An introduction to the 960 grid system
Download as KEY, PDF1 like1,811 views
The 960 Grid System is a framework for streamlining web development workflow that is based around a 960 pixel width. It provides commonly used column dimensions of 12 or 16 columns that can be used separately or together. Some benefits include rapid development, clean grid structure, and easy creation of complex layouts. However, it also has limitations such as being restricted to the 960 pixel width. The document discusses the history and features of the 960 Grid System framework.
1 of 18
Downloaded 55 times


















Recommended
960 Grid System - A hands-on introduction



960 Grid System - A hands-on introductionMario Hernandez
╠²
This hands-on introduction to the 960 grid system was prepared by Mario Hernandez in an effort to educate fellow designers and developers of the Federal Court system in the use of grids and frameworks. August 2011Keynote - Silicon Valley Cloud Computing User Group Meet - April 2011 - Srira...



Keynote - Silicon Valley Cloud Computing User Group Meet - April 2011 - Srira...Sriram Krishnan
╠²
This document provides an overview of Windows Azure, including what it is, some of its key services and features, how it works under the covers with compute and storage clusters across global data centers, how many popular open source stacks can run on it, and examples of companies using it at scale like Bing. It also mentions that Windows Azure offers a free 30-day trial that can be accessed with a provided code.Open stack



Open stackOded Rotter
╠²
The document discusses OpenStack, an open source cloud computing platform that aims to be simple to implement, massively scalable, and able to meet the needs of both public and private clouds regardless of size. It provides a high-level overview of OpenStack's core components, including modules for image storage (Glance), compute resources (Nova), networking (Quantum), and object storage (Swift). The networking module (Quantum) currently focuses on L2 connectivity but may expand to L2-L7 capabilities through network containers.Responsive Web Design



Responsive Web DesignManjunatha D
╠²
Responsive Web Design (RWD) allows for building websites that automatically adapt to different screen sizes and devices. It uses techniques like flexible grids, media queries, and responsive images. RWD was coined in 2010 and combines existing tools to make sites that are device-agnostic. Media queries allow targeting styles to specific device conditions, flexible grids use relative units instead of pixels, and responsive images set max-widths to 100%. Bootstrap is a popular framework that uses CSS and JavaScript to make responsive, mobile-first projects. It includes a grid system, components, and customization options.OpenExpo: MySQL, Where are you going?



OpenExpo: MySQL, Where are you going?FromDual GmbH
╠²
MySQL has undergone significant changes over the past decade, with its acquisition by Oracle posing uncertainties for its future. It began as an open-source database started by developers at MySQL AB. After being acquired by Sun Microsystems and then Oracle, forks like MariaDB and Drizzle have emerged. Looking ahead, Oracle faces challenges in advancing MySQL while competing forks and alternative databases like PostgreSQL gain adoption. The fragmentation of the MySQL ecosystem remains an ongoing issue.Is the database a solved problem?



Is the database a solved problem?Kenneth Geisshirt
╠²
A decade ago, the database was assumed to be a solved problem. Relational databases (PostgreSQL, MySQL, SQLite to name a few) were dominating the database market and hierarchical databases (LDAP, DNS) where regarded as niche solutions. The NoSQL revolution surely changed the concept of what a database can be. At the same time, the popularity of mobile devices exploded. This talk will dive into how data structures are persisted and queried on mobile devices today, and try to revive the old question: is the database really a solved problem?MySQL At Yelp



MySQL At YelpYelp Engineering
╠²
This document discusses MySQL and how it is used at Yelp. It provides an overview of MySQL's history and features. It then describes how Yelp uses over 100 MySQL servers with InnoDB and replication. Yelp utilizes tools like Puppet, Nagios, Ganglia, and Percona Toolkit to manage and monitor their MySQL infrastructure. The document also provides tips for using MySQL for new and existing projects, including suggestions for troubleshooting, backups, and community resources.OpenStack: Why Is It Gaining So Much Traction?



OpenStack: Why Is It Gaining So Much Traction?mestery
╠²
This document discusses why OpenStack is gaining traction. It provides 3 key reasons for OpenStack's momentum: 1) OpenStack supports multiple cloud APIs, which provides comfort around preventing lock-in for workloads; 2) Having an open source project as the underlying platform for clouds allows an entire ecosystem of startups to develop and allows enterprises to experiment more easily; 3) OpenStack has fostered discussions between business and IT leaders about cloud computing opportunities.CSS3 for web designer - How to design a visually appealing website



CSS3 for web designer - How to design a visually appealing websiteMario Hernandez
╠²
This document provides an introduction to visually appealing web design using CSS3. It discusses the 960 grid system as a framework for streamlining web development workflow. Key elements of great design such as color, texture, white space and typography are covered. The document also outlines supported CSS3 properties that are widely adopted like border-radius, text-shadow and box-shadow. Hands-on practice with these techniques is encouraged along with additional resources for further learning.Drupal 960 grid system based theming 



Drupal 960 grid system based theming Gaurav Mishra
╠²
The document discusses using the 960.gs CSS framework for Drupal theming. It provides an introduction to CSS frameworks and their benefits, including making development easier and more scalable. It then describes the basics of grid-based design and how 960.gs works with 12-column and 16-column grids. It shows some examples of common layouts and how to implement grid classes. Finally, it briefly discusses the NineSixty Drupal theme which implements 960.gs and the ns() function for generating grid classes.Accelerated grid theming using NineSixty (Drupal Design Camp Boston 2009)



