Budowa elementû°w GUI za pomocá biblioteki React - szybki start
ãÂ
0 likesãÂ1,252 views
Presentation prepared by Tomek Suékowski.
1 of 21
Download to read offline





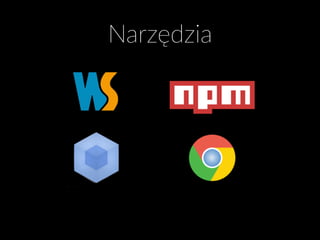
![webpack
npm install webpack -gã´
npm install webpack --save-dev
module.exports = {
entry: [
'./js/index.js'
],
output: {
path: __dirname + '/static/',
filename: 'bundle.js'
},
plugins: [],
module: {
loaders: [
{ test: /.js$/, loaders: ['babel'], exclude: /node_modules/ }
]
},
resolve: {
extensions: ['.js', '.json']
},
devtool: 'source-map'
};](https://image.slidesharecdn.com/react1d-160112081443/85/Budowa-elementow-GUI-za-pomoca-biblioteki-React-szybki-start-6-320.jpg)

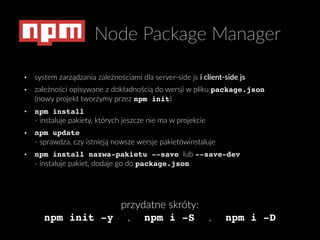
![hello React!
var root = React.createElement('section', null,
React.createElement('h1', null, 'Lista zakupû°w'),
React.createElement('h2', {id: 'food', className: 'subcaption'},
'Spoé¥ywcze'),
React.createElement('ul', null,
['Mleko', 'Jajka', 'Chleb'].map(function (item) {
React.createElement('li', null, i),
})
)
);](https://image.slidesharecdn.com/react1d-160112081443/85/Budowa-elementow-GUI-za-pomoca-biblioteki-React-szybki-start-8-320.jpg)
![hello React!
var root = React.DOM.section(null,
React.DOM.h1(null, 'Lista zakupû°w'),
React.DOM.h2({id: 'food', className: 'subcaption'}, 'Spoé¥ywcze'),
React.DOM.ul(null,
['Mleko', 'Jajka', 'Chleb'].map(function (item) {
React.DOM.li(null, item)
});
)
);](https://image.slidesharecdn.com/react1d-160112081443/85/Budowa-elementow-GUI-za-pomoca-biblioteki-React-szybki-start-9-320.jpg)
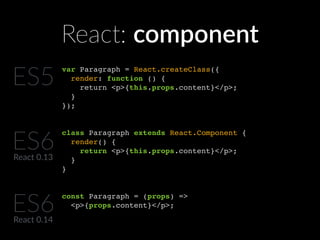
![hello JSX
var root = <section>
<h1>Lista zakupû°w</h1>
<h2 id="food" className="subcaption"></h2>
<ul>
{['Mleko', 'Jajka', 'Chleb'].map(function (item) {
return <li>{item}</li>
})}
</ul>
</section>;](https://image.slidesharecdn.com/react1d-160112081443/85/Budowa-elementow-GUI-za-pomoca-biblioteki-React-szybki-start-10-320.jpg)











Recommended
Technologia Xamarin i wprowadzenie do Windows IoT core



Technologia Xamarin i wprowadzenie do Windows IoT coreSages
ä»
Presentation prepared by Paweé Kieé¥yéski
http://stacja.itAplikacje internetowe real-time w oparciu o React/Redux



Aplikacje internetowe real-time w oparciu o React/ReduxDawid Rusnak
ä»
Prezentacja na warsztaty Studenckiego Festiwalu Informatycznego 2016Wprowadzenie do technologii Big Data



Wprowadzenie do technologii Big DataSages
ä»
Introduction to Hadoop Map Reduce, Pig, Hive and HBase technologies.
Workshop deck prepared and presented on May 30th 2015 by Radoséaw Stankiewicz.
During that day participants had also possibility to go through prepared tutorials and test their analysis on real cluster.GraphQL w React z wykorzystaniem Apollo



GraphQL w React z wykorzystaniem ApolloBoldare
ä»
Prezentacja z webinaru "GraphQL w React z wykorzystaniem Apollo" przeprowadzonej przez Michaéa Tomsie i Michaéa Czmiela.
Czy wiesz, é¥e moé¥na zbudowaá aplikacjá bazujá
c na danych dotyczá
cych eksploracji kosmosu?
Dowiedz siá jak to zrobiá wykorzystujá
c technologie takie jak React, GraphQL, Apollo Client i Apollo Server.
--
Join Boldare's newsletter to learn about a C-level point of view on user-centered design, software outsourcing services and the future of business.
Subscribe now --> https://go.boldare.com/newsletter-slideshare/Platforma Kontentowa



Platforma KontentowaRafaé Filipek
ä»
Jak chcemy wprowadziá hybrydowe aplikacje w 150 serwisach. ã´React, NodeJS i przyjacieleKonrad Kokosa - Pamiáá w .NET - od ogû°lu do szczegû°éu- 4developers2016



