada dokumen HTML <title>judul dokumen</title> • Body: menandai awal dan akhir isi dokumen <body>isi dokumen</body> <body text="#xxxxxx" bgcolor="#xxxxxx" background="filegambar" link="#xxxxxx" vlink="#xxxxxx">isi dokumen</body>
- 12. Tag Judul (Heading) <hn>Judul paragraf</hn> n = 1,2,3,4,5,6 (tingkat judul) Untuk menuliskan judul suatu paragraf
- 15. Tag Atribut 1 (Bold, Italic, Underline) <b>Kalimat yang dicetak tebal</b> <i>Kalimat yang dicetak miring</i> <u>Kalimat yang digarisbawahi</u> Untuk menandai bagian kalimat agar dicetak tebal,miring, dan/atau digarisbawahi.
- 16. Tag Atribut 2 (Superscript, Subscript <sup>bagian yang dicetak tinggi</sup> <sub>bagian yang dicetak rendah</sub> Untuk menandai bagian karakter agar dicetak tinggi atau rendah, biasanya untuk rumus matematika atau kimia.
- 17. Tag Ganti Baris (Break line) <br> Untuk pindah ke baris berikutnya. Bentuk penulisan lain yang dianjurkan (XML style) :<br />
- 18. Tag Font (size) Memformat suatu bagian kalimat dengan ukuran,jenis huruf, atau warna tertentu. Tag : font Parameter : size, face, color
- 19. Tag Font (face) Memformat suatu bagian kalimat dengan ukuran,jenis huruf, atau warna tertentu. Tag : font Parameter : size, face, color
- 20. Tag Font (color) Memformat suatu bagian kalimat dengan ukuran, jenis huruf, atau warna tertentu. Tag : font Parameter : size, face, color
- 21. Tag Enumerasi (List, Unnumbered List, Ordered List) <li>item</li> Untuk menandai suatu item dari daftar (enumerasi), diawali dengan simbol • (bullet) Kelompok item harus diapit oleh tag <ul> </ul> dalam daftar bertingkat. Untuk menomori enumerasi dengan nomor urut (1,2,3), apitlah dengan tag <ol> </ol>
- 22. Tag Garis Mendatar (Horizontal Line) <hr> membentuk garis pemisah mendatar. Bentuk penulisan lain yang dianjurkan (XML style) :<hr />
- 23. Tag Gambar (Image) <img src=/slideshow/pertemuan-3-html-hypertext-markup-language/276372203/"NamaFileGambar"> NamaFileGambar = file gambar yang mempunyai ekstensi .GIF, .JPG, atau .PNG. Untuk menampilkan sebuah file gambar. Bentuk penulisan lain yang dianjurkan (XML style) : <img src="NamaFileGambar" />
- 24. Tag Link (Anchor) <a href="Link">Kata yang di-click</a> <a name="#Acuan">Kata yang dituju</a> Link = Alamat URL atau nama file dan/atau acuan yang dituju Acuan = Kata sembarang sebagai penanda membentuk link ke URL/file/bagian dokumen lain.
- 25. FRAME Frame membagi layar k dalam beberapa jendela, dimana masing-masing layar menampilkan web page yang berbeda. Tag Dasar : – <frameset> ..</frameset> – <frame /> – <noframes> .. </noframes> Basic attributes – cols = “values” ….(value biasanya dituliskan dalam % menunjukkan besar pembagian area) – rows = “values” – name = “frame_name” – src = /slideshow/pertemuan-3-html-hypertext-markup-language/276372203/“frame_source(url)” – target = “frame_name”
- 26. Frame <frameset rows=“30%,*”> <frame src=/slideshow/pertemuan-3-html-hypertext-markup-language/276372203/“banner.htm” /> <frameset cols = “25%,75%” > <frame src=“menu.htm” /> <frame src=“content.htm” /> </frameset> </frameset>
- 27. Tag Tabel (Table) - data • Menampilkan data dalam bentuk tabel • Tabel didefinisikan dengan cara menyatakan baris-baris dan kolom-kolom
- 28. Tag Tabel (Table) - data <table> definisi tabel </table> Menampilkan data dalam bentuk tabel Tabel didefinisikan dengan cara menyatakan baris-baris dan kolom-kolom. Tag untuk penanda baris adalah <tr> definisi baris </tr> Tag untuk penanda kolom adalah <td>data</td>
- 29. Tag Tabel (Table) - layout • Untuk menata letak (layout) isi dokumen
- 30. Form Kegunaan Form dalam web: • memperoleh data-data user baik nama, alamat dan data lainnya • untuk mendaftar pada service yang di sediakan. • memperoleh informasi pembelian secara online • memperoleh feedback dari user mengenai website anda
- 31. Form - Text
- 33. Form (Select, Textarea) Select : Musik yang Disukai :<BR> <SELECT NAME = “musik”> <OPTION VALUE = “Jazz”>Jazz <OPTION VALUE = “Rock”>Rock <OPTION VALUE = “Keroncong”>Keroncong Textarea Komentar Anda : <BR> TEXTAREA NAME =“komentar” ROWS =“5” COLS=40’ WRAP>123….ABC </TEXTAREA>