Accelerated grid theming using NineSixty (Drupal Design Camp Boston 2009)Four Kitchens
╠²
The document summarizes the NineSixty grid theming system for Drupal. It discusses how NineSixty builds upon the existing 960.gs grid framework by adding improvements like content-first layout, dynamic grid widths based on context, debugging tools, and right-to-left language support. It also provides an overview of how grid systems work in general, including the use of columns, gutters, containers, and classes to define grid widths and positions.Accelerated Grid Theming



Accelerated Grid ThemingNathan Smith
╠²
I co-presented these slides with Todd Nienkerk of FourKitchens.com -- We presented at Drupal Camp Dallas, as well as Design 4 Drupal at MIT.Accelerated grid theming using NineSixty (DrupalCamp Dallas)



Accelerated grid theming using NineSixty (DrupalCamp Dallas)Four Kitchens
╠²
Nathan Smith and Todd Nienkerk presented on using grid systems to accelerate website theming in Drupal. Grid systems have been used in design for nearly a century to bring order and flexibility to page layouts. In web design, grid systems take the form of CSS frameworks that provide standard rules and shortcuts for building layouts through a column-based structure. The 960 grid system, which was created to streamline web development, works on a 12- or 16-column structure within a 960px wide container, allowing designers to quickly prototype and develop responsive, production-ready layouts.CSS Framework + Progressive Enhacements



CSS Framework + Progressive EnhacementsMario Hernandez
╠²
Mario Hernandez presented on CSS frameworks and progressive enhancements with CSS3. The presentation covered choosing the right CSS framework based on factors like project requirements, fluid grid systems, responsiveness, documentation, and maintenance. Frameworks like Foundation and 960 Grid System were showcased. Grid systems use rows and columns to layout content. Progressive enhancements with CSS3 focus on widely supported properties to enhance the user experience without sacrificing functionality. Additional resources on grids, CSS3, and responsive design were provided.CSS Frameworks: Faster Layout, Consistent Results



CSS Frameworks: Faster Layout, Consistent ResultsSteve Hong
╠²
CSS frameworks allow developers to quickly prototype table-less CSS layouts using pre-made solutions to common problems. This presentation reviews some of the major CSS frameworks and how they can be used to save time and effort in the website development workflow. The discussion will touch on grid design with 960gs, table-less forms with Formy and resetting browser default CSS with YUI, among other topics.BDUG Responsive Web Theming - 7/23/12



BDUG Responsive Web Theming - 7/23/12ucbdrupal
╠²
Berkeley Drupal Users Group (BDUG)
║▌║▌▀Żs from 7/23/12 presentation on Responsive Web Theming with Zen 5, Sass, and CompassAn Introduction to CSS Frameworks



An Introduction to CSS FrameworksAdrian Westlake
╠²
The document discusses CSS frameworks, which aim to abstract routine CSS tasks into reusable modules. It covers the frustrations of CSS development like lack of code reuse. Popular frameworks like Blueprint, 960gs and CSS Scaffold are examined. Frameworks provide advantages like increased productivity but also have disadvantages like creating bloated code and design restrictions. In summary, frameworks can help speed up development and improve designs but are not perfect solutions and building your own comes with further complications.Accelerated grid theming using NineSixty (Dallas Drupal Days 2011)



Accelerated grid theming using NineSixty (Dallas Drupal Days 2011)Four Kitchens
╠²
Grid systems provide a standardized approach to web layout using a series of columns. The 960 Grid System is a popular grid framework that uses 12 or 16 columns that are each 60 or 40 pixels wide respectively. It provides CSS classes to define grid widths and positions. The NineSixty Drupal theme ported the 960 Grid System to Drupal and added features like dynamic grid widths, debugging tools, and content-first layout capabilities.CSS Grid Systems



CSS Grid SystemsLeonardo Ortega
╠²
Presentation made for Backcountry.com, comparing different grid systems to be used for a site migration.Why are we using Sass to create Grid Frameworks?



Why are we using Sass to create Grid Frameworks?sharjeet
╠²
Sass is used to create grid frameworks because it allows for nesting, variables, mixins and other features that make writing CSS more efficient. Sass code is compiled to CSS, so it can provide all the benefits of a framework like reducing repetitive code and making layouts easier, while adding powerful features like variables and mixins that aren't available in regular CSS. Frameworks built with Sass like Compass provide pre-built tools that make styling and layouts even quicker and easier.Drupal 7 ninja theming



Drupal 7 ninja themingClaudio Beatrice
╠²
║▌║▌▀Żs for the presentation about Drupal's Omega Theme I gave at the Alpine Drupalcamp 2011 in Brixen, ItalyCSS Frameworks



CSS FrameworksMario Hernandez
╠²
This document introduces CSS frameworks and discusses choosing the right framework, working with grid systems, and rapid prototyping. It explains that project requirements should determine the framework choice and lists features to consider like fluid grids, responsiveness, pre-defined styles, documentation, and maintenance. The document also overview how grid systems use rows and columns to define page regions and include examples from Foundation. It concludes by providing contact information for further discussion.Web I - 07 - CSS Frameworks



Web I - 07 - CSS FrameworksRandy Connolly
╠²
CSS Frameworks for Web Development 1 Course suitable for degree following CIT/CIS/CS ACM model curriculum.Intro to CSS3



