breve introduzione a node.js
Download as odp, pdf0 likes621 views
Il documento presenta un'introduzione a Node.js, un interprete JavaScript per server-side, evidenziando il suo funzionamento basato su event-driven e non-blocking I/O. Viene spiegato come Node.js gestisca le richieste senza bloccare le risorse hardware, a differenza di Apache. Inoltre, il testo menziona alcune funzionalit├Ā pratiche di Node.js e suggerisce l'uso di npm e framework come Express per lo sviluppo.
1 of 11
Download to read offline







![var sys = require( "util" ), // [...] http, url, path, fs http.createServer( function (request, response) { var uri = url. parse (request. url ). pathname ; var filename = path. join (process. cwd (), uri); path. exists (filename, function (exists) { if(!exists) { response. writeHead ( 404 , { "Content-Type" : "text/plain" }); response. write (" 404 Not Found\n "); response. end (); return ; } fs. readFile (filename, "binary" , function (err, file) { if(err) { response. writeHead ( 500 , { "Content-Type" : "text/plain" }); response. write (err + "\n" ); response. end (); return ; } response. writeHead ( 200 ); response. write (file, "binary" ); response. end (); }); }); }). listen ( 8080 ); sys. puts ( "Server running at http://localhost:8081/" );](https://image.slidesharecdn.com/presentation-110928053152-phpapp02/85/breve-introduzione-a-node-js-8-320.jpg)
![Cosa pu├▓ fare Leggere cookie Ricevere dati da form Ricevere dati dalla querystring Gestire gli header Uploadare files File streaming P2P (chat e simili) [...] Sistema modulare (npm)](https://image.slidesharecdn.com/presentation-110928053152-phpapp02/85/breve-introduzione-a-node-js-9-320.jpg)

![GRAZIE Eugenio Pombi [email_address] @euxpom [email_address]](https://image.slidesharecdn.com/presentation-110928053152-phpapp02/85/breve-introduzione-a-node-js-11-320.jpg)
Ad
Recommended
Async navigation with a lightweight ES6 framework
Async navigation with a lightweight ES6 frameworksparkfabrik
╠²
Il documento discute l'implementazione di sezioni di pagina asincrone in Drupal utilizzando ES6 e D8, evidenziando l'importanza di Yaml, template, e hook_theme per la gestione dei contenuti. Esamina i concetti chiave di ES6 come modularit├Ā, classi e compatibilit├Ā, oltre ai futuri sviluppi come la gestione avanzata delle URL e AJAX moderno. Vengono anche affrontati problemi di retrocompatibilit├Ā e supporto per librerie di terze parti in Drupal 8.local::lib
local::libFlavio Poletti
╠²
Il documento fornisce istruzioni per l'installazione e la configurazione di moduli Perl utilizzando local::lib. Descrive passaggi per l'attivazione dell'ambiente Perl locale e l'installazione di moduli tramite CPAN. Include anche comandi per verificare e utilizzare le librerie installate.Php mysql3
Php mysql3orestJump
╠²
Il documento fornisce una panoramica su PHP e MySQL, evidenziando la combinazione di questi linguaggi per creare applicazioni web dinamiche. Include concetti fondamentali di PHP come variabili, cicli, flussi di controllo e sessioni, oltre a presentare l'interazione con database MySQL. Sono forniti anche esempi pratici di codice e funzionalit├Ā di gestione delle sessioni e delle richieste del client.Come si creano le app Android
Come si creano le app AndroidAndrea Lazzarotto
╠²
Il documento fornisce una guida alla creazione di app Android, evidenziando l'importanza della programmazione a oggetti e dell'utilizzo di Android Studio. Discute dettagli tecnici come la gestione delle attivit├Ā, i permessi, l'uso delle librerie esterne e il design dell'interfaccia utente. Viene fornito anche un elenco di risorse utili e collegamenti a corsi online gratuiti per approfondire le conoscenze sullo sviluppo Android.Php mysql e cms
Php mysql e cmsorestJump
╠²
Il documento presenta un corso di programmazione web che copre l'uso di PHP e MySQL per creare applicazioni dinamiche, trattando vari concetti tra cui variabili, cicli, funzioni, gestione delle sessioni e interazione con file e database. Viene anche menzionato l'uso di CMS come WordPress per facilitare la creazione di siti senza necessit├Ā di programmazione avanzata. Infine, offre esempi pratici di sviluppo e utilizzo di form per l'invio e la ricezione di dati.Pubblicare
