jQuery e i suoi plugin
Download as PPTX, PDF0 likes676 views
Una rassegna sul framework per lo sviluppo in Javascript jQuery ed alcuni suoi plugin sviluppati da Microsoft: Template e Datalink http://www.pasqualepuzio.it
1 of 30
Downloaded 14 times










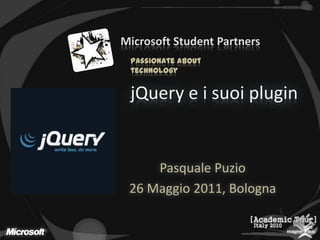
![DOM & CSS (Selettori)$("#ID") // id $("div") // div tag name $('[name*="value"]') // name contains $('[name^="value"]') // name start $(".myCssClass") // css class name $("form input") // descendant(s) $("#main > div") // child(s) $("#main ~ div") // sibling(s) $("input[name='radio']:checked") // radio checked $("td:first-child a") //<a> in first td $("input:disabled") // disabled inputa[href^="http://"] // external links](https://image.slidesharecdn.com/jqueryeisuoiplugin-110527113530-phpapp01/85/jQuery-e-i-suoi-plugin-11-320.jpg)



![Ajax e Gestione degli eventi$(‘div#sidebar’).load(‘sidebar.php’);// metodi Ajax$.get(url, [data], callback);$.post(url, [data], callback);$.getJSON(url, params, callback);$.getScript(url, callback);](https://image.slidesharecdn.com/jqueryeisuoiplugin-110527113530-phpapp01/85/jQuery-e-i-suoi-plugin-15-320.jpg)















Recommended
jQuery - 2 | WebMaster & WebDesigner



jQuery - 2 | WebMaster & WebDesignerMatteo Magni
Ã˝
Seconda lezione del modulo Jquery per il corso di WebMaster & WebDesignerjQuery - 2 | WebMaster & WebDesigner



jQuery - 2 | WebMaster & WebDesignerMatteo Magni
Ã˝
Seconda lezione del modulo jQuery del corso per WebMaster & WebDesignerFacebook Developer Garage Venice 2 parte



Facebook Developer Garage Venice 2 parteAngelo Iacubino
Ã˝
Presentazione al Facebook Developer Garage di Venezia
VeneziaCamp 2009
barCamp Venice 2009Web Performance Optimization



Web Performance OptimizationAlessandro Martin
Ã˝
Web Performance Optimization: ottimizzare la velocità di un sito.Perl Template Toolkit



Perl Template ToolkitStefano Rodighiero
Ã˝
Template Toolkit 2: basic use, a success case, intro on plugin developmentPHP 5.3 Attribute Template Language (Template Engine)



PHP 5.3 Attribute Template Language (Template Engine)Asmir Mustafic
Ã˝
Presentazione di ATal, un template engine pensato apposta per php. Ispirato a PHPTAL, ma con una filosofia tutta php. Supporta autoloading, plugin, modificatori, ereditarietà, ecc. Insomma da provare!jQuery - 5 | WebMaster & WebDesigner



jQuery - 5 | WebMaster & WebDesignerMatteo Magni
Ã˝
Quinta lezione del modulo jQuery del corso per WebMaster & WebDesignerMantenere una distribuzione Drupal attraverso test coverage: Paddle case study



Mantenere una distribuzione Drupal attraverso test coverage: Paddle case studyDrupalDay
Ã˝
Paddle è una distribuzione Drupal utilizzata per numerosi siti del governo Fiammingo.
Relatore: Francesco SardaraJavascript - 8 | WebMaster & WebDesigner



Javascript - 8 | WebMaster & WebDesignerMatteo Magni
Ã˝
Ottava lezione del modulo Javascript del corso per WebMaster & WebDesignerAutenticazione delle api con jwt e symfony (Italian)

Autenticazione delle api con jwt e symfony (Italian)Marco Albarelli
Ã˝
A quick overview of the JWT token format and how it can be used to authenticate REST APIs even without implementing the full Openid Connect stack. The examples show also a TDD approachWrite less do more...with jQuery