Konrad Kokosa - Pamiáá w .NET - od ogû°lu do szczegû°éu- 4developers2016PROIDEA
ä»
.NET ma zarzá
dzaná
pamiáá, to wie kaé¥dy. Ale jak to wszystko naprawdá dziaéa? Czy mamy siá w ogû°le czym przejmowaá? Czy znajomoéá szczegû°éû°w implementacyjnych Garbage Collectora jest nam do czegoé potrzebna i co z tego wynika dla codziennego é¥ycia .NET deva? Przyglá
dajá
c siá temu jak CLR zarzá
dza pamiáciá
z tej i owej strony poznamy przy okazji kilka smaczkû°w, ciekawostek ale i zagroé¥eé.
Znaki mocy dla laikû°w ã Programowanie funkcyjne w JavaScript



Znaki mocy dla laikû°w ã Programowanie funkcyjne w JavaScriptThe Software House
ä»
Presentation from Uszanowanko Programowanko meetup - http://www.uszanowanko.pl/z-biblioteki-cechu-ubijacza-potworow
Wiktor Toporek - Znaki mocy dla laikû°w
Programowanie funkcyjne nierzadko postrzegane jest jako dziwna oraz trudna do opanowania technika, tymczasem kaé¥dy moé¥e korzystaá z jej dobrodziejstw.Monitoring systemu. Dlaczego mû°j kardiolog jest bogatym czéowiekiem?



Monitoring systemu. Dlaczego mû°j kardiolog jest bogatym czéowiekiem?The Software House
ä»
Wojciech Wû°jcik: W temacie monitorowania systemû°w IT powiedziano jué¥ oceany séû°w na niezliczonych prezentacjach. Przedstawiá wam jednak opowieéá o mitologicznym Prometheuszu. Opowieéá, ktû°ra mogéaby konkurowaá z Grá
o tron, a Koroná Krû°lû°w zjadéaby na przystawká. W jej trakcie zdradzá wam sekrety monitorowania Kubernetes, ale i nie tylko. Miejcie jednak na uwadze, é¥e nie wszystkie potyczki siá wygrywa ã dziáki czemu zaszczycá was teé¥ moé¥liwoéciá
wyséuchania ciekawych historii o fuckupach.Architektura ngrx w angular 2+



Architektura ngrx w angular 2+Paweé é£urowski
ä»
Architektura aplikacji z wykorzystaniem wzorca redux i implementacji angular 2+ oraz ngrx. Prezentacja ze szkolenia przeznaczonego dla programistû°w angular1.Angular Restmod



Angular RestmodMarcin Gajda
ä»
Prezentacja o module Angular Restmod, wygodnym narzádziu do éá
czenia naszej aplikacji z RESTowym API.NSOperation(Queue) 



NSOperation(Queue) Krzysztof Profic
ä»
slides from the presentation that happend on 2nd cocoaheads in CracowTypeScript as a runtime error terminator



TypeScript as a runtime error terminatorThe Software House
ä»
W ostatnich latach TypeScript bez wá
tpienia coraz czáéciej staje siá standardowym narzádziem w JavaScriptowych érodowiskach. Pomaga wyéapaá wiele béádû°w nim aplikacja zostanie uruchomiona, ale niestety samo jego ué¥ycie w projekcie nie jest panaceum na wszystkie tego typu béády. Dlatego teé¥ podczas prezentacji przyjrzymy siá technikom, ktû°re pozwalajá
zaprojektowaá kod, ktû°ry prowadzi programistû°w za rá
czká do éwiata w ktû°rym béády w trybie runtime sá
rzadkoéciá
.Confitura 2018 - Sekretne é¥ycie jobû°w Sparkowych



Confitura 2018 - Sekretne é¥ycie jobû°w SparkowychMarcin Jasiéski
ä»
Apache Spark to coraz bardziej popularny framework do tworzenia przetwarzaé Big Data. Gdy wywalajá
siá executory, zwiákszamy iloéá pamiáci. Gdy job wykonuje siá zbyt wolno, zwiákszamy iloéá executorû°w. Zwiákszenie iloéci zasobû°w to é¥adna optymalizacja i z czasem nasz klaster Hadoop jest w peéni utylizowany i nie moé¥na uruchamiaá kolejnych przetwarzaé. A przecieé¥ da siá inaczej! Klaster Hadoop w Allegro to setki jobû°w uruchomionych jednoczeénie, z czego wiákszoéá to joby Sparkowe. Opowiemy historiá kilku z nich i przemiany, ktû°re przeszéy. W tym najbardziej spektakularná
: od 2500 do 240GB RAM.Hugo - make webdev fun again



Hugo - make webdev fun againMarcin Gajda
ä»
Nowe, potáé¥ne narzádzia do tworzenia stron internetowych pojawiajá
siá niemal codziennie. My w zespole postanowiliémy jednak cofná
á siá o krok i postawiá na to co proste, ale ué¥yteczne. Efekt? Korzyéci dla zespoéu i dla klienta. Podczas prezentacji opowiem o tymã, ãããco ãzyskaliémy oraz wprowadzá séuchaczy w éwiat Hugo ã nowoczesnego generatora stron statycznych.AADays 2015 - Jak to zrobic w JavaScript



