Pure Web Apps
- 1. Pure Web Apps КнКнпЃs @ Android Group Japan by Tomoya Asai (dynamis) Last Update: 2012/12/03
- 2. about:me
- 3. about:dynamis Mozilla Japan http://dynamis.jp @dynamitter facebook.com/ dynamis ЅьЅУЅЕЉ`ЅбЅѓЅРЄЌКУЄЁЃ mailto: Tomoya ASAI <dynamis@mozilla-japan.org>
- 4. Topics
- 5. БОШеЄЮЅШЅдЅУЅЏ about: Introduction Web Platform Pure Web Apps Summary
- 6. about:foxkeh ЄШЄЄЩЄЅзЅьЅМЅѓЪжЛЄУЄЦ ЄЏЄьЄыЅеЅЉЅЏЄЙЄБЄђНBНщЄЗЄоЄЙ
- 7. ЄмЄЏЅеЅЉЅЏЄЙЄБ ЄмЄЏЅеЅЉЅЏЄЙЄБ ЄЄЄФЄЋWЄт Firefox ЄпЄПЄЄЄЪ СЂХЩЄЪЅжЅщЅІЅЖЄЫЄЪЄыЄѓЄРЃЁ
- 10. FFXXKK 4488ЃЁ ШЁЄъЄЂЄЈЄК 48 ШЫKЄйЄЦЄпЄоЄЗЄП
- 11. FFXXKK 4488ЃЁ КѓЄэзЫЄЮЗНЄЌЄтЄеЄтЄеЃЁ
- 13. Introduction
- 14. ЄпЄѓЄЪДѓКУЄ ""HHTTMMLL55"" Mozilla ЄШ Firefox Єт ЄпЄѓЄЪДѓКУЄЄРЄшЄЭЃП
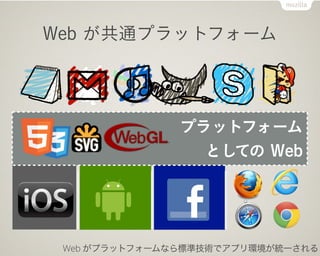
- 15. "HTML5" ЄиЄЮЦкД§ ДЮЪРДњЅзЅщЅУЅШЅеЅЉЉ`Ѕр ЅЂЅзЅъщ_АkЄЮЅзЅщЅУЅШЅеЅЉЉ`Ѕр Web ЅЂЅзЅъщ_АkЄђК gЄЫ ЛЅQадЄЮЄЂЄыЙ ьЄЮДѓ ЅоЅыЅСЅЧЅаЅЄЅЙеЙщ_ бдеZЄШ API ЄђЙВЭЈЛЏ
- 16. Web ЄЌЙВЭЈЅзЅщЅУЅШЅеЅЉЉ`Ѕр ЅзЅщЅУЅШЅеЅЉЉ`Ѕр ЄШЄЗЄЦЄЮ Web Web ЄЌЅзЅщЅУЅШЅеЅЉЉ`ЅрЄЪЄщЫЪММаgЄЧЅЂЅзЅъhОГЄЌНyвЛЄЕЄьЄы
- 17. ЄтЄУЄШЄтЄУЄШ WWeebb Єђ пMЛЏЄЕЄЛЄЪЄЄуЃЁ Web ЄђЄЩЄѓЄЩЄѓпMЛЏЄЕЄЛЄЦ їШСІЕФЄЪЅзЅщЅУЅШЅеЅЉЉ`ЅрЄЫЃЁ
- 18. Web Platform
- 19. НёЄЮ ""HHTTMMLL55"" ЄЧ КзуЄЗЄЦЄСЄуЄРЄсЃЁ ЮДРДЄЫЯђЄЋЄУЄЦзпЄъОAЄБЄЪЄЄуЃЁ ЄмЄЏЄЯзуЖЬЄЄЄЋЄщзпЄыЄЮпWЄЄЄБЄЩ
- 20. Web ЄЧПЩФмЄЫЄЪЄУЄПЄГЄШ ЅоЅыЅСЅсЅЧЅЃЅЂ Audio, Video, Animation, 3D ... ЅЂЅзЅъЅБЉ`ЅЗЅчЅѓ Of?ine, Storage, File ... ИпЖШЄЪЭЈаХжЦгљ ЫЋЗНЯђЭЈаХ, DNT ... 2011 ФъЄЫЄЯЄЧЄЄЦЄЄЄПЄГЄШЄЮвЛР§
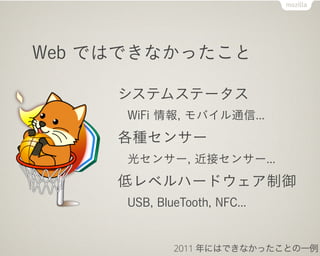
- 21. Web ЄЧЄЯЄЧЄЄЪЄЋЄУЄПЄГЄШ ЅЗЅЙЅЦЅрЅЙЅЦЉ`ЅПЅЙ WiFi Чщѓ, ЅтЅаЅЄЅыЭЈаХ... ИїЗNЅЛЅѓЅЕЉ` ЙтЅЛЅѓЅЕЉ`, НќНгЅЛЅѓЅЕЉ`... ЕЭЅьЅйЅыЅЯЉ`ЅЩЅІЅЇЅЂжЦгљ USB, BlueTooth, NFC... 2011 ФъЄЫЄЯЄЧЄЄЪЄЋЄУЄПЄГЄШЄЮвЛР§
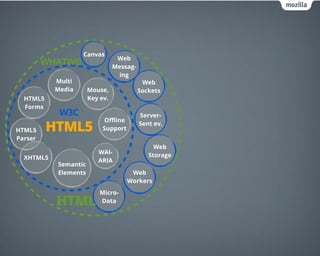
