–û—Å–Ω–æ–≤—ã CSS (HTML5 —Ç–µ–º–∞ 02 - –æ—Å–Ω–æ–≤—ã CSS)
- 1. –û—Å–Ω–æ–≤—ã CSS –°—Ç–∞–∂–∏—Ä–æ–≤–∫–∞ HTML5 –°–≤–µ—Ç–∞ –®–∞—Ä–∏–ø–æ–≤–∞
- 2. –°–ø–æ—Å–æ–±—ã –ø–æ–¥–∫–ª—é—á–µ–Ω–∏—è —Å—Ç–∏–ª–µ–π 1. –ü–æ–¥–∫–ª—é—á–µ–Ω–∏–µ —Å—Ç–∏–ª–µ–π –≤ –æ—Ç–¥–µ–ª—å–Ω–æ–º –¥–æ–∫—É–º–µ–Ω—Ç–µ <head> <link rel="stylesheet" href="main.css"> </head> 2. –ü–æ–¥–∫–ª—é—á–µ–Ω–∏–µ —Å—Ç–∏–ª–µ–π –≤ <head> <head> <style> ... </style> </head>
- 3. –°–ø–æ—Å–æ–±—ã –ø–æ–¥–∫–ª—é—á–µ–Ω–∏—è —Å—Ç–∏–ª–µ–π 3. –ò–Ω–ª–∞–π–Ω-—Å—Ç–∏–ª–∏: <div style="height: 300px;"></div> 4. –ò–º–ø–æ—Ä—Ç —Å—Ç–∏–ª–µ–π –≤–Ω—É—Ç—Ä–∏ –¥–æ–∫—É–º–µ–Ω—Ç–∞ .css @import "newstyles.css";
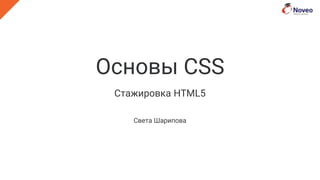
- 4. Селекторы Селектор тега: p { ... } Селектор класса: .class { ... } Селектор индентификатора: #id { ... } Селектор атрибута: [data-title=”...”] { ... } Селектор псевдокласса: :hover { ... } Селектор псевдоэлемента: ::before { ... } Универсальный селектор: * { ... }
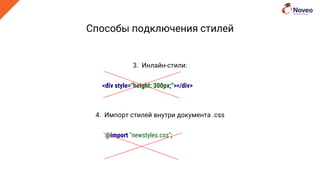
- 5. Комбинирование селекторов Все <div class=”wrapper”> div.wrapper { ... } Только <div id=”modal”> div#modal { ... } Все <a>, имеющие атрибут title a[title] { ... } Все <a>, атрибут title которых содержит слово show a[title*=”show”] { ... } Все <a>, title которых содержит show, отделенное пробелом a[title~=”show”] { ... } Все <a>, title которых начинается с show a[title^=”show”] { ... } Все <a>, title которых заканчивается на show a[title$=”show”] { ... } Все <a>, при наведении на них курсора a:hover { ... } Псевдоэлемент, являющийся первым потомком <a> a::before { ... }
- 6. –ö–æ–º–±–∏–Ω–∏—Ä–æ–≤–∞–Ω–∏–µ —Å–µ–ª–µ–∫—Ç–æ—Ä–æ–≤ –í—Å–µ <p>, –≤—Å–µ <div>: div, p { ... } –í—Å–µ <p>, —è–≤–ª—è—é—â–∏–µ—Å—è –ø–æ—Ç–æ–º–∫–∞–º–∏ <div>: div p { ... } –í—Å–µ <p>, —è–≤–ª—è—é—â–∏–µ—Å—è –ø—Ä—è–º—ã–º–∏ –ø–æ—Ç–æ–º–∫–∞–º–∏ <div>: div > p { ... } –í—Å–µ –ø–æ—Ç–æ–º–∫–∏ <div>: div * { ... } –í—Å–µ –ø—Ä—è–º—ãe –ø–æ—Ç–æ–º–∫–∏ <div>: div > * { ... } –ö–∞–∂–¥—ã–π <p>, —Å–ª–µ–¥—É—é—â–∏–π —Å—Ä–∞–∑—É –ø–æ—Å–ª–µ <div>: div + p { ... } –í—Å–µ <p>, –ø–æ—Å–ª–µ <div>: div ~ p { ... }
