Web
- 1. WEB Nama : Ayu Setiani Mayzaroh Kelas : X Multimedia 2 E-mail : Ayu.setiani15@yahoo.co.id Blogger : Setianiayu.blogspot.com
- 3. Mengelola Isi Halaman Web 1. Adobe Image Reader 2. Macromedia Dreamweaver 3. Macromedia Fireworks 4. Minrosoft frontpage 5. Dan lain sebagainya ŌĆó Mengenal macromedia dreamweaver MX Macromedia dreamweaver yang merupakan salah satu software web desain terpopuler dipilih sebagai sebagai software web desain yang akan digunakan dalam proses pemelajaran ini.
- 4. Mengelola Isi Halaman Web Macromedia dreamweaver dipilih karena kompatibilitas dan dukungan terhadap berbagai bahasa program web, antara lain; ASP,JSP, CFM, ASP.NET, PHP, JAVASCRIP, CSS DAN YML. ’üŖ Memeriksa informasi untuk relevansi dan currency windows dreamwaever MX ini dibagi menjadi 7 bagian yaitu, ;
- 5. Mengelola Isi Halaman Web 1. Insert bar, 2. Document toolbar, 3. Document window, 4. Panel groups, 5. Tag selector, 6. Property inspector 7. Files panel
- 6. Mengelola Isi Halaman Web ŌĆó HTML HTML yang merupakan kepanjangan dari hyper text mark up language memiliki fungsi untuk memformat dokomen teks biasa agar bisa digunakan pada world wide web (www). HTML bukan merupakan suatu bahasa pemrograman, karena sifatnnya yang hanya memberikan tanda (marking up) pada suatu dokumen teks dan bukan sebagai program. Struktur dasar dokumen HTML berisi elemen-elemen atau tag seperti pada gambar berikut. Keterangan; ŌĆó <html> </html> ; mendefinisikan bahwa teks yang berada diantara kedua tag tersebut adalah file HTML.
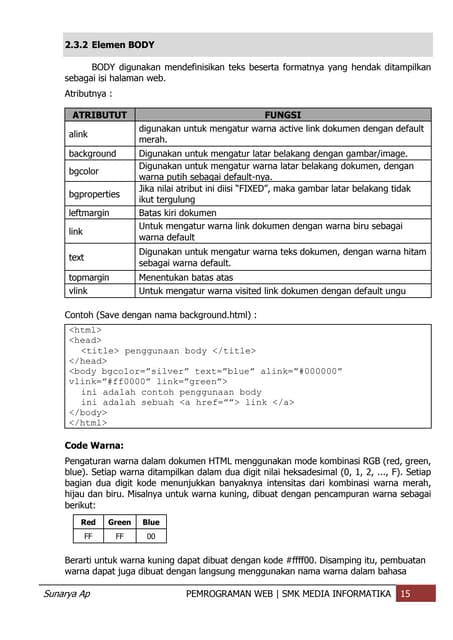
- 7. Mengelola Isi Halaman Web ŌĆó <head> </head> ; mendefinisikan head dalam sebuah file HTML. ŌĆó <title> </title> ; mendefinisikan judul yang hendak ditampilkan pada browser. ŌĆó <body> </body> ; mendefinisikan teks beserta formatnnya yang hendak ditampilkan sebagai isi halaman web.
- 8. Mengelola Isi Halaman Web ŌĆó Format teks dasar dalam HTML ; Heading, HTML mengenal 6 level heading, mulai I (terbesar) sampai 6. Heading ditampilkan dengan font lebih besar dan tebl daripada teks normal. PARAGRAF, setiap ada paragraf baru diawali dengan <p>. LIST,HTML mendukung daftar (list) tidak bernomor dan devinisi. PERFORMATTED teks, dalam html , spasi tab dan baris baru (enter) tidak memiliki pengaruh.
