Oo Javascript
- 1. OBJECT ORIENTED JAVASCRIPT guida per un mondo migliore Davide Cerbo http://jesty.it Stefano Linguerri http://www.eljeko.net
- 3. L'unione fa la forza JAVASCRIPT + PROTOTYPE
- 4. Perch¨¦ usare Prototype Codice pi¨´ breve
- 6. Gestisce le incompatibilit¨¤ trai vari browser
- 7. Fornisce diverse funzioni e oggetti di utilit¨¤
- 8. Permette lo sviluppo di Javascript non intrusivo
- 9. E' complementare a Script.aculo.us
- 10. Qualcosa di utile $('...') -> come getDocumentById('...') ma ritorna un Element di Prototype
- 11. $$('...') -> Selettore CSS $$('.menu #submenu) ritorna tutti gli elementi che hanno class submenu all'interno di un elemento che ha id menu
- 12. Ajax.request(Url, {...}) -> Esegue una richiesta AJAX, le graffe conterranno le opzioni della request: new Ajax.Request(url, {onSuccess: function(transport) {...}); Esistono anche altri metodi come: updater e periodicalUpdater.
- 13. Template -> Permette di definire delle stringe parametrizzabili var t = new Template('Name: #{name}, surname: #{surname}'); var show = {name: 'Davide', surname: 'Cerbo'}; t.evaluate(show); //return ¡°Name: Davide, surname: Cerbo¡±
- 14. Observer -> Permette di osservare gli eventi su un elemento $('id').observe('click', function(element){...});
- 15. Di cosa abbiamo bisogno? Per considerare JAVASCRIPT un linguaggio Object Oriented abbiamo bisogno di:
- 17. Classi
- 18. Interfacce
- 19. Polimorfismo
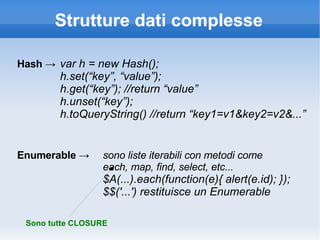
- 20. Strutture dati complesse Hash -> var h = new Hash(); h.set(¡°key¡±, ¡°value¡±); h.get(¡°key¡±); //return ¡°value¡± h.unset(¡°key¡±); h.toQueryString() //return ¡°key1=v1&key2=v2&...¡±
- 21. Enumerable -> sono liste iterabili con metodi come each, map, find, select, etc... $A(...).each(function(e){ alert(e.id); }); $$('...') restituisce un Enumerable Sono tutte CLOSURE
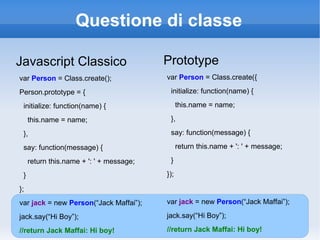
- 22. Questione di classe Javascript Classico var Person = Class.create(); Person.prototype = { initialize: function(name) { this.name = name; }, say: function(message) { return this.name + ': ' + message; } }; var jack = new Person (¡°Jack Maffai¡±); jack.say(¡°Hi Boy¡±); //return Jack Maffai: Hi boy! Prototype var Person = Class.create({ initialize: function(name) { this.name = name; }, say: function(message) { return this.name + ': ' + message; } }); var jack = new Person (¡°Jack Maffai¡±); jack.say(¡°Hi Boy¡±); //return Jack Maffai: Hi boy!
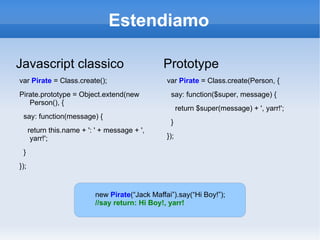
- 23. Estendiamo Javascript classico var Pirate = Class.create(); Pirate.prototype = Object.extend(new Person(), { say: function(message) { return this.name + ': ' + message + ', yarr!'; } }); Prototype var Pirate = Class.create(Person, { say: function($super, message) { return $super(message) + ', yarr!'; } }); new Pirate (¡°Jack Maffai¡±).say(¡°Hi Boy!¡±); //say return: Hi Boy!, yarr!
