WordPress •◊•È•∞•§•Û Infinite Scroll §Ú‘á§∑§∆§þ§ø
- 1. In?nite Scroll §Ú‘á§∑§∆§þ§ø •™©`•»•⁄©`•∏•Ì©`•«•£•Û•∞
- 2. ◊‘º∫ΩBΩÈ ? •Œ•∏•Þ•Ê•¶•∏ ? •◊•Ì•∞•È•ý§¨∫√§≠ @yuka2py ? Python§»Javascript§¨ ? ÷Í Ωª·…Á•’•©©`•®•Û•≠©` ¥Û∫√§≠? ¥˙±Ì ? §™§∑§„§Ï§‚¥Û∫√§≠°Ó ? •∑•π•∆•ýÈ_∞k°¢ •∞•È•’•£•√•Ø•«•∂•§•Û°¢ ? •Í•Ð•Û§‰§™ª®§¨∫√§≠°Ó DTP§‰”°À¢§ §…
- 3. ◊‘º∫ΩBΩÈ ? •Œ•∏•Þ•Ê•¶•∏ ? •◊•Ì•∞•È•ý§¨∫√§≠ @yuka2py ? Python§»Javascript§¨ ? ÷Í Ωª·…Á•’•©©`•®•Û•≠©` ¥Û∫√§≠? ¥˙±Ì ? §™§∑§„§Ï§‚¥Û∫√§≠°Ó ? •∑•π•∆•ýÈ_∞k°¢ •∞•È•’•£•√•Ø•«•∂•§•Û°¢ ? •Í•Ð•Û§‰§™ª®§¨∫√§≠°Ó DTP§‰”°À¢§ §…
- 4. ◊‘º∫ΩBΩÈ ? •Œ•∏•Þ•Ê•¶•∏ ? •◊•Ì•∞•È•ý§¨∫√§≠ @yuka2py ? Python§»Javascript§¨ ? ÷Í Ωª·…Á•’•©©`•®•Û•≠©` ¥Û∫√§≠? ¥˙±Ì ? §™§∑§„§Ï§‚¥Û∫√§≠°Ó ? •∑•π•∆•ýÈ_∞k°¢ •∞•È•’•£•√•Ø•«•∂•§•Û°¢ ? •Í•Ð•Û§‰§™ª®§¨∫√§≠°Ó DTP§‰”°À¢§ §… (??`°®)©f
- 5. ◊ÓΩ¸§Œ•™•Ï Py 2% GraphicDesign iOS 14% §™ºÞ 3% Windows(C#) Android §™ºÞ We b ( P H P / J S ) 7% Android 46% iOS Web(PHP/JS) GraphicDesign Py 9% Windows(C#) 19% 2012ƒÍ10‘¬13»’ ÷Í Ωª·…Á•’•©©`•®•Û•≠©`’{§Ÿ
- 9. •™©`•»•⁄©`•∏•Ì©`•«•£•Û•∞§»§œ£ø ? •π•Þ©`•»•’•©•Û§»§´§«°¢§Ë§Ø§¢§ÎUI ? œ¬§Œ∑Ω§Þ§«•π•Ø•Ì©`•Î§∑§ø§È°¢ ? ◊‘∂ا«¥Œ§Œ•⁄©`•∏§Œ•Ì©`•…§¨ø™ º§µ§Ï°¢
- 10. •™©`•»•⁄©`•∏•Ì©`•«•£•Û•∞§»§œ£ø ? •π•Þ©`•»•’•©•Û§»§´§«°¢§Ë§Ø§¢§ÎUI ? œ¬§Œ∑Ω§Þ§«•π•Ø•Ì©`•Î§∑§ø§È°¢ ? ◊‘∂ا«¥Œ§Œ•⁄©`•∏§Œ•Ì©`•…§¨ø™ º§µ§Ï°¢ ? §∞§Î§∞§Î§∞§Î©`§√§»ªÿ§√§ø§Í§∑§∆°¢
- 11. •™©`•»•⁄©`•∏•Ì©`•«•£•Û•∞§»§œ£ø ? •π•Þ©`•»•’•©•Û§»§´§«°¢§Ë§Ø§¢§ÎUI ? œ¬§Œ∑Ω§Þ§«•π•Ø•Ì©`•Î§∑§ø§È°¢ ? ◊‘∂ا«¥Œ§Œ•⁄©`•∏§Œ•Ì©`•…§¨ø™ º§µ§Ï°¢ ? §∞§Î§∞§Î§∞§Î©`§√§»ªÿ§√§ø§Í§∑§∆°¢ ? ¨F‘⁄§Œ•⁄©`•∏§À◊∑º”§∑§∆±Ì 槵§Ï§Î§‰§ƒ°£
- 13. •™©`•»•⁄©`•∏•Ì©`•«•£•Û•∞§»§œ£ø æA§≠º« ¬§¨◊∑º”§µ§Ï§Î•¢•Ï§«§π
- 14. ågœ÷§π§Î∑Ω∑®
- 15. ågœ÷§π§Î∑Ω∑® ? WordPress§Œ•◊•È•∞•§•Û§«§‰§√§¡§„§¶ (? ∏ø°®)©f???