- 9. Mengelola Isi Halaman Web EXTENDED QUOTATIONS, untuk membuat kutipan panjang sehingga hasilnnya menjorok kedalam digunakan tag (blockquote). GANTI BARIS (line break), untuk menulis alamat surat dengan baris-baris pendek, tidak bagus jika menggunakan tag <p> (spasi terlalu besar). GARIS DATAR (horizontal rule), untuk membuat garis horizontal yang digunakan untuk membatasi bagian-bagian digunakan tag <hr>. Memformat karakter,
- 10. Mengelola Isi Halaman Web b atau < strong> untuk membuat teks bold. i atau <em> untuk membuat teks italic. tt atau < code> untuk membuat teks typewriter. Dasar link HTML Hyperlink merupakan sesuatu yang sangat penting di website, sebab hyperlink akan menghubungkan antara satu halaman dengan halaman lainnya baik dalam satu website maupun antar website. Untuk membuat hyperlink digunakan tag <a>. Huruf a artinya ŌĆ£anchorŌĆØ. Tag <a> biasannya diikuti atribut ŌĆ£hrefŌĆØ dimana nilai dari atribut ini merupakan alamat halaman yang akan dituju.
- 11. Mengelola Isi Halaman Web ŌĆó Macam-macam link 1. Relative dan Absolute link, link kesuatu dokomen pada direktori lain dapat dibuat dengan menentukan relative path dari posisi dokumen asal berada. Ini disebut sebagai relative link. A href =ŌĆØharga/index.htmlŌĆØ>daftar harga <a/> Alamat (URL) dokumen secara lengkap (absolute path) dapat digunakan untuk menentukan tujuan link, disebut link absolute ; A href=http://gmail.google.com>E-mail google </a>
- 12. Mengelola Isi Halaman Web 2. Link kesuatu bagian di dokument lain, misalnya : Satu html dilink kesuatu bagian di dua.html, caranya adalah : Pada dokumen satu.html, dituliskan : <a href=ŌĆØdua.htm#BT> Tiga </a> Pada bagian yang dituju, dituliskan : <a name=ŌĆØBTŌĆØTiga </a>
- 13. Mengelola Isi Halaman Web 3. Link ke suatu bagian di dokument yang sama, carannya hampir sama dengan langkah di atas : Pada dokumen satu.html, dituliskan : <a name =ŌĆØBTŌĆØ> Tiga </a> Pada bagian yang dituju, dituliskan : <a name =ŌĆØBTŌĆØ>Tiga </a>
- 14. Mengelola Isi Halaman Web 4. Mailto, link yang langsung menuju ke alamat e- mail. <a href=mailto:saya@gmail.com?subject=masuk ga?> Kirim E-mail </a> ’ā╝ Menyiaipkan Gambar Atribut ukuran gambar, bila tidak dituliskan, maka ukuran gambar sesuai ukuran aslinnya. Namun ukuran gambar bisa dibuat dengan nilai tertentu dengan cara menuliskan atribut height dan widht.
- 15. Mengelola Isi Halaman Web ’ā╝Membuat Tabel Tabel merupakan cara untuk menampilkan informasi dalam bentuk sel yang terdiri dari kolom dan baris. ’ā╝Membuat Frame Frme HTML digunakan untuk membuat tampilan HTML yang terbagi menjadi beberapa bagian di mana setiap bagiannya merupakan satu halaman HTML yang terpisah.
- 16. Mengelola Isi Halaman Web ’ā╝Membuat From Form merupakan elemen HTML yang berupa blanko (form) yang dipergunakan untuk menjaring informasi dari pengguna Macam-macam form : Input, dengan tipe : 1. Texs, password, checkbox, radio button, reset, submit dan hidden. 2. Text area. 3. Select.
- 17. Memahami Prinsip-Prinsip Dasar Web 1. Pengertian desain web Desain web adalah seni dan proses dalam menciptakan halaman web tunggalatau keseluruhan dan bisa melibatkan estetika dan seluk beluk mekanis dari suatu operasi situs web walaupun yang utama memutuskan pada cook dan feel dari situs web tersebut sebagian dari aspek yang mungkin tercangkup pada desain web/ produksi web adalah menciptakan animasi dan grafis, pemilihan warna, pemilihan font, desain navigasi menciptakan isi HTML/XML authoring
- 18. Memahami Prinsip-Prinsip Dasar Web java script programming dan pengembangaan e- cammerce. Desainer web adalah orang yang bertugas mendesain halaman web tugas desainer web secara umum adalah menentukan look dan peel sebuah situs web. Secara garis besar seorang desainer web yang baik harus mampu memahami seni, program dan aspek elemen yang ada pada web.