Intro to CSS3Denise Jacobs
╠²
CSS3 isn't the future, it's the present. Learn the gamut of CSS3 properties from colors, web fonts, and visual effects, to transitions, animations and media queries. Find the inspiration and resources to go forth and implement the new properties with confidence.CSS3: Ripe and Ready to Respond



CSS3: Ripe and Ready to RespondDenise Jacobs
╠²
CSS3 isn't the future, it's the present, and is ripe for the pickin' and is ready to respond to display your sites in multiple devices right now. Presented at Web 2.0 Expo New York 2011.Creating Responsive Drupal Sites with Zen Grids and the Zen 5 Theme



Creating Responsive Drupal Sites with Zen Grids and the Zen 5 ThemeAcquia
╠²
Too many responsive websites fall into the "move the sidebars around" trap and end up looking the same as any other responsive site. By combining the CSS of Zen Grids and the smart markup of the Zen 5 theme, you can create a stellar, unique responsive design for your website with ease.
Zen has always been a popular starting point for building Drupal themes, but the new Zen 5 has been re-written from the ground-up with updated best practices including HTML5, Modernizr integration, Normalize, IE conditional classes, responsive layouts, and, best of all, Sass and Compass integration.
Zen Grids is an all new project, independent from the Zen theme. The Zen Grids system reinvents the flexible, but complicated CSS layout method in old versions of the Zen theme, transforming it into a radically simplified process using the power of Sass. Where traditional grid systems (like 960.gs) often don't scale to match a responsive design's requirements, Zen Grids makes it incredibly easy to create amazing responsive layouts in just a couple lines of code.Simply Responsive CSS3



Simply Responsive CSS3Denise Jacobs
╠²
Don't be fooled, CSS3 isn't the future, it's the present, and is ripe for the pickin' and is ready to respond to display your sites in multiple devices right now. Accelerated grid theming using NineSixty (Drupal Design Camp Boston 2010)



Accelerated grid theming using NineSixty (Drupal Design Camp Boston 2010)Four Kitchens
╠²
This document discusses accelerated theming using the NineSixty grid system. It provides an overview of grid systems and their history, explains how grid systems work by dividing content into columns and gutters, and provides examples of layouts that can be created using a 12-column grid. It specifically examines the 960 grid system, how it divides content into 60px columns, centers content at 960px wide, and can be used with both 12-column and 16-column layouts simultaneously.Responsive images in Drupal 8



Responsive images in Drupal 8Mario Hernandez
╠²
This document discusses responsive images in Drupal 8. It begins with an agenda that includes breaking points, the picture element, and the srcset and sizes attributes. It then explains the problem with responsive images, how breakpoints work, and how the picture element can be used for art direction. It discusses how srcset and sizes bridge gaps in browser knowledge for responsive images. Finally, it explains how responsive images are implemented in Drupal 8 using the responsive images and breakpoints modules as well as image styles.Component-driven Drupal Theming



Component-driven Drupal ThemingMario Hernandez
╠²
This document discusses component-driven theming in Drupal. It outlines problems with traditional Drupal theming such as ambiguous CSS classes and excessive markup. It then explains how component-based theming works by breaking the user interface into reusable components. Some advantages of the component approach are semantic markup, theming consistency, and reusability. Tools like styleguides help with implementing the component methodology.More Related Content
Similar to An introduction to the 960 grid system (20)
CSS3 for web designer - How to design a visually appealing website



CSS3 for web designer - How to design a visually appealing websiteMario Hernandez
╠²
This document provides an introduction to visually appealing web design using CSS3. It discusses the 960 grid system as a framework for streamlining web development workflow. Key elements of great design such as color, texture, white space and typography are covered. The document also outlines supported CSS3 properties that are widely adopted like border-radius, text-shadow and box-shadow. Hands-on practice with these techniques is encouraged along with additional resources for further learning.Drupal 960 grid system based theming 



Drupal 960 grid system based theming Gaurav Mishra
╠²
The document discusses using the 960.gs CSS framework for Drupal theming. It provides an introduction to CSS frameworks and their benefits, including making development easier and more scalable. It then describes the basics of grid-based design and how 960.gs works with 12-column and 16-column grids. It shows some examples of common layouts and how to implement grid classes. Finally, it briefly discusses the NineSixty Drupal theme which implements 960.gs and the ns() function for generating grid classes.Accelerated grid theming using NineSixty (Drupal Design Camp Boston 2009)



Accelerated grid theming using NineSixty (Drupal Design Camp Boston 2009)Four Kitchens
╠²
The document summarizes the NineSixty grid theming system for Drupal. It discusses how NineSixty builds upon the existing 960.gs grid framework by adding improvements like content-first layout, dynamic grid widths based on context, debugging tools, and right-to-left language support. It also provides an overview of how grid systems work in general, including the use of columns, gutters, containers, and classes to define grid widths and positions.Accelerated Grid Theming



Accelerated Grid ThemingNathan Smith
╠²
I co-presented these slides with Todd Nienkerk of FourKitchens.com -- We presented at Drupal Camp Dallas, as well as Design 4 Drupal at MIT.Accelerated grid theming using NineSixty (DrupalCamp Dallas)