- 7. –ö–∞—Å–∫–∞–¥ –∏ —Å–ø–µ—Ü–∏—Ñ–∏—á–Ω–æ—Å—Ç—å –ü—Ä–∏ –æ–¥–∏–Ω–∞–∫–æ–≤–æ–π —Å–ø–µ—Ü–∏—Ñ–∏—á–Ω–æ—Å—Ç–∏, –ø—Ä–∞–≤–∏–ª–æ, –∫–æ—Ç–æ—Ä–æ–µ –Ω–∞—Ö–æ–¥–∏—Ç—Å—è –Ω–∏–∂–µ, –ø–µ—Ä–µ–æ–ø—Ä–µ–¥–µ–ª—è–µ—Ç –≤—Å–µ –ø—Ä–µ–¥—ã–¥—É—â–∏–µ: p { color: red; } p { color: blue; } <link rel="stylesheet" href="main.css"> <style> p {color: red;} </style> <link rel="stylesheet" href="main2.css">
- 8. –ö–∞–∫–æ–≥–æ —Ü–≤–µ—Ç–∞ —Ç–µ–∫—Å—Ç –≤ <p>? <html> <head>...</head> <body> <div> <p class="text"> Lorem </p> </div> </body> </html> .text { color: blue;} html body div p { color: red;}
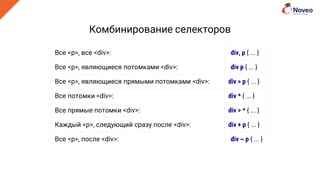
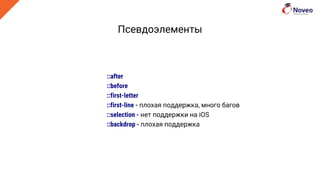
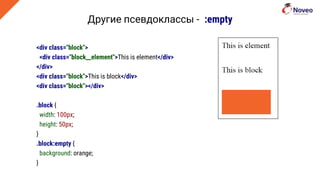
- 10. –Ý–∞—Å—á–µ—Ç —Å–ø–µ—Ü–∏—Ñ–∏—á–Ω–æ—Å—Ç–∏ –£–Ω–∏–≤–µ—Ä—Å–∞–ª—å–Ω—ã–π —Å–µ–ª–µ–∫—Ç–æ—Ä * 0,0,0,0 –ü—Å–µ–≤–¥–æ–∫–ª–∞—Å—Å :not 0,0,0,0 –≠–ª–µ–º–µ–Ω—Ç, –Ω–∞–ø—Ä–∏–º–µ—Ä p 0,0,0,1 –ü—Å–µ–≤–¥–æ—ç–ª–µ–º–µ–Ω—Ç, –Ω–∞–ø—Ä–∏–º–µ—Ä ::before 0,0,0,1 –ö–ª–∞—Å—Å, –Ω–∞–ø—Ä–∏–º–µ—Ä .wrapper 0,0,1,0 –î—Ä—É–≥–æ–π –ø—Å–µ–≤–¥–æ–∫–ª–∞—Å—Å, –Ω–∞–ø—Ä–∏–º–µ—Ä :hover 0,0,1,0 –ê—Ç—Ä–∏–±—É—Ç, –Ω–∞–ø—Ä–∏–º–µ—Ä [title] –∏–ª–∏ [title=‚Äùshow‚Äù] –∏–ª–∏ [title*=‚Äùshow‚Äù] –∏–ª–∏ [title~=‚Äùshow‚Äù] –∏–ª–∏ [title^=‚Äùshow‚Äù] –∏–ª–∏ [title$=‚Äùshow‚Äù] 0,0,1,0 ID, –Ω–∞–ø—Ä–∏–º–µ—Ä #modal 0,1,0,0 –ò–Ω–ª–∞–π–Ω-—Å—Ç–∏–ª—å <style></style> 1,0,0,0 !important 1,0,0,0,0
- 11. –ü—Ä–∏–º–µ—Ä –ø—Ä–∞–≤–∏–ª–∞ CSS Reset html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; }
- 12. –ü—Ä–∏–º–µ—Ä –ø—Ä–∞–≤–∏–ª CSS Normalize html { font-family: sans-serif; /* 1 */ -ms-text-size-adjust: 100%; /* 2 */ -webkit-text-size-adjust: 100%; /* 2 */ } body { margin: 0; }
- 13. –ü—Å–µ–≤–¥–æ—ç–ª–µ–º–µ–Ω—Ç—ã ::after ::before ::first-letter ::first-line - –ø–ª–æ—Ö–∞—è –ø–æ–¥–¥–µ—Ä–∂–∫–∞, –º–Ω–æ–≥–æ –±–∞–≥–æ–≤ ::selection - –Ω–µ—Ç –ø–æ–¥–¥–µ—Ä–∂–∫–∏ –Ω–∞ iOS ::backdrop - –ø–ª–æ—Ö–∞—è –ø–æ–¥–¥–µ—Ä–∂–∫–∞