- 23. Multi Media Mouse, HTML5 Key ev. Forms W3C O?ine HTML5 HTML5 Support Parser WAI- XHTML5 ARIA Semantic Elements
- 24. Canvas Web WHATWG Messag- ing Multi Web Media Mouse, Sockets HTML5 Key ev. Forms W3C Server- O?ine HTML5 HTML5 Support Sent ev. Parser Web WAI- XHTML5 Storage ARIA Semantic Elements Web Workers Micro- HTML Data
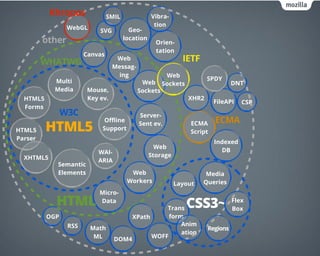
- 25. Canvas Web WHATWG Messag- ing Multi Web Media Mouse, Sockets HTML5 Key ev. Forms W3C Server- O?ine HTML5 HTML5 Support Sent ev. Parser Web WAI- XHTML5 Storage ARIA Semantic Elements Web Media Workers Layout Queries Micro- HTML Data TransCSS3~ Flex Box form Anim Regions ation
- 26. Khronos SMIL Vibra- tion WebGL Geo- SVG other location Orien- tation Canvas WHATWG Web IETF Messag- ing Web Multi SPDY Web Sockets DNT Media Mouse, Sockets HTML5 Key ev. XHR2 FileAPI CSP Forms W3C Server- O?ine ECMA HTML5 HTML5 Support Sent ev. ECMA Script Parser Indexed Web WAI- DB XHTML5 Storage ARIA Semantic Elements Web Media Workers Layout Queries Micro- HTML Data Trans CSS3~ Flex Box OGP XPath form RSS Anim Math Regions ation ML WOFF DOM4
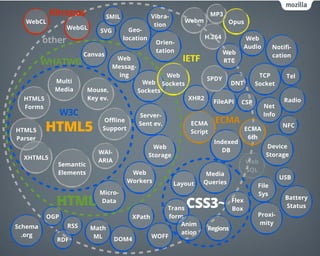
- 27. Khronos SMIL Vibra- MP3 WebCL Webm Opus tion WebGL Geo- SVG H.264 other location Orien- Web Audio Noti?- tation Web Canvas cation WHATWG Web IETF RTC Messag- ing Web TCP Tel Multi SPDY Web Sockets DNT Socket Media Mouse, Sockets HTML5 Key ev. XHR2 Radio FileAPI CSP Forms Net W3C Server- Info O?ine ECMA HTML5 HTML5 Support Sent ev. ECMA Script ECMA NFC Parser 6th Indexed Web Device WAI- DB Storage Storage XHTML5 ARIA Semantic Web Elements Web SQL Media USB Workers Layout Queries File Micro- Sys HTML Data Trans CSS3~ Flex Box Battery Status OGP XPath form Proxi- Anim mity Schema RSS Math Regions .org ation ML WOFF RDF DOM4
