1 of 10
Download to read offline










Recommended
Tugaspbw



TugaspbwFadindaRosiana
Ìı
Dokumen ini membahas tentang CSS (Cascading Style Sheets) yang memungkinkan memisahkan konten dari tampilan dalam pembuatan website. CSS digunakan untuk mendesain tampilan dokumen seperti font, layout, dan elemen lainnya. Dokumen ini juga menjelaskan manfaat CSS seperti memudahkan pengaturan tampilan, mempercepat loading website, dan mudah merubah tampilan hanya dengan mengubah file CSS. Terdapat tugas untuk mengaplikasikan CSSThis Cascading Style Sheets



This Cascading Style Sheetserichotaubat
Ìı
Dokumen ini berisi laporan tentang tugas pemrograman berbasis web yang dikerjakan oleh Eriko Januar Akbar. Laporan ini membahas pengertian CSS, keuntungan menggunakan CSS, dan tugas yang diberikan yaitu memodifikasi tampilan website dengan mengubah format teks, menambahkan link pada menu, mengisi kolom kanan dengan konten baru, dan menambahkan teks di bagian header. Hasil pekerjaan tersebut kemudian diunggah ke slideshare.net untRian saputa 1211510639 tugas2



Rian saputa 1211510639 tugas2lagilagiryan
Ìı
1. Tugas 2 Rekayasa Web membahas tentang responsive web design, bootstrap, indexing database, dan JSON.
2. Responsive web design digunakan untuk membuat tampilan website menyesuaikan dengan ukuran device, bootstrap merupakan framework untuk membangun desain web secara responsif, sedangkan indexing database dan JSON digunakan untuk mempercepat query data dan pertukaran data.CSS



CSSmuhammad nainuridho
Ìı
CSS digunakan untuk mengatur tampilan dan tata letak elemen di halaman web. CSS terdiri dari selector dan deklarasi yang menentukan elemen mana aturan CSS diterapkan dan properti serta nilainya. CSS dapat ditulis secara internal, inline, atau eksternal dalam berkas terpisah. CSS memungkinkan pengaturan warna latar belakang, ukuran teks, dimensi kotak, margin, padding, dan border elemen.05 css



05 cssAmiroh S.Kom
Ìı
CSS digunakan untuk mengatur tampilan elemen HTML secara terpisah dari konten. CSS memisahkan antara tampilan dan konten halaman web. CSS terdiri atas selector dan deklarasi yang menentukan elemen mana yang diatur dan aturan apa yang diterapkan.Laporan pbw



Laporan pbwVandy Andika
Ìı
Dokumen tersebut merupakan laporan tentang pembelajaran CSS pada pertemuan ke-5 mata kuliah Pemrograman Berbasis Web. Dokumen menjelaskan pengertian CSS, cara penulisan sintaks CSS, penggunaan selector, dan cara menghubungkan CSS dengan file HTML. Diakhir dokumen terdapat contoh soal tugas penerapan CSS ke dalam kode HTML.Public Identifier Plugin DOI dan Static Page Pada OJS



Public Identifier Plugin DOI dan Static Page Pada OJSRelawan Jurnal Indonesia
Ìı
Dokumen memberikan instruksi langkah demi langkah untuk mengaktifkan plugin DOI dan membuat halaman statis baru menggunakan plugin Static Pages pada jurnal online Open Journal Systems (OJS).modul CSS tugas Pemrograman Berbasis Web



modul CSS tugas Pemrograman Berbasis WebSayoer Tetep Slankers
Ìı
Dokumen ini berisi ringkasan modul CSS yang mencakup definisi, sintaks, dan contoh penggunaan CSS untuk mengatur tampilan halaman web. Definisi CSS adalah bahasa gaya yang mengontrol format tampilan halaman web yang ditulis dengan markup language. Sintaks CSS terdiri dari selector, property, dan value yang menentukan bagian mana yang akan diatur. Contoh penggunaannya adalah mengatur warna teks menjadi merah.Setup Open Journal System



Setup Open Journal SystemRelawan Jurnal Indonesia
Ìı
1. Dokumen ini memberikan panduan dasar untuk mengkonfigurasi Open Journal Systems (OJS) 2 untuk penerbitan jurnal ilmiah online, mencakup pengaturan menu, kontak, tim editorial, ruang lingkup, proses pengajuan artikel, dan pengelolaan jurnal.Pemrograman Berbasis Web - CSS



Pemrograman Berbasis Web - CSSAhmad Afandi
Ìı
Dokumen ini membahas penggunaan CSS untuk mengatur tampilan halaman web. Beberapa cara yang dijelaskan meliputi menyesuaikan format teks paragraf pertama, membuat menu menjadi link yang berubah warna saat dihover, menambahkan konten di sidebar kanan, dan menambahkan judul pada header dengan menggunakan CSS. Dokumen ini juga menyimpulkan bahwa penggunaan CSS untuk mengatur tampilan web bergantung pada logika masing-masing pengode.Mendeley