Write less do more...with jQueryXeDotNet
Ã˝
jQuery è un framework javascript che permette di semplificare la scrittura di codice javascript, facilitando l'iterazione con gli elementi della pagina (controlli, stili, eventi, animazioni, ...), e permettendo di aumentare la user experience delle applicazioni, riducendone al tempo stesso la complessità di scrittura. Vista la sua diffusione e potenza, è stato anche incluso nei project templete di Visual Studio. In questa sessione vedremo cos'è jQuery, e scopriremo le potenzialità e funzionalità che offre, verificando se il motto "write less do more" sia vero o meno.Non Conventional Android Programming (Italiano)



Non Conventional Android Programming (Italiano)Davide Cerbo
Ã˝
Android è il nuovo sistema operativo open source per dispositivi mobili e realizzato da Google che si è posta la missione di rendere l’internet mobile accessibile a tutti tramite dispositi a basso costo.
Durante questo intervento mostrerò come sia possibile sviluppare per questo sistema operativo (e non solo) senza l’utilizzo di Java e come sia possibile utilizzare una versione light di Spring Framework nelle applicazioni mobili.Oo Javascript



Oo Javascriptmaraexception
Ã˝
by Davide Cerbo e Stefano Linguerri.
Javascript viene sempre consiederato un linguaggio di serie B in cui è impossibile seguire le buone regole della programmazione ad oggetti. Ma non è così! In questa presentazione scopriremo come questo sia un linguaggio in continua evoluzione e come sia possibile sviluppare seguendo i paradigmi della programmazione ad oggetti. Scopriremo tool e librerie che ci permetteranno di sviluppare creando batterie di test, oggetti mock e inserire istruzioni di log nel nostro codice. Durante questa presentazione illustreremo anche la libreria Prototype che ci sarà di supporto durante gli esempi.Sviluppare estensioni per google chrome



Sviluppare estensioni per google chromeMarco Vito Moscaritolo
Ã˝
Ormai tutti i browser mettono a disposizione strumenti per l'interfacciamento tramite plugin scritti sempre pi√π spesso usando le classiche tecnologie web, quali Javascript e HTML.
In questa sessione verrà effettuata una prima presentazione della struttura di un plugin per Google Chrome e le funzionalità a cui è possibile accedere attraverso questo; verranno poi analizzate alcune funzioni specifiche fornite dalle API, infine vedremo la procedura di pubblicazione dell'applicazioneYagwto



Yagwtomaraexception
Ã˝
by Davide Cerbo e Stefano Linguerri
La programmazione web sta facendo passi da gigante e oggi l’utente si aspetta che l’esperienza di utilizzo si avvicini sempre di più a quella a cui è abituato nei classici applicativi desktop. Il mondo degli sviluppatori ha risposto inventanto una nuova sigla: RIA, cioè Rich Internet Application. Google non è stata a guardare e ha fornito la sua risposta a questa esigenza donando alla community Google Web Toolkit. Questo nuovo framework permette di sviluppare in Java tutta l’interfaccia utente per poi ottenere un codice javascript che funzionerà su qualsiasi browser web senza l’installazione di plugin aggiuntivi. In questa presentazione vedremo:
* perchè sviluppare applicazioni RIA
* perchè usare GWT
* come GWT utilizza AJAX per comunicare con il server
* le ottimizzazione che avremo utilizzando GWT
* come uscire dal browser con Google Gear e Mozilla Prism
* e non solo…Matteo Bicocchi - Introducing HTML5



Matteo Bicocchi - Introducing HTML5Pietro Polsinelli
Ã˝
The HTTP protocol was created in 1990 and led to the establishment of the World Wide Web by English physicist Tim Berners-Lee. It led to what is now the world's most used language, HTML (Hyper Text Markup Language). HTML5 is being developed as the next major revision of HTML: what is it about? What will it change?Pycon Jungle



Pycon Jungleguest6b08a5
Ã˝
Ho incontrato django 8 mesi fa e mi ha riconciliato con la programmazione web che francamente detestavo. Ne ho apprezzato il disegno e la chiarezza.
Qui presento una libreria -- jungle -- ed alcune applicazioni costruite attorno a django sostituendo il sistema di templating originario con 'mako', un sistema di templating recente di Michael Bayer autore fra l'altro di sqlalchemy.
Il sistema di templating di django è forse uno degli elementi più criticati e più difesi dagli sviluppatori di django. L'idea di base è che deve restare facilmente utilizzabile da una utenza (il grafico web) che ha normalmente poca dimestichezza con la programmazione motivo per cui i tradizionali elementi di programmazione sono ridotti o mancanti.
L'esperienza mia è che in molte realtà invece chi scrive le pagine è il programmatore stesso o persona che può imparare con uguale sforzo i rudimenti per potere usare dei sistemi di templating che permettono alcuni costrutti python.
A questo punto si aprono molte possibilità decisamente efficaci. I template risultano molto più leggibili senza perdere in chiarezza. Particolarmente efficace è l'uso di layout simbolici per la creazione di form e tabelle.
La relazione vuole presentare il lavoro fatto in Thunder Systems srl negli ultimi 8 mesi e disponibile con licenza GNU tramite lo studio di alcune piccole applicazioni costruite con questa libreria fra cui un sistema di ticketing ed un sistema di gestione orari dipendenti/cartellino/badge.
Django



