Pengenalan bahasa pemrograman Html Kelas 12
0 likes192 views
Bahasa Pemrograman HTML untuk pemula - Informatika SMA/MA kelas 12 Semester Ganjil
1 of 7
Download to read offline
![1
2
3
4
5
6
7
8
9
10
11
12
13
14
Programming ‘HTML’ {
< Pertemuan ke-9 Informatika >
Programming Language
[For Beginners Learning]
}
forbeginners.html Farichah, S.Kom.
< SMA/MA Kelas XII Semester Ganjil >](https://image.slidesharecdn.com/html-241009145644-e3dd638d/85/Pengenalan-bahasa-pemrograman-Html-Kelas-12-1-320.jpg)






Recommended
Modul 2a html



Modul 2a htmlSiigit Aziz
Ìý
Dokumen tersebut membahas pengantar tentang HyperText Markup Language (HTML) yang merupakan bahasa format untuk menyajikan dokumen di World Wide Web. HTML digunakan untuk membuat struktur dasar dokumen dan mendefinisikan makna dari konten. Dokumen tersebut juga menjelaskan tag-tag dasar dan fungsi HTML lainnya seperti pengaturan teks, link, gambar, dan tabel.PWEB HTML



PWEB HTMLRakhmi Khalida, M.M.S.I
Ìý
1. Mahasiswa dapat menerangkan definisi HTML.
2. Mahasiswa dapat membuat contoh sederhana menggunakan tag tag HTMLMEDIA BELAJAR PENGANTAR HTML.pptx



MEDIA BELAJAR PENGANTAR HTML.pptxssuser71d74a
Ìý
Modul ini membahas tentang membuat tampilan halaman web sederhana menggunakan HTML. Peserta didik diajak untuk mengimplementasikan tag dan elemen HTML yang telah dipelajari sebelumnya dengan membuat tampilan halaman profil sekolah sebagai contohnya. Tugas akhir adalah membuat tampilan halaman web sederhana dengan tema bebas dalam waktu 1 hari.Praktikum_Pengenalan_HTML oleh STMIK AMIKOM Yogyakarta.ppt



Praktikum_Pengenalan_HTML oleh STMIK AMIKOM Yogyakarta.pptNansyeDeboraLitaay
Ìý
silahkan digunakan tanpa mendiskreditkan pemilik materiMateri Dasar-Dasar HTML (struktur, elemen, tabel, formulir).pptx



Materi Dasar-Dasar HTML (struktur, elemen, tabel, formulir).pptxmrFao2
Ìý
materi tentang html dasar berisi penjelasan html dan contoh strukturnya. terdapat pula contoh kode tentang elemen dan penulisan tag. dilanjutkan materi list baik secara terurut maupun tidak terurut. selain itu terdapat pula materi tentang elemen tabel, penyusun tabel (baris dan kolom), menggabungkan cell menggunakan colspan dan rowspan, serta atribut-atribut yang sering digunakan.pertemuan 3-HTML (HyperText Markup Language)



pertemuan 3-HTML (HyperText Markup Language)AprianKarisman1
Ìý
HTML (HyperText Markup Language) adalah bahasa pemrograman yang digunakan untuk membuat struktur dan konten halaman web. HTML merupakan dasar dari hampir semua situs web yang ada saat ini. Modul web programing



Modul web programingNepriant Juragantv
Ìý
Modul ini memberikan panduan tentang web design dan pemrograman. Materi yang dibahas mencakup konsep file grafik, dasar-dasar pemrograman web, perintah pemrograman web, dan cara membangun aplikasi berbasis web."Tutorial html + my sql + php



Tutorial html + my sql + phpNtoerntarntoer Ntoer
Ìý
Dokumen tersebut memberikan penjelasan mengenai dasar-dasar pembuatan halaman web menggunakan HTML, meliputi penggunaan tag-tag dasar seperti <html>, <head>, <body>, serta elemen-elemen penting lainnya seperti paragraf, judul, list, tabel, dan gambar."Tutorial html + my sql + php