MendeleyAndhika Perceka
Ìı
Manajer referensi adalah perangkat lunak yang membantu penelusuran, penyimpanan, dan penulisan referensi untuk membuat karya ilmiah dengan cara menghasilkan sitasi secara otomatis dan mencocokkan format seperti APA atau IEEE. Dokumen ini menjelaskan cara menginstal dan menggunakan Mendeley, salah satu manajer referensi, untuk mengelola referensi digital dan membuat sitasi serta daftar pustaka secara otomatis.18040 pertemuan13(css)



18040 pertemuan13(css)Universitas Bina Darma Palembang
Ìı
CSS digunakan untuk mengubah tampilan halaman website seperti warna dan format dengan mudah. CSS memungkinkan pengguna untuk mempercantik tampilan teks, tombol, tabel dan elemen lainnya. CSS dapat ditempatkan langsung di tag HTML, di dalam file HTML, atau di file CSS terpisah yang dapat digunakan untuk semua halaman website. Kelas CSS memungkinkan pengguna untuk menerapkan gaya yang sama pada elemen-elemen yang berbeda.Tab Review dan View pada Microsoft Word



Tab Review dan View pada Microsoft WordBayu Mario
Ìı
Microsoft Word merupakan software dari Microsoft yg digunakan untuk mengolah kataMengenal OJS dan Bagaimana Menggunakannya untuk Tata Kelola Jurnal Elektronik



Mengenal OJS dan Bagaimana Menggunakannya untuk Tata Kelola Jurnal ElektronikRelawan Jurnal Indonesia
Ìı
Mengenal OJS dan Bagaimana Menggunakannya untuk Tata Kelola Jurnal Elektronik
LA ODE ANHUSADAR
sadar.wanchines@gmail.comMembuat Web Sederhana Dengan CSS (Cascading Style Sheets)



Membuat Web Sederhana Dengan CSS (Cascading Style Sheets)Universitas Muhammadiyah Jember
Ìı
Dokumen ini membahas tentang tugas pembuatan desain halaman website menggunakan CSS. Tugas tersebut meliputi mengubah font pada list agar sama dengan paragraf pertama, mengubah teks menu jadi link yang warnanya berubah saat di-hover, mengisi bagian kanan dengan konten dan menambahkan teks pada header.Cms



CmsFajar Baskoro
Ìı
CMS digunakan untuk mengelola konten seperti web, gambar, file audio, dan lainnya. CMS memungkinkan pengelolaan, pengontrolan, versi, dan penerbitan situs web dengan mudah tanpa pengetahuan teknis. CMS mengurangi pekerjaan perawatan situs web.materi webdesign - CSS



materi webdesign - CSSSMK Negeri 6 Malang
Ìı
Dokumen tersebut membahas tentang CSS (Cascading Style Sheet) dan aturan-aturan penulisan XHTML. CSS digunakan untuk mengatur tampilan dan tata letak elemen HTML, sementara aturan XHTML mencakup penulisan elemen, atribut, dan struktur dasar dokumen XHTML.Bootstrap



BootstrapFajar Baskoro
Ìı
Bootstrap adalah kerangka kerja CSS open source yang digunakan untuk membuat desain tampilan website dan aplikasi web. Ia menyediakan komponen seperti navigasi, tombol, tipografi dan formulir untuk membangun antarmuka pengguna. Bootstrap juga memiliki fitur JavaScript untuk membantu pengembangan sisi front-end.BELAJAR MAIL MERGE Guru Mapel : Arma Setyo Nugrahani



BELAJAR MAIL MERGE Guru Mapel : Arma Setyo NugrahaniArma Setyo Nugrahani
Ìı
Mail merge adalah fitur Microsoft Word yang memungkinkan pengguna membuat dokumen massal dan dinamis dengan menggabungkan data dari sumber eksternal seperti Excel. Fitur ini berguna untuk membuat surat, label, sertifikat, dan amplop secara massal dengan menggunakan data penerima dari file eksternal.Panduan ojs



Panduan ojsDwi Fajar Saputra
Ìı
Panduan ini membahas penggunaan Open Journal System (OJS) untuk pengelolaan jurnal secara online. OJS memungkinkan pengelolaan proses terbitan jurnal secara online mulai dari pengiriman naskah, review, editing, hingga publikasi. Panduan ini juga menjelaskan peran-peran yang terlibat dalam pengelolaan jurnal menggunakan OJS seperti journal manager, editor, dan copy editor.

Presentacion individualEnrique Garcia
Ìı
Presentacion en ppt, acerca de uno de los entornos del curso virtual de Ingles I, de la UNAD.