Pubblicaregiocoscuola
╠²
Il documento descrive come pubblicare un sito web utilizzando FileZilla, un programma gratuito per il caricamento di file su uno spazio web. Informa su come configurare l'accesso FTP, i requisiti per la pubblicazione, e l'importanza di includere il file index.html come homepage. Inoltre, si accenna alla questione della scelta e verifica del dominio DNS e ai costi associati agli hosting web.Amazon S3 in Perl
Amazon S3 in PerlFlavio Poletti
╠²
Il documento fornisce informazioni dettagliate sull'utilizzo di Amazon S3 tramite un client Perl, inclusi esempi di codice per operazioni come la creazione di bucket, l'aggiunta e la cancellazione di file, e la gestione delle chiavi. Viene inoltre trattata la configurazione delle autorizzazioni (ACL) e la gestione dei file in diverse 'directory' usando prefissi e delimitatori. La documentazione ├© rivolta a sviluppatori che desiderano integrare S3 nelle loro applicazioni Perl.Corso di php01
Corso di php01Emilia Calzetta
╠²
Il documento fornisce una panoramica del linguaggio PHP e della sua integrazione con HTML per creare pagine web dinamiche. Viene spiegato come strutturare variabili, array, form e metodi di invio dati, come GET e POST. Inoltre, il testo illustra l'uso delle condizioni if, elseif, e switch per gestire logiche di controllo nei programmi PHP.breve introduzione a node.js
breve introduzione a node.jsnetmeansnet
╠²
Il documento presenta Node.js, un interprete di JavaScript per il server, evidenziando la sua natura event-driven e non bloccante. Viene confrontato con Apache, spiegando come Node.js gestisca pi├╣ connessioni senza occupare risorse hardware in attesa. Include anche esempi di codice per illustrare la creazione di server e la gestione di richieste HTTP.Rich Ajax Web Interfaces in Jquery
Rich Ajax Web Interfaces in JqueryAlberto Buschettu
╠²
Il documento fornisce una panoramica approfondita su Ajax e JavaScript, compresi concetti fondamentali come il DOM, l'uso di XMLHttpRequest per operazioni asincrone e l'introduzione di jQuery. Si esplorano inoltre funzioni comuni in JavaScript, creazione e manipolazione degli oggetti, e le tecniche di traversing del DOM. Infine, il documento discute l'importanza di librerie JavaScript come jQuery per una scrittura pi├╣ efficiente e non intrusiva del codice.Progetto di Basi di Dati
Progetto di Basi di Datisegarva
╠²
Il documento descrive un ambiente di lavoro configurato per lo sviluppo con PHP, MySQL e Dreamweaver MX 2004. Include dettagli sulle operazioni di inserimento, aggiornamento e cancellazione dei dati in database. Sono fornite anche informazioni su come gestire i messaggi di errore durante queste operazioni.Consigli per iniziare tdd
Consigli per iniziare tddTassoman Ōś║
╠²
Il documento fornisce consigli pratici per iniziare con il Test Driven Development (TDD) in PHP, evidenziando l'importanza della comunicazione, semplice e chiara per il processo di sviluppo. Viene descritto il ciclo TDD (red, green) e l'approccio per scrivere test prima del codice, enfatizzando la necessit├Ā di ridurre lo stress per migliorare l'efficacia dei test. Infine, si toccano vari aspetti dell'Extreme Programming, come il refactoring e la programmazione in coppia, per migliorare la qualit├Ā del codice nel lavoro di squadra.Sviluppo web dall'antichit├Ā all'avanguardia e ritorno
Sviluppo web dall'antichit├Ā all'avanguardia e ritornolordarthas
╠²
Il documento discute l'evoluzione dello sviluppo web, analizzando vari linguaggi e strumenti dall'antichit├Ā fino al presente, evidenziando i problemi di manutenibilit├Ā e sicurezza. Vengono menzionate tecnologie come PHP, JavaScript, Ruby on Rails e Mojolicious, con una particolare attenzione all'emergere di AJAX e JSON come innovazioni chiave nel web moderno. Infine, si toccano argomenti relativi a pratiche di sviluppo, come l'uso di sistemi di templating e ORM, rimanendo aperti a ulteriori sviluppi nel settore.jQuery e i suoi plugin
jQuery e i suoi pluginPasquale Puzio
╠²
