Pengertian dan penjelasan HTML jeni-jenisnya
- 2. Apa yg harus disiapkan? 1. Web Server, xampp 1. Apache 2. Php 3. Mysql 2. Editor : notepad, dreamweaver 3. Browser, Mozilla, chrome,IE
- 3. Cara mengakses HTML ď‚— Aktifkan server ď‚— Buka browser ď‚— http://localhost/latihan.html ď‚— Simpan di htdocs
- 4. HTML ď‚— singkatan dari HyperText Markup Language ď‚— menentukan tampilan suatu teks dan tingkat kepentingan dari teks tersebut dalam suatu dokumen. Software yang diperlukan: ď‚— Text editor sederhana. Contoh: Windows: Notepad Linux: Bluefish, gEdit, mcedit, pico, dll ď‚— Web browser untuk menampilkan dokumen web yang dibuat. Contoh: Windows: Internet Explorer, Opera dan Firefox Linux: Firefox dan Conqueror.
- 5. Istilah-istilah dalam HTML :  Tag - Digunakan untuk menentukan tingkah laku web browser. Dinyatakan dengan tanda lebih kecil “<“ (tag awal) dan tanda lebih besar “>” (tag akhir).Tag kontainer: <namatag> ..... </namatag>  Element – Jenis-jenis dari tag. HTML mempunyai banyak elemen untuk berbagai keperluan dengan berbagai bentuk penggunaan.  Attribute - Digunakan untuk memodifikasi nilai dari elemen HTML. Suatu elemen biasanya akan mempunyai banyak atribut.
- 6. Tag Utama dalam struktur dokumen HTML: <html> <!– untuk menyatakan suatu dokumen HTML --> <head> <!-- memberikan informasi mengenai dokumen HTML > <!-- tag-tag: TITLE, BASE, ISINDEX, LINK, SCRIPT, STYLE dan META > </head> <body> <!-- menyimpan informasi atau data yang akan ditampilkan dalam dokumen HTML > </body> </html>
- 7. Contoh HTML sederhana : <html> <head> <title> HTML </title> </head> <body> Kami sedang mulai belajar HTML </body> </html> Run di http://Localhost/tugas1.html
- 8. Penggunaan Komentar Format: <! -- > Fungsi: ď‚— Memberi nama aplikasi ď‚— Mendeskripsikan tujuan pengkodean tertentu di dalam file ď‚— Memberi nama pengarang ď‚— Memberi tanggal pembuatan ď‚— Memberi nomer versi ď‚— Memberi informasi hak cipta
- 9. Tag Heading  Untuk judul atau sub judul dalam dokumen HTML <h1 [align=”left”|”center”|”right”]> . . . </h1> <h2 [align=”left”|”center”|”right”]> . . . </h2> .. <h6 [align=”left”|”center”|”right”]> . . . </h6>
- 10. Script: <html> <head> <title> Heading </title> </head> <body> <h1 align="center">Heading 1: HTML</h1> <h2 align="center">Heading 2: HTML</h2> <h3 align="center">Heading 3: HTML</h3> <h4 align="center">Heading 4: HTML</h4> <h5 align="center">Heading 5: HTML</h5> <h6 align="center">Heading 6: HTML</h6> </body> </html>
- 11. Tag Paragraf  Paragraf yang dapat diatur perataannya (kiri, tengah, kanan): <p [align=”left”|”center”|”right”]> . . . </p> Script: <html> <head> <title> Paragraf </title> </head> <body> <h2 align="center">Materi HTML</h2> <p align="right">Kami sedang mulai belajar HTML </p> <p align="left">Saat ini membahas materi Dasar-dasar HTML </p> </body> </html>
- 12. Tag Memformat Dokumen Script: <html> <head> <title> Format Dokumen </title> </head> <body> <p>Contoh <b>Teks Bold</b></p> <p>Contoh <i>Teks Italic</i></p> <p>Contoh <sup>Teks superscripted</sup></p> <p>Contoh <sub>Teks subscripted</sub></p> <p>Contoh <del>Teks struckthrough</del></p> <p>Contoh <code>Teks Computer Code</code></p> </body> </html>