Zagoya montes 4Kevin Zagoya
Ìı
El documento resume la experiencia de un estudiante que tiene que exponer sobre temas de informática en su clase. Expresa confianza en que obtendrá un 10 porque recuerda todo lo visto. Más tarde repasa lo que dirá en su exposición y se da cuenta de que el profesor no dejó claro sobre qué tema tendrá que exponer. Finalmente, hace su exposición cubriendo dispositivos de entrada/salida y conceptos como las redes LAN, y otro estudiante añade más detalles sobre las redes LAM y cómo están conectSegÃtség! Hova tűnik a pénz a cégembÅ‘l?



SegÃtség! Hova tűnik a pénz a cégembÅ‘l?Németh Eszter
Ìı
Beszerzési egyszeregy kis- és középvállalkozóknak.
Miért olvasd el ezt a könyvet és épÃts végre rendszert a beszerzésedben?
• Mert nem elég a jó értékesÃtés, ha közben kiszórod a pénzed az ablakon!
• Mert vállalkozóként minden egyes feleslegesen elköltött forint a te zsebedből tűnik el, és neked fáj a legjobban.
• Mert az alkalmazottak az esetek nagy részében akkor is pont ugyanannyi fizetést kapnak, ha árengedményt érnek el, mintha a szokásos módon rendelnek. Szerinted mekkora az esélye, hogy rendszer hÃján a könnyebb utat választják?
• Mert a beszerzés, ha jól csinálják nem olyan egyszerű rendszer nélkül, mit amilyennek elsőre látszik.
• Mert újra és újra ráébredsz, hogy a munkatársaid más szemszögből szemlélik a dolgokat, és egy probléma felmerülésekor, nem a tulajdonosi szemlélet dominál a döntésekben. Ha van rendszer, van mihez igazodniuk.
Comparative analysis of the economic performance of china & portugal 



Comparative analysis of the economic performance of china & portugal Ziv Reichert
Ìı
This document provides a comparative analysis of the economic performance of China and Portugal from 2010 to 2012. It analyzes their economic growth, unemployment, inflation, and balance of payments. For China, it describes steady economic growth around 9-10% during this period, with slight declines as the government implemented policies to curb inflation and overheating. For Portugal, it describes a recession with contracting GDP as the country implemented austerity measures required by its EU/IMF bailout due to high budget deficits and debt levels. Unemployment increased in Portugal during this period as its economy shrank.More Related Content
What's hot (18)
Laporan pbw



Laporan pbwVandy Andika
Ìı
Dokumen tersebut merupakan laporan tentang pembelajaran CSS pada pertemuan ke-5 mata kuliah Pemrograman Berbasis Web. Dokumen menjelaskan pengertian CSS, cara penulisan sintaks CSS, penggunaan selector, dan cara menghubungkan CSS dengan file HTML. Diakhir dokumen terdapat contoh soal tugas penerapan CSS ke dalam kode HTML.Public Identifier Plugin DOI dan Static Page Pada OJS



Public Identifier Plugin DOI dan Static Page Pada OJSRelawan Jurnal Indonesia
Ìı
Dokumen memberikan instruksi langkah demi langkah untuk mengaktifkan plugin DOI dan membuat halaman statis baru menggunakan plugin Static Pages pada jurnal online Open Journal Systems (OJS).modul CSS tugas Pemrograman Berbasis Web



modul CSS tugas Pemrograman Berbasis WebSayoer Tetep Slankers
Ìı
Dokumen ini berisi ringkasan modul CSS yang mencakup definisi, sintaks, dan contoh penggunaan CSS untuk mengatur tampilan halaman web. Definisi CSS adalah bahasa gaya yang mengontrol format tampilan halaman web yang ditulis dengan markup language. Sintaks CSS terdiri dari selector, property, dan value yang menentukan bagian mana yang akan diatur. Contoh penggunaannya adalah mengatur warna teks menjadi merah.Setup Open Journal System



Setup Open Journal SystemRelawan Jurnal Indonesia
Ìı
1. Dokumen ini memberikan panduan dasar untuk mengkonfigurasi Open Journal Systems (OJS) 2 untuk penerbitan jurnal ilmiah online, mencakup pengaturan menu, kontak, tim editorial, ruang lingkup, proses pengajuan artikel, dan pengelolaan jurnal.Pemrograman Berbasis Web - CSS



Pemrograman Berbasis Web - CSSAhmad Afandi
Ìı
Dokumen ini membahas penggunaan CSS untuk mengatur tampilan halaman web. Beberapa cara yang dijelaskan meliputi menyesuaikan format teks paragraf pertama, membuat menu menjadi link yang berubah warna saat dihover, menambahkan konten di sidebar kanan, dan menambahkan judul pada header dengan menggunakan CSS. Dokumen ini juga menyimpulkan bahwa penggunaan CSS untuk mengatur tampilan web bergantung pada logika masing-masing pengode.Mendeley