Il documento descrive jQuery, una libreria open-source per JavaScript che semplifica la programmazione, migliorando la compatibilit├Ā tra diversi browser e utilizzando selettori CSS per manipolare il DOM. Vengono presentati vari metodi per gestire eventi, animazioni e AJAX, insieme alla facilit├Ā di utilizzo e integrazione di plugin. Infine, si offrono risorse per avviare lo sviluppo con jQuery, inclusi strumenti IDE consigliati.node.js e Postgresql
node.js e PostgresqlLucio Grenzi
╠²
Il documento presenta un'introduzione a Node.js e PostgreSQL, evidenziando la loro integrazione per lo sviluppo di applicazioni scalabili. Node.js ├© descritto come un ambiente server-side JavaScript che gestisce le richieste in modo non bloccante, il che porta a un'ottima performance, mentre PostgreSQL ├© presentato come un'opzione robusta rispetto a NoSQL. Viene inoltre fornito un esempio pratico di utilizzo di PostgreSQL con Node.js tramite la libreria postgres.js.Primo Incontro Con Scala
Primo Incontro Con ScalaFranco Lombardo
╠²
Il documento discute il linguaggio di programmazione Scala, evidenziando le sue origini, le similitudini con Java e le sue caratteristiche uniche come la tipizzazione statica e la programmazione funzionale. Viene presentato un esempio di codice per un semplice programma 'Hello World', dimostrando la sintassi semplificata di Scala. Inoltre, si esplorano le idee di scalabilit├Ā attraverso l'object orientation e le funzioni, ponendo l'accento sulla facilit├Ā di utilizzo e la potenza di Scala nella programmazione moderna.Web Performance Optimization
Web Performance OptimizationAlessandro Martin
╠²
La presentazione tratta l'importanza dell'ottimizzazione delle prestazioni web, evidenziando che la velocit├Ā del frontend ├© cruciale per l'esperienza utente. Vengono suggerite pratiche ottimali come la riduzione delle richieste HTTP, l'utilizzo di CDN, la compressione Gzip e la gestione degli header di scadenza. Infine, l'ottimizzazione non solo migliora la velocit├Ā, ma pu├▓ anche portare a un aumento del traffico e delle conversioni.Java Advanced
Java AdvancedAntonio Furone
╠²
Il documento fornisce una panoramica su Java Advanced, incluse le API, J2EE, web services, e framework applicativi come Struts. Viene analizzato l'uso di tecnologie come JSP, Servlet, EJB e custom tag library, con un focus particolare sulla configurazione e gestione del logging tramite log4j. Viene evidenziato anche il modello J2EE, i suoi vantaggi in termini di scalabilit├Ā, integrazione e sicurezza.Ajax
Ajaxdavide ficano
╠²
Il documento descrive AJAX come una tecnologia che consente di effettuare richieste asincrone al server per aggiornare solo parti di una pagina web senza ricaricarla completamente. Viene spiegato il funzionamento dell'oggetto XMLHttpRequest, i metodi per l'invio di richieste GET e POST, e l'importanza di gestire stati e risposte. Infine, viene fornito un esempio pratico della sua implementazione in una pagina web.Write less do more...with jQuery
Write less do more...with jQueryXeDotNet
╠²
Il documento tratta di jQuery, un framework JavaScript creato nel 2006 per semplificare la manipolazione di CSS e HTML, facilitando chiamate AJAX e migliorando l'efficienza del codice. Vengono esplorate funzionalit├Ā come la selezione di elementi, la gestione di eventi, animazioni e integrazioni con ASP.NET. Inoltre, vengono introdotte librerie aggiuntive come jQuery UI e jQuery Tools per estendere le capacit├Ā di jQuery.JAMP DAY 2010 - ROMA (4)
JAMP DAY 2010 - ROMA (4)jampslide
╠²
Il documento discute l'interazione client-server attraverso transazioni HTTP, evidenziando l'uso di AJAX per lo scambio di dati tra browser e server in modo efficiente. Viene descritto come inviare richieste HTTP utilizzando form e URL, includendo esempi di codice per la gestione delle transazioni in un'applicazione web. Inoltre, il documento affronta la formattazione e il controllo dei dati nel contesto di JAMP, con particolare attenzione alla formattazione di date e numeri.Come sviluppo le applicazioni web
Come sviluppo le applicazioni webAndrea Lazzarotto
╠²