AADays 2015 - Jak to zrobic w JavaScriptJacek Okrojek
ä»
Materiaé prezentowany w ramach mini warsztatû°w na konferencji Agile & Automation Days 2015.Webpack - Czym jest webpack i dlaczego chcesz go ué¥ywaá? - wersja krû°tka



Webpack - Czym jest webpack i dlaczego chcesz go ué¥ywaá? - wersja krû°tkaMarcin Gajda
ä»
Ýñý¿¯ª°ºá£Í°ºƒÝý¿ takie jak Grunt i Gulp sá
coraz czáéciej wypierane z ué¥ycia przez swojego nastápce, webpacka. Wynika to z prostego powodu ã w kwestii pakowania assetû°w rozwiá
zuje on domyélnie wiele problemû°w, z ktû°rymi tamte narzádzia radzá
sobie gorzej. Ta prezentacja omawia te zagadnienia i pokazuje jak skonfigurowaá webpacka od zera.Wprowadzenie do jázyka Swift, czyli nowe podejécie do programowania aplikacji...



Wprowadzenie do jázyka Swift, czyli nowe podejécie do programowania aplikacji...The Software House
ä»
Dotychczasowe narzádzia, zwiá
zane z nimi trudnoéci oraz nowe moé¥liwoéci otwarte przez jázyk Swift. Paweé Kucharski: Oswajamy Séonia czyli po co nam Hadoop



Paweé Kucharski: Oswajamy Séonia czyli po co nam HadoopAnalyticsConf
ä»
Wprowadzenie do Apache Hadoop i ekosystemu projektû°w z nim powiá
zanych w oparciu o nasze doéwiadczenia przechodzenia na Hadoop'a z tradycynego SQLa. Opowiem czym jest Hadoop i czym rû°zni siá od relacyjnych baz danych, dlaczego zdecydowaliémy siá na Hadoop'a, co zyskalismy i jakie problemy napotkalismy pracujá
c z Hadoop'em.PLNOG 22 - Krzysztof Zaéáski - Praktyczne zastosowanie narzádzi NetDevOps



PLNOG 22 - Krzysztof Zaéáski - Praktyczne zastosowanie narzádzi NetDevOpsPROIDEA
ä»
Praktyczne zastosowanie narzádzi NetDevOps czyli jak poprawnie zaczá
á automatyzowaá infrastrukturá sieciowá
Allegro Tech Talks Poznaé #4: Jak przyspieszyá SOLRa w kilku prostych krokach. 



Allegro Tech Talks Poznaé #4: Jak przyspieszyá SOLRa w kilku prostych krokach. allegro.tech
ä»
40 milionû°w wyszukiwaé dziennie, setki tysiácy uaktualizacji indeksu czyni z Allegro.pl drugá
co do wielkoéci wyszukiwarká w Polsce. Nie wszyscy wiedzá
, é¥e géû°wná
wyszukiwarká ofertowá
w Allegro.pl napádza Apache SOLR. Opowiemy o naszych doéwiadczeniach z optymalizacjá
zapytaé do SOLRa, o tym jak udaéo nam siá znacznie zmniejszyá czasy odpowiedzi i zwiákszyá stabilnoéá dziaéania naszego searcha. W czasie prezentacji poruszymy kwestie zwiá
zane z tworzeniem schematu, wykorzystaniem odpowiednich typû°w danych, wykorzystania cachea, efektywnego filtrowania i innych optymalizacji, ktû°re udaéo nam siá wdroé¥yá z sukcesem.
Wygéoszono w trakcie czwartej edycji Allegro Tech Talks w Poznaniu.
Adam Dudczak - Starszy programista w Grupie Allegro, pracuje z Javá
i technologiami powiá
zanymi od 2004 roku. Na codzieé pracuje nad wyszukiwarká
allegro.pl. Jeden z liderû°w Poznaé JUG (http://www.jug.poznan.pl) i wspû°éorganizator konferencji GeeCON (http://geecon.org).
Przemyséaw Szeremiota - Starszy programista w Grupie Allegro od 2008. Zaczynaé pracá w zespole wydajnoéci programujá
c w C/C++, przeé¥yé fascynacjá Javascriptem i zaznaé Javy, obecnie doskonale czuje siá péywajá
c w mieszance Basha i JQ. W wolnych chwilach przetéumaczyé ponad 70 ksiá
é¥ek technicznych.Kickoff to Node.js



Kickoff to Node.jsThe Software House
ä»
Jesteé frontendowcem i masz zamiar pisaá w Nodzie? A moé¥e wczeéniej pisaéeé w PHP? Ta prezentacja pomoé¥e ci zrozumieá podstawowe reguéy rzá
dzá
ce éwiatem Node'a, jak i nadrobiá zalegéoéci. Przygotuj siá na pozytywnego kopniaka!ASP.NET MVC - najwaé¥niejsze zaéoé¥enia



