Box model, display and position (HTML5 ―²–Β–Φ–Α 07 - box model, display position)
- 1. Box model, display & position –Γ―²–Α–Ε–Η―Ä–Ψ–≤–Κ–Α HTML5 –Γ–≤–Β―²–Α –®–Α―Ä–Η–Ω–Ψ–≤–Α
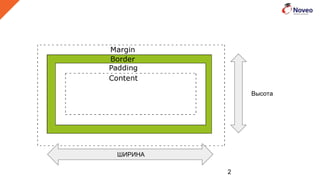
- 3. –½–Α–¥–Α–Ϋ–Η–Β –ù–Α codepen ―¹–Ψ–Ζ–¥–Α–Ι―²–Β –±–Μ–Ψ–Κ ―¹ –Ψ–±―â–Β–Ι ―à–Η―Ä–Η–Ϋ–Ψ–Ι –Η –Ψ–±―â–Β–Ι –≤―΄―¹–Ψ―²–Ψ–Ι –Ω–Ψ 100px, –Μ―é–±―΄–Φ –Ζ–Α–Φ–Β―²–Ϋ―΄–Φ ―³–Ψ–Ϋ–Ψ–Φ, –Ω–Α–¥–¥–Η–Ϋ–≥–Ψ–Φ 10px –Η –±–Ψ―Ä–¥–Β―Ä–Ψ–Φ 2px –ü–Ψ―¹–Φ–Ψ―²―Ä–Η―²–Β box-model ―ç―²–Ψ–≥–Ψ –±–Μ–Ψ–Κ–Α –≤ –Η–Ϋ―¹–Ω–Β–Κ―²–Ψ―Ä–Β 3
- 4. –î–Ψ–Μ–Ε–Ϋ–Ψ –Ω–Ψ–Μ―É―΅–Η―²―¨―¹―è: .block { width: 76px; height: 76px; padding: 10px; border: 2px solid; background: grey; } <div class="block"></div> 4
- 6. –£–Μ–Ψ–Ε–Β–Ϋ–Ϋ―΄–Β ―ç–Μ–Β–Φ–Β–Ϋ―²―΄ –Ζ–Α–Ϋ–Η–Φ–Α―é―² 100% ―à–Η―Ä–Η–Ϋ―΄, –Ϋ–Ψ padding –≤ ―ç―²―É ―à–Η―Ä–Η–Ϋ―É –Ϋ–Β –≤―Ö–Ψ–¥–Η―² .block { width: 76px; height: 76px; padding: 10px; border: 2px solid; background: grey; } <div class="block"> <div class="block__element"> </div> </div> .block__element { width: 100%; height: 100%; background: white; } 6
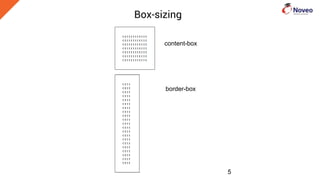
- 7. –½–Α–¥–Α–Ϋ–Η–Β –£–Μ–Η―è–Β―² –Μ–Η border-box –Ϋ–Α –≤–Μ–Ψ–Ε–Β–Ϋ–Ϋ―΄–Ι ―ç–Μ–Β–Φ–Β–Ϋ―²? –Α) –ï―¹–Μ–Η –Η―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α―²―¨ border-box, ―²–Ψ –≤–Μ–Ψ–Ε–Β–Ϋ–Ϋ―΄–Ι ―ç–Μ–Β–Φ–Β–Ϋ―² –Ζ–Α–Ι–Φ–Β―² –≤―¹―é ―à–Η―Ä–Η–Ϋ―É ―Ä–Ψ–¥–Η―²–Β–Μ―è, –≤ ―²–Ψ–Φ ―΅–Η―¹–Μ–Β padding b) –ï―¹–Μ–Η –Η―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α―²―¨ border-box, ―²–Ψ –≤–Μ–Ψ–Ε–Β–Ϋ–Ϋ―΄–Ι ―ç–Μ–Β–Φ–Β–Ϋ―² –Ζ–Α–Ι–Φ–Β―² –≤―¹―é ―à–Η―Ä–Η–Ϋ―É ―Ä–Ψ–¥–Η―²–Β–Μ―è, –Ϋ–Ψ –Ϋ–Β padding –ü―Ä–Ψ–≤–Β―Ä―¨―²–Β –Ϋ–Α codepen 7