- 19. Memahami Prinsip-Prinsip Dasar Web Secara garis besar penciptaan desain web didasarkan pada 3 hal yakni estetika, mood, content. Estetika berhubungan dengan keindahan, warna, font, corak, kesesuaian produk dengan keserasian gambar . Tipografi dan navigasi mood merupakan pengesanan atau pemberian pesan pada pengunjung mengenai perasaan dari situs tersebut, tampilan situs bisa membawa
- 20. Memahami Prinsip-Prinsip Dasar Web kemasa lalu, masa kini atau masa mendatang , juga bisa membawa rasa sedih, gembira, simpati dan lain lain. Beberapa element yang mengekpresikan mood ditampilkan melalui warna, teks, layout, gambar grafis, dan efek pendukung lain. Konten meliputi isi halaman web yang lengkap, menarik one stop visiting. Hal yang berkaitan dengan kokten misalnnya web memiliki situs download, chatting, searching, menu member registrasi dan info lainnya yang dibutuhkan..
- 21. Tujuan Membuat Websait ŌĆó Dalam membuat sebuah website ada beberapa hal yang perlu anda persiapkan sebelum anda memulainya. ’üŖ Pertama : anda bisa mengajukan sebuah pertanyaan kepada diri anda sendiri yaitu ŌĆ£apa tujuan saya membuat website?ŌĆØ dengan menjawab!
- 22. ŌĆó Perlu anda ketahui, jenis jenis website itu bermacam macam. ŌĆó Ada yang hanya satu halaman seperti website perusahaan. Ada yang menggunakan sistem blog dan sering disebut juga blog atau web blog, ada yang menggunakan Cms (content management system) seperti joomla, ada yang berupa forum ada yang berupa forum diskusi, ada yang berupa website iklan baris, ada yang berupa website toko online dan yang lebih kompleks lagi seperti website komunitas friendster.
- 23. Website adalah salah satu alat komunikasi yang efektif untuk memperkenalkan perusahaan/ produk dan berkomunikasi dengan pelanggan.
- 24. Untuk membuat website ada tiga bagian utama yang perlu anda pahami yaitu: Domain adalah nama/alamat dari sebuah website.di internet setiap orang harus mengetikan sebuah nama domain untuk bisa membuka dan membaca isi dari sebuah website. Dalam hal ini, peranan pemilihan nama domain cukup penting untuk membedakan website anda dengan website orang lain.
- 25. ŌĆó Domain ini telah terdiri dari nama domain dan extension. Contoh blogbisnisinternet.com. ŌĆó Blogbisnisinternet adalah nama domain dan com adalah extensionnya. Extension biasanya mewakili untuk kategori tertentu seperti : (.com) untuk keperluan komersial; (.net) untuk keperluan jaringan; (.org)unutk keperluan website nonkomersial dan lain lain.
- 26. Extension ŌĆó Bermacam macam, bisa berupa TLD (Top Level Domain) seperti (.com;.net;.org) atau ada juga yang berupa CTLD (Country Top Level Domain) seperti (.co;.id;.co.cc) dimana id mewakili domain negara indonesia. ŌĆó Untuk memilih nama domain anda bisa menggunakan website yang menyediakan jasa registrasi, nama domain atau dengan menggunakan software domain tools untuk membantu memilih nama domain untuk websita anda.
- 27. ŌĆó Bila anda meenggunakan website yang menyediakan jasa registrasi nama domain. Contohnya domianhostingmurah.net , anda tinggal masukkan nama domain yang anda sukai untuk mengecek apakah masih tersedia atau tidak. ŌĆó anda buka : http://www.domainhosting murah.net/ dan masukkan nama domain.
- 28. 4. Anda bisa menggunakan tanda (-) bila anda mau 5.Usahakan pilih domain (.com) 6.Anda bisa mengikuti sertakan keyward dalam nama domain anda untuk membantu proses SEO (Search Engine Optimization) agar website anda tampil di search engine dengan posisi lebih atas.