- 28. WWeebb ММаgЄЧ ЮДРДЄђЄэЄІЃЁ ЮДРДЄЫЯђЄЋЄУЄЦзпЄъОAЄБЄЪЄЄуЃЁ ЄмЄЏЄЯзуЖЬЄЄЄЋЄщзпЄыЄЮпWЄЄЄБЄЩ
- 29. Web ЫЪЄђГфgЄЕЄЛЄшЄІЃЁ ВЛзуCФмЄЯgзАЃІЫЪЛЏ Web ЃН Native ЄШЄЙЄы W3C ЄЮ WG ЄЪЄЩЄЧЫЪЛЏ gзАЄШЦНааЄЗЄЦЫЪЛЏ Device API, System Apps... ЄНЄЮЄлЄЋ IETF ЄЪЄЩЄЧЄт https://wiki.mozilla.org/WebAPI
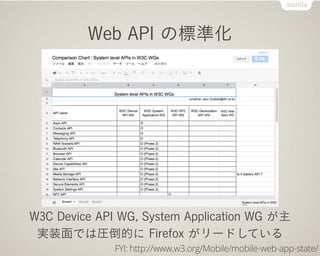
- 30. Web API ЄЮЫЪЛЏ W3C Device API WG, System Application WG ЄЌжї gзАУцЄЧЄЯRЕЙЕФЄЫ Firefox ЄЌЅъЉ`ЅЩЄЗЄЦЄЄЄы FYI: http://www.w3.org/Mobile/mobile-web-app-state/
- 31. JavaScript ЄЮпMЛЏ ДЮЪРДњ JS зюИпЃЁ Firefox ЄЌзюЄтgзАпMЄѓЄЧЄы TЄьЄыЄШЌF JS јЄЏЄЮЄЌЅФЅщЅЄ ИпЫйЛЏЄфЅЧЅаЅУЅАШнвзЛЏ Class, TypedArray, ParallelArray ... ОВЕФНтЮіЄЧЅГЅѓЅбЅЄЅыrЅЈЅщЉ`Єђ ГіЄЗЄфЄЙЄЄбдеZЪЫЄЫ
- 32. JavaScript ЄЌГЃЄЫйЄФЃЁ ЄЙЄйЄЦю}НтQЄЗЄЦЄЄП ЫйЖШпWЄЄ Ёњ ИпЫйЛЏ ЅпЅЙЖрАk Ёњ Strict Mode ЅЙЅьЅУЅЩЄЌЄЪЄЄ Ёњ Workers GPU ЪЙЄЈЄЪЄЄ Ёњ WebGL, WebCL Class ЪЙЄЄЄПЄЄ Ёњ ШыЄыЄш *** ЄЧЄЄЪЄЄ Ёњ API Мгжа аДецЄЯ JavaScript ЄЮИИ Brendan Eich (Mozilla CTO) ЄЧЄЙ
- 33. See Also: JavaScript.Next JavaScript ЄЮзюаТЪЫ ECMAScript 5th ЄЮЅнЅЄЅѓЅШ JavaScript ДЮЪРДњЪЫ ECMAScript 6th Єф Harmony http://r.dynamis.jp/jsnext
- 34. ЅЙЅШЅьЉ`ЅИЯЕЄЮНјЛЏ IndexedDB Local Storage ЄЯПsаЁЛЏЄЮЗНЯђ FileReader, FileHandle FileWriter, FileSystem ЄтЃП Device Storage Archive (ZIP еiЄпГіЄЗ)
- 35. File System API жмЄъЄЮд Google: ЅЭЅЄЅЦЅЃЅжЄШвЛОwЄЧСМЄЄЄИЄуЄѓ ЅеЅЁЅЄЅыЅЗЅЙЅЦЅрЪЙЄЊЄІЄМЃЁ Mozilla: ЅеЅЁЅЄЅыЅЗЅЙЅЦЅрЄЪЄѓЄЦЧАНќДњЕФ ГщЯѓЛЏЄЗЄПЅГЅьЅЏЅЗЅчЅѓЄЫЄЙЄйЄ ЄЄЄоЄЮЄШЄГЄэЦНааО
- 36. Web ЅЧЅЖЅЄЅѓЄЮпMЛЏ ЅьЅЄЅЂЅІЅШ Grid, Regions, Exclusions... Flexbox (XUL ЕФЅьЅЄЅЂЅІЅШ) ЅеЅЃЅыЅПЉ` SVG Filter, CSS Filter CSS ЮФЄЮпMЛЏ @document, variable ...