- 8. –½–Α–¥–Α–Ϋ–Η–Β –£–Μ–Η―è–Β―² –Μ–Η border-box –Ϋ–Α –≤–Μ–Ψ–Ε–Β–Ϋ–Ϋ―΄–Ι ―ç–Μ–Β–Φ–Β–Ϋ―²? –Α) –ï―¹–Μ–Η –Η―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α―²―¨ border-box, ―²–Ψ –≤–Μ–Ψ–Ε–Β–Ϋ–Ϋ―΄–Ι ―ç–Μ–Β–Φ–Β–Ϋ―² –Ζ–Α–Ι–Φ–Β―² –≤―¹―é ―à–Η―Ä–Η–Ϋ―É ―Ä–Ψ–¥–Η―²–Β–Μ―è, –≤ ―²–Ψ–Φ ―΅–Η―¹–Μ–Β padding b) –ï―¹–Μ–Η –Η―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α―²―¨ border-box, ―²–Ψ –≤–Μ–Ψ–Ε–Β–Ϋ–Ϋ―΄–Ι ―ç–Μ–Β–Φ–Β–Ϋ―² –Ζ–Α–Ι–Φ–Β―² –≤―¹―é ―à–Η―Ä–Η–Ϋ―É ―Ä–Ψ–¥–Η―²–Β–Μ―è, –Ϋ–Ψ –Ϋ–Β padding 8
- 9. –£ ―΅–Β–Φ ―Ä–Α–Ζ–Ϋ–Η―Ü–Α –Φ–Β–Ε–¥―É –Η–Ϋ–Μ–Α–Ι–Ϋ –Η –±–Μ–Ψ―΅–Ϋ―΄–Φ–Η ―²–Β–≥–Α–Φ–Η? 1. –†–Α―¹–Ω–Ψ–Μ–Ψ–Ε–Β–Ϋ–Η–Β 2. –®–Η―Ä–Η–Ϋ–Α 3. –ü―Ä–Ψ–±–Β–Μ―΄ 4. Margin 9
- 10. –ß–Α―¹―²–Ψ –Η―¹–Ω–Ψ–Μ―¨–Ζ―É–Β–Φ―΄–Β –Ζ–Ϋ–Α―΅–Β–Ϋ–Η―è display: none block inline-block inline table table-cell ... 10
- 11. Display: inline-block; 1. –†–Α―¹–Ω–Ψ–Μ–Ψ–Ε–Β–Ϋ–Η–Β (–Κ–Α–Κ ―É inline ―ç–Μ–Β–Φ–Β–Ϋ―²–Α) 2. –®–Η―Ä–Η–Ϋ–Α (–Ω–Ψ –¥–Β―³–Ψ–Μ―²―É –Κ–Α–Κ ―É inline, –Ϋ–Ψ –Φ–Ψ–Ε–Β―² –±―΄―²―¨ –Ζ–Α–¥–Α–Ϋ–Α –Μ―é–±–Α―è –¥―Ä―É–≥–Α―è, –Κ–Α–Κ ―É block) 3. –ü―Ä–Ψ–±–Β–Μ―΄ (–Κ–Α–Κ ―É inline) 4. Margin (–Κ–Α–Κ ―É block) 11
- 12. Display: inline-block - –Ϋ–Β―¹–Κ–Ψ–Μ―¨–Κ–Ψ ―ç–Μ–Β–Φ–Β–Ϋ―²–Ψ–≤ ―¹ ―Ä–Α–Ζ–Ϋ–Ψ–Ι –≤―΄―¹–Ψ―²–Ψ–Ι –Η ―Ä–Α–Ζ–Ϋ―΄–Φ –Κ–Ψ–Μ–Η―΅–Β―¹―²–≤–Ψ–Φ –Κ–Ψ–Ϋ―²–Β–Ϋ―²–Α 12 –£–Β―Ä―²–Η–Κ–Α–Μ―¨–Ϋ–Ψ–Β –≤―΄―Ä–Α–≤–Ϋ–Η–≤–Α–Ϋ–Η–Β –Ω–Ψ –¥–Β―³–Ψ–Μ―²―É - baseline
- 13. Vertical-align ―³–Η–Κ―¹ –¥–Μ―è inline-block: vertical-align: bottom; 13 vertical-align: top; vertical-align: middle;
