Web geliĆtirmeye baĆlamak
- 1. Web GeliĆtirmeye Nasıl BaĆlarım By Murat YĂŒksel
- 3. Web Nasıl ĂalıĆır Bir isteÄin hayatı: Faruk eczanesi yazıp entera basmak KuruyemiĆçiden adresi öÄrenmek Ä°lgili adrese gidip isteÄi teslim etmek Ä°lgili server yazılımı ile cevabın oluĆturulması ve gönderilmesi
- 4. Bazı kavramlar Domain: Faruk Eczanesi IP: Adres bilgisi Hosting: Eczane dĂŒkkanı DNS Server: KuruyemiĆçi Web İçeriÄi: Ä°laçlar Web Nasıl ĂalıĆır
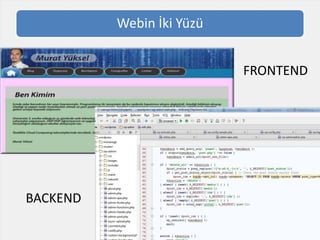
- 6. FRONT END Biraz sanat, biraz kodlama, biraz emek...
- 7. FRONT END Malzemeler HTML, CSS, JavaScript Bilgisi Tasarım araçları (PS, FW,...) Birden çok tarayıcı Yetenek Sabır Hasan Yalçın: Nasıl Web Tasarımcısı Olunur?
- 8. HTML, CSS, JS â Ä°Ćte böyle birĆey
- 9. FRONT END â Nelere Dikkat Etmeli âą Renk Seçimi âą Font Seçimi âą Kullanılabilirlik âą Browser Uyumu âą Responsive Dizayn âą ĂzgĂŒnlĂŒk
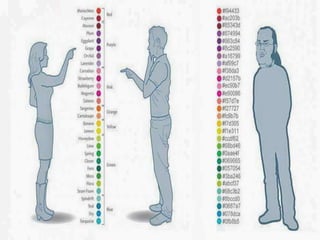
- 10. FRONT END â Renk Seçimi Kırmızıyı Bulmak: renk körleri için renk kursu açılmalı
- 12. FRONT END â Font seçimi ĂzgĂŒn, Okunaklı, UTF8 Destekli Comic Sans ile Microsoft ve Facebook logoları
- 13. Renk ve Font Yardımcı Kaynaklar http://www.1001fonts.com/ http://www.google.com/fonts/ http://www.fontsquirrel.com/ https://kuler.adobe.com/create/color-wheel/ http://colorschemedesigner.com/ http://www.colourlovers.com/palettes
- 14. FRONT END - Kullanılabilirlik - Ăok kullanılanı kolay eriĆilebilen yere - AlıĆkanlıklara hitap etmek - Zorluk çıkarmamak
- 15. FRONT END â Tarayıcı Uyumu Eski versiyonlarla ilgili sorunlar Tarayıcılar arası farklar CSS sıfırlama
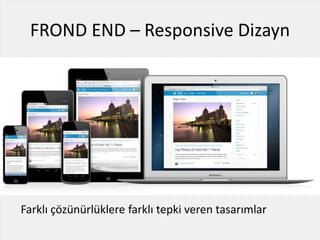
- 17. FROND END â Responsive Dizayn Farklı çözĂŒnĂŒrlĂŒklere farklı tepki veren tasarımlar
- 18. FRONT END - CSS Frameworkleri Bootstrap - http://getbootstrap.com
- 19. FRONT END - CSS Frameworkleri âą Zurb Foundation: http://foundation.zurb.com/ âą Gumby FW: http://gumbyframework.com/ âą 960 Grid System: http://960.gs/ âą YAML: http://www.yaml.de
- 20. FRONT END â JS Frameworkleri âą Backbone.js âą Knockout.js âą Google Closure âą Ember.js âą Angular.js
- 21. BACK END
- 22. BACK END â Diller âą PHP âą ASP .NET âą JSP (Java) âą Django (Phyton) âą Ruby on Rails (Ruby)
- 23. BACK END â Dili Tanımak Bu dil ile neler yapabilirim, Hangi fonksiyonları sunuyor: Array, Calender, Date, Directory, Error, File, Filter, FTP, HTTP, XML, Math, Mail, DB, String,... Dilin özellikleri neler; OOP, Frameworkler, Libraryler, CMSâler, Design Patternlar PHP OO bir dildir !!! http://www.phptherightway.com/
- 24. BACK END - Database Verilerimi nerede tutayım ? PHP â Mysql ASP .NET â MSSQL PostgreSQL, Oracle, SQLite, MongoDB,...
