Podstawy AngularJS
- 3. Agenda âĒ Wprowadzenie / kontekst / narzÄdzia âĒ Teoria / demo âĒ Warsztat âĒ Teoria / demo âĒ Warsztat âĒ âĶ âĒ Q & A
- 4. Intro
- 6. NarzÄdzia WebStorm (IDE) SublimeText 3 Atom 1.0 Brackets âĶ Vim?
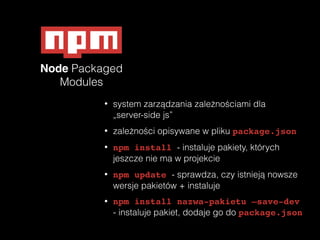
- 7. Node Packaged Modules âĒ system zarzÄ dzania zaleÅžnoÅciami dlaĖýâĻ âserver-side jsâ âĒ zaleÅžnoÅci opisywane wĖýpliku package.json âĒ npm install - instaluje pakiety, ktÃģrych jeszcze nie ma w projekcie âĒ npm update - sprawdza, czy istniejÄ nowsze wersje pakietÃģw + instaluje âĒ npm install nazwa-pakietu âsave-dev - instaluje pakiet, dodaje go do package.json
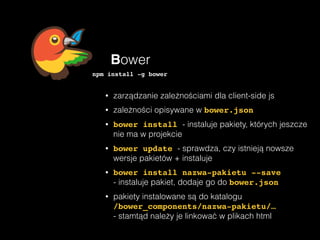
- 8. Bower npm install -g bower âĒ zarzÄ dzanie zaleÅžnoÅciami dlaĖýclient-side js âĒ zaleÅžnoÅci opisywane w bower.json âĒ bower install - instaluje pakiety, ktÃģrych jeszcze nie ma w projekcie âĒ bower update - sprawdza, czy istniejÄ nowsze wersje pakietÃģw + instaluje âĒ bower install nazwa-pakietu --save âĻ - instaluje pakiet, dodaje go do bower.json âĒ pakiety instalowane sÄ do katalogu âĻ /bower_components/nazwa-pakietu/âĶâĻ - stamtÄ d naleÅžy je linkowaÄ w plikach html
- 9. AngularJS
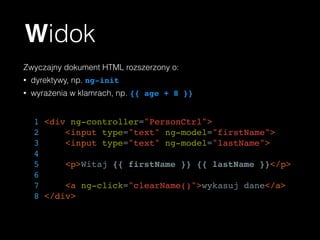
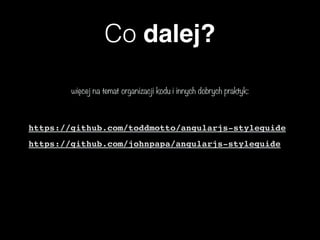
- 10. Module ConïŽg [ module1, module2, module3, âĶ ] Routing View (template) Controller Service Directive $scope
- 11. ModuÅy, struktura aplikacji âĒ ModuÅy wskazujÄ na zaleÅžnoÅci od zewnÄtrznych bibliotek âĒ ModuÅy nie separujÄ zawieranych komponentÃģw (namespaces) âĒ PoszczegÃģlne fragmenty aplikacji jako moduÅy,âĻ o hierarchii odzwierciedlonej w strukturze katalogÃģw Form Follows Function OPINIA
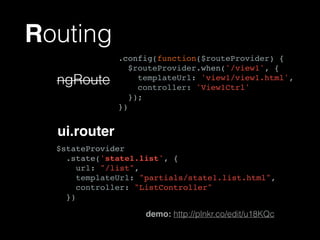
- 12. Routing ngRoute ui.router $stateProvider .state('state1.list', { url: "/list", templateUrl: "partials/state1.list.html", controller: "ListController" }) demo: http://plnkr.co/edit/u18KQc .config(function($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'view1/view1.html', controller: 'View1Ctrl' }); })
- 13. warsztat
- 14. Widok Zwyczajny dokument HTML rozszerzony o: âĒ dyrektywy, np. ng-init âĒ wyraÅženia w klamrach, np. {{ age + 8 }} 1 <div ng-controller="PersonCtrl"> 2 <input type="text" ng-model="firstName"> 3 <input type="text" ng-model="lastName"> 4 5 <p>Witaj {{ firstName }} {{ lastName }}</p> 6 7 <a ng-click="clearName()">wykasuj dane</a> 8 </div>
- 15. Controller âĒ ZwykÅa JavaScriptowa funkcja âĒ PowiÄ zanie z widokiem odbywa siÄ przez $scope âĻ 1 myApp.controller('PersonCtrl', function($scope) 2 { 3 $scope.firstName = 'John'; 4 $scope.lastName = 'Smith'; 5 6 $scope.clearName = function() { 7 $scope.firstName = $scope.lastName = ''; 8 }; 9 });