ASP.NET MVC - najwaé¥niejsze zaéoé¥eniaBartlomiej Zass
ä»
Przeglá
d najwaé¥niejszych zaéoé¥eé technologii ASP.NET MVC. Omû°wienie mechanizmû°w routingu, kontrolerû°w, widokû°w, bezpieczeéstwa, walidacji danych, AJAX oraz rozszerzalnoéci platformy. Prezentacja obejmuje fundamentalne zaéoé¥enia ASP.NET MVC 1, pozostajá
ce w wiákszoéci nadal aktualne a také¥e wybrane nowe mechanizmy ASP.NET MVC 2 i ASP.NET MVC 3. Xdebug ã debugowanie i profilowanie aplikacji PHP



Xdebug ã debugowanie i profilowanie aplikacji PHP3camp
ä»
Maciej Kosiedowski - Polskapresse Internet - Xdebug ã debugowanie i profilowanie aplikacji PHPRxJava & Hystrix - Perfect match for distributed applications



RxJava & Hystrix - Perfect match for distributed applicationsallegro.tech
ä»
These are polish slides for talk during 2015 Confitura PL held in WarsawZrû°b dobrze swojej komû°rce - programowanie urzá
dzeé mobilnych z wykorzystanie...



Zrû°b dobrze swojej komû°rce - programowanie urzá
dzeé mobilnych z wykorzystanie...Sages
ä»
Presentation prepared by Krzysztof écira
http://stacja.itMore Related Content
What's hot (20)
Znaki mocy dla laikû°w ã Programowanie funkcyjne w JavaScript



Znaki mocy dla laikû°w ã Programowanie funkcyjne w JavaScriptThe Software House
ä»
Presentation from Uszanowanko Programowanko meetup - http://www.uszanowanko.pl/z-biblioteki-cechu-ubijacza-potworow
Wiktor Toporek - Znaki mocy dla laikû°w
Programowanie funkcyjne nierzadko postrzegane jest jako dziwna oraz trudna do opanowania technika, tymczasem kaé¥dy moé¥e korzystaá z jej dobrodziejstw.Monitoring systemu. Dlaczego mû°j kardiolog jest bogatym czéowiekiem?



Monitoring systemu. Dlaczego mû°j kardiolog jest bogatym czéowiekiem?The Software House
ä»
Wojciech Wû°jcik: W temacie monitorowania systemû°w IT powiedziano jué¥ oceany séû°w na niezliczonych prezentacjach. Przedstawiá wam jednak opowieéá o mitologicznym Prometheuszu. Opowieéá, ktû°ra mogéaby konkurowaá z Grá
o tron, a Koroná Krû°lû°w zjadéaby na przystawká. W jej trakcie zdradzá wam sekrety monitorowania Kubernetes, ale i nie tylko. Miejcie jednak na uwadze, é¥e nie wszystkie potyczki siá wygrywa ã dziáki czemu zaszczycá was teé¥ moé¥liwoéciá
wyséuchania ciekawych historii o fuckupach.Architektura ngrx w angular 2+



Architektura ngrx w angular 2+Paweé é£urowski
ä»
Architektura aplikacji z wykorzystaniem wzorca redux i implementacji angular 2+ oraz ngrx. Prezentacja ze szkolenia przeznaczonego dla programistû°w angular1.Angular Restmod



Angular RestmodMarcin Gajda
ä»
Prezentacja o module Angular Restmod, wygodnym narzádziu do éá
czenia naszej aplikacji z RESTowym API.NSOperation(Queue) 



NSOperation(Queue) Krzysztof Profic
ä»
slides from the presentation that happend on 2nd cocoaheads in CracowTypeScript as a runtime error terminator



TypeScript as a runtime error terminatorThe Software House
ä»
W ostatnich latach TypeScript bez wá
tpienia coraz czáéciej staje siá standardowym narzádziem w JavaScriptowych érodowiskach. Pomaga wyéapaá wiele béádû°w nim aplikacja zostanie uruchomiona, ale niestety samo jego ué¥ycie w projekcie nie jest panaceum na wszystkie tego typu béády. Dlatego teé¥ podczas prezentacji przyjrzymy siá technikom, ktû°re pozwalajá
zaprojektowaá kod, ktû°ry prowadzi programistû°w za rá
czká do éwiata w ktû°rym béády w trybie runtime sá
rzadkoéciá
.Confitura 2018 - Sekretne é¥ycie jobû°w Sparkowych



Confitura 2018 - Sekretne é¥ycie jobû°w SparkowychMarcin Jasiéski
ä»
Apache Spark to coraz bardziej popularny framework do tworzenia przetwarzaé Big Data. Gdy wywalajá
siá executory, zwiákszamy iloéá pamiáci. Gdy job wykonuje siá zbyt wolno, zwiákszamy iloéá executorû°w. Zwiákszenie iloéci zasobû°w to é¥adna optymalizacja i z czasem nasz klaster Hadoop jest w peéni utylizowany i nie moé¥na uruchamiaá kolejnych przetwarzaé. A przecieé¥ da siá inaczej! Klaster Hadoop w Allegro to setki jobû°w uruchomionych jednoczeénie, z czego wiákszoéá to joby Sparkowe. Opowiemy historiá kilku z nich i przemiany, ktû°re przeszéy. W tym najbardziej spektakularná
: od 2500 do 240GB RAM.Hugo - make webdev fun again