Tutorial html + my sql + phpSaikhu Zaenul
Ìý
Dokumen tersebut membahas tentang dasar-dasar pembuatan halaman web menggunakan HTML, mulai dari penjelasan tag-tag dasar seperti <html>, <head>, <body>, hingga penjelasan tentang penambahan teks, paragraf, judul, gambar, tabel, dan link pada halaman web."pertemuan-2-html-hypertext-markup-language.ppt



pertemuan-2-html-hypertext-markup-language.pptFatoni Pinocchio
Ìý
Dokumen tersebut membahas tentang pengenalan HTML (Hypertext Markup Language) sebagai bahasa markup standar untuk mengembangkan halaman web. Terdapat penjelasan mengenai tag, elemen, atribut HTML, serta contoh kode untuk mengatur format teks, warna latar belakang, heading, paragraf, daftar, gambar, dan tautan hyperlink.File Structure, HTML & Supporting Languages.pptx



File Structure, HTML & Supporting Languages.pptxBeeOkee
Ìý
File Structure, HTML & Supporting LanguagesPhp coder



Php coderSejahtera Affif
Ìý
Modul ini membahas pengenalan PHP dan dasar-dasar pemrograman web dengan PHP, mencakup pengenalan HTML, pembuatan form, struktur kontrol, perulangan, array, fungsi, dan koneksi database MySQL. Modul ini dimaksudkan untuk mempermudah pembelajaran PHP bagi mahasiswa dan programmer pemula. [/ringkasan]"Langkah demi langkah menguasai html 5 (versi alpha)



Langkah demi langkah menguasai html 5 (versi alpha)T Ghazali
Ìý
1. Dokumen tersebut membahas pengantar HTML 5 dan penulisan dasar tag-tag HTML 5 seperti DOCTYPE, head, title, body, komentar, dan meta.
2. Tag-tag dasar lain seperti heading, paragraf, penekanan, gambar, iframe, tabel, dan form juga dibahas penulisan dasarnya.
3. HTML 5 berbeda dari versi sebelumnya dan memiliki fitur-fitur baru seperti multimedia dan interaktif untuk membuat konten web.Penggunaan html



Penggunaan htmlFajar Baskoro
Ìý
Dokumen tersebut memberikan penjelasan tentang penggunaan HTML untuk membuat halaman web. Secara singkat, dokumen tersebut menjelaskan tentang tag-tag dasar HTML seperti <html>, <head>, <body>, dan tag-tag lainnya beserta fungsinya; cara membuat teks, daftar, tabel, gambar, dan tautan hyperlink menggunakan HTML.Modul webdesign



Modul webdesignNepriant Juragantv
Ìý
Dokumen tersebut membahas tentang modul web design yang digunakan sebagai panduan dalam kursus webdesign. Modul ini mencakup penguasaan konsep file grafik, pemrograman web, dan membangun aplikasi berbasis web."Algoritma Searching Sorting Stack dan Queue Kelas 10



Algoritma Searching Sorting Stack dan Queue Kelas 10Farichah Riha
Ìý
Berpikir Komputasional - Algoritma Searching, Sorting, Stack dan Queue - Informatika
SMA/MA Kelas 10
Semester GanjilPemrograman Visual Blok lanjutan Kelas 12



Pemrograman Visual Blok lanjutan Kelas 12Farichah Riha
Ìý
Pemrograman Visual Blok - Informatika
SMA/MA kelas 12
Semester GanjilMore Related Content
Similar to Pengenalan bahasa pemrograman Html Kelas 12 (20)
Materi Dasar-Dasar HTML (struktur, elemen, tabel, formulir).pptx