DjangoGDG Bologna
Ã˝
Presentazione usata per un talk su django e django rest framework a un talk organizzato da GDG Bologna il 4 Aprile 2018Django: utilizzo avanzato e nuove funzionalità



Django: utilizzo avanzato e nuove funzionalitàskam
Ã˝
Django è uno dei framework web più apprezzati e utilizzati dalla comunità Python (e non solo).
I suoi punti di forza sono rappresentati dal suo utilizzo rapido e intuitivo, l'ottima documentazione e una larga comunità di sviluppatori ed utilizzatori.
A pi√π di un anno di distanza dal rilascio della versione 0.96 le feature e i miglioramenti introdotti sono stati molti.
La presentazione mostra alcune di queste novità e l'utilizzo avanzato di alcuni componenti del framework.More Related Content
What's hot (9)
PHP 5.3 Attribute Template Language (Template Engine)



PHP 5.3 Attribute Template Language (Template Engine)Asmir Mustafic
Ã˝
Presentazione di ATal, un template engine pensato apposta per php. Ispirato a PHPTAL, ma con una filosofia tutta php. Supporta autoloading, plugin, modificatori, ereditarietà, ecc. Insomma da provare!jQuery - 5 | WebMaster & WebDesigner



jQuery - 5 | WebMaster & WebDesignerMatteo Magni
Ã˝
Quinta lezione del modulo jQuery del corso per WebMaster & WebDesignerMantenere una distribuzione Drupal attraverso test coverage: Paddle case study



Mantenere una distribuzione Drupal attraverso test coverage: Paddle case studyDrupalDay
Ã˝
Paddle è una distribuzione Drupal utilizzata per numerosi siti del governo Fiammingo.
Relatore: Francesco SardaraJavascript - 8 | WebMaster & WebDesigner



Javascript - 8 | WebMaster & WebDesignerMatteo Magni
Ã˝
Ottava lezione del modulo Javascript del corso per WebMaster & WebDesignerAutenticazione delle api con jwt e symfony (Italian)

Autenticazione delle api con jwt e symfony (Italian)Marco Albarelli
Ã˝
A quick overview of the JWT token format and how it can be used to authenticate REST APIs even without implementing the full Openid Connect stack. The examples show also a TDD approachSimilar to jQuery e i suoi plugin (20)
Write less do more...with jQuery



Write less do more...with jQueryXeDotNet
Ã˝
jQuery è un framework javascript che permette di semplificare la scrittura di codice javascript, facilitando l'iterazione con gli elementi della pagina (controlli, stili, eventi, animazioni, ...), e permettendo di aumentare la user experience delle applicazioni, riducendone al tempo stesso la complessità di scrittura. Vista la sua diffusione e potenza, è stato anche incluso nei project templete di Visual Studio. In questa sessione vedremo cos'è jQuery, e scopriremo le potenzialità e funzionalità che offre, verificando se il motto "write less do more" sia vero o meno.Non Conventional Android Programming (Italiano)



Non Conventional Android Programming (Italiano)Davide Cerbo
Ã˝
Android è il nuovo sistema operativo open source per dispositivi mobili e realizzato da Google che si è posta la missione di rendere l’internet mobile accessibile a tutti tramite dispositi a basso costo.
Durante questo intervento mostrerò come sia possibile sviluppare per questo sistema operativo (e non solo) senza l’utilizzo di Java e come sia possibile utilizzare una versione light di Spring Framework nelle applicazioni mobili.Oo Javascript