Accelerated grid theming using NineSixty (DrupalCamp Dallas)Four Kitchens
╠²
Nathan Smith and Todd Nienkerk presented on using grid systems to accelerate website theming in Drupal. Grid systems have been used in design for nearly a century to bring order and flexibility to page layouts. In web design, grid systems take the form of CSS frameworks that provide standard rules and shortcuts for building layouts through a column-based structure. The 960 grid system, which was created to streamline web development, works on a 12- or 16-column structure within a 960px wide container, allowing designers to quickly prototype and develop responsive, production-ready layouts.CSS Framework + Progressive Enhacements



CSS Framework + Progressive EnhacementsMario Hernandez
╠²
Mario Hernandez presented on CSS frameworks and progressive enhancements with CSS3. The presentation covered choosing the right CSS framework based on factors like project requirements, fluid grid systems, responsiveness, documentation, and maintenance. Frameworks like Foundation and 960 Grid System were showcased. Grid systems use rows and columns to layout content. Progressive enhancements with CSS3 focus on widely supported properties to enhance the user experience without sacrificing functionality. Additional resources on grids, CSS3, and responsive design were provided.CSS Frameworks: Faster Layout, Consistent Results



CSS Frameworks: Faster Layout, Consistent ResultsSteve Hong
╠²
CSS frameworks allow developers to quickly prototype table-less CSS layouts using pre-made solutions to common problems. This presentation reviews some of the major CSS frameworks and how they can be used to save time and effort in the website development workflow. The discussion will touch on grid design with 960gs, table-less forms with Formy and resetting browser default CSS with YUI, among other topics.BDUG Responsive Web Theming - 7/23/12



BDUG Responsive Web Theming - 7/23/12ucbdrupal
╠²
Berkeley Drupal Users Group (BDUG)
║▌║▌▀Żs from 7/23/12 presentation on Responsive Web Theming with Zen 5, Sass, and CompassAn Introduction to CSS Frameworks



An Introduction to CSS FrameworksAdrian Westlake
╠²
The document discusses CSS frameworks, which aim to abstract routine CSS tasks into reusable modules. It covers the frustrations of CSS development like lack of code reuse. Popular frameworks like Blueprint, 960gs and CSS Scaffold are examined. Frameworks provide advantages like increased productivity but also have disadvantages like creating bloated code and design restrictions. In summary, frameworks can help speed up development and improve designs but are not perfect solutions and building your own comes with further complications.Accelerated grid theming using NineSixty (Dallas Drupal Days 2011)



Accelerated grid theming using NineSixty (Dallas Drupal Days 2011)Four Kitchens
╠²
Grid systems provide a standardized approach to web layout using a series of columns. The 960 Grid System is a popular grid framework that uses 12 or 16 columns that are each 60 or 40 pixels wide respectively. It provides CSS classes to define grid widths and positions. The NineSixty Drupal theme ported the 960 Grid System to Drupal and added features like dynamic grid widths, debugging tools, and content-first layout capabilities.CSS Grid Systems



CSS Grid SystemsLeonardo Ortega
╠²
Presentation made for Backcountry.com, comparing different grid systems to be used for a site migration.Why are we using Sass to create Grid Frameworks?



Why are we using Sass to create Grid Frameworks?sharjeet
╠²
Sass is used to create grid frameworks because it allows for nesting, variables, mixins and other features that make writing CSS more efficient. Sass code is compiled to CSS, so it can provide all the benefits of a framework like reducing repetitive code and making layouts easier, while adding powerful features like variables and mixins that aren't available in regular CSS. Frameworks built with Sass like Compass provide pre-built tools that make styling and layouts even quicker and easier.Drupal 7 ninja theming



Drupal 7 ninja themingClaudio Beatrice
╠²
║▌║▌▀Żs for the presentation about Drupal's Omega Theme I gave at the Alpine Drupalcamp 2011 in Brixen, ItalyCSS Frameworks



CSS FrameworksMario Hernandez
╠²
This document introduces CSS frameworks and discusses choosing the right framework, working with grid systems, and rapid prototyping. It explains that project requirements should determine the framework choice and lists features to consider like fluid grids, responsiveness, pre-defined styles, documentation, and maintenance. The document also overview how grid systems use rows and columns to define page regions and include examples from Foundation. It concludes by providing contact information for further discussion.Web I - 07 - CSS Frameworks



Web I - 07 - CSS FrameworksRandy Connolly
╠²
CSS Frameworks for Web Development 1 Course suitable for degree following CIT/CIS/CS ACM model curriculum.Intro to CSS3



Intro to CSS3Denise Jacobs
╠²
CSS3 isn't the future, it's the present. Learn the gamut of CSS3 properties from colors, web fonts, and visual effects, to transitions, animations and media queries. Find the inspiration and resources to go forth and implement the new properties with confidence.CSS3: Ripe and Ready to Respond



CSS3: Ripe and Ready to RespondDenise Jacobs
╠²
CSS3 isn't the future, it's the present, and is ripe for the pickin' and is ready to respond to display your sites in multiple devices right now. Presented at Web 2.0 Expo New York 2011.Creating Responsive Drupal Sites with Zen Grids and the Zen 5 Theme



