OneNote for Students.pptx
- 1. Software Critique: OneNote and Hopscotch Ken Styner
- 3. What is OneNote for Students? OneNote for students is a digital platform that allows students to take notes and take those notes wherever they go. By saving notes “in the cloud”, students may access these notes plus all of OneNote’s features on any device from anywhere. Above all, OneNote is an excellent tool for keeping today’s busy students organized without the cumbersome binders and backpacks! A. Create notebooks with sections and pages. B. Enter information via keyboard or handwritten tools. C. Collaborate with classmates on live, shared documents. D. Receive, store, and submit homework assignments from and to your teachers.
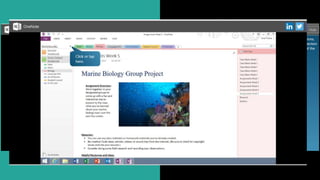
- 4. Critique: Introduction Page Pro’s 1. Good use of contrast color - grays and whites pop against dark purple. 2. Proximity - sensible spacing and grouping of concepts within various rectangles. 3. Includes author, copyright, etc. as links at the bottom. 4. Succinct program description with video overview. Con’s 1. Introduction hosts menus, which A&T discourages (pg 49). 2. Includes a multitude of video links - the only way to get to any information is to watch videos. 3. Intro page seems a hybrid with directions page.
- 5. Critique: Learner Control Pro’s 1. Mode of control = mouse or keyboard options. 2. Very interactive as users actually conduct the actions described in tutorial. This is one of the best features of OneNote as students get a real time experience at the software as they learn. a. Click mock screen b. Create actual files 3. Learner has control over speed and exit with bottom controls to rewind, fast foward, etc. Con’s 1. A little confusing at first - no clear directions as to order of use or where to start. 2. No much learner “control” as the tutorials are linear, leaving no other option but forward movement to progress.
- 6. Critique: Presentation of information ● Used interactive videos ● Videos were very linear, had interactive stopping points, but it wasn’t immediately clear what you were supposed to do ● Video was long and unidirectional ● Background was too busy. When an interactive part came, very hard to find ● Color was a bit overwhelming. ● Should focus on one part of screen ● Should use some sort of breadcrumbs to indicate where interaction was
- 7. Providing Help â—Ź Help button did not exist â—Ź If you clicked the upper left icon, thinking it was help, the video cut off, and you would have to rerun â—Ź Help unavailable without closing and starting over
- 8. Ending The Program â—Ź You could pause videos, but not temporary terminate and restart where you left off â—Ź If you clicked the wrong part of the screen, video would abruptly terminate â—Ź Had credits at end, but links in credits were hard to find. â—Ź Videos ended with no real indication how to return to home screen
- 9. Conclusion OneNote Critique In conclusion, OneNote hosts both quality and inadequate features for students. Their interactive tutorials give students a hands on practice at the software, but some of its elements (color, help access, learner control, etc.) are lacking in proper appeal or existence. Once students learn to navigate the software, it is a sufficient tutorial software.
- 11. ● Made directly by Hopscotch Technologies, the application was created to allow people of all ages to create Art and games in a programming platform. ● By allowing for the user to “drag and drop” pre written codes and graphic interfaces, the user is able to create easily and almost instinctively. ● The application is an asset for teachers trying to teach students how programming languages work, with step by step instructions for learners. About Hopscotch
- 12. More About Hopscotch â—Ź Hopscotch is based on a mobile device and not a traditional computer. â—Ź Items that need to be dragged and dropped are small but not so tiny for the learner. â—Ź The creation of the Art or game needs to be conducted on the mobile device; It becomes available on the internet and can be accessed through the traditional computer.
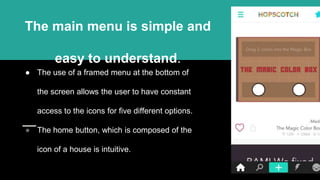
- 13. â—Ź The use of a framed menu at the bottom of the screen allows the user to have constant access to the icons for five different options. â—Ź The home button, which is composed of the icon of a house is intuitive. The main menu is simple and easy to understand.
- 14. However, there are a couple of confusing icons. The first is the lighting bolt icon at the bottom. This is an odd choice for an icon that is supposed to represent new activity by users on the web. As new users publish their creations on the website, this page will populate, allowing for other people to play their creation. Finally there is an icon of an image that you choose when signing up for the application. Since I am using my son’s account (a 4th grader), the icon that he chose is a cartoonish image of a hot dog. This menu option has all of the creations that you have made, published or not. Overall the menu is easy to understand and easy to operate for children of all ages.
- 15. The presentation of the application is accessible and easy to use. â—Ź The main creation screen starts out as a blank screen with the option to add colorful and fun images. â—Ź The images that you add to the main interface make the app more fun for young children. â—Ź They are basic in their representation of the object they are depicting and full of bright colors.
- 16. The presentation of the application is accessible and easy to use. ● When being used by young children, this feature can heavily influence the joy that leads to the students coming back to use the app more often. ● The buttons that are used to “program” the images are bright and color-coded based on what they do to influence the image. ● By having the buttons color-coded, the teacher can more easily help students by referring to one group of buttons instead of a long list. ● This also helps the students understand that there are buttons that producing similar actions on the image, allowing for grouping.
- 17. The presentation of information viewed through an iPad or iPhone is fairly similar. The format for both devices make the learners comfortable if switching up devices if needed. There is a bar on the bottom of the screen. The navigation bar uses symbols to symbolize tabs. The use of the icons on the navigation bar lacks connection to the purpose of the tab. However, the bar on the bottom of the screen allows the learner to create your own project, search for published projects, and see projects you love.
- 18. ● The learner is on their own when inputting and coding their project. ● The learner can add images, text, shapes to input to code in their project. ● Learners can determine what they want to do with coding by the multiple choices they’re given to do with their image, text, or shapes. ● The format can get a little complicated and confusing to a new user. ● The relationship between the text and graphic on the app is appropriate and presented conveniently. ● Text is consistent and clean for all type of learners.
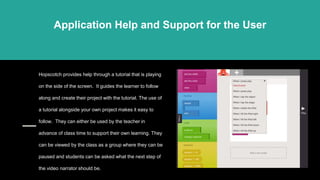
- 19. Hopscotch provides help through a tutorial that is playing on the side of the screen. It guides the learner to follow along and create their project with the tutorial. The use of a tutorial alongside your own project makes it easy to follow. They can either be used by the teacher in advance of class time to support their own learning. They can be viewed by the class as a group where they can be paused and students can be asked what the next step of the video narrator should be. Application Help and Support for the User
- 20. Procedural and Informational help is easily accessed - Videos and step by step tutorials are always available on the home screen
- 21. There is no need for a safety net for this app because the app is constantly saving the last occurring change. There is no final message for the app, but the user is able to access their past and current projects with a tap on the navigation bar. Other than that, ending the program is easy to use and allows the user to come back to their draft or published project for all to view. Ending the Application