Andrea Lazzarotto, sviluppatore software e consulente informatico, esplora lo sviluppo di applicazioni web utilizzando PHP e Python, evidenziando strumenti come Flask. Il documento discute anche la configurazione del flusso di lavoro con Git e il deploy di applicazioni su server Apache, fornendo dettagli pratici e codici di esempio. Lazzarotto sottolinea l'importanza di gestire gli errori in modo efficiente e offre un esempio di implementazione per un'applicazione guestbook.Applicazioni native in java
Applicazioni native in javaFederico Paparoni
╠²
Il documento affronta l'invocazione di applicazioni native in Java, presentando diverse opzioni come l'uso di ProcessBuilder, socket e JNI. Ogni metodo ├© analizzato in termini di vantaggi e svantaggi, fornendo esempi pratici di invocazione di programmi esterni e interazione con codice nativo. Viene anche discusso il processo di integrazione tra Java e C, evidenziando l'importanza della conoscenza di entrambe le lingue per una corretta implementazione.Abusing HTML 5 Client-side Storage
Abusing HTML 5 Client-side Storageameft
╠²
Il documento analizza i rischi associati allo storage client-side in HTML5, descrivendo le varie tipologie di storage come session storage, local storage e database storage. Viene evidenziato come vulnerabilit├Ā come attacchi XSS possano compromettere la sicurezza di dati memorizzati localmente, consentendo accessi indesiderati e manipolazioni. Inoltre, vengono discussi i problemi di compatibilit├Ā e di sicurezza su diversi browser, insieme a possibili attacchi di SQL injection client-side.JAMP DAY 2010 - ROMA (3)
JAMP DAY 2010 - ROMA (3)jampslide
╠²
Il documento descrive il framework JAMP, che implementa il pattern architetturale Model-View-Controller (MVC) e gestisce eventi server-side e client-side in PHP e JavaScript. Il framework consente la gestione di oggetti, errori, lingua e dati, oltre a supportare datasource relazionali per interagire con database. Vengono forniti dettagli su eventi PHP e JavaScript, come intercettare e creare eventi personalizzati, nonch├® sulla configurazione dei datasource.Js intro
Js introDaniele Cruciani
╠²
Il documento ├© un'introduzione al JavaScript, coprendo sintassi, concetti fondamentali e costrutti di programmazione. Viene spiegato l'uso di elementi come script, variabili, funzioni, oggetti, ed eventi nel contesto della programmazione client-side per il web. Infine, si discute il modello DOM e la gestione degli eventi nel linguaggio.Ajax - Presente e futuro delle applicazioni web
Ajax - Presente e futuro delle applicazioni webDominopoint - Italian Lotus User Group
╠²
Il documento tratta di AJAX, una tecnica di sviluppo web che consente la creazione di applicazioni interattive attraverso lo scambio asincrono di dati con il server, migliorando l'usabilit├Ā e la velocit├Ā delle pagine web. Viene fornita una spiegazione dettagliata delle funzionalit├Ā dell'oggetto XMLHttpRequest, dei metodi utilizzati e dei vari browser che supportano AJAX. Si discute anche delle limitazioni e delle problematiche di sicurezza associate all'utilizzo di AJAX, come le restrizioni sulle chiamate cross-domain e le soluzioni proposte.Php e mysql (primi passi)
Php e mysql (primi passi)Sergio Roselli Ō£½Ō£½Ō£½
╠²
Il documento tratta il linguaggio PHP, evidenziando le sue caratteristiche e funzioni principali, come le variabili, le strutture di controllo, e il comando echo per la visualizzazione dei dati. Viene anche discusso l'uso di funzioni, inclusione di file, e la gestione di moduli attraverso metodi POST e GET. Infine, sono forniti esempi pratici per interagire con database MySQL e visualizzare dati in tabelle.Parlo al mio codice
Parlo al mio codiceeugenio pombi
╠²
Il documento offre un'introduzione allo sviluppo di app per Google Assistant, con un focus su Dialogflow e un'app educativa per l'insegnamento delle moltiplicazioni. Viene descritto il processo di interazione vocale, dall'identificazione delle intenzioni alla gestione delle risposte. Infine, l'autore condivide riflessioni sull'evoluzione del codice e dell'interfaccia vocale.Processing one year of leading for Pug roma
Processing one year of leading for Pug romaeugenio pombi
╠²