- 13. Tag Pre-format ď‚— Untuk menampilkan teks sama seperti yang diketikkan dalam dokumen HTML: <pre> . . . </pre> Script: <html> <head> <title>Pre-Format</title> </head> <body> <pre> Saya sedang Bel ajar HTML Untuk mem buat aplikasi berbasis web </pre> </body> </html>
- 14. Tag Break ď‚— Untuk menulis teks pada baris berikutnya: <br> Script: <html> <head> <title>Mengganti Baris</title> </head> <body> Muhammad Yusuf<br/> Jurusan Teknik Informatika<br/> Fakultas Teknik<br/> Universitas Trunojoyo <br/> </body> </html>
- 15. Tag Garis Pemisah Horisontal  Garis horisontal untuk memisahkan teks dengan teks lain. <hr [align=“left”|”center”|”right”] [size=“n”] [width=“nnn”] [noshade]> </hr> Script: <html> <head> <title>Membuat Garis Horisontal</title> </head> <body> Berikut ini penggunaan satu garis horisontal: <hr/> dan penggunaan dua garis horisontal: <hr/> <hr /> </body> </html>
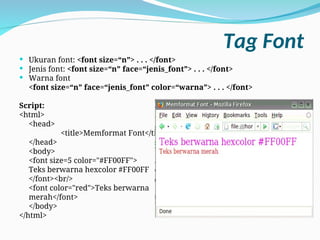
- 16. Tag Font  Ukuran font: <font size=“n”> . . . </font>  Jenis font: <font size=“n” face=“jenis_font”> . . . </font>  Warna font <font size=“n” face=“jenis_font” color=“warna”> . . . </font> Script: <html> <head> <title>Memformat Font</title> </head> <body> <font size=5 color="#FF00FF"> Teks berwarna hexcolor #FF00FF </font><br/> <font color="red">Teks berwarna merah</font> </body> </html>
- 17. Tag Hypertext Link Format: <a href=”address” > . . . </a>  Link ke dokumen lain <a href=”nama_dokumen” > . . . </a>  Link ke bagian tertentu dalam dokumen yang sama <a href=”#target” > . . . </a> <a href=”target” > . . . </a>  Link ke alamat URL atau WebSite <a href=”alamat_URL” > . . . </a>  Link ke alamat Email <a href=”mailto:alamat_email” > . . . </a>  Link File yang akan didownload <a href=”nama_file” > . . . </a>
- 18. Tag Hypertext Link (2) Script: <html> <head> <title>Membuat link</title> <head> <body> <p>Silahkan download <i>handout</i> perkuliahan di <A href=" http://zheira83.wordpress.com"> blog </A></p> </body> </html>
- 19. Tag Memuat Gambar Memuat gambar ke dalam halaman Web <img src=/slideshow/pengertian-dan-penjelasan-html-jeni-jenisnya/273456812/”URL”|”name” height=”n” width=”n” align=”top”|”center”|”bottom”] /> Relative Path:  File gambar ada dalam direktori yg sama: ./  File gambar ada dalam direktori sebelumnya: ../ Script: <html> <head> <title> Insert Gambar</title> </head> <body> <img src="./penguins.jpg"></br> <b> Penguins</b> </body> </html>
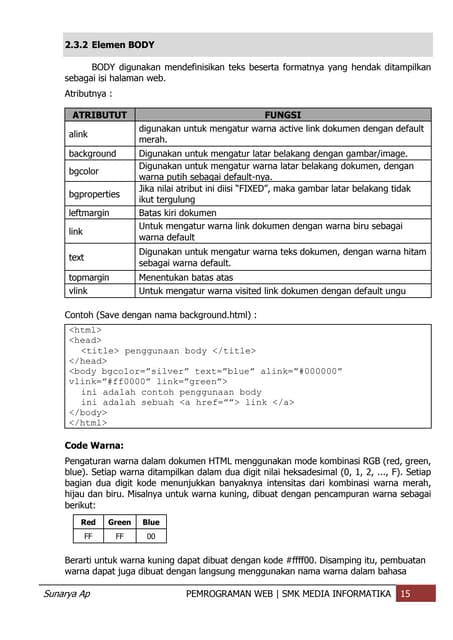
- 20. Warna Background Menggunakan warna <body bgcolor=#nnnnnn> . . . </body> Script: <html> <head> <title> Penggunaan Latar Belakang Warna </title> </head> <body bgcolor="pink"> Kami sedang mulai belajar HTML </body> </html>
- 21. Warna Background (2) Menggunakan gambar <body background=“nama_file_gambar”> . . . </body> Script: <html> <head> <title> Penggunaan Latar Belakang Gambar </title> </head> <body background="./Desert.jpg"> <p><h2 align="center">Kami sedang mulai belajar HTML</h2></p> </body> </html>
- 22. Tag List  <ul> - unordered list (daftar tdk bernomor); bullet <ul [type=“disc”|”square”|”circle”] > . . . </ul>  <ol> - ordered list; nomor <ol [type=“1”|”a”|”A”|”I”|”i"] [start=“n”] > . . . </ol>  <dl> - definition list; dictionary <dl> . . . </dl> <dt> . . . </dt> <dd> . . . [</dd>]
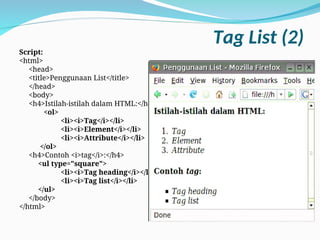