Creating Responsive Drupal Sites with Zen Grids and the Zen 5 ThemeAcquia
╠²
Too many responsive websites fall into the "move the sidebars around" trap and end up looking the same as any other responsive site. By combining the CSS of Zen Grids and the smart markup of the Zen 5 theme, you can create a stellar, unique responsive design for your website with ease.
Zen has always been a popular starting point for building Drupal themes, but the new Zen 5 has been re-written from the ground-up with updated best practices including HTML5, Modernizr integration, Normalize, IE conditional classes, responsive layouts, and, best of all, Sass and Compass integration.
Zen Grids is an all new project, independent from the Zen theme. The Zen Grids system reinvents the flexible, but complicated CSS layout method in old versions of the Zen theme, transforming it into a radically simplified process using the power of Sass. Where traditional grid systems (like 960.gs) often don't scale to match a responsive design's requirements, Zen Grids makes it incredibly easy to create amazing responsive layouts in just a couple lines of code.Simply Responsive CSS3



Simply Responsive CSS3Denise Jacobs
╠²
Don't be fooled, CSS3 isn't the future, it's the present, and is ripe for the pickin' and is ready to respond to display your sites in multiple devices right now. Accelerated grid theming using NineSixty (Drupal Design Camp Boston 2010)



Accelerated grid theming using NineSixty (Drupal Design Camp Boston 2010)Four Kitchens
╠²
This document discusses accelerated theming using the NineSixty grid system. It provides an overview of grid systems and their history, explains how grid systems work by dividing content into columns and gutters, and provides examples of layouts that can be created using a 12-column grid. It specifically examines the 960 grid system, how it divides content into 60px columns, centers content at 960px wide, and can be used with both 12-column and 16-column layouts simultaneously.More from Mario Hernandez (11)
Responsive images in Drupal 8



Responsive images in Drupal 8Mario Hernandez
╠²
This document discusses responsive images in Drupal 8. It begins with an agenda that includes breaking points, the picture element, and the srcset and sizes attributes. It then explains the problem with responsive images, how breakpoints work, and how the picture element can be used for art direction. It discusses how srcset and sizes bridge gaps in browser knowledge for responsive images. Finally, it explains how responsive images are implemented in Drupal 8 using the responsive images and breakpoints modules as well as image styles.Component-driven Drupal Theming



Component-driven Drupal ThemingMario Hernandez
╠²
This document discusses component-driven theming in Drupal. It outlines problems with traditional Drupal theming such as ambiguous CSS classes and excessive markup. It then explains how component-based theming works by breaking the user interface into reusable components. Some advantages of the component approach are semantic markup, theming consistency, and reusability. Tools like styleguides help with implementing the component methodology.Responsive design with flexbox



Responsive design with flexboxMario Hernandez
╠²
The document discusses responsive design using Flexbox. It begins with an agenda that includes problems with float layouts, what Flexbox is, browser support, and practical use cases. It then defines Flexbox as allowing alteration of item widths and heights to fill available space. Key Flexbox properties are explained like flex-direction, flex-wrap, and justify-content. Browser support and fallbacks are also covered. Resources for learning more about Flexbox are provided.Building your first d8 theme



Building your first d8 themeMario Hernandez
╠²
The document discusses building a first Drupal 8 theme. It covers meaningful changes in Drupal 8 like the use of Twig and YAML, adding CSS and JavaScript, responsive design using breakpoints, and debugging themes. The presentation provides an overview of these topic areas and demonstrates building a basic Drupal 8 theme through a hands-on demo.HTML5 and CSS3



HTML5 and CSS3Mario Hernandez
╠²
HTML and CSS are the core technologies for building any website. In this presentation I focus on the core features of each and also introduce Sass as the next way of writing more efficient CSS.Introduction to drupal



Introduction to drupalMario Hernandez
╠²
Drupal began in 2000 as a small website created by Dries Buytaert and friends to share notes about a wireless network. It later became publicly available as an open source content management system (CMS) written in PHP. Drupal allows users to create and manage website content through nodes, which can be organized and displayed with modules, blocks, themes, views, and taxonomy. It has grown in popularity since its initial release and versions 6, 7, and 8 are used by millions of websites worldwide.Rapid wireframing and prototyping



Rapid wireframing and prototypingMario Hernandez
╠²
An introduction to wireframing and prototyping and the tools used to design more efficient wireframes.Introduction to HTML and CSS



Introduction to HTML and CSSMario Hernandez
╠²
The document provides an agenda for a workshop on HTML, CSS, and putting them together. It covers HTML topics like semantic tags, comments, and best practices. It then discusses CSS topics such as IDs vs classes, floats, shorthand, and putting HTML and CSS together with project structure and layouts. The workshop aims to give an introduction to HTML, CSS, and how to structure websites using these languages.Responsive Web Design



Responsive Web DesignMario Hernandez
╠²
A hands-on introduction to Responsive Web Design presented by Mario Hernandez at Socal CodeCamp 2012, San Diego .Net User Group 2013, San Diego SoCal CodeCamp 2013 at UCSD & SoCal CodeCamp 2013 at USC, Online Webinars throughout 2014.Introduction to Drupal Content Management System



Introduction to Drupal Content Management SystemMario Hernandez
╠²
This document provides an introduction to the open source content management system (CMS) Drupal, including an overview of its key concepts like nodes, modules, blocks, and themes. It outlines an agenda to cover installing Drupal, creating content and users, installing modules, setting permissions, and installing themes. The document concludes by listing additional resources for learning Drupal and contact information for the presenter.Front end-design and best practices