- 16. ågœ÷§π§Î∑Ω∑® ? WordPress§Œ•◊•È•∞•§•Û§«§‰§√§¡§„§¶ (? ∏ø°®)©f??? °Ò WP-AutoPager http://wppluginsj.sourceforge.jp/wp-autopager/
- 17. ågœ÷§π§Î∑Ω∑® ? WordPress§Œ•◊•È•∞•§•Û§«§‰§√§¡§„§¶ (? ∏ø°®)©f??? °Ò WP-AutoPager http://wppluginsj.sourceforge.jp/wp-autopager/ °Ò In?nite Scroll http://www.in?nite-scroll.com/
- 18. ågœ÷§π§Î∑Ω∑® ? WordPress§Œ•◊•È•∞•§•Û§«§‰§√§¡§„§¶ (? ∏ø°®)©f??? °Ò WP-AutoPager http://wppluginsj.sourceforge.jp/wp-autopager/ °Ò In?nite Scroll http://www.in?nite-scroll.com/ ? jQuery§Œ•◊•È•∞•§•Û§«§‰§√§¡§„§¶ (£ý?¶ÿ??)?
- 19. ågœ÷§π§Î∑Ω∑® ? WordPress§Œ•◊•È•∞•§•Û§«§‰§√§¡§„§¶ (? ∏ø°®)©f??? °Ò WP-AutoPager http://wppluginsj.sourceforge.jp/wp-autopager/ °Ò In?nite Scroll http://www.in?nite-scroll.com/ ? jQuery§Œ•◊•È•∞•§•Û§«§‰§√§¡§„§¶ (£ý?¶ÿ??)? °Ò jQuery.autopager http://lagoscript.org/jquery/autopager
- 20. ågœ÷§π§Î∑Ω∑® ? WordPress§Œ•◊•È•∞•§•Û§«§‰§√§¡§„§¶ (? ∏ø°®)©f??? °Ò WP-AutoPager http://wppluginsj.sourceforge.jp/wp-autopager/ °Ò In?nite Scroll http://www.in?nite-scroll.com/ ? jQuery§Œ•◊•È•∞•§•Û§«§‰§√§¡§„§¶ (£ý?¶ÿ??)? °Ò jQuery.autopager http://lagoscript.org/jquery/autopager ? –Þ––§¿§»Àº§√§∆»´≤ø◊‘∑÷§«◊˜§√§∆§þ§Î (,,?`_??)°¢???
- 21. ågœ÷§π§Î∑Ω∑® ? WordPress§Œ•◊•È•∞•§•Û§«§‰§√§¡§„§¶ (? ∏ø°®)©f??? °Ò WP-AutoPager http://wppluginsj.sourceforge.jp/wp-autopager/ °Ò In?nite Scroll http://www.in?nite-scroll.com/ ΩÒªÿ§œ•≥•¡•È ? jQuery§Œ•◊•È•∞•§•Û§«§‰§√§¡§„§¶ (£ý?¶ÿ??)? °Ò jQuery.autopager http://lagoscript.org/jquery/autopager ? –Þ––§¿§»Àº§√§∆»´≤ø◊‘∑÷§«◊˜§√§∆§þ§Î (,,?`_??)°¢???
