Spring Boot × Vue.jsでSPAを作る
- 1. 1Copyright ? Acroquest Technology Co., Ltd. All rights reserved. Spring Boot × Vue.jsでSPAを作る 2019/04/25 Acroquest Technology Co., Ltd. 宮坂?豪
- 2. ??紹介 Copyright ? Acroquest Technology Co., Ltd. All rights reserved. 2 n? 所属 ?? Acroquest Technology 株式会社 ?? 「働きがいのある会社」(GPTW) ?3度?の1位受賞 n? 業務領域 ?? Webアプリケーション開発 ?? 開発マネジメント ?? ダーツ(Acroquestダーツ部部?) 宮坂 豪 シニアソリューションアーキテクト
- 3. 今?のゴール Copyright ? Acroquest Technology Co., Ltd. All rights reserved. 3 SpringBootでSPAを作るときの ?雑把なイメージが掴めた! …と皆さんがなること
- 4. ?次 Copyright ? Acroquest Technology Co., Ltd. All rights reserved. 4 1.? SPAとは?Vue.jsとは? 2.? 作ったシステムの全体構成 3.? 開発として?ったことの紹介 4.? SPAならではのハマりどころ 5.? まとめ
- 5. 1. SPAとは?Vue.jsとは? Copyright ? Acroquest Technology Co., Ltd. All rights reserved. 5
- 6. SPAとは Copyright ? Acroquest Technology Co., Ltd. All rights reserved. 6 ?? シングルページアプリケーション(英: single-page application、 SPA)とは、単?のWebページのみから構成することで、デスク トップアプリケーションのようなユーザ体験を提供するWebアプ リケーションまたはWebサイトである。必要なコード(HTML、 JavaScript、CSS)は最初にまとめて読み込むか[1]、ユーザの操 作などに応じて動的にサーバと通信し、必要なものだけ読み込みを ?う。 ※出典: フリー百科事典『ウィキペディア(Wikipedia)』
- 7. 従来のWebアプリケーション Copyright ? Acroquest Technology Co., Ltd. All rights reserved. 7 クライアント サーバ ②HTTPリクエスト ③HTMLを返却 ④画面更新 ①画面操作/状態更新
- 8. SPA Copyright ? Acroquest Technology Co., Ltd. All rights reserved. 8 クライ アント サーバ ②APIへのAjaxリクエスト ③APIレスポンス ①画面操作/状態更新 JS ④JSで差分更新 ※WebSocketを 用いる場合もある
- 9. Vue.jsとは Copyright ? Acroquest Technology Co., Ltd. All rights reserved. 9 1.? SPAを開発する上での代表的なフレームワークの?つ 2.? SPAの3?フレームワークと?えば ?? Angular (提供: Google及びコミュニティ) ?? React (提供:Facebook及びコミュニティ) ?? Vue.js (提供:元GoogleのAngularJS開発メンバのEvan You?及びコミュニティ) 2018 JavaScript Rising Stars
- 10. 2. 作ったシステムの全体構成 Copyright ? Acroquest Technology Co., Ltd. All rights reserved. 10
- 11. 全体構成の概略図 Copyright ? Acroquest Technology Co., Ltd. All rights reserved. 11 クライ アント サーバ ②APIへのAjaxリクエスト ③APIレスポンス ①画面操作/状態更新 JS ④JSで差分更新 Spring Security MyBatis
- 12. 3. 開発として?ったことの紹介 Copyright ? Acroquest Technology Co., Ltd. All rights reserved. 12
- 13. やったことの流れ Copyright ? Acroquest Technology Co., Ltd. All rights reserved. 13 1.? Spring Bootプロジェクトの雛形作成 2.? Spring Bootに各APIの機能を実装API実装 3.? Spring Securityで認証周りを整備 4.? Vue.jsで画?周りを実装 5.? Vue.jsのビルド物をSpring Boot内に配置 6.? Spring Bootだけでアプリ起動可能に