MendeleyAndhika Perceka
Ìı
Manajer referensi adalah perangkat lunak yang membantu penelusuran, penyimpanan, dan penulisan referensi untuk membuat karya ilmiah dengan cara menghasilkan sitasi secara otomatis dan mencocokkan format seperti APA atau IEEE. Dokumen ini menjelaskan cara menginstal dan menggunakan Mendeley, salah satu manajer referensi, untuk mengelola referensi digital dan membuat sitasi serta daftar pustaka secara otomatis.18040 pertemuan13(css)



18040 pertemuan13(css)Universitas Bina Darma Palembang
Ìı
CSS digunakan untuk mengubah tampilan halaman website seperti warna dan format dengan mudah. CSS memungkinkan pengguna untuk mempercantik tampilan teks, tombol, tabel dan elemen lainnya. CSS dapat ditempatkan langsung di tag HTML, di dalam file HTML, atau di file CSS terpisah yang dapat digunakan untuk semua halaman website. Kelas CSS memungkinkan pengguna untuk menerapkan gaya yang sama pada elemen-elemen yang berbeda.Tab Review dan View pada Microsoft Word



Tab Review dan View pada Microsoft WordBayu Mario
Ìı
Microsoft Word merupakan software dari Microsoft yg digunakan untuk mengolah kataMengenal OJS dan Bagaimana Menggunakannya untuk Tata Kelola Jurnal Elektronik



Mengenal OJS dan Bagaimana Menggunakannya untuk Tata Kelola Jurnal ElektronikRelawan Jurnal Indonesia
Ìı
Mengenal OJS dan Bagaimana Menggunakannya untuk Tata Kelola Jurnal Elektronik
LA ODE ANHUSADAR
sadar.wanchines@gmail.comMembuat Web Sederhana Dengan CSS (Cascading Style Sheets)



Membuat Web Sederhana Dengan CSS (Cascading Style Sheets)Universitas Muhammadiyah Jember
Ìı
Dokumen ini membahas tentang tugas pembuatan desain halaman website menggunakan CSS. Tugas tersebut meliputi mengubah font pada list agar sama dengan paragraf pertama, mengubah teks menu jadi link yang warnanya berubah saat di-hover, mengisi bagian kanan dengan konten dan menambahkan teks pada header.Cms



CmsFajar Baskoro
Ìı
CMS digunakan untuk mengelola konten seperti web, gambar, file audio, dan lainnya. CMS memungkinkan pengelolaan, pengontrolan, versi, dan penerbitan situs web dengan mudah tanpa pengetahuan teknis. CMS mengurangi pekerjaan perawatan situs web.materi webdesign - CSS



materi webdesign - CSSSMK Negeri 6 Malang
Ìı
Dokumen tersebut membahas tentang CSS (Cascading Style Sheet) dan aturan-aturan penulisan XHTML. CSS digunakan untuk mengatur tampilan dan tata letak elemen HTML, sementara aturan XHTML mencakup penulisan elemen, atribut, dan struktur dasar dokumen XHTML.Bootstrap



BootstrapFajar Baskoro
Ìı
Bootstrap adalah kerangka kerja CSS open source yang digunakan untuk membuat desain tampilan website dan aplikasi web. Ia menyediakan komponen seperti navigasi, tombol, tipografi dan formulir untuk membangun antarmuka pengguna. Bootstrap juga memiliki fitur JavaScript untuk membantu pengembangan sisi front-end.BELAJAR MAIL MERGE Guru Mapel : Arma Setyo Nugrahani



BELAJAR MAIL MERGE Guru Mapel : Arma Setyo NugrahaniArma Setyo Nugrahani
Ìı
Mail merge adalah fitur Microsoft Word yang memungkinkan pengguna membuat dokumen massal dan dinamis dengan menggabungkan data dari sumber eksternal seperti Excel. Fitur ini berguna untuk membuat surat, label, sertifikat, dan amplop secara massal dengan menggunakan data penerima dari file eksternal.Panduan ojs



Panduan ojsDwi Fajar Saputra
Ìı
Panduan ini membahas penggunaan Open Journal System (OJS) untuk pengelolaan jurnal secara online. OJS memungkinkan pengelolaan proses terbitan jurnal secara online mulai dari pengiriman naskah, review, editing, hingga publikasi. Panduan ini juga menjelaskan peran-peran yang terlibat dalam pengelolaan jurnal menggunakan OJS seperti journal manager, editor, dan copy editor.Mengenal OJS dan Bagaimana Menggunakannya untuk Tata Kelola Jurnal Elektronik



Mengenal OJS dan Bagaimana Menggunakannya untuk Tata Kelola Jurnal ElektronikRelawan Jurnal Indonesia
Ìı
Viewers also liked (17)


Presentacion individualEnrique Garcia
Ìı
Presentacion en ppt, acerca de uno de los entornos del curso virtual de Ingles I, de la UNAD.