- 14. Margin collapse –±–Μ–Ψ―΅–Ϋ―΄―Ö ―ç–Μ–Β–Φ–Β–Ϋ―²–Ψ–≤ 1. Margin collapse –≤–Ϋ―É―²―Ä–Η ―Ä–Ψ–¥–Η―²–Β–Μ―¨―¹–Κ–Ψ–≥–Ψ –±–Μ–Ψ–Κ–Α (–Μ–Β―΅–Η―²―¹―è –¥–Ψ–±–Α–≤–Μ–Β–Ϋ–Η–Β–Φ paddingβÄô–Α, clearfix, overflow: auto ―Ä–Ψ–¥–Η―²–Β–Μ―¨―¹–Κ–Ψ–Φ―É –±–Μ–Ψ–Κ―É) 1. Margin collapse –Ϋ–Β―¹–Κ–Ψ–Μ―¨–Κ–Η―Ö –±–Μ–Ψ―΅–Ϋ―΄―Ö ―ç–Μ–Β–Φ–Β–Ϋ―²–Ψ–≤, ―Ä–Α―¹–Ω–Ψ–Μ–Ψ–Ε–Β–Ϋ–Ϋ―΄―Ö –Ω–Ψ–¥―Ä―è–¥ 14
- 15. Margin collapse –±–Μ–Ψ―΅–Ϋ―΄―Ö ―ç–Μ–Β–Φ–Β–Ϋ―²–Ψ–≤ body { background: #aaa; } .block { background: #f1652a; } .block__element { width: 100px; height: 100px; margin: 20px; border: 1px solid; } <div class="block"> <div class="block__element"></div> <div class="block__element"></div> </div> 15
- 16. Margin collapse –Ψ―²―¹―É―²―¹―²–≤―É–Β―² ―É inline-block body { background: #aaa; } .block { background: #f1652a; } .block__element { width: 100px; height: 100px; margin: 20px; border: 1px solid; display: inline-block; } <div class="block"> <div class="block__element"></div> <div class="block__element"></div> </div> 16
- 17. –ù–Ψ―Ä–Φ–Α–Μ―¨–Ϋ―΄–Ι –Ω–Ψ―²–Ψ–Κ (normal flow) - ―²–Ψ, –Κ–Α–Κ –≤ –±―Ä–Α―É–Ζ–Β―Ä–Β –Ψ―²–Ψ–±―Ä–Α–Ε–Α―é―²―¹―è ―ç–Μ–Β–Φ–Β–Ϋ―²―΄ –Ψ―²–Ϋ–Ψ―¹–Η―²–Β–Μ―¨–Ϋ–Ψ –¥―Ä―É–≥ –¥―Ä―É–≥–Α. –ü–Ψ ―É–Φ–Ψ–Μ―΅–Α–Ϋ–Η―é, ―Ä–Ψ–¥–Η―²–Β–Μ―¨―¹–Κ–Η–Ι ―ç–Μ–Β–Φ–Β–Ϋ―² –Ω―Ä–Η–Ϋ–Η–Φ–Α–Β―² –≤―΄―¹–Ψ―²―É ―¹–≤–Ψ–Η―Ö –¥–Ψ―΅–Β―Ä–Ϋ–Η―Ö ―ç–Μ–Β–Φ–Β–Ϋ―²–Ψ–≤ 17
- 18. –≠–Μ–Β–Φ–Β–Ϋ―² –≤―΄–±–Η–≤–Α–Β―²―¹―è –Η–Ζ –Ω–Ψ―²–Ψ–Κ–Α, –Β―¹–Μ–Η: –ö –Ϋ–Β–Φ―É –Ω―Ä–Η–Φ–Β–Ϋ―è–Β―²―¹―è: 1. float 2. –Ψ―²―Ä–Η―Ü–Α―²–Β–Μ―¨–Ϋ―΄–Ι margin (–≤ ―¹–Μ―É―΅–Α–Β –Κ–Ψ–≥–¥–Α –≤–Ψ–Ζ–Φ–Ψ–Ε–Β–Ϋ margin collapse) 3. position: absolute; –Η–Μ–Η position: fixed; 4. display: none; 18