The document discusses various aspects of software development, including agile methodologies, legacy systems, and team dynamics. It emphasizes the importance of valuing individuals and interactions, working software, and customer collaboration over processes and comprehensive documentation. Additionally, it highlights negotiation and compromise in achieving project goals while maintaining quality and efficiency.More Related Content
Similar to breve introduzione a node.js (20)
breve introduzione a node.js
breve introduzione a node.jsnetmeansnet
╠²
Il documento presenta Node.js, un interprete di JavaScript per il server, evidenziando la sua natura event-driven e non bloccante. Viene confrontato con Apache, spiegando come Node.js gestisca pi├╣ connessioni senza occupare risorse hardware in attesa. Include anche esempi di codice per illustrare la creazione di server e la gestione di richieste HTTP.Rich Ajax Web Interfaces in Jquery
Rich Ajax Web Interfaces in JqueryAlberto Buschettu
╠²
Il documento fornisce una panoramica approfondita su Ajax e JavaScript, compresi concetti fondamentali come il DOM, l'uso di XMLHttpRequest per operazioni asincrone e l'introduzione di jQuery. Si esplorano inoltre funzioni comuni in JavaScript, creazione e manipolazione degli oggetti, e le tecniche di traversing del DOM. Infine, il documento discute l'importanza di librerie JavaScript come jQuery per una scrittura pi├╣ efficiente e non intrusiva del codice.Progetto di Basi di Dati
Progetto di Basi di Datisegarva
╠²
Il documento descrive un ambiente di lavoro configurato per lo sviluppo con PHP, MySQL e Dreamweaver MX 2004. Include dettagli sulle operazioni di inserimento, aggiornamento e cancellazione dei dati in database. Sono fornite anche informazioni su come gestire i messaggi di errore durante queste operazioni.Consigli per iniziare tdd
Consigli per iniziare tddTassoman Ōś║
╠²
Il documento fornisce consigli pratici per iniziare con il Test Driven Development (TDD) in PHP, evidenziando l'importanza della comunicazione, semplice e chiara per il processo di sviluppo. Viene descritto il ciclo TDD (red, green) e l'approccio per scrivere test prima del codice, enfatizzando la necessit├Ā di ridurre lo stress per migliorare l'efficacia dei test. Infine, si toccano vari aspetti dell'Extreme Programming, come il refactoring e la programmazione in coppia, per migliorare la qualit├Ā del codice nel lavoro di squadra.Sviluppo web dall'antichit├Ā all'avanguardia e ritorno
Sviluppo web dall'antichit├Ā all'avanguardia e ritornolordarthas
╠²
Il documento discute l'evoluzione dello sviluppo web, analizzando vari linguaggi e strumenti dall'antichit├Ā fino al presente, evidenziando i problemi di manutenibilit├Ā e sicurezza. Vengono menzionate tecnologie come PHP, JavaScript, Ruby on Rails e Mojolicious, con una particolare attenzione all'emergere di AJAX e JSON come innovazioni chiave nel web moderno. Infine, si toccano argomenti relativi a pratiche di sviluppo, come l'uso di sistemi di templating e ORM, rimanendo aperti a ulteriori sviluppi nel settore.jQuery e i suoi plugin
jQuery e i suoi pluginPasquale Puzio
╠²
Il documento descrive jQuery, una libreria open-source per JavaScript che semplifica la programmazione, migliorando la compatibilit├Ā tra diversi browser e utilizzando selettori CSS per manipolare il DOM. Vengono presentati vari metodi per gestire eventi, animazioni e AJAX, insieme alla facilit├Ā di utilizzo e integrazione di plugin. Infine, si offrono risorse per avviare lo sviluppo con jQuery, inclusi strumenti IDE consigliati.node.js e Postgresql
node.js e PostgresqlLucio Grenzi
╠²
Il documento presenta un'introduzione a Node.js e PostgreSQL, evidenziando la loro integrazione per lo sviluppo di applicazioni scalabili. Node.js ├© descritto come un ambiente server-side JavaScript che gestisce le richieste in modo non bloccante, il che porta a un'ottima performance, mentre PostgreSQL ├© presentato come un'opzione robusta rispetto a NoSQL. Viene inoltre fornito un esempio pratico di utilizzo di PostgreSQL con Node.js tramite la libreria postgres.js.Primo Incontro Con Scala
Primo Incontro Con ScalaFranco Lombardo
╠²