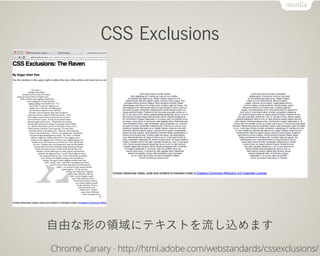
- 37. CSS Exclusions здгЩЄЪаЮЄЮюIгђЄЫЅЦЅЅЙЅШЄђСїЄЗоzЄсЄоЄЙ Chrome Canary - http://html.adobe.com/webstandards/cssexclusions/
- 38. CSS Regions б}Ъ§юIгђЄЫЅЦЅЅЙЅШЄђСїЄЗоzЄп ЗНЯђЄфЅЕЅЄЅКЄЫъЄИЄПЅьЅЄЅЂЅІЅШЄтК g Chrome Canary - http://html.adobe.com/webstandards/cssregions/
- 39. CSS Filters ЄмЄЋЄЗЄфЩЋе{ећЄЪЄЩЄЮЅеЅЃЅыЅППЙћЄф ЧњЄВЄПЄъЛиЄЗЄПЄъфаЮЄтздгЩзддкЄЫ Chrome Canary - http://html.adobe.com/webstandards/csscustomfilters/cssfilterlab/
- 40. SVG Filter & CSS Filter Mozilla: МШЄЫЄЂЄы SVG ЪЙЄЊЄІЄМЃЁ WebKit: SVG ЄЪЄѓЄЦЅЗЅщЅЭЁЃ АГЄЯКЮЄЧЄт CSS ЄЧЄфЄыЄМЃЁ Mozilla: ЪЫЗНЄЪЄЄЄЪЁ
- 41. ЅЂЅЫЅсЉ`ЅЗЅчЅѓЄЮНјЛЏ ТвСЂЄЗЄЙЄЎЃІпBаЏoЄЗ JavaScript Animation Canvas 2D, WebGL SVG & SMIL CSS Transisions, Animations Web Animations ЄЧпBаЏЄи
- 42. Web Animations Єи Apple (Flash ДњЬцММаgЄШЄЗЄЦ): CSS ЄЧЅЂЅЫЅсЉ`ЅЗЅчЅѓЃЁ Mozilla & Opera: ЅРЅсЮФЄЯжБЄЗЄЦЫЪЛЏ Mozilla, Google, Adobe: JS ЄШвЛРЈЙмРэЄЧЄЄы API зїЄэЄІ Web Animations ЄЯ Mozilla Japan ЄЮ Brian ЄЕЄѓюBЄУЄЦЄоЄЙ
- 43. ЅоЅыЅСЅсЅЧЅЃЅЂЄЮНјЛЏ Opus Audio Codec (RFC6716) Web Audio, Audio Data Web Audio ЄЫЄт Firefox НќШеъ Camera API (Media Capture) WebRTC - getUserMedia ыдЛсзhЄЪЄЩЄЯК gЄЫ
- 44. WebRTC (getUserMedia) ЅЋЅсЅщЄђЪЙЄУЄПЅЧЉ`ЅПIРэЄтПЩФм ЅгЅЧЅЊЛсзhЄфЅъЅЂЅыЅПЅЄЅргЛЗжЮіЄЫ Nightly (вЊдOЖЈфИќ) - https://people.mozilla.com/~anarayanan/webrtc/
- 45. ЅЄЅѓЅПЅщЅЏЅЦЅЃЅжЯЕЄЮНјЛЏ Touch Event Vibration Gamepad Pointer Lock ЅнЅЄЅѓЅПЄђыLЄЗЄЦвЦгСПЄђШЁЕУ