Materi Dasar-Dasar HTML (struktur, elemen, tabel, formulir).pptxmrFao2
Ìý
materi tentang html dasar berisi penjelasan html dan contoh strukturnya. terdapat pula contoh kode tentang elemen dan penulisan tag. dilanjutkan materi list baik secara terurut maupun tidak terurut. selain itu terdapat pula materi tentang elemen tabel, penyusun tabel (baris dan kolom), menggabungkan cell menggunakan colspan dan rowspan, serta atribut-atribut yang sering digunakan.pertemuan 3-HTML (HyperText Markup Language)



pertemuan 3-HTML (HyperText Markup Language)AprianKarisman1
Ìý
HTML (HyperText Markup Language) adalah bahasa pemrograman yang digunakan untuk membuat struktur dan konten halaman web. HTML merupakan dasar dari hampir semua situs web yang ada saat ini. Modul web programing



Modul web programingNepriant Juragantv
Ìý
Modul ini memberikan panduan tentang web design dan pemrograman. Materi yang dibahas mencakup konsep file grafik, dasar-dasar pemrograman web, perintah pemrograman web, dan cara membangun aplikasi berbasis web."Tutorial html + my sql + php



Tutorial html + my sql + phpNtoerntarntoer Ntoer
Ìý
Dokumen tersebut memberikan penjelasan mengenai dasar-dasar pembuatan halaman web menggunakan HTML, meliputi penggunaan tag-tag dasar seperti <html>, <head>, <body>, serta elemen-elemen penting lainnya seperti paragraf, judul, list, tabel, dan gambar."Tutorial html + my sql + php



Tutorial html + my sql + phpSaikhu Zaenul
Ìý
Dokumen tersebut membahas tentang dasar-dasar pembuatan halaman web menggunakan HTML, mulai dari penjelasan tag-tag dasar seperti <html>, <head>, <body>, hingga penjelasan tentang penambahan teks, paragraf, judul, gambar, tabel, dan link pada halaman web."pertemuan-2-html-hypertext-markup-language.ppt



pertemuan-2-html-hypertext-markup-language.pptFatoni Pinocchio
Ìý
Dokumen tersebut membahas tentang pengenalan HTML (Hypertext Markup Language) sebagai bahasa markup standar untuk mengembangkan halaman web. Terdapat penjelasan mengenai tag, elemen, atribut HTML, serta contoh kode untuk mengatur format teks, warna latar belakang, heading, paragraf, daftar, gambar, dan tautan hyperlink.File Structure, HTML & Supporting Languages.pptx



File Structure, HTML & Supporting Languages.pptxBeeOkee
Ìý
File Structure, HTML & Supporting LanguagesPhp coder



Php coderSejahtera Affif
Ìý
Modul ini membahas pengenalan PHP dan dasar-dasar pemrograman web dengan PHP, mencakup pengenalan HTML, pembuatan form, struktur kontrol, perulangan, array, fungsi, dan koneksi database MySQL. Modul ini dimaksudkan untuk mempermudah pembelajaran PHP bagi mahasiswa dan programmer pemula. [/ringkasan]"Langkah demi langkah menguasai html 5 (versi alpha)



Langkah demi langkah menguasai html 5 (versi alpha)T Ghazali
Ìý
1. Dokumen tersebut membahas pengantar HTML 5 dan penulisan dasar tag-tag HTML 5 seperti DOCTYPE, head, title, body, komentar, dan meta.
2. Tag-tag dasar lain seperti heading, paragraf, penekanan, gambar, iframe, tabel, dan form juga dibahas penulisan dasarnya.
3. HTML 5 berbeda dari versi sebelumnya dan memiliki fitur-fitur baru seperti multimedia dan interaktif untuk membuat konten web.Penggunaan html



Penggunaan htmlFajar Baskoro
Ìý
Dokumen tersebut memberikan penjelasan tentang penggunaan HTML untuk membuat halaman web. Secara singkat, dokumen tersebut menjelaskan tentang tag-tag dasar HTML seperti <html>, <head>, <body>, dan tag-tag lainnya beserta fungsinya; cara membuat teks, daftar, tabel, gambar, dan tautan hyperlink menggunakan HTML.Modul webdesign