- 14. Псевдоэлементы ::after и ::before <div class="block__element">Some text</div> .block__element::before { content: “Pseudo “; color: #f1652a; } .block__element::after { content: ””; display: inline-block; width: 20px; height: 20px; background: #f1652a; }
- 15. –ü—Å–µ–≤–¥–æ—ç–ª–µ–º–µ–Ω—Ç—ã ::after –∏ ::before –û—Ç—Å—É—Ç—Å—Ç–≤—É–µ—Ç —Å–≤–æ–π—Å—Ç–≤–æ content –ü—Ä–∏–º–µ–Ω—è–µ—Ç—Å—è —Å–≤–æ–π—Å—Ç–≤–æ display: none
- 16. –ü—Å–µ–≤–¥–æ—ç–ª–µ–º–µ–Ω—Ç ::first-letter <div class="block__element">Some text</div> .block__element::first-letter{ color: #f1652a; font-size: 2em; }
- 18. Псевдоклассы состояния :active :focus :hover :visited - только для ссылок :link - только для ссылок Порядок, чтобы избежать переопределения: :link — :visited — :hover — :active.
- 19. –ü—Å–µ–≤–¥–æ–∫–ª–∞—Å—Å—ã –¥–ª—è —Å—Ç–∏–ª–∏–∑–∞—Ü–∏–∏ —Ñ–æ—Ä–º :checked :disabled :enabled :in-range - –ø–ª–æ—Ö–∞—è –ø–æ–¥–¥–µ—Ä–∂–∫–∞ :out-of-range - –ø–ª–æ—Ö–∞—è –ø–æ–¥–¥–µ—Ä–∂–∫–∞ –ü—Å–µ–≤–¥–æ–∫–ª–∞—Å—Å—ã –≤–∞–ª–∏–¥–∞—Ü–∏–∏ (—á–∞—Å—Ç–∏—á–Ω–∞—è –ø–æ–¥–¥–µ—Ä–∂–∫–∞, IE10+) :invalid :optional :required :valid
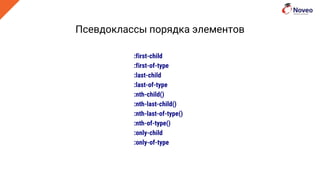
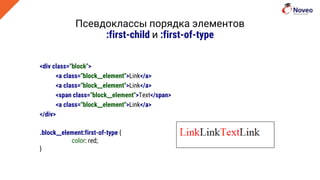
- 21. –ü—Å–µ–≤–¥–æ–∫–ª–∞—Å—Å—ã –ø–æ—Ä—è–¥–∫–∞ —ç–ª–µ–º–µ–Ω—Ç–æ–≤ :first-child –∏ :first-of-type <div class="block"> <a class="block__element">Link</a> <a class="block__element">Link</a> <span class="block__element">Text</span> <a class="block__element">Link</a> </div> .block__element:first-of-type { color: red; }
- 22. –ü—Å–µ–≤–¥–æ–∫–ª–∞—Å—Å—ã –ø–æ—Ä—è–¥–∫–∞ —ç–ª–µ–º–µ–Ω—Ç–æ–≤ :first-child –∏ :first-of-type <div class="block"> <a class="block__element">Link</a> <a class="block__element">Link</a> <span class="block__element">Text</span> <a class="block__element">Link</a> </div> .block__element:first-child { color: red; }
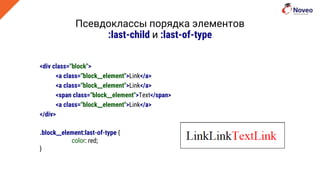