Il documento discute il linguaggio di programmazione Scala, evidenziando le sue origini, le similitudini con Java e le sue caratteristiche uniche come la tipizzazione statica e la programmazione funzionale. Viene presentato un esempio di codice per un semplice programma 'Hello World', dimostrando la sintassi semplificata di Scala. Inoltre, si esplorano le idee di scalabilit├Ā attraverso l'object orientation e le funzioni, ponendo l'accento sulla facilit├Ā di utilizzo e la potenza di Scala nella programmazione moderna.Web Performance Optimization
Web Performance OptimizationAlessandro Martin
╠²
La presentazione tratta l'importanza dell'ottimizzazione delle prestazioni web, evidenziando che la velocit├Ā del frontend ├© cruciale per l'esperienza utente. Vengono suggerite pratiche ottimali come la riduzione delle richieste HTTP, l'utilizzo di CDN, la compressione Gzip e la gestione degli header di scadenza. Infine, l'ottimizzazione non solo migliora la velocit├Ā, ma pu├▓ anche portare a un aumento del traffico e delle conversioni.Java Advanced
Java AdvancedAntonio Furone
╠²
Il documento fornisce una panoramica su Java Advanced, incluse le API, J2EE, web services, e framework applicativi come Struts. Viene analizzato l'uso di tecnologie come JSP, Servlet, EJB e custom tag library, con un focus particolare sulla configurazione e gestione del logging tramite log4j. Viene evidenziato anche il modello J2EE, i suoi vantaggi in termini di scalabilit├Ā, integrazione e sicurezza.Ajax
Ajaxdavide ficano
╠²
Il documento descrive AJAX come una tecnologia che consente di effettuare richieste asincrone al server per aggiornare solo parti di una pagina web senza ricaricarla completamente. Viene spiegato il funzionamento dell'oggetto XMLHttpRequest, i metodi per l'invio di richieste GET e POST, e l'importanza di gestire stati e risposte. Infine, viene fornito un esempio pratico della sua implementazione in una pagina web.Write less do more...with jQuery
Write less do more...with jQueryXeDotNet
╠²
Il documento tratta di jQuery, un framework JavaScript creato nel 2006 per semplificare la manipolazione di CSS e HTML, facilitando chiamate AJAX e migliorando l'efficienza del codice. Vengono esplorate funzionalit├Ā come la selezione di elementi, la gestione di eventi, animazioni e integrazioni con ASP.NET. Inoltre, vengono introdotte librerie aggiuntive come jQuery UI e jQuery Tools per estendere le capacit├Ā di jQuery.JAMP DAY 2010 - ROMA (4)
JAMP DAY 2010 - ROMA (4)jampslide
╠²
Il documento discute l'interazione client-server attraverso transazioni HTTP, evidenziando l'uso di AJAX per lo scambio di dati tra browser e server in modo efficiente. Viene descritto come inviare richieste HTTP utilizzando form e URL, includendo esempi di codice per la gestione delle transazioni in un'applicazione web. Inoltre, il documento affronta la formattazione e il controllo dei dati nel contesto di JAMP, con particolare attenzione alla formattazione di date e numeri.Come sviluppo le applicazioni web
Come sviluppo le applicazioni webAndrea Lazzarotto
╠²
Andrea Lazzarotto, sviluppatore software e consulente informatico, esplora lo sviluppo di applicazioni web utilizzando PHP e Python, evidenziando strumenti come Flask. Il documento discute anche la configurazione del flusso di lavoro con Git e il deploy di applicazioni su server Apache, fornendo dettagli pratici e codici di esempio. Lazzarotto sottolinea l'importanza di gestire gli errori in modo efficiente e offre un esempio di implementazione per un'applicazione guestbook.Applicazioni native in java
Applicazioni native in javaFederico Paparoni
╠²
Il documento affronta l'invocazione di applicazioni native in Java, presentando diverse opzioni come l'uso di ProcessBuilder, socket e JNI. Ogni metodo ├© analizzato in termini di vantaggi e svantaggi, fornendo esempi pratici di invocazione di programmi esterni e interazione con codice nativo. Viene anche discusso il processo di integrazione tra Java e C, evidenziando l'importanza della conoscenza di entrambe le lingue per una corretta implementazione.Abusing HTML 5 Client-side Storage
Abusing HTML 5 Client-side Storageameft