- 22. In?nite Scroll §Ú‘á§∑§ø¿Ì”… ? WordPress § §Œ§«°¢•◊•È•∞•§•Û 𧧧ø§§ ? WP-AutoPager §œ°¢•◊•È•∞•§•Û•«•£•Ï•Ø •»•Í§Àüo§´§√§ø£®§ø§÷§Û£© ? In?nite Scroll §Œ∑Ω§¨∏þôCƒÐ§√§ð§´§√§ø
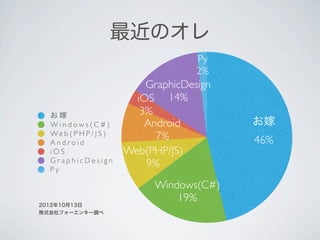
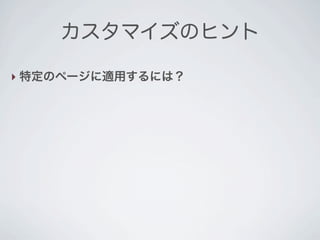
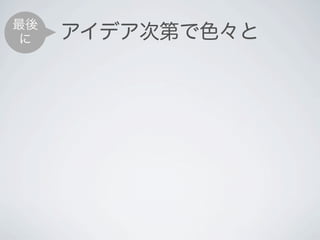
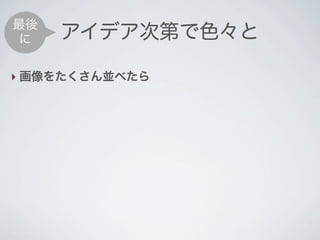
- 23. •§•Û•π•»©`•Î 1. πп̪≠√ʧ´§È°¢ [•◊•È•∞•§•Û] > [–¬“é◊∑º”]
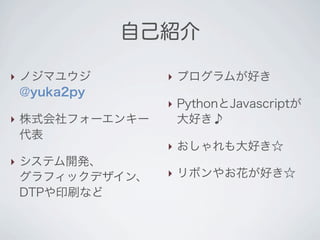
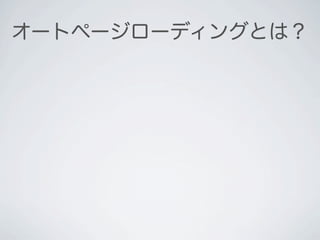
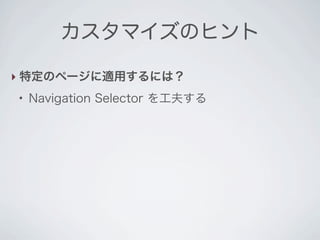
- 24. •§•Û•π•»©`•Î 1. πп̪≠√ʧ´§È°¢ [•◊•È•∞•§•Û] > [–¬“é◊∑º”] 2. ó À˜ΩYπ˚§´§È°¢ [§§§Þ§π§∞•§•Û•π•»©`•Î]
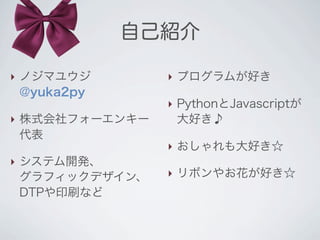
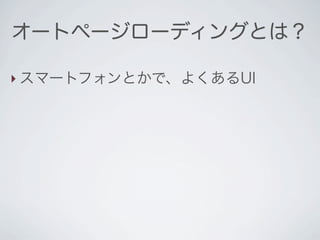
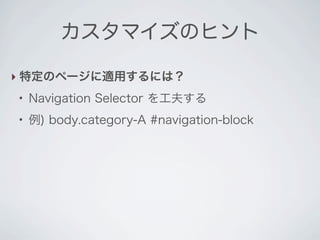
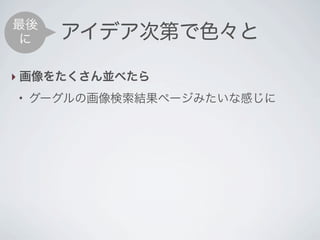
- 25. ‘O∂®ª≠√Ê ? πп̪≠√ʧ´§È [‘O∂®] > [In?nite Scroll] §«‘O∂®ª≠√ʧÿ
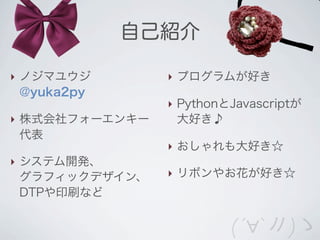
- 26. ‘O∂®ª≠√Ê ? πп̪≠√ʧ´§È [‘O∂®] > [In?nite Scroll] §«‘O∂®ª≠√ʧÿ
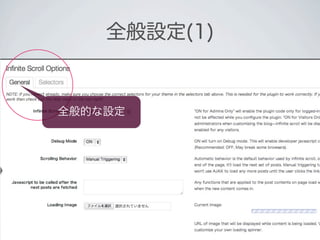
- 27. »´∞„…Ë∂®(1)
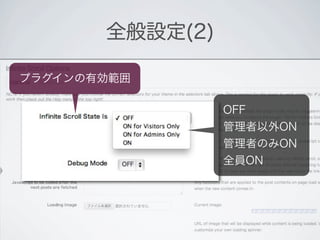
- 30. »´∞„…Ë∂®(2)
- 31. »´∞„…Ë∂®(2) •◊•È•∞•§•Û§Œ”–ÑøπÝáÏ OFF πп̒þ“‘Õ‚ON πп̒þ§Œ§þON »´ÜTON
- 32. »´∞„…Ë∂®(2) •◊•È•∞•§•Û§Œ”–ÑøπÝáÏ OFF πп̒þ“‘Õ‚ON πп̒þ§Œ§þON »´ÜTON •«•–•√•∞•‚©`•…§ŒON/OFF Javascript Console §À•Ì•∞§¨≥ˆ§Î°£±„¿˚
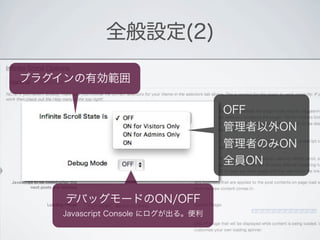
- 33. »´∞„…Ë∂®(3)
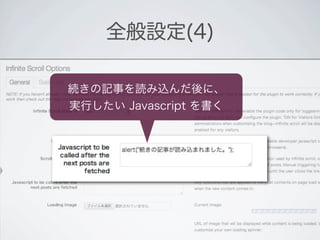