- 29. Tips memilih nama domain antara lain : 1. Pilih nama domain yang simpel dan mudah diingat. 2. Pilih nama domain yang sesuai dengan mewakili isi dan tujuan dari website anda. Untuk mempermudah orang mengingat nama domain atau alamat website anda nantinya. 3. Bila ada menggunakan nama domain yang panjang. Usahakan menggunakan nama domain/alamat website anda nantinya yang panjang. Usahakan menggunakan nama domain yang berisi kata-kata umum sehingga menghindari untuk kesalahan nama domain.
- 30. Hosting adalah tempat anda meletakkan file file website anda disebuah server yang terhubung dengan jaringan internet, jadi agar website anda bisa ditampilkan, maka file file website perlu anda simpan di sebuah server hosting,anda perlu membeli paket hosting.
- 31. Dalam memilih paket hosting, ada beberapa hal yang perlu diperhatikan, yaitu ŌĆó Sistem server yang digunakan,apakah linux atau windows. Hal iniakan menentukan software dan bahasa pemograman website yang bisa digunakan,kebanyakan orang menggunakan linux,anda pilih linux saja. ŌĆó Besar disk space yang diberikan. Disk space adalah kapasitas pada server hosting yang diberikan untuk anda untuk menyimpan file-file anda di komputer. Tentunya pilihan terbaik adalah paket hosting yang sesuai dengan kebutuhan anda.
- 32. Besaran bandwith yang di berikan, bandwith adalah kapasitas akses perbulan diberikan untuk mengakses website anda setiap orang yang membuka website atau mendownload file dari website anda agar bisa ditampilkan pada browser firefox atau internet eksprolenya akan mendownload file anda, hal tersebut akan memakan bandwith. Dan kappasitas pemakaian bandwith ini akan diseret setiap awal bulan.
- 33. ŌĆó Domain allowed jumlah domain yang bisa digunakan dalam sebuah paket hosting, anda bisa menggunakan satu bulan paket hosting untuk semua domain anda, bila paket hosting untuk semua domain, anda bisa paket hosting tersebut memberikan akses untuk itu, dan anda juga perlu mempertimbangkan besarnya disk space maupun bandwith yang diberikan, apakah cukup untuk menjelaskan domain domain analog. ŌĆó Jumlah data base yang diijinkan, contoh untuk linux,berapa banyak jumlah data base maysol yang diijinkan.
- 34. Untuk pembelian domain dan hosting ini tidak perlu anda lakukan pada satu buah perusahaan anda bisa membelinya ditempat tempat yang berbeda. Yang perlu anda lakukan hanyalah menghubungkan antara domain dan hosting ini dengan melakukan settind DNS (domain name server) pada account domain anda mengkoneksi domain dengan hosting.
- 35. Anda bisa membeli domain dan hosting pada website berikut : Untuk pembelian di Indonesia anda bisa membeli melalui domainhostingmurah.net yang merupakan sebuah website waralaba dari hosting Id web hosting, pembelian melalui website waralaba lebih murah dibandingkan pembelian langsung di Idwebhosting , kurang lebih 8-10% dari harga, fasilitas dan support tetap sama diberikan Idwebhosting
- 37. Software website Bila anda belum tahu software yang akan anda gunakan anda bisa googling di internet. Untuk melihat website-website lain yang sudah ada dan lihat contoh website yang anda rasa cocok sebagai website yang anda inginkan.
- 38. ŌĆó Anda dapat mengecek pada website yang sudah ada tersebut websitenya menggunakan software apa? Bila website tersebut menggunakan software website open source seperti blog wordpress, joomla, phpbb, dan lain-lainnya. ŌĆó Tentunya anda bisa membuat website Yang sama. Tetapi harap di ingat yang anda contoh adalah jenis websitenya, buka mencopy tampilan dan isi (content) websitenya, hal tersebut tidak diperbolehkan.
- 39. ŌĆó OPEN SOURCE ADALAH SEBUAH SISTEM BARU DALAM MENDISTRIBUSIKAN PERANGKAT LUNAK KEPADA PENGGUNA DENGAN MEMBERIKAN PROGRAM DAN SOURCE CODENYA SECARA GRAFIS
- 40. III.BELAJAR MEMBUAT WEBSITE DENGAN BLOG WORDPRESS ŌĆó Langkah-langkah belajar membuat website dengan blog wordpress adalah sebagai berikut: ŌĆó Anda login di cpanel hosting anda, dengan alamat http://domainanda.com/cpanel kemudian masukkan username dan password yang diberikan oleh hosting anda. Pada cpanel hosting anda bisanya sudah tersedia video yang akan memandu anda dalam mengunakan fasilitas di cpanel dengan baik. Lebih baik anda belajar melalui video tersebut.