- 23. Tag List (2) Script: <html> <head> <title>Penggunaan List</title> </head> <body> <h4>Istilah-istilah dalam HTML:</h4> <ol> <li><i>Tag</i></li> <li><i>Element</i></li> <li><i>Attribute</i></li> </ol> <h4>Contoh <i>tag</i>:</h4> <ul type="square"> <li><i>Tag heading</i></li> <li><i>Tag list</i></li> </ul> </body> </html>
- 24. TABEL Fungsi: ď‚— Menampilkan informasi secara terstruktur, ringkas dan mudah dibaca ď‚— Mengatur tampilan homepage agar lebih menarik
- 25. ď‚— Tag yang diperlukan: <table> ď‚— Atribut-atribut:
- 26. Membuat Tabel Sederhana ď‚— Tag yang diperlukan: - Membuat baris: <tr> (table row) - Membuat kolom: <td> (table data) Contoh: <table border="1"> <tr><td>Baris 1 Sel 1</td><td>Baris 1 Sel 2</td></tr> <tr><td>Baris 2 Sel 1</td><td>Baris 2 Sel 2</td></tr> </table>
- 27. Menambahkan Judul Tabel ď‚— Judul tabel: <caption> ď‚— Judul baris/kolom: <th> (table header) Contoh: <table border="1"> <caption align="top"> <b> DAFTAR MAHASISWA </b> </caption> <tr><th>No</th><th>NPM</th><th>Nama</th></tr> <tr><td>1</td><td>06.100.001</td><td>Amin A. Angkasa</td></tr> <tr><td>2</td><td>06.100.002</td><td>Beni B. Bernardi</td></tr> </table>
- 28. Mengatur Lebar & Tinggi Tabel Atribut: width dan height Nilai:  ukuran % (max 100%)  ukuran pixel Contoh: <table border="1" width=“50%”> <caption align="top"> <b> DAFTAR MAHASISWA </b> </caption> <tr><th>No</th> <th>NPM</th> <th>Nama</th></tr> <tr><td width=“20”>1.</td> <td width=“80” height=“50“>06.100.001</td> <td width=“180” height=“50”>Amin A. Angkasa</td></tr> <tr><td width=“20”>2.</td> <td width=“80” height=“70”>06.100.002</td> <td width=“180” height=“70”>Beni B. Bernardi</td></tr> </table>
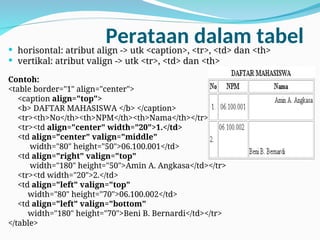
- 29. Perataan dalam tabel ď‚— horisontal: atribut align -> utk <caption>, <tr>, <td> dan <th> ď‚— vertikal: atribut valign -> utk <tr>, <td> dan <th> Contoh: <table border="1" align="center"> <caption align="top"> <b> DAFTAR MAHASISWA </b> </caption> <tr><th>No</th><th>NPM</th><th>Nama</th></tr> <tr><td align="center" width="20">1.</td> <td align="center" valign="middle" width="80" height="50">06.100.001</td> <td align="right" valign="top" width="180" height="50">Amin A. Angkasa</td></tr> <tr><td width="20">2.</td> <td align="left" valign="top" width="80" height="70">06.100.002</td> <td align="left" valign="bottom" width="180" height="70">Beni B. Bernardi</td></tr> </table>
- 30. Membuat warna pada tabel  Atribut: bgcolor Contoh: <body bgcolor="purple"> <font size="3" face="arial" color="yellow"> <table border="2" bgcolor="white" align="center"> <caption align="bottom"> <b> Tabel Daftar Mahasiswa </b> </caption> <tr bgcolor="yellow"> <th>No</th><th>NPM</th><th>Nama</th></tr> <tr bgcolor="cyan"><td align="center" width="20">1.</td> <td align="left" valign="middle“ width="80" height="40">06.100.001</td> <td align="left" valign="middle“ width="180" height="40">Amin A. Angkasa</td></tr> <tr><td bgcolor="blue" width="20">2.</td> <td bgcolor="red" align="left" valign="middle" width="80" height="40">06.100.002</td> <td bgcolor="green" align="left" valign="middle" width="180" height="40">Beni B. Bernardi</td></tr> </table> </body>
- 31. Penggabungan baris/kolom ď‚— Menggabungkan bbrp kolom menjadi 1: atribut colspan ď‚— Menggabungkan bbrp baris menjadi 1: atribut rowspan