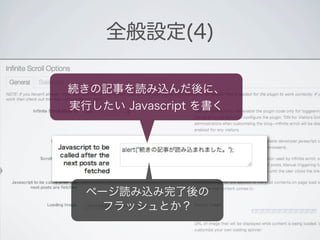
- 35. »´∞„…Ë∂®(4)
- 37. »´∞„…Ë∂®(4) æA§≠§Œ”õ ¬§Ú’i§þÞz§Û§¿··§À°¢ åg––§∑§ø§§ Javascript §Úï¯§Ø •⁄©`•∏’i§þÞz§þÕÍ¡À··§Œ •’•È•√•∑•Â§»§´£ø
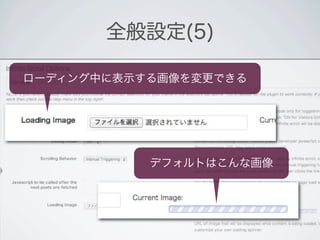
- 38. »´∞„…Ë∂®(5)
- 40. »´∞„…Ë∂®(5) •Ì©`•«•£•Û•∞÷–§À±Ì æ§π§Îª≠œÒ§Úâ‰∏¸§«§≠§Î •«•’•©•Î•»§œ§≥§Û§ ª≠œÒ
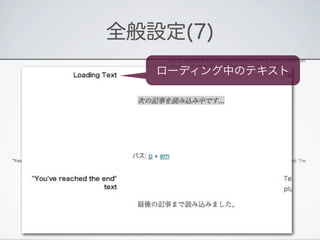
- 41. »´∞„…Ë∂®(6)
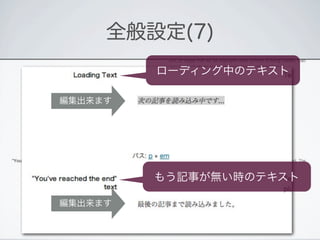
- 43. »´∞„…Ë∂®(7)
- 44. »´∞„…Ë∂®(7) •Ì©`•«•£•Û•∞÷–§Œ•∆•≠•π•»
- 45. »´∞„…Ë∂®(7) •Ì©`•«•£•Û•∞÷–§Œ•∆•≠•π•» §‚§¶”õ ¬§¨üo§§ïr§Œ•∆•≠•π•»
- 46. »´∞„…Ë∂®(7) •Ì©`•«•£•Û•∞÷–§Œ•∆•≠•π•» æéºØ≥ˆ¿¥§Þ§π §‚§¶”õ ¬§¨üo§§ïr§Œ•∆•≠•π•» æéºØ≥ˆ¿¥§Þ§π
- 50. •ª•Ï•Ø•ø§Œ…Ë∂®(1) åg§œ •ª•Ï•Ø•ø‘O∂® §≥§¡§È§¨ ÷ÿ“™
- 51. •ª•Ï•Ø•ø§Œ…Ë∂®(1) åg§œ •ª•Ï•Ø•ø‘O∂® §≥§¡§È§¨ ÷ÿ“™ •∆©`•Þ§ŒHTMLòã‘ϧÀ∫œ§Ô§ª§∆°¢ §¶§Þ§Ø‘O∂®§∑§ §§§»§¡§„§Û§»Ñ”§´§ §§£°
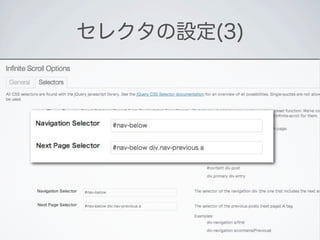
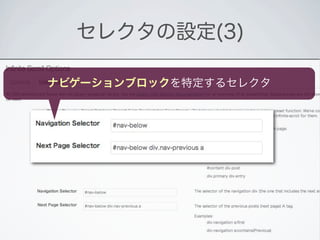
- 61. •´•π•ø•Þ•§•∫§Œ•“•Û•» ? Ãÿ∂®§Œ•⁄©`•∏§Àþm”√§π§Î§À§œ£ø °Ò Navigation Selector §Úπ§∑Ú§π§Î
- 62. •´•π•ø•Þ•§•∫§Œ•“•Û•» ? Ãÿ∂®§Œ•⁄©`•∏§Àþm”√§π§Î§À§œ£ø °Ò Navigation Selector §Úπ§∑Ú§π§Î °Ò ¿˝) body.category-A #navigation-block
- 63. •´•π•ø•Þ•§•∫§Œ•“•Û•» ? Ãÿ∂®§Œ•⁄©`•∏§Àþm”√§π§Î§À§œ£ø °Ò Navigation Selector §Úπ§∑Ú§π§Î °Ò ¿˝) body.category-A #navigation-block ? •´•∆•¥•Í§‰•⁄©`•∏ö∞§ÀÆê§ §Î’i§þÞz§þ∑Ω§Ú§µ§ª§ø§§