Zagoya montes 4Kevin Zagoya
Ìı
El documento resume la experiencia de un estudiante que tiene que exponer sobre temas de informática en su clase. Expresa confianza en que obtendrá un 10 porque recuerda todo lo visto. Más tarde repasa lo que dirá en su exposición y se da cuenta de que el profesor no dejó claro sobre qué tema tendrá que exponer. Finalmente, hace su exposición cubriendo dispositivos de entrada/salida y conceptos como las redes LAN, y otro estudiante añade más detalles sobre las redes LAM y cómo están conectSegÃtség! Hova tűnik a pénz a cégembÅ‘l?



SegÃtség! Hova tűnik a pénz a cégembÅ‘l?Németh Eszter
Ìı
Beszerzési egyszeregy kis- és középvállalkozóknak.
Miért olvasd el ezt a könyvet és épÃts végre rendszert a beszerzésedben?
• Mert nem elég a jó értékesÃtés, ha közben kiszórod a pénzed az ablakon!
• Mert vállalkozóként minden egyes feleslegesen elköltött forint a te zsebedből tűnik el, és neked fáj a legjobban.
• Mert az alkalmazottak az esetek nagy részében akkor is pont ugyanannyi fizetést kapnak, ha árengedményt érnek el, mintha a szokásos módon rendelnek. Szerinted mekkora az esélye, hogy rendszer hÃján a könnyebb utat választják?
• Mert a beszerzés, ha jól csinálják nem olyan egyszerű rendszer nélkül, mit amilyennek elsőre látszik.
• Mert újra és újra ráébredsz, hogy a munkatársaid más szemszögből szemlélik a dolgokat, és egy probléma felmerülésekor, nem a tulajdonosi szemlélet dominál a döntésekben. Ha van rendszer, van mihez igazodniuk.
Comparative analysis of the economic performance of china & portugal 



Comparative analysis of the economic performance of china & portugal Ziv Reichert
Ìı
This document provides a comparative analysis of the economic performance of China and Portugal from 2010 to 2012. It analyzes their economic growth, unemployment, inflation, and balance of payments. For China, it describes steady economic growth around 9-10% during this period, with slight declines as the government implemented policies to curb inflation and overheating. For Portugal, it describes a recession with contracting GDP as the country implemented austerity measures required by its EU/IMF bailout due to high budget deficits and debt levels. Unemployment increased in Portugal during this period as its economy shrank.The chemistry of hair dye presentation



The chemistry of hair dye presentationbridgettefly
Ìı
This document summarizes different types of hair dyes:
- Temporary hair dyes coat the hair and are easily removed, containing small amounts of peroxide that allow the natural color to return.
- Semi-permanent dyes penetrate the hair shaft more and will fade more slowly.
- Permanent dyes use hydrogen peroxide to remove pigments followed by chemicals that soak into the hair shaft to impart a new color, using ammonia to open the hair cuticle. Overuse or certain dyes can increase cancer risk or damage hair.Gaming violence



Gaming violenceMax Mayhew
Ìı
The document discusses two ancillary advertisements - a newspaper ad and radio ad - created to promote a documentary.
The newspaper ad uses images of game controllers and guns to attract young male viewers, and implies the documentary argues gaming causes violence to attract concerned parents.
The radio ad lasts 19 seconds and uses the Mario theme tune. It factually informs listeners about the documentary's examination of whether violent video games lead to aggression in children.
While the ads effectively advertise the documentary without revealing much content, their lack of interest-building is a weakness, and they may only appeal to the target audience. Overall, the ads complement the documentary by connecting through a similar factual, poignant structure.Strategies for implementing ePortfolios in Higher Education