Front end-design and best practicesMario Hernandez
╠²
The document discusses front-end design best practices for web development. It notes that courts place little emphasis on web standards, design, usability and accessibility. It then outlines best practices for HTML and CSS markup, including using semantic structure, separation of content and presentation, and accessibility. The document also describes the speaker's design process and recommends tools like Firebug and books on web standards.Recently uploaded (20)
Blockchain for Businesses Practical Use Cases & Benefits.pdf



Blockchain for Businesses Practical Use Cases & Benefits.pdf Yodaplus Technologies Private Limited
╠²
Blockchain is revolutionizing industries by enhancing security, transparency, and automation. From supply chain management and finance to healthcare and real estate, blockchain eliminates inefficiencies, prevents fraud, and streamlines operations.
What You'll Learn in This Presentation:
1. How blockchain enables real-time tracking & fraud prevention
2. The impact of smart contracts & decentralized finance (DeFi)
3. Why businesses should adopt secure and automated blockchain solutions
4. Real-world blockchain applications across multiple industries
Explore the future of blockchain and its practical benefits for businesses!Benchmark Testing Demystified: Your Roadmap to Peak Performance



Benchmark Testing Demystified: Your Roadmap to Peak PerformanceShubham Joshi
╠²
Benchmark testing is the cornerstone of understanding your systemŌĆÖs performance, and this guide breaks it down step-by-step. Learn how to design tests that simulate real-world conditions, measure key performance metrics, and interpret results effectively. This comprehensive roadmap covers everything from selecting the right tools to creating repeatable tests that help identify bottlenecks and optimize resource usage. Whether you're dealing with web applications, mobile apps, or enterprise software, this guide offers practical tips and real-life examples to ensure your system runs at peak efficiency.Supercharge Your Career with UiPath Certifications



Supercharge Your Career with UiPath CertificationsDianaGray10
╠²
Join us on February 25th as we discuss how you can supercharge your career with the updated 2025 UiPath Certifications.
Diana Gray, UiPath Senior Community Marketing Manager, Americas, will walk us through:
-- Workforce Trends
-- Value of UiPath Certifications
-- Certification Program
-- Steps to Earning a CertificateCaching for Performance Masterclass: Caching at Scale



Caching for Performance Masterclass: Caching at ScaleScyllaDB
╠²
Weighing caching considerations for use cases with different technical requirements and growth expectations.
- Request coalescing
- Negative sharding
- Rate limiting
- Sharding and scalingTrustArc Webinar: State of State Privacy Laws



TrustArc Webinar: State of State Privacy LawsTrustArc
╠²
The U.S. data privacy landscape is rapidly proliferating, with 20 states enacting comprehensive privacy laws as of November 2024. These laws cover consumer rights, data collection and use including for sensitive data, data security, transparency, and various enforcement mechanisms and penalties for non-compliance.
Navigating this patchwork of state-level laws is crucial for businesses to ensure compliance and requires a combination of strategic planning, operational adjustments, and technology to be proactive.
Join leading experts from TrustArc, the Future of Privacy Forum, and Venable for an insightful webinar exploring the evolution of state data privacy laws and practical strategies to maintain compliance in 2025.
This webinar will review:
- A comprehensive overview of each stateŌĆÖs privacy regulations and the latest updates
- Practical considerations to help your business achieve regulatory compliance across multiple states
- Actionable insights to future-proof your business for 2025UiPath Automation Developer Associate Training Series 2025 - Session 1



UiPath Automation Developer Associate Training Series 2025 - Session 1DianaGray10
╠²
Welcome to UiPath Automation Developer Associate Training Series 2025 - Session 1.
In this session, we will cover the following topics:
Introduction to RPA & UiPath Studio
Overview of RPA and its applications
Introduction to UiPath Studio
Variables & Data Types
Control Flows
You are requested to finish the following self-paced training for this session:
Variables, Constants and Arguments in Studio 2 modules - 1h 30m - https://academy.uipath.com/courses/variables-constants-and-arguments-in-studio
Control Flow in Studio 2 modules - 2h 15m - https:/academy.uipath.com/courses/control-flow-in-studio
Ōüē’ĖÅ For any questions you may have, please use the dedicated Forum thread. You can tag the hosts and mentors directly and they will reply as soon as possible. William Maclyn Murphy McRae - A Seasoned Professional Renowned



William Maclyn Murphy McRae - A Seasoned Professional RenownedWilliam Maclyn Murphy McRae
╠²
William Maclyn Murphy McRae, a logistics expert with 9+ years of experience, is known for optimizing supply chain operations and consistently exceeding industry standards. His strategic approach, combined with hands-on execution, has streamlined distribution processes, reduced lead times, and consistently delivered exceptional results.Teaching Prompting and Prompt Sharing to End Users.pptx



Teaching Prompting and Prompt Sharing to End Users.pptxMichael Blumenthal (Microsoft MVP)
╠²
How to teach M365 Copilot and M365 Copilot Chat prompting to your colleagues. Presented at the Advanced Learning Institute's "Internal Communications Strategies with M365" event on February 27, 2025. Intended audience: Internal Communicators, User Adoption Specialists, IT.SB7 Mobile Ltd: Simplified & Secure Services



SB7 Mobile Ltd: Simplified & Secure ServicesReuben Jasper
╠²
SB7 Mobile Ltd is enhancing customer experience by improving support accessibility, billing transparency, and security. The company has strengthened payment authorization, simplified unsubscription, and expanded customer service channels to address common concerns.Kickstart Your QA: An Introduction to Automated Regression Testing Tools