- 64. •´•π•ø•Þ•§•∫§Œ•“•Û•» ? Ãÿ∂®§Œ•⁄©`•∏§Àþm”√§π§Î§À§œ£ø °Ò Navigation Selector §Úπ§∑Ú§π§Î °Ò ¿˝) body.category-A #navigation-block ? •´•∆•¥•Í§‰•⁄©`•∏ö∞§ÀÆê§ §Î’i§þÞz§þ∑Ω§Ú§µ§ª§ø§§ °Ò §Ω§Ï§œHTML§»CSS§«≥ˆ¿¥§Î
- 65. •´•π•ø•Þ•§•∫§Œ•“•Û•» ? Ãÿ∂®§Œ•⁄©`•∏§Àþm”√§π§Î§À§œ£ø °Ò Navigation Selector §Úπ§∑Ú§π§Î °Ò ¿˝) body.category-A #navigation-block ? •´•∆•¥•Í§‰•⁄©`•∏ö∞§ÀÆê§ §Î’i§þÞz§þ∑Ω§Ú§µ§ª§ø§§ °Ò §Ω§Ï§œHTML§»CSS§«≥ˆ¿¥§Î °Ò In?nite Scroll §œ§¢§Ø§Þ§«§‚°¢Ajax§«¥Œ§Œ”õ ¬§Ú’i §þÞz§Û§«°¢DOM§À◊∑º”§∑§∆§§§Î§¿§±
- 66. •´•π•ø•Þ•§•∫§Œ•“•Û•» ? Ãÿ∂®§Œ•⁄©`•∏§Àþm”√§π§Î§À§œ£ø °Ò Navigation Selector §Úπ§∑Ú§π§Î °Ò ¿˝) body.category-A #navigation-block ? •´•∆•¥•Í§‰•⁄©`•∏ö∞§ÀÆê§ §Î’i§þÞz§þ∑Ω§Ú§µ§ª§ø§§ °Ò §Ω§Ï§œHTML§»CSS§«≥ˆ¿¥§Î °Ò In?nite Scroll §œ§¢§Ø§Þ§«§‚°¢Ajax§«¥Œ§Œ”õ ¬§Ú’i §þÞz§Û§«°¢DOM§À◊∑º”§∑§∆§§§Î§¿§± §≥§≥ ÷ÿ“™
- 67. •´•π•ø•Þ•§•∫§Œ•“•Û•» ΩYòã §§§Ì§§§Ì ? Ãÿ∂®§Œ•⁄©`•∏§Àþm”√§π§Î§À§œ£ø ≥ˆ¿¥§Î!! °Ò Navigation Selector §Úπ§∑Ú§π§Î °Ò ¿˝) body.category-A #navigation-block ? •´•∆•¥•Í§‰•⁄©`•∏ö∞§ÀÆê§ §Î’i§þÞz§þ∑Ω§Ú§µ§ª§ø§§ °Ò §Ω§Ï§œHTML§»CSS§«≥ˆ¿¥§Î °Ò In?nite Scroll §œ§¢§Ø§Þ§«§‚°¢Ajax§«¥Œ§Œ”õ ¬§Ú’i §þÞz§Û§«°¢DOM§À◊∑º”§∑§∆§§§Î§¿§± §≥§≥ ÷ÿ“™
- 68. ◊Ó·· §À •¢•§•«•¢¥Œµ⁄§«…´°©§»
- 69. ◊Ó·· §À •¢•§•«•¢¥Œµ⁄§«…´°©§» ? ª≠œÒ§Ú§ø§Ø§µ§ÛÅK§Ÿ§ø§È
- 70. ◊Ó·· §À •¢•§•«•¢¥Œµ⁄§«…´°©§» ? ª≠œÒ§Ú§ø§Ø§µ§ÛÅK§Ÿ§ø§È °Ò •∞©`•∞•Î§Œª≠œÒó À˜ΩYπ˚•⁄©`•∏§þ§ø§§§ ∏–§∏§À
- 71. ◊Ó·· §À •¢•§•«•¢¥Œµ⁄§«…´°©§» ? ª≠œÒ§Ú§ø§Ø§µ§ÛÅK§Ÿ§ø§È °Ò •∞©`•∞•Î§Œª≠œÒó À˜ΩYπ˚•⁄©`•∏§þ§ø§§§ ∏–§∏§À ? Scrolling Behavior §Œ«–§ÍÃʧ®§«°¢◊‘Ñ”•Ì©`•…§Ú •™•’§À§«§≠§Î§≥§»§‚Õ¸§Ï§∫§À