Hugo - make webdev fun againMarcin Gajda
ä»
Nowe, potáé¥ne narzádzia do tworzenia stron internetowych pojawiajá
siá niemal codziennie. My w zespole postanowiliémy jednak cofná
á siá o krok i postawiá na to co proste, ale ué¥yteczne. Efekt? Korzyéci dla zespoéu i dla klienta. Podczas prezentacji opowiem o tymã, ãããco ãzyskaliémy oraz wprowadzá séuchaczy w éwiat Hugo ã nowoczesnego generatora stron statycznych.AADays 2015 - Jak to zrobic w JavaScript



AADays 2015 - Jak to zrobic w JavaScriptJacek Okrojek
ä»
Materiaé prezentowany w ramach mini warsztatû°w na konferencji Agile & Automation Days 2015.Webpack - Czym jest webpack i dlaczego chcesz go ué¥ywaá? - wersja krû°tka



Webpack - Czym jest webpack i dlaczego chcesz go ué¥ywaá? - wersja krû°tkaMarcin Gajda
ä»
Ýñý¿¯ª°ºá£Í°ºƒÝý¿ takie jak Grunt i Gulp sá
coraz czáéciej wypierane z ué¥ycia przez swojego nastápce, webpacka. Wynika to z prostego powodu ã w kwestii pakowania assetû°w rozwiá
zuje on domyélnie wiele problemû°w, z ktû°rymi tamte narzádzia radzá
sobie gorzej. Ta prezentacja omawia te zagadnienia i pokazuje jak skonfigurowaá webpacka od zera.Wprowadzenie do jázyka Swift, czyli nowe podejécie do programowania aplikacji...



Wprowadzenie do jázyka Swift, czyli nowe podejécie do programowania aplikacji...The Software House
ä»
Dotychczasowe narzádzia, zwiá
zane z nimi trudnoéci oraz nowe moé¥liwoéci otwarte przez jázyk Swift. Paweé Kucharski: Oswajamy Séonia czyli po co nam Hadoop



Paweé Kucharski: Oswajamy Séonia czyli po co nam HadoopAnalyticsConf
ä»
Wprowadzenie do Apache Hadoop i ekosystemu projektû°w z nim powiá
zanych w oparciu o nasze doéwiadczenia przechodzenia na Hadoop'a z tradycynego SQLa. Opowiem czym jest Hadoop i czym rû°zni siá od relacyjnych baz danych, dlaczego zdecydowaliémy siá na Hadoop'a, co zyskalismy i jakie problemy napotkalismy pracujá
c z Hadoop'em.PLNOG 22 - Krzysztof Zaéáski - Praktyczne zastosowanie narzádzi NetDevOps



PLNOG 22 - Krzysztof Zaéáski - Praktyczne zastosowanie narzádzi NetDevOpsPROIDEA
ä»
Praktyczne zastosowanie narzádzi NetDevOps czyli jak poprawnie zaczá
á automatyzowaá infrastrukturá sieciowá
Allegro Tech Talks Poznaé #4: Jak przyspieszyá SOLRa w kilku prostych krokach. 



Allegro Tech Talks Poznaé #4: Jak przyspieszyá SOLRa w kilku prostych krokach. allegro.tech
ä»
40 milionû°w wyszukiwaé dziennie, setki tysiácy uaktualizacji indeksu czyni z Allegro.pl drugá
co do wielkoéci wyszukiwarká w Polsce. Nie wszyscy wiedzá
, é¥e géû°wná
wyszukiwarká ofertowá
w Allegro.pl napádza Apache SOLR. Opowiemy o naszych doéwiadczeniach z optymalizacjá
zapytaé do SOLRa, o tym jak udaéo nam siá znacznie zmniejszyá czasy odpowiedzi i zwiákszyá stabilnoéá dziaéania naszego searcha. W czasie prezentacji poruszymy kwestie zwiá
zane z tworzeniem schematu, wykorzystaniem odpowiednich typû°w danych, wykorzystania cachea, efektywnego filtrowania i innych optymalizacji, ktû°re udaéo nam siá wdroé¥yá z sukcesem.
Wygéoszono w trakcie czwartej edycji Allegro Tech Talks w Poznaniu.
Adam Dudczak - Starszy programista w Grupie Allegro, pracuje z Javá
i technologiami powiá
zanymi od 2004 roku. Na codzieé pracuje nad wyszukiwarká
allegro.pl. Jeden z liderû°w Poznaé JUG (http://www.jug.poznan.pl) i wspû°éorganizator konferencji GeeCON (http://geecon.org).
Przemyséaw Szeremiota - Starszy programista w Grupie Allegro od 2008. Zaczynaé pracá w zespole wydajnoéci programujá
c w C/C++, przeé¥yé fascynacjá Javascriptem i zaznaé Javy, obecnie doskonale czuje siá péywajá
c w mieszance Basha i JQ. W wolnych chwilach przetéumaczyé ponad 70 ksiá
é¥ek technicznych.Kickoff to Node.js