Modul webdesignNepriant Juragantv
Ìý
Dokumen tersebut membahas tentang modul web design yang digunakan sebagai panduan dalam kursus webdesign. Modul ini mencakup penguasaan konsep file grafik, pemrograman web, dan membangun aplikasi berbasis web."More from Farichah Riha (20)
Algoritma Searching Sorting Stack dan Queue Kelas 10



Algoritma Searching Sorting Stack dan Queue Kelas 10Farichah Riha
Ìý
Berpikir Komputasional - Algoritma Searching, Sorting, Stack dan Queue - Informatika
SMA/MA Kelas 10
Semester GanjilPemrograman Visual Blok lanjutan Kelas 12



Pemrograman Visual Blok lanjutan Kelas 12Farichah Riha
Ìý
Pemrograman Visual Blok - Informatika
SMA/MA kelas 12
Semester GanjilAlgoritma dan Pemrograman Aplikasi Scratch



Algoritma dan Pemrograman Aplikasi ScratchFarichah Riha
Ìý
Algoritma dan Pemrograman scratch - Informatika
SMP/MTs semester genapJaringan Komputer dan Internet Kelas 10



Jaringan Komputer dan Internet Kelas 10Farichah Riha
Ìý
Jaringan Komputer dan Internet - Informatika
SMA/MA Kelas X Semester GenapBerpikir Komputasional Kelas 9 



Berpikir Komputasional Kelas 9 Farichah Riha
Ìý
Berpikir Komputasional - Informatika
SMP/MTs Kelas 9 Semester GenapPengolahan Data Menggunakan Microsoft Excel Kelas 7



Pengolahan Data Menggunakan Microsoft Excel Kelas 7Farichah Riha
Ìý
Pengolahan Data Menggunakan Microsoft Excel - Informatika
SMP/MTs Kelas 7 Semester GenapSistem Komputer dan Komponen Penyusunnya Kelas 10



Sistem Komputer dan Komponen Penyusunnya Kelas 10Farichah Riha
Ìý
Sistem Komputer dan Komponen Penyusunnya - Informatika
SMA/MA Kelas 10 Semester GenapInformasi dan Publikasinya Kelas 9



Informasi dan Publikasinya Kelas 9Farichah Riha
Ìý
Informasi dan Publikasinya (Informasi) - Informatika
SMP/MTs Kelas 9 semester Genap Proteksi Data - Enkripsi Data Kelas 7



Proteksi Data - Enkripsi Data Kelas 7Farichah Riha
Ìý
Proteksi Data - Enkripsi Data - Informatika
SMP/MTs Kelas 7 Semester GenapVisualisasi Data dan Peringkasan Data Kelas 8



Visualisasi Data dan Peringkasan Data Kelas 8Farichah Riha
Ìý
Visualisasi Data dan Peringkasan Data - Informatika
SMP/MTs Kelas 8 Semester GenapTeknologi Informasi dan Komunikasi Kelas 10



Teknologi Informasi dan Komunikasi Kelas 10Farichah Riha
Ìý
Teknologi Informasi dan Komunikasi - Informatika
SMA/MA Kelas 10 semester ganjilJaringan Komputer dan Internet Kelas 7



Jaringan Komputer dan Internet Kelas 7Farichah Riha
Ìý
Dokumen ini membahas tentang sejarah perkembangan internet dan jaringan komputer, termasuk ARPANET, serta perkembangan internet di Indonesia sejak tahun 1990-an melalui berbagai jenis koneksi seperti dial-up, broadband, Wi-Fi, dan fiber optik. Dokumen ini juga menjelaskan manfaat internet, jaringan lokal, serta pentingnya enkripsi data untuk keamanan informasi.Analisis Data Kelas 8