- 23. –ü—Å–µ–≤–¥–æ–∫–ª–∞—Å—Å—ã –ø–æ—Ä—è–¥–∫–∞ —ç–ª–µ–º–µ–Ω—Ç–æ–≤ :last-child –∏ :last-of-type <div class="block"> <a class="block__element">Link</a> <a class="block__element">Link</a> <span class="block__element">Text</span> <a class="block__element">Link</a> </div> .block__element:last-of-type { color: red; }
- 24. –ü—Å–µ–≤–¥–æ–∫–ª–∞—Å—Å—ã –ø–æ—Ä—è–¥–∫–∞ —ç–ª–µ–º–µ–Ω—Ç–æ–≤ :last-child –∏ :last-of-type <div class="block"> <a class="block__element">Link</a> <a class="block__element">Link</a> <span class="block__element">Text</span> <a class="block__element">Link</a> </div> .block__element:last-child { color: red; }
- 25. –ü—Å–µ–≤–¥–æ–∫–ª–∞—Å—Å—ã –ø–æ—Ä—è–¥–∫–∞ —ç–ª–µ–º–µ–Ω—Ç–æ–≤ :only-child –∏ :only-of-type <div class="block"> <a class="block__element">Link</a> <a class="block__element">Link</a> <span class="block__element">Text</span> <a class="block__element">Link</a> </div> <div class="block"> <a class="block__element">Link</a> </div> .block__element:only-child { color: red; }
- 26. –ü—Å–µ–≤–¥–æ–∫–ª–∞—Å—Å—ã –ø–æ—Ä—è–¥–∫–∞ —ç–ª–µ–º–µ–Ω—Ç–æ–≤ :only-child –∏ :only-of-type <div class="block"> <a class="block__element">Link</a> <a class="block__element">Link</a> <span class="block__other-element">Text</span> <a class="block__element">Link</a> </div> <div class="block"> <span class="block__element">Link</span> <span class="block__other-element">Link</span> </div> .block__other-element:only-of-type { color: red; }
- 27. <div class="block"> <a class="block__element">Link</a> <a class="block__element">Link</a> <span class="block__other-element">Text</span> <a class="block__element">Link</a> </div> .block__element:nth-child(2) { color: red; } .block__element:nth-child(2n) { color: red; } –ò–∑ –≤—Å–µ—Ö –ø–æ—Ç–æ–º–∫–æ–≤ –≤—ã–±–∏—Ä–∞–µ—Ç –≤—Ç–æ—Ä–æ–≥–æ. –°—Ç–∏–ª–∏ –ø—Ä–∏–º–µ–Ω—è—é—Ç—Å—è, –µ—Å–ª–∏ —É –≤—ã–±—Ä–∞–Ω–Ω–æ–≥–æ –ø–æ—Ç–æ–º–∫–∞ –µ—Å—Ç—å –∫–ª–∞—Å—Å block__element –ò–∑ –≤—Å–µ—Ö –ø–æ—Ç–æ–º–∫–æ–≤ –≤—ã–±–∏—Ä–∞–µ—Ç –∫–∞–∂–¥–æ–≥–æ –≤—Ç–æ—Ä–æ–≥–æ. –°—Ç–∏–ª–∏ –ø—Ä–∏–º–µ–Ω—è—é—Ç—Å—è, –µ—Å–ª–∏ —É –≤—ã–±—Ä–∞–Ω–Ω–æ–≥–æ –ø–æ—Ç–æ–º–∫–∞ –µ—Å—Ç—å –∫–ª–∞—Å—Å block__element –ü—Å–µ–≤–¥–æ–∫–ª–∞—Å—Å—ã :nth-child() –∏ :nth-of-type()