- 41. ŌĆó Pada cpanel hosting anda, anda klik icon ŌĆ£fantasticŌĆØ ŌĆó Kemudian akan ditampilkan daftar software open source yang bisa digunakan fantastico merupakan program yang membantu proses penginstalan software dengan mudah. Hanya dengan mengisi data dan mengikuti langkah- langkah yang sudah disediakan, seperti yang akan dijelaskan dalam tutorial belajar membuat website dengan blog wordpress ini. Anda pilih wordpress.
- 42. ŌĆó Selanjutnya klik ŌĆ£new installationŌĆØ ŌĆó Dilanjutkan dengan mengisi data untuk tempat penginstalan blog wordpress. Bila anda ingin menginstal blog wordpress pada directory utama di domainanda.com, anda kosogkan kolom ŌĆ£install in directoryŌĆØ tetap bila anda masukkan nama subdomain folder yang akan digunakan. ŌĆó Klik ŌĆ£finish installationŌĆØ untuk menyelesaikan proses penginstalan blog wordpress.
- 43. PENGENALAN JOOMLA ŌĆó Tentang joomla ŌĆó Joomla adalah sebuah conten management system yang dapat digunakan oleh siapa saja untuk keperluan pembuat website, mulai dari yang sangat sederhana sampai dengan website yang sangat kompleks.
- 44. Berikut beberapa jenis website yang dapat di bangun dengan joomla : ŌĆó Website corporate atau portal (berita) ŌĆó Website e-commerce (seperti took bagus/berniaga) ŌĆó Website unutk perusahan kecil ŌĆó Website Untuk organisasi non-profit (yayasan nnon- profit) ŌĆó Website Untuk pemerintah ŌĆó Website untuk keperluan internet ŌĆó Website untuk sekolah dan perguruan tinggi ŌĆó Website untuk pribadi/blog ŌĆó Website untuk komunitas dan portal ŌĆó Website untuk majalah,Koran,dan tabloid ŌĆó Dan masih banyak lagi website lainnya.
- 45. ŌĆó Begitu banyak aplikasi yang dapat ditangani oleh joomla. joomla begitu mudah di modifikasi karena joomla memiliki prinsip fleksibel,simple,elegan, costomi zable, dan power full. ŌĆó Joomla merupakan pengembangan dari open source project mambo, yang dahulu sering disebut sebagai mambo open source/mos. Mambo sebenarnya dikembangkan pada komunitas open source (komunitas pengembangan) sebuah vaviant wcms yang gratis untuk di kembangkan setelah menyerahkannya pada komunitas, mos berkembang dengan baik pada bulan agustus 2005 terjadi perselisihan prinsip anatra pihak komunitas pengembangan mos dengan miro.
- 46. Struktur file dan direktori joomla pada bagian ini kata belajar tentang struktur file dan direktori ŌĆó Struktur file ŌĆó File yang kita bahas adalah filefile penting yang terletak diroot direktori server joomla yaitu :
- 47. Indeks.php merupakan file utama untuk menampilkan halaman web joomla. Beberapa pengaturan joomla terdapat pada file ini, jika kita mengakses file ini, brarti kita membuka halaman dengan website joomla. Misalnya www.lintsn.com/index.php Configuration.php merupakan file yang terbentukl saat kita melakukan proses instalasi joomla. Pada file ini terdapat pengaturan untuk koneksi ke data base dan pengaturan penting lainnya. Jika file ini rusak, website joomla tidak akan berfungsi.
- 48. ŌĆó Copy right.php file ini berisi tentang hak cipta website cms joomla, walaupun sebenarnya. ŌĆó Cense.php file ini berisi informasi tentangg lisensi website cms joomla. ŌĆó Mainbody.php ini merupakan file pendukung yang sangat penting dalam mengatur tampilan berita diwebsite joomla. ŌĆó Pathway.php sebuah file yang berfungsi untuk menggambarkan unitan proses aplikasi yang ada di joomla.