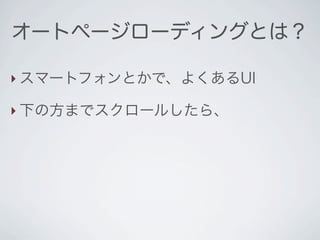
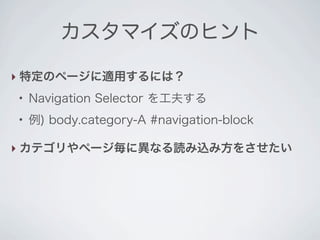
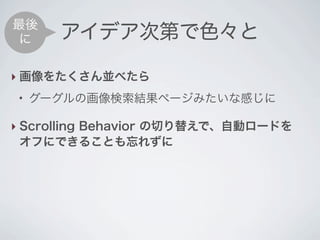
- 72. ◊Ó·· §À •¢•§•«•¢¥Œµ⁄§«…´°©§» ? ª≠œÒ§Ú§ø§Ø§µ§ÛÅK§Ÿ§ø§È °Ò •∞©`•∞•Î§Œª≠œÒó À˜ΩYπ˚•⁄©`•∏§þ§ø§§§ ∏–§∏§À ? Scrolling Behavior §Œ«–§ÍÃʧ®§«°¢◊‘Ñ”•Ì©`•…§Ú •™•’§À§«§≠§Î§≥§»§‚Õ¸§Ï§∫§À °Ò §ƒ§Þ§Í•Ê©`•∂©`•¢•Ø•∑•Á•Û§«¥Œ§Œ”õ ¬§Ú’i§þÞz§·§Î°£ £®[§‚§√§»°Ò°Ò§Ú±Ì æ] •Ð•ø•Ûµƒ§ §‰§ƒ£©
- 73. ◊Ó·· §À •¢•§•«•¢¥Œµ⁄§«…´°©§» ? ª≠œÒ§Ú§ø§Ø§µ§ÛÅK§Ÿ§ø§È °Ò •∞©`•∞•Î§Œª≠œÒó À˜ΩYπ˚•⁄©`•∏§þ§ø§§§ ∏–§∏§À ? Scrolling Behavior §Œ«–§ÍÃʧ®§«°¢◊‘Ñ”•Ì©`•…§Ú •™•’§À§«§≠§Î§≥§»§‚Õ¸§Ï§∫§À °Ò §ƒ§Þ§Í•Ê©`•∂©`•¢•Ø•∑•Á•Û§«¥Œ§Œ”õ ¬§Ú’i§þÞz§·§Î°£ £®[§‚§√§»°Ò°Ò§Ú±Ì æ] •Ð•ø•Ûµƒ§ §‰§ƒ£© °Ò ’iÞz•Ð•ø•Û§À onclick §Ú ÀÞz§þ°¢ Javascript to be called after... §»ΩM∫œ§ª§Ï§–°¢”õ ¬§Œ»Î§ÏÃʧ®§‚ø…ƒÐ
- 74. ◊Ó·· §À •¢•§•«•¢¥Œµ⁄§«…´°©§» òS§∑§§ §≥§»øº§® ? ª≠œÒ§Ú§ø§Ø§µ§ÛÅK§Ÿ§ø§È §Ë§¶°Ó °Ò •∞©`•∞•Î§Œª≠œÒó À˜ΩYπ˚•⁄©`•∏§þ§ø§§§ ∏–§∏§À ? Scrolling Behavior §Œ«–§ÍÃʧ®§«°¢◊‘Ñ”•Ì©`•…§Ú •™•’§À§«§≠§Î§≥§»§‚Õ¸§Ï§∫§À °Ò §ƒ§Þ§Í•Ê©`•∂©`•¢•Ø•∑•Á•Û§«¥Œ§Œ”õ ¬§Ú’i§þÞz§·§Î°£ £®[§‚§√§»°Ò°Ò§Ú±Ì æ] •Ð•ø•Ûµƒ§ §‰§ƒ£© °Ò ’iÞz•Ð•ø•Û§À onclick §Ú ÀÞz§þ°¢ Javascript to be called after... §»ΩM∫œ§ª§Ï§–°¢”õ ¬§Œ»Î§ÏÃʧ®§‚ø…ƒÐ
- 75. §¢§Í§¨§»§¶§¥§∂§§§Þ§∑§ø£° ?copyright 2012 Foreignkey, inc. All right reserved.
- 76. ?copyright 2012 Foreignkey, inc. All right reserved.
Editor's Notes
- #2: \n
- #3: \n
- #4: \n