Strategies for implementing ePortfolios in Higher EducationEPNET-Europortfolio
Ìı
More information about this webinaris available at http://europortfolio.org/articles/webinar-recording-strategies-implementing-eportfolios-higher-education
ºİºİߣs are available at
http://www.slideshare.net/EPNET-Europortfolio/strategies-for-implementing-eportfolios-in-higher-education-34724244
Dr Professor Baumgartner from Donau-Universität Krems presents a taxonomy of ePortfolio use cases. He writes:
This is the result of a research project at the Department of Interactive Media and Educational Technologies, which reviewed the state of the art of ePortfolio in the Austrian Higher Education sector. Special emphasis will be put on implementation strategies and the use of ePortfolio software.
In the talk I will present a taxonomy of ePortfolio use cases. This taxonomy is one of our results from a research project funded by the Austrian Ministry of Science and Research. During the study we reviewed the state of the art of ePortfolio in the Austrian Higher Education sector. We especially investigated implementation strategies and the use of ePortfolio software.
It turned out that different implementation approaches are prioritising different features of ePortfolio software. Studying the literature on ePortfolio usage we categorised the different features of software functionalities of ePortfolio software and found clues how to match them with different implementation strategies. This approach not only helped us to distinguish different prototypes of use cases but also resulted in an elaborated taxonomy for ePortfolios.
Europortfolio is a European Network of ePortfolio Experts & Practitioners.
Europortfolio, a not-for profit association established with the support of the European Commission, is, dedicated to exploring how e-portfolios and e-portfolio-related technologies and practices can help us to empower:
1. 'Individuals as reflective learners and practitioners;
2. Organisations as a place for authentic learning and assessment, and
3. Society as a place for lifelong learning, employability and self-realisation."
Europortfolio has a broad agenda, if you would wish to know more, or to get involved, you can do this by visiting our website www.europortfolio.orgKMW1031KT Dual-Installation Guide



KMW1031KT Dual-Installation Guidearworldprez
Ìı
This document provides installation instructions for the KMW1031KT-DUAL RF booster amplifier kit in 14 steps. The kit includes an RF amplifier, two antennas, cables, pouches and a switch to connect either the SATCOM or LOS antenna. The instructions guide the user to connect the amplifier, antennas and cables, attach the components to pouches and mounts, and configure the system to use either antenna depending on the communication needs. Contact information is provided for support from AR Modular RF.The chemistry of hair dye presentation



The chemistry of hair dye presentationbridgettefly
Ìı
This document summarizes different types of hair dyes:
- Temporary hair dyes coat the hair and are easily removed, containing small amounts of peroxide that allow the natural color to return.
- Semi-permanent dyes penetrate the hair shaft more and will fade more slowly.
- Permanent dyes use hydrogen peroxide to remove pigments followed by chemicals that soak into the hair shaft to impart a new color, using ammonia to open the hair cuticle. Overuse or certain dyes can increase cancer risk or damage hair.11.ebs r12.1 ar_-__tax_processing-_oracle_ebs



11.ebs r12.1 ar_-__tax_processing-_oracle_ebsJohn Lou
Ìı
The document outlines training materials for an Oracle E-Business Suite R12.1 Accounts Receivables Essentials Partner Boot Camp. It includes an overview of the course objectives such as order to cash lifecycle, receivables processes, and tax setup and accounting. It also provides details on topics like receivables tax setup steps, tax accounting overview, and adjusting tax on invoices. The materials are for Oracle employees and authorized partners only and not to be distributed to third parties.Mango approach 1 kc_eng



Mango approach 1 kc_engMangoConsulting
Ìı
This document outlines the framework for a leadership development program. It includes:
1) A pre-training inspirational message from the trainer, which includes a quiz or case study to engage participants and assess their competence.
2) An inspirational training session using models like Galaxy and Smart Plan 2X2 to develop skills.
3) Follow up activities like individual calls, meetings, and progress reports to ensure goals are being achieved and development is ongoing with adjustments made as needed.
4) Testing and collecting examples before, during, and after the program to measure progress and the impact on job performance.Noble future



Noble futurePankaj Bansal
Ìı
Noble Future Incorporation is a concern directed by professionals with lots of knowledge & experience in Multi Level/Network Marketing Industry on their credit. Our Company overview



Our Company overviewPankaj Bansal
Ìı
This is software Development Company. We have our own products & working in software development & portal development.Software presentation



Software presentationPankaj Bansal
Ìı
This is software Development Company. We have our own products & working in software development & portal development.SPG Yuva Club



SPG Yuva ClubPankaj Bansal
Ìı
SPG's Yuva Club has carried out 10 projects in villages around Sahuwala to help empower communities. The projects include planting trees, providing wedding gifts to girls, managing a library, providing sewing machines to widows for income generation, distributing plants, organizing seminars on education and employment, counseling against dowry practices, providing coaching for teacher eligibility tests, and various social works like building a park, bus queue shelter, water tanks, and organizing blood donation camps and entertainment tours. The club is managed by 5 members who have obtained government jobs and aims to uplift villagers through these community-focused initiatives.Similar to Tugas4 (20)
Laporan Praktikum Basis Data Modul VI-Membuat Website



Laporan Praktikum Basis Data Modul VI-Membuat WebsiteShofura Kamal
Ìı
Dokumen tersebut membahas tentang penggunaan CSS dalam membuat tampilan website. Terdapat penjelasan mengenai jenis-jenis CSS beserta contoh kodenya, dan langkah-langkah praktik membuat website penjualan ikan lele menggunakan CSS untuk mengatur tampilannya. Website tersebut dikoneksikan dengan basis data untuk menyimpan data pelanggan.Laporan css (1152)