- 14. 1. Spring Bootプロジェクトの雛形作成 Copyright ? Acroquest Technology Co., Ltd. All rights reserved. 14 1.? Spring Initializrで雛形を作成 2.? 作ったプロジェクトのサマリ ①?Gradle Project ②?Java11 ③?Spring Boot2.1.4 ④?Spring Security ⑤?MyBatis Spring Boot プロジェクト Webページから サクッと作成
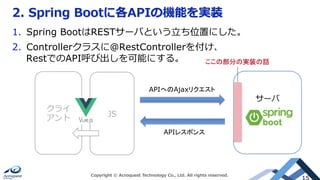
- 15. 2. Spring Bootに各APIの機能を実装 Copyright ? Acroquest Technology Co., Ltd. All rights reserved. 15 1.? Spring BootはRESTサーバという?ち位置にした。 2.? Controllerクラスに@RestControllerを付け、 RestでのAPI呼び出しを可能にする。 クライ アント サーバ APIへのAjaxリクエスト APIレスポンス JS ここの部分の実装の話
- 16. 2. Spring Bootに各APIの機能を実装 Copyright ? Acroquest Technology Co., Ltd. All rights reserved. 16 1.? 従来のWebアプリケーションとの違い ①?画?遷移や画?表?のためのコントロールはサーバ側では持たない ②?サーバサイドでHTMLを構築するようなこともない –? Thymeleafを使ってHTMLを構築したりもしない ③?APIサーバという?ち位置なので、クライアントとは疎結合な関係 –? サーバサイドを丸っと別のものに置き換えても、クライアントには影響しない作りにした クライアント サーバ ②HTTPリクエスト ③HTMLを返却 ④画面更新 ①画面操作/状態更新
- 17. 3. Spring Securityで認証周りを整備 Copyright ? Acroquest Technology Co., Ltd. All rights reserved. 17 1.? Spring SecurityでAPI呼び出し時に認証トークンがないものは、 受け付けないようにした。 2.? ログイン?APIだけは、認証トークンなしでもアクセス可能にした。 サーバ APIへのAjaxリクエスト /loginには認証を付けない APIへのAjaxリクエスト
- 18. 4. Vue.jsで画?周りを実装 Copyright ? Acroquest Technology Co., Ltd. All rights reserved. 18 1.? Vue.jsに持たせた役割 ①?画?表?/更新(vue) ②?画?遷移(router) ③?画?操作に応じた REST APIの呼び出し(actions) ④?画?表?を司る データの管理?更新 (state?mutations) 画?表? (vue) state mutations APIへの Ajaxリクエスト APIレスポンス actions stateの変更で 画面表示が変わる router ?? 表示するコンポーネントを コントロール ?? URLに応じた表示コンポーネント のコントロールが可能
- 19. 5. Vue.jsのビルド媒体をSpring Boot内に配置 Copyright ? Acroquest Technology Co., Ltd. All rights reserved. 19 1.? SPAの資産の配信?法の選択肢はどんな物があったか ※今回はオンプレミス前提 ①NginxやApacheで配信 ②Spring Bootで配信 静的ファイル 静的ファイル 今回は一定数の限られた ユーザのみが使うシステムであったため、 Spring Bootのみのシンプル構成にしてみた。
- 20. 5. Vue.jsのビルド媒体をSpring Boot内に配置 Copyright ? Acroquest Technology Co., Ltd. All rights reserved. 20 1.? クライアントのビルド成果物(html,css,js)の出?先を Spring Bootプロジェクトのsrc/main/resources/staticに設定 2.? Gradleビルドで1のビルド(npm run build)を実?するように設定 静的ファイルも内包したjarファイルが完成! jar
- 21. 6. Spring Bootだけでアプリ起動可能に Copyright ? Acroquest Technology Co., Ltd. All rights reserved. 21 1.? ここまでくれば後は以下のコマンドで起動するだけ 2.? ただし、静的ファイルへのアクセスを Spring Securityの認証対象外にしておく必要あり nohup java –jar xxx.jar & サーバ/login /js/**, /css/** その他
- 22. 4. SPAならではのハマりどころ Copyright ? Acroquest Technology Co., Ltd. All rights reserved. 22