Kickoff to Node.jsThe Software House
ä»
Jesteé frontendowcem i masz zamiar pisaá w Nodzie? A moé¥e wczeéniej pisaéeé w PHP? Ta prezentacja pomoé¥e ci zrozumieá podstawowe reguéy rzá
dzá
ce éwiatem Node'a, jak i nadrobiá zalegéoéci. Przygotuj siá na pozytywnego kopniaka!ASP.NET MVC - najwaé¥niejsze zaéoé¥enia



ASP.NET MVC - najwaé¥niejsze zaéoé¥eniaBartlomiej Zass
ä»
Przeglá
d najwaé¥niejszych zaéoé¥eé technologii ASP.NET MVC. Omû°wienie mechanizmû°w routingu, kontrolerû°w, widokû°w, bezpieczeéstwa, walidacji danych, AJAX oraz rozszerzalnoéci platformy. Prezentacja obejmuje fundamentalne zaéoé¥enia ASP.NET MVC 1, pozostajá
ce w wiákszoéci nadal aktualne a také¥e wybrane nowe mechanizmy ASP.NET MVC 2 i ASP.NET MVC 3. Xdebug ã debugowanie i profilowanie aplikacji PHP



Xdebug ã debugowanie i profilowanie aplikacji PHP3camp
ä»
Maciej Kosiedowski - Polskapresse Internet - Xdebug ã debugowanie i profilowanie aplikacji PHPRxJava & Hystrix - Perfect match for distributed applications



RxJava & Hystrix - Perfect match for distributed applicationsallegro.tech
ä»
These are polish slides for talk during 2015 Confitura PL held in WarsawWprowadzenie do jázyka Swift, czyli nowe podejécie do programowania aplikacji...



Wprowadzenie do jázyka Swift, czyli nowe podejécie do programowania aplikacji...The Software House
ä»
Viewers also liked (11)
Zrû°b dobrze swojej komû°rce - programowanie urzá
dzeé mobilnych z wykorzystanie...



Zrû°b dobrze swojej komû°rce - programowanie urzá
dzeé mobilnych z wykorzystanie...Sages
ä»
Presentation prepared by Krzysztof écira
http://stacja.itWprowadzenie do technologii Big Data / Intro to Big Data Ecosystem



Wprowadzenie do technologii Big Data / Intro to Big Data EcosystemSages
ä»
Introduction to Hadoop Map Reduce, Pig, Hive and Ambari technologies.
Workshop deck prepared and presented on September 5th 2015 by Radoséaw Stankiewicz.
During that the day participants had also the possibility to go through prepared tutorials and test their analysis on real cluster.Wprowadzenie do technologi Big Data i Apache Hadoop



Wprowadzenie do technologi Big Data i Apache HadoopSages
ä»
The document introduces concepts related to Big Data technology including volume, variety, and velocity of data. It discusses Hadoop architecture including HDFS, MapReduce, YARN, and the Hadoop ecosystem. Examples are provided of common Big Data problems and how they can be solved using Hadoop frameworks like Pig, Hive, and Ambari.Codepot - Pig i Hive: szybkie wprowadzenie / Pig and Hive crash course



Codepot - Pig i Hive: szybkie wprowadzenie / Pig and Hive crash courseSages
ä»
Szybkie wprowadzenie do technologii Pig i Hive z ekosystemu Hadoop. Prezentacja wykonana w ramach warsztatû°w Codepot w dniu 29.08.2015. Prezentacja wykonana przez Radoséawa Stankiewicza oraz Bartéomieja Tartanusa.Wprowadzenie do technologii Puppet



Wprowadzenie do technologii PuppetSages
ä»
Presentation prepared by Krzysztof Suszyéski.
http://stacja.itJak zaczá
á przetwarzanie maéych i dué¥ych danych tekstowych?



Jak zaczá
á przetwarzanie maéych i dué¥ych danych tekstowych?Sages
ä»
Szybki start dla zainteresowanych przetwarzaniem jázyka naturalnego - w jázyku polskim i angielskim, w kontekécie maéych i dué¥ych danych (big data).Vert.x v3 - high performance polyglot application toolkit



Vert.x v3 - high performance polyglot application toolkitSages
ä»
Vert.x is a polyglot application toolkit for building reactive applications on the JVM. It is designed for developing asynchronous and event-driven applications with non-blocking code using a lightweight and fast thread pool. Vert.x allows building distributed applications by deploying Verticles across multiple nodes that communicate via a distributed event bus.Similar to Budowa elementû°w GUI za pomocá biblioteki React - szybki start (20)
react-pl.pdf



react-pl.pdfssuser65180a
ä»
React document in Polish. Download the latest version from https://github.com/shinokada/js-framwork-docs/tree/main/pdfDreamLab Academy #12 Wprowadzenie do React.js



DreamLab Academy #12 Wprowadzenie do React.jsDreamLab
ä»
Prezentacja pokazana na warsztatach DreamLab Academy #12 w Krakowie. Na spotkaniu staraliémy siá wprowadziá uczestnikû°w w éwiat Reacta. Opowiedzieliémy o moé¥liwoéciach jakie daje nam to narzádzie i wspû°lnie stworzymy prostá
aplikacjá internetowá
.
DreamLab Academy to otwarte i darmowe warsztaty z programowania gdzie specjaliéci z DreamLabu dzielá
siá tym co potrafiá
. AngularJS - podstawy



