±á³Ù³¾±ô5ÖÇÄÜÊÖ»ú³Ü¾±²¼¾Ödz̸
- 2. About Me@ÈýÇÅtjkFont End Engineerwww.imsankyu.com
- 7. ÖÇÄÜÊÖ»úWebä¯ÀÀÆ÷Android Browser £¨Chrome lite£©iOS SafariOpera MiniOpera Mobile
- 8. Ö§³ÖHTML5£¿HTML5ÐÂÔªËرêÇ©CSS3CanvasWeb SocketGeolocation APIWeb ³§³Ù´Ç°ù²¹²µ±ð¡¡
- 11. My Demo
- 12. iPhone Mail App
- 13. iPhone Mail Web App<header> <button>MailBoxes</button> < div class="title"> >Inbox</div> <button>Edit</button></header><article> <article>Óʼþ1</article> <article>Óʼþ2</article> <article>Óʼþ3</article> <article>Óʼþ4</article></article><footer> <button>Refresh</button> <button>Add</button></footer>
- 14. iPhone Mail Web App<header> <button>MailBoxes</button> <div class="title">Inbox</div> <button>Edit</button></header><article> <article>Óʼþ1</article> <article>Óʼþ2</article> <article>Óʼþ3</article> <article>Óʼþ4</article></article><footer> <button>Refresh</button> <button>Add</button></footer>
- 15. iPhone Mail Web AppÒýÈë jQuery Mobileºó<header data-role="header" data-position="inline"> <a>MailBoxes</a> <h1>Inbox</h1> <a>Edit</a></header><article data-role="content"> <article>Óʼþ1</article> <article>Óʼþ2</article> <article>Óʼþ3</article> <article>Óʼþ4</article></article><footer data-role="footer" class="ui-bar"> <a>Refresh</a> <a>Add</a></footer>
- 16. iPad Mail Web AppHeaderHeaderArticle&ListMain BodyFooter
- 18. iPhoneFacebook Web App<header data-role="header"data-position="inline"> <a>9¹¬</a> <h1>facebook</h1> <a>Sync</a></header><div data-role="fieldcontain"> <input type="search" id="search" value="" /></div><article data-role="content"> <article>Óʼþ1</article> <article>Óʼþ2</article> <article>Óʼþ3</article> <article>Óʼþ4</article></article><footer data-role="footer"> <nav data-role="navbar"> <ul> <li><a href="#" class="ui-btn-active">friends</a></li> <li><a href="#">pages</a></li> <li><a href="#">requests</a></li> </ul> </nav></footer>
- 19. iPhoneFacebook Web App<header data-role="header"data-position="inline"> <a>9¹¬</a> <h1>facebook</h1> <a>Sync</a></header><div data-role="fieldcontain"> <input type="search" id="search" value="" /></div><article data-role="content"> <article>Óʼþ1</article> <article>Óʼþ2</article> <article>Óʼþ3</article> <article>Óʼþ4</article></article><footer data-role="footer"> <nav data-role="navbar"> <ul> <li><a href="#" class="ui-btn-active">friends</a></li> <li><a href="#">pages</a></li> <li><a href="#">requests</a></li> </ul> </nav></footer>
- 20. iPhoneFacebook Web App<header data-role="header"data-position="inline"> <a>9¹¬</a> <h1>facebook</h1> <a>Sync</a></header><nav data-role="navbar"> <ul> <li><a href="#" class="ui-btn-active">friends</a></li> <li><a href="#">pages</a></li> <li><a href="#">requests</a></li> </ul></nav><article data-role="content"> <article>Óʼþ1</article> <article>Óʼþ2</article> <article>Óʼþ3</article> <article>Óʼþ4</article></article>
- 21. iPhoneFacebook Web App<header data-role="header"data-position="inline"> <a>9¹¬</a> <h1>facebook</h1> <a>Sync</a></header><nav data-role="navbar"> <ul> <li><a href="#" class="ui-btn-active">friends</a></li> <li><a href="#">pages</a></li> <li><a href="#">requests</a></li> </ul></nav><article data-role="content"> <article>Óʼþ1</article> <article>Óʼþ2</article> <article>Óʼþ3</article> <article>Óʼþ4</article></article>
- 22. ÍøÒ×ÐÂÎÅ
- 23. HTML5 Web APP?
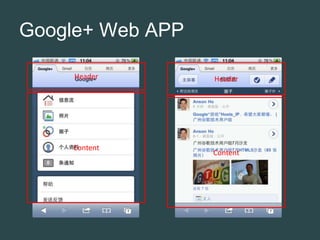
- 24. Google+
- 26. Web APPs UI
- 27. Web App δÀ´UIÖÖÀà¸ü¼Ó·á¸»Web App+HTML5½áºÏNative App + Web App´«Í³ÍøÕ¾ÑÓÉìÖÁWeb App
- 28. The END