Oo Javascriptmaraexception
Ã˝
by Davide Cerbo e Stefano Linguerri.
Javascript viene sempre consiederato un linguaggio di serie B in cui è impossibile seguire le buone regole della programmazione ad oggetti. Ma non è così! In questa presentazione scopriremo come questo sia un linguaggio in continua evoluzione e come sia possibile sviluppare seguendo i paradigmi della programmazione ad oggetti. Scopriremo tool e librerie che ci permetteranno di sviluppare creando batterie di test, oggetti mock e inserire istruzioni di log nel nostro codice. Durante questa presentazione illustreremo anche la libreria Prototype che ci sarà di supporto durante gli esempi.Sviluppare estensioni per google chrome



Sviluppare estensioni per google chromeMarco Vito Moscaritolo
Ã˝
Ormai tutti i browser mettono a disposizione strumenti per l'interfacciamento tramite plugin scritti sempre pi√π spesso usando le classiche tecnologie web, quali Javascript e HTML.
In questa sessione verrà effettuata una prima presentazione della struttura di un plugin per Google Chrome e le funzionalità a cui è possibile accedere attraverso questo; verranno poi analizzate alcune funzioni specifiche fornite dalle API, infine vedremo la procedura di pubblicazione dell'applicazioneYagwto



Yagwtomaraexception
Ã˝
by Davide Cerbo e Stefano Linguerri
La programmazione web sta facendo passi da gigante e oggi l’utente si aspetta che l’esperienza di utilizzo si avvicini sempre di più a quella a cui è abituato nei classici applicativi desktop. Il mondo degli sviluppatori ha risposto inventanto una nuova sigla: RIA, cioè Rich Internet Application. Google non è stata a guardare e ha fornito la sua risposta a questa esigenza donando alla community Google Web Toolkit. Questo nuovo framework permette di sviluppare in Java tutta l’interfaccia utente per poi ottenere un codice javascript che funzionerà su qualsiasi browser web senza l’installazione di plugin aggiuntivi. In questa presentazione vedremo:
* perchè sviluppare applicazioni RIA
* perchè usare GWT
* come GWT utilizza AJAX per comunicare con il server
* le ottimizzazione che avremo utilizzando GWT
* come uscire dal browser con Google Gear e Mozilla Prism
* e non solo…Matteo Bicocchi - Introducing HTML5



Matteo Bicocchi - Introducing HTML5Pietro Polsinelli
Ã˝
The HTTP protocol was created in 1990 and led to the establishment of the World Wide Web by English physicist Tim Berners-Lee. It led to what is now the world's most used language, HTML (Hyper Text Markup Language). HTML5 is being developed as the next major revision of HTML: what is it about? What will it change?Pycon Jungle



Pycon Jungleguest6b08a5
Ã˝
Ho incontrato django 8 mesi fa e mi ha riconciliato con la programmazione web che francamente detestavo. Ne ho apprezzato il disegno e la chiarezza.
Qui presento una libreria -- jungle -- ed alcune applicazioni costruite attorno a django sostituendo il sistema di templating originario con 'mako', un sistema di templating recente di Michael Bayer autore fra l'altro di sqlalchemy.
Il sistema di templating di django è forse uno degli elementi più criticati e più difesi dagli sviluppatori di django. L'idea di base è che deve restare facilmente utilizzabile da una utenza (il grafico web) che ha normalmente poca dimestichezza con la programmazione motivo per cui i tradizionali elementi di programmazione sono ridotti o mancanti.
L'esperienza mia è che in molte realtà invece chi scrive le pagine è il programmatore stesso o persona che può imparare con uguale sforzo i rudimenti per potere usare dei sistemi di templating che permettono alcuni costrutti python.
A questo punto si aprono molte possibilità decisamente efficaci. I template risultano molto più leggibili senza perdere in chiarezza. Particolarmente efficace è l'uso di layout simbolici per la creazione di form e tabelle.
La relazione vuole presentare il lavoro fatto in Thunder Systems srl negli ultimi 8 mesi e disponibile con licenza GNU tramite lo studio di alcune piccole applicazioni costruite con questa libreria fra cui un sistema di ticketing ed un sistema di gestione orari dipendenti/cartellino/badge.
Django



DjangoGDG Bologna
Ã˝
Presentazione usata per un talk su django e django rest framework a un talk organizzato da GDG Bologna il 4 Aprile 2018Django: utilizzo avanzato e nuove funzionalità