- 25. BACK END â Ä°lk Adımlar Yazılımda öÄrenmenin en iyi yolu yazmaktır. Hızlıca dilin çoÄu özelliÄini kullanabileceÄimiz ilk projemizi oluĆturuyoruz. Kendi blog/portfolyo sitemi yapıyorum. https://github.com/adambard/learnxinyminutes- docs/blob/master/php.html.markdown http://www.php.net/ 1. Adım: Tasarımım bitti, PHP ile bir admin paneli yapayım, böylece yeni yaptıÄım iĆleri kod ile deÄil panelden girerim. Sonuç: MySQL baÄlantı, Insert, Update, Select iĆlemlerini biraz da Arrayleri öÄrendik.
- 26. BACK END â Ä°lk Adımlar 2. Adım: Yazıların toplu gösterildiÄi sayfa için string iĆlemleri yapmamız gerekiyor. Sonuç: String fonksiyonları ile pratik 3. Adım: Portfolyodaki resimler için resim upload, boyutlandırma, water mark özelliÄi eklesek Sonuç: File upload ve image manipulasyon iĆlemleri öÄrenildi 4. Adım: Eklenen gönderilerin tarihleri, tarih aralıÄına göre gönderileri listeleme ... Sonuç: Tarih fonksiyonları ile pratik
- 27. BACK END â Ä°lk Adımlar 5. Adım: RSS feed ve site haritası oluĆturalım Sonuç: XML fonksiyonlarını tanıdık 6. Adım: Admin paneli için login ekranı Sonuç: GĂŒvenlik ile ilgili pratik, SQL injection, Session fixation, Cross-site scripting engelleme 7. Adım: Yazılara yorum da ekletsem ve yeni yorumları dkâda bir sayfaya çeksem Sonuç: Biraz daha gĂŒvenlik ve AJAX ile pratik
- 28. BACK END - "GĂŒzel" Kod Yazmak Tekrar Kullanılabilir Kodlama Dont Repeat Yourself ( DRY ) Okunabilir Kodlama Keep It Simple, Stupid ( KISS )
- 29. BACK END â Tekrar Kullanılabilirlik Her projeye sıfırdan mı baĆlayacaÄız. Aynı problemlere tekrar tekrar uÄraĆmak yerine, OOP nimetlerinden yararlanarak soruna özel bir çözĂŒm ĂŒretip farklı yerlerde aynı kodları kullarak çözmek bĂŒyĂŒk vakit kazandırır. Ăstelik farklı durumlara göre bu class/plugini gĂŒncelleyerek baĆarılı bir ĂŒrĂŒn elde edilebilir.
- 30. BACK END â DRY ve KISS Ne kadar çok aynı kodları tekrar yazıyorsanız o kadar kötĂŒ kod yazıyorsunuz. Her class tek bir iĆten sorumlu olmalı. Problemleri mĂŒmkĂŒn olduÄunca kĂŒĂ§ĂŒk, basit, anlaĆılabilir parçalara böl, ondan sonra çözĂŒm ĂŒretmeye baĆla.
- 32. BACK END â Okunabilir Kod Yazmak Anlamlı isimlendirmeler yapılmalı. Method / Classların ĂŒzerlerine yorum satırları eklenmeli (ayrıca bkz. PHPDoc) Tutarlı isimlendirme ve syntax kullanımı. Standartlara uymak: PSR standartları
- 33. BACK END â Frameworkler TekerleÄi yeniden icat etmeye gerek yok PopĂŒler açık kaynak ĂŒrĂŒnlerin kodlarından daha kaliteli/gĂŒvenli kodlama Ćansın ? Farklı ihtiyaçlara uygun yĂŒzlerce araç ModĂŒlerlik, tekrar kullanılabilirlik Takım çalıĆmasında daha hızlı adaptasyon
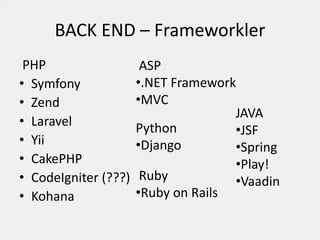
- 34. BACK END â Frameworkler PHP âą Symfony âą Zend âą Laravel âą Yii âą CakePHP âą CodeIgniter (???) âą Kohana ASP âą.NET Framework âąMVC Python âąDjango Ruby âąRuby on Rails JAVA âąJSF âąSpring âąPlay! âąVaadin
- 35. BACK END - Performans Kod optimizasyonu: CPU, RAM dostu kodlar SQL optimizasyonu: DBâye mĂŒmkĂŒn olduÄunca az git. Diske eriĆim maliyetli iĆ. Cache mekanizmaları: memcache, APC, ... En olmadı dikey ve/veya yatay ölçekleme
- 36. Sosyal Medya ile ĂÄrenme PHP-TR: https://www.facebook.com/groups/tr.develop ers/ PHP-ist: https://www.facebook.com/groups/istanbul.d evelopers/ ArayĂŒz GeliĆtiriciler: https://www.facebook.com/groups/arayuzer/
- 37. Sektörde Web GeliĆtirici âą Ä°sveç Ăakısı âą Front End âą Back End âą Uzmanlıklar