実はて?きている!? Webアクセシヒ?リティ
- 2. 注意事項 ? 会場は禁煙です。 ? ハッシュタグは#a11ybooksとなります。 ? イベントの模様は自由に撮影いただき、ブログやSNS等で 拡散いただいて構いません(むしろお願いします)。 主催者も、公式Facebookページ用に写真撮影をいたします (ご了承ください) ? スライドの公開は主催者よりSNSなどでご案内します。 2
- 3. 本日の流れ ? 自己紹介 ? アクセシビリティとは? ? 実はできている!? ? アクセシビリティだと思っていたが……? ? 気づかないうちにアクセシビリティを確保していた! 3
- 4. 自己紹介 4
- 5. BA 5
- 8. アクセシビリティとは?
- 10. さまざまな環境 10
- 12. テキストブラウザ(w3m) 12
- 15. ハイコントラストモード 15
- 16. ハイコントラストモード 16
- 20. 代替マウス 20
- 21. 点字ディスプレイ 21
- 22. 視線入力装置 22
- 24. 障害者のウェブページ利用方法の紹介ビデオ ?実際に支援技術を使ってアクセスしている 様子を見ることができる ? 視覚障害者(全盲) ? 視覚障害者(弱視) ? 肢体不自由者 ?http://www.soumu.go.jp/menu_news/s- news/2005/051215_1_wmv.html 24
- 27. 福岡県大野城市 27
- 28. 福岡県大野城市 28
- 30. 東京都西東京市 30
- 31. 東京都西東京市 31
- 32. 「本文へ」リンク 32
- 35. カルーセル停止/再生ボタン 35
- 36. JISの文字サイズ変更の要件 1.4.4 テキストのサイズ変更の達成基準 キャプション及び文字画像を除き,テキスト は,コンテンツ又は機能を損なうことなく, 支援技術なしで200 %までサイズ変更できる (レベル AA)。 36
- 37. 実際にはどうか? 37
- 38. サイズ:小 38
- 39. サイズ:中 39
- 40. サイズ:大 40
- 41. 文字サイズ変更機能の現実 ?中を100%としたとき、大は約133% ?「大」を複数回押しても大きくならない ?拡大される要素はテキストのみ ? ナビゲーションや見出しの文字は大きくならない 41
- 42. 熊本県の例 42
- 43. 熊本県の例 43
- 44. ところで…… 44
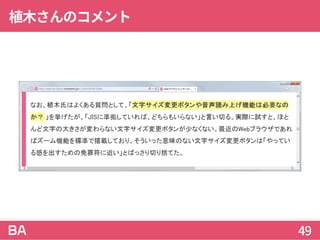
- 49. 植木さんのコメント 49
- 53. 基準を満たす方法の例 53
- 55. JISの文字サイズ変更の要件 1.4.4 テキストのサイズ変更の達成基準 キャプション及び文字画像を除き,テキスト は,コンテンツ又は機能を損なうことなく, 支援技術なしで200 %までサイズ変更できる (レベル AA)。 55 これは何?
- 56. 3つのレベル ?レベルA: ? 支援技術を駆使すればアクセスできる ?レベルAA: ? 支援技術がなくても多くの環境でアクセスできる ?レベルAAA: ? 支援技術がなくても多くの環境でアクセスしやすい 発展的なもの、達成が難しいものを含む 56
- 58. ここまでのまとめ 58
- 62. アクセシビリティとは(おさらい) ?さまざまな利用者がアクセス可能であること ? 情報を認識して理解できる ? さまざまな選択肢が提供されている ? 自分に合った形で利用できる 62
- 66. 重要なのは「マシンリーダビリティ」 ?アクセスできる! ? テキストが明確 ? ちゃんとマークアップされている ?アクセスできない! ? テキストが存在しない、あいまい ? ちゃんとマークアップされてない 66
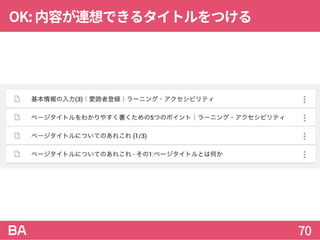
- 67. 実は大切なこと 1. ページタイトルをきちんとつける 2. 階層構造に沿った見出しをつける 3. 見た目に頼り切らない 4. 画像に頼り切らない 5. キーボードだけで操作できる 67
- 72. NG:ページタイトルがない 72
- 79. NG:見出しがない 79
- 81. NG:見出しの階層が不適切 81
- 83. 見た目に頼り切らない 83
- 87. NG:色に頼った表現 87
- 88. NG:色に頼った表現 88
- 89. NG:配置に頼った表現 89