Django: utilizzo avanzato e nuove funzionalitàskam
Ã˝
Django è uno dei framework web più apprezzati e utilizzati dalla comunità Python (e non solo).
I suoi punti di forza sono rappresentati dal suo utilizzo rapido e intuitivo, l'ottima documentazione e una larga comunità di sviluppatori ed utilizzatori.
A pi√π di un anno di distanza dal rilascio della versione 0.96 le feature e i miglioramenti introdotti sono stati molti.
La presentazione mostra alcune di queste novità e l'utilizzo avanzato di alcuni componenti del framework.Seam unifies Java EE by Massimiliano Ciccazzo



Seam unifies Java EE by Massimiliano CiccazzoJava User Group Roma
Ã˝
Abstract:
* Introduzione a Seam ;
* Ciclo di vita di Seam;
* Component and context;
* Absolute Inversion of Control;
* Rapid Seam development (con esempio di start-up su eclipse o se si preferisce a linea di comando);
* Differenze sostanziali con la versione 3.0 / Ajax and Javascript remoting
Recently uploaded (18)
(eBook PDF) Auditing: A Practical Approach with Data Analytics by Raymond N. ...



(eBook PDF) Auditing: A Practical Approach with Data Analytics by Raymond N. ...osanoarak
Ã˝
(eBook PDF) Auditing: A Practical Approach with Data Analytics by Raymond N. Johnson
(eBook PDF) Auditing: A Practical Approach with Data Analytics by Raymond N. Johnson
(eBook PDF) Auditing: A Practical Approach with Data Analytics by Raymond N. JohnsonCustomer Satisfaction a.s. 2022-23 - Questionario autovalutazione



Customer Satisfaction a.s. 2022-23 - Questionario autovalutazionebelodevici
Ã˝
Questionario autovalutazione2 - Presentazione disturbo spettro autismo.pdf



2 - Presentazione disturbo spettro autismo.pdfGiovanniBertoni
Ã˝
∫›∫›fl£ secondo gruppo "Pedagogia e Didattica Speciale della Disabilit√† Intellettiva (Cottini)" Improving Code Quality 1st Edition Yiannis Kanellopoulos & Tim Walker



Improving Code Quality 1st Edition Yiannis Kanellopoulos & Tim Walkeraokasmaany
Ã˝
Improving Code Quality 1st Edition Yiannis Kanellopoulos & Tim Walker
Improving Code Quality 1st Edition Yiannis Kanellopoulos & Tim Walker
Improving Code Quality 1st Edition Yiannis Kanellopoulos & Tim WalkerLearning Swift Building Apps for OSX, iOS, and Beyond Jon Manning



Learning Swift Building Apps for OSX, iOS, and Beyond Jon Manningjelieltoinks
Ã˝
Learning Swift Building Apps for OSX, iOS, and Beyond Jon Manning
Learning Swift Building Apps for OSX, iOS, and Beyond Jon Manning
Learning Swift Building Apps for OSX, iOS, and Beyond Jon ManningTest Bank for Canadian Organizational Behaviour, 10th Edition, Steven McShane...



Test Bank for Canadian Organizational Behaviour, 10th Edition, Steven McShane...izmarmelum
Ã˝
Test Bank for Canadian Organizational Behaviour, 10th Edition, Steven McShane, Kevin Tasa
Test Bank for Canadian Organizational Behaviour, 10th Edition, Steven McShane, Kevin Tasa
Test Bank for Canadian Organizational Behaviour, 10th Edition, Steven McShane, Kevin TasaTest Bank for Systems Analysis and Design 8th Edition: Kendall



Test Bank for Systems Analysis and Design 8th Edition: Kendallalawamajina
Ã˝
Test Bank for Systems Analysis and Design 8th Edition: Kendall
Test Bank for Systems Analysis and Design 8th Edition: Kendall
Test Bank for Systems Analysis and Design 8th Edition: KendallTest Bank for Understanding Abnormal Behavior, 10th Edition : Sue



Test Bank for Understanding Abnormal Behavior, 10th Edition : Suedementogge
Ã˝
Test Bank for Understanding Abnormal Behavior, 10th Edition : Sue
Test Bank for Understanding Abnormal Behavior, 10th Edition : Sue
Test Bank for Understanding Abnormal Behavior, 10th Edition : SueCustomer Satisfaction a.s. 2023-24 - Questionario Autovalutazione