Laporan css (1152)diyahapriliana
Ìı
Laporan ini membahas penggunaan CSS (Cascading Style Sheets) untuk merancang tampilan web. Dokumen ini menjelaskan pengertian CSS, keuntungan menggunakannya, sintaks dasar CSS, dan contoh kode CSS embedded untuk mengatur tampilan tabel, menu, dan isi halaman web.Rifkillah s



Rifkillah saibi_caem
Ìı
Dokumen tersebut merupakan materi praktikum pemrograman berbasis web yang membahas pengenalan CSS. Tujuannya adalah agar mahasiswa memahami HTML, CSS, dan bisa mengimplementasikan keduanya. Dijelaskan pengertian CSS sebagai aliran kode yang menata halaman web, serta manfaatnya untuk merubah tampilan tanpa harus mengubah satu per satu halaman. Diuraikan pula pengertian HTML, PHP, dan MySQL beserta fungsinya.Materi CSS Dasar



Materi CSS DasarRobby Firmansyah
Ìı
Materi ini saya dapatkan pada mata kuliah Dasar Internet & Web saat Semester 1Praktikum Dasar-Dasar CSS.pdf



Praktikum Dasar-Dasar CSS.pdfSayedAchmady1
Ìı
Dokumen tersebut memberikan penjelasan tentang konsep CSS dan cara penulisan kode CSS untuk mengatur tampilan website. Terdapat penjelasan mengenai jenis-jenis CSS (external, internal, inline), selector, pengaturan warna, background, teks, dan contoh praktikum pengaturan tampilan menggunakan CSS.Cascading Style Sheets (CSS).pdf



Cascading Style Sheets (CSS).pdfario48
Ìı
CSS digunakan untuk mendefinisikan gaya tampilan elemen HTML seperti tata letak, desain, dan variasi tampilan pada berbagai perangkat. CSS dapat mengontrol gaya tampilan beberapa halaman web hanya dengan satu berkas eksternal. CSS menggunakan selektor untuk mengacu pada elemen HTML yang akan distil, deklarasi untuk properti dan nilai gaya, dan kurung kurawal untuk memblok kode.chap CSS.pptx



chap CSS.pptxMuhammad Faiz
Ìı
Dokumen tersebut membahas tentang Cascading Style Sheets (CSS) versi 3. CSS digunakan untuk mengatur tampilan dan tata letak konten pada website, dan memungkinkan pemisahan antara konten dan tampilan. CSS3 memperkenalkan berbagai fitur baru seperti animasi, efek teks dan kotak, serta dukungan untuk perangkat seluler.Laporan Pemrograman Berbasis Web Tugas 4 Cascading Style Sheets



Laporan Pemrograman Berbasis Web Tugas 4 Cascading Style Sheetskunidar
Ìı
Belajar CSS dasar
Tugas 4 Pemrograman Berbasis WebModul Cascading Style Sheet (CSS)



Modul Cascading Style Sheet (CSS)Brian Raafiu
Ìı
Modul ini membahas tentang Cascading Style Sheet (CSS) yang digunakan untuk mengatur tampilan dokumen seperti format teks, warna, ukuran gambar, dan lainnya. Modul ini menjelaskan penulisan sintaks CSS, penggunaan komentar, selector, cara menyisipkan CSS, pengaturan background, teks, font, daftar, tabel, box model, border, padding, positioning, float, align, dan gambar.Laporan pemrograman berbasis web (CSS)