Analisis Data Kelas 8Farichah Riha
Ìý
Analisis Data (Pencarian Data, Visualisasi Data dan Peringkasan Data) - Informatika
SMP/MTs Kelas 8 Semester ganjilBerpikir Komputasional Kelas 10



Berpikir Komputasional Kelas 10Farichah Riha
Ìý
Berpikir Komputasional (Searching, Sorting, Stack dan Queue) - Informatika SMA/MA Kelas 10 Semester ganjilJaringan Komputer dan Internet Kelas 8



Jaringan Komputer dan Internet Kelas 8Farichah Riha
Ìý
Dokumen ini membahas tentang jaringan komputer dan internet. Jaringan komputer terdiri dari komputer yang terhubung melalui media komunikasi dan protokol untuk berbagi sumber daya dan informasi. Komponen utama jaringan adalah node dan link. Node berfungsi untuk menerima dan mengirim data, seperti komputer, server, dan router. Sedangkan link berfungsi sebagai penghubung antar node. Dokumen ini juga membahas tentang konektivitas data pada ponsel dan internet denAlgoritma dan Pemrograman Kelas 9



Algoritma dan Pemrograman Kelas 9Farichah Riha
Ìý
Bab 5 Algoritma dan Pemrograman (Dekomposisi menggunakan bahasa pemrograman C++) - Informatika SMP/MTs Kelas 9Sistem Komputer Kelas 7



Sistem Komputer Kelas 7Farichah Riha
Ìý
Sistem Komputer (Hardware, Software, Interaksi antarperangkat Komputer, Kodifikasi Data pada Komputer, Permasalahan pada komputer) - Informatika
SMP/MTs Kelas 7 semester ganjilModel Komputasi Umum Kelas 9



Model Komputasi Umum Kelas 9Farichah Riha
Ìý
Model Komputasi Umum dapat diimplementasikan pada berbagai bidang seperti fisika, kimia, biologi, ekonomi, dan lainnya. Terdapat beberapa model komputasi dasar yaitu model logika, imperatif, dan fungsional. Pengumpulan dan pengolahan data dapat dilakukan secara manual maupun otomatis untuk membantu pengambilan keputusan.Sistem Komputer Kelas 8



Sistem Komputer Kelas 8Farichah Riha
Ìý
Sistem Komputer (Cara kerja Komputer, Pengalamatan Memori, Gerbang logika pada CPU) - Informatika
Kelas 8 SMP/MTs semester ganjilRecently uploaded (20)
#11 Masa Jabatan Khalifah dalam Nizhamul hukmi fil islam.pdf



#11 Masa Jabatan Khalifah dalam Nizhamul hukmi fil islam.pdfazizfathoni1
Ìý
Kajian politik Islam; kajian sistem pemerintahan Islam; khilafah ala minhjainnubiwahTugas 1 Etika Psikologi Klinis dalam Kode Etik_Citra Yunianti 1801617129



Tugas 1 Etika Psikologi Klinis dalam Kode Etik_Citra Yunianti 1801617129Citra Yunianti
Ìý
Tugas Psikologi Klinis UNJSejarah Sastra Angkatan 20_20250323_195854_0000.pdf



Sejarah Sastra Angkatan 20_20250323_195854_0000.pdfyanyafiahrosyidah
Ìý
Materi Presentasi Sejarah Sastra Angkatan 20 (Balai Pustaka) Makalah Server Dalam Jaringan Komputer.pdf



Makalah Server Dalam Jaringan Komputer.pdfnoviaputriwj
Ìý
Makalah ini menjelaskan konsep Server dalam Jaringan Komputer.materi kelas X Sejarah Bhineka Tunggal Ika.pptx



materi kelas X Sejarah Bhineka Tunggal Ika.pptxIKetutBudiasa2
Ìý
ini materi sejarah bhineka tungga ika kelas XIbadah_Korban_dan_Sejarah_Pengorbanan_Nabi_Ibrahim.pptx



Ibadah_Korban_dan_Sejarah_Pengorbanan_Nabi_Ibrahim.pptxg39561628
Ìý
Ibadah_Korban_dan_Sejarah_Pengorbanan_Nabi_Ibrahim.pptxAnalisis Algoritma Sorting dan Searching pada Struktur Data: Studi Efisiensi ...



