Platforma Kontentowa
- 1. RafaЕ‚ Filipek Frontend & Platform Architect / Team Leader
- 2. Platforma Kontentowa Jak chcemy wprowadzić hybrydowe aplikacje w 150 serwisach. React, NodeJS i przyjaciele
- 3. Historia
- 4. Apetyt rośnie • Rewitalizacja 150 serwisów • Szybkość • Więcej klików, dłuższy czas wizyty • Krótszy development • $$$
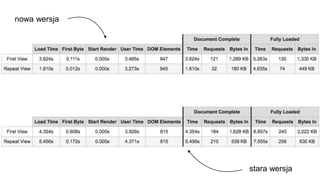
- 10. Kilka faktów • 10 tygodni • dwie lokalizacje • 3 osoby od “frontendu” (2 x junior dev + ja) • API tworzone od zera • system do deploymentu in progress
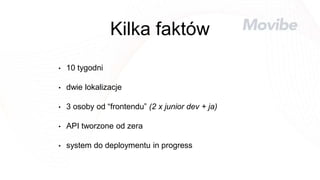
- 11. Jak? WP kobieta NodeJS 6.xAPI Backend * w uproszczeniu *
- 12. Elementy
- 13. f(s) = UI f(s) = g(s1) + h(s2) … z(sx) = UI
- 14. f(s)
- 15. renderToString( <Provider store={store}> <RouterContext {...props} /> </Provider> ) ReactDOM.render( <Provider store={store}> <Router routes={routes} history={browserHistory} render={applyRouterMiddleware(useScroll())} /> </Provider>, document.getElementById(id) ) client server
- 16. classnames by Jed Watson npm.im/classnames вќ¤ CSS
- 17. CSS import styes from './Teaser.css' import cx from 'classnames' const Teaser = ({ title, img, important, visited }) => ( <div className={cx( { [styles.visited]: visited, [styles.hot]: important }, styles.wrap )}> { /* ... */} </div> ) <div class="_3W-1w _37ZLm _2Anks" style="background-color:#000;" data-reactid=“186" > stuff </div>
- 18. import { createStore } from 'redux' const counter = (state = 0, action) => { if (action.type === 'INCREMENT') return state + 1 if (action.type === 'DECREMENT') return state - 1 return state } const store = createStore(counter) store.dispatch({ type: 'INCREMENT' }) store.dispatch({ type: 'DECREMENT' })
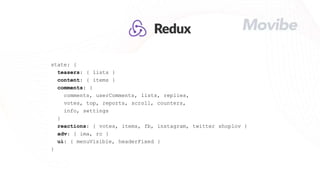
- 19. state: { teasers: { lists } content: { items } comments: { comments, userComments, lists, replies, votes, top, reports, scroll, counters, info, settings } reactions: { votes, items, fb, instagram, twitter shoplov } adv: { ima, rc } ui: { menuVisible, headerFixed } }
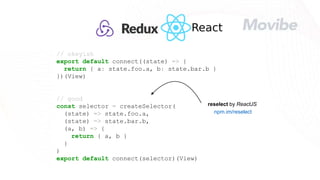
- 21. // okeyish export default connect((state) => { return { a: state.foo.a, b: state.bar.b } })(View) // good const selector = createSelector( (state) => state.foo.a, (state) => state.bar.b, (a, b) => { return { a, b } } ) export default connect(selector)(View) npm.im/reselect reselect by ReactJS
- 22. Dane i API import { actions } from 'pkf-teasers' import { trigger } from 'redial' import { provideHooks } from 'redial' /* ... */ export const hooks = { fetch: ({ dispatch }) => ( Promise.all([ dispatch(actions.fetch('dla-ciebie')), dispatch(actions.fetchSections()) ]) ), defer: ({ dispatch }) => { Promise.all([ dispatch(actions.fetch('dla-ciebie')), dispatch(actions.fetchSections()) dispatch(actions.fetch('najnowsze')), dispatch(actions.fetch('popularne', { count: 20 })), ]) } } /* ... */ const App = provideHooks(hooks)(View) trigger('fetch', App).then(() => renderToString(<App />)) npm.im/redial redial by Mark Dalgleish
- 23. Pakiety
- 24. • pkf-kobieta • pkf-app • pkf-comments • pkf-commons • pkf-content • pkf-social-reactions • pkf-teasers Pakiety "pkf-app": “… pkf-app …”, "pkf-comments": "… pkf-comments …”, "pkf-commons": "… pkf-commons …”, "pkf-content": "… pkf-content …”, "pkf-social-reactions": "… pkf-social-reactions …”, "pkf-teasers": "… pkf-teaser …”,
- 25. pkf-kobieta • config.js • client.js • server.js • pliki statyczne import './styles.css' import './config.js' import { runClient } from 'pkf-app/lib/run-client.js' import './config-analytics.js' if (process.env.NODE_ENV !== 'production') { const Perf = window.Perf = require('react-addons-perf') Perf.start() } runClient() import './styles.css' import { runServer } from 'pkf-app/lib/run-server.js' import { setConfig } from 'pkf-app/lib/config.js' import { configs } from './config.js' setConfig(configs) runServer(process.env['APP_SERVER_PORT'] || 3000)
- 26. Biblioteki
- 27. Biblioteki Hammer.js i WPJSLib npm.im/hammerjs hammerjs by Alexander Schmitz
- 28. Biblioteki export class Video extends React.Component { // ... componentDidMount() { this.player = WP.player({ url: this.props.url, target: this.el }) window.wp_player_osadzony = 1 // Przepraszamy internet za nazwД™ } shouldComponentUpdate() { return false } componentWillUnmount() { if (this.player) { this.player.destroy() this.player = null window.wp_player_osadzony = 0 // Jeszcze raz sorry } } render() { return <div ref={(ref) => { this.el = ref }} id={this.getId()}></div> } }
- 29. SEO Dostępność • Statycznie renderowany html • Dodatkowe części serwisu renderowane po stronie serwera tylko dla botów • Stronę można przeglądać bez JS ✔ ✔ ✔
- 31. SEO <Helmet title="My Title" meta={[ {"name": "description", "content": "Helmet application"}, {"property": "og:type", "content": "article"} ]} link={[ {"rel": "canonical", "href": "http://mysite.com/example"} ]} script={[ {"src": "http://include.com/pathtojs.js", "type": "text/javascript"}, {"type": "application/ld+json", innerHTML: `{ "@context": "http://schema.org" }`} ]} onChangeClientState={(newState) => console.log(newState)} /> npm.im/react-helmet react-helmet
- 32. Responsywność • ~80% komponentów jest współdzielona przez desktop i mobile • 100% logiki w innych warstwach jest współdzielone
- 33. Statystyki reklamy analyticsEventDispatcher({ action: 'page:view', dot: /* ... */, gfk: /* ... */, gemius: /* ... */ }) advertisementEventDispatcher({ action: 'bunch:load', dot: { bunch: 'index' } })
- 34. Na co uważać • Trzeba poświęcić czas na budowę środowiska developerskiego • HTML + CSS != React + css • warstwa danych (kontrola) • “Śmietnik” w widoku
- 35. Co się zmieniło • Jakość • Czas developmentu • Obszary “zainteresowania” programistów frontend / backend • Zbliżenie do aplikacji mobilnych • Morale :)
- 36. Dalszy rozwój • nowe funkcjonalności • zmiana podejścia do CSS • optymalizacje • service workers
- 37. ¶Щіъѕ±Д™°мѕ±
Editor's Notes
- #4: 2015 React 100% client side Tv, Radio, Quizy Pierwsza strona portalowa, ktГіra nie jest jedynie miejscem przekliku do innych serwisГіw.
- #13: Webpack
- #15: Fakt użycia React’a nie zwalnia z konieczności myślenia o złożoności aplikacji oraz o ciągłej optymalizacji budowy i układu komponentów.

