- 19. –£―΄–±–Η–≤―à–Η–Ι―¹―è –Η–Ζ –Ω–Ψ―²–Ψ–Κ–Α ―ç–Μ–Β–Φ–Β–Ϋ―² –Ϋ–Β –≤–Μ–Η―è–Β―² –Ϋ–Α –≤―΄―¹–Ψ―²―É ―Ä–Ψ–¥–Η―²–Β–Μ―è .block { background: gray; width: 200px; padding: 30px; } .block__element { width: 200px; height: 100px; background: #f1652a; } 19 .block__element { float: left; } –£ –Ω–Ψ―²–Ψ–Κ–Β:
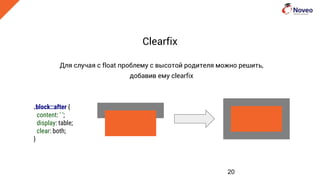
- 20. Clearfix –î–Μ―è ―¹–Μ―É―΅–Α―è ―¹ float –Ω―Ä–Ψ–±–Μ–Β–Φ―É c –≤―΄―¹–Ψ―²–Ψ–Ι ―Ä–Ψ–¥–Η―²–Β–Μ―è –Φ–Ψ–Ε–Ϋ–Ψ ―Ä–Β―à–Η―²―¨, –¥–Ψ–±–Α–≤–Η–≤ –Β–Φ―É clearfix 20 .block::after { content: ' '; display: table; clear: both; }
- 21. –Γ–Κ―Ä―΄–≤–Α–Β–Φ ―ç–Μ–Β–Φ–Β–Ϋ―²: display vs. visibility 21 .block__element { display: none; } .block__element { visibility: hidden; }
- 22. position static - –Ω–Ψ –¥–Β―³–Ψ–Μ―²―É relative absolute fixed 22
- 23. position: relative –≠–Μ–Β–Φ–Β–Ϋ―² –Ϋ–Β –≤―΄–±–Η–≤–Α–Β―²―¹―è –Η–Ζ –Ω–Ψ―²–Ψ–Κ–Α, –Ϋ–Ψ ―¹–Φ–Β―â–Α–Β―²―¹―è –Ψ―²–Ϋ–Ψ―¹–Η―²–Β–Μ―¨–Ϋ–Ψ ―¹–≤–Ψ–Β–≥–Ψ –Ϋ–Ψ―Ä–Φ–Α–Μ―¨–Ϋ–Ψ–≥–Ψ –Ω–Ψ–Μ–Ψ–Ε–Β–Ϋ–Η―è: 23 .block__element { position: relative; left: 100px; }
- 24. position: absolute –≠–Μ–Β–Φ–Β–Ϋ―² –≤―΄–±–Η–≤–Α–Β―²―¹―è –Η–Ζ –Ω–Ψ―²–Ψ–Κ–Α. –ù–Ψ–≤–Ψ–Β –Ω–Ψ–Μ–Ψ–Ε–Β–Ϋ–Η–Β ―Ä–Α―¹―¹―΅–Η―²―΄–≤–Α–Β―²―¹―è –Ψ―²–Ϋ–Ψ―¹–Η―²–Β–Μ―¨–Ϋ–Ψ –Ψ–Κ–Ϋ–Α –±―Ä–Α―É–Ζ–Β―Ä–Α –Η–Μ–Η ―Ä–Ψ–¥–Η―²–Β–Μ―¨―¹–Κ–Ψ–≥–Ψ ―ç–Μ–Β–Φ–Β–Ϋ―²–Α ―¹ position: relative; 24 .block__element { position: absolute; left: 100px; top: 0; } .block { position: relative; } .block { position: static; }
- 25. position: fixed –≠–Μ–Β–Φ–Β–Ϋ―² –≤―΄–±–Η–≤–Α–Β―²―¹―è –Η–Ζ –Ω–Ψ―²–Ψ–Κ–Α. –ù–Ψ–≤–Ψ–Β –Ω–Ψ–Μ–Ψ–Ε–Β–Ϋ–Η–Β ―Ä–Α―¹―¹―΅–Η―²―΄–≤–Α–Β―²―¹―è –Ψ―²–Ϋ–Ψ―¹–Η―²–Β–Μ―¨–Ϋ–Ψ –Ψ–Κ–Ϋ–Α –±―Ä–Α―É–Ζ–Β―Ä–Α. –ë–Μ–Ψ–Κ –Ψ―¹―²–Α–Β―²―¹―è –Ϋ–Α –Φ–Β―¹―²–Β –Ω―Ä–Η ―¹–Κ―Ä–Ψ–Μ–Μ–Β. 25 .block__element { position: fixed; left: 100px; top: 0; }