Analisis Algoritma Sorting dan Searching pada Struktur Data: Studi Efisiensi ...PutuWidyaRusmanandaY
Ìý
Makalah ini mmembahas mengenai analisis kompleksitas algoritma Bubble Sort, baik dari sisi waktu maupun ruang. Di dalamnya dijelaskan bagaimana algoritma ini bekerja dalam tiga skenario berbeda: best case, average case, dan worst case. Untuk setiap kasus, dijabarkan alur proses iterasi dan pertukaran elemen, disertai dengan perhitungan kompleksitas menggunakan notasi Big-O. Melalui pemaparan yang sistematis, makalah ini juga menyajikan data eksperimen berupa tabel dan grafik yang menunjukkan perbandingan waktu eksekusi algoritma Bubble Sort terhadap berbagai ukuran input data. Selain itu, dibahas pula kompleksitas ruang dari algoritma ini yang tergolong efisien karena menggunakan pendekatan in-place sorting, sehingga tidak memerlukan memori tambahan yang signifikan. Makalah ini cocok untuk mahasiswa yang ingin memahami karakteristik performa Bubble Sort dari sudut pandang analisis algoritma. Proses Fotosintesis Pada Tumbuhan Hijau.ppt



Proses Fotosintesis Pada Tumbuhan Hijau.pptrumiarti
Ìý
Proses fotosintesis merupakan salah satu contoh proses anabolisme yang terjadi pada tumbuhan berklorofil. Proses ini penting bagi tumbuhan karena dari proses ini akan dihasilkan makananrapor-pendidikan-indonesia-kab-minahasa-tenggara-2024.pdf



rapor-pendidikan-indonesia-kab-minahasa-tenggara-2024.pdfkartiniester12
Ìý
Rapor pendidikan Minahasa TenggaraPengantar_e-commerce mengenai tentang ecommerce.ppt



Pengantar_e-commerce mengenai tentang ecommerce.pptlukmanjavalatte
Ìý
pengenalan terkait ecommerce beserta hukum yang berlakuJalannya Revolusi Kita : Amanat Presiden RI - I, Dr. Ir. Soekarno Pada Hari ...



Jalannya Revolusi Kita : Amanat Presiden RI - I, Dr. Ir. Soekarno Pada Hari ...MAJELIS REMBUG SINAU (MARS) PANCASILA
Ìý
https://marspancasila.blogspot.comAlhmdllh *Tlh TERBIT (sdh bs Dipesan) "Buku_STRATEGI DIGITAL MARKETING"*_by K...



Alhmdllh *Tlh TERBIT (sdh bs Dipesan) "Buku_STRATEGI DIGITAL MARKETING"*_by K...Kanaidi ken
Ìý
Penulis/Pengarang Buku : Kanaidi, SE., M.Si., cSAP., CBCM
HP. 0812 2353 284, WA: 0877 5871 1905
e-mail : kanaidi63@gmail.com
-------------------------------------
Cover depan, Daftar isi, Kata sambutan & Cover blkg_Buku STRATEGI DIGITAL MARKETINGAnalisis Algoritma Sorting dan Searching pada Struktur Data: Studi Efisiensi ...



Analisis Algoritma Sorting dan Searching pada Struktur Data: Studi Efisiensi ...PutuWidyaRusmanandaY
Ìý
Jalannya Revolusi Kita : Amanat Presiden RI - I, Dr. Ir. Soekarno Pada Hari ...