![CSS
import styes from './Teaser.css'
import cx from 'classnames'
const Teaser = ({ title, img, important, visited }) => (
<div className={cx(
{
[styles.visited]: visited,
[styles.hot]: important
},
styles.wrap
)}>
{ /* ... */}
</div>
)
<div
class="_3W-1w _37ZLm _2Anks"
style="background-color:#000;"
data-reactid=“186"
>
stuff
</div>](https://image.slidesharecdn.com/movibe-160521212726/85/Platforma-Kontentowa-17-320.jpg)




![Dane i API
import { actions } from 'pkf-teasers'
import { trigger } from 'redial'
import { provideHooks } from 'redial'
/* ... */
export const hooks = {
fetch: ({ dispatch }) => (
Promise.all([
dispatch(actions.fetch('dla-ciebie')),
dispatch(actions.fetchSections())
])
),
defer: ({ dispatch }) => {
Promise.all([
dispatch(actions.fetch('dla-ciebie')),
dispatch(actions.fetchSections())
dispatch(actions.fetch('najnowsze')),
dispatch(actions.fetch('popularne', { count: 20 })),
])
}
}
/* ... */
const App = provideHooks(hooks)(View)
trigger('fetch', App).then(() => renderToString(<App />))
npm.im/redial
redial by Mark Dalgleish](https://image.slidesharecdn.com/movibe-160521212726/85/Platforma-Kontentowa-22-320.jpg)


![pkf-kobieta
• config.js
• client.js
• server.js
• pliki statyczne
import './styles.css'
import './config.js'
import { runClient } from 'pkf-app/lib/run-client.js'
import './config-analytics.js'
if (process.env.NODE_ENV !== 'production') {
const Perf = window.Perf = require('react-addons-perf')
Perf.start()
}
runClient()
import './styles.css'
import { runServer } from 'pkf-app/lib/run-server.js'
import { setConfig } from 'pkf-app/lib/config.js'
import { configs } from './config.js'
setConfig(configs)
runServer(process.env['APP_SERVER_PORT'] || 3000)](https://image.slidesharecdn.com/movibe-160521212726/85/Platforma-Kontentowa-25-320.jpg)





![SEO
<Helmet
title="My Title"
meta={[
{"name": "description", "content": "Helmet application"},
{"property": "og:type", "content": "article"}
]}
link={[
{"rel": "canonical", "href": "http://mysite.com/example"}
]}
script={[
{"src": "http://include.com/pathtojs.js", "type": "text/javascript"},
{"type": "application/ld+json", innerHTML: `{ "@context": "http://schema.org" }`}
]}
onChangeClientState={(newState) => console.log(newState)}
/>
npm.im/react-helmet
react-helmet](https://image.slidesharecdn.com/movibe-160521212726/85/Platforma-Kontentowa-31-320.jpg)