Pertemuan-Web-2-Konsep-Pemrograman-Web.ppt
- 1. Dahlan Abdullah Email : dahlan@unimal.ac.id Web : http://dahlan.web.id
- 2. ’é× Pemrograman web: membuat aplikasi berbasis web ’é× Aplikasi berbasis web: Aplikasi yang dibuat dengan memanfaatkan mekanisme dan aplikasi yang sudah ada pada sistem web (WWW) ’é× Sistem web sebenarnya merupakan aplikasi yang: ŌĆó Berarsitektur client-server ’ā╝ Software web browser di sisi client ’ā╝ Software web server di sisi server ŌĆó Menggunakan protokol HTTP dalam komunikasi antara client dan server ŌĆó Mempunyai fungsi utk mengambil/menjalankan isi file dokumen web di server &menampilkannya di sisi client
- 3. ’é× Membuat aplikasi berbasis web berarti: ŌĆó Memperkaya fungsi web server dengan cara menambahkan program pada dokumen web yang akan dieksekusi oleh server ketika file dokumen web tersebut diakses oleh web server ’ā╝ Misalnya, program yang mengambil data ke basis data untuk ditampilkan ke web browser ŌĆó Memperkaya interaktivitas dokumen dengan cara menambahkan program pada dokumen web yang akan dieksekusi oleh web browser ketika file dokumen tersebut ditampilkan oleh web browser ’ā╝ Misalnya, program yang memvalidasi data masukan pada form sebelum disubmit ke web server
- 4. ’é× Kelebihan: ’āś Dapat diakses kapan pun dan dari mana pun selama ada internet ’āś Dapat diakses hanya dengan menggunakan web browser (umumnya sudah tersedia di PC, PDA, dan handphone terbaru), tidak perlu menginstall aplikasi client khusus ’é× Kekurangan: ’āś Antarmuka yang dapat dibuat terbatas sesuai spesifikasi standar untuk membuat dokumen web dan keterbatasan kemampuan web browser untuk menampilkannya ’āś Terbatasnya kecepatan internet mungkin membuat respon aplikasi menjadi lambat
- 5. ’é× Di sisi client: ’é¦ Sintaks pembuatan dokumen web (HTML & CSS) ’é¦ Client side scripting (JavaScript) ’é× ŌĆóDi sisi server ’é¦ Mekanisme pemanggilan program dan pengambilan output program oleh web server (CGI) ’é¦ Server side scripting (PHP, JSP, ASP, dll. Untuk contoh: PHP) ’é× Penghubung ’é¦ Sintaks pengalamatan dokumen web (URL) ’é¦ Protokol komunikasi (HTTP)
- 6. ’é× Jika dokumen web yang diminta oleh web browser merupakan file program atau file HTML yang disisipi program, maka web server akan menjalankan (run) file tersebut dengan bantuan interpreter atau sistem operasi ’é× Informasi yang diberikan oleh web server kepada program: ’é¦ Server variables : berbagai informasi yang ada pada HTTP requestyang sedang diterima, nama dan path file program, kapabilitas web server, dll ’é¦ Environment variables : informasi yang telah diset (mungkin oleh aplikasi lain) pada lingkungan sistem operasi ’é¦ Cookie : isi cookie yang disimpan di web browser ’é¦ Request parameter : input dari user yang dikirimkan bersamaan dengan HTTP requestoleh web browser ’é× Hasil output program ke standard output(screen) akan diambil oleh web server untuk dikirimkan kepada web browser sebagai HTTP response
- 7. ’é× Pada PHP: ’é× ŌĆōServer variables diletakkan pada predefined variable $_SERVER ’é× ŌĆó$_SERVER[ŌĆ£PHP_SELFŌĆØ] = path dan nama file yang sedang dieksekusi ’é× ŌĆó$_SERVER[ŌĆ£SERVER_NAMEŌĆØ] = nama host/server ’é× ŌĆó$_SERVER[ŌĆ£REQUEST_METHODŌĆØ] = jenis metode request ’é× ŌĆó$_SERVER[ŌĆ£HTTP_USER_AGENTŌĆØ] = identitas web browser yang melakukan request ’é× ŌĆó$_SERVER[ŌĆ£REMOTE_ADDRŌĆØ] = nomor IP user ’é× ŌĆódl ’é× ŌĆōEnvironment variables diletakkan pada predefined variable $_ENV ’é× ŌĆōCookie diletakkan pada predefined variable $_COOKIE ’é× ŌĆōRequest parameter diletakkan pada predefined variable $_GET, $_POST, $_FILES ’é× ŌĆōOutput menggunakan perintah echo
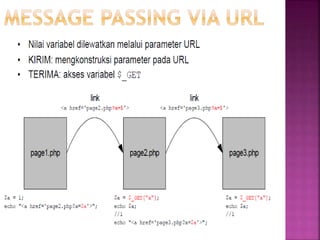
- 8. ’é× Aplikasi mempunyai sejumlah fitur/fungsi yang memungkinkan user untuk melakukan sejumlah task ’é× Untuk memenuhi suatu task, dapat digunakan satu atau lebih halaman web sebagai antarmuka ’é× Contoh task yang menggunakan satu halaman web: ’āś Membaca artikel nomor tertentu ’āś Menambahkan entry baru pada guest book ’é× Contoh taskyang menggunakan lebih dari satu halaman web: ’āś Membeli barang secara online ŌĆó halaman 1: menampilkan daftar barang yang ada untuk dipilih ŌĆó halaman 2: mengisi alamat pengiriman ŌĆó halaman 3: menampilkan informasi transaksi yang baru saja dilakukan ’é× Antara halaman web yang satu dengan yang lain harus ada komunikasi mengenai statedari task (misalnya, halaman 3 butuh informasi mengenai barang yang telah dipilih pada halaman 1)
- 14. Selesai .....






![’é× Pada PHP:
’é× ŌĆōServer variables diletakkan pada predefined variable $_SERVER
’é× ŌĆó$_SERVER[ŌĆ£PHP_SELFŌĆØ] = path dan nama file yang sedang
dieksekusi
’é× ŌĆó$_SERVER[ŌĆ£SERVER_NAMEŌĆØ] = nama host/server
’é× ŌĆó$_SERVER[ŌĆ£REQUEST_METHODŌĆØ] = jenis metode request
’é× ŌĆó$_SERVER[ŌĆ£HTTP_USER_AGENTŌĆØ] = identitas web browser yang
melakukan request
’é× ŌĆó$_SERVER[ŌĆ£REMOTE_ADDRŌĆØ] = nomor IP user
’é× ŌĆódl
’é× ŌĆōEnvironment variables diletakkan pada predefined variable
$_ENV
’é× ŌĆōCookie diletakkan pada predefined variable $_COOKIE
’é× ŌĆōRequest parameter diletakkan pada predefined variable $_GET,
$_POST, $_FILES
’é× ŌĆōOutput menggunakan perintah echo](https://image.slidesharecdn.com/pertemuan-web-2-konsep-pemrograman-web-240314003655-3130b9c2/85/Pertemuan-Web-2-Konsep-Pemrograman-Web-ppt-7-320.jpg)