- 16. Dyrektywy <html> <my-calendar></my-calendar> <div my-calendar=2014></div> <div class="my-calendar: 2014">âĻ <!â directive: my-calendar 2014 -->
- 17. demo
- 18. UsÅugi âĒ Miejsce na logikÄ biznesowÄ âĒ Metody pomocnicze, âĻ powtarzalny kod âĒ WspÃģÅdzielone dane / model Po co? Jak? .constant(âĶ .value(âĶ .service(âĶ .factory(âĶ .provider(âĶ usÅugi wbudowane: https://docs.angularjs.org/api/ng/service
- 19. Service 1 myApp.service('helloService', function () { 2 3 this.sayHello = function () { 4 return this.greeting + ' world!'; 5 }; 6 7 this.greeting = 'Hello'; 8 9 });
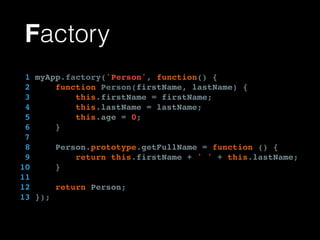
- 20. Factory 1 myApp.factory('Person', function() { 2 function Person(firstName, lastName) { 3 this.firstName = firstName; 4 this.lastName = lastName; 5 this.age = 0; 6 } 7 8 Person.prototype.getFullName = function () { 9 return this.firstName + ' ' + this.lastName; 10 } 11 12 return Person; 13 });
- 22. warsztat
- 23. Dyrektywy âĒ EnkapsulujÄ logikÄ zwiÄ zanÄ z zachowaniem elementu interfejsu âĒ TworzÄ widgety - maÅe aplikacje, klocki z ktÃģrych budujemy wiÄksze fragmentyâĶ
- 24. Directive DeïŽnition Object 1 myApp.directive('awesome', function () { 2 return { 3 priority: 0, 4 template: '<div>âĶ</div>', 5 replace: true, 6 transclude: true, 7 restrict: 'A', 8 scope: {âĶ}, 9 link: function postLink(scope, element, attrs) { 10 11 } 12 }; 13 })
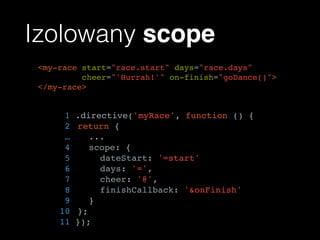
- 25. Izolowany scope <my-race start="race.start" days="race.days" cheer="'Hurrah!'" on-finish="goDance()"> </my-race> 1 .directive('myRace', function () { 2 return { âĶ ... 4 scope: { 5 dateStart: '=start' 6 days: '=', 7 cheer: '@', 8 finishCallback: '&onFinish' 9 } 10 }; 11 });
- 26. warsztat
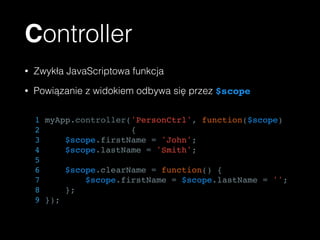
- 27. Filtry âĒ UmoÅžliwiajÄ przeksztaÅcenie danych w trakcie przejÅcia zeĖý$scope do widoku bez zmieniania oryginalnej wartoÅci. 1 {{ user.firstName | uppercase }} 2 Jack -> JACK 3 4 {{ user.createdAt | date:'dd.MM.yyyy, HH:mm' }} 5 Wed Mar 05 2014 14:22:01 GMT+0100 (CET) -> 05.03.2014, 14:22 6 1394025721000 -> 05.03.2014, 14:22 7 8 {{ user.interests | orderBy:'toString()':true | limitTo:2 }} 9 ['movies','sports','gaming','travel'] -> ['travel','sports']
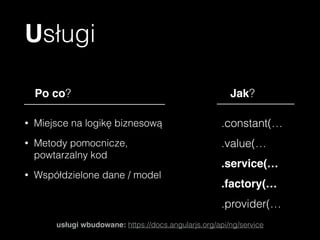
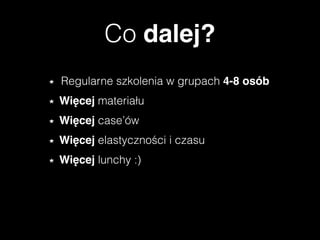
- 28. WÅasne Filtry DeïŽniowanie wÅasnego ïŽltra sprowadza siÄ doĖýdeklaracji prostej funkcji: 1 myApp.filter('slice', function() { 2 return function(arr, start, end) { 3 return (arr || []).slice(start, end); 4 }; 5 }); nazwa filtra wartoÅÄ na wejÅciu kolejne parametry
- 29. warsztat
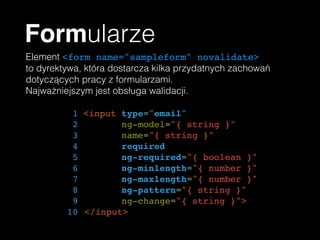