Kickstart Your QA: An Introduction to Automated Regression Testing ToolsShubham Joshi
╠²
For teams eager to elevate their quality assurance practices, this guide offers an introductory look at automated regression testing tools. In the realm of software development, regression tests are vital to ensuring that recent code changes donŌĆÖt inadvertently break existing functionality. This article demystifies how automated regression testing tools function and why theyŌĆÖre indispensable for maintaining software quality. It covers the basics of setting up automated tests, integrating these tests into your CI/CD pipelines, and choosing the right tool to match your projectŌĆÖs needs. With clear explanations and actionable insights, youŌĆÖll discover how these tools help reduce manual testing burdens and catch bugs early. The guide also highlights common challenges beginners face and offers practical solutions to overcome them. Whether youŌĆÖre a QA professional or a developer stepping into the world of test automation, this resource will help you kickstart your journey toward more reliable, efficient, and scalable testing practices.
Combining Lexical and Semantic Search with Milvus 2.5



Combining Lexical and Semantic Search with Milvus 2.5Zilliz
╠²
In short, lexical search is a way to search your documents based on the keywords they contain, in contrast to semantic search, which compares the similarity of embeddings. WeŌĆÖll be covering:
ŌĆŗWhy, when, and how should you use lexical search
ŌĆŗWhat is the BM25 distance metric
ŌĆŗHow exactly does Milvus 2.5 implement lexical search
ŌĆŗHow to build an improved hybrid lexical + semantic search with Milvus 2.5Agentic AI: The 2025 Next-Gen Automation Guide



Agentic AI: The 2025 Next-Gen Automation GuideThoughtminds
╠²
Introduction to Agentic AI: Explains how it differs from traditional automation and its ability to make independent decisions.
Comparison with Generative AI: A structured comparison between Generative AI (content creation) and Agentic AI (autonomous action-taking).
Technical Breakdown: Covers core components such as LLMs, reinforcement learning, and cloud infrastructure that power Agentic AI.
Real-World Use Cases (2025 & Beyond): Examines how Agentic AI is transforming industries like insurance, healthcare, retail, finance, and cybersecurity.
Business Impact & ROI: Discusses case studies from Unilever, FedEx, and more, showcasing cost savings and operational efficiency improvements.
Challenges & Risks: Highlights bias, security threats, regulatory compliance, and workforce reskilling as critical challenges in AI adoption.
5-Step Implementation Strategy: A practical roadmap to help organizations integrate Agentic AI seamlessly.
Future Predictions (2025-2030): Forecasts on AI-driven workforce evolution, industry disruptions, and the rise of Quantum AI.Dev Dives: Unlock the future of automation with UiPath Agent Builder



Dev Dives: Unlock the future of automation with UiPath Agent BuilderUiPathCommunity
╠²
This webinar will offer you a first look at the powerful capabilities of UiPath Agent Builder, designed to streamline your automation processes and enhance your workflow efficiency.
¤ōĢ During the session, you will:
- Discover how to build agents with low-code experience, making it accessible for both developers and business users.
- Learn how to leverage automations and activities as tools within your agents, enabling them to handle complex and dynamic workflows.
- Gain insights into the AI Trust Layer, which provides robust management and monitoring capabilities, ensuring trust and transparency in your automation processes.
- See how agents can be deployed and integrated with your existing UiPath cloud and Studio environments.
¤æ©ŌĆŹ¤Å½ Speaker:
Zach Eslami, Sr. Manager, Product Management Director, UiPath
ŌÅ® Register for our upcoming Dev Dives March session:
Unleash the power of macOS Automation with UiPath
¤æē AMER: https://bit.ly/Dev_Dives_AMER_March
¤æē EMEA & APJ:https://bit.ly/Dev_Dives_EMEA_APJ_March
This session was streamed live on February 27, 2025, 15:00 GMT.
Check out future Dev Dives 2025 sessions at:
¤Ü® https://bit.ly/Dev_Dives_2025
Understanding & Utilizing SharePoint Advanced Management



Understanding & Utilizing SharePoint Advanced ManagementDrew Madelung
╠²
Drew Madelung is a Cloud Solutions Architect and a Microsoft MVP for Office Apps and Services. He helps organizations realize what is possible with Microsoft 365 & Azure, onboard them in a secure and compliant way, and drive sustained adoption for those solutions. He is experienced in a range of technologies but specializes in the collaboration and teamwork workspaces such as Microsoft Teams, SharePoint, and OneDrive. He has helped deploy Microsoft 365 to multiple global companies while rolling out modern information protection and information governance technologies. He has been doing Microsoft consulting for 10+ years with a strength in security & compliance solutions.Build with AI on Google Cloud Session #3



Build with AI on Google Cloud Session #3Margaret Maynard-Reid
╠²
This is session #3 of the 5-session online study series with Google Cloud, where we take you onto the journey learning generative AI. YouŌĆÖll explore the dynamic landscape of Generative AI, gaining both theoretical insights and practical know-how of Google Cloud GenAI tools such as Gemini, Vertex AI, AI agents and Imagen 3. THE BIG TEN BIOPHARMACEUTICAL MNCs: GLOBAL CAPABILITY CENTERS IN INDIA