- 46. ЅЄЅѓЅПЅщЅЏЅЦЅЃЅжЯЕЄЮНјЛЏ Touch Event Vibration Gamepad Pointer Lock ЅнЅЄЅѓЅПЄђыLЄЗЄЦвЦгСПЄђШЁЕУ
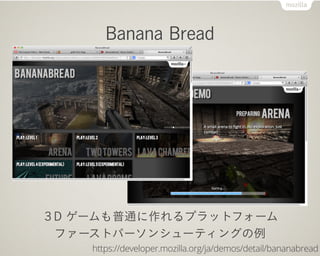
- 47. Banana Bread ЃГD ЅВЉ`ЅрЄтЦеЭЈЄЫзїЄьЄыЅзЅщЅУЅШЅеЅЉЉ`Ѕр ЅеЅЁЉ`ЅЙЅШЅбЉ`ЅНЅѓЅЗЅхЉ`ЅЦЅЃЅѓЅАЄЮР§ https://developer.mozilla.org/ja/demos/detail/bananabread
- 48. ЅЛЅѓЅЕЉ`ЯЕЄЮНјЛЏ ОРДЄЋЄщЄЮ Web API Geolocation (ЮЛжУЧщѓ) Orientation (МгЫйЖШ) Sensor API Ambient Light (hОГЙт) Proximity (НќНг) Android Ац Firefox ЄЯgзАgЄп
- 49. ЅЭЅУЅШЅяЉ`ЅЏЯЕЄЮНјЛЏ WebSocket Server-Sent Event SPDY v2, v3 ... HTTP 2.0 WebRTC - Peer to Peer TCP Socket, HTTP-cache UDP Datagram Socket
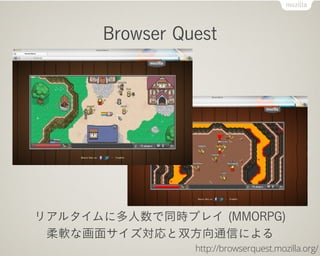
- 50. Browser Quest ЅъЅЂЅыЅПЅЄЅрЄЫЖрШЫЪ§ЄЧЭЌrЅзЅьЅЄ (MMORPG) ШсмЄЪЛУцЅЕЅЄЅКъЄШЫЋЗНЯђЭЈаХЄЫЄшЄы http://browserquest.mozilla.org/
- 51. ЅЧЅаЅЄЅЙМфСЌаЏЄЮНјЛЏ Web Intents Web Activities Push Noti?cation ЄГЄЮоxЄЮдЄЯЅЋЅЈЅыЄЕЄѓ(аЁЫЩЄЕЄѓ)ЄЫТЄЄоЄЗЄчЄІ
- 52. ЅЧЅаЅЄЅЙМфСЌаЏЄЯЄГЄьЄЋЄщБОЗЌ Mozilla: Web Activities! Google: Web Intents! Mozilla & Google: WHATWG ЄЧЫЪЛЏзhежа ЙВЄЫНЋРДЗЧЛЅQЄЫЄЪЄывоzЄп ЄГЄЮоxЄЮдЄЯЅЋЅЈЅыЄЕЄѓ(аЁЫЩЄЕЄѓ)ЄЫТЄЄоЄЗЄчЄІ
- 53. Web IntentsЁСTCP Socket Web Intents ЄЧЅЧЅаЅЄЅЙщgпBаЏ (PC - TV) TCP Socket щ_ЄЄЄЦМвыЄШЭЈаХ (DLNA) http://www.youtube.com/watch?v=hjUhSWKiwmw
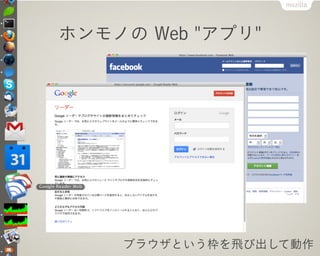
- 54. Social пBаЏЄЮпMЛЏ Social API FirefoxЁСFacebook ЇШыgЄп ЄоЄтЄЪЄЏЅоЅыЅСЅзЅэЅаЅЄЅРъ гУЭОЄЯ "Social" ЄЫЯоЄщЄЪЄЄ ЄЂЄывтЮЖЅЕЅЄЅЩЅаЉ` API...