- 90. 画像に頼り切らない 90
- 91. 画像は利用できないことがある ?画像が利用できない状況 ? 画像が読み込めない ? 画像を表示できないブラウザを使っている ? スクリーンリーダーを使っている 91
- 94. 代替テキストとは? ?画像の代替となるテキスト ? 画像が表示できないとき、代わりに使われる ? HTMLではimg 要素のalt属性で指定 例: <imgsrc=/slideshow/web-63761798/63761798/”foo.png” alt=”代替テキスト” /> 94
- 95. 文脈に沿った代替テキストとは ?画像の「補足や説明」ではなく「代わり」 ? 画像だけに着目すると失敗しやすい ? 前後の文や、ページのテーマを含めて考える ?「alt属性値」が必ず必要なわけではない ? 必須なのは「alt属性」 ? 本文がきちんとしていれば「カラ(alt=“”) 」 「写真」「図」などが最適なケースも多い 95
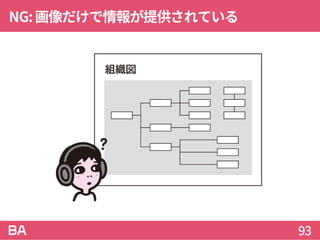
- 100. NG:画像の代替テキストが不適切 100
- 101. 背景画像は伝わらないことがある ?HTMLのimg要素は「内容」 ? 代替テキストが設定できる ? スクリーンリーダーやクローラーにも伝わる ?CSSの背景画像は「装飾」 ? ハイコントラストモードや印刷プレビューで消える ? スクリーンリーダーやクローラーには伝わらない 101
- 102. OK:意味のある画像は前景に置く 102
- 106. キーボードだけで操作できる 106
- 107. さまざまな入力 マウス、トラックパッド、トラックボール、マウス キー、代替マウス、タッチデバイス、キーボード、 ソフトウェアキーボード、走査スイッチ、 視線入力、音声操作、点字キーボード…… 107
- 109. OK:切り替えボタンを明示する 109
- 113. NG:スワイプでしか操作できない 113
- 114. NG:フォーカス表示が見えない 114
- 116. 「適切なテキスト」のための設計 1. 内容を推測できるカテゴリ名にする 2. わかりやすい現在地表示をつける 3. リンク先がわかるようにする 4. フォームのラベルを明確にする 5. フォームのエラーを明確にする 116
- 117. 内容を推測できるカテゴリ名にする 117
- 120. NG:カテゴリ名がわかりにくい 120
- 121. NG:ラベルがバラバラ 121
- 122. わかりやすい現在地表示をつける 122
- 125. NG:現在地を把握する手段がない 125
- 128. リンク先がわかるようにする 128
- 129. ユーザーはリンクに注目している 129
- 132. NG:ラベルがないリンク 132
- 133. NG:「こちら」リンク 133
- 135. フォームのラベルを明確にする 135
- 137. OK:必須項目を明確にする 137
- 138. OK:必要に応じて説明をつける 138
- 141. NG:必須か任意かがわからない 141
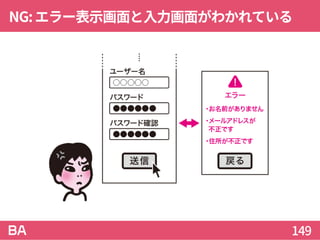
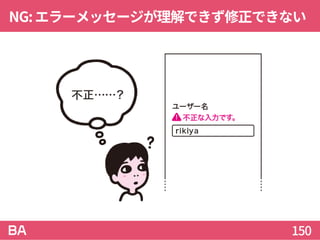
- 144. フォームのエラーを明確にする 144
- 145. OK:エラー箇所を明確に示す 145
- 153. 方針がないと…… 153
- 154. 方針がないとどうなる? ?配慮が全く行われない ? 公開に実は必要だったとなっても後の祭り ?適切な判断ができない ? 判断がぶれる、人によって判断が異なる ?合意形成ができない、覆る ? プロジェクト内、あるいはクライアントとの衝突 154
- 155. まずは最低限の方針を立てよう 155
- 156. Webアクセシビリティ方針とは? 156
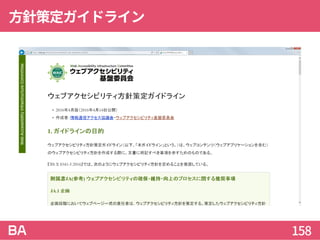
- 158. 方針策定ガイドライン 158
- 159. 難しそう! 159
- 160. 定めるべきことは意外に少ない ?必須項目 ? 対象の範囲 (サイトのURLなど) ? 適合レベル及び対応度 (レベルAA準拠、など) ?その他、定めると良い項目 ? 達成までの期限、例外事項、追加の達成基準、 担当部署、現時点での問題点への対応など 160