- 23. サーバ 1. ログイン処理の違いに?惑うかも Copyright ? Acroquest Technology Co., Ltd. All rights reserved. 23 ?? 従来のWebアプリケーション ①?ログインフォームをsubmit ②?Spring Securityで認証 ③?リダイレクト後のHTMLを表? ログイン画? ①submit DB ②Spring Securityで認証 ログイン後の 画? a. 認証失敗 b. 認証成功! ③リダイレクト
- 24. 1. ログイン処理の違いに?惑うかも Copyright ? Acroquest Technology Co., Ltd. All rights reserved. 24 ?? SPA ①?ユーザ名、パスワードをログイン?APIにAjax通信で送る ②?Spring Securityで認証 ③?クライアント側に認証結果を返却 ④?認証結果がに応じて、JSでログイン後画?に切り替える ログイン 画? ①ログイン用APIに Ajax通信 ③APIレスポンス JS サーバ DB ②Spring Securityで認証 ④認証が成功したら、JSで ログイン後の画面に切り替える
- 25. 2. セッション切れてもログアウトされない? Copyright ? Acroquest Technology Co., Ltd. All rights reserved. 25 n? 問題提起 ?? SPAだと認証トークンの有効期限が切れても、画?遷移できてしまう? ヘッダコンポーネント JS ーー メイン コンポーネント router /register ↓ 登録画?コンポーネント /login ↓ ログインコンポーネント <画面遷移のイメージ> ①/register ②コンポーネ ント選定 ③コンポーネント 入れ替え
- 26. ヘッダコンポーネント 2. セッション切れてもログアウトされない? Copyright ? Acroquest Technology Co., Ltd. All rights reserved. 26 n? 原因 ?? サーバ通信なしで画?遷移(コンポーネントの差し替え)をしている ?? なので、認証トークンの有効期限を確認していない JS ーー メイン コンポーネント router /register ↓ 登録画?コンポーネント /login ↓ ログインコンポーネント <画面遷移のイメージ> ①/register ②コンポーネ ント選定 ③コンポーネント 入れ替え
- 27. ヘッダコンポーネント 2. セッション切れてもログアウトされない? Copyright ? Acroquest Technology Co., Ltd. All rights reserved. 27 n? 改善後 ?? 遷移前にトークンが有効か、サーバにリクエストを送るようにした。 JS ーー メイン コンポーネント <画面遷移のイメージ> ①/register ③コンポーネント選定 (ログインコンポーネント を選択) ④コンポーネント 入れ替え サーバ ②トークンが 有効かチェック router /register ↓ 登録画?コンポーネント /login ↓ ログインコンポーネント
- 28. まとめ Copyright ? Acroquest Technology Co., Ltd. All rights reserved. 28
- 29. 今?のゴール Copyright ? Acroquest Technology Co., Ltd. All rights reserved. 29 SpringBootでSPAを作るときの ?雑把なイメージが掴めた! …と皆さんがなること
- 30. まとめ(ゴール確認) Copyright ? Acroquest Technology Co., Ltd. All rights reserved. 30 ü? 従来のWebアプリケーションとSPAの違いが分かった ü? SPAのときのSpring Bootの役割が?雑把に分かった ü? SPAならではのハマりどころを聞いて、なるほど、と思った ü? Spring BootでSPAを作ることになったら、 このスライドを読み返そうと思った
- 31. Spring Bootで サクサク動くSPAを開発しよう! ご清聴ありがとうございました。 Evolve the Earth with Emotion of Technology Copyright ? Acroquest Technology Co., Ltd. All rights reserved. 31






![SPAとは
Copyright ? Acroquest Technology Co., Ltd. All rights reserved.
6
?? シングルページアプリケーション(英: single-page application、
SPA)とは、単?のWebページのみから構成することで、デスク
トップアプリケーションのようなユーザ体験を提供するWebアプ
リケーションまたはWebサイトである。必要なコード(HTML、
JavaScript、CSS)は最初にまとめて読み込むか[1]、ユーザの操
作などに応じて動的にサーバと通信し、必要なものだけ読み込みを
?う。
※出典: フリー百科事典『ウィキペディア(Wikipedia)』](https://image.slidesharecdn.com/jsugspringboot-spa-190427112033/85/Spring-Boot-x-Vue-js-SPA-6-320.jpg)