Laporan pemrograman berbasis web (CSS)gufron_ar
Ìı
Laporan ini membahas penggunaan CSS (Cascading Style Sheets) untuk merangkum konsep dasar dan implementasi CSS pada web. CSS digunakan untuk mengatur tampilan dokumen HTML dengan cara memformat teks, gambar, dan elemen lainnya. Laporan ini memberikan contoh script CSS, HTML, dan PHP beserta penjelasan tugas yang meliputi modifikasi gaya teks dan link, penambahan konten ke bagian kanan halaman, dan teks di bagian header.Tugas4
- 1. Page 1 of 10 Pertemuan 5 Pemrograman Berbasis Web CSS Disusun Oleh : Naili Firohmati Robbi 1210651114 JURUSAN TEKNIK INFORMATIKA FAKULTAS TEKNIK UNIVERSITAS MUHAMMADIYAH JEMBER 2012/2013
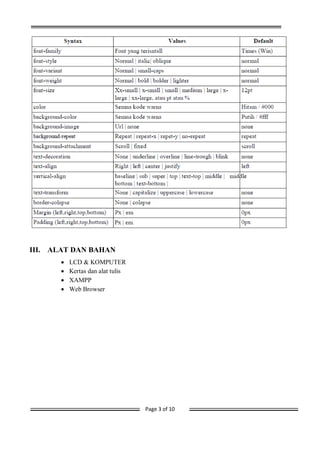
- 2. Page 2 of 10 I. TUJUAN INSTRUKSIONAL KHUSUS (TIK)  Memahami konsep dasar CSS dan penggunaannya pada web. II. DASAR TEORI  CSS adalah?  CSS adalah singkatan dari Cascading Style Sheets.  CSS adalah aliran dari suatu kode ke kode lain yang saling berhubungan.  CSS merupakan kumpulan kode-kode berurutan dan saling berhubungan untuk mengatur format / tampilan suatu halaman HTML.  Keuntungan CSS  Memudahkan dalam penggantian format secara keseluruhan.  Lebih praktis.  Untuk mengubah tampilan web, tanpa mengubah layout utamanya.  Sintaks CSS  Terdiri dari beberapa set peraturan yang memiliki: selector, property, value. selector {property: value;}  Selector menunjukkan bagian mana yang hendak diatur/diformat.  Property bagian dari selector yang hendak diatur.  Value adalah nilai dari pengaturannya.  Contoh sintaks CSS: h1 {color: red;} Keterangan: Selector: h1 Property: color Value: red  Terjemahan bahasa manusia: mengatur color dari h1 ke red (warna merah)  Menggunakan syntax pembuka /* dengan penutup */ untuk menuliskan komentar di CSS. Contoh: /* tulis komentar anda disini */ p { text-align: justify; /* tulis lagi komentar anda disini */ color: blue; font-family: arial; }  Ada 3 cara memasang CSS ke dalam HTML:  1.Inline CSS  2.Embedded CSS  3.Import CSS file
- 3. Page 3 of 10 III. ALAT DAN BAHAN ï‚· LCD & KOMPUTER ï‚· Kertas dan alat tulis ï‚· XAMPP ï‚· Web Browser
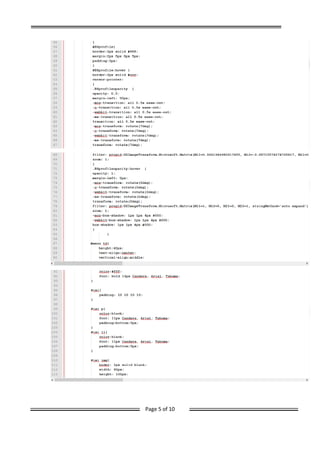
- 4. Page 4 of 10 IV. TUGAS Silahkan dibuka folder css 1. Ubahlah teks dalam list (kandungan susu) sehingga property font (warna, jenis font, ukurannya sama dengan paragraf pertama) 2. .Ubahlah teks dalam panel menu atas menjadi link dan ketika disorot dengan kursor, warna teks dan background-nya berubah. 3. Isilah bagian sebelah kanan halaman (bagian berwarna biru) dengan suatu konten (misalnya daftar artikel, dsb). Dan percantiklah dengan kreasi CSS anda (tidak ada CSS berarti juga TIDAK ADA NILAI) 4. Tambahkanlah teks/ tulisan yang proporsional di bagian header halaman 5. Dibuat laporan ya, upload di slideshare.net dan URLnya disubmit di elearning. Berikut adalah sintaks dari CSS
- 5. Page 5 of 10
- 6. Page 6 of 10
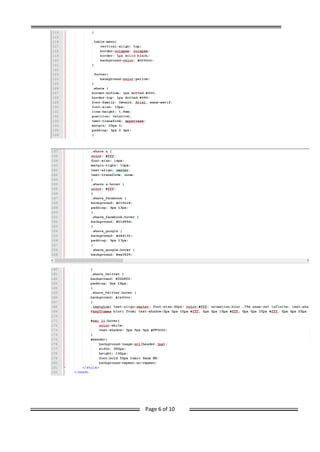
- 7. Page 7 of 10 Berikut Sintaks HTML
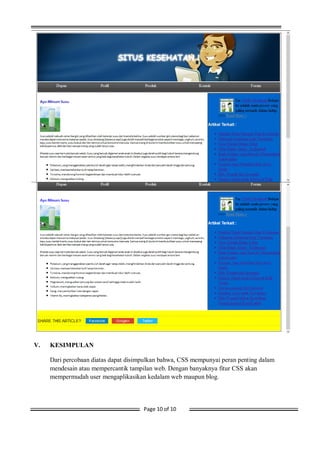
- 8. Page 8 of 10 Sebelum edit
- 9. Page 9 of 10 Setelah diedit
- 10. Page 10 of 10 V. KESIMPULAN Dari percobaan diatas dapat disimpulkan bahwa, CSS mempunyai peran penting dalam mendesain atau mempercantik tampilan web. Dengan banyaknya fitur CSS akan mempermudah user mengaplikasikan kedalam web maupun blog.

