- 55. Social APIЁСWebRTC https://blog.mozilla.org/futurereleases/2012/11/30 /webrtc-makes-social-api-even-more-social/
- 56. ЅЙЅЦЉ`ЅПЅЙЯЕЄЮНјЛЏ WiFi Information Mobile Connection Network Info (ЭЈаХЫйЖШЕШ) Battery Status ыГиВаСПЄЫъЄИЄПIРэЄђ
- 57. ЅЯЉ`ЅЩЅІЅЇЅЂЯЕЄЮНјЛЏ Bluetooth USB USB ?le-reading FM Radio NFC
- 58. ЄГЄьЄЪЄщ WWeebb ЄЧ ДѓеЩЗђЄРЄЭЃЁ ЄЩЄѓЄЪЅЂЅзЅъЄЧЄтзїЄьЄНЄІЃЁ ЅмЅЏЄтЄЄЄэЄЄЄэзїЄъЄПЁЋЄЄЃЁ
- 59. Pure Web Apps WebRT as an OS...
- 60. ЅЗЅЙЅЦЅрЅьЅйЅыЄоЄЧ ЄЙЄйЄЦ WWeebb ММаgЄЧЃЁ ЅЗЅЙЅЦЅрЯЕЄЮ API ЄтЄЂЄьЄа ЄЙЄйЄЦ Web ММаgЄЫЄЧЄЄыЄшЄЭ
- 61. System ЯЕЄЮпMЛЏ Resource Lock ЅЙЅъЉ`ЅзЄф WiFi ЅЊЅеЄЪЄЩЄЮНћжЙ Settings (ЅЗЅЙЅЦЅрдOЖЈ) Alarm (rПЬжИЖЈIРэ) Background Service Idle, Log
- 62. ЅЂЅзЅъЅзЅщЅУЅШЅеЅЉЉ`ЅрЛЏ Open Web Apps ЅЂЅзЅъЄШЄЗЄЦЅЄЅѓЅЙЅШЉ`Ѕы Payment ЄЄЄяЄцЄыеnН№ЅЗЅЙЅЦЅр
- 63. ЅлЅѓЅтЅЮЄЮ Web "ЅЂЅзЅъ" ЅжЅщЅІЅЖЄШЄЄЄІЄђЗЩЄгГіЄЗЄЦЖЏзї
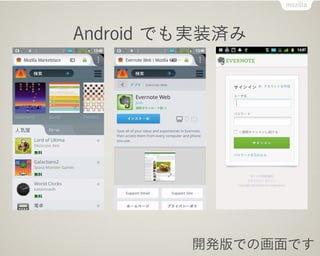
- 64. Android ЄЧЄтgзАgЄп ПЊАkАцЄЧЄЮЛУцЄЧЄЙ
- 65. ЅЛЅЅхЅъЅЦЅЃУцЄЧЄЮНјЛЏ Content Security Policy ЬиЄЫ XSS ВпЄЫгаП Firefox 4 Єф Chrome gзАgЄп Permission API ЅЂЅзЅъЄЌЪЙЄЈЄы API ЄЮЙмРэ
- 66. ЅЂЅзЅъЄЮиЯоЙмРэ ЅЂЅзЅъЄЮиЯоЙмРэЄЯЅцЉ`ЅЖЄЌздгЩЄЫжЦгљПЩФм живЊЄЪ API ЄЯgааrЄЫЅцЉ`ЅЖЄЫдSПЩЄђЧѓЄсЄы
- 67. See Also: ЅЛЅЅхЅъЅЦЅЃЯЕCФм ЅЛЅЅхЅъЅЦЅЃДѓЪТЃЁ жЊЄУЄЦЄЊЄЏЄйЄCФмЄЧЄЙ Content Security Policy ДЮЪРДњЅЛЅЅхЅъЅЦЅЃЅнЅъЅЗЉ` Same Origin Policy ЄЯЄтЄІЙХЄЄ http://r.dynamis.jp/sec
- 68. ЅЙЅоЅлЯЕЄЮНјЛЏ SMS (ЅЗЅчЉ`ЅШЅсЅУЅЛЉ`ЅИ) Telephony (ыд) Contacts (ыдЄ)
- 69. Firefox OS (Boot to Gecko) Web ММаgЄЌЁИЅЭЅЄЅЦЅЃЅжЁЙ HTML5, JavaScript, Web API... ЅлЉ`ЅрЛУцЄтЄЙЄйЄЦ Web ММаgЄЧ Gecko ЅЈЅѓЅИЅѓЄРЄБЦ№г Linux Kernel ЩЯЄЫ Gecko Єђ Java VM ЄЪЄЩЄЮжащgЅьЅЄЅфЄЪЄЗ Gecko = Firefox УшЛЅЈЅѓЅИЅѓ ЅзЅэЅИЅЇЅЏЅШУћЄЯНёЄт Boot to Gecko
- 71. ЅЙЅЦЉ`ЅПЅЙЅаЉ` (ЭЈжЊЁЂ ыВЈЖШЁЂыГиВаСП...)Єт ЅЋЅсЅщЄфЅщЅИЅЊЄт ЅгЅЧЅЊЄфвєSЄЮдйЩњЄт ЅоЉ`ЅБЅУЅШЅзЅьЅЄЅЙЄт ЅЗЅЙЅЦЅрЄЮhОГдOЖЈЄт ЅлЉ`ЅрЛУцЄфБкМЄт ыдЄф SMS ЄЮЫЭЪмаХЄт ЄтЄСЄэЄѓ ЅжЅщЅІЅЖ Єт ЄНЄЮЫћЄЪЄѓЄЧЄт...