╠²
Il documento analizza i rischi associati allo storage client-side in HTML5, descrivendo le varie tipologie di storage come session storage, local storage e database storage. Viene evidenziato come vulnerabilit├Ā come attacchi XSS possano compromettere la sicurezza di dati memorizzati localmente, consentendo accessi indesiderati e manipolazioni. Inoltre, vengono discussi i problemi di compatibilit├Ā e di sicurezza su diversi browser, insieme a possibili attacchi di SQL injection client-side.JAMP DAY 2010 - ROMA (3)
JAMP DAY 2010 - ROMA (3)jampslide
╠²
Il documento descrive il framework JAMP, che implementa il pattern architetturale Model-View-Controller (MVC) e gestisce eventi server-side e client-side in PHP e JavaScript. Il framework consente la gestione di oggetti, errori, lingua e dati, oltre a supportare datasource relazionali per interagire con database. Vengono forniti dettagli su eventi PHP e JavaScript, come intercettare e creare eventi personalizzati, nonch├® sulla configurazione dei datasource.Js intro
Js introDaniele Cruciani
╠²
Il documento ├© un'introduzione al JavaScript, coprendo sintassi, concetti fondamentali e costrutti di programmazione. Viene spiegato l'uso di elementi come script, variabili, funzioni, oggetti, ed eventi nel contesto della programmazione client-side per il web. Infine, si discute il modello DOM e la gestione degli eventi nel linguaggio.Ajax - Presente e futuro delle applicazioni web
Ajax - Presente e futuro delle applicazioni webDominopoint - Italian Lotus User Group
╠²
Il documento tratta di AJAX, una tecnica di sviluppo web che consente la creazione di applicazioni interattive attraverso lo scambio asincrono di dati con il server, migliorando l'usabilit├Ā e la velocit├Ā delle pagine web. Viene fornita una spiegazione dettagliata delle funzionalit├Ā dell'oggetto XMLHttpRequest, dei metodi utilizzati e dei vari browser che supportano AJAX. Si discute anche delle limitazioni e delle problematiche di sicurezza associate all'utilizzo di AJAX, come le restrizioni sulle chiamate cross-domain e le soluzioni proposte.Php e mysql (primi passi)
Php e mysql (primi passi)Sergio Roselli Ō£½Ō£½Ō£½
╠²
Il documento tratta il linguaggio PHP, evidenziando le sue caratteristiche e funzioni principali, come le variabili, le strutture di controllo, e il comando echo per la visualizzazione dei dati. Viene anche discusso l'uso di funzioni, inclusione di file, e la gestione di moduli attraverso metodi POST e GET. Infine, sono forniti esempi pratici per interagire con database MySQL e visualizzare dati in tabelle.More from eugenio pombi (7)
Parlo al mio codice
Parlo al mio codiceeugenio pombi
╠²
Il documento offre un'introduzione allo sviluppo di app per Google Assistant, con un focus su Dialogflow e un'app educativa per l'insegnamento delle moltiplicazioni. Viene descritto il processo di interazione vocale, dall'identificazione delle intenzioni alla gestione delle risposte. Infine, l'autore condivide riflessioni sull'evoluzione del codice e dell'interfaccia vocale.Processing one year of leading for Pug roma
Processing one year of leading for Pug romaeugenio pombi
╠²
The document discusses various aspects of software development, including agile methodologies, legacy systems, and team dynamics. It emphasizes the importance of valuing individuals and interactions, working software, and customer collaboration over processes and comprehensive documentation. Additionally, it highlights negotiation and compromise in achieving project goals while maintaining quality and efficiency.Datagrids with Symfony 2, Backbone and Backgrid
Datagrids with Symfony 2, Backbone and Backgrideugenio pombi
╠²
This document discusses using Backbone, Backgrid, and Symfony to build a datagrid application. It covers:
1) Setting up requirements including Symfony, Backbone dependencies, and FOSRestBundle.
2) Building Backbone models, collections, and associations to retrieve and represent ticket data.
3) Implementing a Backgrid grid with columns to display the ticket data.
4) Examples of extending Backgrid with features like select editors, toggle cells, and computed fields.
