Laporan pemrograman berbasis web (CSS)
- 1. LAPORAN PEMROGRAMAN BERBASIS WEB CSS (Cascading Style Sheets) Gufron Alfian R 1110651159 PROGRAM STUDI TEKNIK INFORMATIKA FAKULTAS TEKNIK UNIVERSITAS MUHAMMADIYAH JEMBER
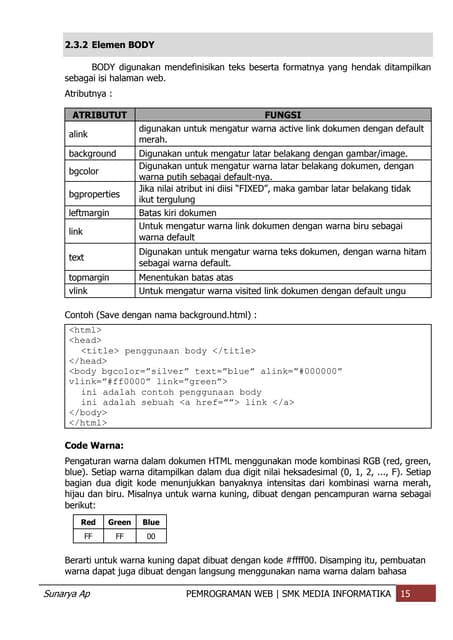
- 2. 1. Tujuan ď‚· Memahami konsep dasar CSS dan penggunaannya pada web ď‚· Mampu mengimplementasikan code CSS, HTML dan PHP 2. Dasar Teori CSS merupakan singkatan dari Cascading Style Sheets yaitu suatu bahasa lembar gaya yang digunakan untuk mengatur tampilan suatu dokumen yang ditulis dalam bahasa markah. Penggunaan yang paling umum dari CSS adalah untuk memformat halaman web yang ditulis dengan HTML,yang menggunakan Style untuk menampilkan elemen-elemen HTML. Style mendefinisikan bagaimana elemen-elemen HTML ditampilkan di browser. CSS dapat digunakan pada satu atau lebih halaman HTML. Untuk mendefinisikan Style beberapa halaman HTML, biasanya CSS disimpan didalam satu file tersendiri di luar file HTML. Hal ini memudahkan web desainer untuk melakukan perubahan style. Sehingga untuk merubah tampilan beberapa halaman HTML cukup dengan merubah satu file CSS. CSS biasanya digunakan oleh penulis maupun pembaca halaman web untuk menentukan warna, jenis huruf, tata letak, dan berbagai aspek tampilan dokumen. CSS digunakan terutama untuk memisahkan antara isi dokumen (yang ditulis dengan HTML atau bahasa markah lainnya) dengan presentasi dokumen (yang ditulis dengan CSS). Pemisahan ini dapat meningkatkan aksesibilitas isi, memberikan lebih banyak keleluasaan dan kontrol terhadap tampilan, dan mengurangi kompleksitas serta pengulangan pada stuktur isi. Keuntungan dari CSS, yaitu Memudahkan dalam penggantian format secara keseluruhan, Lebih praktis, Untuk mengubah tampilan web, tanpa mengubah layout utamanya. Contoh script CSS, HTML, PHP : <html> <head> <style type="text/css"> table{ border-colapse:colapse; border:1px solid black;
- 3. } #menu{ height:40px; width:960px; background:url(/slideshow/laporan-pemrograman-berbasis-web-34296336/34296336/bg-nav.jpg) repeat-x; } #menu table{ border:none; } #menu a{ color:white; text-decoration:none; } #menu a:hover{ background-color:white; color:black; } #menu td{ height:40px; text-align:center; vertical-align:middle; color:#fff; font: bold 14px Candara, Arial, Tahoma; } #isi{ padding: 10 10 10 10; } #isi p{ color:black; font: 11px Candara, Arial, Tahoma; padding-bottom:5px; } #isi img{ boder: 1px solid black; width: 80px; height: 100px; } .table-menu{ vertical-align: top; border-colapse: colapse;
- 4. border: 1px solid black; background-color: #0066cc; } .footer{ background-color:yellow; } </style> </head> <body> <table width="70%" align="center"> <tr> <td colspan=2><img src=/slideshow/laporan-pemrograman-berbasis-web-34296336/34296336/"header.jpg"></td> </tr> <tr> <td colspan=2> <div id="menu"> <table width="100%"> <tr> <td align="center"><a href="">Depan</a></td> <td align="center">Profil</td> <td align="center">Produk</td> <td align="center">Kontak</td> <td align="center">Forum</td> </tr> </table> </div> </td> </tr> <tr> <td width="70%"> <div id="isi"> <h1 style="color:blue; font:bold 16px Candara, Arial, Tahoma;"> Ayo Minum Susu</h1> <img src="susu.jpg"/> <p>Susu adalah sebuah cairan bergizi yang dihasilkan oleh kelenjar susu dari mamalia betina. Susu adalah sumber gizi utama bagi bayi sebelum mereka dapat mencerna makanan padat. Susu binatang (biasanya sapi) juga diolah menjadi berbagai
