Laporan pbw css
- 1. Laporan Pemrograman Berorientasi Web Page 1 of 8 Pemrograman Berorientasi Web CSS (Cassading Style Sheets) Oleh Oppie Rezalina 1210651089 Kelas B JURUSAN TEKNIK INFORMATIKA FAKULTAS TEKNIK UNIVERSITAS MUHAMMADIYAH JEMBER 2012/2013
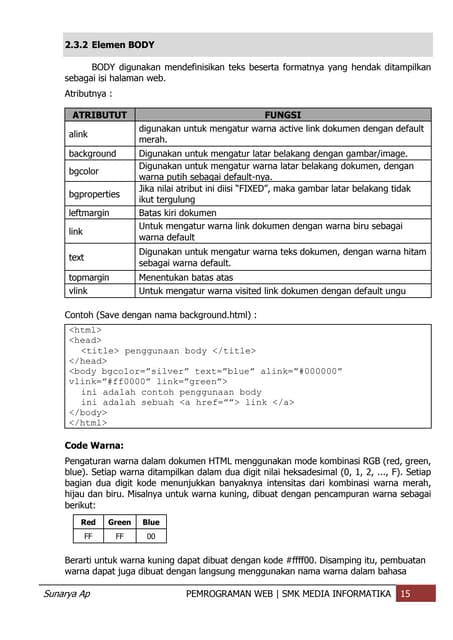
- 2. Laporan Pemrograman Berorientasi Web Page 2 of 8 1. Tujuan Memahami konsep dasar CSS dan penggunaannya pada web. 2. Teori CSS adalah singkatan dari Cassading Style Sheets, merupakan aliran dari suatu kode lain yang saling berhubungan. CSS adalah kumpulan kode-kode berurutan dan saling berhubungan untuk mengatur format/tampilan suatu halaman HTML. Keuntungan CSS : 1) Memudahkan dalam penggantian format secara keseluruhan. 2) Lebih praktis. 3) Untuk mengubah tampilan web, tanpa mengubah layout utamanya. Sintaks CSS terdiri dari beberapa set peraturan yang memiliki: selector, property, value. selector {property:value;} *selector menunjukkan bagian mana yang hendak diatur/diformat. Property bagian dari selector yang hendak diatur. Value adalah nilai dari pengaturannya. Contoh sintaks CSS : h1{color:red;} / mengatur color dari h1 ke red (warna merah). *selector=h1 , property=color, value=red. Pengelompokan selectors dapat ditulis satu kode CSS untuk berbagai macam selector dengan cara menggunakan pemisah koma. Misalkan mengatur tag-tag h1, h2, h3 menggunakan warna merah, maka CSS nya menjadi : h1, h2, h3{color:red;} Penggunaan multi property ialah untuk mengatur lebih dari satu property, gunakan pemisah titik koma (;). Contoh : h1, h2, h3{ color:red; font-family:arial; font-size:150%; }
- 3. Laporan Pemrograman Berorientasi Web Page 3 of 8 Untuk menuliskan komertar pada CSS menggunakan syntax pembuka /* dengan penutup */. Pemasangan CSS di HTML ada 3 cara, yaitu : 1) Inline CSS Kode CSS dituliskan langsung ke dalam tag HTML. Penulisan cara ini tidak memerlukan selector dalam kode CSS. Cara ini sebaiknya hanya digunakan jika memformat suatu elemen hanya satu kali. Contoh : <p style=”color:blue;”> Isi paragraf </p> 2) Embedded CSS Menempelkan kode CSS diantara diantara tag <head> dan </head> atau dapat juga diantara tag <body> dan </body>. Contoh : <head> <style type=”text/css”> p{color:blue;} </style> </head> 3) Import CSS File Kode CSS dituliskan pada file tersendiri berekstensi .css , kemudian file .css tersebut diimport diantara tag <head> dan </head>. Contoh : <head> <link rel=”stylesheet” type=”text/css” “href=”css/style.css” media=”screen” /> </head> Pada kode href itulah yang merujuk pada file CSS, yaitu berada pada folder css dengan nama file style.css. Pada contoh sebelumnya, penggunaan tag HTML sebagai selector. Misalkan membuat kode CSS untuk tag <h1>, sintaks CSSnya h1 {color: red;} . Sehingga ketika menggunakan tag <h1> maka teksnya berwarna merah. Jika membutuhkan
- 4. Laporan Pemrograman Berorientasi Web Page 4 of 8 format tersendiri untuk elemen tertentu bagaimana? Maka dibutuhkan penentuan Class dan ID Selector. Class Selector adalah penulisan selector untuk sekelompok elemen yang sering digunakan pada beberapa elemen. Format penulisan class selector: .nama_class_selector {property: value;} Deklarasi di HTML menggunakan atribut class. Contoh: <div class="nama_class_selector"> dan diakhiri dengan tag </div>  Penulisan kode CSS : .tengah {text-align: center;} p.tengah {color: red;} h1.kiri {color:blue;} h1.tengah {color:black;}  Pemakaian kode CSS ke HTML : <p class=“tengah”>Teks tengah akan berwarna merah</p> <div class="tengah"> <h1>Tag h1 tengah akan berwarna hitam</h1> </div> <h1 class="kiri">Tag h1 kiri akan berwarna biru</h1> ID Selector digunakan untuk menentukan format style pada elemen tunggal yang unik. Menggunakan atribut id pada HTML, dan didefinisikan dengan tanda # pada sintaks CSS.
- 5. Laporan Pemrograman Berorientasi Web Page 5 of 8 3. Tugas Silahkan dibuka folder css 1. Ubahlah teks dalam list (kandungan susu) sehingga property font (warna, jenis font, ukurannya sama dengan paragraf pertama) . 2. Ubahlah teks dalam panel menu atas menjadi link dan ketika disorot dengan kursor, warna teks dan background-nya berubah. 3. Isilah bagian sebelah kanan halaman (bagian berwarna biru) dengan suatu konten (misalnya daftar artikel, dsb). Dan percantiklah dengan kreasi CSS anda (tidak ada CSS berarti juga TIDAK ADA NILAI) . 4. Tambahkanlah teks/ tulisan yang proporsional di bagian header Halaman. 5. Dibuat laporan ya, upload di slideshare.net dan URLnya disubmit di elearning. ÔÉò Syntaks pada Notepad++
- 6. Laporan Pemrograman Berorientasi Web Page 6 of 8
- 7. Laporan Pemrograman Berorientasi Web Page 7 of 8
- 8. Laporan Pemrograman Berorientasi Web Page 8 of 8 ÔÉò Tampilan 4. Kesimpulan Mengetahui penggunaan dan pemasangan CSS pada HTML.