- 30. Formularze Element <form name="sampleform" novalidate> toĖýdyrektywa, ktÃģra dostarcza kilka przydatnych zachowaÅ dotyczÄ cych pracy zĖýformularzami. âĻ NajwaÅžniejszym jest obsÅuga walidacji. 1 <input type="email" 2 ng-model="{ string }" 3 name="{ string }" 4 required 5 ng-required="{ boolean }" 6 ng-minlength="{ number }" 7 ng-maxlength="{ number }" 8 ng-pattern="{ string }" 9 ng-change="{ string }"> 10 </input>
- 31. Walidacja <form name="userform"> <input type="email" name="mail" ng-model="field" required minlength="5"/> <div ng-messages="userform.mail.$error" ng-messages-multiple> <p ng-message="required">Pole obowiÄ zkowe</p> <p ng-message="minlength">Zbyt krÃģtka wartoÅÄ</p> <p ng-message="email">WartoÅÄ nie jest e-mailem</p> </div> </form> <button type="submit" class="btn btn-primary" ng-disabled="userForm.$invalid"> Zapisz </button> form.ng-dirty { background: #e6f2ff } .ng-invalid-max-length { border-color: red }
- 32. warsztat
- 33. Co dalej? wiÄcej na temat organizacji kodu i innych dobrych praktyk: âĻ https://github.com/toddmotto/angularjs-styleguide https://github.com/johnpapa/angularjs-styleguide
- 34. Co dalej? Regularne szkolenia w grupach 4-8 osÃģb WiÄcej materiaÅu WiÄcej caseâÃģw WiÄcej elastycznoÅci i czasu WiÄcej lunchy :)
- 35. A konkretnie?
- 36. Oraz
- 37. Pytania?
- 38. ķŲģúūąÄ°ėģÜÂáÄ










![Module
ConïŽg
[ module1, module2, module3, âĶ ]
Routing
View
(template)
Controller Service
Directive
$scope](https://image.slidesharecdn.com/angular-1day-150627020647-lva1-app6891/85/Podstawy-AngularJS-10-320.jpg)
















![Filtry
âĒ UmoÅžliwiajÄ
przeksztaÅcenie danych w trakcie
przejÅcia zeĖý$scope do widoku bez zmieniania
oryginalnej wartoÅci.
1 {{ user.firstName | uppercase }}
2 Jack -> JACK
3
4 {{ user.createdAt | date:'dd.MM.yyyy, HH:mm' }}
5 Wed Mar 05 2014 14:22:01 GMT+0100 (CET) -> 05.03.2014, 14:22
6 1394025721000 -> 05.03.2014, 14:22
7
8 {{ user.interests | orderBy:'toString()':true | limitTo:2 }}
9 ['movies','sports','gaming','travel'] -> ['travel','sports']](https://image.slidesharecdn.com/angular-1day-150627020647-lva1-app6891/85/Podstawy-AngularJS-27-320.jpg)
![WÅasne Filtry
DeïŽniowanie wÅasnego ïŽltra sprowadza siÄ doĖýdeklaracji
prostej funkcji:
1 myApp.filter('slice', function() {
2 return function(arr, start, end) {
3 return (arr || []).slice(start, end);
4 };
5 });
nazwa filtra
wartoÅÄ na wejÅciu kolejne parametry](https://image.slidesharecdn.com/angular-1day-150627020647-lva1-app6891/85/Podstawy-AngularJS-28-320.jpg)



























































![[PLCUG] Power shell (PL)](https://cdn.slidesharecdn.com/ss_thumbnails/powershell-161002221433-thumbnail.jpg?width=560&fit=bounds)