Jalannya Revolusi Kita : Amanat Presiden RI - I, Dr. Ir. Soekarno Pada Hari ...MAJELIS REMBUG SINAU (MARS) PANCASILA
Ìý
Pengenalan bahasa pemrograman Html Kelas 12
- 1. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 Programming ‘HTML’ { < Pertemuan ke-9 Informatika > Programming Language [For Beginners Learning] } forbeginners.html Farichah, S.Kom. < SMA/MA Kelas XII Semester Ganjil >
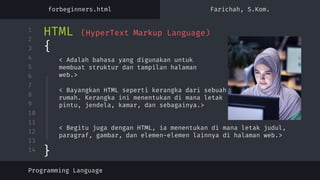
- 2. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 HTML (HyperText Markup Language) { < Adalah bahasa yang digunakan untuk membuat struktur dan tampilan halaman web.> Programming Language forbeginners.html Farichah, S.Kom. } < Bayangkan HTML seperti kerangka dari sebuah rumah. Kerangka ini menentukan di mana letak pintu, jendela, kamar, dan sebagainya.> < Begitu juga dengan HTML, ia menentukan di mana letak judul, paragraf, gambar, dan elemen-elemen lainnya di halaman web.>
- 3. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 HTML digunakan untuk { < Memungkinkan untuk menambahkan gambar, video, audio, dan link ke halaman web.> < Menentukan bagaimana konten disusun, seperti judul yang lebih besar, paragraf yang biasa, atau teks yang ditebalkan.> Menyusun konten < Menentukan bagian-bagian apa saja yang ada di halaman web, seperti header, footer, konten utama, sidebar dll. > Menentukan struktur Menambahkan elemen multimedia } Programming Language forbeginners.html Farichah, S.Kom.
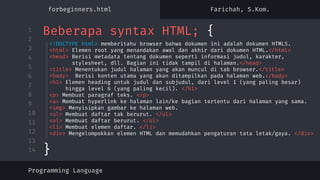
- 4. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 Beberapa syntax HTML; { } Programming Language forbeginners.html Farichah, S.Kom. <!DOCTYPE html> memberitahu browser bahwa dokumen ini adalah dokumen HTML5. <html> Elemen root yang menandakan awal dan akhir dari dokumen HTML.</html> <head> Berisi metadata tentang dokumen seperti informasi judul, karakter, stylesheet, dll. Bagian ini tidak tampil di halaman.</head> <title> Menentukan judul halaman yang akan muncul di tab browser.</title> <body> Berisi konten utama yang akan ditampilkan pada halaman web.</body> <h1> Elemen heading untuk judul dan subjudul, dari level 1 (yang paling besar) hingga level 6 (yang paling kecil). </h1> <p> Membuat paragraf teks. </p> <a> Membuat hyperlink ke halaman lain/ke bagian tertentu dari halaman yang sama. <img> Menyisipkan gambar ke halaman web. <ul> Membuat daftar tak berurut. </ul> <ol> Membuat daftar berurut. </ol> <li> Membuat elemen daftar. </li> <div> Mengelompokkan elemen HTML dan memudahkan pengaturan tata letak/gaya. </div>
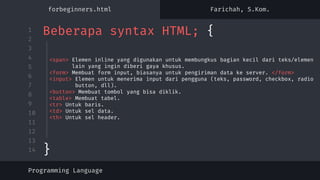
- 5. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 Beberapa syntax HTML; { } Programming Language forbeginners.html Farichah, S.Kom. <span> Elemen inline yang digunakan untuk membungkus bagian kecil dari teks/elemen lain yang ingin diberi gaya khusus. <form> Membuat form input, biasanya untuk pengiriman data ke server. </form> <input> Elemen untuk menerima input dari pengguna (teks, password, checkbox, radio button, dll). <button> Membuat tombol yang bisa diklik. <table> Membuat tabel. <tr> Untuk baris. <td> Untuk sel data. <th> Untuk sel header.
- 6. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 W3Shcools Software { Situs web yang sangat populer dan berguna untuk belajar tentang pengembangan web, terutama bagi pemula. Programming Language forbeginners.html } Farichah, S.Kom.





