- 28. <div class="block"> <a class="block__element">Link</a> <a class="block__element">Link</a> <span class="block__other-element">Text</span> <a class="block__element">Link</a> </div> .block__other-element:nth-child(3n) { color: red; } .block__element:nth-child(3n+1) { color: red; } –ò–∑ –≤—Å–µ—Ö –ø–æ—Ç–æ–º–∫–æ–≤ –≤—ã–±–∏—Ä–∞–µ—Ç –∫–∞–∂–¥–æ–≥–æ —Ç—Ä–µ—Ç—å–µ–≥–æ. –°—Ç–∏–ª–∏ –ø—Ä–∏–º–µ–Ω—è—é—Ç—Å—è, –µ—Å–ª–∏ —É –≤—ã–±—Ä–∞–Ω–Ω–æ–≥–æ –ø–æ—Ç–æ–º–∫–∞ –µ—Å—Ç—å –∫–ª–∞—Å—Å block__other-element –ù–∞—á–∏–Ω–∞—è —Å –ø–µ—Ä–≤–æ–≥–æ –ø–æ—Ç–æ–º–∫–∞, –≤—ã–±–∏—Ä–∞–µ—Ç –∏–∑ –≤—Å–µ—Ö –∫–∞–∂–¥–æ–≥–æ —Ç—Ä–µ—Ç—å–µ–≥–æ. –°—Ç–∏–ª–∏ –ø—Ä–∏–º–µ–Ω—è—é—Ç—Å—è, –µ—Å–ª–∏ —É –≤—ã–±—Ä–∞–Ω–Ω–æ–≥–æ –ø–æ—Ç–æ–º–∫–∞ –µ—Å—Ç—å –∫–ª–∞—Å—Å block__element –ü—Å–µ–≤–¥–æ–∫–ª–∞—Å—Å—ã :nth-child() –∏ :nth-of-type()
- 29. –ò–∑ –≤—Å–µ—Ö –ø–æ—Ç–æ–º–∫–æ–≤ –≤—ã–±–∏—Ä–∞–µ—Ç –Ω–µ—á–µ—Ç–Ω—ã–µ. –°—Ç–∏–ª–∏ –ø—Ä–∏–º–µ–Ω—è—é—Ç—Å—è, –µ—Å–ª–∏ —É –≤—ã–±—Ä–∞–Ω–Ω–æ–≥–æ –ø–æ—Ç–æ–º–∫–∞ –µ—Å—Ç—å –∫–ª–∞—Å—Å block__element –ò–∑ –≤—Å–µ—Ö –ø–æ—Ç–æ–º–∫–æ–≤ –≤—ã–±–∏—Ä–∞–µ—Ç —á–µ—Ç–Ω—ã–µ. –°—Ç–∏–ª–∏ –ø—Ä–∏–º–µ–Ω—è—é—Ç—Å—è, –µ—Å–ª–∏ —É –≤—ã–±—Ä–∞–Ω–Ω–æ–≥–æ –ø–æ—Ç–æ–º–∫–∞ –µ—Å—Ç—å –∫–ª–∞—Å—Å block__element <div class="block"> <a class="block__element">Link</a> <a class="block__element">Link</a> <span class="block__other-element">Text</span> <a class="block__element">Link</a> </div> .block__element:nth-child(odd) { color: red; } .block__element:nth-child(even) { color: red; } –ü—Å–µ–≤–¥–æ–∫–ª–∞—Å—Å—ã :nth-child() –∏ :nth-of-type()