THE BIG TEN BIOPHARMACEUTICAL MNCs: GLOBAL CAPABILITY CENTERS IN INDIASrivaanchi Nathan
╠²
This business intelligence report, "The Big Ten Biopharmaceutical MNCs: Global Capability Centers in India", provides an in-depth analysis of the operations and contributions of the Global Capability Centers (GCCs) of ten leading biopharmaceutical multinational corporations in India. The report covers AstraZeneca, Bayer, Bristol Myers Squibb, GlaxoSmithKline (GSK), Novartis, Sanofi, Roche, Pfizer, Novo Nordisk, and Eli Lilly. In this report each company's GCC is profiled with details on location, workforce size, investment, and the strategic roles these centers play in global business operations, research and development, and information technology and digital innovation.AI Trends and Fun Demos ŌĆō SothebyŌĆÖs Rehoboth Presentation



AI Trends and Fun Demos ŌĆō SothebyŌĆÖs Rehoboth PresentationEthan Holland
╠²
Ethan B. Holland explores the impact of artificial intelligence on real estate and digital transformation. Covering key AI trends such as multimodal AI, agency, co-pilots, and AI-powered computer usage, the document highlights how emerging technologies are reshaping industries. It includes real-world demonstrations of AI in action, from automated real estate insights to AI-generated voice and video applications. With expertise in digital transformation, Ethan shares insights from his work optimizing workflows with AI tools, automation, and large language models. This presentation is essential for professionals seeking to understand AIŌĆÖs role in business, automation, and real estate.
DealBook of Ukraine: 2025 edition | AVentures Capital



DealBook of Ukraine: 2025 edition | AVentures CapitalYevgen Sysoyev
╠²
The DealBook is our annual overview of the Ukrainian tech investment industry. This edition comprehensively covers the full year 2024 and the first deals of 2025. What is Blockchain and How Can Blockchain Consulting Help Businesses.pdf



What is Blockchain and How Can Blockchain Consulting Help Businesses.pdf Yodaplus Technologies Private Limited
╠²
This is a comprehensive guide explaining how blockchain technology works, its key features, and real-world applications in industries like finance, supply chain, and retail. Learn about different blockchain networks (public, private, and consortium) and the challenges businesses face in adopting blockchain. Discover how blockchain consulting can help businesses implement secure, transparent, and efficient solutions, reducing risks and optimizing operations. This guide is ideal for businesses exploring blockchain adoption and seeking expert guidance.Blockchain for Businesses Practical Use Cases & Benefits.pdf



Blockchain for Businesses Practical Use Cases & Benefits.pdf Yodaplus Technologies Private Limited
╠²
What is Blockchain and How Can Blockchain Consulting Help Businesses.pdf



What is Blockchain and How Can Blockchain Consulting Help Businesses.pdf Yodaplus Technologies Private Limited
╠²
An introduction to the 960 grid system
- 1. 960 Grid System An introduction by Mario Hernandez
- 2. About ŌĆó Web developer for the federal government ŌĆó Freelancer with over 10 years experience in web design ŌĆó Front-end designer ŌĆó Main platform: Drupal ŌĆó Founder of DesignsDrive.com
- 3. How far has css come? ŌĆó CSS is more powerful than ever ŌĆó CSS3 & HTML5 ŌĆó JQuery and Javascript
- 4. What is 960 Grid System? ŌĆó The 960 Grid System is an effort to streamline web development work’¼éow by providing commonly used dimensions, based on a width of 960 pixels. ŌĆó Created by Nathan Smith (http://sonspring.com/about) ŌĆó There are two variants: 12 and 16 columns, which can be used separately or in tandem. ŌĆó Get it at http://960.gs
- 5. Three things: ŌĆó You should have a good understanding of css ŌĆó This framework will not solve all your problems ŌĆó The grid is not for all websites (newspaper/ magazine style)
- 6. Pros ŌĆó Rapid development ŌĆó Clean grid structure ŌĆó Cross browser compatibility - web standards ŌĆó Light weight code (~20kb) ŌĆó Build complicated layouts easily
- 7. Cons ŌĆó You are limited to a 960 width ŌĆó As with any framework, you lose some ’¼éexibility ŌĆó ItŌĆÖs not your own code
- 8. The true power of 960 is demonstrated when building complex newspaper-like layouts.
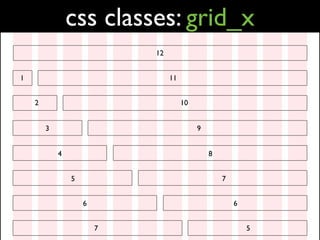
- 11. css classes: grid_x 12 1 11 2 10 3 9 4 8 5 7 6 6 7 5
- 12. css classes now in session ŌĆó alpha (’¼ürst child grid within a grid) ŌĆó omega (last child grid within a grid) ŌĆó pre’¼üx_x (to apply empty space before) ŌĆó suf’¼üx_x (to apply empty space after) ŌĆó pull_x (to horizontally reposition content) ŌĆó push_x (to horizontally reposition content)
- 15. LetŌĆÖs get started Download & demo
- 17. Other options ŌĆó http://www.blueprintcss.org/ ŌĆó http://www.thegridsystem.org/
- 18. Questions? ŌĆó web: http://designsdrive.com ŌĆó email: designsdrive@gmail.com ŌĆó twitter: @designsdrive