- 5. produk seperti mentega, yoghurt, es krim, keju, susu kental manis, susu bubuk dan lain-lainnya untuk konsumsi manusia. Semua orang di dunia ini membutuhkan susu untuk menopang kehidupannya. Baik dari bayi sampai orang yang sudah lanjut usia.</p> <p>Khasiat susu sapi ternyata banyak sekali. Susu yang banyak digemari anak-anak ini disebut juga darah putih bagi tubuh karena mengandung banyak viatmin dan berbagai macam asam amino yang baik bagi kesehatan tubuh. Dalam segelas susu terdapat antara lain: <ul> <li>Potasium, yang menggerakkan pembuluh darah agar tetap stabil, menghindarkan Anda dari penyakit darah tinggi dan jantung.</li> <li>Zat besi, mempertahankan kulit tetap bersinar.</li> <li>Tyrosine, mendorong hormon kegembiraan dan membuat tidur lebih nyenyak.</li> <li>Kalsium, menguatkan tulang.</li> <li>Magnesium, menguatkan jantung dan sistem saraf sehingga tidak mudah lelah.</li> <li>Yodium, meningkatkan kerja otak cepat.</li> <li>Seng, menyembuhkan luka dengan cepat.</li> <li>Vitamin B2, meningkatkan ketajaman penglihatan.</li> </ul> </p> </div> </td> <td width="30%" class="table-menu"></td> </tr> <tr> <td colspan=2 height=50 class="footer"> <p style="color:blue; font:bold 12px candara, arial, tahoma; text- align:center;"></p> </td> </tr> </table> </body> </html>
- 6. 3. Tugas 1) Ubahlah teks dalam list (kandungan susu) sehingga property font (warna, jenis font, ukurannya sama dengan paragraf pertama) 2) Ubahlah teks dalam panel menu atas menjadi link dan ketika disorot dengan kursor, warna teks dan background-nya berubah. 3) Isilah bagian sebelah kanan halaman (bagian berwarna biru) dengan suatu konten (misalnya daftar artikel, dsb). Dan percantiklah dengan kreasi CSS anda (tidak ada CSS berarti juga TIDAK ADA NILAI) 4) Tambahkanlah teks/ tulisan yang proporsional di bagian header halaman 4. Penyelesaian 1) Script diatas merupakan script untuk merubah text dalam list supaya property font sama dengan paragraph pertama, dengan style berikut : Padding : berfungsi untuk membuat batasan pada konten web seperti table, disamping batas halaman. Color : berfungsi untuk menengtukan warna font Text –align : untuk mengatur letak text.
- 7. 2) Script di atas digunakan untuk merubah text menu menjadi link ketika disorot, sehingga background textnya akan merubah ketika disorot. <a>….<a/> : menetukan hyperlink dalam dokumen. href : menentukan tujuan dari pada hyperlink. 3) Script diatas merupakan script untuk mengisi table menu dengan fitur : Width : menentukan panjang garis horizontal, defaultnya 100% <ul>…</lul> : Unordered List (daftar tak beraturan), daftar yang isinya tidak bernomor <li>….</li> : list item (item dari daftar) <p>…</p> : untuk paragraph <style>…</style> : untuk mengatur karakter kode tag dalam dokumen 4) Script diatas merupaka script untuk menambahkan text pada header halaman, dengan fitur css : Colspan : berfungsi untuk menggabungkan satu atau lebih dalam baris. Font : untuk menentukan format tampilan font seperti model huruf,ukuran huruf .
- 8. Color : untuk menentukan warna font. Align : digunakan untuk mengatur posisi pada text. Img src: untuk menginsertkan image ke dalam dokumen. <marquee>….<marquee> : berfungsi untuk text berjalan Ini hasil nya : Sebelum sesudah TERIMA KASIH





























![[RPL2] Class Diagram dan Konsep Object Oriented (1)](https://cdn.slidesharecdn.com/ss_thumbnails/rpl2classdiagramdankonsepoo1-190111081936-thumbnail.jpg?width=560&fit=bounds)