- 30. <div class="block"> <a class="block__element">Link</a> <a class="block__element">Link</a> <span class="block__other-element">Text</span> <a class="block__element">Link</a> <span class="block__other-element">Text</span> </div> .block__element:nth-child(3) { color: red; } .block__element:nth-of-type(3) { color: red; } –ü—Å–µ–≤–¥–æ–∫–ª–∞—Å—Å—ã :nth-child() –∏ :nth-of-type() –ò–∑ –≤—Å–µ—Ö –ø–æ—Ç–æ–º–∫–æ–≤ –≤—ã–±–∏—Ä–∞–µ—Ç —Ç—Ä–µ—Ç—å–µ–≥–æ. –°—Ç–∏–ª–∏ –ø—Ä–∏–º–µ–Ω—è—é—Ç—Å—è, –µ—Å–ª–∏ —É –≤—ã–±—Ä–∞–Ω–Ω–æ–≥–æ –ø–æ—Ç–æ–º–∫–∞ –µ—Å—Ç—å –∫–ª–∞—Å—Å block__element –¢–∞–∫ –∫–∞–∫ block__element - —ç—Ç–æ —Ç–µ–≥ <a>, –≤—ã–±–∏—Ä–∞–µ—Ç —Ç—Ä–µ—Ç—å–µ–≥–æ –ø–æ—Ç–æ–º–∫–∞ —Å—Ä–µ–¥–∏ –ø–æ—Ç–æ–º–∫–æ–≤ —Å —Ç–µ–≥–æ–º <a>. –°—Ç–∏–ª–∏ –ø—Ä–∏–º–µ–Ω—è—é—Ç—Å—è, –µ—Å–ª–∏ —É –≤—ã–±—Ä–∞–Ω–Ω–æ–≥–æ –ø–æ—Ç–æ–º–∫–∞ –µ—Å—Ç—å –∫–ª–∞—Å—Å block__element
- 31. –ü—Å–µ–≤–¥–æ–∫–ª–∞—Å—Å—ã –ø–æ—Ä—è–¥–∫–∞ —ç–ª–µ–º–µ–Ω—Ç–æ–≤ :nth-last-child() –∏ :nth-last-of-type() <div class="block"> <a class="block__element">Link</a> <a class="block__element">Link</a> <a class="block__element">Link</a> <span class="block__other-element">Text</span> <a class="block__element">Link</a> <a class="block__element">Link</a> </div> .block__element:nth-last-child (3n) { color: red; } –°—á–µ—Ç –Ω–∞—á–∏–Ω–∞–µ—Ç—Å—è —Å –∫–æ–Ω—Ü–∞. –í—ã–±–∏—Ä–∞–µ—Ç –∫–∞–∂–¥–æ–≥–æ —Ç—Ä–µ—Ç—å–µ–≥–æ –ø–æ—Ç–æ–º–∫–∞. –°—Ç–∏–ª–∏ –ø—Ä–∏–º–µ–Ω—è—é—Ç—Å—è, –µ—Å–ª–∏ —É –≤—ã–±—Ä–∞–Ω–Ω–æ–≥–æ –ø–æ—Ç–æ–º–∫–∞ –µ—Å—Ç—å –∫–ª–∞—Å—Å block__element. –¢–∞–∫ –∫–∞–∫ <span> –∏–º–µ–µ—Ç –¥—Ä—É–≥–æ–π –∫–ª–∞—Å—Å, –µ–≥–æ —Ü–≤–µ—Ç –Ω–µ –∏–∑–º–µ–Ω—è–µ—Ç—Å—è
- 32. –ü—Å–µ–≤–¥–æ–∫–ª–∞—Å—Å—ã –ø–æ—Ä—è–¥–∫–∞ —ç–ª–µ–º–µ–Ω—Ç–æ–≤ :nth-last-child() –∏ :nth-last-of-type() <div class="block"> <a class="block__element">Link</a> <a class="block__element">Link</a> <a class="block__element">Link</a> <span class="block__other-element">Text</span> <a class="block__element">Link</a> <a class="block__element">Link</a> </div> .block__other-element:nth-last-child (4) { color: red; } –°—á–µ—Ç –Ω–∞—á–∏–Ω–∞–µ—Ç—Å—è —Å –∫–æ–Ω—Ü–∞. –í—ã–±–∏—Ä–∞–µ—Ç —á–µ—Ç–≤–µ—Ä—Ç–æ–≥–æ –ø–æ—Ç–æ–º–∫–∞. –°—Ç–∏–ª–∏ –ø—Ä–∏–º–µ–Ω—è—é—Ç—Å—è, –µ—Å–ª–∏ —É –≤—ã–±—Ä–∞–Ω–Ω–æ–≥–æ –ø–æ—Ç–æ–º–∫–∞ –µ—Å—Ç—å –∫–ª–∞—Å—Å block__other-element.