Customer Satisfaction a.s. 2023-24 - Questionario Autovalutazionebelodevici
Ã˝
Questionario AutovalutazioneDigital Business Networks 1st Edition Dooley Solutions Manual



Digital Business Networks 1st Edition Dooley Solutions Manualidderkribo
Ã˝
Digital Business Networks 1st Edition Dooley Solutions Manual
Digital Business Networks 1st Edition Dooley Solutions Manual
Digital Business Networks 1st Edition Dooley Solutions ManualTest Bank for Marketing Management, 3rd Edition, Greg Marshall, Mark Johnston



Test Bank for Marketing Management, 3rd Edition, Greg Marshall, Mark Johnstonpplqadiri
Ã˝
Test Bank for Marketing Management, 3rd Edition, Greg Marshall, Mark Johnston
Test Bank for Marketing Management, 3rd Edition, Greg Marshall, Mark Johnston
Test Bank for Marketing Management, 3rd Edition, Greg Marshall, Mark JohnstonPresentazione della Dichiarazione di Dubai sulle OER alla comunità italiana -...



Presentazione della Dichiarazione di Dubai sulle OER alla comunità italiana -...Damiano Orru
Ã˝
’Osservatorio sull’information literacy promuove un incontro online organizzato dalla rete Open Education Italia. n occasione della “Open Education Week 2025”, dal 3 al 7 marzo, la rete Open Education Italia organizza un incontro online dedicato alla presentazione della Dichiarazione di Dubai sulle Risorse Educative Aperte (OER) il 4 marzo 2025. https://www.aib.it/eventi/dichiarazione-dubai-oer-unesco/Essentials of Accounting for Governmental and Not-for-Profit Organizations 12...



Essentials of Accounting for Governmental and Not-for-Profit Organizations 12...orakategy
Ã˝
Essentials of Accounting for Governmental and Not-for-Profit Organizations 12th Edition Copley Test Bank
Essentials of Accounting for Governmental and Not-for-Profit Organizations 12th Edition Copley Test Bank
Essentials of Accounting for Governmental and Not-for-Profit Organizations 12th Edition Copley Test BankDesigning Intelligent Construction Projects Michael Frahm



Designing Intelligent Construction Projects Michael Frahmewoadetozito
Ã˝
Designing Intelligent Construction Projects Michael Frahm
Designing Intelligent Construction Projects Michael Frahm
Designing Intelligent Construction Projects Michael FrahmNew Methods of Literacy Research 1st Edition Peggy Albers



New Methods of Literacy Research 1st Edition Peggy Albersuxhcablende
Ã˝
New Methods of Literacy Research 1st Edition Peggy Albers
New Methods of Literacy Research 1st Edition Peggy Albers
New Methods of Literacy Research 1st Edition Peggy AlbersEssentials of Accounting for Governmental and Not for Profit Organizations 13...



Essentials of Accounting for Governmental and Not for Profit Organizations 13...orakategy
Ã˝
Essentials of Accounting for Governmental and Not for Profit Organizations 13th Edition Copley Test Bank
Essentials of Accounting for Governmental and Not for Profit Organizations 13th Edition Copley Test Bank
Essentials of Accounting for Governmental and Not for Profit Organizations 13th Edition Copley Test BankTest Bank for Foundations of Financial Markets and Institutions, 4th Edition:...