- 72. ЅЙЅЦЉ`ЅПЅЙЅаЉ` (ЭЈжЊЁЂ ыВЈЖШЁЂыГиВаСП...)Єт ЅЋЅсЅщЄфЅщЅИЅЊЄт ЅгЅЧЅЊЄфвєSЄЮдйЩњЄт ЅоЉ`ЅБЅУЅШЅзЅьЅЄЅЙЄт ЅЗЅЙЅЦЅрЄЮhОГдOЖЈЄт ЅлЉ`ЅрЛУцЄфБкМЄт ыдЄф SMS ЄЮЫЭЪмаХЄт ЄтЄСЄэЄѓ ЅжЅщЅІЅЖ Єт ЄНЄЮЫћЄЪЄѓЄЧЄт... ЄЙЄйЄЦ Web ММаgЄЧgЌFgЄпЃЁ
- 73. Firefox OS ЅпЅЫЄЪЄЮЄЯЁЂ вЊЧѓЪЫЄРЄБ iOS ЄЮЄшЄІЄЪЅЯЅЄЅЈЅѓЅЩЖЫФЉгУ OS ЄЧЄЯЄЪЄЄ
- 74. See Also: Firefox OS Group Google Group ЄЂЄъЄоЄЙ https://groups.google.com/group/ ?refoxos ВЮМгZгЁЃ(??).
- 75. SЄЗЄпSЄЗЄпЃЁ WЄтЅЙЅоЅлЄЫЄЪЄУЄЦО§ЄШ вЛОwЄЫЄЊГіЄЋЄБЄЗЄПЄЄЄЪЃЁ
- 76. Summary WebRT as an OS...
- 77. ЅжЅщЅІЅЖЄЮММаgЄЋЄщ ЅзЅщЅУЅШЅеЅЉЉ`ЅрЄи WЄЯЄоЄКСЂХЩЄЪЅжЅщЅІЅЖЄЫЄЪЄъ ЄЄЄФЄЋЄЯСЂХЩЄЪ OS ЄЫЄЪЄщЄЪЄЄу
- 78. See Also...
- 79. Firefox OS & Marketplace Web ЅзЅщЅУЅШЅеЅЉЉ`Ѕр Web API ЄЌпMЛЏЄђОAЄБЄЦЄЄЄы Marketplace Web ЅЂЅзЅъХфаХЅЗЅЙЅЦЅр Firefox OS Web ЄЌЅЭЅЄЅЦЅЃЅжЄЪ OS http://r.dynamis.jp/fxos
- 80. CSS зюаТCФмНBНщ CSS ЄЮаТCФмНBНщ аТCФмЄфзђФъЄЋЄщфЄяЄУЄПЕу http://r.dynamis.jp/css2012
- 81. ПЊАkепЅФЉ`ЅыЩмНщ вЛЭЈЄъЄЮCФмЄШЪЙЄЄЗН Firefox ЫЪЄЮщ_АkепЅФЉ`Ѕы ыLЄЗдOЖЈЄфЅгЅыЅШЅЄЅѓщvЪ§ЄЮЅъ ЅеЅЁЅьЅѓЅЙЄЪЄЩЄтКЌЄсЄЦЄЄЄоЄЙ Firebug ЄШЄНЄЮCФм ЅЂЅЄЅГЅѓЄфБГОАЛЯёЄђфИќЄЙЄы ЅЋЅЙЅПЅоЅЄЅКЄЫЄтбдМАЄЗЄЦЄоЄЙ http://r.dynamis.jp/devtools