- 24. Interfacce? Non ci sono e basta! Accontentiamoci delle classi E ricordiamoci che in Javascript vige la regola: ¡° If it walks like a duck and quacks like a duck, I would call it a duck.¡±
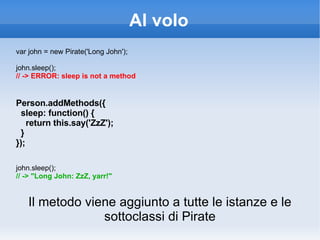
- 25. Al volo var john = new Pirate('Long John'); john.sleep(); // -> ERROR: sleep is not a method Person.addMethods({ sleep: function() { return this.say('ZzZ'); } }); john.sleep(); // -> "Long John: ZzZ, yarr!" Il metodo viene aggiunto a tutte le istanze e le sottoclassi di Pirate
- 26. DOMinare con Prototype Questo approccio deve cambiare il nostro modo di vedere la programmazione Javascript PROGRAMMAZIONE FUNZIONALE
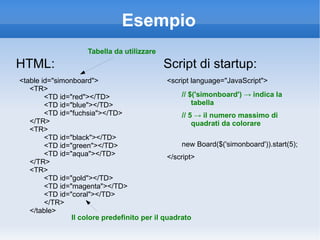
- 27. Esempio HTML: <table id="simonboard"> <TR> <TD id="red"></TD> <TD id="blue"></TD> <TD id="fuchsia"></TD> </TR> <TR> <TD id="black"></TD> <TD id="green"></TD> <TD id="aqua"></TD> </TR> <TR> <TD id="gold"></TD> <TD id="magenta"></TD> <TD id="coral"></TD> </TR> </table> Script di startup: <script language="JavaScript"> // $('simonboard') -> indica la tabella // 5 -> il numero massimo di quadrati da colorare new Board($('simonboard')).start(5); </script> Il colore predefinito per il quadrato Tabella da utilizzare
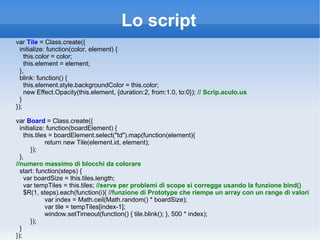
- 28. Lo script var Tile = Class.create({ initialize: function(color, element) { this.color = color; this.element = element; }, blink: function() { this.element.style.backgroundColor = this.color; new Effect.Opacity(this.element, {duration:2, from:1.0, to:0}); // Scrip.aculo.us } }); var Board = Class.create({ initialize: function(boardElement) { this.tiles = boardElement.select("td").map(function(element){ return new Tile(element.id, element); }); }, //numero massimo di blocchi da colorare start: function(steps) { var boardSize = this.tiles.length; var tempTiles = this.tiles; //serve per problemi di scope si corregge usando la funzione bind() $R(1, steps).each(function(i){ //funzione di Prototype che riempe un array con un range di valori var index = Math.ceil(Math.random() * boardSize); var tile = tempTiles[index-1]; window.setTimeout(function() { tile.blink(); }, 500 * index); }); } });
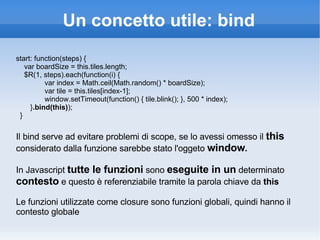
- 29. Un concetto utile: bind start: function(steps) { var boardSize = this.tiles.length; $R(1, steps).each(function(i) { var index = Math.ceil(Math.random() * boardSize); var tile = this.tiles[index-1]; window.setTimeout(function() { tile.blink(); }, 500 * index); } .bind(this) ); } Il bind serve ad evitare problemi di scope, se lo avessi omesso il this considerato dalla funzione sarebbe stato l'oggeto window . In Javascript tutte le funzioni sono eseguite in un determinato contesto e questo ¨¨ referenziabile tramite la parola chiave da this Le funzioni utilizzate come closure sono funzioni globali, quindi hanno il contesto globale
- 31. Debugger
- 32. JUnit
- 33. JMock e simili BlackbirdJS
- 34. Firebug
- 35. JSUnit
- 36. JSMock Siamo abituati ad avere una marea di strumenti a nostra disposione javascript non ci deluder¨¤!