Test Bank for Foundations of Financial Markets and Institutions, 4th Edition:...orrahnaf
Ã˝
Test Bank for Foundations of Financial Markets and Institutions, 4th Edition: Frank J. Fabozzi
Test Bank for Foundations of Financial Markets and Institutions, 4th Edition: Frank J. Fabozzi
Test Bank for Foundations of Financial Markets and Institutions, 4th Edition: Frank J. FabozzijQuery e i suoi plugin
- 1. jQuery e i suoi pluginPasquale Puzio26 Maggio 2011, Bologna
- 2. AgendaFondamenti di jQueryjQueryDOM & CSSAjax & GestionedeglieventiAnimazioniPluginRICH Internet (Web) ApplicationDEMO ‘All in one’
- 3. Fondamenti di jQueryjQuery è unalibreria/framework open-source per Javascriptconcepita per semplificarenotevolmente e cambiareradicalmenteilmodo di programmare in Javascript
- 4. Perché scegliere jQueryGRATISSemplicitàPiena compatibilità Cross-Browser:IE 6+, FireFox 2+, Safari 3+, Opera 9+, ChromeDocumentazioneCommunity di supportoQuantità enorme di pluginIntegrazione con i principali IDE tra cui Visual Studio
- 5. Perché scegliere jQueryPerché è meglio di questo:function assegnaXMLHttpRequest() {var XHR = null;browserUtente= navigator.userAgent.toUpperCase();If (typeof(XMLHttpRequest) === "function" || typeof(XMLHttpRequest) === "object") XHR = new XMLHttpRequest();else if( window.ActiveXObject&& browserUtente.indexOf("MSIE 4") < 0 ) {If (browserUtente.indexOf("MSIE 5") < 0) XHR = new ActiveXObject("Msxml2.XMLHTTP");else XHR = new ActiveXObject("Microsoft.XMLHTTP");}return XHR;}
- 9. Filosofia di jQueryPer accedere agli elementi del DOM si utilizzano i selettori CSSI selettori restituiscono un’istanza di jQuery sulla quale è possibile eseguire alcune azioni (manipolazione del DOM, CSS, gestione degli eventi, chiamate Ajax, ecc.)
- 10. Filosofia di jQueryFunzione principale: jQuery()Alias: $()SelezioneAzione
- 11. DOM & CSS (Selettori)$("#ID") // id $("div") // div tag name $('[name*="value"]') // name contains $('[name^="value"]') // name start $(".myCssClass") // css class name $("form input") // descendant(s) $("#main > div") // child(s) $("#main ~ div") // sibling(s) $("input[name='radio']:checked") // radio checked $("td:first-child a") //<a> in first td $("input:disabled") // disabled inputa[href^="http://"] // external links
- 12. DOM & CSS (Manipolazione DOM)$(‘div#content’).html(‘<p>Contenuto</p>’);$(‘div#content’).append(‘<a>Link</a>’);$(‘div#content’).addClass(‘red’);$(‘div#content’).toggleClass(‘yellow’);$(‘div#contenta’).attr(‘href’,’http://www.jquery.org’);$(‘div#contenta’).css(‘font-weight’,’bold’);$(‘div#content p’).parent();$(‘div#content p’).after();$(‘div#contenta’).before();
- 13. DOM & CSSDEMO
- 14. Ajax e Gestione degli eventi$(document).ready(function() {alert(‘DOM is ready!’);});$(‘a#button’).click(function() { $(this).css(‘color’,’green’);});
- 15. Ajax e Gestione degli eventi$(‘div#sidebar’).load(‘sidebar.php’);// metodi Ajax$.get(url, [data], callback);$.post(url, [data], callback);$.getJSON(url, params, callback);$.getScript(url, callback);
- 16. Ajax e Gestione degli eventiDEMO
- 18. AnimazioniDEMO
- 19. PluginInnumerevoli plugin per qualsiasi esigenzaAnimazioni (slideshow, carousel, ecc.)User InterfaceRich Internet (Web) ApplicationE’ facile sviluppare un pluginE’ facile utilizzare un plugin<script src=/slideshow/jquery-e-i-suoi-plugin/8127136/‘jquery.js’ type=‘text/javascript’></script><script src=‘myplugin.js’ type=‘text/javascript’></script>
- 20. Plugin (Template)Sviluppato da MicrosoftPermette a partire da strutture dati Javascript di generare codice HTML mediante l’uso di Template
- 22. jQuery (Data Link)Anch’esso sviluppato da MicrosoftPermette di creare un bind tra gli elementi di un form e un oggetto Javascript
- 24. DEMO ‚ÄòALL IN ∞ø±∑∑°‚ÄôD∑°≤—∞ø$(‚Äò#ªÂ±≥楫‚Äô).≤ı≥Û¥«∑…()
- 26. Per iniziarea sviluppareVisual Studio Express 2010 o Visual Studio 2010 Professional (MSDN Academic Alliance): http://www.microsoft.com/express/Web/Eclipse + plugin Aptana: http://www.aptana.com/
- 28. RiferimentijQuery (UI):http://www.jquery.com http://www.jqueryui.comMSDN Academic Alliance Unibo:http://msdn60.e-academy.com/elms/Storefront/Home.aspx?campus=dsdi_si∫›∫›fl£ e materiale del seminario:http://www.pasqualepuzio.it/seminari/jquery-bologna
- 30. RISORSE


