- 161. 実はやっていた! 161
- 162. アクセシビリティについては 「JIS X 8341-3:2010」に準拠すること。 達成等級は以下の通り: 達成等級AA 準拠 162 実例
- 163. 方針策定のコツ 163
- 164. 無理のない範囲で 164
- 165. 明確に定める ?ガイドラインに沿って 目標とするレベルを決める ? 特にアクセシビリティが重要ならレベルAA ?適用範囲、期限などをはっきりさせる ? 基本的にはサイト全体、公開時に対応でよい ? 例外ができてしまう場合は明確にする 165
- 166. 各種ガイドラインを参考に ?制作プロセスに関するガイドライン ? ウェブアクセシビリティ方針策定ガイドライン ? JISX8341-3:2016対応発注ガイドライン ? JISX8341-3:2016試験実施ガイドライン ※「ウェブコンテンツのJIS X8341-3:2016対応度表記ガ イドライン」は「準拠」の表記に関するもので、これら 全てに関連する 166
- 167. 方針があればそれでいいのか? ?方針があっても、 適切でないものだと効果を発揮しない ? あいまいな方針を立ててしまう ? 誤解に基づいて方針を立ててしまう ? 手段が目的になってしまう 167
- 176. その結果 176
- 177. 手段が目的になってしまうケース 177
- 178. 178 以下ランキング同業種内1位評価獲得 ? 全上場企業ホームページ充実度ランキング調査 ? IRサイト総合ランキング ? 主要企業Webユーザビリティランキング ? インターネットIR表彰 実例
- 181. アクセシビリティについては 「JIS X 8341-3:2010」に準拠すること。 達成等級は以下の通り: 達成等級AA 準拠 181 実例
- 182. 表記 ウェブアクセシビ リティ方針の提示 又は公開 目標とする適合レ ベルの達成基準の 試験結果 追加表記事項 準拠 必須 試験を実施し、達成 基準を全て満たして いることを確認 なし 一部準拠 必須 試験を実施し、達成 基準の一部を満たし ていることを確認 今後の対応方針 部分適合に関する記 述(適用する場合) 配慮 必須 試験の実施の有無、 結果は問わない 目標とした適合レベ ル又は参照した達成 基準一覧 ただし……「準拠」の意味、分かっていますか? 182
- 184. 「 JIS X 8341-3:2010」 の「等級A」への 準拠を検討しているが、本方針は 要件定義工程でのWEBサイト検討状況を 踏まえ決定する想定です。 アクセシビリティ方針の検討方法についても ご提案ください。 184 実例
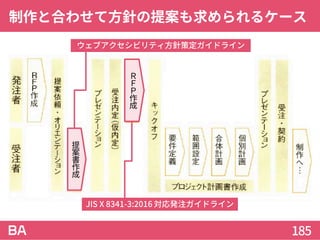
- 185. 制作と合わせて方針の提案も求められるケース 185 ウェブアクセシビリティ方針策定ガイドライン JIS X 8341-3:2016 対応発注ガイドライン 提 案 書 作 成 R F P 作 成
- 187. 目的もドキュメント化しよう 187
- 189. 目的もドキュメント化しよう ?なぜアクセシビリティに取り組むかを明文化 ? 何のためのアクセシビリティなのかを押さえる ? 公開されている他社の方針を参考にするのも良い ? ただし、意味も分からずにコピペはNG ?目的が明確になると、 手段と目的の混同を避けられる ? 「基準を満たすこと」は最終目的ではないはず 189
- 191. 注意を要する要件 191
- 193. CAPTCHA 193
- 194. ブラウザやOSの機能への干渉 194
- 195. 動画 195
- 196. 紙媒体用のコンテンツ 196
- 198. まとめ
- 200. 実装で重要なのは「マシンリーダビリティ」 ?アクセスできる! ? テキストが明確 ? ちゃんとマークアップされている ?アクセスできない! ? テキストが存在しない、あいまい ? ちゃんとマークアップされてない 200
- 201. 設計や企画時の配慮も重要 ?わかりやすいテキストを設計しよう ? わかりやすいラベルは誰にとっても有用 ? ナビゲーションやリンクやフォームの設計時に 少し気をつけるだけでグッと良くなる ?方針を立ててみよう ? 何のために、何を、どこまでやるのか? ? 製作の前(発注前、提案時、受注後)に考えよう 201
- 205. さあ、はじめよう! 205
- 207. ありがとうございました