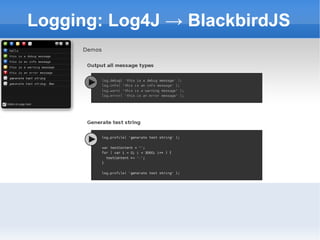
- 37. Logging: Log4J -> BlackbirdJS
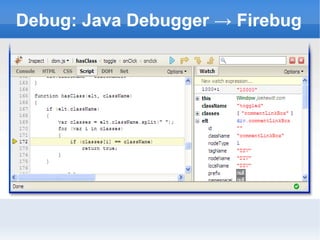
- 38. Debug: Java Debugger -> Firebug
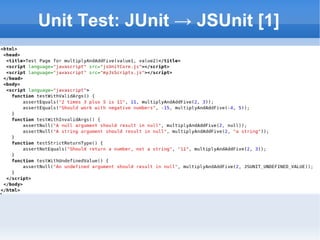
- 39. Unit Test: JUnit -> JSUnit [1]
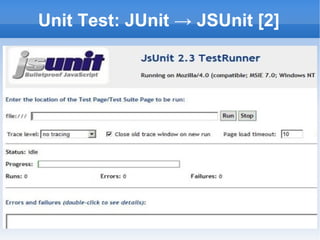
- 40. Unit Test: JUnit -> JSUnit [2]
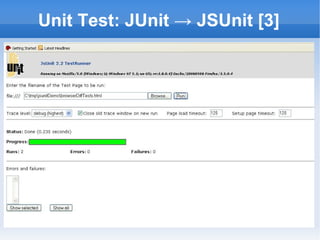
- 41. Unit Test: JUnit -> JSUnit [3]
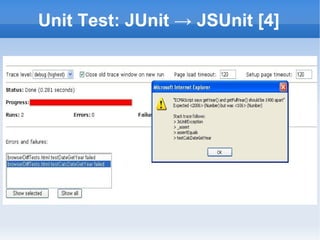
- 42. Unit Test: JUnit -> JSUnit [4]
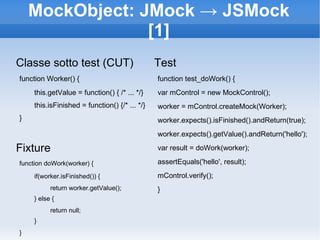
- 43. MockObject: JMock -> JSMock [1] Classe sotto test (CUT) function Worker() { this.getValue = function() { /* ... */} this.isFinished = function() {/* ... */} } Fixture function doWork(worker) { if(worker.isFinished()) { return worker.getValue(); } else { return null; } } Test function test_doWork() { var mControl = new MockControl(); worker = mControl.createMock(Worker); worker.expects().isFinished().andReturn(true); worker.expects().getValue().andReturn('hello'); var result = doWork(worker); assertEquals('hello', result); mControl.verify(); }
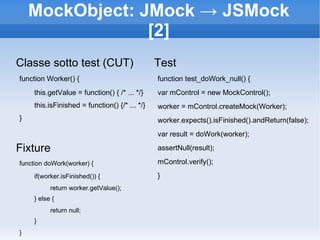
- 44. MockObject: JMock -> JSMock [2] Classe sotto test (CUT) function Worker() { this.getValue = function() { /* ... */} this.isFinished = function() {/* ... */} } Fixture function doWork(worker) { if(worker.isFinished()) { return worker.getValue(); } else { return null; } } Test function test_doWork_null() { var mControl = new MockControl(); worker = mControl.createMock(Worker); worker.expects().isFinished().andReturn(false); var result = doWork(worker); assertNull(result); mControl.verify(); }
- 45. Conclusioni
- 46. Bibliografia & Links www.prototypejs.org
- 57. Q&A JS? http://jesty.it [email_address] [email_address]