- 33. –ü—Å–µ–≤–¥–æ–∫–ª–∞—Å—Å—ã –ø–æ—Ä—è–¥–∫–∞ —ç–ª–µ–º–µ–Ω—Ç–æ–≤ :nth-last-child() –∏ :nth-last-of-type() <div class="block"> <a class="block__element">Link</a> <a class="block__element">Link</a> <a class="block__element">Link</a> <span class="block__other-element">Text</span> <a class="block__element">Link</a> <a class="block__element">Link</a> </div> .block__element:nth-last-of-type(3) { color: red; } –°—á–µ—Ç –Ω–∞—á–∏–Ω–∞–µ—Ç—Å—è —Å –∫–æ–Ω—Ü–∞. –¢–∞–∫ –∫–∞–∫ block__element - —ç—Ç–æ —Ç–µ–≥ <a>, –≤—ã–±–∏—Ä–∞–µ—Ç —Ç—Ä–µ—Ç—å–µ–≥–æ –ø–æ—Ç–æ–º–∫–∞ —Å—Ä–µ–¥–∏ –ø–æ—Ç–æ–º–∫–æ–≤ —Å —Ç–µ–≥–æ–º <a>. –°—Ç–∏–ª–∏ –ø—Ä–∏–º–µ–Ω—è—é—Ç—Å—è, –µ—Å–ª–∏ —É –≤—ã–±—Ä–∞–Ω–Ω–æ–≥–æ –ø–æ—Ç–æ–º–∫–∞ –µ—Å—Ç—å –∫–ª–∞—Å—Å block__element
- 34. Другие псевдоклассы :empty - выбирает пустые теги :not() - выбирает теги за исключением тегов с селектором в скобках :lang() - выбирает теги по указанному языку :root = html, но специфичность выше :target - используется для стилизации цели “якоря”
- 35. –î—Ä—É–≥–∏–µ –ø—Å–µ–≤–¥–æ–∫–ª–∞—Å—Å—ã - :empty <div class="block"> <div class="block__element">This is element</div> </div> <div class="block">This is block</div> <div class="block"></div> .block { width: 100px; height: 50px; } .block:empty { background: orange; }
- 36. –î—Ä—É–≥–∏–µ –ø—Å–µ–≤–¥–æ–∫–ª–∞—Å—Å—ã - :not() <div class="block"> <div class="block__element">This is element</div> </div> <div class="block">This is block</div> <div class="block"></div> .block { width: 100px; height: 50px; } .block:not(:empty) { background: orange; }
- 37. –î—Ä—É–≥–∏–µ –ø—Å–µ–≤–¥–æ–∫–ª–∞—Å—Å—ã - :lang() <html lang="ru"> <head></head> <body> <div class="block"> <div class="block__element">–ö–∞–∫–æ–π-—Ç–æ —Ç–µ–∫—Å—Ç</div> <div lang="en" class="block__element">Other text</div> </div> </body> </html> .block__element:lang(ru) { color: blue; } .block__element:lang(en) { color: green; }
- 38. –î—Ä—É–≥–∏–µ –ø—Å–µ–≤–¥–æ–∫–ª–∞—Å—Å—ã - :target <a href="#mainInfo">Link to target</a> <div id="mainInfo" class="block">This is target block</div> <div class="block">This is block</div> .block:target{ color: blue; }
- 39. BEM
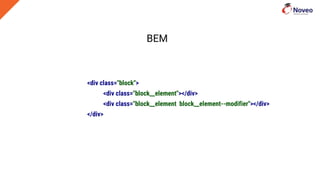
- 40. BEM <div class="block"> <div class="block__element"></div> <div class="block__element block__element--modifier"></div> </div>