AngularJS - podstawyApptension
ä»
Prezentacja przedstawia podstawowe pojácia zwiá
zane z powszechnie ué¥ywanym frameworkiem AngularJS. React Ninja - Warsztaty TDD + React + Redux + Websockets



React Ninja - Warsztaty TDD + React + Redux + WebsocketsThe Software House
ä»
Prezentacja do warsztatû°w React Ninja: wprowadzenie do programowania z wykorzystaniem TDD: projekt obejmuje utworzenie komponentu React+Redux do komunikacji z Websocket.Introduction to ReactJS - Comparison to AngularJS 2 - Robert Piákoé (pl)



Introduction to ReactJS - Comparison to AngularJS 2 - Robert Piákoé (pl)Sunscrapers
ä»
This presentation is a part of Sunscrapersã weekly talks.
Magento Meetup Wrocéaw 6. "Venia Storefront Concept", Piotr Makowski VIRTUA



Magento Meetup Wrocéaw 6. "Venia Storefront Concept", Piotr Makowski VIRTUAMagento Meetup Wrocéaw
ä»
O koncepcie Venia Storefront w Magento opowiadaé podczas 6. edycji Meetupu Piotr Makowski - Senior Frontend Developer i Certyfikowany Magento Frontend Developer z VIRTUAThymeleaf - szablony, ktû°re bez przetworzenia zrozumie twoja przeglá
darka



Thymeleaf - szablony, ktû°re bez przetworzenia zrozumie twoja przeglá
darkaMaciej Ziarko
ä»
WJUG presentation about Thymeleaf. Language: polishService workers - bá
dé¤ online, nawet kiedy jesteé offline!



Service workers - bá
dé¤ online, nawet kiedy jesteé offline!The Software House
ä»
Tomasz Wyláé¥ek: Nazwa Service Workery na pewno niejednemu z nas kojarzy siá z Web Workerami, dla ktû°rych w wiákszoéci aplikacji nie ma zbyt dué¥ego zastosowania. Czy SW to tak samo maéo poé¥yteczny "Worker", czy moé¥e krok milowy w rozwoju przeglá
darek? Na prezentacji omû°wiá podstawy Service Workerû°w i postaram siá odpowiedzieá na wyé¥ej zadane pytanie. Automatyzacja utrzymania jakoéci w érodowisku PHP



Automatyzacja utrzymania jakoéci w érodowisku PHPLaravel Poland MeetUp
ä»
#LaravelPoznanMeetup #16 online
Temat: Automatyzacja utrzymania jakoéci w érodowisku PHP
Autor: Krzysztof RewakTWIG - niezée widoki dla PHP



TWIG - niezée widoki dla PHPPiotr Gabryjeluk
ä»
Prezentacja przedstawi pokrû°tce zalety ué¥ywania szablonû°w, jázyk szablonû°w Twig i jego zalety wzgládem alternatywnych rozwiá
zaé dla PHP.Modularny JavaScript - meet.js



Modularny JavaScript - meet.jsPatryk Jar
ä»
Prezentacja przygotowana przez Patryka yarpo Jara na pierwsze meet.js w Gdaésku 11 marca 2013 r.
Dotyczy modularnego JSOptymalizacja aplikacji ASP.NET



Optymalizacja aplikacji ASP.NETBartlomiej Zass
ä»
Prezentacja opisuje rû°é¥ne techniki optymalizacji aplikacji ASP.NET. Omawiane sá
role poszczegû°lnych warstw wpéywajá
cych na wydajnoéá - od optymalizacji kodu po stronie klienta (techniki stosowane na poziomie kodu HTML i JavaScript) przez rû°é¥ne poziomy stosowania cache, wybrane ustawienia konfiguracyjne IIS aé¥ po same techniki optymalizacji na poziomie kodu ASP.NET.Mvc frontend-trug-02-2011



Mvc frontend-trug-02-2011Rafal Piekarski
ä»
Prezentacja z TRUG (Trû°jmiejskiej Grupy Ué¥ytkownikû°w Ruby) z dnia 22 lutego 2011.REACT NATIVE - CZYLI ZAPROGRAMUJMY APLIKACJá NATYWNá W JS



REACT NATIVE - CZYLI ZAPROGRAMUJMY APLIKACJá NATYWNá W JSTomasz Netczuk
ä»
Prezentacja na #16 spotkanie grupy Warsaw JSérodowisko testowe pod REST-a



érodowisko testowe pod REST-aFuture Processing
ä»
Piotr Misiuga - prezentacja z trzeciego spotkania Quality Meetup.Magento Meetup Wrocéaw 6. "Venia Storefront Concept", Piotr Makowski VIRTUA