- #5: \n
- #6: \n
- #7: \n
- #8: \n
- #9: \n
- #10: \n
- #11: \n
- #12: \n
- #13: \n
- #14: \n
- #15: \n
- #16: \n
- #17: \n
- #18: \n
- #19: \n
- #20: \n
- #21: \n
- #22: \n
- #23: \n
- #24: \n
- #25: \n
- #26: \n
- #27: \n
- #28: \n
- #29: \n
- #30: \n
- #31: \n
- #32: \n
- #33: \n
- #34: \n
- #35: \n
- #36: \n
- #37: \n
- #38: \n
- #39: \n
- #40: \n
- #41: \n
- #42: \n
- #43: \n
- #44: \n
- #45: \n
- #46: \n
- #47: \n
- #48: \n
- #49: \n
- #50: \n
- #51: \n
- #52: \n
- #53: \n
- #54: \n
- #55: \n
- #56: \n
- #57: \n
- #58: \n
- #59: \n
- #60: \n
- #61: \n
- #62: \n
- #63: \n
- #64: \n























![•§•Û•π•»©`•Î
1. πп̪≠√ʧ´§È°¢
[•◊•È•∞•§•Û] > [–¬“é◊∑º”]](https://image.slidesharecdn.com/wp-autopageloading-121013183350-phpapp01/85/WordPress-Infinite-Scroll-23-320.jpg)
![•§•Û•π•»©`•Î
1. πп̪≠√ʧ´§È°¢
[•◊•È•∞•§•Û] > [–¬“é◊∑º”]
2. ó À˜ΩYπ˚§´§È°¢
[§§§Þ§π§∞•§•Û•π•»©`•Î]](https://image.slidesharecdn.com/wp-autopageloading-121013183350-phpapp01/85/WordPress-Infinite-Scroll-24-320.jpg)
![‘O∂®ª≠√Ê
? πп̪≠√ʧ´§È
[‘O∂®] > [In?nite Scroll]
§«‘O∂®ª≠√ʧÿ](https://image.slidesharecdn.com/wp-autopageloading-121013183350-phpapp01/85/WordPress-Infinite-Scroll-25-320.jpg)
![‘O∂®ª≠√Ê
? πп̪≠√ʧ´§È
[‘O∂®] > [In?nite Scroll]
§«‘O∂®ª≠√ʧÿ](https://image.slidesharecdn.com/wp-autopageloading-121013183350-phpapp01/85/WordPress-Infinite-Scroll-26-320.jpg)













