- 41. BEM <div class="block"> <div class="block__element"> <div class="block__element__element"> </div> </div> </div> <div class="block"> <div class="block__element"> <div class="other-block"> </div> </div> </div>




![–°–µ–ª–µ–∫—Ç–æ—Ä—ã
–°–µ–ª–µ–∫—Ç–æ—Ä —Ç–µ–≥–∞: p { ... }
–°–µ–ª–µ–∫—Ç–æ—Ä –∫–ª–∞—Å—Å–∞: .class { ... }
–°–µ–ª–µ–∫—Ç–æ—Ä –∏–Ω–¥–µ–Ω—Ç–∏—Ñ–∏–∫–∞—Ç–æ—Ä–∞: #id { ... }
Селектор атрибута: [data-title=”...”] { ... }
–°–µ–ª–µ–∫—Ç–æ—Ä –ø—Å–µ–≤–¥–æ–∫–ª–∞—Å—Å–∞: :hover { ... }
–°–µ–ª–µ–∫—Ç–æ—Ä –ø—Å–µ–≤–¥–æ—ç–ª–µ–º–µ–Ω—Ç–∞: ::before { ... }
–£–Ω–∏–≤–µ—Ä—Å–∞–ª—å–Ω—ã–π —Å–µ–ª–µ–∫—Ç–æ—Ä: * { ... }](https://image.slidesharecdn.com/html5-02-css-160829030157/85/CSS-HTML5-02-CSS-4-320.jpg)
![–ö–æ–º–±–∏–Ω–∏—Ä–æ–≤–∞–Ω–∏–µ —Å–µ–ª–µ–∫—Ç–æ—Ä–æ–≤
Все <div class=”wrapper”> div.wrapper { ... }
Только <div id=”modal”> div#modal { ... }
–í—Å–µ <a>, –∏–º–µ—é—â–∏–µ –∞—Ç—Ä–∏–±—É—Ç title a[title] { ... }
Все <a>, атрибут title которых содержит слово show a[title*=”show”] { ... }
Все <a>, title которых содержит show, отделенное пробелом a[title~=”show”] { ... }
Все <a>, title которых начинается с show a[title^=”show”] { ... }
Все <a>, title которых заканчивается на show a[title$=”show”] { ... }
–í—Å–µ <a>, –ø—Ä–∏ –Ω–∞–≤–µ–¥–µ–Ω–∏–∏ –Ω–∞ –Ω–∏—Ö –∫—É—Ä—Å–æ—Ä–∞ a:hover { ... }
–ü—Å–µ–≤–¥–æ—ç–ª–µ–º–µ–Ω—Ç, —è–≤–ª—è—é—â–∏–π—Å—è –ø–µ—Ä–≤—ã–º –ø–æ—Ç–æ–º–∫–æ–º <a> a::before { ... }](https://image.slidesharecdn.com/html5-02-css-160829030157/85/CSS-HTML5-02-CSS-5-320.jpg)




![–Ý–∞—Å—á–µ—Ç —Å–ø–µ—Ü–∏—Ñ–∏—á–Ω–æ—Å—Ç–∏
–£–Ω–∏–≤–µ—Ä—Å–∞–ª—å–Ω—ã–π —Å–µ–ª–µ–∫—Ç–æ—Ä * 0,0,0,0 –ü—Å–µ–≤–¥–æ–∫–ª–∞—Å—Å :not 0,0,0,0
–≠–ª–µ–º–µ–Ω—Ç, –Ω–∞–ø—Ä–∏–º–µ—Ä p 0,0,0,1 –ü—Å–µ–≤–¥–æ—ç–ª–µ–º–µ–Ω—Ç, –Ω–∞–ø—Ä–∏–º–µ—Ä ::before 0,0,0,1
–ö–ª–∞—Å—Å, –Ω–∞–ø—Ä–∏–º–µ—Ä .wrapper 0,0,1,0
–î—Ä—É–≥–æ–π –ø—Å–µ–≤–¥–æ–∫–ª–∞—Å—Å, –Ω–∞–ø—Ä–∏–º–µ—Ä
:hover
0,0,1,0
–ê—Ç—Ä–∏–±—É—Ç,
например [title] или [title=”show”]
или [title*=”show”] или
[title~=”show”]
или [title^=”show”] или
[title$=”show”]
0,0,1,0
ID, –Ω–∞–ø—Ä–∏–º–µ—Ä #modal 0,1,0,0
–ò–Ω–ª–∞–π–Ω-—Å—Ç–∏–ª—å <style></style> 1,0,0,0
!important 1,0,0,0,0](https://image.slidesharecdn.com/html5-02-css-160829030157/85/CSS-HTML5-02-CSS-10-320.jpg)



































![Scino: Front-end [part-1]](https://cdn.slidesharecdn.com/ss_thumbnails/scion-front-end-part-1-140411050351-phpapp01-thumbnail.jpg?width=560&fit=bounds)











