Magento Meetup Wrocéaw 6. "Venia Storefront Concept", Piotr Makowski VIRTUAMagento Meetup Wrocéaw
ä»
Budowa elementû°w GUI za pomocá biblioteki React - szybki start
- 1. Budowa elementû°w GUI za pomocá biblioteki React Tomek Suékowski
- 2. about.md ã Prowadzá cy: ã Tomek Suékowskiã´ Front-end Developerã´ Trener IT
- 3. about.md ã Agenda: ã Wprowadzenie / kontekst / narzádzia ã Teoria / demo ã Warsztat ã Teoria / demo ã Warsztat ã ãÎ ã Q & A
- 5. Node Package Manager ã system zarzá dzania zaleé¥noéciami dla server-side js i client-side js ã zaleé¥noéci opisywane z dokéadnoéciá do wersji w pliku package.json ã´ (nowy projekt tworzymy przez npm init) ã npm installã´ - instaluje pakiety, ktû°rych jeszcze nie ma w projekcie ã npm update ã´ - sprawdza, czy istniejá nowsze wersje pakietû°winstaluje ã npm install nazwa-pakietu --save lub --save-dev ã´ - instaluje pakiet, dodaje go do package.json przydatne skrû°ty: ã´ npm init -y , npm i -S , npm i -D
- 6. webpack npm install webpack -gã´ npm install webpack --save-dev module.exports = { entry: [ './js/index.js' ], output: { path: __dirname + '/static/', filename: 'bundle.js' }, plugins: [], module: { loaders: [ { test: /.js$/, loaders: ['babel'], exclude: /node_modules/ } ] }, resolve: { extensions: ['.js', '.json'] }, devtool: 'source-map' };
- 7. hello React! <body> <div id="app"></div> <script src=/slideshow/budowa-elementw-gui-za-pomoc-biblioteki-react-szybki-start/56943320/"react/0.14/react.js"></script> <script src="react/0.14/react-dom.js"></script> <script> var root = React.createElement('div', null, 'Hello React!'); ReactDOM.render(root, document.getElementById('app')); </script> </body>
- 8. hello React! var root = React.createElement('section', null, React.createElement('h1', null, 'Lista zakupû°w'), React.createElement('h2', {id: 'food', className: 'subcaption'}, 'Spoé¥ywcze'), React.createElement('ul', null, ['Mleko', 'Jajka', 'Chleb'].map(function (item) { React.createElement('li', null, i), }) ) );
- 9. hello React! var root = React.DOM.section(null, React.DOM.h1(null, 'Lista zakupû°w'), React.DOM.h2({id: 'food', className: 'subcaption'}, 'Spoé¥ywcze'), React.DOM.ul(null, ['Mleko', 'Jajka', 'Chleb'].map(function (item) { React.DOM.li(null, item) }); ) );
- 10. hello JSX var root = <section> <h1>Lista zakupû°w</h1> <h2 id="food" className="subcaption"></h2> <ul> {['Mleko', 'Jajka', 'Chleb'].map(function (item) { return <li>{item}</li> })} </ul> </section>;
- 11. React: component var Paragraph = React.createClass({ render: function () { return <p>{this.props.content}</p>; } }); class Paragraph extends React.Component { render() { return <p>{this.props.content}</p>; } } const Paragraph = (props) => <p>{props.content}</p>; ES5 ES6React 0.13 ES6React 0.14
- 12. React: component class CommentBox extends React.Component { render() { return ( <div className="commentBox"> Hello, world! I am a CommentBox. </div> ); } }
- 13. ECMAScript 2015: (aka ES6) aktualna wersja jázyka JavaScript
- 14. ES2015: przydatne konstrukcje ã Destructuring ã Spread operator ã Rest parameters ã Default values ã Arrow funcSons ã Template literals ã Object literals ã Classes ã Let, Const ã Modules ... wyprû°buj: https://babeljs.io/repl/ , http://jsbin.com, ... zobacz: https://babeljs.io/docs/learn-es2015/
- 15. ECMAScript 2015: (aka ES6) Wsparcie w przeglá darkachãÎ
- 16. ES2015: narzádzia ã Piszá c kod aplikacji przeglá darkowych w ECMAScript 2015 musimy go transpilowaá ã Do wyboru: Traceur, TypeScript, Babel ãÎ ale warto*ã´ *szybki rozwû°j js, wiácej moé¥liwoéci jué¥ dzié, mniej boilerplate code, ...ã´ ã´ ãTranspilers are here to stayã
- 17. what the ÿ˜ux ? ogû°lny opis architektury
- 18. what the ÿ˜ux ? Facebook Flux, Fluxible by Yahoo, Reÿ˜ux, Alt, Flummox, Marty.js, McFly, Lux, Material Flux, Redux, Flambeau, Nuclear.js, Fluxette, Fluxxor, Freezer ogû°lny opis architektury implementacje:
- 19. Redux ã Niekoniecznie dla aplikacji React ã Niewielki kod é¤rû°déowy ã Niecaékiem ÿ˜ux ã Lepsze moé¥liwoéci hot reloading ã Dynamiczny ekosystem
- 20. czas na kod
- 21. Dziáki za uwagá i zapraszam na hKp://www.sages.com.pl/Budowanie-wydajnych-i- nowoczesnych-aplikacji-webowych-w-oparciu-o-React



