![◊Ó··
§À •¢•§•«•¢¥Œµ⁄§«…´°©§»
? ª≠œÒ§Ú§ø§Ø§µ§ÛÅK§Ÿ§ø§È
°Ò
•∞©`•∞•Î§Œª≠œÒó À˜ΩYπ˚•⁄©`•∏§þ§ø§§§ ∏–§∏§À
? Scrolling Behavior §Œ«–§ÍÃʧ®§«°¢◊‘Ñ”•Ì©`•…§Ú
•™•’§À§«§≠§Î§≥§»§‚Õ¸§Ï§∫§À
°Ò
§ƒ§Þ§Í•Ê©`•∂©`•¢•Ø•∑•Á•Û§«¥Œ§Œ”õ ¬§Ú’i§þÞz§·§Î°£
£®[§‚§√§»°Ò°Ò§Ú±Ì æ] •Ð•ø•Ûµƒ§ §‰§ƒ£©](https://image.slidesharecdn.com/wp-autopageloading-121013183350-phpapp01/85/WordPress-Infinite-Scroll-72-320.jpg)
![◊Ó··
§À •¢•§•«•¢¥Œµ⁄§«…´°©§»
? ª≠œÒ§Ú§ø§Ø§µ§ÛÅK§Ÿ§ø§È
°Ò
•∞©`•∞•Î§Œª≠œÒó À˜ΩYπ˚•⁄©`•∏§þ§ø§§§ ∏–§∏§À
? Scrolling Behavior §Œ«–§ÍÃʧ®§«°¢◊‘Ñ”•Ì©`•…§Ú
•™•’§À§«§≠§Î§≥§»§‚Õ¸§Ï§∫§À
°Ò
§ƒ§Þ§Í•Ê©`•∂©`•¢•Ø•∑•Á•Û§«¥Œ§Œ”õ ¬§Ú’i§þÞz§·§Î°£
£®[§‚§√§»°Ò°Ò§Ú±Ì æ] •Ð•ø•Ûµƒ§ §‰§ƒ£©
°Ò
’iÞz•Ð•ø•Û§À onclick §Ú ÀÞz§þ°¢ Javascript to be
called after... §»ΩM∫œ§ª§Ï§–°¢”õ ¬§Œ»Î§ÏÃʧ®§‚ø…ƒÐ](https://image.slidesharecdn.com/wp-autopageloading-121013183350-phpapp01/85/WordPress-Infinite-Scroll-73-320.jpg)
![◊Ó··
§À •¢•§•«•¢¥Œµ⁄§«…´°©§»
òS§∑§§
§≥§»øº§®
? ª≠œÒ§Ú§ø§Ø§µ§ÛÅK§Ÿ§ø§È §Ë§¶°Ó
°Ò
•∞©`•∞•Î§Œª≠œÒó À˜ΩYπ˚•⁄©`•∏§þ§ø§§§ ∏–§∏§À
? Scrolling Behavior §Œ«–§ÍÃʧ®§«°¢◊‘Ñ”•Ì©`•…§Ú
•™•’§À§«§≠§Î§≥§»§‚Õ¸§Ï§∫§À
°Ò
§ƒ§Þ§Í•Ê©`•∂©`•¢•Ø•∑•Á•Û§«¥Œ§Œ”õ ¬§Ú’i§þÞz§·§Î°£
£®[§‚§√§»°Ò°Ò§Ú±Ì æ] •Ð•ø•Ûµƒ§ §‰§ƒ£©
°Ò
’iÞz•Ð•ø•Û§À onclick §Ú ÀÞz§þ°¢ Javascript to be
called after... §»ΩM∫œ§ª§Ï§–°¢”õ ¬§Œ»Î§ÏÃʧ®§‚ø…ƒÐ](https://image.slidesharecdn.com/wp-autopageloading-121013183350-phpapp01/85/WordPress-Infinite-Scroll-74-320.jpg)