- 32. Script HTML: <table border="1" bgcolor="white" align="center“ cellpadding="10" cellspacing="12"> <caption align="top"> <b> Tabel Daftar Nilai Mahasiswa </b> </caption> <tr bgcolor="gray"><th rowspan="2">No</th> <th rowspan="2">NPM</th> <th rowspan="2">Nama</th> <th colspan="2">Nilai</th> </tr> <tr bgcolor="gray"><th>UTS</th> <th>UAS</th> </tr> <tr><td align="center" width="20">1.</td> <td align="left" valign="middle" width="80" height="40">06.100.001</td> <td align="left" valign="middle" width="180" height="40">Amin A. Angkasa</td> <td align="center" valign="middle">70</td> <td align="center" valign="middle">80</td> </tr> <tr><td width="20">2.</td> <td align="left" valign="middle" width="80" height="40">06.100.002</td> <td align="left" valign="middle" width="180" height="40">Beni B. Bernardi</td> <td align="center" valign="middle">70</td> <td align="center" valign="middle">80</td> </tr> </table>








![Tag Heading
ď‚— Untuk judul atau sub judul dalam dokumen
HTML
<h1 [align=”left”|”center”|”right”]> . . . </h1>
<h2 [align=”left”|”center”|”right”]> . . . </h2>
..
<h6 [align=”left”|”center”|”right”]> . . . </h6>](https://image.slidesharecdn.com/bab-ii-pengantar-html-241120061044-6361c693/85/Pengertian-dan-penjelasan-HTML-jeni-jenisnya-9-320.jpg)

![Tag Paragraf
ď‚— Paragraf yang dapat diatur perataannya (kiri, tengah, kanan):
<p [align=”left”|”center”|”right”]> . . . </p>
Script:
<html>
<head>
<title> Paragraf </title>
</head>
<body>
<h2 align="center">Materi HTML</h2>
<p align="right">Kami sedang mulai belajar HTML </p>
<p align="left">Saat ini membahas materi Dasar-dasar
HTML </p>
</body>
</html>](https://image.slidesharecdn.com/bab-ii-pengantar-html-241120061044-6361c693/85/Pengertian-dan-penjelasan-HTML-jeni-jenisnya-11-320.jpg)



![Tag Garis Pemisah Horisontal
ď‚— Garis horisontal untuk memisahkan teks dengan teks lain.
<hr [align=“left”|”center”|”right”] [size=“n”] [width=“nnn”]
[noshade]> </hr>
Script:
<html>
<head>
<title>Membuat Garis Horisontal</title>
</head>
<body>
Berikut ini penggunaan
satu garis horisontal: <hr/>
dan penggunaan dua garis
horisontal: <hr/> <hr />
</body>
</html>](https://image.slidesharecdn.com/bab-ii-pengantar-html-241120061044-6361c693/85/Pengertian-dan-penjelasan-HTML-jeni-jenisnya-15-320.jpg)



![Tag Memuat Gambar
Memuat gambar ke dalam halaman Web
<img src=/slideshow/pengertian-dan-penjelasan-html-jeni-jenisnya/273456812/”URL”|”name” height=”n” width=”n”
align=”top”|”center”|”bottom”] />
Relative Path:
ď‚— File gambar ada dalam direktori yg sama: ./
ď‚— File gambar ada dalam direktori sebelumnya: ../
Script:
<html>
<head>
<title> Insert Gambar</title>
</head>
<body>
<img src="./penguins.jpg"></br>
<b> Penguins</b>
</body>
</html>](https://image.slidesharecdn.com/bab-ii-pengantar-html-241120061044-6361c693/85/Pengertian-dan-penjelasan-HTML-jeni-jenisnya-19-320.jpg)


![Tag List
ď‚— <ul> - unordered list (daftar tdk bernomor);
bullet
<ul [type=“disc”|”square”|”circle”] > . . . </ul>
ď‚— <ol> - ordered list; nomor
<ol [type=“1”|”a”|”A”|”I”|”i"] [start=“n”] > . . .
</ol>
ď‚— <dl> - definition list; dictionary
<dl> . . . </dl>
<dt> . . . </dt>
<dd> . . . [</dd>]](https://image.slidesharecdn.com/bab-ii-pengantar-html-241120061044-6361c693/85/Pengertian-dan-penjelasan-HTML-jeni-jenisnya-22-320.jpg)