5) Testing the Backbone collections and API endpoints with sample test code.Codemotion workshop
Codemotion workshopeugenio pombi
╠²
Il documento tratta della creazione di applicazioni web ad alte prestazioni utilizzando PHP e Symfony 2, coprendo la configurazione di base, il routing, la gestione dei bundle e l'ORM con Doctrine. Vengono esemplificate best practice, test automatizzati e l'utilizzo di Twig per il rendering dei template. Inoltre, il documento approfondisce l'associazione tra entit├Ā e pratiche di sicurezza nella progettazione delle applicazioni.Arduino - il mio primo sketch
Arduino - il mio primo sketcheugenio pombi
╠²
Il documento fornisce una guida alla prototipazione con Arduino, introducendo concetti di base come circuiti, resistenze e codice. Vengono presentati diversi circuiti ed esempi pratici, inclusi diodi LED, pulsanti e sensori di temperatura. Inoltre, viene fornita una panoramica delle funzioni di programmazione in Arduino IDE e degli esercizi pratici da realizzare.PHPUnit elevato alla Symfony2
PHPUnit elevato alla Symfony2eugenio pombi
╠²
The document discusses various aspects of Symfony2 functional testing tools, including client and crawler utilization. It also details how to mock a PayPal client for testing and configure parameters in services and YAML files. Additionally, it touches on appointment functionalities and testing setups with different configurations.Appetite comes with testing
Appetite comes with testingeugenio pombi
╠²
The document discusses the importance of awareness and testing in software development, particularly when managing complexity and user classes. It highlights the use of the Symfony2 service container and functional testing to enhance code quality and functionality while encouraging incremental improvements. It concludes with references to literature on best practices in programming and testing methodologies.Ad
breve introduzione a node.js
- 1. Un progetto di Ryan Dahl Una presentazione di Eugenio Pombi NetMeansNet s.n.c.
- 2. Node.js ├© Server-side JavaScript interpreter Scritto in C++ Event driven (non blocking I/O)
- 3. $result = mysql_query( 'SELECT * WHERE 1=1' ); //do something Cosa fa apache mentre vengono recuperati i dati in attesa di essere mostrati?
- 4. Aspetta... E tiene impegnate risorse hardware nell'attesa (RAM e CPU) Apache apre un thread per ogni nuova connessione
- 5. $result = mysql_query( 'SELECT * WHERE 1=1' ); //do something l'intero processo si blocca durante l'attesa Oppure Multiple execution stacks Questo codice implica che
- 6. db.query( 'SELECT * WHERE 1=1' , function( result ){ //do something }) ; Questo codice permette di tornare all'event loop liberando le risorse Event Loop Javascript evented programming
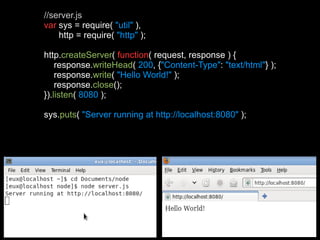
- 7. //server.js var sys = require( "util" ), http = require( "http" ); http. createServer ( function ( request, response ) { response. writeHead ( 200 , { "Content-Type" : "text/html" } ); response. write ( "Hello World!" ); response. close (); }). listen ( 8080 ); sys. puts ( "Server running at http://localhost:8080 " );
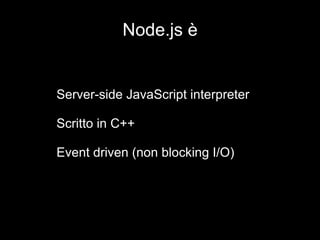
- 8. var sys = require( "util" ), // [...] http, url, path, fs http.createServer( function (request, response) { var uri = url. parse (request. url ). pathname ; var filename = path. join (process. cwd (), uri); path. exists (filename, function (exists) { if(!exists) { response. writeHead ( 404 , { "Content-Type" : "text/plain" }); response. write (" 404 Not Found\n "); response. end (); return ; } fs. readFile (filename, "binary" , function (err, file) { if(err) { response. writeHead ( 500 , { "Content-Type" : "text/plain" }); response. write (err + "\n" ); response. end (); return ; } response. writeHead ( 200 ); response. write (file, "binary" ); response. end (); }); }); }). listen ( 8080 ); sys. puts ( "Server running at http://localhost:8081/" );
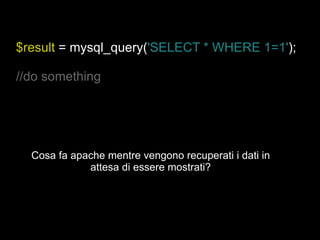
- 9. Cosa pu├▓ fare Leggere cookie Ricevere dati da form Ricevere dati dalla querystring Gestire gli header Uploadare files File streaming P2P (chat e simili) [...] Sistema modulare (npm)
- 10. Framework Express Geddy TDD ready Expresso nodeUnit Consigli Occhio ai tutorial con codice vecchio ;) response. close () > response. end () var sys = require( "sys" ) > var util = require( "util" ) http://nodetuts.com http://jsconf.eu/2009/video_nodejs_by_ryan_dahl.html
- 11. GRAZIE Eugenio Pombi [email_address] @euxpom [email_address]
